Angular Material 7 - คู่มือฉบับย่อ
Angular Material 7 เป็นไลบรารีส่วนประกอบ UI สำหรับนักพัฒนา Angular ส่วนประกอบ UI ที่ใช้ซ้ำได้ของ Angular Material ช่วยในการสร้างหน้าเว็บและแอปพลิเคชันบนเว็บที่น่าดึงดูดสอดคล้องและใช้งานได้ในขณะที่ยึดหลักการออกแบบเว็บสมัยใหม่เช่นความสามารถในการพกพาของเบราว์เซอร์ความเป็นอิสระของอุปกรณ์และการย่อยสลายที่สวยงาม
ต่อไปนี้เป็นคุณสมบัติเด่นบางประการของ Angular Material -
การออกแบบที่ตอบสนองในตัว
CSS มาตรฐานที่มีพื้นที่น้อยที่สุด
รวมถึงเวอร์ชันใหม่ของการควบคุมอินเทอร์เฟซผู้ใช้ทั่วไปเช่นปุ่มกล่องกาเครื่องหมายและช่องข้อความซึ่งปรับให้สอดคล้องกับแนวคิดการออกแบบวัสดุ
รวมถึงคุณสมบัติพิเศษที่ได้รับการปรับปรุงเช่นการ์ดแถบเครื่องมือโทรด่วนการนำทางด้านข้างการปัดและอื่น ๆ
ข้ามเบราว์เซอร์และสามารถใช้เพื่อสร้างส่วนประกอบของเว็บที่ใช้ซ้ำได้
การออกแบบที่ตอบสนอง
Angular Material มีการออกแบบที่ตอบสนองในตัวเพื่อให้เว็บไซต์ที่สร้างโดยใช้ Angular Material จะออกแบบตัวเองใหม่ตามขนาดอุปกรณ์
คลาส Angular Material ถูกสร้างขึ้นเพื่อให้เว็บไซต์สามารถพอดีกับขนาดหน้าจอใดก็ได้
เว็บไซต์ที่สร้างขึ้นโดยใช้ Angular Material เข้ากันได้กับพีซีแท็บเล็ตและอุปกรณ์มือถือ
ขยายได้
Angular Material ได้รับการออกแบบให้เรียบง่ายและเรียบง่าย
ได้รับการออกแบบโดยคำนึงถึงความจริงที่ว่าการเพิ่มกฎ CSS ใหม่นั้นง่ายกว่าการเขียนทับกฎ CSS ที่มีอยู่
รองรับเงาและสีที่โดดเด่น
สีและเฉดสียังคงสม่ำเสมอในแพลตฟอร์มและอุปกรณ์ต่างๆ
และที่สำคัญที่สุด Angular Material สามารถใช้งานได้ฟรี
บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับวิธีเตรียมสภาพแวดล้อมการพัฒนาเพื่อเริ่มงานของคุณกับ Angular Framework และ Angular Material ในบทนี้เราจะพูดถึงการตั้งค่าสภาพแวดล้อมที่จำเป็นสำหรับ Angular 6 ในการติดตั้ง Angular 6 เราต้องการสิ่งต่อไปนี้ -
- Nodejs
- Npm
- CLI เชิงมุม
- IDE สำหรับเขียนโค้ดของคุณ
โหนดต้องมากกว่า 8.11 และ npm ต้องมากกว่า 5.6
โหนด
หากต้องการตรวจสอบว่ามีการติดตั้ง nodejs ในระบบของคุณหรือไม่ให้พิมพ์ node -vในเทอร์มินัล สิ่งนี้จะช่วยให้คุณเห็นเวอร์ชันของ nodejs ที่ติดตั้งในระบบของคุณในปัจจุบัน
C:\>node -v
v8.11.3หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
หน้าแรกของ nodejs จะมีลักษณะดังต่อไปนี้ -

ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์ npm -v ในเทอร์มินัล ควรแสดงเวอร์ชันของ npm
C:\>npm -v
5.6.0การติดตั้ง Angular 6 นั้นง่ายมากด้วยความช่วยเหลือของ angular CLI ไปที่หน้าแรกhttps://cli.angular.io/ ของเชิงมุมเพื่อรับการอ้างอิงของคำสั่ง

ประเภท npm install -g @angular/cliเพื่อติดตั้ง angular cli บนระบบของคุณ

คุณจะได้รับการติดตั้งข้างต้นในเทอร์มินัลของคุณเมื่อติดตั้ง Angular CLI แล้ว คุณสามารถใช้ IDE ใดก็ได้ที่คุณเลือกเช่น WebStorm, Atom, Visual Studio Code เป็นต้น
