วัสดุเชิงมุม 7 - DatePicker
<mat-datepicker>Angular Directive ใช้เพื่อสร้างตัวควบคุม datepicker โดยใช้วันที่ที่สามารถเลือกได้จากปฏิทินหรือสามารถป้อนข้อมูลโดยตรงโดยใช้ช่องป้อนข้อมูล
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุม datepicker โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
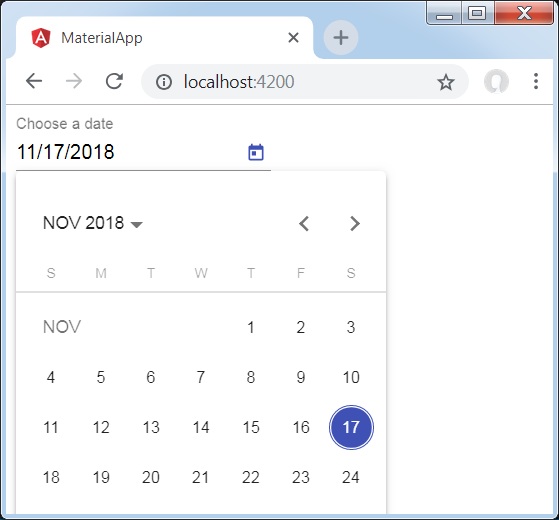
</mat-form-field>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องป้อนข้อมูลและผูก datepicker ที่ชื่อ picker โดยใช้แอตทริบิวต์ [matDatepicker]
จากนั้นเราได้สร้าง datepicker ชื่อ picker โดยใช้แท็ก mat-datepicker