Angular Material 7 - ปุ่มสลับ
<mat-button-toggle>Angular Directive ใช้เพื่อสร้างปุ่มสลับหรือเปิด / ปิดด้วยสไตล์วัสดุและภาพเคลื่อนไหว ปุ่ม mat-button-toggle สามารถกำหนดค่าให้ทำงานเป็นปุ่มตัวเลือกหรือช่องทำเครื่องหมาย โดยปกติแล้วจะเป็นส่วนหนึ่งของ<mat-button-toggle-group>.
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดปุ่มสลับการควบคุมโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-selected-value {
margin: 15px 0;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
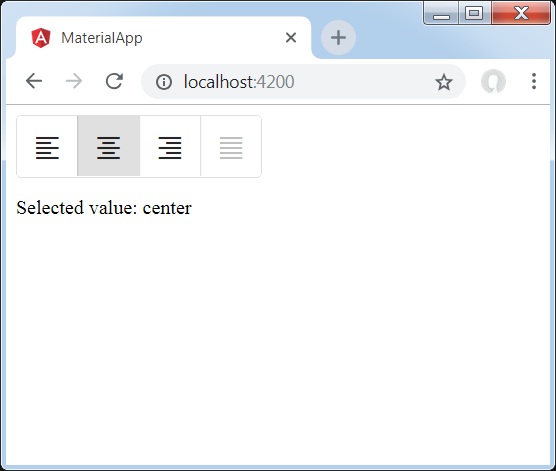
<div class = "tp-selected-value">Selected value: {{group.value}}</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างกลุ่มปุ่มสลับโดยใช้ mat-button-toggle-group
- จากนั้นเราได้เพิ่มปุ่มสลับลงในกลุ่มโดยใช้ mat-button-toggle