ติดตั้ง Angular Material
รันคำสั่งต่อไปนี้เพื่อติดตั้งโมดูล Angular Material และส่วนประกอบที่เกี่ยวข้องในโปรเจ็กต์ที่สร้างขึ้น
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sเพิ่มรายการต่อไปนี้ในไฟล์ app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],เพิ่มรายการต่อไปนี้ในไฟล์ styles.css เพื่อรับธีม
@import "~@angular/material/prebuilt-themes/indigo-pink.css";เพิ่มรายการต่อไปนี้ในไฟล์ index.htm เพื่อรับการสนับสนุนไอคอนวัสดุ
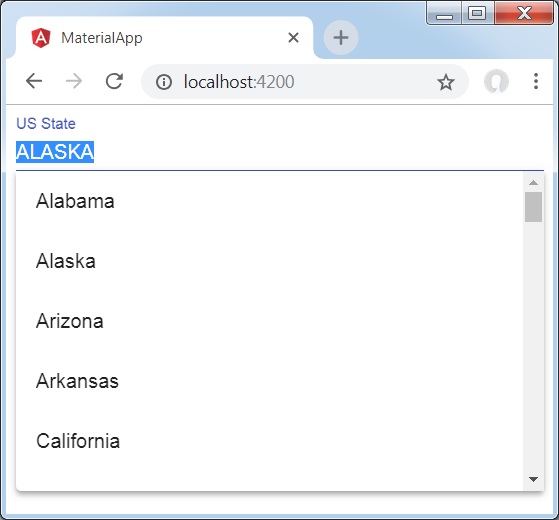
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"><mat-autocomplete>Angular Directive ใช้เป็นตัวควบคุมอินพุตพิเศษพร้อมด้วยเมนูแบบเลื่อนลง inbuilt เพื่อแสดงการจับคู่ที่เป็นไปได้ทั้งหมดกับแบบสอบถามแบบกำหนดเอง ตัวควบคุมนี้ทำหน้าที่เป็นกล่องคำแนะนำแบบเรียลไทม์ทันทีที่ผู้ใช้พิมพ์ในพื้นที่อินพุต<mat-autocomplete> สามารถใช้เพื่อให้ผลการค้นหาจากแหล่งข้อมูลภายในหรือระยะไกล
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมการเติมข้อความอัตโนมัติโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องป้อนข้อมูลและผูกการเติมข้อความอัตโนมัติที่ชื่อ auto โดยใช้แอตทริบิวต์ [matAutocomplete]
จากนั้นเราได้สร้างการเติมข้อความอัตโนมัติชื่อ auto ใช้ mat-autocomplete tag
ถัดไปโดยใช้ * ngFor loop ตัวเลือกต่างๆจะถูกสร้างขึ้น
<mat-checkbox>Angular Directive ใช้เป็นช่องทำเครื่องหมายขั้นสูงพร้อมด้วยรูปแบบการออกแบบวัสดุและความสามารถในการเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมช่องทำเครื่องหมายโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
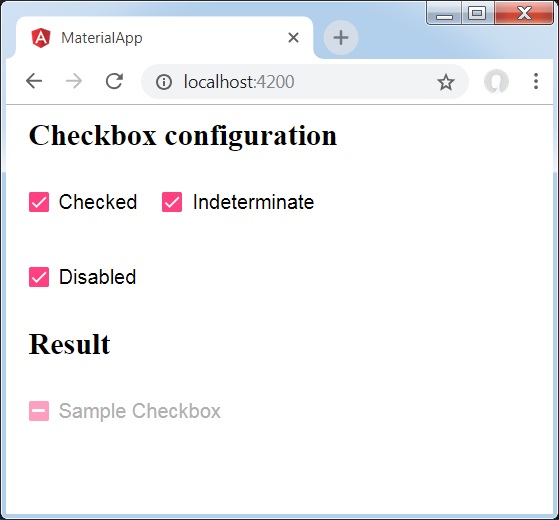
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องทำเครื่องหมายสามช่องโดยใช้ mat-checkbox และผูกไว้โดยใช้ ngModel กับตัวแปร
จากนั้นเราได้สร้างช่องทำเครื่องหมายขึ้นมาใหม่และแสดงแอตทริบิวต์ต่างๆที่เชื่อมโยงกับตัวแปรในไฟล์. ts
<mat-datepicker>Angular Directive ใช้เพื่อสร้างตัวควบคุม datepicker โดยใช้วันที่ที่สามารถเลือกได้จากปฏิทินหรือสามารถป้อนข้อมูลโดยตรงโดยใช้ช่องป้อนข้อมูล
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุม datepicker โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-form-field>
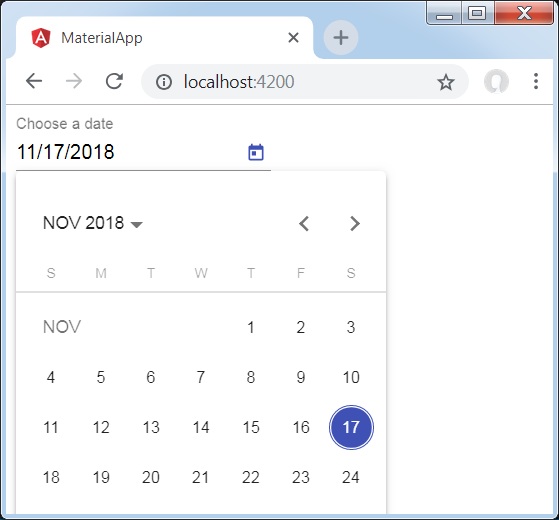
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องป้อนข้อมูลและผูก datepicker ชื่อ picker โดยใช้แอตทริบิวต์ [matDatepicker]
จากนั้นเราได้สร้าง datepicker ชื่อ picker โดยใช้แท็ก mat-datepicker
<mat-form-field>Angular Directive ใช้เพื่อสร้างกระดาษห่อหุ้มบนส่วนประกอบเชิงมุมและใช้เพื่อใช้รูปแบบข้อความเช่นขีดเส้นใต้ตัวหนาคำใบ้เป็นต้น
สามารถใช้ส่วนประกอบเชิงมุมต่อไปนี้ได้ภายใน <mat-form-field>.
