JavaFX - รูปร่าง 2D
ในบทที่แล้วเราได้เห็นแอปพลิเคชันพื้นฐานของ JavaFX ซึ่งเราได้เรียนรู้วิธีสร้างหน้าต่างว่างและวิธีการลากเส้นบนระนาบ XY ของ JavaFX นอกจากเส้นแล้วเรายังวาดรูปร่าง 2 มิติอื่น ๆ ได้อีกด้วย
รูปร่าง 2D
โดยทั่วไปรูปทรง 2 มิติคือรูปทรงเรขาคณิตที่สามารถวาดบนระนาบ XY ซึ่ง ได้แก่ เส้นสี่เหลี่ยมวงกลมเป็นต้น
การใช้ไลบรารี JavaFX คุณสามารถวาด -
รูปร่างที่กำหนดไว้ล่วงหน้าเช่นเส้น, สี่เหลี่ยมผืนผ้า, วงกลม, วงรี, รูปหลายเหลี่ยม, รูปหลายเหลี่ยม, เส้นโค้งลูกบาศก์, เส้นโค้งรูปสี่เหลี่ยม, ส่วนโค้ง
องค์ประกอบเส้นทางเช่น MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc
นอกจากนี้คุณยังสามารถวาดรูปร่าง 2 มิติได้โดยแยกวิเคราะห์เส้นทาง SVG
รูปร่าง 2 มิติที่กล่าวถึงข้างต้นแต่ละรูปจะแสดงโดยคลาสและคลาสเหล่านี้ทั้งหมดเป็นของแพ็กเกจ javafx.scene.shape. ชั้นเรียนชื่อShape เป็นคลาสฐานของรูปร่าง 2 มิติทั้งหมดใน JavaFX
การสร้างรูปร่าง 2 มิติ
ในการสร้างแผนภูมิคุณต้อง -
- สร้างแบบจำลองคลาสตามลำดับของรูปร่างที่ต้องการ
- กำหนดคุณสมบัติของรูปร่าง
- เพิ่มวัตถุรูปร่างลงในกลุ่ม
การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
ในการสร้างรูปร่าง 2 มิติก่อนอื่นคุณต้องสร้างอินสแตนซ์คลาสของมันก่อน
ตัวอย่างเช่นหากคุณต้องการสร้างบรรทัดคุณต้องสร้างอินสแตนซ์ของคลาสชื่อ Line ดังนี้ -
Line line = new Line();การตั้งค่าคุณสมบัติของรูปร่าง
หลังจากสร้างอินสแตนซ์คลาสแล้วคุณต้องตั้งค่าคุณสมบัติสำหรับรูปร่างโดยใช้เมธอด setter
ตัวอย่างเช่นในการลากเส้นคุณต้องส่งพิกัด x และ y ของจุดเริ่มต้นและจุดสิ้นสุดของเส้น คุณสามารถระบุค่าเหล่านี้โดยใช้เมธอด setter ตามลำดับดังนี้ -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);การเพิ่ม Shape Object ในกลุ่ม
สุดท้ายคุณต้องเพิ่มวัตถุของรูปร่างลงในกลุ่มโดยส่งผ่านเป็นพารามิเตอร์ของตัวสร้างดังที่แสดงด้านล่าง
//Creating a Group object
Group root = new Group(line);ตารางต่อไปนี้แสดงรายการรูปร่างต่างๆ (คลาส) ที่จัดเตรียมโดย JavaFX
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | ไลน์ เส้นคือโครงสร้างทางเรขาคณิตที่เชื่อมต่อกับจุดสองจุด Line คลาสของแพ็คเกจ javafx.scene.shape แสดงถึงเส้นในระนาบ XY |
| 2 | สี่เหลี่ยมผืนผ้า โดยทั่วไปสี่เหลี่ยมผืนผ้าคือรูปหลายเหลี่ยมสี่ด้านที่มีด้านขนานกันสองคู่และด้านพร้อมกันโดยมีมุมภายในทั้งหมดเป็นมุมฉาก ใน JavaFX สี่เหลี่ยมผืนผ้าจะแสดงโดยคลาสที่มีชื่อว่าRectangle. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 3 | สี่เหลี่ยมผืนผ้าโค้งมน ใน JavaFX คุณสามารถวาดรูปสี่เหลี่ยมผืนผ้าที่มีขอบคมหรือมีขอบโค้งและรูปที่มีขอบโค้งเรียกว่าสี่เหลี่ยมผืนผ้าโค้งมน |
