Axure RP - ปฏิสัมพันธ์พื้นฐาน
บทนี้จะนำคุณไปสู่การโต้ตอบพื้นฐานที่ Axure กำหนดไว้เมื่อออกแบบหน้าจอ
วัตถุประสงค์ของ Axure RP คือการอนุญาตให้สร้างต้นแบบแบบโต้ตอบได้ ตอนนี้เมื่อพูดถึงการสร้างต้นแบบเชิงโต้ตอบมีข้อแม้เสมอในการสร้างต้นแบบแบบโต้ตอบมากเกินไป นี่เป็นเหตุผลว่าทำไมจึงควรเริ่มต้นด้วยการโต้ตอบที่สำคัญทีละครั้งเพื่อที่จะวิ่งไปยังส่วนที่เหลือของหน้าที่มีอยู่
ปฏิสัมพันธ์ Axure
การโต้ตอบเป็นคำที่กำหนดขึ้นสำหรับองค์ประกอบการทำงานที่เปลี่ยนโครงร่างแบบคงที่ให้เป็นต้นแบบเชิงโต้ตอบที่คลิกได้ เพื่อให้เป็นแนวทางง่ายๆในการโต้ตอบ Axure จึงไม่จำเป็นต้องเขียนโค้ดต้นแบบโดยจัดเตรียมอินเทอร์เฟซสำหรับกำหนดโครงสร้างและลอจิก
ในขณะที่สร้างต้นแบบ HTML Axure RP จะแปลงการโต้ตอบเป็นโค้ดจริง (HTML, CSS และ JavaScript) สิ่งนี้ทำหน้าที่เป็นตัวเร่งปฏิกิริยาเพื่อแสดงการออกแบบและการโต้ตอบที่ต้องการบนหน้า
โดยปกติการโต้ตอบจะเริ่มต้นด้วย Whenการโต้ตอบกำลังเกิดขึ้น ตัวอย่างเช่นเมื่อโหลดหน้าเว็บในเบราว์เซอร์เมื่อผู้ใช้คลิกที่องค์ประกอบใดองค์ประกอบหนึ่งเป็นต้น
แล้วคำถามก็มาถึง Whereบนหน้าจอการโต้ตอบกำลังเกิดขึ้น อาจเป็นองค์ประกอบหน้าจอธรรมดา ๆ เช่นสี่เหลี่ยมผืนผ้าซึ่งเราต้องการเปลี่ยนให้เป็นปุ่มที่คลิกได้เพื่อวัตถุประสงค์ของเมนู (ตัวอย่างที่แสดงในภายหลัง)
สุดท้ายมีคำอธิบายของ Whatกำลังเกิดขึ้นในการโต้ตอบ ให้เราพิจารณาการโหลดหน้าเว็บเมื่อเบราว์เซอร์โหลดหน้า คุณสามารถเลือกสไลด์โชว์ที่ต้องการเพื่อเริ่มต้นหรือให้ภาพใหญ่ขึ้นได้เมื่อป้อนบนหน้าจอ
กิจกรรม Axure
เหตุการณ์ใน Axure สามารถมีได้สองประเภทซึ่งถูกกระตุ้นโดยเหตุการณ์สองประเภท
เพจและกิจกรรมระดับมาสเตอร์
เมื่อโหลดหน้าเว็บจะมีเหตุการณ์มากมายที่เกิดขึ้นเพื่อดึงข้อมูลการออกแบบเนื้อหาและด้วยเหตุนี้การจัดตำแหน่งของทุกองค์ประกอบบนหน้าจอ เนื่องจากเหตุการณ์เหล่านี้เกิดขึ้นในระหว่างการโหลดหน้าเว็บครั้งแรกคุณสามารถพิจารณาได้ว่าเหตุการณ์เหล่านี้จะเกิดขึ้นซ้ำ ๆ ในทุกๆการโหลดหน้าเว็บ ต่อไปนี้เป็นตัวอย่างบางส่วนของกิจกรรมระดับเพจและระดับมาสเตอร์
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
เหตุการณ์ระดับวัตถุหรือวิดเจ็ต
ให้เราพิจารณาเราได้สร้างเพจและวิดเจ็ตปุ่มเฉพาะบนเพจ ตอนนี้สำหรับการโต้ตอบกับวิดเจ็ตปุ่มนี้อาจจะด้วยการสัมผัส (บนต้นแบบมือถือ) หรือคลิกเมาส์ ต่อไปนี้เป็นตัวอย่างบางส่วนของเหตุการณ์ระดับวัตถุหรือวิดเจ็ต
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
กรณี
ตามที่กล่าวไว้ในบทก่อนหน้าในส่วนคุณสมบัติของเพจสามารถออกแบบการโต้ตอบกับวิดเจ็ตเฉพาะได้ เหล่านี้เรียกว่าcases. การโต้ตอบโดยเฉพาะอาจเป็นเรื่องปกติของหลาย ๆ กรณี
ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจสิ่งนี้ให้ดีขึ้น
ตัวอย่าง: Axure Prototype - แสดงเมนูเมื่อวางเมาส์
ในการเริ่มต้นด้วยตัวอย่างนี้ให้สร้างไฟล์ใหม่โดยคลิก New ภายใต้ File เมนูหรือใช้ปุ่มทางลัด Ctrl + N.
ในตัวอย่างนี้เราจะออกแบบสิ่งที่เรียบง่าย Menu Barดังที่เห็นในผลิตภัณฑ์ซอฟต์แวร์ส่วนใหญ่ โครงสร้างเมนูจะมีองค์ประกอบเมนูต่อไปนี้และเมนูย่อยอยู่ข้างใต้แต่ละเมนู
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- แสดงแถบสถานะ
- แถบเครื่องมือ
- แถบเครื่องมือหลัก
- แถบเครื่องมือจัดแต่งทรงผม
Help
- เริ่มต้นใช้งาน
- ใช้วิธีใช้
- นี่คืออะไร
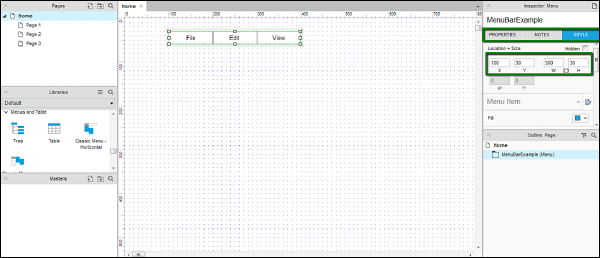
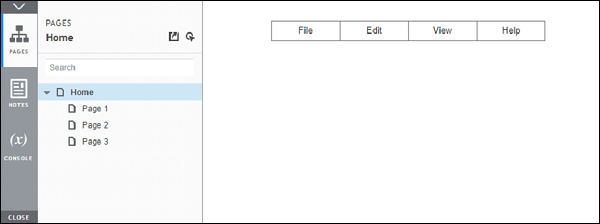
ในการเริ่มต้นให้ลากและวาง Classic Menu – Horizontalในพื้นที่ออกแบบ คุณจะพบได้ใน Libraries → Menus and Tables ตั้งชื่อตัวควบคุมเป็น MenuBarExample ให้เราสร้างองค์ประกอบนี้ให้มีความกว้าง 300 พิกเซลและสูง 30 พิกเซล วางตำแหน่งที่ 100 บนแกน X และ 30 บนแกน Y คุณสามารถปรับค่าเหล่านี้ได้ภายใต้แท็บลักษณะภายใต้ส่วนตัวตรวจสอบทางด้านขวา
ในตอนท้ายของขั้นตอนข้างต้นคุณจะสามารถเห็นผลลัพธ์สุดท้ายดังที่แสดงในภาพหน้าจอต่อไปนี้

