Angular Material 7 - Slide Toggle
<mat-slide-toggle>Angular Directive ใช้เป็นสวิตช์เปิด / ปิดพร้อมสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมการสลับสไลด์โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
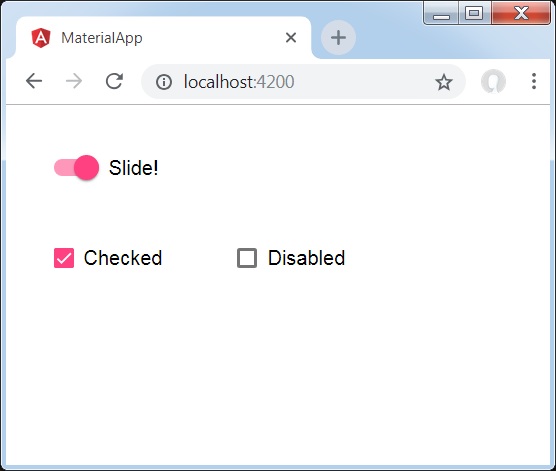
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องทำเครื่องหมายสองช่องโดยใช้ mat-checkbox และผูกไว้โดยใช้ ngModel กับตัวแปร คุณสมบัติเหล่านี้จะถูกใช้เพื่อจัดการกับการสลับสไลด์
จากนั้นเราได้สร้างการสลับสไลด์และแสดงแอตทริบิวต์ต่างๆที่เชื่อมโยงกับตัวแปรในไฟล์. ts