Axure RP - ส่วนต่อประสานผู้ใช้
เมื่อคุณติดตั้ง Axure คุณจะพบกับอินเทอร์เฟซดังที่แสดงในภาพหน้าจอต่อไปนี้

หน้าจอนี้จะแสดงเสมอเมื่อเริ่มต้นจนกว่าคุณจะเลือกที่จะไม่แสดง
บนหน้าจอนี้คุณมีตัวเลือกดังต่อไปนี้ -
- เริ่มไฟล์ใหม่ใน Axure
- เปิดโครงการ Axure ที่มีอยู่
ให้เราสร้างไฟล์ใหม่ด้วย Axure
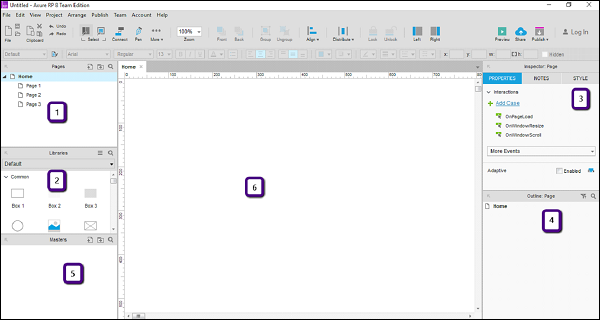
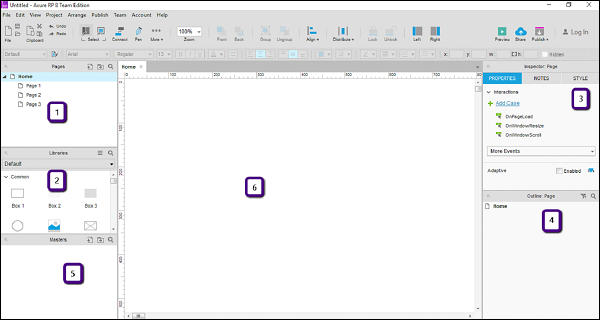
เมื่อคุณคลิกปุ่ม“ ไฟล์ใหม่” คุณจะเห็นหน้าจอต่อไปนี้เพื่อสร้างต้นแบบใหม่

ดังแสดงในรูปด้านบนพื้นที่ทำงานแบ่งออกเป็น 6 ส่วน
- Pages
- Libraries
- Inspector
- Outline
- Masters
- พื้นที่ออกแบบ
ให้เราเดินผ่านส่วนเหล่านี้ทีละส่วน
หน้า
ส่วนนี้แสดงหน้าที่คุณกำลังทำงานอยู่ เพจเหล่านี้จะแสดงในโครงสร้างต้นไม้เริ่มต้นดังต่อไปนี้ โฮมเพจมีเพจย่อยดังต่อไปนี้
บ้าน
Page 1
Page 2
Page 3
คุณสามารถดำเนินการต่อตามโครงสร้างที่กำหนดหรือคุณสามารถเปลี่ยนแปลงได้ตามความต้องการของคุณ ในการดำเนินการดังกล่าวให้คลิกขวาที่หน้าใดก็ได้จากนั้นคุณจะพบกับตัวเลือกต่างๆเช่น - เพิ่มย้ายลบเปลี่ยนชื่อทำซ้ำเป็นต้น
เช่นเดียวกับเครื่องมือต่างๆที่มีอยู่ส่วนนี้ช่วยให้คุณสามารถโต้ตอบกับเพจในต้นแบบของคุณได้ คุณสามารถใช้เพื่อวางแผนหน้าจอในต้นแบบที่ต้องการ
บานหน้าต่างไลบรารี
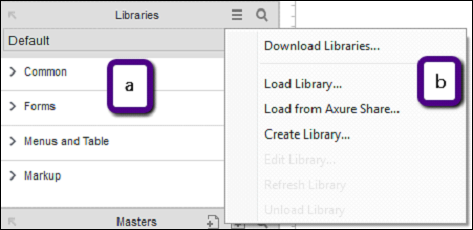
ในบานหน้าต่างไลบรารีตัวควบคุมส่วนใหญ่ที่จำเป็นสำหรับต้นแบบจะพร้อมใช้งาน การควบคุมทั่วไปที่มีอยู่ในส่วนนี้ ได้แก่ - กล่องรูปภาพตัวยึดปุ่ม ฯลฯ Axure RP มีชุดควบคุม UI ที่หลากหลายซึ่งแบ่งตามพื้นที่การใช้งาน