<อินพุต matNativeControl>
<textarea matNativeControl>
<เลือก matNativeControl>
<mat-select>
<mat-chip-list>
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการใช้การควบคุมแบบ mat-form-field ใน Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<div class="tp-container">
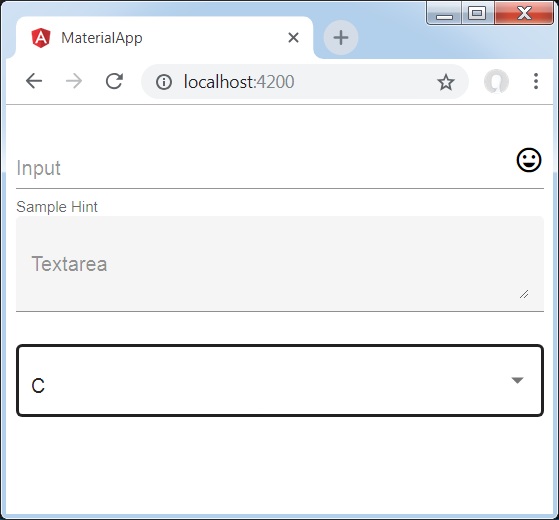
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
ก่อนอื่นเราได้สร้างฟิลด์แบบฟอร์มโดยใช้กระดาษห่อหุ้มฟอร์มฟิลด์ เราได้เปลี่ยนลักษณะของฟิลด์แบบฟอร์มโดยใช้คุณลักษณะลักษณะ
จากนั้นตัวควบคุมฟอร์มจะถูกเพิ่มลงในฟิลด์ฟอร์ม
<mat-input>Angular Directive ใช้สำหรับ <input> และ <textarea> องค์ประกอบเพื่อทำงานภายใต้ <mat-form-field>.
ประเภทอินพุตต่อไปนี้สามารถใช้ได้ภายใน <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการใช้ตัวควบคุมอินพุตเสื่อในวัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
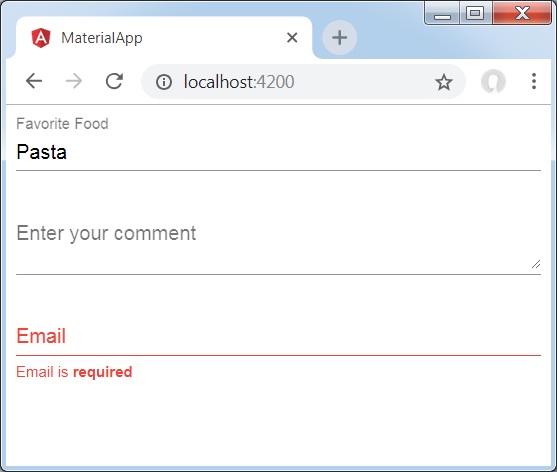
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
ก่อนอื่นเราได้สร้างฟิลด์แบบฟอร์มโดยใช้กระดาษห่อหุ้มฟอร์มฟิลด์
จากนั้นตัวควบคุมฟอร์มจะถูกเพิ่มลงในฟิลด์ฟอร์มโดยใช้อินพุตและแอตทริบิวต์ matInput
<mat-radiobutton>ซึ่งเป็นคำสั่งเชิงมุมใช้สำหรับ <input type = "radio"> เพื่อปรับปรุงรูปแบบตามการออกแบบวัสดุ ..
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดปุ่มควบคุมตัวเลือกโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
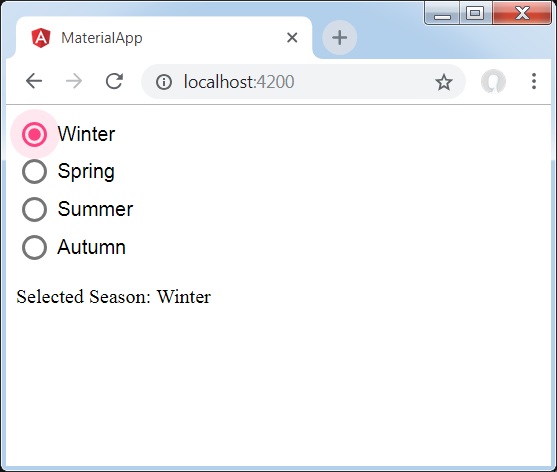
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
ก่อนอื่นเราได้สร้างกลุ่มปุ่มตัวเลือกโดยใช้ mat-radio-group ที่ผูกกับ ngModel
จากนั้นเราได้เพิ่มปุ่มตัวเลือกโดยใช้ mat-radio-button
<mat-select>Angular Directive ใช้สำหรับ <select> เพื่อปรับปรุงรูปแบบตามการออกแบบวัสดุ ..
