Axure RP - การโต้ตอบขั้นสูง
จนถึงตอนนี้เราได้แนะนำตัวเราให้รู้จักกับคุณสมบัติพื้นฐานของ Axure สำหรับการโต้ตอบ อย่างไรก็ตามจะมีสถานการณ์ในโลกแห่งความจริงมากมายโดยที่ต้นแบบจะต้องมีความชาญฉลาด ด้วยคำว่าอัจฉริยะต้นแบบจะต้องตรวจจับสถานะของวิดเจ็ตบางอย่างเพื่อดำเนินการ / กระตุ้นพฤติกรรมบางอย่าง
ตัวอย่างทั่วไปของการโต้ตอบดังกล่าวคือการกำหนดสีของปุ่ม สิ่งนี้ต้องการวิศวกร UX เพื่อสวมหมวกคิดและนำการออกแบบต้นแบบไปสู่อีกระดับ
การใช้ตัวแปรใน Axure
Variableตามความหมายหมายถึงปัจจัยที่มีแนวโน้มที่จะเปลี่ยนแปลงหรือเปลี่ยนแปลง ใน Axure เราสามารถใช้ตัวแปรเพื่อแสดงหรือระบุสถานะของวิดเจ็ต / การโต้ตอบ
ตัวอย่างทั่วไปจะจัดเก็บค่าข้อมูลเมื่อถ่ายโอนข้อมูลจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง เพื่อให้ตัวอย่างง่ายและชัดเจนให้เราพิจารณาสถานการณ์ที่เราจำเป็นต้องแสดงสถานะของวิดเจ็ตเฉพาะ
ต่อด้วยตัวอย่างสุดท้ายของเราให้เราพิจารณาว่าเราต้องการแสดงจำนวนครั้งที่แสดงภาพ
นี่คือวิธีที่เราจะทำ -
เราจะสร้างตัวแปรสำหรับเริ่มต้นการนับเป็น 0
เมื่อคลิกปุ่มแสดงรูปภาพเราจะเพิ่มค่าของตัวแปรนี้
แสดงค่าในป้ายข้อความ
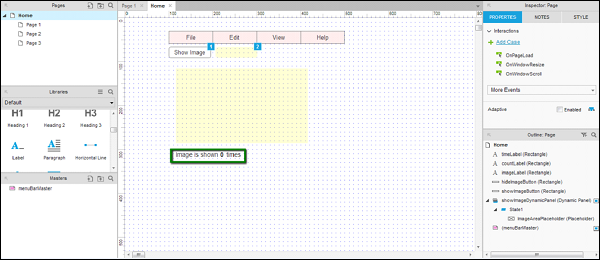
สำหรับตัวอย่างนี้เราจะสร้างข้อความด้านล่างแผงไดนามิก ข้อความจะอ่าน - ภาพแสดง 0 ครั้ง

Critical- สิ่งสำคัญคือฉลากจะถูกแบ่งออกเป็นสามส่วน โปรดปฏิบัติตามชื่อป้ายกำกับและข้อความที่ระบุไว้ในตาราง
| ชื่อป้ายกำกับ | ข้อความฉลาก |
|---|---|
| imageLabel | ภาพจะปรากฏขึ้น |
| countLabel | 0 (ศูนย์ในหน่วยหลัก) |
| timesLabel | ครั้ง |
สิ่งนี้จำเป็นเนื่องจากเราต้องการควบคุมค่า countLabel สำหรับการคลิกปุ่ม Show Image ทุกครั้ง
ให้เรากำหนดตัวแปรก่อน
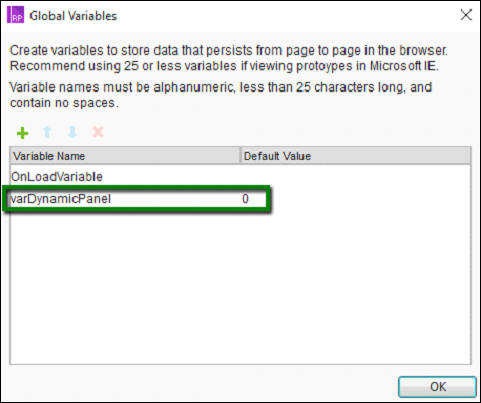
เราจะต้องมีตัวแปรซึ่งจะถูกควบคุมเมื่อคลิกปุ่ม ตัวแปรนี้ในคำศัพท์ของ Axure คือ - Global Variable ในการกำหนดตัวแปรส่วนกลางให้คลิกโครงการในแถบเมนูจากนั้นคลิกตัวแปรส่วนกลาง กล่องโต้ตอบจะเปิดขึ้นตามที่แสดงในภาพหน้าจอต่อไปนี้