ให้เราเพิ่มชื่อในชื่อเมนูในส่วน Inspector ด้วย คลิกชื่อเมนูแต่ละรายการและสังเกตส่วนตัวตรวจสอบ หากไม่ได้กำหนดชื่อให้กับแถบเมนูเฉพาะชื่อจะเปลี่ยนเป็น (Menu Item Name)
ตั้งชื่อเมนูไฟล์เป็น FileMenu.
เช่นเดียวกับการแก้ไขเป็น EditMenu และดูเป็น ViewMenu.
หากต้องการยืนยันว่าได้ระบุชื่อแล้วให้คลิกแต่ละเมนูและยืนยันภายใต้ตัวตรวจสอบ: รายการเมนู คุณจะสามารถเห็นชื่อและไม่เห็น (ชื่อรายการเมนู)
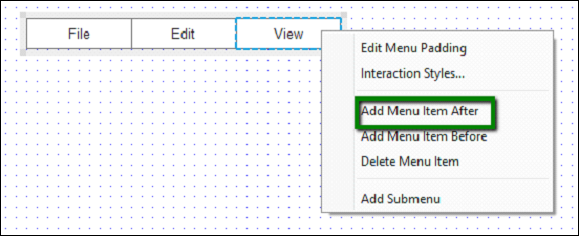
ตอนนี้ตามความต้องการของเราให้เรากรอกแถบเมนูด้วยเมนูวิธีใช้ คลิกขวาที่ชื่อแถบเมนู - ดูคุณจะเห็นเมนูบริบท คลิกเพิ่มรายการเมนูหลัง