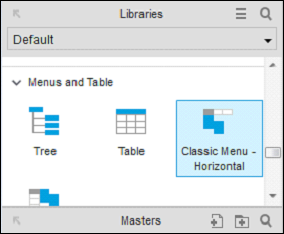
ดังแสดงในรูปด้านบน (ก) ไลบรารีมีหมวดหมู่เป็น - ทั่วไปแบบฟอร์มเมนูและตารางและมาร์กอัป หมวดหมู่ทั้งหมดเหล่านี้จะขยายออกไปเมื่อคุณเปิดแอปพลิเคชัน เพื่อความสะดวกมันถูกยุบในภาพหน้าจอนี้
ไลบรารีทั่วไป ได้แก่ รูปร่างพื้นฐานปุ่มข้อความส่วนหัวฮอตสปอตแผงไดนามิก ฯลฯ
ด้วย Axure RP สำหรับความต้องการในการสร้างต้นแบบทั้งหมดของคุณมีการควบคุมที่มีประสิทธิภาพมากที่เรียกว่า Hot Spot เมื่อใช้การควบคุมนี้คุณสามารถให้การโต้ตอบกับคลิกกับตัวควบคุมเกือบทุกอย่างใน UI ตัวอย่างจะอยู่ในหน้าการดำเนินการ
ในไลบรารีฟอร์มตามชื่อที่แนะนำกล่องรายการกล่องกาเครื่องหมายปุ่มตัวเลือกพื้นที่ข้อความและตัวควบคุมฟิลด์ข้อความจะรวมอยู่ด้วย สำหรับการออกแบบฟอร์มป้อนข้อมูลผู้ใช้คุณสามารถใช้ตัวควบคุมจากส่วนนี้ภายใต้ไลบรารี
เมนูและตารางมีโครงสร้างแบบดั้งเดิม โครงสร้างดังกล่าวอาจอยู่ในรูปแบบแนวนอนหรือแนวตั้งมีอยู่ในไลบรารีนี้เรียกว่าเมนูและตาราง
สุดท้าย แต่ไม่ท้ายสุดคือไลบรารีมาร์กอัปซึ่งรวมถึงสติกเกอร์เครื่องหมายและลูกศร ส่วนใหญ่จะใช้สำหรับคำอธิบายประกอบในต้นแบบของคุณ
พื้นที่ออกแบบ
นี่คือสนามเด็กเล่นที่แท้จริงสำหรับวิศวกร UX พื้นที่นี้จะใช้ในการสร้างต้นแบบตามความต้องการของคุณ เริ่มต้นด้วยการอ้างอิงถึงพื้นที่ที่ไฮไลต์ด้วยหมายเลข 6 ในภาพหน้าจอต่อไปนี้

ในพื้นที่นี้คุณสามารถลากและวางการควบคุมที่คุณต้องการจากไลบรารี ให้เราสร้างแถบเมนูด่วนโดยใช้ไลบรารี
ตัวอย่าง - แถบเมนู
จากไลบรารีภายใต้เมนูและตารางให้ลากเมนูคลาสสิก -ตัวควบคุมแนวนอนเพื่อออกแบบพื้นที่

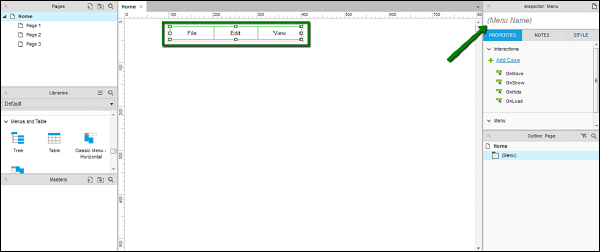
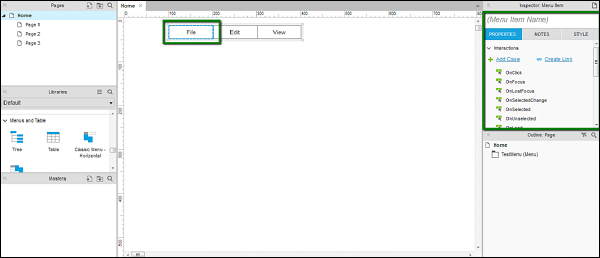
เมื่อคุณลากตัวควบคุมในพื้นที่ออกแบบแล้วคุณจะเห็นหน้าจอต่อไปนี้