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมการเลือกโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
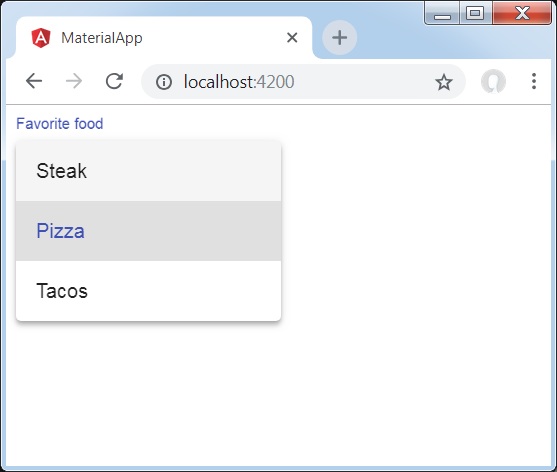
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
ก่อนอื่นเราได้สร้างการเลือกโดยใช้ mat-select ที่ผูกไว้กับ ngModel
จากนั้นเราได้เพิ่มตัวเลือกโดยใช้ mat-option
<mat-slider>Angular Directive ใช้เป็นตัวเลือกช่วงที่ปรับปรุงพร้อมกับสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมตัวเลื่อนโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
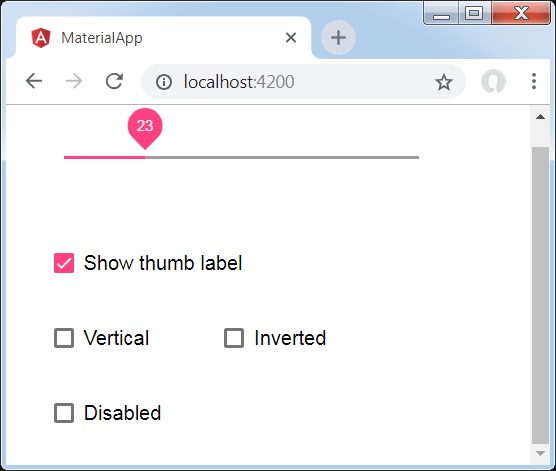
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องทำเครื่องหมายสี่ช่องโดยใช้ mat-checkbox และผูกไว้โดยใช้ ngModel กับตัวแปร คุณสมบัติเหล่านี้จะถูกใช้เพื่อปรับแต่งแถบเลื่อน
จากนั้นเราได้สร้างแถบเลื่อนและแสดงแอตทริบิวต์ต่างๆที่เชื่อมโยงกับตัวแปรในไฟล์. ts
<mat-slide-toggle>Angular Directive ใช้เป็นสวิตช์เปิด / ปิดพร้อมสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมการสลับสไลด์โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
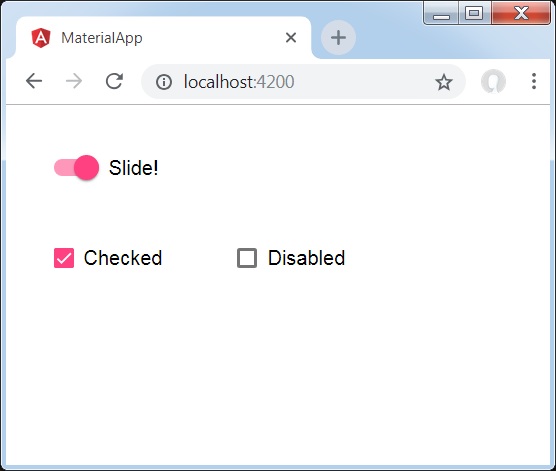
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างช่องทำเครื่องหมายสองช่องโดยใช้ mat-checkbox และผูกไว้โดยใช้ ngModel กับตัวแปร คุณสมบัติเหล่านี้จะถูกใช้เพื่อจัดการกับการสลับสไลด์
จากนั้นเราได้สร้างการสลับสไลด์และแสดงแอตทริบิวต์ต่างๆที่เชื่อมโยงกับตัวแปรในไฟล์. ts
<mat-menu>Angular Directive ใช้ในการสร้างเมนูและแนบด้วยส่วนควบคุมที่มีสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมเมนูโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
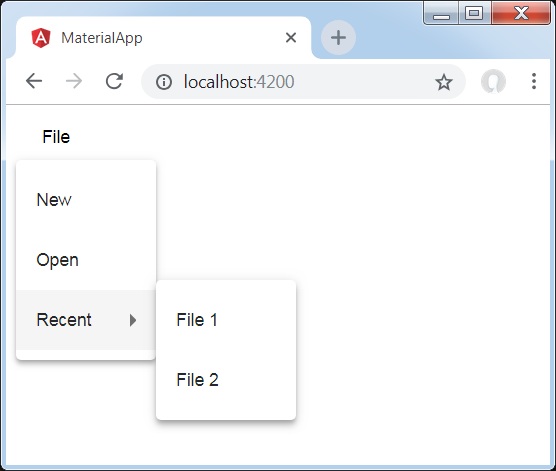
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างเมนูสองเมนูโดยใช้ mat-menu และผูกไว้กับปุ่มโดยใช้ matMenuTriggerFor
matMenuTriggerFor ถูกส่งผ่านตัวระบุเมนูเพื่อแนบเมนู
<mat-sidenav>Angular Directive ใช้เพื่อสร้างแถบนำทางด้านข้างและแผงเนื้อหาหลักที่มีสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว
<mat-sidenav-container> - แสดงถึงคอนเทนเนอร์หลัก
<mat-sidenav-content> - แสดงถึงแผงเนื้อหา
<mat-sidenav> - แสดงถึงแผงด้านข้าง
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุม sidenav โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
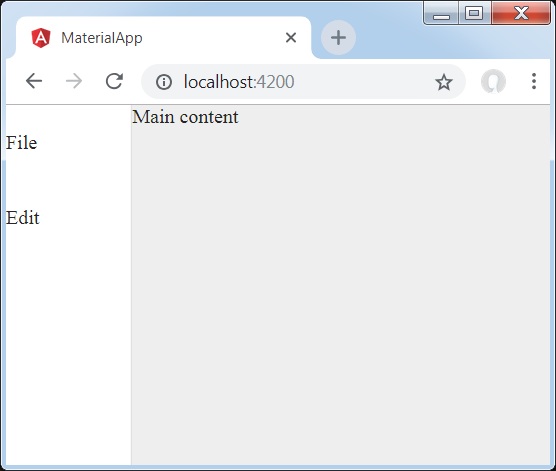
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
อย่างแรกเราได้สร้างคอนเทนเนอร์หลักที่ครอบคลุมทั้งหน้า
