BabylonJS - ไฟ
ในบทนี้เราจะเรียนรู้เกี่ยวกับไฟที่ใช้สำหรับ BabylonJS เราจะเริ่มต้นด้วยการดูไฟประเภทต่างๆที่มีให้กับ babylonjs
ไฟมีจุดมุ่งหมายเพื่อสร้างสีที่กระจายและเป็นพิเศษที่ได้รับจากแต่ละพิกเซล ต่อมาใช้กับวัสดุเพื่อให้ได้สีสุดท้ายของแต่ละพิกเซล
มีไฟให้เลือก 4 แบบกับ babylonjs
- จุดไฟ
- ทิศทางแสง
- ไฟส่องเฉพาะจุด
- แสงซีกโลก
BabylonJS - ไฟจุด
ตัวอย่างคลาสสิกของแสงแบบจุดคือดวงอาทิตย์ซึ่งรังสีจะกระจายไปทุกทิศทาง ไฟจุดมีจุดเฉพาะในอวกาศซึ่งกระจายแสงไปทุกทิศทาง สีของแสงสามารถควบคุมได้โดยใช้คุณสมบัติเฉพาะและการกระจายแสง
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์สำหรับ Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);มีสามพารามิเตอร์ที่แตกต่างกันสำหรับไฟจุด -
พารามิเตอร์ตัวที่ 1 คือชื่อของแสง
พารามิเตอร์ตัวที่ 2 คือตำแหน่งที่จุดไฟ
พารามิเตอร์ตัวที่ 3 คือฉากที่จำเป็นต้องติดแสง
คุณสมบัติต่อไปนี้ใช้เพื่อเพิ่มสีให้กับวัตถุที่สร้างด้านบน -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
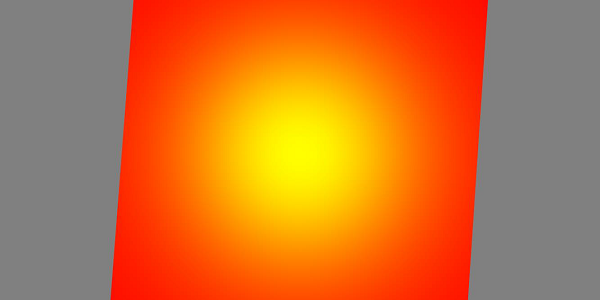
</html>เอาต์พุต

BabylonJS - แสงทิศทาง
ในทิศทางแสงไฟจะถูกกำหนดโดยทิศทางและจะถูกปล่อยออกมาทุกทิศทางโดยขึ้นอยู่กับตำแหน่งที่คุณวางไว้
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);มีสามพารามิเตอร์ที่แตกต่างกันสำหรับไฟจุด -
1 เซนต์พระรามเป็นชื่อของแสง
2 ครั้งพระรามเป็นตำแหน่ง ตอนนี้มันถูกแทนที่ด้วยลบ -1 ในแกน Y
3 ถนนพระรามเป็นฉากที่จะแนบ
ที่นี่คุณสามารถเพิ่มสีด้วยคุณสมบัติ specular และ diffuse
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
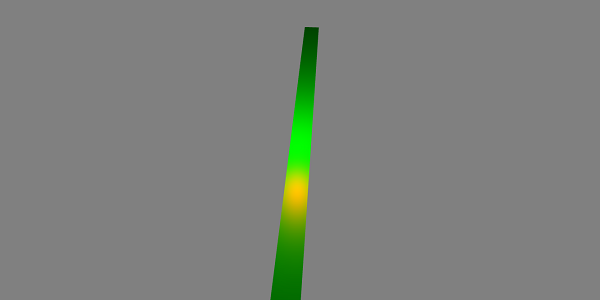
</html>เอาต์พุต
บรรทัดโค้ดด้านบนสร้างผลลัพธ์ต่อไปนี้ -

BabylonJS - ไฟส่องเฉพาะจุด
ไฟส่องเฉพาะจุดก็เหมือนกับแสงที่ตกในรูปทรงกรวย
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์สำหรับ Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);มีห้าพารามิเตอร์ที่แตกต่างกันสำหรับไฟจุด -
- 1 st Param เป็นชื่อของแสง
- พารามิเตอร์2 ndคือตำแหน่ง
- 3 rd param คือทิศทาง
- 4 THพระรามเป็นมุม
- 5 THพระรามเป็นเลขชี้กำลัง
ค่าเหล่านี้กำหนดรูปกรวยของแสงโดยเริ่มจากตำแหน่งที่เปล่งไปยังทิศทาง Specular และ diffuse ใช้เพื่อควบคุมสีของแสง
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
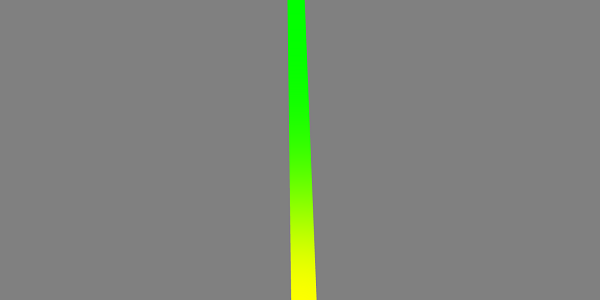
</html>เอาต์พุต
บรรทัดโค้ดด้านบนสร้างผลลัพธ์ต่อไปนี้ -

BabylonJS - แสงซีกโลก
แสงครึ่งซีกเป็นตัวรับแสงจากสภาพแวดล้อมมากกว่า ทิศทางของแสงมุ่งสู่ท้องฟ้า ให้แสง 3 สี หนึ่งสำหรับท้องฟ้าหนึ่งสำหรับพื้นดินและสิ่งสุดท้ายสำหรับ specular
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์สำหรับแสงซีกโลก -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);สำหรับสี
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
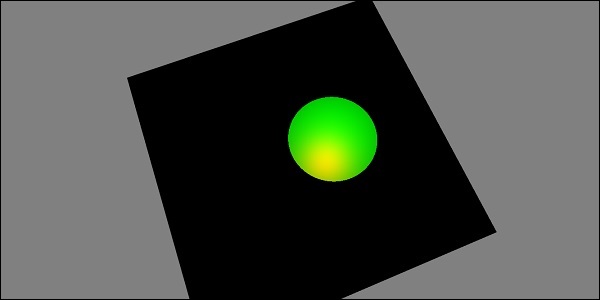
</html>เอาต์พุต
บรรทัดโค้ดด้านบนสร้างผลลัพธ์ต่อไปนี้ -