Axure RP - คู่มือฉบับย่อ
คำ prototypingเป็นเรื่องธรรมดาและเกี่ยวข้องกับผู้คนในการพัฒนาซอฟต์แวร์รวมถึงการพัฒนาสถาปัตยกรรม เมื่อพูดถึงพัฒนาการทางสถาปัตยกรรมในอียิปต์มีต้นแบบของมหาปิรามิดแห่งกีซา สิ่งเหล่านี้ถูกสร้างขึ้นด้วย (แน่นอน) รุ่นที่เล็กกว่าเพื่อรับข้อตกลงหรือการอนุมัติจากผู้ปกครอง
ตัวอย่างเล็ก ๆ แต่มีความหมายนี้แสดงให้เห็นถึงจุดประสงค์ของต้นแบบอย่างแม่นยำ ตามวิกิพีเดียต้นแบบคือ "อุปกรณ์หรือยานพาหนะรุ่นแรกหรือเบื้องต้นที่พัฒนาในรูปแบบอื่น"
สำหรับโลกแห่งการพัฒนาซอฟต์แวร์คำจำกัดความสามารถปรับเป็นเวอร์ชันเบื้องต้นของหน้าหน้าจอหรือฟังก์ชันการทำงานซึ่งสนับสนุนการพัฒนาอื่น ๆ โดยการแสดงองค์ประกอบของหน้าจออย่างมีประสิทธิภาพและแสดงการโต้ตอบ คำจำกัดความนี้รวมถึงส่วนที่สำคัญที่สุดคือปฏิสัมพันธ์
ในการพัฒนาซอฟต์แวร์สำหรับการพัฒนาส่วนหนึ่งของฟังก์ชันการทำงานหรือฟังก์ชันที่สมบูรณ์นั้นจำเป็นต้องมีการลงทุนจำนวนมากในแง่ของเวลาและความพยายาม เป็นกระบวนการที่ไม่สิ้นสุดในการพัฒนาตรวจสอบและแก้ไขปัญหาตามข้อเสนอแนะจากลูกค้า
บริษัท พัฒนาซอฟต์แวร์ส่วนใหญ่ต้องการให้กระบวนการนี้รวดเร็วที่สุด ดังนั้นพวกเขาจึงไม่ใช้ความพยายามและการลงทุนเวลาจากสมาชิกในทีมทั้งหมด พวกเขาดำเนินการอย่างชาญฉลาดในการจ้างวิศวกร User Experience (UX) ซึ่งมีชุดทักษะในการแสดงภาพคุณลักษณะเฉพาะ สิ่งนี้ทำให้พวกเขาอยู่บนที่นั่งคนขับเมื่อพัฒนาผลิตภัณฑ์
โดยพื้นฐานแล้วการสร้างต้นแบบจำเป็นต้องจำลองและแสดงภาพความต้องการซอฟต์แวร์ในช่วงต้นของการพัฒนา ในที่สุดกระบวนการนี้จะเป็นประโยชน์ต่อทั้ง บริษัท ผู้พัฒนาซอฟต์แวร์และลูกค้าเนื่องจากจะช่วยลดความไม่รู้จักในคุณลักษณะดังกล่าวจึงเป็นการให้ทิศทางที่ถูกต้องในการพัฒนา
ระยะที่เหมาะสมสำหรับการพัฒนาต้นแบบ
ในยุคปัจจุบันของการพัฒนาซอฟต์แวร์ที่มีรายละเอียดสูงมีความก้าวหน้ามากมายในตารางวงจรชีวิตการพัฒนาซอฟต์แวร์โดยรวม ความก้าวหน้าเหล่านี้มาจากแง่มุมของเทคโนโลยีตลอดจนบทบาท / ตำแหน่งของสมาชิกในทีมเฉพาะในวงจรชีวิต หนึ่งในตำแหน่งดังกล่าวเริ่มได้รับแรงฉุดซึ่งเรียกว่าวิศวกร UX
วิศวกร UX มีชุดทักษะซึ่งเป็นประโยชน์สำหรับลูกค้า ด้วยการใช้เทคนิคหรือขั้นตอนต่างๆเพื่อให้รู้จักลูกค้าดีขึ้นวิศวกร UX สามารถรับสิ่งที่ผู้ใช้คาดหวังจากผลิตภัณฑ์ซอฟต์แวร์ที่กำหนดได้เป็นอย่างดี
โดยปกติเมื่อกระบวนการรวบรวมความต้องการเกิดขึ้นตอนนี้ บริษัท เทคโนโลยีกำลังให้วิศวกร UX ออกไปในตลาดเพื่อทำความเข้าใจว่าผู้ใช้ต้องการอะไร ด้วยแนวโน้มล่าสุดของ Responsive Web XDesign และ Mobile-First Approach ในการพัฒนาซอฟต์แวร์อาจมีหลายประเด็นที่พวกเขาต้องการให้ความสนใจ วิศวกร UX ใช้กระบวนการต่างๆเช่นการสัมภาษณ์ผู้ใช้การสำรวจตลาดเพื่อให้ทราบถึงชีพจรของกลุ่มเป้าหมาย
กระบวนการนี้ต้องใช้เวลาพอ ๆ กับที่สำคัญเนื่องจากทำให้ผลิตภัณฑ์ซอฟต์แวร์มีความชัดเจนในการดูความเหมาะสมในตลาด ขั้นตอนเหล่านี้ใช้ในการรวบรวมข้อกำหนดของซอฟต์แวร์และนำมาใช้ เป็นขั้นตอนที่เหมาะเนื่องจากช่วยลดต้นทุนโดยรวมในการพัฒนา อย่างไรก็ตามเมื่อผลิตภัณฑ์ซอฟต์แวร์ครบกำหนดเราสามารถแนะนำขั้นตอนการวิจัย UX เพื่อวัดความเป็นไปได้ของการเพิ่มประสิทธิภาพที่กำลังสร้างขึ้น
สำหรับวิศวกร UX กระบวนการทำความเข้าใจฐานผู้ใช้ของตนไม่ได้ จำกัด เพียงแค่การรับข้อมูลจากลูกค้าหรือการสนทนาที่เกี่ยวข้องเท่านั้น มีขั้นตอนที่น่าสนใจบางอย่างที่พวกเขาต้องทำเพื่อทำความเข้าใจว่าผู้ใช้ต้องการอะไร งานจริงเริ่มต้นเมื่อพวกเขาค่อนข้างชัดเจนเกี่ยวกับสิ่งที่ผู้ใช้อาจคาดหวังจากผลิตภัณฑ์ซอฟต์แวร์
เมื่อมีข้อมูลบางอย่างเกี่ยวกับวิธีที่ผู้ใช้รับรู้ซอฟต์แวร์ที่กำลังจะมาถึงหรือการปรับปรุงในซอฟต์แวร์ที่มีอยู่วิศวกร UX จะกลับมาที่ห้องปฏิบัติการเพื่อออกแบบส่วนต่อประสานผู้ใช้สำหรับพวกเขา ตามเนื้อผ้าหรือเป็นแนวทางทั่วไปเมื่อมีคนพูดว่าการออกแบบหมายถึงซอฟต์แวร์เช่น Adobe Photoshop, CorelDraw หรือแม้แต่ Microsoft Paint ในบางครั้งเพื่อกลับไปหาผู้ใช้อย่างรวดเร็วนักออกแบบ UX จึงใช้ปากกาและกระดาษเก่า ๆ ที่ดีในการออกแบบอินเทอร์เฟซ
อย่างไรก็ตามสำหรับนักออกแบบ UX การให้คุณภาพในการออกแบบอินเทอร์เฟซผู้ใช้นั้นมีความหมายมากกว่าแค่การแสดงดีไซน์ที่ยอดเยี่ยม ประสบการณ์ของผู้ใช้ไม่เพียง แต่ประกอบด้วยวิธีที่ผู้ใช้มองเห็นอินเทอร์เฟซเท่านั้น แต่ยังรวมถึงวิธีที่ผู้ใช้โต้ตอบด้วย เครื่องมือซอฟต์แวร์ที่กล่าวถึงข้างต้นและความชอบในตลาดมาพร้อมกับชุดคุณลักษณะของตัวเอง เป็นงานที่น่าเบื่อสำหรับวิศวกร UX ในการเลือกซอฟต์แวร์ที่เหมาะสมซึ่งจะช่วยให้สามารถระดมความคิดออกแบบและรับคำติชมได้
เข้าสู่ Axure ซอฟต์แวร์ที่ได้รับความนิยมในปัจจุบันเพื่อออกแบบอินเทอร์เฟซและการโต้ตอบกับผู้ใช้ที่สวยงาม Axure มีมาตั้งแต่เกือบทศวรรษที่ผ่านมาเพื่อให้วิศวกร UX เข้าถึงรายละเอียดของการสร้างต้นแบบซอฟต์แวร์ได้อย่างง่ายดาย Axure พร้อมกับการเป็นเครื่องมือสร้างต้นแบบมีชุมชนที่ทรงพลังที่มีส่วนร่วมในโลก UX พร้อมด้วยตัวอย่างมากมายและการโต้ตอบที่เชี่ยวชาญ
ในระดับที่สูงขึ้นต่อไปนี้เป็นคุณสมบัติที่นำเสนอโดย Axure -
- การจัดทำแผนภาพและเอกสาร
- การสร้างต้นแบบที่มีประสิทธิภาพด้วยเนื้อหาไดนามิก
- การไหลตามเงื่อนไข
- ภาพเคลื่อนไหวที่สวยงามเพื่อเพิ่มการโต้ตอบ
- มุมมองที่ปรับเปลี่ยนได้
- รองรับ Windows และ Mac
หากต้องการสำรวจรายการคุณลักษณะโดยละเอียดจาก Axure โปรดไปที่ https://www.axure.com. สำหรับคำแนะนำในการติดตั้งตามลิงค์https://www.axure.com/download.
สำหรับการสร้างต้นแบบอย่างรวดเร็ว Axure RP มีเครื่องมือและเทคนิคที่หลากหลายซึ่งจะช่วยให้วิศวกรของนักวิเคราะห์ / ประสบการณ์ผู้ใช้เห็นภาพเป้าหมายสุดท้ายได้เสมอ
ด้วยชุมชนที่เข้มแข็งพร้อมให้ความช่วยเหลือ Axure RP จึงกลายเป็นเครื่องมือที่เป็นที่ต้องการสำหรับผู้ที่ชื่นชอบ UX และผู้ปฏิบัติงาน
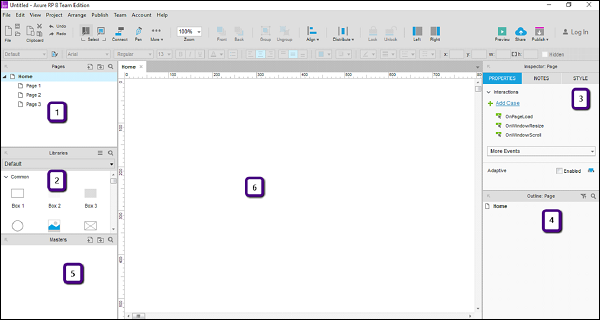
เมื่อคุณติดตั้ง Axure คุณจะพบกับอินเทอร์เฟซดังที่แสดงในภาพหน้าจอต่อไปนี้