ดังที่แสดงในหน้าจอด้านบน Axure RP ฉลาดพอที่จะแสดงข้อความที่ต้องการในเมนู เมื่อพิจารณาว่าเป็นแถบเมนู Axure RP ได้สร้างไฟล์แก้ไขและดูเป็นเมนูในตัวควบคุมโดยอัตโนมัติ
ตามที่ลูกศรชี้ส่วนตัวตรวจสอบจะแสดงคุณสมบัติของตัวควบคุม ใช้ส่วนนี้เพื่อสร้างชื่อสำหรับการควบคุมของคุณสำหรับการระบุเฉพาะเมื่อสร้างต้นแบบที่ซับซ้อน
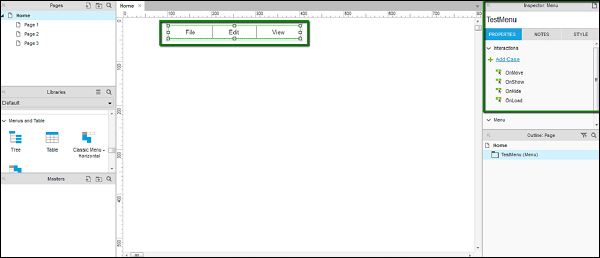
ให้เราตั้งชื่อให้กับคอนโทรลนี้เป็น TestMenu เราจะใช้ชื่อนี้ในตัวอย่างการดำเนินการ
คุณสมบัติของเพจ
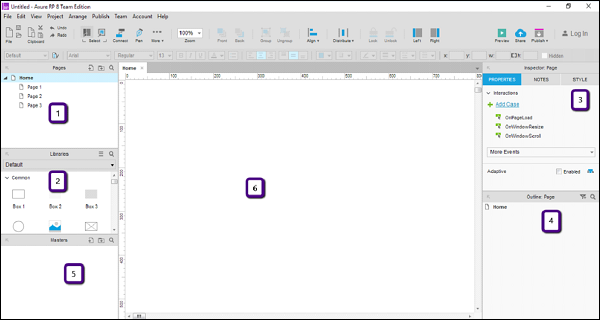
เมื่อวางแผนสำหรับต้นแบบควรมีความคิดที่ชัดเจนเกี่ยวกับผู้ใช้และด้วยเหตุนี้อุปกรณ์ที่จะนำเสนอ / ดูต้นแบบ เพื่อประสบการณ์ที่ดีที่สุดในการโต้ตอบกับต้นแบบ Axure ได้จัดเตรียมคุณสมบัติในการตั้งค่าคุณสมบัติเพจ

ดังแสดงในรูปด้านบนพื้นที่ที่แสดงด้วยหมายเลข 3 คือส่วนคุณสมบัติของเพจ ในส่วนนี้คุณจะสามารถเห็นดรอปดาวน์การโต้ตอบและส่วนย่อยที่ปรับเปลี่ยนได้
ให้เราพูดคุยรายละเอียดในส่วนเหล่านี้
Interactions sectionเกี่ยวข้องกับการโต้ตอบที่เป็นไปได้ (กรณี) กับเพจ ดังที่คุณเห็นกรณีการโต้ตอบ OnPageLoad จะจัดการเหตุการณ์เมื่อเพจโหลด ในต้นแบบส่วนใหญ่วิศวกรของ UX ชอบที่จะใส่ภาพเคลื่อนไหวเพื่อสร้างความประทับใจแรก เหตุการณ์เฉพาะสำหรับการแสดงภาพเคลื่อนไหวนี้มักจะถูกทริกเกอร์ในกรณี OnPageLoad
ในทำนองเดียวกันกรณีอื่น ๆ ได้แก่ - OnWindowResize, OnWindowScroll ในเมนูแบบเลื่อนลงเหตุการณ์เพิ่มเติมคุณสามารถดูกรณีและปัญหาอื่น ๆ ที่รองรับเพื่อกำหนดค่าการโต้ตอบที่เกี่ยวข้องกับเพจ
กับ Adaptive sectionAxure RP เข้าสู่การออกแบบเว็บที่ตอบสนอง ปัจจุบันการออกแบบประสบการณ์สำหรับเว็บไซต์ยังไม่เพียงพอประกอบกับธุรกิจนี้ต้องการให้ไซต์บนอุปกรณ์เคลื่อนที่อยู่ร่วมกับเว็บไซต์
หน้าเดียวกันเมื่อดูจากขนาดหน้าจอและเค้าโครงที่แตกต่างกันทำให้เกิดมุมมองที่ปรับเปลี่ยนได้ โดยทั่วไปมุมมองที่ปรับเปลี่ยนได้ถูกออกแบบมาสำหรับโทรศัพท์มือถือและแท็บเล็ต Axure นำเสนอคุณลักษณะนี้ของมุมมองที่ปรับเปลี่ยนได้เพื่อให้วิศวกรของ UX มีความสามารถในการตอบสนองของต้นแบบได้ตั้งแต่เริ่มต้น
บานหน้าต่างตัวตรวจสอบสำหรับวิดเจ็ต
บานหน้าต่างการโต้ตอบของวิดเจ็ตเป็นส่วนที่สำคัญที่สุดใน Axure คุณสามารถดูบานหน้าต่างนี้ได้โดยคลิกที่วิดเจ็ตใด ๆ ในพื้นที่ออกแบบ
ลองพิจารณาตัวอย่างของรายการเมนูที่เราใช้ในส่วนก่อนหน้านี้ เลือกรายการเมนูชื่อ TestMenu และสังเกตส่วนที่ไฮไลต์ในภาพหน้าจอต่อไปนี้