คลิกไอคอนบวก (+) สีเขียวเพื่อเพิ่มตัวแปรส่วนกลาง ให้เราเรียกตัวแปรทั่วโลกของเรา -varDynamicPanel. ค่าเริ่มต้นจะเป็น0.
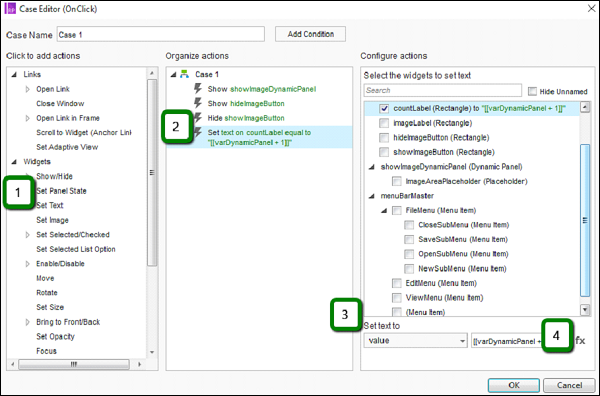
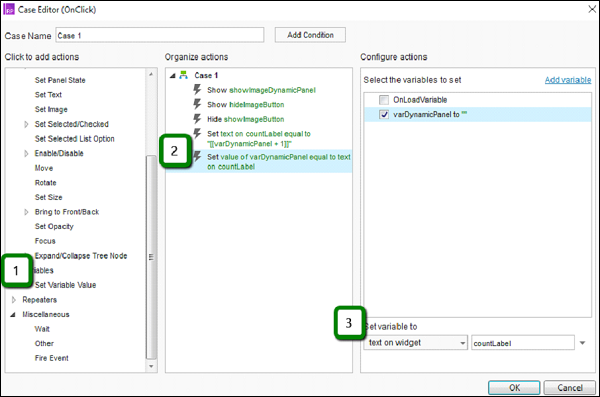
ด้วยการโต้ตอบของปุ่มแสดงรูปภาพให้ดับเบิลคลิกที่กรณีที่ 1 เพิ่มการกระทำอื่น ดังที่แสดงในภาพหน้าจอต่อไปนี้การดำเนินการคือSet Text on countLabel to [[varDynamicPanel + 1]].
การเลือกป้ายข้อความเป็นค่านั้นค่อนข้างตรงไปตรงมา ให้เราดูวิธีรับค่าจากแผงไดนามิก

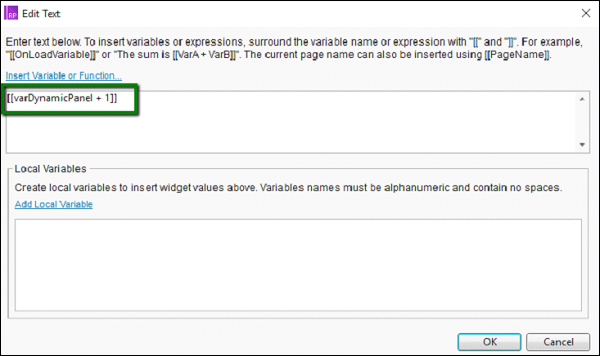
ตามที่ระบุไว้ในขั้นตอนที่ 4 ในภาพหน้าจอด้านบนคลิก fx ปุ่มและกล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

ใต้พื้นที่ข้อความแรกให้ป้อนสตริงต่อไปนี้
[[varDynamicPanel + 1]]คลิกตกลง
ตอนนี้เราต้องตรวจสอบให้แน่ใจว่าตัวแปรได้รับการอัปเดตหลังจากคลิกทุกครั้ง

ในกล่องโต้ตอบตัวแก้ไขเคสภายใต้การกระทำให้เลือกตัวแปร→ตั้งค่าตัวแปร
เลือก varDynamicPanel เป็นตัวแปร
ตั้งค่าตัวแปรเพื่อดึงค่าจากข้อความบนวิดเจ็ตเป็น countLabel จากตัวเลือกที่มี
ปิด Case Editor โดยคลิกตกลง จากนั้นคลิกปุ่มแสดงตัวอย่าง
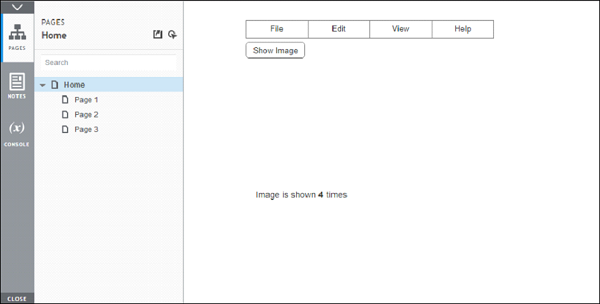
หลังจากแสดง / ซ่อนภาพสี่ครั้งนี่คือผลลัพธ์บนหน้าจอแสดงตัวอย่าง