หน้าจอนี้จะแสดงเสมอเมื่อเริ่มต้นจนกว่าคุณจะเลือกที่จะไม่แสดง
บนหน้าจอนี้คุณมีตัวเลือกดังต่อไปนี้ -
- เริ่มไฟล์ใหม่ใน Axure
- เปิดโครงการ Axure ที่มีอยู่
ให้เราสร้างไฟล์ใหม่ด้วย Axure
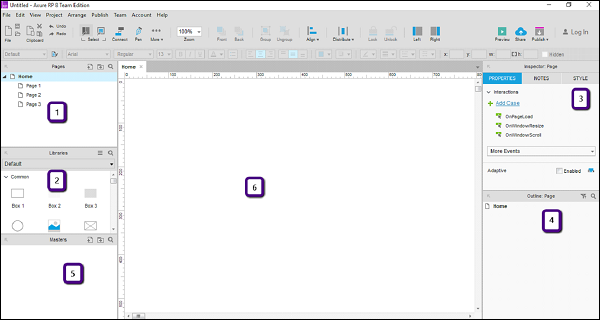
เมื่อคุณคลิกปุ่ม“ ไฟล์ใหม่” คุณจะเห็นหน้าจอต่อไปนี้เพื่อสร้างต้นแบบใหม่

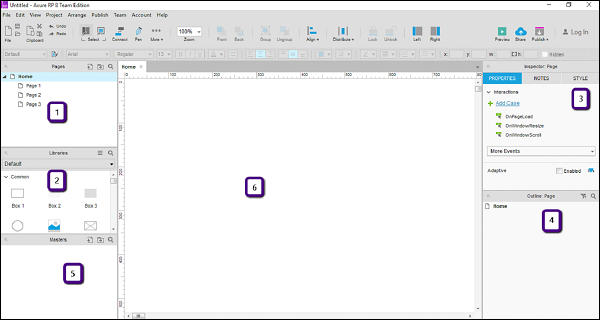
ดังแสดงในรูปด้านบนพื้นที่ทำงานแบ่งออกเป็น 6 ส่วน
- Pages
- Libraries
- Inspector
- Outline
- Masters
- พื้นที่ออกแบบ
ให้เราเดินผ่านส่วนเหล่านี้ทีละส่วน
หน้า
ส่วนนี้แสดงหน้าที่คุณกำลังทำงานอยู่ เพจเหล่านี้จะแสดงในโครงสร้างต้นไม้เริ่มต้นดังต่อไปนี้ โฮมเพจมีเพจย่อยดังต่อไปนี้
บ้าน
Page 1
Page 2
Page 3
คุณสามารถดำเนินการต่อตามโครงสร้างที่กำหนดหรือคุณสามารถเปลี่ยนแปลงได้ตามความต้องการของคุณ ในการดำเนินการดังกล่าวให้คลิกขวาที่หน้าใดก็ได้จากนั้นคุณจะพบกับตัวเลือกต่างๆเช่น - เพิ่มย้ายลบเปลี่ยนชื่อทำซ้ำเป็นต้น
เช่นเดียวกับเครื่องมือต่างๆที่มีอยู่ส่วนนี้ช่วยให้คุณสามารถโต้ตอบกับเพจในต้นแบบของคุณได้ คุณสามารถใช้เพื่อวางแผนหน้าจอในต้นแบบที่ต้องการ
บานหน้าต่างไลบรารี
ในบานหน้าต่างไลบรารีตัวควบคุมส่วนใหญ่ที่จำเป็นสำหรับต้นแบบจะพร้อมใช้งาน การควบคุมทั่วไปที่มีอยู่ในส่วนนี้ ได้แก่ - กล่องรูปภาพตัวยึดปุ่ม ฯลฯ Axure RP มีชุดควบคุม UI ที่หลากหลายซึ่งแบ่งตามพื้นที่การใช้งาน

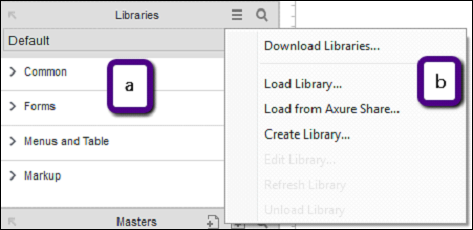
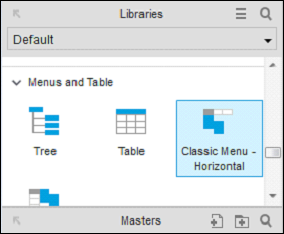
ดังแสดงในรูปด้านบน (ก) ไลบรารีมีหมวดหมู่เป็น - ทั่วไปแบบฟอร์มเมนูและตารางและมาร์กอัป หมวดหมู่ทั้งหมดเหล่านี้จะขยายออกไปเมื่อคุณเปิดแอปพลิเคชัน เพื่อความสะดวกมันถูกยุบในภาพหน้าจอนี้
ไลบรารีทั่วไป ได้แก่ รูปร่างพื้นฐานปุ่มข้อความส่วนหัวฮอตสปอตแผงไดนามิก ฯลฯ
ด้วย Axure RP สำหรับความต้องการในการสร้างต้นแบบทั้งหมดของคุณมีการควบคุมที่มีประสิทธิภาพมากที่เรียกว่า Hot Spot เมื่อใช้การควบคุมนี้คุณสามารถให้การโต้ตอบกับคลิกกับตัวควบคุมเกือบทุกอย่างใน UI ตัวอย่างจะอยู่ในหน้าการดำเนินการ
ในไลบรารีฟอร์มตามชื่อที่แนะนำกล่องรายการกล่องกาเครื่องหมายปุ่มตัวเลือกพื้นที่ข้อความและตัวควบคุมฟิลด์ข้อความจะรวมอยู่ด้วย สำหรับการออกแบบฟอร์มป้อนข้อมูลผู้ใช้คุณสามารถใช้ตัวควบคุมจากส่วนนี้ภายใต้ไลบรารี
เมนูและตารางมีโครงสร้างแบบดั้งเดิม โครงสร้างดังกล่าวอาจอยู่ในรูปแบบแนวนอนหรือแนวตั้งมีอยู่ในไลบรารีนี้เรียกว่าเมนูและตาราง
สุดท้าย แต่ไม่ท้ายสุดคือไลบรารีมาร์กอัปซึ่งรวมถึงสติกเกอร์เครื่องหมายและลูกศร ส่วนใหญ่จะใช้สำหรับคำอธิบายประกอบในต้นแบบของคุณ
พื้นที่ออกแบบ
นี่คือสนามเด็กเล่นที่แท้จริงสำหรับวิศวกร UX พื้นที่นี้จะใช้ในการสร้างต้นแบบตามความต้องการของคุณ เริ่มต้นด้วยการอ้างอิงถึงพื้นที่ที่ไฮไลต์ด้วยหมายเลข 6 ในภาพหน้าจอต่อไปนี้

ในพื้นที่นี้คุณสามารถลากและวางการควบคุมที่คุณต้องการจากไลบรารี ให้เราสร้างแถบเมนูด่วนโดยใช้ไลบรารี
ตัวอย่าง - แถบเมนู
จากไลบรารีภายใต้เมนูและตารางให้ลากเมนูคลาสสิก -ตัวควบคุมแนวนอนเพื่อออกแบบพื้นที่

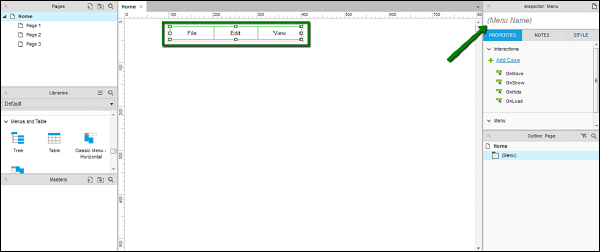
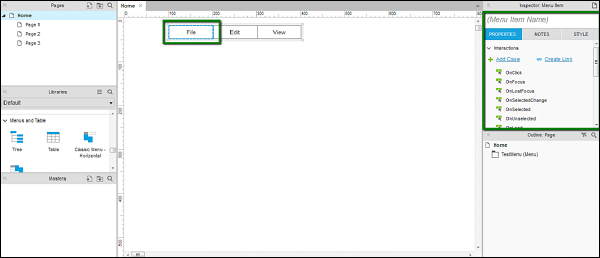
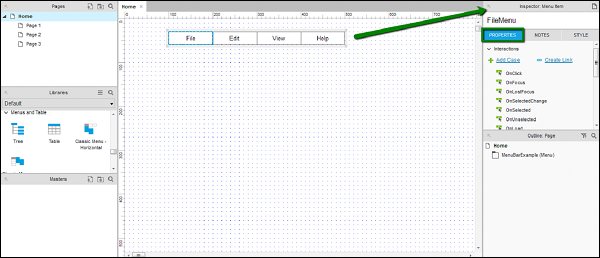
เมื่อคุณลากตัวควบคุมในพื้นที่ออกแบบแล้วคุณจะเห็นหน้าจอต่อไปนี้

ดังที่แสดงในหน้าจอด้านบน Axure RP ฉลาดพอที่จะแสดงข้อความที่ต้องการในเมนู เมื่อพิจารณาว่าเป็นแถบเมนู Axure RP ได้สร้างไฟล์แก้ไขและดูเป็นเมนูในตัวควบคุมโดยอัตโนมัติ
ตามที่ลูกศรชี้ส่วนตัวตรวจสอบจะแสดงคุณสมบัติของตัวควบคุม ใช้ส่วนนี้เพื่อสร้างชื่อสำหรับการควบคุมของคุณสำหรับการระบุเฉพาะเมื่อสร้างต้นแบบที่ซับซ้อน
ให้เราตั้งชื่อให้กับคอนโทรลนี้เป็น TestMenu เราจะใช้ชื่อนี้ในตัวอย่างการดำเนินการ
คุณสมบัติของเพจ
เมื่อวางแผนสำหรับต้นแบบควรมีความคิดที่ชัดเจนเกี่ยวกับผู้ใช้และด้วยเหตุนี้อุปกรณ์ที่จะนำเสนอ / ดูต้นแบบ เพื่อประสบการณ์ที่ดีที่สุดในการโต้ตอบกับต้นแบบ Axure ได้จัดเตรียมคุณสมบัติในการตั้งค่าคุณสมบัติเพจ