| 4 | วงกลม วงกลมคือเส้นที่สร้างวงปิดทุกจุดซึ่งเป็นระยะทางคงที่จากจุดศูนย์กลาง ใน JavaFX วงกลมจะแสดงโดยคลาสที่มีชื่อว่าCircle. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 5 | วงรี วงรีถูกกำหนดโดยจุดสองจุดแต่ละจุดเรียกว่าโฟกัส ถ้าจุดใดจุดหนึ่งบนวงรีถูกจับผลรวมของระยะทางไปยังจุดโฟกัสจะคงที่ ขนาดของวงรีถูกกำหนดโดยผลรวมของระยะทางทั้งสองนี้ ใน JavaFX วงรีจะแสดงโดยคลาสที่ชื่อ Ellipse. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 6 | รูปหลายเหลี่ยม รูปร่างปิดที่เกิดจากส่วนของเส้น coplanar จำนวนหนึ่งที่เชื่อมต่อกันตั้งแต่ต้นจนจบ ใน JavaFX รูปหลายเหลี่ยมจะแสดงโดยคลาสที่มีชื่อว่าPolygon. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 7 | โพลีไลน์ โพลีไลน์ก็เหมือนกับรูปหลายเหลี่ยมยกเว้นว่าโพลิไลน์จะไม่ปิดในที่สุด หรือเส้นต่อเนื่องประกอบด้วยส่วนของบรรทัดอย่างน้อยหนึ่งส่วน ใน JavaFX Polyline จะแสดงโดยคลาสที่ชื่อPolygon. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 8 | ลูกบาศก์โค้ง เส้นโค้งลูกบาศก์คือเส้นโค้งพาราเมตริกของ Bezier ในระนาบ XY คือเส้นโค้งขององศา 3 ใน JavaFX Cubic Curve แสดงด้วยคลาสที่ชื่อ CubicCurve. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 9 | QuadCurve เส้นโค้งกำลังสองคือเส้นโค้งพาราเมตริกของ Bezier ในระนาบ XY คือเส้นโค้งขององศา 2 ใน JavaFX QuadCurve จะแสดงด้วยคลาสชื่อ QuadCurve คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 10 | อาร์ค ส่วนโค้งเป็นส่วนหนึ่งของเส้นโค้ง ใน JavaFX ส่วนโค้งจะแสดงโดยคลาสที่ชื่อArc. คลาสนี้เป็นของแพ็คเกจ -javafx.scene.shape. ประเภทของ Arcนอกจากนี้เราสามารถวาดส่วนโค้งได้สามประเภท Open, Chord, Round. |
| 11 | SVGPath ใน JavaFX เราสามารถสร้างรูปภาพโดยแยกวิเคราะห์เส้นทาง SVG รูปร่างดังกล่าวแสดงโดยคลาสที่ชื่อSVGPath. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. ชั้นนี้มีคุณสมบัติชื่อcontentของประเภทข้อมูลสตริง สิ่งนี้แสดงถึงสตริงที่เข้ารหัสเส้นทาง SVG ซึ่งควรวาดภาพ .. |
การวาดรูปร่างเพิ่มเติมผ่านคลาสเส้นทาง
ในส่วนก่อนหน้านี้เราได้เห็นวิธีการวาดรูปร่างที่กำหนดไว้ล่วงหน้าง่ายๆโดยการสร้างอินสแตนซ์คลาสและการตั้งค่าพารามิเตอร์ตามลำดับ
แต่เพียงแค่รูปร่างที่กำหนดไว้ล่วงหน้าเหล่านี้ไม่เพียงพอที่จะสร้างรูปร่างที่ซับซ้อนอื่น ๆ นอกเหนือจากแบบดั้งเดิมที่มีให้โดย javafx.shape package.
