Axure RP - การใช้ Masters & Dynamic Panels
แนวทางการพัฒนาซอฟต์แวร์หลายวิธีเมื่อพูดถึงการพัฒนาส่วนต่อประสานผู้ใช้ใช้เทคนิคทั่วไปนั่นคือการสร้างผู้เชี่ยวชาญ
ต้นแบบคือโครงร่างที่ใช้ซ้ำได้ซึ่งจะถูกสร้างขึ้นครั้งเดียวและใช้อย่างกว้างขวางหลังจากนั้นในหน้าถัดไป ด้วย Axure RP เมื่อเราสร้างเพจต้นแบบการเปลี่ยนแปลงที่ทำกับเพจนี้จะถูกนำไปใช้กับเพจที่กำลังใช้งาน ดังนั้นจึงช่วยลดเวลาได้มากสำหรับส่วนประกอบที่พบบ่อยในทุกหน้า
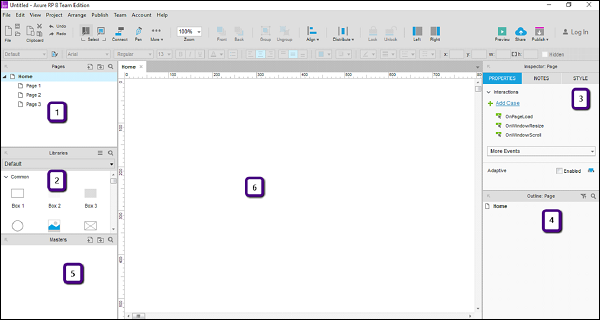
ในการเริ่มต้นกับ Masters คุณสามารถมุ่งเน้นไปที่ส่วน Masters (ทำเครื่องหมายเป็น 5) ตามที่ไฮไลต์ไว้ในภาพหน้าจอต่อไปนี้

ใช้ส่วนปริญญาโทนี้เพื่อ -
จัดระเบียบต้นแบบของต้นแบบโดยการเพิ่มลบหรือแก้ไขหน้า / โฟลเดอร์ต้นแบบ
เลือกต้นแบบเฉพาะสำหรับการแก้ไข
แผงแบบไดนามิก
ใน Axure RP ดังที่เราได้เห็นในบทก่อนหน้านี้มีสถานะต่างๆที่เกี่ยวข้องกับวิดเจ็ตที่กำหนด สำหรับการรวม / จัดระเบียบสถานะของวิดเจ็ตหรือชุดวิดเจ็ตเฉพาะเราจำเป็นต้องมีคอนเทนเนอร์ / ตัวยึด แผงแบบไดนามิกทำหน้าที่เป็นคอนเทนเนอร์ / ตัวยึดสำหรับสถานะของวิดเจ็ต
ให้เราเข้าใจแผงไดนามิกให้ดีขึ้นโดยใช้ตัวอย่าง เราจะดำเนินการต่อจากตัวอย่างแถบเมนูของเรา
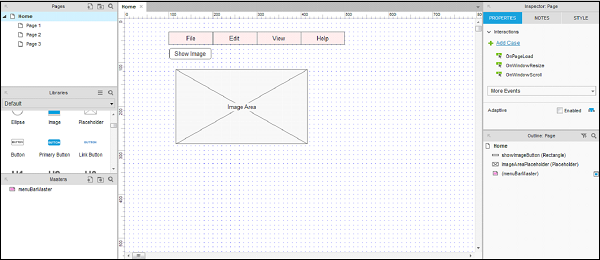
ส่วนที่เพิ่มในตัวอย่างนี้จะเป็นพื้นที่รูปภาพและปุ่มใต้แถบเมนู ใช้ตัวยึดวิดเจ็ตสำหรับพื้นที่รูปภาพและปุ่มภายใต้วิดเจ็ตทั่วไป ตั้งชื่อตัวยึดเป็น ImageAreaPlaceholder ปุ่มเป็น showImageButton
นอกจากนี้ให้เราเพิ่มแถบเมนูลงในมาสเตอร์ คลิกขวาที่แถบเมนูแล้วคลิก Convert to Master กล่องโต้ตอบจะปรากฏขึ้นเพื่อแจ้งชื่อของต้นแบบ เพิ่มชื่อเป็น menuBarMaster