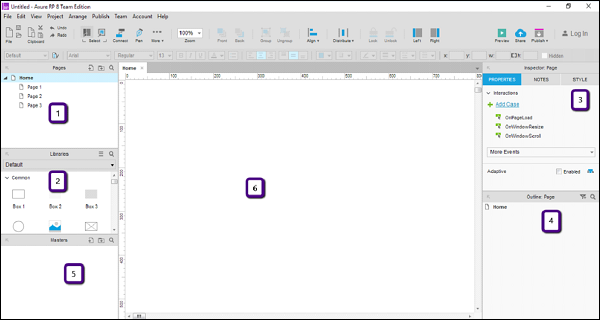
ดังแสดงในรูปด้านบนพื้นที่ที่แสดงด้วยหมายเลข 3 คือส่วนคุณสมบัติของเพจ ในส่วนนี้คุณจะสามารถเห็นดรอปดาวน์การโต้ตอบและส่วนย่อยที่ปรับเปลี่ยนได้
ให้เราพูดคุยรายละเอียดในส่วนเหล่านี้
Interactions sectionเกี่ยวข้องกับการโต้ตอบที่เป็นไปได้ (กรณี) กับเพจ ดังที่คุณเห็นกรณีการโต้ตอบ OnPageLoad จะจัดการเหตุการณ์เมื่อเพจโหลด ในต้นแบบส่วนใหญ่วิศวกรของ UX ชอบที่จะใส่ภาพเคลื่อนไหวเพื่อสร้างความประทับใจแรก เหตุการณ์เฉพาะสำหรับการแสดงภาพเคลื่อนไหวนี้มักจะถูกทริกเกอร์ในกรณี OnPageLoad
ในทำนองเดียวกันกรณีอื่น ๆ ได้แก่ - OnWindowResize, OnWindowScroll ในเมนูแบบเลื่อนลงเหตุการณ์เพิ่มเติมคุณสามารถดูกรณีและปัญหาอื่น ๆ ที่รองรับเพื่อกำหนดค่าการโต้ตอบที่เกี่ยวข้องกับเพจ
กับ Adaptive sectionAxure RP เข้าสู่การออกแบบเว็บที่ตอบสนอง ปัจจุบันการออกแบบประสบการณ์สำหรับเว็บไซต์ยังไม่เพียงพอประกอบกับธุรกิจนี้ต้องการให้ไซต์บนอุปกรณ์เคลื่อนที่อยู่ร่วมกับเว็บไซต์
หน้าเดียวกันเมื่อดูจากขนาดหน้าจอและเค้าโครงที่แตกต่างกันทำให้เกิดมุมมองที่ปรับเปลี่ยนได้ โดยทั่วไปมุมมองที่ปรับเปลี่ยนได้ถูกออกแบบมาสำหรับโทรศัพท์มือถือและแท็บเล็ต Axure นำเสนอคุณลักษณะนี้ของมุมมองที่ปรับเปลี่ยนได้เพื่อให้วิศวกรของ UX มีส่วนร่วมในการตอบสนองของต้นแบบตั้งแต่เริ่มต้น
บานหน้าต่างตัวตรวจสอบสำหรับวิดเจ็ต
บานหน้าต่างการโต้ตอบของวิดเจ็ตเป็นส่วนที่สำคัญที่สุดใน Axure คุณสามารถดูบานหน้าต่างนี้ได้โดยคลิกที่วิดเจ็ตใด ๆ ในพื้นที่ออกแบบ
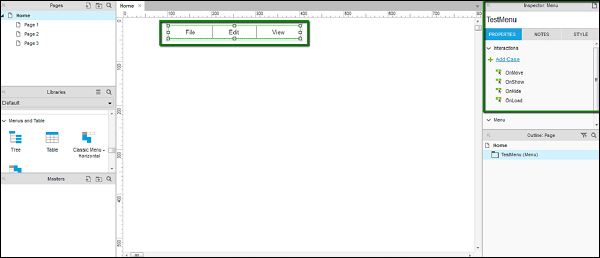
ลองพิจารณาตัวอย่างของรายการเมนูที่เราใช้ในส่วนก่อนหน้านี้ เลือกรายการเมนูชื่อ TestMenu และสังเกตส่วนที่ไฮไลต์ในภาพหน้าจอต่อไปนี้

ดังที่คุณเห็นในแท็บคุณสมบัติมีการโต้ตอบที่แตกต่างกันเช่น OnMove, OnShow, OnHide และ OnLoad สิ่งเหล่านี้เฉพาะสำหรับตัวควบคุมเมนูโดยรวม
ตอนนี้คลิกไฟล์จากตัวควบคุมเมนู

คุณจะสังเกตเห็นการเปลี่ยนแปลงประเภทของการโต้ตอบในบานหน้าต่างคุณสมบัติวิดเจ็ต นอกจากนี้ยังให้ความยืดหยุ่นในการตั้งชื่อรายการเมนูนี้ ให้เราใช้กรณี OnClick เป็นตัวอย่าง
OnClick- กรณี OnClick กำหนดลักษณะการทำงานของตัวควบคุมเมื่อคุณคลิกตัวควบคุมเมื่อเรียกใช้ต้นแบบ สิ่งนี้เปิดใช้งานการโต้ตอบต่างๆเช่นการนำทางหน้าป๊อปอัปเมนู ฯลฯ
Notes Pane- ในบานหน้าต่างตัวตรวจสอบเองมีส่วนย่อยที่เรียกว่า Notes ในบานหน้าต่างบันทึกย่อคุณจะสามารถเพิ่มบางจุดที่ต้องจำสำหรับการควบคุมที่คุณเลือก
ประเด็นเหล่านี้จะชัดเจนเมื่อเราเจาะลึกตัวอย่างในบทถัดไป
กริดและคำแนะนำ
สำหรับต้นแบบที่มีคุณภาพและความแม่นยำสูงสุดวิศวกร UX ต้องการความสามารถในการจัดตำแหน่ง / วางตำแหน่งการควบคุมกับส่วนควบคุมอื่น ๆ
ตัวอย่างเช่นคุณต้องการแสดงป๊อปอัปการเข้าสู่ระบบ หากป๊อปอัปนี้จะแสดงตรงกลางหน้าจอคุณต้องมีขนาดโดยรวมของหน้าจอ นอกจากนี้ในการจัดแนวตรงกลางหน้าจอคุณควรมีกริดเพื่อจัดแนวให้เหมาะสม
Axure มีคุณลักษณะของ Grids and Guides เพื่อให้คุณสามารถใช้พื้นที่ออกแบบของคุณได้อย่างมีประสิทธิภาพ
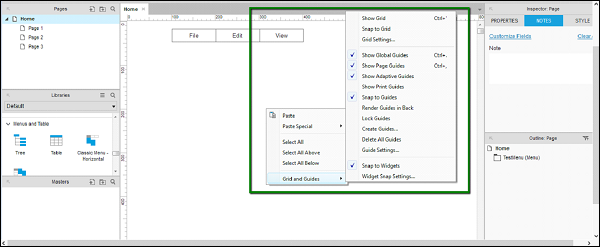
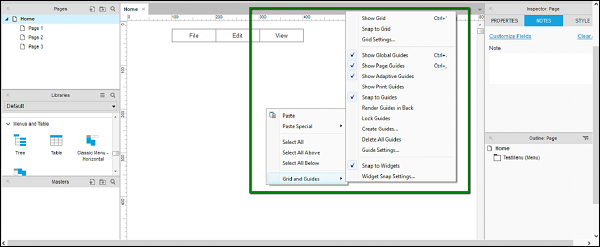
หากต้องการดู Grids และ Guides ให้คลิกขวาที่พื้นที่ออกแบบจากนั้นเมนูบริบทที่แสดงในภาพหน้าจอต่อไปนี้จะปรากฏขึ้น

ตอนนี้ให้เราเข้าใจตัวเลือกที่มี
Grid- ตัวเลือกสามตัวแรกที่แสดงในเมนูบริบทเกี่ยวข้องกับกริด ได้แก่ Show Grid, Snap to Grid และ Grid Settings
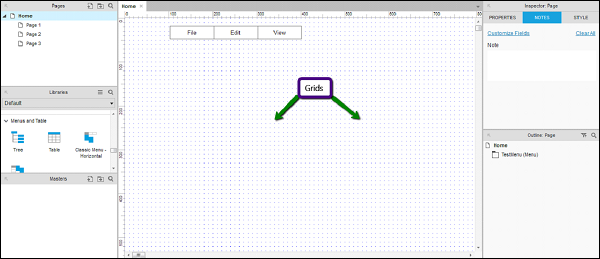
Show Grid- เมื่อเปิดใช้งาน Show Grid คุณจะสามารถเห็นเส้นตารางบนพื้นที่ออกแบบดังที่แสดงในภาพหน้าจอต่อไปนี้ สิ่งนี้มีประโยชน์มากในการปรับแนวการควบคุมให้ตรงกับตัวควบคุมอื่น ๆ บนหน้าจอ

Snap to Grid- เมื่อเปิดใช้งาน Snap to Grid ตัวควบคุมจะเชื่อมต่อโดยอัตโนมัติตามกริดที่มีอยู่รอบ ๆ คุณจะสามารถเห็นลักษณะการทำงานนี้เมื่อคุณลากตัวควบคุมและมันจะแนบตัวเองเข้ากับเส้นตารางใกล้ ๆ
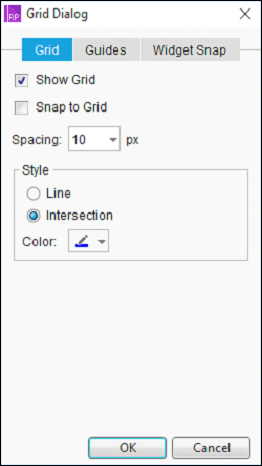
Grid Settings- การตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับกริดมีอยู่ในกล่องโต้ตอบนี้ ดังที่แสดงในภาพหน้าจอต่อไปนี้ระยะห่างระหว่างเส้นตารางชนิดของเส้นตาราง ฯลฯ จะอยู่ในกล่องโต้ตอบนี้ คุณสามารถเลือกกริดของจุดตัดประเภทได้ตามความสะดวกของคุณ

Guides - ในเมนูบริบทดังที่แสดงในภาพหน้าจอต่อไปนี้ตัวเลือกหลังตัวคั่นแรกจะเกี่ยวข้องกับคำแนะนำ