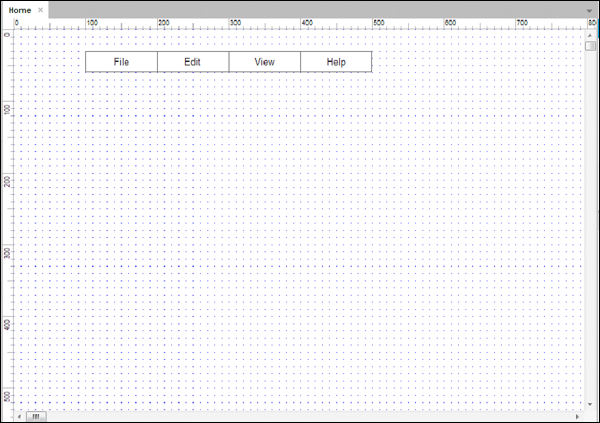
รายการเมนูว่างจะปรากฏขึ้น ดับเบิลคลิกที่รายการเมนูว่างแล้วป้อนชื่อเมนูเป็นวิธีใช้ ทำซ้ำขั้นตอนโดยตั้งชื่อภายใต้ตัวตรวจสอบ: ชื่อรายการเมนู เมื่อเสร็จแล้วคุณจะเห็นพื้นที่ออกแบบดังนี้

ต่อไปให้เราออกแบบการโต้ตอบสำหรับเมนูไฟล์
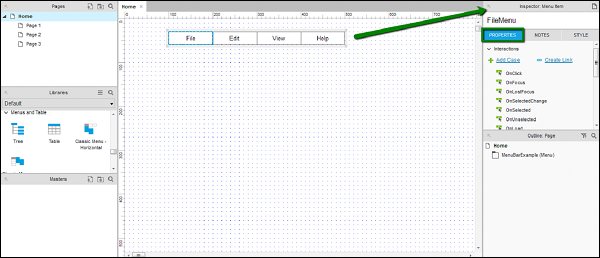
คลิกชื่อแถบเมนูไฟล์และสังเกตตัวตรวจสอบ: รายการเมนู