ดังที่แสดงในภาพหน้าจอด้านบนแถบเมนูจะเปลี่ยนเป็นสีชมพูและมีการเพิ่มรายการสำหรับต้นแบบ
ตอนนี้ให้เราสร้างแผงไดนามิก บริบทสำหรับแผงไดนามิกคือคุณต้องการควบคุมการมองเห็นของพื้นที่ภาพตามการคลิกปุ่มแสดงรูปภาพ การมีแผงไดนามิกจะช่วยให้พื้นที่ภาพมีความยืดหยุ่น
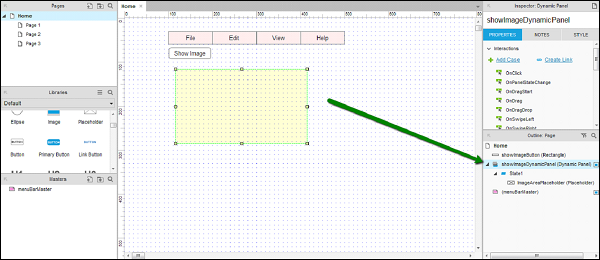
ให้เราดูวิธีสร้างแผงไดนามิก คลิกขวาที่ Image Area เมนูบริบทจะปรากฏขึ้นเลือก Convert to Dynamic Panel
แผงไดนามิกจะอยู่ใต้ Outline: Page นอกจากนี้ภายใต้ตัวตรวจสอบจะแสดงแผงไดนามิก ตั้งชื่อแผงไดนามิกเป็น showImageDynamicPanel ชื่อสำหรับแผงไดนามิกนี้จะได้รับการอัปเดตในส่วน Outline: Page
ในพื้นที่ออกแบบคลิกขวาที่แผงแสดงภาพไดนามิกเพื่อดูเมนูบริบท เลือกตั้งค่าซ่อนแผงไดนามิกจะหายไปจากหน้าจอ
คุณสามารถเข้าถึงแผงไดนามิกได้โดยดับเบิลคลิกใต้โครงร่าง: หน้า

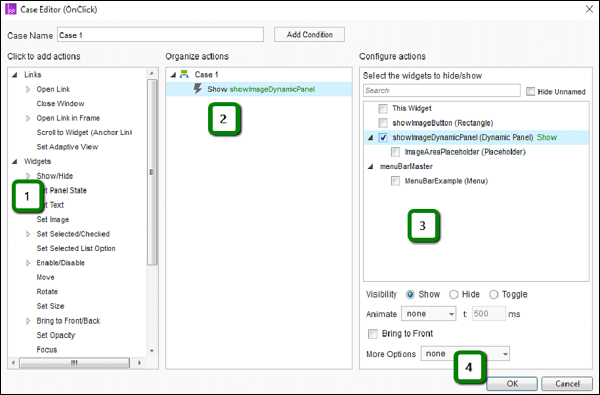
ตอนนี้ให้เราจัดเตรียมเหตุการณ์การคลิกไปที่ปุ่ม คลิกปุ่มแสดงรูปภาพภายใต้ตัวตรวจสอบ→คุณสมบัติดับเบิลคลิกที่การโต้ตอบ OnClick

ดังที่แสดงในภาพหน้าจอด้านบนคลิกแสดง / ซ่อนภายใต้วิดเจ็ต มันจะแสดงวิดเจ็ตที่มีให้โดยอัตโนมัติเพื่อกำหนดค่าการกระทำ เลือก showImageDynamicPanel คลิกตกลง
ตอนนี้คลิกดูตัวอย่าง บนหน้าจอแสดงตัวอย่างคลิกแสดงรูปภาพ ในที่สุดการโต้ตอบอื่นสำหรับปุ่มจะถูกสร้างขึ้น