จากนั้นระบบนำทางด้านข้างจะถูกสร้างขึ้นโดยใช้ mat-sidenav และแผงเนื้อหาโดยใช้ mat-sidenav-content
<mat-toolbar>Angular Directive ใช้เพื่อสร้างแถบเครื่องมือเพื่อแสดงชื่อส่วนหัวหรือปุ่มการทำงานใด ๆ
<mat-toolbar> - แสดงถึงคอนเทนเนอร์หลัก
<mat-toolbar-row> - เพิ่มแถวใหม่
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมแถบเครื่องมือโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
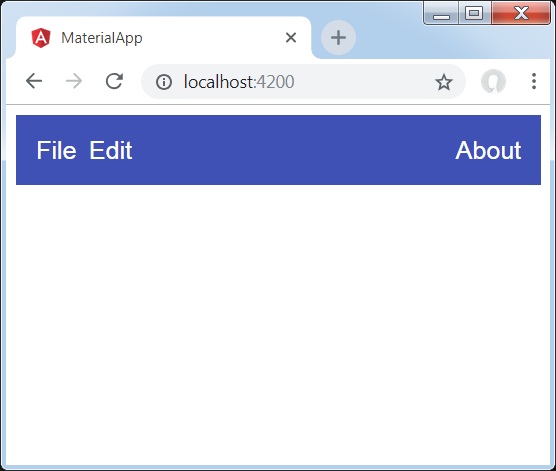
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ก่อนอื่นเราได้สร้างแถบเครื่องมือที่ครอบคลุมหน้าเว็บทั้งหมด
- จากนั้นเพิ่มป้ายกำกับ
<mat-card>Angular Directive ใช้เพื่อสร้างการ์ดที่มีสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว มีรูปแบบที่ตั้งไว้ล่วงหน้าสำหรับส่วนการ์ดทั่วไป
<mat-card-title> - แสดงถึงส่วนของชื่อเรื่อง
<mat-card-subtitle> - แสดงถึงส่วนของคำบรรยาย
<mat-card-content> - แสดงถึงส่วนของเนื้อหา
<mat-card-actions> - แสดงถึงส่วนสำหรับการดำเนินการ
<mat-card-footer> - แสดงถึงส่วนของส่วนท้าย
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมการ์ดโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างการ์ดโดยใช้ mat-card
<mat-divider>Angular Directive ใช้เพื่อสร้างตัวแบ่งที่มีสไตล์การออกแบบวัสดุและความสามารถในการเคลื่อนไหว มีตัวคั่นระหว่างสองรายการ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมตัวแบ่งโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างรายการโดยใช้ mat-list
- จากนั้นเราได้เพิ่มตัวแบ่งระหว่างรายการโดยใช้ mat-divider
<mat-expansion-panel>Angular Directive ใช้เพื่อสร้างมุมมองสรุปรายละเอียด v / s ที่ขยายได้
<mat-expansion-panel-header>- แสดงถึงส่วนหัว ประกอบด้วยข้อมูลสรุปของพาเนลและทำหน้าที่เป็นตัวควบคุมเพื่อขยายหรือยุบพาเนล
<mat-panel-title> - แสดงชื่อแผง
<mat-panel-description> - แสดงสรุปแผง
<mat-action-row> - แสดงแผงการทำงานที่ด้านล่าง
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดส่วนควบคุมการขยายโดยใช้วัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างแผงส่วนขยายโดยใช้ mat-expand-panel
- จากนั้นเราได้เพิ่มชื่อคำบรรยายและเนื้อหาลงไป
<mat-grid-list>Angular Directive ใช้เพื่อสร้างมุมมองสองมิติที่จัดเรียงเซลล์เป็นเค้าโครงตามตาราง
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมรายการตารางโดยใช้วัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
mat-grid-tile {