ดังที่คุณเห็นในแท็บคุณสมบัติมีการโต้ตอบที่แตกต่างกันเช่น OnMove, OnShow, OnHide และ OnLoad สิ่งเหล่านี้เฉพาะสำหรับตัวควบคุมเมนูโดยรวม
ตอนนี้คลิกไฟล์จากตัวควบคุมเมนู

คุณจะสังเกตเห็นการเปลี่ยนแปลงประเภทของการโต้ตอบในบานหน้าต่างคุณสมบัติวิดเจ็ต นอกจากนี้ยังให้ความยืดหยุ่นในการตั้งชื่อรายการเมนูนี้ ให้เราใช้กรณี OnClick เป็นตัวอย่าง
OnClick- กรณีที่ OnClick กำหนดลักษณะการทำงานของตัวควบคุมเมื่อคุณคลิกตัวควบคุมเมื่อเรียกใช้ต้นแบบ สิ่งนี้เปิดใช้งานการโต้ตอบต่างๆเช่นการนำทางหน้าป๊อปอัปเมนู ฯลฯ
Notes Pane- ในบานหน้าต่างตัวตรวจสอบเองมีส่วนย่อยที่เรียกว่า Notes ในบานหน้าต่างบันทึกย่อคุณจะสามารถเพิ่มบางจุดที่ต้องจำสำหรับการควบคุมที่คุณเลือก
ประเด็นเหล่านี้จะชัดเจนเมื่อเราเจาะลึกตัวอย่างในบทถัดไป
กริดและคำแนะนำ
สำหรับต้นแบบที่มีคุณภาพและความแม่นยำสูงสุดวิศวกร UX ต้องการความสามารถในการจัดตำแหน่ง / วางตำแหน่งการควบคุมกับส่วนควบคุมอื่น ๆ
ตัวอย่างเช่นคุณต้องการแสดงป๊อปอัปการเข้าสู่ระบบ หากป๊อปอัปนี้จะแสดงตรงกลางหน้าจอคุณต้องมีขนาดโดยรวมของหน้าจอ นอกจากนี้ในการจัดแนวตรงกลางหน้าจอคุณควรมีกริดเพื่อจัดแนวให้เหมาะสม
Axure มีคุณลักษณะของ Grids and Guides เพื่อให้คุณสามารถใช้พื้นที่ออกแบบของคุณได้อย่างมีประสิทธิภาพ
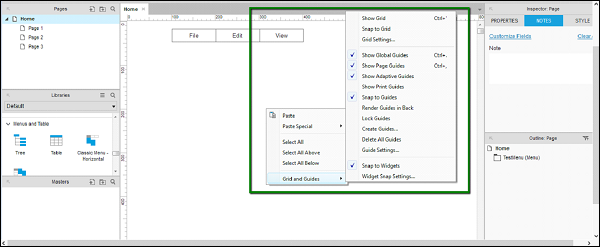
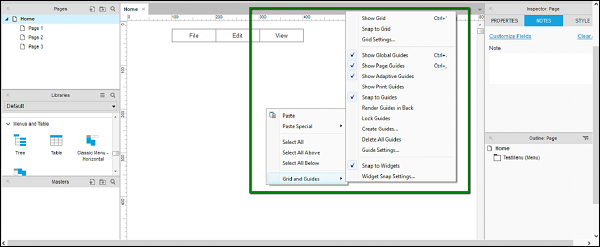
หากต้องการดู Grids และ Guides ให้คลิกขวาที่พื้นที่ออกแบบจากนั้นเมนูบริบทที่แสดงในภาพหน้าจอต่อไปนี้จะปรากฏขึ้น