ตามที่ไฮไลต์ไว้ในภาพหน้าจอด้านบนให้สังเกตแท็บคุณสมบัติ
ภายใต้แท็บคุณสมบัติเราจะสร้างการโต้ตอบสำหรับเมนูไฟล์
การเพิ่มเมนูย่อยลงในเมนูทำได้ง่ายมาก คลิกขวาที่เมนูไฟล์ในเมนูบริบทที่ปรากฏขึ้นให้คลิกเพิ่มเมนูย่อย
Note - เรายังสามารถลบเมนูย่อยได้โดยทำขั้นตอนเดิมซ้ำแล้วคลิกลบเมนูย่อย
เมื่อเพิ่มเมนูย่อยแล้วเมนูย่อยว่างจะปรากฏขึ้น ดับเบิลคลิกที่รายการเมนูแต่ละรายการและระบุชื่อเช่น - ใหม่เปิดบันทึก
คลิกขวาที่รายการเมนูย่อยสุดท้ายและเพิ่มเมนูย่อยอีกหนึ่งรายการ ตั้งชื่อเป็นปิด
เป็นแนวทางปฏิบัติที่ดีในการตั้งชื่อรายการเมนูย่อยทั้งหมดภายใต้ส่วนตัวตรวจสอบเช่นกัน สิ่งนี้ช่วยอ้างอิงในกระบวนการออกแบบโดยรวมของคุณ
ขณะออกแบบส่วนนี้โปรดสังเกตว่าเมื่อใดก็ตามที่เราคลิกส่วนอื่น ๆ ของพื้นที่ออกแบบเมนูย่อยจะหายไป เราต้องคลิกรายการเมนูไฟล์เพื่อดูเมนูย่อย
ให้เราพูดคุยเกี่ยวกับการโต้ตอบ - Hover. การโต้ตอบนี้มีลักษณะการทำงานที่ไม่เหมือนใครในการเรียกใช้เมื่อตัวชี้เมาส์วางอยู่เหนือองค์ประกอบใดองค์ประกอบหนึ่ง ใน Axure การโต้ตอบนี้จะถูกนำไปใช้โดยอัตโนมัติกับเมนูคลาสสิก - แนวนอน
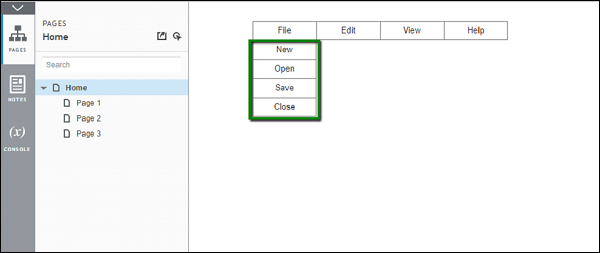
หากต้องการดูการโต้ตอบในการดำเนินการให้คลิกปุ่มแสดงตัวอย่างในแถบเครื่องมือ Axure จะเปิดตัวอย่างในเบราว์เซอร์เริ่มต้น

วางเมาส์บนเมนูไฟล์ เมนูย่อยจะแสดงดังที่แสดงในภาพหน้าจอต่อไปนี้

หากเรามองอย่างเป็นกลางเราเพิ่งใช้ Axure เพื่อสร้างปฏิสัมพันธ์ที่ซับซ้อนเช่นการวางเมาส์บนรายการเมนู ในการเข้ารหัส HTML ปกติจะใช้เวลาเกือบ 1 ถึง 1.5 ชั่วโมง
ในการมอบหมายงานให้กรอกเมนูที่เหลือสำหรับเมนูย่อย
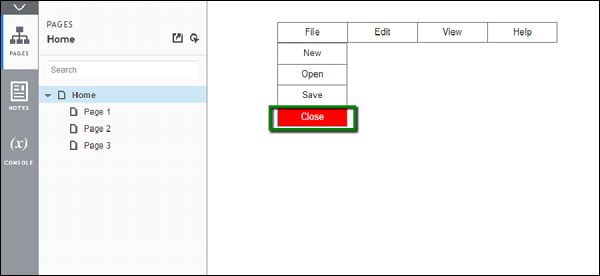
ตอนนี้ให้เราสร้างการโต้ตอบอย่างรวดเร็วในเมนูย่อยปิดใต้เมนูไฟล์ เราจะเน้นด้วยสีแดงเมื่อวางเมาส์ไว้ โดยคลิกขวาที่ Close submenu คลิกสไตล์การโต้ตอบ ...
ภายใต้แท็บ MouseOver ให้เลือกเลือกเติมสีและเลือกสีแดง Axure จะแสดงภาพตัวอย่างในพื้นที่ออกแบบทันที สมมติว่าเลือกใช้กับส่วนเมนูที่เลือกและเมนูย่อยทั้งหมดจะเน้นทั้งเมนูเป็นสีแดง
คลิกรายการเมนูที่เลือกเท่านั้น ตอนนี้ตรวจสอบเลือกสีแบบอักษรและเลือกสีขาวสำหรับแบบอักษร ตัวอย่างจะอัปเดตทันที
คลิกตกลงเพื่อเสร็จสิ้นการตั้งค่านี้
คลิกดูตัวอย่างอีกครั้งเพื่อดูการโต้ตอบที่กำลังดำเนินการอยู่

นี่เป็นตัวอย่างที่สมบูรณ์
คุณอาจลองใช้การโต้ตอบต่อไปนี้เป็นการมอบหมายงานด่วน
คุณสมบัติ OnClick โดยใช้วิดเจ็ตปุ่ม