เราจะกล่าวถึงตัวเลือกต่างๆที่มักใช้สำหรับ Guides
Show Global Guides- คำแนะนำเหล่านี้จะมองเห็นได้เมื่อคุณลากจากไม้บรรทัดทั้งแนวนอนและแนวตั้งในพื้นที่ออกแบบ ลองด้วยตัวคุณเอง!
Show Page Guides- ยังมีคำแนะนำในระดับหน้า คำแนะนำเหล่านี้สร้างขึ้นเมื่อคุณลากจากไม้บรรทัดแนวตั้งและแนวนอน เป็นเรื่องธรรมดากว่า Global Guides การมีคู่มือหน้าช่วยเพิ่มความยืดหยุ่นในการออกแบบในระดับหน้า
Show Adaptive Guides- เมื่อพูดถึงการออกแบบหน้าเว็บสำหรับมุมมองแบบปรับเปลี่ยนที่แตกต่างกันคุณควรมีคำแนะนำแบบปรับเปลี่ยนได้ ตัวเลือกนี้ช่วยให้มองเห็นคำแนะนำแบบปรับได้ซึ่งจะใช้เพื่อจัดแนววัตถุในมุมมองที่ปรับเปลี่ยนได้
Snap to Guides- เมื่อจัดเรียงองค์ประกอบของหน้าจอที่แตกต่างกันในพื้นที่ออกแบบฟังก์ชันนี้จะช่วยให้สามารถจัดเรียงวัตถุเข้ากับเส้นบอกแนวได้ สิ่งนี้มีประโยชน์เมื่อคุณวางวัตถุเฉพาะบนหน้าจอและจัดเรียงให้สอดคล้องกับวัตถุอื่น
บทนี้จะนำคุณไปสู่การโต้ตอบพื้นฐานที่ Axure กำหนดไว้เมื่อออกแบบหน้าจอ
วัตถุประสงค์ของ Axure RP คือการอนุญาตให้สร้างต้นแบบแบบโต้ตอบได้ ตอนนี้เมื่อพูดถึงการสร้างต้นแบบเชิงโต้ตอบมีข้อแม้เสมอในการสร้างต้นแบบแบบโต้ตอบมากเกินไป นี่เป็นเหตุผลว่าทำไมจึงควรเริ่มต้นด้วยการโต้ตอบที่สำคัญทีละครั้งเพื่อที่จะวิ่งไปยังส่วนที่เหลือของหน้าที่มีอยู่
ปฏิสัมพันธ์ Axure
การโต้ตอบเป็นคำที่กำหนดขึ้นสำหรับองค์ประกอบการทำงานที่เปลี่ยนโครงร่างแบบคงที่ให้เป็นต้นแบบเชิงโต้ตอบที่คลิกได้ เพื่อให้เป็นแนวทางง่ายๆในการโต้ตอบ Axure จึงไม่จำเป็นต้องเขียนโค้ดต้นแบบโดยจัดเตรียมอินเทอร์เฟซสำหรับกำหนดโครงสร้างและลอจิก
ในขณะที่สร้างต้นแบบ HTML Axure RP จะแปลงการโต้ตอบเป็นรหัสจริง (HTML, CSS และ JavaScript) สิ่งนี้ทำหน้าที่เป็นตัวเร่งปฏิกิริยาเพื่อแสดงการออกแบบและการโต้ตอบที่ต้องการบนหน้า
โดยปกติการโต้ตอบจะเริ่มต้นด้วย Whenการโต้ตอบกำลังเกิดขึ้น ตัวอย่างเช่นเมื่อโหลดหน้าเว็บในเบราว์เซอร์เมื่อผู้ใช้คลิกที่องค์ประกอบใดองค์ประกอบหนึ่งเป็นต้น
แล้วคำถามก็มาถึง Whereบนหน้าจอการโต้ตอบกำลังเกิดขึ้น อาจเป็นองค์ประกอบหน้าจอธรรมดา ๆ เช่นสี่เหลี่ยมผืนผ้าซึ่งเราต้องการเปลี่ยนเป็นปุ่มที่คลิกได้เพื่อวัตถุประสงค์ของเมนู (ตัวอย่างที่แสดงในภายหลัง)
สุดท้ายมีคำอธิบายของ Whatกำลังเกิดขึ้นในการโต้ตอบ ให้เราพิจารณาการโหลดหน้าเว็บเมื่อเบราว์เซอร์โหลดหน้า คุณสามารถเลือกสไลด์โชว์ที่ต้องการเพื่อเริ่มต้นหรือให้ภาพใหญ่ขึ้นได้เมื่อป้อนบนหน้าจอ
กิจกรรม Axure
เหตุการณ์ใน Axure สามารถมีได้สองประเภทซึ่งถูกกระตุ้นโดยเหตุการณ์สองประเภท
เพจและกิจกรรมระดับมาสเตอร์
เมื่อโหลดหน้าเว็บจะมีเหตุการณ์มากมายที่เกิดขึ้นในการดึงข้อมูลการออกแบบเนื้อหาและด้วยเหตุนี้การจัดตำแหน่งของทุกองค์ประกอบบนหน้าจอ เนื่องจากเหตุการณ์เหล่านี้เกิดขึ้นในระหว่างการโหลดหน้าเว็บครั้งแรกคุณสามารถพิจารณาได้ว่าเหตุการณ์เหล่านี้จะเกิดขึ้นซ้ำ ๆ ในทุกๆการโหลดหน้าเว็บ ต่อไปนี้เป็นตัวอย่างบางส่วนของกิจกรรมระดับเพจและระดับมาสเตอร์
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
เหตุการณ์ระดับวัตถุหรือวิดเจ็ต
ให้เราพิจารณาเราได้สร้างเพจและวิดเจ็ตปุ่มเฉพาะบนเพจ ตอนนี้สำหรับการโต้ตอบกับวิดเจ็ตปุ่มนี้อาจจะด้วยการสัมผัส (บนต้นแบบมือถือ) หรือคลิกเมาส์ ต่อไปนี้เป็นตัวอย่างบางส่วนของเหตุการณ์ระดับวัตถุหรือวิดเจ็ต
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
กรณี
ตามที่กล่าวไว้ในบทก่อนหน้าในส่วนคุณสมบัติของเพจสามารถออกแบบการโต้ตอบกับวิดเจ็ตเฉพาะได้ เหล่านี้เรียกว่าcases. การโต้ตอบโดยเฉพาะอาจเป็นเรื่องปกติของหลาย ๆ กรณี
ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจสิ่งนี้ให้ดีขึ้น
ตัวอย่าง: Axure Prototype - แสดงเมนูเมื่อวางเมาส์
ในการเริ่มต้นด้วยตัวอย่างนี้ให้สร้างไฟล์ใหม่โดยคลิก New ภายใต้ File เมนูหรือใช้ปุ่มทางลัด Ctrl + N.
ในตัวอย่างนี้เราจะออกแบบสิ่งที่เรียบง่าย Menu Barดังที่เห็นในผลิตภัณฑ์ซอฟต์แวร์ส่วนใหญ่ โครงสร้างเมนูจะมีองค์ประกอบเมนูต่อไปนี้และเมนูย่อยอยู่ข้างใต้แต่ละเมนู
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- แสดงแถบสถานะ
- แถบเครื่องมือ
- แถบเครื่องมือหลัก
- แถบเครื่องมือจัดแต่งทรงผม
Help
- เริ่มต้นใช้งาน
- ใช้วิธีใช้
- นี่คืออะไร
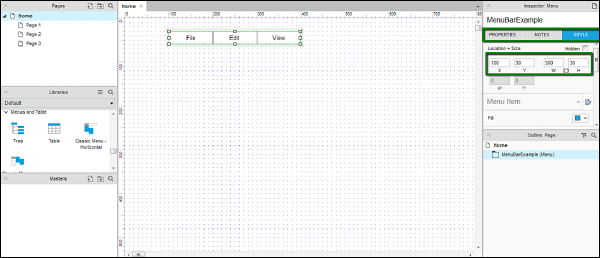
ในการเริ่มต้นให้ลากและวาง Classic Menu – Horizontalในพื้นที่ออกแบบ คุณจะพบได้ใน Libraries → Menus and Tables ตั้งชื่อตัวควบคุมเป็น MenuBarExample ให้เราสร้างองค์ประกอบนี้ให้มีความกว้าง 300 พิกเซลและสูง 30 พิกเซล วางตำแหน่งที่ 100 บนแกน X และ 30 บนแกน Y คุณสามารถปรับค่าเหล่านี้ได้ภายใต้แท็บลักษณะภายใต้ส่วนตัวตรวจสอบทางด้านขวา
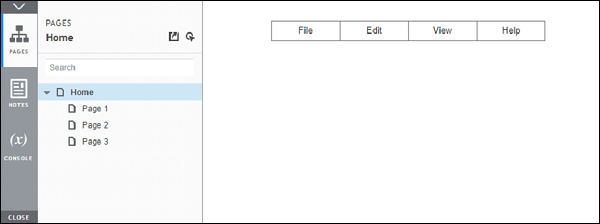
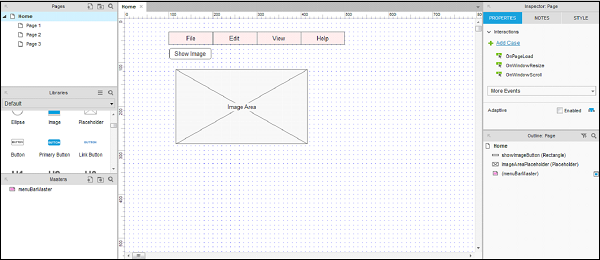
ในตอนท้ายของขั้นตอนข้างต้นคุณจะสามารถเห็นผลลัพธ์สุดท้ายดังที่แสดงในภาพหน้าจอต่อไปนี้

ให้เราเพิ่มชื่อในชื่อเมนูในส่วน Inspector ด้วย คลิกชื่อเมนูแต่ละรายการและสังเกตส่วนตัวตรวจสอบ หากไม่ได้กำหนดชื่อให้กับแถบเมนูเฉพาะชื่อจะเปลี่ยนเป็น (Menu Item Name)
ตั้งชื่อเมนูไฟล์เป็น FileMenu.
เช่นเดียวกับการแก้ไขเป็น EditMenu และดูเป็น ViewMenu.
หากต้องการยืนยันว่าได้ระบุชื่อแล้วให้คลิกแต่ละเมนูและยืนยันภายใต้ตัวตรวจสอบ: รายการเมนู คุณจะสามารถเห็นชื่อและไม่เห็น (ชื่อรายการเมนู)
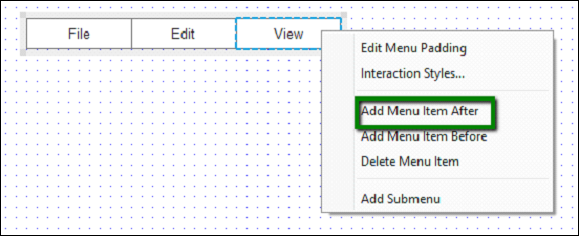
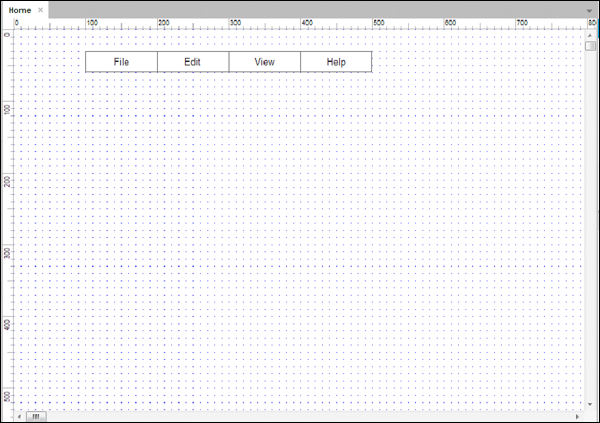
ตอนนี้ตามความต้องการของเราให้เรากรอกแถบเมนูด้วยเมนูวิธีใช้ คลิกขวาที่ชื่อแถบเมนู - ดูคุณจะเห็นเมนูบริบท คลิกเพิ่มรายการเมนูหลัง

รายการเมนูว่างจะปรากฏขึ้น ดับเบิลคลิกที่รายการเมนูว่างแล้วป้อนชื่อเมนูเป็นวิธีใช้ ทำซ้ำขั้นตอนโดยตั้งชื่อภายใต้ตัวตรวจสอบ: ชื่อรายการเมนู เมื่อเสร็จแล้วคุณจะเห็นพื้นที่ออกแบบดังนี้

ต่อไปให้เราออกแบบการโต้ตอบสำหรับเมนูไฟล์
คลิกชื่อแถบเมนูไฟล์และสังเกตตัวตรวจสอบ: รายการเมนู

