วัสดุเชิงมุม 7 - Paginator
<mat-paginator>Angular Directive ใช้เพื่อแสดงเนวิเกเตอร์ที่มีข้อมูลเพจ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นเพื่อแสดงตัวแบ่งหน้าโดยใช้วัสดุเชิงมุม
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
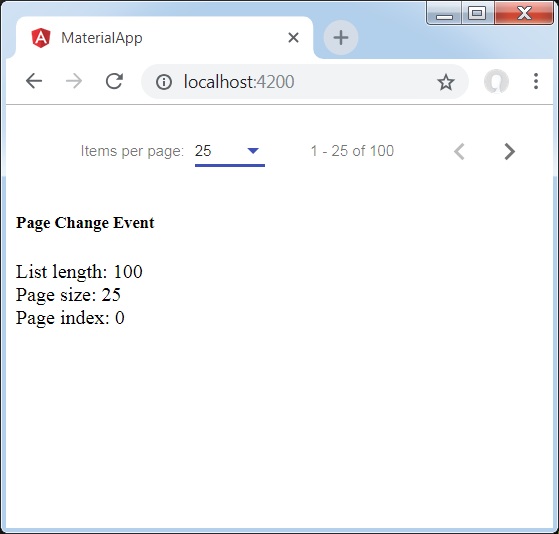
</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างตัวแบ่งหน้าโดยใช้ mat-paginator และจัดการกับเหตุการณ์การเปลี่ยนแปลง