Angular7 - วัสดุ / CDK-Drag and Drop
คุณลักษณะการลากและวางใหม่ที่เพิ่มเข้ามาใน Angular 7 CDK ช่วยในการลากและวางองค์ประกอบจากรายการ เราจะเข้าใจการทำงานของโมดูลลากและวางด้วยความช่วยเหลือของตัวอย่าง คุณสมบัติถูกเพิ่มลงใน cdk เราต้องดาวน์โหลดการพึ่งพาก่อนตามที่แสดงด้านล่าง -
npm install @angular/cdk --save
เมื่อทำตามขั้นตอนข้างต้นแล้ว ให้เรานำเข้าโมดูลลากและวางใน app.module.ts ดังที่แสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModule ถูกนำเข้าจาก '@angular/cdk/drag-drop' และโมดูลจะถูกเพิ่มในการนำเข้าอาร์เรย์ดังที่แสดงด้านบน
เราจะใช้รายละเอียดจาก api (http://jsonplaceholder.typicode.com/users)เพื่อแสดงบนหน้าจอ เรามีบริการที่จะดึงข้อมูลจาก api ดังที่แสดงด้านล่าง -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}เมื่อเสร็จแล้วให้เรียกใช้บริการภายใน app.component.ts ดังที่แสดงด้านล่าง -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}เรามีข้อมูลที่จำเป็นในตัวแปร personaldetails ตอนนี้ให้เราใช้สิ่งเดียวกันนี้เพื่อแสดงต่อผู้ใช้ดังที่แสดงด้านล่าง -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>เราได้เพิ่ม class =” divlayout” และรายละเอียดของคลาสอยู่ใน app.component.css
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
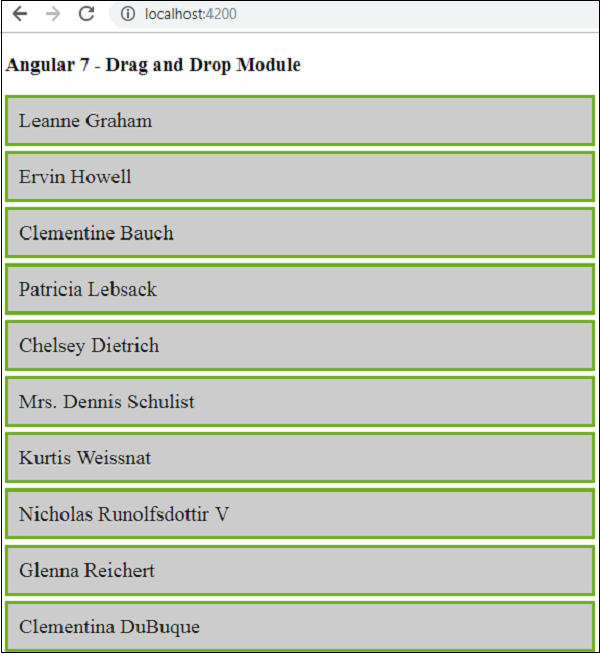
}หน้าจอต่อไปนี้จะแสดงในเบราว์เซอร์ -

มันจะไม่ลากและวางอะไรเราต้องเพิ่มคุณสมบัติ dragdrop cdk ใน app.component.html ดังที่แสดงด้านล่าง -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
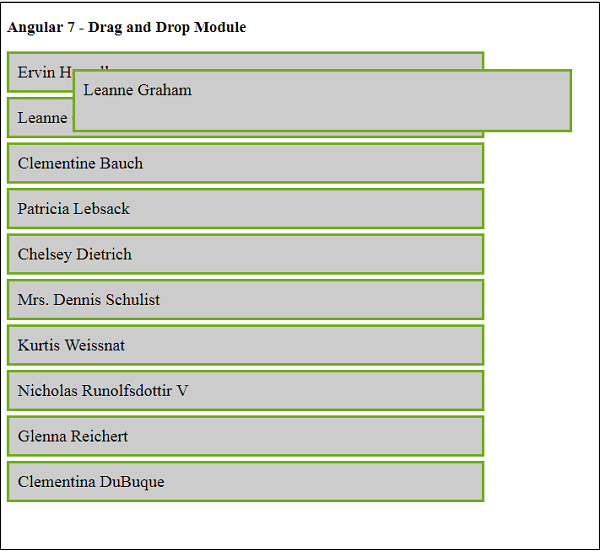
</div&t;สิ่งที่ไฮไลต์คือคุณสมบัติทั้งหมดที่จำเป็นในการลากและวาง เมื่อคุณเช็คอินในเบราว์เซอร์จะอนุญาตให้คุณลากรายการ มันจะไม่วางลงในรายการและจะยังคงอยู่เหมือนเดิมเมื่อคุณปล่อยตัวชี้เมาส์

ที่นี่อนุญาตให้ลากรายการจากรายการ แต่เมื่อคุณปล่อยตัวชี้เมาส์มันจะไปและตั้งอยู่ในที่เดียวกัน ในการเพิ่มคุณสมบัติการดร็อปเราต้องเพิ่มเหตุการณ์ onDrop ใน app.component.ts ดังที่แสดงด้านล่าง -
ก่อนอื่นเราต้องนำเข้าโมดูล dragdrap cdk ดังที่แสดงด้านล่าง -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';นี่คือรหัสเต็มใน app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}ฟังก์ชัน onDrop จะดูแลการวางรายการที่ลากในตำแหน่งที่ต้องการ
ใช้ประโยชน์จากไฟล์ moveItemInArray และ transferArrayItem เราได้นำเข้าจากโมดูล cdk dragdrop
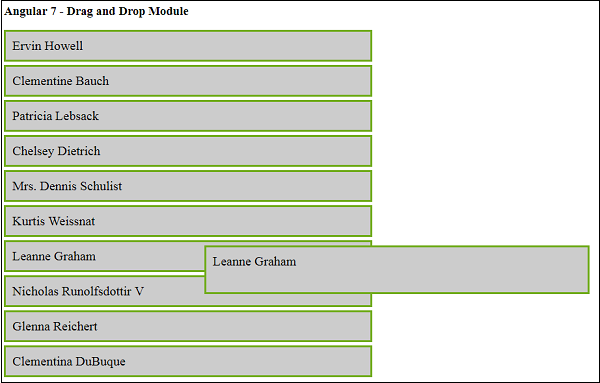
ตอนนี้ให้เราดูการสาธิตอีกครั้งในเบราว์เซอร์ -

ตอนนี้ให้คุณลากและวางรายการในตำแหน่งที่ต้องการดังที่แสดงด้านบน คุณลักษณะนี้ทำงานได้อย่างราบรื่นโดยไม่มีปัญหาการสั่นไหวและสามารถใช้ในแอปพลิเคชันของคุณได้ทุกที่ที่ต้องการ