การแปลงรหัสสี
ในบทช่วยสอนนี้เราจะมาดูกันว่ารหัสสีต่างๆสามารถรวมกันเพื่อสร้างสีอื่น ๆ ได้อย่างไรและเราจะซ่อนรหัสสี RGB เป็นฐานสิบหกและในทางกลับกันได้อย่างไร
รหัสสีที่แตกต่างกัน
สีทั้งหมดที่นี่เป็นรูปแบบ 24 บิตซึ่งหมายความว่าแต่ละสีจะมีสีแดง 8 บิตสีเขียว 8 บิตสีน้ำเงิน 8 บิตอยู่ในนั้น หรือเราสามารถพูดได้ว่าแต่ละสีมีสามส่วนที่แตกต่างกัน คุณต้องเปลี่ยนปริมาณของทั้งสามส่วนนี้เพื่อสร้างสีใด ๆ
รูปแบบสีไบนารี
สีดำ
ภาพ:

รหัสทศนิยม:
(0,0,0)
คำอธิบาย:
ดังที่ได้อธิบายไว้ในบทเรียนก่อนหน้านี้ว่าในรูปแบบ 8 บิต 0 หมายถึงสีดำ ดังนั้นถ้าเราต้องสร้างสีดำล้วนเราต้องทำให้ R, G, B ทั้งสามส่วนเป็น 0
สี: ขาว
ภาพ:

รหัสทศนิยม:
(255,255,255)
คำอธิบาย:
เนื่องจากแต่ละส่วนของ R, G, B เป็นส่วน 8 บิต ดังนั้นใน 8 บิตสีขาวจะถูกสร้างขึ้นด้วย 255 อธิบายไว้ในบทช่วยสอนของพิกเซล ดังนั้นในการสร้างสีขาวเราตั้งค่าแต่ละส่วนเป็น 255 และนั่นคือวิธีที่เราได้สีขาว ด้วยการตั้งค่าแต่ละค่าเป็น 255 เราจะได้ค่ารวม 255 นั่นทำให้สีเป็นสีขาว
รุ่นสี RGB:
สี: แดง
ภาพ:

รหัสทศนิยม:
(255,0,0)
คำอธิบาย:
เนื่องจากเราต้องการเพียงสีแดงดังนั้นเราจึงนำส่วนที่เหลือของสองส่วนที่เหลือเป็นสีเขียวและสีน้ำเงินออกเป็นศูนย์และเราตั้งค่าส่วนสีแดงไว้ที่ค่าสูงสุดคือ 255
สี: เขียว
ภาพ:

รหัสทศนิยม:
(0,255,0)
คำอธิบาย:
เนื่องจากเราต้องการเพียงสีเขียวดังนั้นเราจึงนำส่วนที่เหลือของสองส่วนที่เหลือเป็นสีแดงและสีน้ำเงินออกเป็นศูนย์และเราตั้งค่าส่วนสีเขียวเป็นค่าสูงสุดคือ 255
สี: น้ำเงิน
ภาพ:

รหัสทศนิยม:
(0,0,255)
คำอธิบาย:
เนื่องจากเราต้องการเพียงสีฟ้าดังนั้นเราจึงนำส่วนที่เหลือของสองส่วนที่เหลือเป็นสีแดงและสีเขียวออกเป็นศูนย์และเราตั้งค่าส่วนสีน้ำเงินเป็นค่าสูงสุดซึ่งคือ 255
สีเทา:
สี: เทา
ภาพ:

รหัสทศนิยม:
(128,128,128)
คำอธิบาย
ดังที่เราได้กำหนดไว้แล้วในบทช่วยสอนเรื่องพิกเซลสีเทานั้นเป็นจุดกึ่งกลาง ในรูปแบบ 8 บิตจุดกึ่งกลางคือ 128 หรือ 127 ในกรณีนี้เราเลือก 128 ดังนั้นเราจึงตั้งค่าแต่ละส่วนเป็นจุดกึ่งกลางซึ่งเป็น 128 และส่งผลให้ค่ากลางโดยรวมและเราได้สีเทา
รุ่นสี CMYK:
CMYK เป็นรูปแบบสีอื่นที่ c ย่อมาจากสีฟ้า, m ย่อมาจาก magenta, y หมายถึงสีเหลืองและ k สำหรับสีดำ รุ่น CMYK มักใช้ในเครื่องพิมพ์สีซึ่งมีการใช้ตลับสีสองสี หนึ่งประกอบด้วย CMY และอื่น ๆ ประกอบด้วยสีดำ
สีของ CMY ยังสามารถทำได้จากการเปลี่ยนปริมาณหรือส่วนของสีแดงสีเขียวและสีน้ำเงิน
สี: ฟ้า
ภาพ:

รหัสทศนิยม:
(0,255,255)
คำอธิบาย:
สีฟ้าเกิดจากการรวมกันของสองสีที่แตกต่างกันคือสีเขียวและสีน้ำเงิน เราจึงตั้งค่าสองค่านี้เป็นค่าสูงสุดและเราให้ส่วนของสีแดงเป็นศูนย์ และเราได้สีฟ้า
สี: Magenta
ภาพ:

รหัสทศนิยม:
(255,0,255)
คำอธิบาย:
สีม่วงแดงเกิดจากการผสมกันของสองสีที่แตกต่างกันคือสีแดงและสีน้ำเงิน เราจึงตั้งค่าสองค่านี้เป็นค่าสูงสุดและเราให้ส่วนของสีเขียวเป็นศูนย์ และเราได้สีม่วงแดง
สี: เหลือง
ภาพ:

รหัสทศนิยม:
(255,255,0)
คำอธิบาย:
สีเหลืองเกิดจากการรวมกันของสองสีที่แตกต่างกันคือสีแดงและสีเขียว เราจึงตั้งค่าสองค่านี้เป็นค่าสูงสุดและเราให้ส่วนของสีน้ำเงินเป็นศูนย์ และเราได้สีเหลือง
การแปลง
ตอนนี้เราจะมาดูกันว่าการแปลงสีจากรูปแบบหนึ่งไปเป็นอีกรูปแบบหนึ่งอย่างไร
การแปลงจาก RGB เป็นรหัส Hex:
การแปลงจาก Hex เป็น rgb ทำได้ด้วยวิธีนี้:
ใช้สี เช่น: White = (255, 255, 255)
ใช้ส่วนแรกเช่น 255
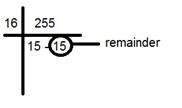
หารด้วย 16 ดังนี้:

ใช้ตัวเลขสองตัวด้านล่างบรรทัดตัวประกอบและส่วนที่เหลือ ในกรณีนี้คือ 15 15 ซึ่งเป็น FF
ทำซ้ำขั้นตอนที่ 2 สำหรับสองส่วนถัดไป
รวมรหัสฐานสิบหกทั้งหมดเป็นหนึ่งเดียว
คำตอบ: #FFFFFF
การแปลงจาก Hex เป็น RGB:
การแปลงจากรหัสฐานสิบหกเป็นรูปแบบทศนิยม rgb ทำได้ด้วยวิธีนี้
ใช้เลขฐานสิบหก เช่น: #FFFFFF
แบ่งตัวเลขนี้ออกเป็น 3 ส่วน: FF FF FF
ใช้ส่วนแรกและแยกส่วนประกอบ: FF
แปลงแต่ละส่วนแยกกันเป็นไบนารี: (1111) (1111)
ตอนนี้รวมไบนารีแต่ละรายการเข้าด้วยกัน: 11111111
แปลงไบนารีนี้เป็นทศนิยม: 255
ทำซ้ำขั้นตอนที่ 2 อีกสองครั้ง
ค่ามาในขั้นตอนแรกคือ R ค่าที่สองคือ G และค่าที่สามเป็นของ B
ตอบ: (255, 255, 255)
สีทั่วไปและรหัส Hex ได้รับในตารางนี้
| สี | รหัส Hex |
|---|---|
| ดำ | # 000000 |
| สีขาว | #FFFFFF |
| สีเทา | # 808080 |
| แดง | # FF0000 |
| เขียว | # 00FF00 |
| สีน้ำเงิน | # 0000FF |
| สีฟ้า | # 00FFFF |
| ม่วงแดง | # FF00FF |
| สีเหลือง | # FFFF00 |