ตามที่ไฮไลต์ไว้ในภาพหน้าจอด้านบนให้สังเกตแท็บคุณสมบัติ
ภายใต้แท็บคุณสมบัติเราจะสร้างการโต้ตอบสำหรับเมนูไฟล์
การเพิ่มเมนูย่อยลงในเมนูทำได้ง่ายมาก คลิกขวาที่เมนูไฟล์ในเมนูบริบทที่ปรากฏขึ้นให้คลิกเพิ่มเมนูย่อย
Note - เรายังสามารถลบเมนูย่อยได้โดยทำขั้นตอนเดิมซ้ำแล้วคลิกลบเมนูย่อย
เมื่อเพิ่มเมนูย่อยแล้วเมนูย่อยว่างจะปรากฏขึ้น ดับเบิลคลิกที่รายการเมนูแต่ละรายการและระบุชื่อเช่น - ใหม่เปิดบันทึก
คลิกขวาที่รายการเมนูย่อยสุดท้ายและเพิ่มเมนูย่อยอีกหนึ่งรายการ ตั้งชื่อเป็นปิด
เป็นแนวทางปฏิบัติที่ดีในการตั้งชื่อรายการเมนูย่อยทั้งหมดภายใต้ส่วนตัวตรวจสอบเช่นกัน สิ่งนี้ช่วยอ้างอิงในกระบวนการออกแบบโดยรวมของคุณ
ขณะออกแบบส่วนนี้โปรดสังเกตว่าเมื่อใดก็ตามที่เราคลิกส่วนอื่น ๆ ของพื้นที่ออกแบบเมนูย่อยจะหายไป เราต้องคลิกรายการเมนูไฟล์เพื่อดูเมนูย่อย
ให้เราพูดคุยเกี่ยวกับการโต้ตอบ - Hover. การโต้ตอบนี้มีลักษณะการทำงานที่ไม่เหมือนใครในการเรียกใช้เมื่อตัวชี้เมาส์วางอยู่เหนือองค์ประกอบใดองค์ประกอบหนึ่ง ใน Axure การโต้ตอบนี้จะถูกนำไปใช้โดยอัตโนมัติกับเมนูคลาสสิก - แนวนอน
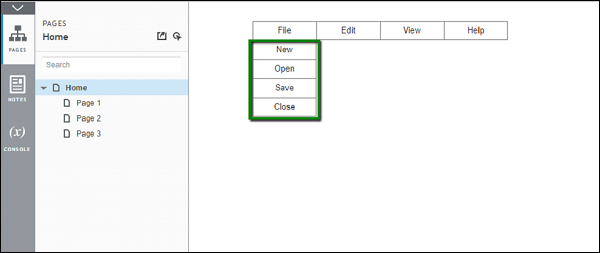
หากต้องการดูการโต้ตอบในการดำเนินการให้คลิกปุ่มแสดงตัวอย่างในแถบเครื่องมือ Axure จะเปิดตัวอย่างในเบราว์เซอร์เริ่มต้น

วางเมาส์บนเมนูไฟล์ เมนูย่อยจะแสดงดังที่แสดงในภาพหน้าจอต่อไปนี้

หากเรามองอย่างเป็นกลางเราเพิ่งใช้ Axure เพื่อสร้างปฏิสัมพันธ์ที่ซับซ้อนเช่นการวางเมาส์บนรายการเมนู ในการเข้ารหัส HTML ปกติจะใช้เวลาเกือบ 1 ถึง 1.5 ชั่วโมง
ในการมอบหมายงานให้กรอกเมนูที่เหลือสำหรับเมนูย่อย
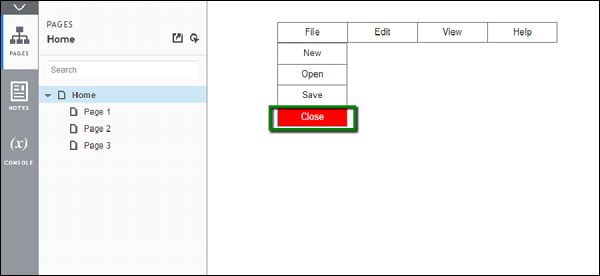
ตอนนี้ให้เราสร้างการโต้ตอบอย่างรวดเร็วในเมนูย่อยปิดใต้เมนูไฟล์ เราจะเน้นด้วยสีแดงเมื่อวางเมาส์ไว้ โดยคลิกขวาที่ Close submenu คลิกสไตล์การโต้ตอบ ...
ภายใต้แท็บ MouseOver ให้เลือกเลือกเติมสีและเลือกสีแดง Axure จะแสดงภาพตัวอย่างในพื้นที่ออกแบบทันที สมมติว่าเลือกใช้กับส่วนเมนูที่เลือกและเมนูย่อยทั้งหมดจะเน้นทั้งเมนูเป็นสีแดง
คลิกรายการเมนูที่เลือกเท่านั้น ตอนนี้ตรวจสอบเลือกสีแบบอักษรและเลือกสีขาวสำหรับแบบอักษร ตัวอย่างจะอัปเดตทันที
คลิกตกลงเพื่อเสร็จสิ้นการตั้งค่านี้
คลิกดูตัวอย่างอีกครั้งเพื่อดูการโต้ตอบที่กำลังดำเนินการอยู่

นี่เป็นตัวอย่างที่สมบูรณ์
คุณอาจลองใช้การโต้ตอบต่อไปนี้เป็นการมอบหมายงานด่วน
คุณสมบัติ OnClick โดยใช้วิดเจ็ตปุ่ม
แนวทางการพัฒนาซอฟต์แวร์หลายวิธีในการพัฒนาส่วนต่อประสานผู้ใช้ใช้เทคนิคทั่วไปนั่นคือการสร้างผู้เชี่ยวชาญ
ต้นแบบคือโครงร่างที่ใช้ซ้ำได้ซึ่งจะถูกสร้างขึ้นครั้งเดียวและใช้อย่างกว้างขวางหลังจากนั้นในหน้าถัดไป ด้วย Axure RP เมื่อเราสร้างเพจต้นแบบการเปลี่ยนแปลงที่ทำกับเพจนี้จะถูกนำไปใช้กับเพจที่กำลังใช้งาน ดังนั้นจึงช่วยลดเวลาได้มากสำหรับส่วนประกอบที่พบบ่อยในทุกหน้า
ในการเริ่มต้นกับ Masters คุณสามารถมุ่งเน้นไปที่ส่วน Masters (ทำเครื่องหมายเป็น 5) ตามที่ไฮไลต์ไว้ในภาพหน้าจอต่อไปนี้

ใช้ส่วนปริญญาโทนี้เพื่อ -
จัดระเบียบต้นแบบของต้นแบบโดยการเพิ่มลบหรือแก้ไขหน้า / โฟลเดอร์ต้นแบบ
เลือกต้นแบบเฉพาะสำหรับการแก้ไข
แผงแบบไดนามิก
ใน Axure RP ดังที่เราได้เห็นในบทก่อนหน้านี้มีสถานะต่างๆที่เกี่ยวข้องกับวิดเจ็ตที่กำหนด สำหรับการรวม / จัดระเบียบสถานะของวิดเจ็ตหรือชุดวิดเจ็ตเฉพาะเราจำเป็นต้องมีคอนเทนเนอร์ / ตัวยึด แผงแบบไดนามิกทำหน้าที่เป็นคอนเทนเนอร์ / ตัวยึดสำหรับสถานะของวิดเจ็ต
ให้เราเข้าใจแผงไดนามิกให้ดีขึ้นโดยใช้ตัวอย่าง เราจะดำเนินการต่อจากตัวอย่างแถบเมนูของเรา
ส่วนที่เพิ่มในตัวอย่างนี้จะเป็นพื้นที่รูปภาพและปุ่มใต้แถบเมนู ใช้ตัวยึดวิดเจ็ตสำหรับพื้นที่รูปภาพและปุ่มภายใต้วิดเจ็ตทั่วไป ตั้งชื่อตัวยึดเป็น ImageAreaPlaceholder ปุ่มเป็น showImageButton
นอกจากนี้ให้เราเพิ่มแถบเมนูลงในมาสเตอร์ คลิกขวาที่แถบเมนูแล้วคลิก Convert to Master กล่องโต้ตอบจะปรากฏขึ้นเพื่อแจ้งชื่อของต้นแบบ เพิ่มชื่อเป็น menuBarMaster

ดังที่แสดงในภาพหน้าจอด้านบนแถบเมนูจะเปลี่ยนเป็นสีชมพูและมีการเพิ่มรายการสำหรับปรมาจารย์
ตอนนี้ให้เราสร้างแผงไดนามิก บริบทสำหรับแผงไดนามิกคือคุณต้องการควบคุมการมองเห็นของพื้นที่ภาพโดยอาศัยการคลิกปุ่มแสดงรูปภาพ การมีแผงไดนามิกจะช่วยให้พื้นที่ภาพมีความยืดหยุ่น
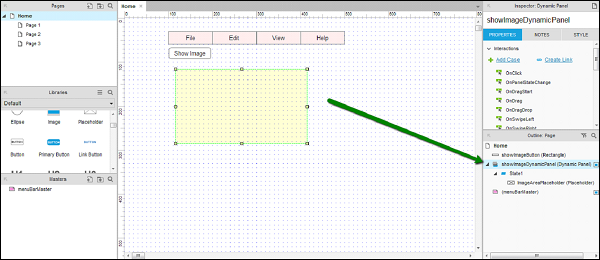
ให้เราดูวิธีสร้างแผงไดนามิก คลิกขวาที่ Image Area เมนูบริบทจะปรากฏขึ้นเลือก Convert to Dynamic Panel
แผงไดนามิกจะอยู่ใต้ Outline: Page นอกจากนี้ภายใต้ตัวตรวจสอบจะแสดงแผงไดนามิก ตั้งชื่อแผงไดนามิกเป็น showImageDynamicPanel ชื่อสำหรับแผงไดนามิกนี้จะได้รับการอัปเดตในส่วน Outline: Page
ในพื้นที่ออกแบบคลิกขวาที่แผงแสดงภาพไดนามิกเพื่อดูเมนูบริบท เลือกตั้งค่าซ่อนแผงไดนามิกจะหายไปจากหน้าจอ
คุณสามารถเข้าถึงแผงไดนามิกได้โดยดับเบิลคลิกใต้โครงร่าง: หน้า

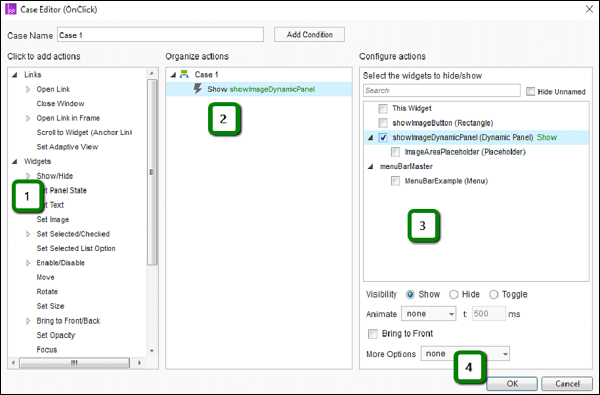
ตอนนี้ให้เราจัดเตรียมเหตุการณ์การคลิกไปที่ปุ่ม คลิกปุ่มแสดงรูปภาพภายใต้ตัวตรวจสอบ→คุณสมบัติดับเบิลคลิกที่การโต้ตอบ OnClick

