BabylonJS - สร้าง ScreenShot
ในการจับภาพหน้าจอที่คุณกำลังทำงานอยู่คุณไม่สามารถถ่ายภาพหน้าจอที่มีความละเอียดสูงโดยใช้การกดแป้นพิมพ์บนหน้าจอ BabylonJS มี API การสร้างภาพหน้าจอซึ่งช่วยในการทำเช่นนั้น บันทึกไฟล์เป็นรูปแบบ png และคุณภาพของภาพไม่ได้ถูกทำให้บริสุทธิ์
ไวยากรณ์
ในการถ่ายภาพหน้าจอเราจำเป็นต้องเตรียมเครื่องยนต์กล้องและขนาดตามที่แสดงด้านล่าง
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});ปุ่มที่เรียกใช้ screenshot API เมื่อผู้ใช้คลิกจะถูกใส่
มีการเปลี่ยนแปลงเครื่องยนต์ซึ่งส่งผ่านไปยัง screenshot api
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});มันต้องมีตัวเลือกเช่น preserveDrawingBuffer และ stencil ตั้งค่าเป็นจริง
เพิ่มปุ่มดังนี้ -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);เหตุการณ์การคลิกจะถูกเพิ่มลงในปุ่มด้านบนและ createscreenshotถูกเรียก. มันจะอัพเดทภาพหน้าจอท้ายหน้าจอ ข้อมูลที่ใช้สำหรับ image src มีการสร้าง URL ของภาพหน้าจอ
การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>เอาต์พุต
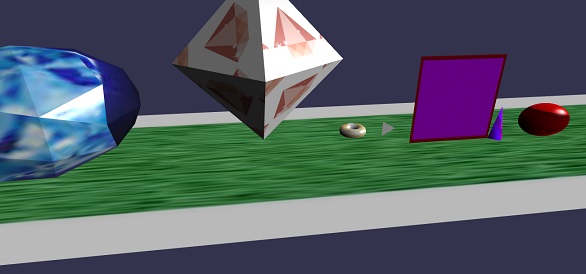
บรรทัดโค้ดด้านบนสร้างผลลัพธ์ต่อไปนี้ -

ในการสาธิตนี้เราได้ใช้รูปภาพ mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. รูปภาพจะถูกจัดเก็บไว้ในรูปภาพ / โฟลเดอร์ในเครื่องและวางไว้ด้านล่างเพื่อใช้อ้างอิง คุณสามารถดาวน์โหลดรูปภาพที่คุณต้องการและใช้ในลิงค์สาธิต
รูปภาพ / mat.jpg

รูปภาพ / rugby.jpg

ภาพ / cone.jpg

ภาพ / board.jpg

ภาพ / ring.jpg

ภาพ / d1.png

รูปภาพ / diamond.jpg