background: lightblue;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
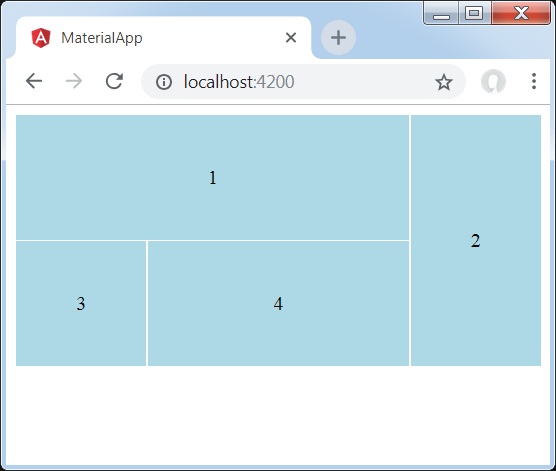
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างรายการกริดโดยใช้ mat-grid-list
- จากนั้นเราได้เพิ่มเนื้อหาโดยใช้ mat-grid-tile
<mat-list>Angular Directive ใช้ในการสร้างคอนเทนเนอร์เพื่อพกพาและจัดรูปแบบชุดรายการ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมรายการโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
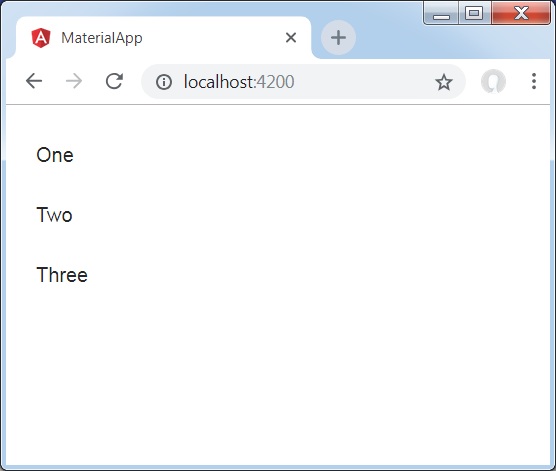
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างรายการโดยใช้ mat-list
- จากนั้นเราได้เพิ่มเนื้อหาโดยใช้ mat-list-item
<mat-stepper>Angular Directive ใช้เพื่อสร้างวิซาร์ดเช่นขั้นตอนเวิร์กโฟลว์
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมสเต็ปเปอร์โดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
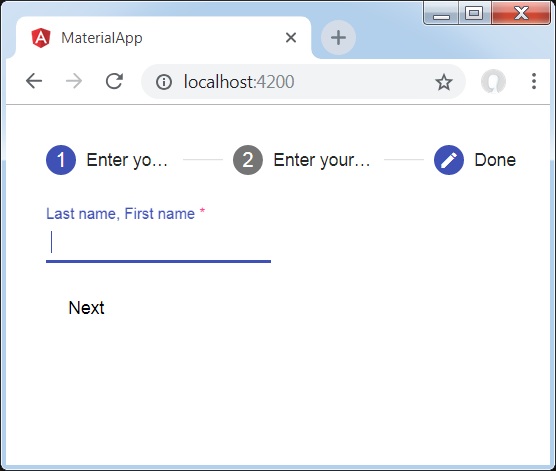
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้าง stepper โดยใช้ mat-stepper
- จากนั้นเราได้เพิ่มเนื้อหาโดยใช้ mat-step
<mat-tab-group>Angular Directive ใช้เพื่อสร้างเค้าโครงแบบแท็บ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวควบคุมแท็บโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
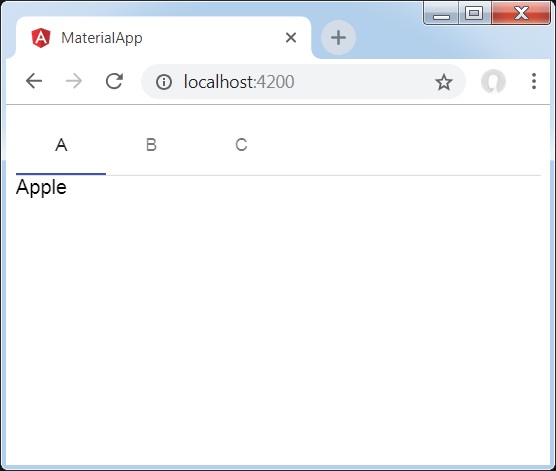
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างแท็บโดยใช้ mat-tab-group
- จากนั้นเราได้เพิ่มเนื้อหาโดยใช้ mat-tab โดยแต่ละแท็บ mat แสดงถึงแท็บที่แตกต่างกัน
<mat-tree>Angular Directive ใช้เพื่อสร้างต้นไม้ที่มีรูปแบบวัสดุเพื่อแสดงข้อมูลตามลำดับชั้น
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดต้นไม้โดยใช้ Angular Material
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างต้นไม้โดยใช้ mat-tree และ mat-tree-node
- จากนั้นเราได้สร้างแหล่งข้อมูลในไฟล์ ts และเชื่อมโยงกับ mat-tree
<mat-button>Angular Directive ใช้เพื่อสร้างปุ่มที่มีสไตล์วัสดุและภาพเคลื่อนไหว
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดปุ่มควบคุมโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
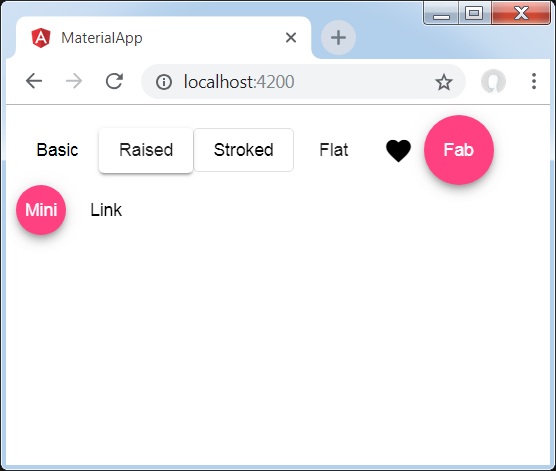
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างปุ่มโดยใช้ปุ่มเสื่อรูปแบบต่างๆ
<mat-button-toggle>Angular Directive ใช้เพื่อสร้างปุ่มสลับหรือเปิด / ปิดด้วยสไตล์วัสดุและภาพเคลื่อนไหว ปุ่ม mat-button-toggle สามารถกำหนดค่าให้ทำงานเป็นปุ่มตัวเลือกหรือช่องทำเครื่องหมาย โดยปกติแล้วจะเป็นส่วนหนึ่งของ<mat-button-toggle-group>.
