Axure RP - ลอจิกเงื่อนไข
ในบทนี้เราจะพูดถึงตรรกะเงื่อนไขที่ใช้ใน Axure RP
ถ้า - แล้ว - อื่นใน Axure
เช่นเดียวกับเครื่องมือการเขียนโปรแกรมอื่น ๆ Axure ยังสนับสนุนตรรกะแบบมีเงื่อนไขเพื่อสร้างการโต้ตอบขั้นสูงในต้นแบบ เมื่อคุณคุ้นเคยกับวิธีการโต้ตอบแล้วการจัดเตรียมตรรกะแบบมีเงื่อนไขให้กับการโต้ตอบคือระดับถัดไป
ต่อไปนี้เป็นขั้นตอนที่ง่ายและรัดกุมสำหรับตรรกะเงื่อนไข -
- หากมีการคลิกวิดเจ็ต / หน้าจอใด ๆ
- จากนั้นดำเนินการกระทำ / ปฏิสัมพันธ์เฉพาะ
- มิฉะนั้นให้ / เปลี่ยนสถานะของวิดเจ็ตหรือหน้าจอ
เพื่อให้เข้าใจสิ่งนี้ได้ดีขึ้นให้เรากลับมาดำเนินการต่อจากตัวอย่างก่อนหน้า เพื่อจุดประสงค์นี้เราจำเป็นต้องทำความคุ้นเคยกับ Condition Builder
ตัวสร้างเงื่อนไข
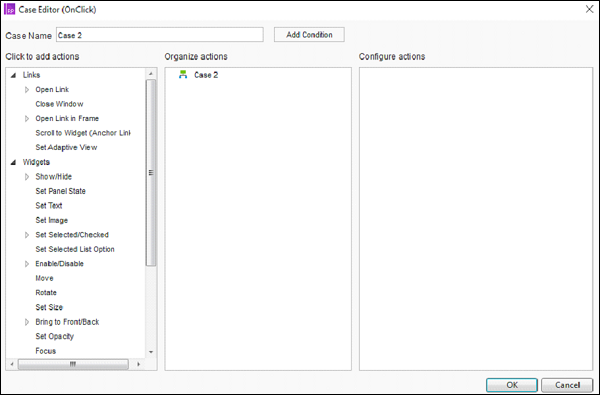
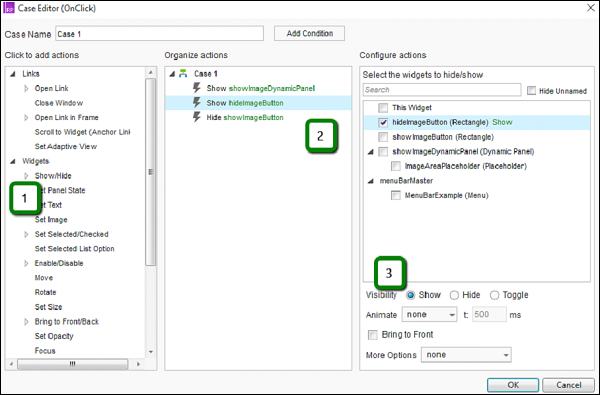
ดับเบิลคลิกที่การโต้ตอบใด ๆ ตัวอย่างเช่น OnClick คุณจะสามารถเห็น Case Editor ดังที่แสดงในภาพหน้าจอต่อไปนี้

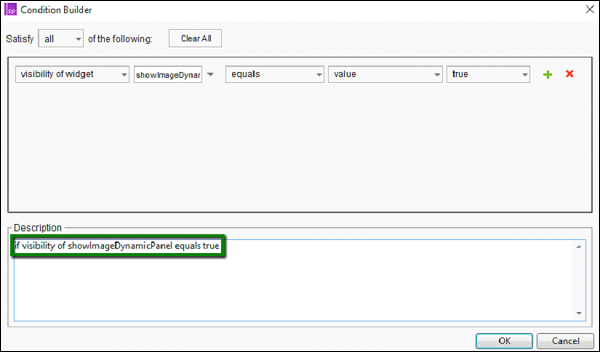
คลิกปุ่ม - เพิ่มเงื่อนไขใกล้กับชื่อเคส จะแสดงด้านล่างในกล่องโต้ตอบ

