Angular7 - ไคลเอนต์ Http
HttpClient จะช่วยให้เราดึงข้อมูลภายนอกโพสต์ลงไป ฯลฯ เราจำเป็นต้องนำเข้าโมดูล http เพื่อใช้ประโยชน์จากบริการ http ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจวิธีการใช้บริการ http
ในการเริ่มใช้บริการ http เราต้องนำเข้าโมดูลใน app.module.ts ดังที่แสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }หากคุณเห็นรหัสที่ไฮไลต์เราได้นำเข้าไฟล์ HttpClientModule จาก @angular/common/http และยังเพิ่มสิ่งเดียวกันนี้ในอาร์เรย์การนำเข้า
เราจะดึงข้อมูลจากเซิร์ฟเวอร์โดยใช้โมดูล httpclient ที่ประกาศไว้ข้างต้น เราจะทำสิ่งนั้นภายในบริการที่เราสร้างขึ้นในบทก่อนหน้าและใช้ข้อมูลภายในส่วนประกอบที่เราต้องการ
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}มีวิธีการเพิ่มที่เรียกว่า getData ที่ส่งคืนข้อมูลที่ดึงมาสำหรับ url ที่กำหนด
เมธอด getData ถูกเรียกจาก app.component.ts ดังนี้ -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}เรากำลังเรียกเมธอด getData ซึ่งให้ข้อมูลประเภทที่สังเกตได้กลับมา ใช้วิธีการสมัครสมาชิกซึ่งมีฟังก์ชันลูกศรพร้อมข้อมูลที่เราต้องการ
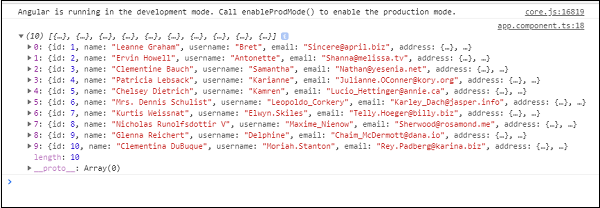
เมื่อเราตรวจสอบในเบราว์เซอร์คอนโซลจะแสดงข้อมูลดังที่แสดงด้านล่าง -

ให้เราใช้ข้อมูลใน app.component.html ดังนี้ -
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output