ดังที่แสดงในภาพหน้าจอด้านบนคลิกแสดง / ซ่อนภายใต้วิดเจ็ต มันจะแสดงวิดเจ็ตที่มีให้โดยอัตโนมัติเพื่อกำหนดค่าการกระทำ เลือก showImageDynamicPanel คลิกตกลง
ตอนนี้คลิกดูตัวอย่าง บนหน้าจอแสดงตัวอย่างคลิกแสดงรูปภาพ ในที่สุดการโต้ตอบอื่นสำหรับปุ่มจะถูกสร้างขึ้น
ในบทนี้เราจะพูดถึงตรรกะเงื่อนไขที่ใช้ใน Axure RP
ถ้า - แล้ว - อื่นใน Axure
เช่นเดียวกับเครื่องมือการเขียนโปรแกรมอื่น ๆ Axure ยังสนับสนุนตรรกะแบบมีเงื่อนไขเพื่อสร้างการโต้ตอบขั้นสูงในต้นแบบ เมื่อคุณคุ้นเคยกับวิธีการโต้ตอบแล้วการจัดเตรียมตรรกะแบบมีเงื่อนไขให้กับการโต้ตอบคือระดับถัดไป
ต่อไปนี้เป็นขั้นตอนที่ง่ายและรัดกุมสำหรับตรรกะเงื่อนไข -
- หากมีการคลิกวิดเจ็ต / หน้าจอใด ๆ
- จากนั้นดำเนินการกระทำ / ปฏิสัมพันธ์เฉพาะ
- มิฉะนั้นให้ / เปลี่ยนสถานะของวิดเจ็ตหรือหน้าจอ
เพื่อให้เข้าใจสิ่งนี้ได้ดีขึ้นให้เรากลับมาดำเนินการต่อจากตัวอย่างก่อนหน้านี้ เพื่อจุดประสงค์นี้เราจำเป็นต้องทำความคุ้นเคยกับ Condition Builder
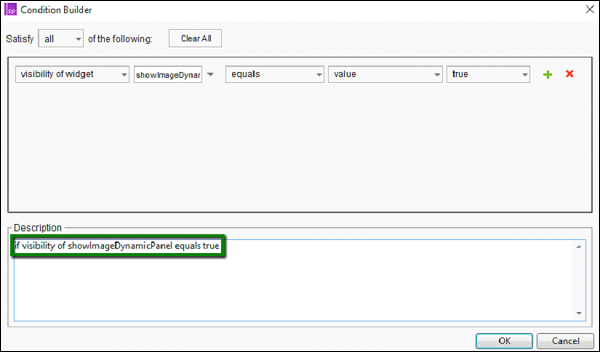
ตัวสร้างเงื่อนไข
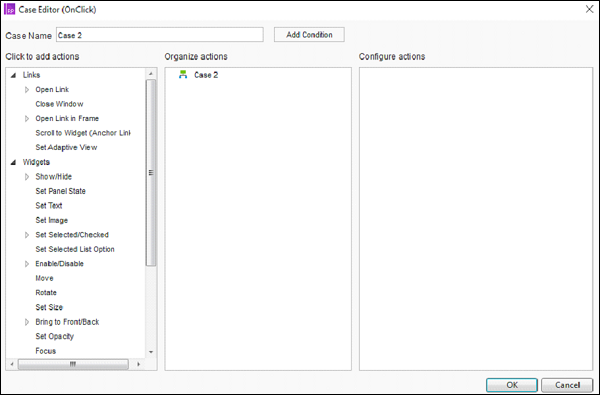
ดับเบิลคลิกที่การโต้ตอบใด ๆ ตัวอย่างเช่น OnClick คุณจะสามารถเห็น Case Editor ดังที่แสดงในภาพหน้าจอต่อไปนี้

คลิกปุ่ม - เพิ่มเงื่อนไขใกล้กับชื่อเคส จะแสดงด้านล่างในกล่องโต้ตอบ

ตามที่แสดงในคำอธิบายตัวสร้างเงื่อนไขจะสร้างโฟลว์ If-Then-Else ตามเงื่อนไขที่เลือกในส่วนเงื่อนไข
ให้เราสร้างเงื่อนไขที่ปุ่มนี้
เราต้องการแสดงปุ่มซ่อนรูปภาพเมื่อมองเห็นแผงไดนามิก เราทำให้แผงไดนามิกมองเห็นได้จากการคลิกปุ่มแสดงรูปภาพในตัวอย่างก่อนหน้านี้ ตอนนี้ให้เราสร้างปุ่มอื่นซ่อนรูปภาพที่มองเห็นได้
ปิดตัวสร้างเงื่อนไขและกลับมาที่พื้นที่ออกแบบ
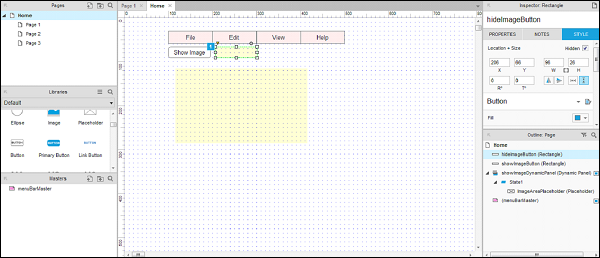
แทรกปุ่มซ่อนรูปภาพจากไลบรารีภายใต้ไลบรารีทั่วไป เพื่อเป็นการย้ำอีกครั้งแนวทางปฏิบัติที่ดีที่สุดคือการตั้งชื่อองค์ประกอบ UI ทันทีหลังจากที่คุณแทรกลงในพื้นที่ออกแบบ
คลิกขวาที่ปุ่ม Hide Image แล้วคลิก Set Hidden ปุ่มจะถูกซ่อนจากพื้นที่ออกแบบดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ให้เรากลับมาที่การโต้ตอบสำหรับปุ่มแสดงรูปภาพ
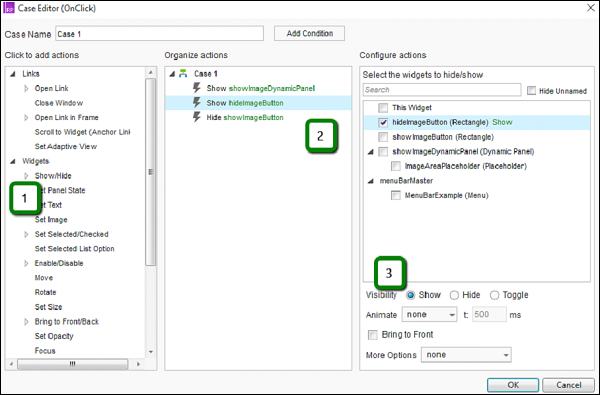
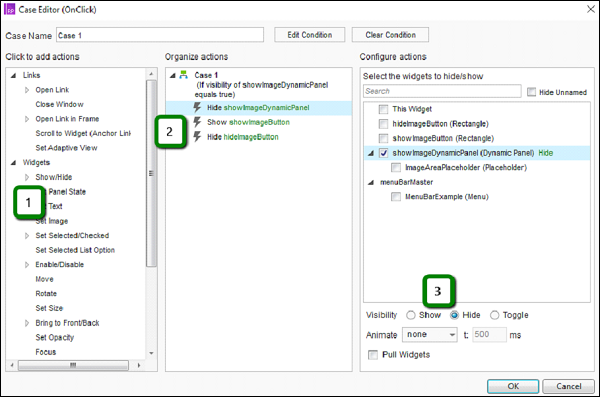
ขั้นแรกภายใต้การโต้ตอบของปุ่มแสดงรูปภาพให้ดับเบิลคลิกกรณีที่ 1 คุณจะสามารถเห็นตัวแก้ไขเคส ใช้การดำเนินการแสดง / ซ่อนเพื่อเลือก hideImageButton และตั้งค่าการเปิดเผยเพื่อแสดง
ในทำนองเดียวกันโดยใช้การดำเนินการแสดง / ซ่อนเลือก showImageButton และตั้งค่าการเปิดเผยเพื่อซ่อน
เราได้จัดการการมองเห็นของปุ่มซ่อนรูปภาพดังกล่าวแล้วเมื่อเราคลิกปุ่มแสดงรูปภาพปุ่มจะปรากฏขึ้น
เงื่อนไขที่สมบูรณ์จะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้

ให้เราสร้างเงื่อนไข
ภายใต้พื้นที่ออกแบบให้คลิกปุ่มซ่อนรูปภาพ จากส่วนตัวตรวจสอบคลิกเพิ่มเคส
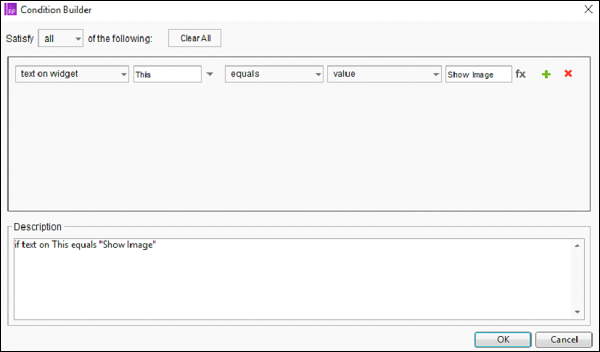
ภายใต้เพิ่มเคสให้คลิกปุ่มเพิ่มเงื่อนไข ตามพื้นหลังที่ให้ไว้ก่อนหน้านี้ให้สร้างชุดเงื่อนไขโดยใช้ค่าแบบเลื่อนลงใน Condition Builder

กล่าวง่ายๆด้วยเงื่อนไขข้างต้นเรากำลังตรวจสอบว่าแผงไดนามิก showImageDynamicPanel สามารถมองเห็นได้หรือไม่
ตอนนี้ให้เราออกแบบการโต้ตอบสำหรับปุ่มซ่อนรูปภาพกำหนดค่าดังนี้ -

- เลือกแสดง / ซ่อนการกระทำ
- เลือกวิดเจ็ต showImageDynamicPanel
- ตั้งค่าการเปิดเผยเป็นซ่อน
ในทำนองเดียวกันให้เจาะซ้ำเพื่อแสดง showImageButton และซ่อน hideImageButton
เมื่อเสร็จแล้วให้คลิกตกลงเพื่อปิด Case Editor
จากนั้นคลิกดูตัวอย่างเพื่อดูการเปลี่ยนแปลงที่เสร็จสิ้น
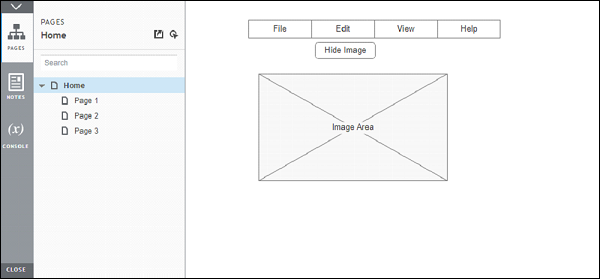
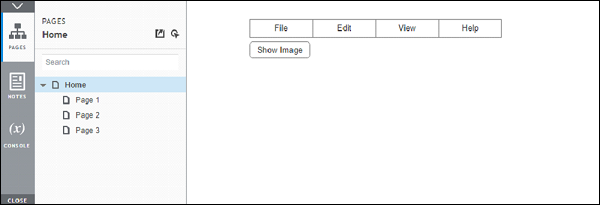
ผลลัพธ์ที่สำเร็จจะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้
เมื่อคลิกปุ่ม Show Image -

