วัสดุเชิงมุม 7 - แผงส่วนขยาย
<mat-expansion-panel>Angular Directive ใช้เพื่อสร้างมุมมองสรุปรายละเอียด v / s ที่ขยายได้
<mat-expansion-panel-header>- แสดงถึงส่วนหัว ประกอบด้วยข้อมูลสรุปของพาเนลและทำหน้าที่ควบคุมเพื่อขยายหรือยุบพาเนล
<mat-panel-title> - แสดงชื่อแผง
<mat-panel-description> - แสดงสรุปแผง
<mat-action-row> - แสดงแผงการทำงานที่ด้านล่าง
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดส่วนควบคุมการขยายโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
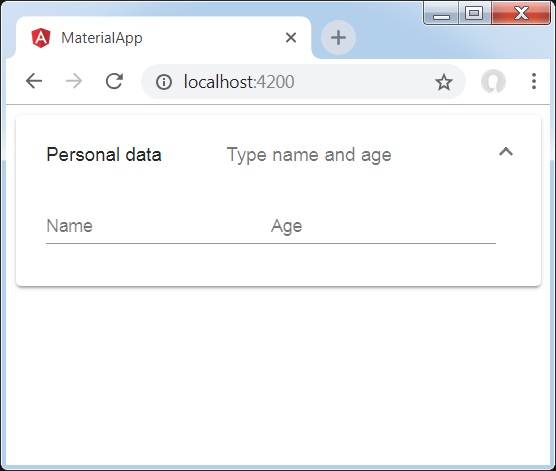
</mat-expansion-panel>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างแผงส่วนขยายโดยใช้ mat-expand-panel
- จากนั้นเราได้เพิ่มชื่อคำบรรยายและเนื้อหาลงไป