ตอนนี้ให้เราเข้าใจตัวเลือกที่มี
Grid- ตัวเลือกสามตัวแรกที่แสดงในเมนูบริบทเกี่ยวข้องกับกริด ได้แก่ Show Grid, Snap to Grid และ Grid Settings
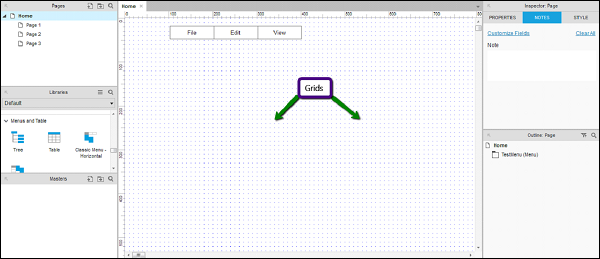
Show Grid- เมื่อเปิดใช้งาน Show Grid คุณจะสามารถเห็นเส้นตารางบนพื้นที่ออกแบบดังที่แสดงในภาพหน้าจอต่อไปนี้ สิ่งนี้มีประโยชน์มากในการปรับแนวการควบคุมให้ตรงกับตัวควบคุมอื่น ๆ บนหน้าจอ

Snap to Grid- เมื่อเปิดใช้งาน Snap to Grid ตัวควบคุมจะเชื่อมต่อโดยอัตโนมัติตามกริดที่มีอยู่รอบ ๆ คุณจะเห็นลักษณะการทำงานนี้ได้เมื่อคุณลากตัวควบคุมและมันจะแนบตัวเองเข้ากับเส้นตารางใกล้ ๆ
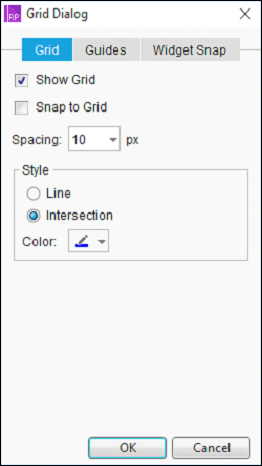
Grid Settings- การตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับกริดมีอยู่ในกล่องโต้ตอบนี้ ดังที่แสดงในภาพหน้าจอต่อไปนี้ระยะห่างระหว่างเส้นตารางชนิดของเส้นตาราง ฯลฯ จะอยู่ในกล่องโต้ตอบนี้ คุณสามารถเลือกกริดของจุดตัดประเภทได้ตามความสะดวกของคุณ

Guides - ในเมนูบริบทดังที่แสดงในภาพหน้าจอต่อไปนี้ตัวเลือกหลังตัวคั่นแรกจะเกี่ยวข้องกับคำแนะนำ

เราจะกล่าวถึงตัวเลือกที่มักใช้สำหรับ Guides
Show Global Guides- คำแนะนำเหล่านี้จะมองเห็นได้เมื่อคุณลากจากไม้บรรทัดทั้งแนวนอนและแนวตั้งในพื้นที่ออกแบบ ลองด้วยตัวคุณเอง!
Show Page Guides- ยังมีคำแนะนำในระดับหน้า คำแนะนำเหล่านี้สร้างขึ้นเมื่อคุณลากจากไม้บรรทัดแนวตั้งและแนวนอน เป็นเรื่องธรรมดากว่า Global Guides การมีคู่มือหน้าช่วยเพิ่มความยืดหยุ่นในการออกแบบในระดับหน้า
Show Adaptive Guides- เมื่อพูดถึงการออกแบบหน้าเว็บสำหรับมุมมองแบบปรับเปลี่ยนที่แตกต่างกันคุณควรมีคำแนะนำแบบปรับเปลี่ยนได้ ตัวเลือกนี้ช่วยให้มองเห็นคำแนะนำแบบปรับได้ซึ่งจะใช้เพื่อจัดแนววัตถุในมุมมองที่ปรับเปลี่ยนได้
Snap to Guides- เมื่อจัดเรียงองค์ประกอบของหน้าจอที่แตกต่างกันในพื้นที่ออกแบบฟังก์ชันนี้จะช่วยให้สามารถหักวัตถุเข้ากับเส้นบอกแนวได้ สิ่งนี้มีประโยชน์เมื่อคุณวางวัตถุเฉพาะบนหน้าจอและจัดเรียงให้สอดคล้องกับวัตถุอื่น