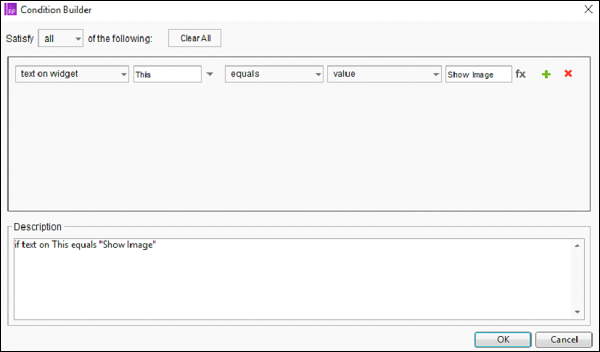
ดังที่แสดงไว้ในคำอธิบายตัวสร้างเงื่อนไขจะสร้างโฟลว์ If-Then-Else ตามเงื่อนไขที่เลือกในส่วนเงื่อนไข
ให้เราสร้างเงื่อนไขที่ปุ่มนี้
เราต้องการแสดงปุ่มซ่อนรูปภาพเมื่อมองเห็นแผงไดนามิก เราทำให้แผงไดนามิกมองเห็นได้จากการคลิกปุ่มแสดงรูปภาพในตัวอย่างก่อนหน้านี้ ตอนนี้ให้เราสร้างปุ่มอื่นซ่อนรูปภาพที่มองเห็นได้
ปิดตัวสร้างเงื่อนไขและกลับมาที่พื้นที่ออกแบบ
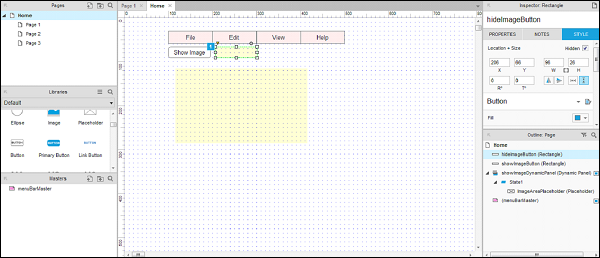
แทรกปุ่มซ่อนรูปภาพจากไลบรารีภายใต้ไลบรารีทั่วไป เพื่อเป็นการย้ำอีกครั้งแนวทางปฏิบัติที่ดีที่สุดคือการตั้งชื่อองค์ประกอบ UI ทันทีหลังจากที่คุณแทรกลงในพื้นที่ออกแบบ
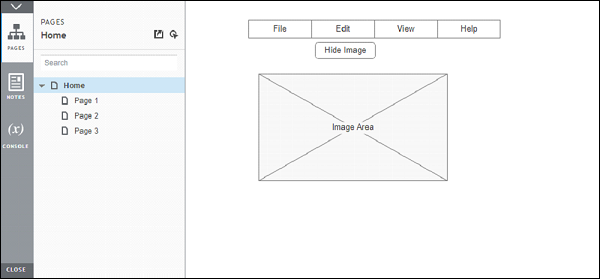
คลิกขวาที่ปุ่ม Hide Image แล้วคลิก Set Hidden ปุ่มจะถูกซ่อนจากพื้นที่ออกแบบดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ให้เรากลับมาที่การโต้ตอบสำหรับปุ่มแสดงรูปภาพ
ขั้นแรกภายใต้การโต้ตอบของปุ่มแสดงรูปภาพให้ดับเบิลคลิกกรณีที่ 1 คุณจะสามารถเห็นตัวแก้ไขเคส ใช้การดำเนินการแสดง / ซ่อนเพื่อเลือก hideImageButton และตั้งค่าการเปิดเผยเพื่อแสดง
ในทำนองเดียวกันโดยใช้การดำเนินการแสดง / ซ่อนเลือก showImageButton และตั้งค่าการเปิดเผยเพื่อซ่อน
เราได้จัดการการมองเห็นของปุ่มซ่อนรูปภาพแล้วเมื่อเราคลิกปุ่มแสดงรูปภาพปุ่มจะแสดงขึ้น
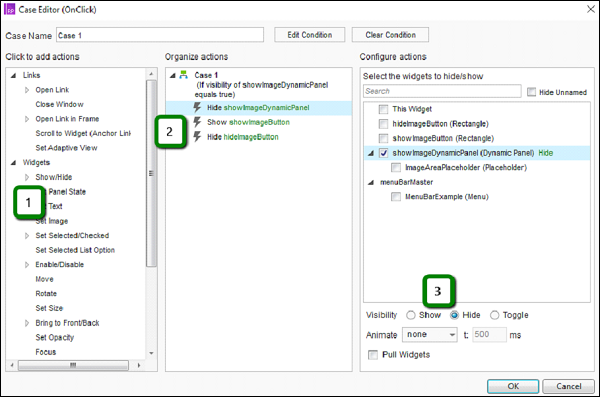
เงื่อนไขที่สมบูรณ์จะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้

ให้เราสร้างเงื่อนไข
ภายใต้พื้นที่ออกแบบให้คลิกปุ่มซ่อนรูปภาพ จากส่วนตัวตรวจสอบคลิกเพิ่มเคส
ภายใต้เพิ่มเคสให้คลิกปุ่มเพิ่มเงื่อนไข ตามพื้นหลังที่ให้ไว้ก่อนหน้านี้ให้สร้างชุดเงื่อนไขโดยใช้ค่าแบบเลื่อนลงใน Condition Builder

กล่าวง่ายๆด้วยเงื่อนไขข้างต้นเรากำลังตรวจสอบว่าแผงไดนามิก showImageDynamicPanel สามารถมองเห็นได้หรือไม่
ตอนนี้ให้เราออกแบบการโต้ตอบสำหรับปุ่มซ่อนรูปภาพกำหนดค่าดังนี้ -

- เลือกแสดง / ซ่อนการกระทำ
- เลือกวิดเจ็ต showImageDynamicPanel
- ตั้งค่าการเปิดเผยเป็นซ่อน
ในทำนองเดียวกันให้เจาะซ้ำเพื่อแสดง showImageButton และซ่อน hideImageButton
เมื่อเสร็จแล้วให้คลิกตกลงเพื่อปิด Case Editor
จากนั้นคลิกดูตัวอย่างเพื่อดูการเปลี่ยนแปลงที่เสร็จสิ้น
ผลลัพธ์ที่สำเร็จจะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้
เมื่อคลิกปุ่ม Show Image -

เมื่อคลิกปุ่มซ่อนรูปภาพ -