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดปุ่มสลับการควบคุมโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-selected-value {
margin: 15px 0;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
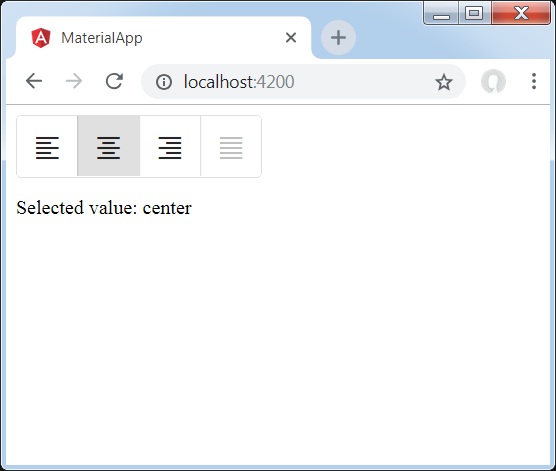
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ก่อนอื่นเราได้สร้างกลุ่มปุ่มสลับโดยใช้ mat-button-toggle-group
- จากนั้นเราได้เพิ่มปุ่มสลับลงในกลุ่มโดยใช้ mat-button-toggle
<mat-badge>Angular Directive ใช้เพื่อสร้างป้ายซึ่งเป็นตัวบอกสถานะขนาดเล็กสำหรับองค์ประกอบ UI โดยทั่วไปป้ายจะมีตัวเลขหรือชุดอักขระสั้น ๆ อื่น ๆ ซึ่งจะปรากฏใกล้กับองค์ประกอบ UI อื่น
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมป้ายโดยใช้วัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
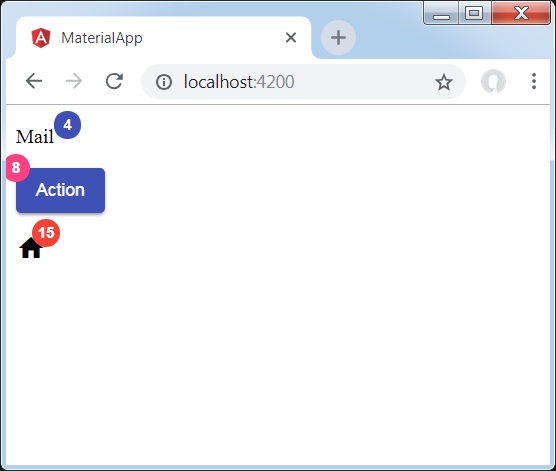
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างช่วงปุ่มและไอคอน
- จากนั้นเราได้เพิ่มป้ายให้กับแต่ละองค์ประกอบโดยใช้แอตทริบิวต์ mat-badge
<mat-chip-list>Angular Directive ใช้สำหรับรายการค่าเป็นชิป
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมชิปโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
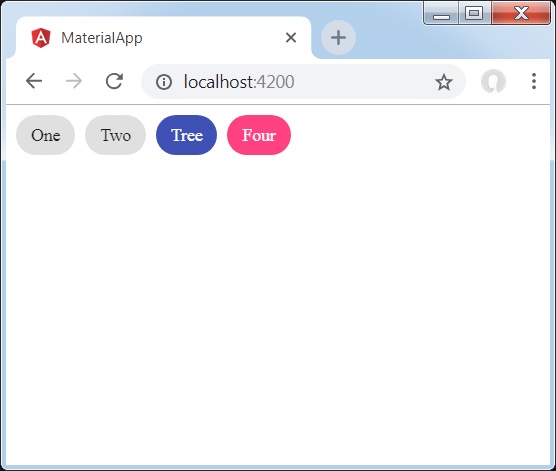
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- อย่างแรกเราได้สร้างรายการชิปโดยใช้ mat-chip-list
- จากนั้นเราได้เพิ่มชิปลงในรายการชิปแต่ละรายการโดยใช้ mat-chip
<mat-icon>Angular Directive ใช้เพื่อเพิ่มไอคอนตามเวกเตอร์ / svg ด้วยสไตล์วัสดุ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดการควบคุมไอคอนโดยใช้ Angular Material
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-icon>home</mat-icon>ผลลัพธ์
ตรวจสอบผลลัพธ์
รายละเอียด
- ที่นี่เราได้สร้างไอคอนบ้านโดยใช้ mat-icon เรากำลังใช้ไอคอนวัสดุของ Google
<mat-progress-spinner>Angular Directive ใช้เพื่อแสดงตัวหมุนความคืบหน้าพร้อมการจัดแต่งทรงผมวัสดุ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดตัวหมุนความคืบหน้าที่กำหนดและไม่แน่นอนโดยใช้วัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
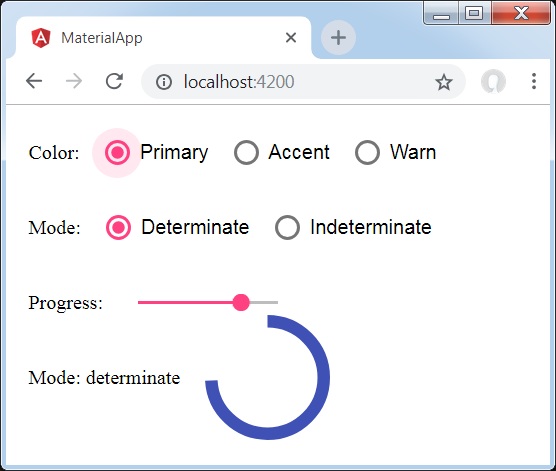
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างตัวหมุนความคืบหน้าโดยใช้ mat-progress-spinner
<mat-progress-bar>Angular Directive ใช้เพื่อแสดงแถบความคืบหน้าพร้อมสไตล์วัสดุ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดแถบความคืบหน้าแบบกำหนดและไม่แน่นอนโดยใช้วัสดุเชิงมุม
สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อmaterialAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.ts , app.component.cssและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างแถบความคืบหน้าโดยใช้ mat-progress-bar