เมื่อคลิกปุ่มซ่อนรูปภาพ -

จนถึงตอนนี้เราได้แนะนำตัวเราให้รู้จักกับคุณสมบัติพื้นฐานของ Axure สำหรับการโต้ตอบ อย่างไรก็ตามจะมีสถานการณ์ในโลกแห่งความจริงมากมายโดยที่ต้นแบบจะต้องมีความชาญฉลาด ด้วยคำว่าอัจฉริยะต้นแบบจะต้องตรวจจับสถานะของวิดเจ็ตบางอย่างเพื่อดำเนินการ / กระตุ้นพฤติกรรมบางอย่าง
ตัวอย่างทั่วไปของการโต้ตอบดังกล่าวคือการกำหนดสีของปุ่ม สิ่งนี้ต้องการวิศวกร UX ในการสวมหมวกคิดและยกระดับการออกแบบต้นแบบไปอีกขั้น
การใช้ตัวแปรใน Axure
Variableตามความหมายหมายถึงปัจจัยที่มีแนวโน้มที่จะเปลี่ยนแปลงหรือเปลี่ยนแปลง ใน Axure เราสามารถใช้ตัวแปรเพื่อแสดงหรือระบุสถานะของวิดเจ็ต / การโต้ตอบ
ตัวอย่างทั่วไปจะจัดเก็บค่าข้อมูลเมื่อถ่ายโอนข้อมูลจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง เพื่อให้ตัวอย่างง่ายและชัดเจนให้เราพิจารณาสถานการณ์ที่เราจำเป็นต้องแสดงสถานะของวิดเจ็ตเฉพาะ
ต่อด้วยตัวอย่างสุดท้ายของเราให้เราพิจารณาว่าเราต้องการแสดงจำนวนครั้งที่แสดงภาพ
นี่คือวิธีที่เราจะทำ -
เราจะสร้างตัวแปรสำหรับเริ่มต้นการนับเป็น 0
เมื่อคลิกปุ่มแสดงรูปภาพเราจะเพิ่มค่าของตัวแปรนี้
แสดงค่าในป้ายข้อความ
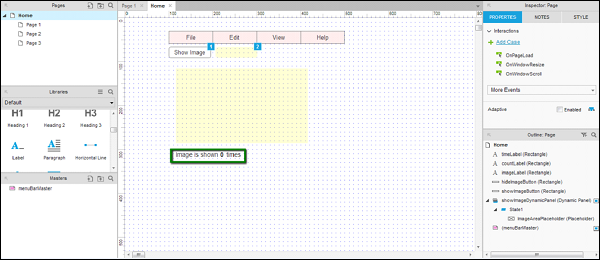
สำหรับตัวอย่างนี้เราจะสร้างข้อความด้านล่างแผงไดนามิก ข้อความจะอ่าน - ภาพแสดง 0 ครั้ง

Critical- สิ่งสำคัญคือฉลากจะถูกแบ่งออกเป็นสามส่วน โปรดปฏิบัติตามชื่อป้ายกำกับและข้อความที่ระบุไว้ในตาราง
| ชื่อป้ายกำกับ | ข้อความฉลาก |
|---|---|
| imageLabel | ภาพจะปรากฏขึ้น |
| countLabel | 0 (ศูนย์ในหน่วยหลัก) |
| timesLabel | ครั้ง |
สิ่งนี้จำเป็นเนื่องจากเราต้องการควบคุมค่า countLabel สำหรับการคลิกปุ่ม Show Image ทุกครั้ง
ให้เรากำหนดตัวแปรก่อน
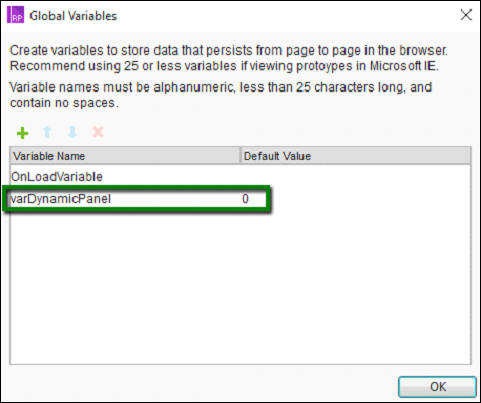
เราจะต้องมีตัวแปรซึ่งจะถูกควบคุมเมื่อคลิกปุ่ม ตัวแปรนี้ในคำศัพท์ของ Axure คือ - Global Variable ในการกำหนดตัวแปรส่วนกลางให้คลิกโครงการในแถบเมนูจากนั้นคลิกตัวแปรส่วนกลาง กล่องโต้ตอบจะเปิดขึ้นตามที่แสดงในภาพหน้าจอต่อไปนี้

คลิกไอคอนบวก (+) สีเขียวเพื่อเพิ่มตัวแปรส่วนกลาง ให้เราเรียกตัวแปรทั่วโลกของเรา -varDynamicPanel. ค่าเริ่มต้นจะเป็น0.
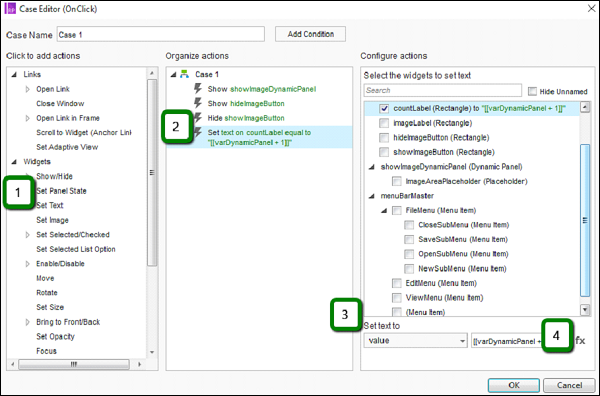
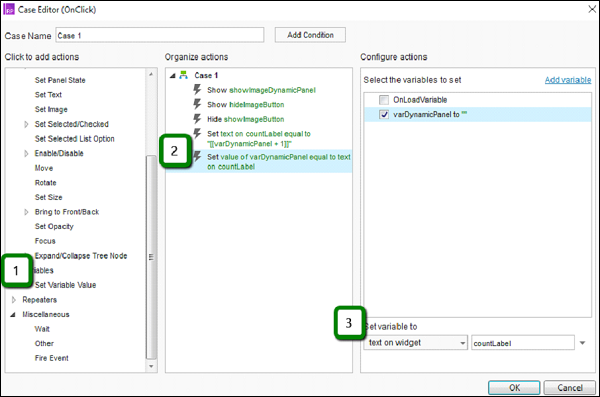
ด้วยการโต้ตอบของปุ่มแสดงรูปภาพให้ดับเบิลคลิกที่กรณีที่ 1 เพิ่มการกระทำอื่น ดังที่แสดงในภาพหน้าจอต่อไปนี้การดำเนินการคือSet Text on countLabel to [[varDynamicPanel + 1]].
การเลือกป้ายข้อความเป็นค่านั้นค่อนข้างตรงไปตรงมา ให้เราดูวิธีรับค่าจากแผงไดนามิก

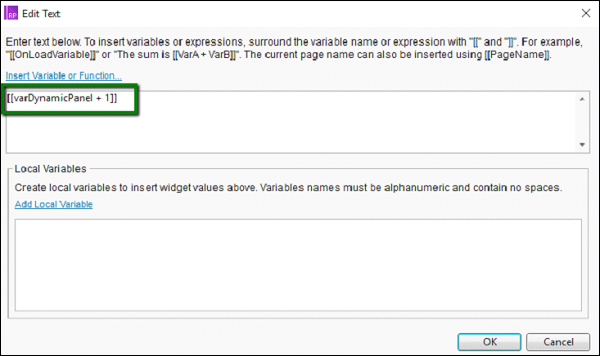
ตามที่ระบุไว้ในขั้นตอนที่ 4 ในภาพหน้าจอด้านบนคลิก fx ปุ่มและกล่องโต้ตอบต่อไปนี้จะเปิดขึ้น

ใต้พื้นที่ข้อความแรกให้ป้อนสตริงต่อไปนี้
[[varDynamicPanel + 1]]คลิกตกลง
ตอนนี้เราต้องตรวจสอบให้แน่ใจว่าตัวแปรได้รับการอัปเดตทุกครั้งที่คลิกปุ่ม

ในกล่องโต้ตอบตัวแก้ไขเคสภายใต้การกระทำให้เลือกตัวแปร→ตั้งค่าตัวแปร
เลือก varDynamicPanel เป็นตัวแปร
ตั้งค่าตัวแปรเพื่อดึงค่าจากข้อความบนวิดเจ็ตเป็น countLabel จากตัวเลือกที่มี
ปิด Case Editor โดยคลิกตกลง จากนั้นคลิกปุ่มแสดงตัวอย่าง
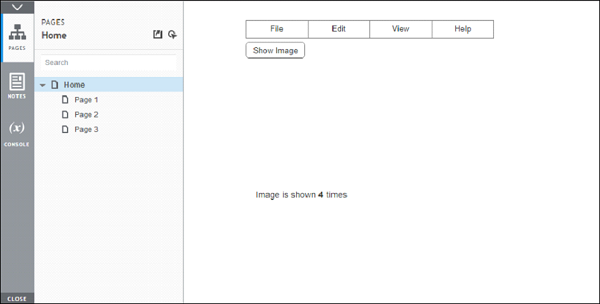
หลังจากแสดง / ซ่อนภาพสี่ครั้งนี่คือผลลัพธ์บนหน้าจอแสดงตัวอย่าง

เมื่อคุณมีความเชี่ยวชาญในการโต้ตอบและเหตุการณ์ต่างๆที่เป็นไปได้ใน Axure แล้วคุณอาจต้องการขยายงานของคุณเพื่อลดความพยายามในอนาคตให้น้อยที่สุด
ตัวอย่างเช่นตัวอย่างแรกที่มี Classic Menu - Horizontal เคยปรากฏในเวอร์ชัน Axure จากการรวมกันของวิดเจ็ตต่างๆที่มีอยู่ ซึ่งหมายความว่า Axure พัฒนาขึ้นตามเวลาเพื่อรองรับวิดเจ็ตที่ใช้บ่อยในรูปแบบซิงเกิลwidget library.
แนวคิดของไลบรารีวิดเจ็ตสามารถใช้ได้อย่างชัดเจนในทีม UX ขนาดใหญ่ บางองค์กรเก็บวิดเจ็ตที่ได้รับการอนุมัติไว้สำหรับวิศวกร UX รุ่นต่อ ๆ ไปบนที่เก็บส่วนกลาง
ดังนั้นโดยสรุป Axure Widget Library คือชุดของวิดเจ็ตแบบกำหนดเองที่เก็บไว้ในไฟล์เดียว ประเภทไฟล์สำหรับ Axure Widget Library คือRPLIB.
ประเภทของห้องสมุดวิดเจ็ต
ห้องสมุดในตัวของ Axure
ไลบรารีเหล่านี้สามารถเข้าถึงได้จากบานหน้าต่างไลบรารี ไม่สามารถอัปเดต / ลบไลบรารีเหล่านี้ได้ สำหรับความต้องการการสร้างต้นแบบที่ซับซ้อนส่วนใหญ่ห้องสมุดในตัวของ Axure จะเข้ามาช่วย
ไลบรารีประกอบด้วยวิดเจ็ตโฟลว์ที่ไม่ซ้ำกัน 17 วิดเจ็ตซึ่งส่วนใหญ่ใช้สำหรับการสร้างไดอะแกรม นอกจากนี้ยังมีวิดเจ็ต 25 รายการในไลบรารีโครงร่าง
การทำงานโดยย่อของไลบรารีมีอยู่ในบทที่ 3 - ส่วนติดต่อผู้ใช้
Axure Custom Libraries
ชุมชน Axure ซึ่งมีขนาดใหญ่ขึ้นทุกวันมีไลบรารีที่ผู้ใช้สร้างขึ้นมากมาย สามารถเยี่ยมชมได้ที่ -https://www.axure.com/support/download-widget-libraries.
ผู้เชี่ยวชาญด้าน UX จากทั่วทุกมุมโลกที่มุ่งมั่นที่จะทำให้ชุมชนนี้เติบโตส่งผลงานของพวกเขาได้ที่ลิงค์ด้านบน
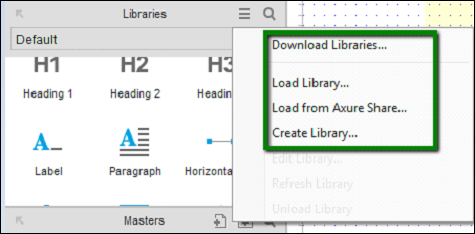
คุณสามารถดาวน์โหลดไลบรารีจากเว็บไซต์และเพิ่มลงใน Axure โดยใช้ตัวเลือก Load Library ภายใต้ไลบรารี นอกจากนี้คุณสามารถดาวน์โหลดไลบรารีได้โดยตรงจากอินเทอร์เฟซของแอปพลิเคชัน

