Angular7 - คำสั่ง
Directives ใน Angular คือคลาส js ซึ่งประกาศเป็น @directive เรามี 3 คำสั่งในเชิงมุม คำสั่งดังต่อไปนี้ -
คำสั่งส่วนประกอบ
รูปแบบเหล่านี้เป็นคลาสหลักที่มีรายละเอียดเกี่ยวกับวิธีการประมวลผลส่วนประกอบสร้างอินสแตนซ์และใช้ในรันไทม์
คำสั่งโครงสร้าง
คำสั่งโครงสร้างโดยทั่วไปเกี่ยวข้องกับการจัดการองค์ประกอบ dom คำสั่งโครงสร้างมีเครื่องหมาย * อยู่ข้างหน้าคำสั่ง ตัวอย่างเช่น,*ngIf และ *ngFor.
คำสั่งคุณสมบัติ
คำสั่งแอตทริบิวต์จัดการกับการเปลี่ยนรูปลักษณ์และพฤติกรรมขององค์ประกอบ dom คุณสามารถสร้างคำสั่งของคุณเองได้ตามที่อธิบายไว้ในส่วนด้านล่าง
วิธีสร้างคำสั่งที่กำหนดเอง
ในส่วนนี้เราจะพูดถึงคำสั่งที่กำหนดเองที่จะใช้ในส่วนประกอบ เราสร้างคำสั่งที่กำหนดเองและไม่ได้มาตรฐาน
ให้เราดูวิธีสร้างคำสั่งที่กำหนดเอง เราจะสร้างคำสั่งโดยใช้บรรทัดคำสั่ง คำสั่งในการสร้างคำสั่งโดยใช้บรรทัดคำสั่งมีดังนี้ -
ng g directive nameofthedirective
e.g
ng g directive changeTextปรากฏในบรรทัดคำสั่งตามที่ระบุในโค้ดด้านล่าง -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)ไฟล์ข้างต้นเช่น change-text.directive.spec.ts และ change-text.directive.ts จะถูกสร้างขึ้นและมีการอัปเดตไฟล์ app.module.ts
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ChangeTextDirectiveคลาสจะรวมอยู่ในการประกาศในไฟล์ด้านบน นอกจากนี้ยังมีการนำเข้าคลาสจากไฟล์ที่ระบุด้านล่าง -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}ไฟล์ด้านบนมีคำสั่งและยังมีคุณสมบัติตัวเลือก สิ่งที่เรากำหนดในตัวเลือกสิ่งเดียวกันจะต้องตรงกันในมุมมองที่เรากำหนดคำสั่งที่กำหนดเอง
ในมุมมอง app.component.html ให้เราเพิ่มคำสั่งดังต่อไปนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>เราจะเขียนการเปลี่ยนแปลงใน change-text.directive.ts ไฟล์ดังนี้ -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}ในไฟล์ด้านบนมีคลาสที่เรียกว่า ChangeTextDirective และตัวสร้างซึ่งรับองค์ประกอบประเภท ElementRefซึ่งเป็นข้อบังคับ องค์ประกอบมีรายละเอียดทั้งหมดที่Change Text ใช้คำสั่ง
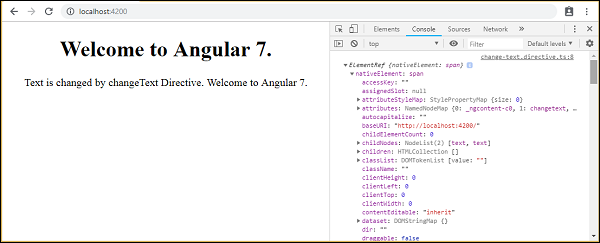
เราได้เพิ่มองค์ประกอบ console.log ผลลัพธ์เดียวกันสามารถเห็นได้ในคอนโซลเบราว์เซอร์ ข้อความขององค์ประกอบยังเปลี่ยนแปลงตามที่แสดงด้านบน
ตอนนี้เบราว์เซอร์จะแสดงสิ่งต่อไปนี้ -

รายละเอียดขององค์ประกอบที่กำหนดให้ตัวเลือกคำสั่งในคอนโซล เนื่องจากเราได้เพิ่มไฟล์changeText คำสั่งไปยังแท็ก span รายละเอียดขององค์ประกอบช่วงจะปรากฏขึ้น