BabylonJS - สติ๊กเกอร์
สติ๊กเกอร์เปรียบเสมือนสติกเกอร์ที่วางบนวัตถุ การวาดสติกเกอร์ทำได้โดยใช้ภาพ 2d ซึ่งวาดบนตาข่าย (ตัวอย่างเช่นวัตถุในเกม) ในเกมให้พิจารณาว่าคุณมีกระสุนที่ยิงได้ของกองทัพคุณจะต้องเห็นการแสดงผลของกระสุนบนวัตถุ ดังนั้นใน Babylonjs จะใช้สติ๊กเกอร์โดยเมื่อคุณคลิกที่วัตถุใด ๆ คุณจะวาดภาพ 2 มิติในสถานที่ที่คุณคลิก
สติ๊กเกอร์ใช้เพื่อเพิ่มรายละเอียดบนตาข่ายที่สร้างขึ้น - รายละเอียดเช่นสัญลักษณ์แสดงหัวข้อย่อยรู ฯลฯ ในลิงก์สาธิตที่ระบุด้านล่างเรากำลังใช้รูปภาพและเพิ่มสิ่งเดียวกันลงในตาข่ายที่นำเข้า
ในการเพิ่มรูปลอกคุณสามารถใช้รหัสต่อไปนี้ -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);รหัสต่อไปนี้ถูกเรียกใช้เพื่อเพิ่มสติ๊กเกอร์บนตาข่าย -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});การสาธิต
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>ในลิงค์สาธิตด้านบนเราได้ใช้ตาข่าย SSAOcat.babylon คุณสามารถดาวน์โหลดไฟล์ json สำหรับ SSAOcat.babylon ได้จากที่นี่ -
SSAOcat.babylon
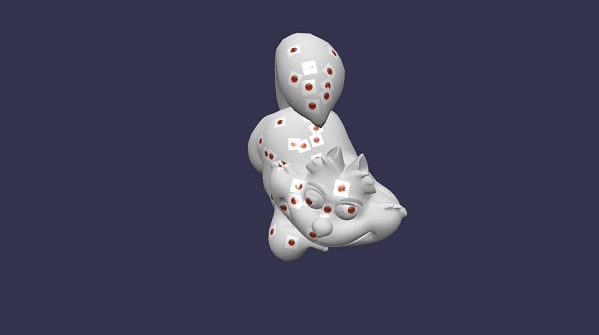
บันทึกไฟล์ในฉาก / โฟลเดอร์ สิ่งนี้จะช่วยให้คุณได้ผลลัพธ์ตามที่แสดงด้านล่าง
เอาต์พุต
บรรทัดโค้ดด้านบนสร้างผลลัพธ์ต่อไปนี้ -

ในการสาธิตนี้เราได้ใช้ภาพ impact1.jpg. รูปภาพจะถูกจัดเก็บไว้ในรูปภาพ / โฟลเดอร์ในเครื่องและวางไว้ด้านล่างเพื่อใช้อ้างอิง คุณสามารถดาวน์โหลดรูปภาพที่คุณต้องการและใช้ในลิงค์สาธิต
images/impact1.jpg