ดังที่แสดงในหน้าจอด้านบนเรามีเมนูบริบทซึ่งคุณสามารถดาวน์โหลดไลบรารีต่างๆได้ตามที่เสนอ https://www.axure.com/support/download-widget-libraries. คุณยังสามารถสร้างไลบรารีของคุณเองซึ่งจะสะดวกในขณะที่สร้างการควบคุมซ้ำ ๆ สำหรับต้นแบบที่กำหนด
คำแนะนำทั้งหมดในการดาวน์โหลด / โหลดไลบรารีมีอยู่ที่: https://www.axure.com/support/reference/widget-libraries.
เมื่อพูดถึงการใช้วิดเจ็ตแบบกำหนดเองจากไลบรารีที่โหลดของคุณให้ลากและวางลงในพื้นที่การออกแบบที่คล้ายกับวิดเจ็ตในตัว หากวิดเจ็ตมีตัวแปรหรือสไตล์ที่กำหนดเองไฟล์Import Wizard กล่องโต้ตอบจะตั้งค่าสถานะการอ้างอิงดังกล่าว
คุณอาจสังเกตเห็นว่ามีสไตล์ที่เข้ากันไม่ได้บางอย่างที่มาพร้อมกับไลบรารีวิดเจ็ตที่นำเข้า คุณสามารถเลือกที่จะCancel และนำเข้าเฉพาะวิดเจ็ตหรือคลิกไฟล์ Finish ปุ่มเพื่อนำเข้าแพ็คเกจทั้งหมด
เมื่อคุณลากและวางวิดเจ็ตลงในโครงร่างของคุณอินสแตนซ์นั้นจะไม่เชื่อมโยงกับไลบรารีวิดเจ็ตดั้งเดิมอีกต่อไป ดังนั้นการแก้ไขและการเปลี่ยนแปลงวิดเจ็ตในไลบรารีวิดเจ็ตที่อิมพอร์ตจะไม่ถูกนำไปใช้กับอินสแตนซ์ใด ๆ ของวิดเจ็ตเหล่านี้ในไฟล์โปรเจ็กต์ของคุณแม้ว่าคุณจะรีเฟรชไลบรารีแล้วก็ตาม มั่นใจได้เมื่อนำเข้าคุณสามารถใช้วิดเจ็ตในไลบรารีที่นำเข้าได้โดยไม่ต้องกังวลกับการอัปเดตที่เกิดขึ้นในไลบรารีวิดเจ็ตเดียวกับที่มีอยู่ทางออนไลน์
ใช้ RPLIB
การใช้ไฟล์ Axure RP Library นั้นค่อนข้างตรงไปตรงมา เมื่อคุณดาวน์โหลดไลบรารีไอคอนสำหรับไฟล์ไลบรารี (.rplib) จะแตกต่างจากไฟล์ต้นแบบ Axure RP (.rp) อย่างชัดเจน ตัวอย่างเช่นดังที่เห็นในภาพหน้าจอต่อไปนี้

กลไกในการทำงาน - คุณสามารถนำเข้าเอกสาร iOS Wireframe ใน iOS Wireframe Demo
ไลบรารีนี้สามารถใช้สำหรับหลายโปรเจ็กต์และการอัปเดตในไฟล์ไลบรารีจะพร้อมใช้งานเมื่อคุณรีเฟรชไลบรารีจากเมนูบริบท ดังที่ได้เน้นไว้ก่อนหน้านี้สิ่งนี้มีประโยชน์มากเมื่อทำงานในโครงการของทีมและแจกจ่ายห้องสมุดในลักษณะนี้
Axure RP 8 รองรับการทำงานร่วมกันด้วยฟีเจอร์ - Team Projects คุณลักษณะนี้ไม่เพียง แต่เป็นประโยชน์สำหรับทีมที่กระจาย แต่ยังสำหรับผู้ใช้คนเดียว ประโยชน์ของผู้ใช้คนเดียวคือความสามารถในการสร้างเวอร์ชันสำหรับงานที่กำลังดำเนินการอยู่
การทำงานกับ Team Projects
ในสถานการณ์จำลองโครงการทีมสมาชิกในทีมแต่ละคนมีสำเนาของโครงการในคอมพิวเตอร์ของตน โครงการนี้จะซิงค์กับที่เก็บที่ใช้ร่วมกัน ที่เก็บแบบแบ่งใช้นี้เชื่อมต่อกับสมาชิกคนอื่น ๆ ในทีม
หลังจากเสร็จสิ้นการทำงานหนึ่งวันสมาชิกในทีมแต่ละคนจะสร้างองค์ประกอบใหม่ตรวจสอบไฟล์และแก้ไขโครงการโดยทั่วไป Check Out เป็นคำที่ใช้กันทั่วไปสำหรับระบุงานที่กำลังดำเนินการสำหรับไฟล์ใดไฟล์หนึ่ง
การเปลี่ยนแปลงจะไม่ปรากฏในที่เก็บแบบแบ่งใช้จนกว่าสมาชิกในทีมจะตรวจสอบองค์ประกอบที่เช็คเอาต์ทั้งหมด Manage Team Project console ให้สมาชิกในทีมทุกคนมีมุมมองแบบเรียลไทม์ของสถานะความพร้อมใช้งานขององค์ประกอบที่ระบบจัดการ
มุมมองนี้ให้รายละเอียดขององค์ประกอบที่สมาชิกทีมอื่นเช็คเอาต์
เริ่มโครงการทีม
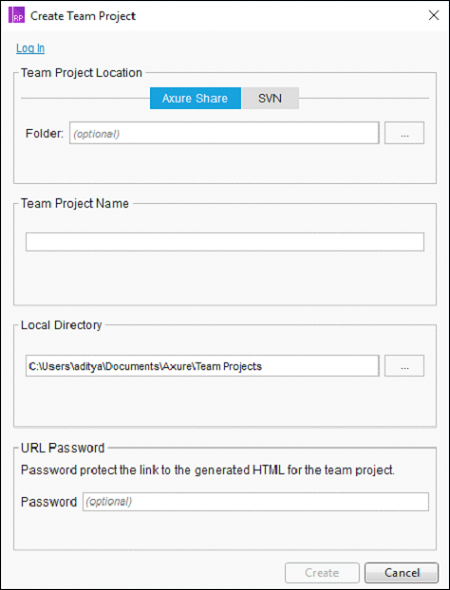
สำหรับการทำงานร่วมกับหรือสร้างโปรเจ็กต์ทีมตรงไปที่เมนูทีม คลิกทีมจากนั้นเลือกสร้างโครงการทีมจากไฟล์ปัจจุบัน หน้าจอต่อไปนี้จะปรากฏขึ้น

ตัวเลือกที่ใช้ได้สำหรับการโฮสต์โปรเจ็กต์ทีมคือ - ใช้ AxShare และ SVN เราจะพูดถึง AxShare ในหัวข้อถัดไป SVN เป็นระบบควบคุมเวอร์ชันที่ใช้กันทั่วไปซึ่งมีเซิร์ฟเวอร์สำหรับโฮสต์เอกสารของคุณ
ปฏิบัติตามคำแนะนำบนหน้าจอสำหรับการสร้างโครงการของทีมจากนั้นคุณจะสามารถเริ่มทำงานร่วมกันกับไฟล์ Axure เดียวในทีม / ใช้สำหรับการจัดเก็บประวัติของคุณเอง
หุ้น Axure
ในการจัดแสดงต้นแบบของคุณมีหลายทางเลือกให้เลือกตามสภาพแวดล้อมที่คุณอยู่วิธีการที่ใช้บ่อยที่สุดในการส่งออกต้นแบบของคุณคือการใช้ Axure Share (หรือที่เรียกว่า AxShare)
ด้วย Axure Share ความสามารถในการทำงานร่วมกันต่อไปนี้เป็นไปได้
ต้นแบบสามารถโฮสต์บน Axure Share และแชร์กับสมาชิกในทีม / ลูกค้าที่เกี่ยวข้อง
ด้วยคุณสมบัติการสนทนา / ความคิดเห็นคุณจะได้รับอินพุตระหว่างเดินทางบนต้นแบบในการสร้าง
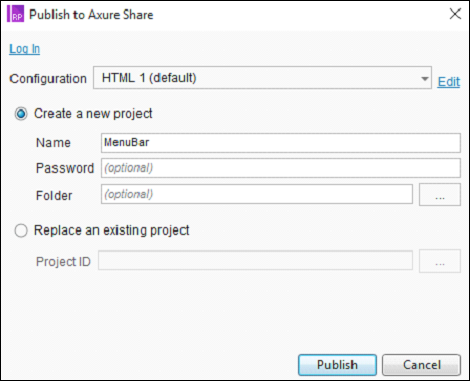
เมื่อคุณพร้อมกับต้นแบบแล้วคุณสามารถอัปโหลดต้นแบบไปยัง AxShare โดยใช้การเผยแพร่→เผยแพร่ไปยัง Axure Share กล่องโต้ตอบต่อไปนี้จะปรากฏขึ้น

คุณต้องสร้างบัญชีที่ AxShare.com เพื่อที่จะก้าวหน้า หากคุณมีบัญชีอยู่แล้วคุณสามารถใช้ตัวเลือก 'เข้าสู่ระบบ' เข้าสู่ระบบและอัปโหลดการทำงานของคุณจะAxShare
ข้อมูลที่อัปโหลดอยู่ใน HTML, CSS และ JavaScript เมื่ออัปโหลดแล้วคุณจะได้รับลิงก์ซึ่งคุณสามารถให้กับผู้มีส่วนได้ส่วนเสีย / ทีมงานที่ต้องการได้