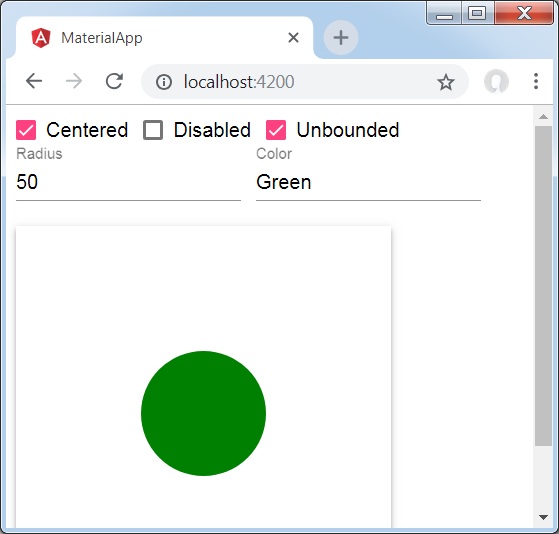
<mat-ripple>Angular Directive ใช้เพื่อกำหนดพื้นที่ที่แสดงการโต้ตอบของผู้ใช้
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดเอฟเฟกต์ระลอกคลื่นโดยใช้ Angular Material
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>ต่อไปนี้เป็นเนื้อหาของไฟล์ CSS ที่แก้ไข app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
ก่อนอื่นเราได้สร้างช่องทำเครื่องหมายโดยใช้ mat-checkbox และผูกไว้โดยใช้ ngModel กับตัวแปร คุณสมบัติเหล่านี้จะถูกใช้เพื่อปรับแต่งการกระเพื่อม
จากนั้นเราได้สร้างระลอกคลื่นและแสดงแอตทริบิวต์ต่างๆที่เชื่อมโยงกับตัวแปรในไฟล์. ts
<MatSnackBar>Angular Directive ใช้เพื่อแสดงแถบการแจ้งเตือนที่จะแสดงบนอุปกรณ์มือถือเป็นทางเลือกของกล่องโต้ตอบ / ป๊อปอัป
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการแสดงสแน็กบาร์โดยใช้วัสดุเชิงมุม
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างปุ่มโดยใช้ปุ่มเสื่อเมื่อคลิกซึ่งเราจะแสดงแถบสแน็กบาร์
<MatTooltip>Angular Directive ใช้เพื่อแสดงคำแนะนำเครื่องมือสไตล์วัสดุ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นเพื่อแสดงคำแนะนำเครื่องมือโดยใช้ Angular Material
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างปุ่มโดยใช้ mat-button บนโฮเวอร์เราจะแสดงคำแนะนำเครื่องมือ
<mat-paginator>Angular Directive ใช้เพื่อแสดงเนวิเกเตอร์ที่มีข้อมูลเพจ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการแสดงตัวแบ่งส่วนโดยใช้วัสดุเชิงมุม
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างตัวแบ่งหน้าโดยใช้ mat-paginator และจัดการกับเหตุการณ์การเปลี่ยนแปลง
<mat-sort-header> และ matSortAngular Directives ใช้เพื่อเพิ่มความสามารถในการเรียงลำดับให้กับส่วนหัวของตาราง
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการแสดง Sort Header โดยใช้ Angular Material
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างตาราง เพิ่ม matSort และจัดการเหตุการณ์ matSortChange
<mat-table>Angular Directives ใช้ในการสร้างตารางที่มีการออกแบบวัสดุและรูปแบบ
ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการแสดงตารางโดยใช้วัสดุเชิงมุม
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.css.
table {
width: 100%;
}ต่อไปนี้เป็นเนื้อหาของไฟล์ ts ที่แก้ไข app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}ผลลัพธ์
ตรวจสอบผลลัพธ์

รายละเอียด
- ที่นี่เราได้สร้างตาราง เพิ่ม mat-Table และจัดการ tr และ th โดยใช้ mat-row และ mat-header-row