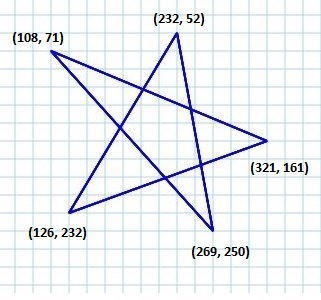
ตัวอย่างเช่นหากคุณต้องการวาดองค์ประกอบกราฟิกดังที่แสดงในแผนภาพต่อไปนี้คุณไม่สามารถพึ่งพารูปทรงธรรมดาเหล่านั้นได้

คลาสเส้นทาง
ในการวาดโครงสร้างที่ซับซ้อนดังกล่าว JavaFX ให้คลาสที่ชื่อ Path. คลาสนี้แสดงโครงร่างทางเรขาคณิตของรูปร่าง
มันแนบมากับรายการที่สังเกตได้ซึ่งมีหลายอย่าง Path Elements เช่น moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo
ในการสร้างอินสแตนซ์คลาสนี้สร้างเส้นทางตามองค์ประกอบเส้นทางที่กำหนด
คุณสามารถส่งผ่านองค์ประกอบเส้นทางไปยังคลาสนี้ในขณะที่สร้างอินสแตนซ์ได้ดังนี้
Path myshape = new Path(pathElement1, pathElement2, pathElement3);หรือคุณสามารถรับรายการที่สังเกตได้และเพิ่มองค์ประกอบเส้นทางทั้งหมดโดยใช้ addAll() วิธีการดังนี้ -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);คุณยังสามารถเพิ่มองค์ประกอบทีละรายการโดยใช้เมธอด add () เป็น -
Path myshape = new Path();
myshape.getElements().add(pathElement1);ย้ายไปยังองค์ประกอบเส้นทาง
องค์ประกอบเส้นทาง MoveToใช้เพื่อย้ายตำแหน่งปัจจุบันของเส้นทางไปยังจุดที่ระบุ โดยทั่วไปจะใช้เพื่อกำหนดจุดเริ่มต้นของรูปร่างที่วาดโดยใช้องค์ประกอบเส้นทาง
มันแสดงโดยคลาสที่ชื่อ LineTo ของแพ็คเกจ javafx.scene.shape. มีคุณสมบัติ 2 ประการของประเภทข้อมูลคู่คือ -
X - พิกัด x ของจุดที่จะลากเส้นจากตำแหน่งปัจจุบัน
Y - พิกัด y ของจุดที่จะลากเส้นจากตำแหน่งปัจจุบัน
คุณสามารถสร้างองค์ประกอบ move to path โดยสร้างอินสแตนซ์คลาส MoveTo และส่งพิกัด x, y ของจุดใหม่ดังนี้ -
MoveTo moveTo = new MoveTo(x, y);หากคุณไม่ส่งค่าใด ๆ ไปยังตัวสร้างจุดใหม่จะถูกตั้งค่าเป็น (0,0)
คุณยังสามารถตั้งค่าเป็นพิกัด x, y โดยใช้วิธีการตั้งค่าตามลำดับดังนี้ -
setX(value);
setY(value);ตัวอย่าง - การวาดเส้นทางที่ซับซ้อน
ในตัวอย่างนี้เราจะแสดงวิธีการวาดรูปร่างต่อไปนี้โดยใช้ Path, MoveTo และ Line ชั้นเรียน

บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac ComplexShape.java
java ComplexShapeในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงส่วนโค้งซึ่งดึงจากตำแหน่งปัจจุบันไปยังจุดที่ระบุดังที่แสดงด้านล่าง

ต่อไปนี้เป็นองค์ประกอบพา ธ ต่างๆ (คลาส) ที่จัดเตรียมโดย JavaFX คลาสเหล่านี้มีอยู่ในแพ็คเกจjavafx.shape. คลาสทั้งหมดนี้สืบทอดคลาสPathElement.
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | LineTo องค์ประกอบเส้นทาง lineใช้ในการลากเส้นตรงไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 2 | HlineTo องค์ประกอบเส้นทาง HLineToใช้เพื่อลากเส้นแนวนอนไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อHLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 3 | VLineTo องค์ประกอบเส้นทาง vertical lineใช้เพื่อลากเส้นแนวตั้งไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อVLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 4 | QuadCurveTo เส้นโค้งกำลังสองขององค์ประกอบเส้นทางใช้ในการวาดไฟล์ quadratic curveไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อQuadraticCurveTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 5 | CubicCurveTo องค์ประกอบเส้นทาง cubic curveใช้เพื่อวาดเส้นโค้งลูกบาศก์ไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อCubicCurveTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 6 | ArcTo องค์ประกอบเส้นทาง Arcใช้เพื่อวาดส่วนโค้งไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อArcTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
คุณสมบัติของวัตถุ 2 มิติ
สำหรับวัตถุ 2 มิติทั้งหมดคุณสามารถตั้งค่าคุณสมบัติต่างๆเช่นการเติมเส้นขีดเส้นลายเส้นขีดเป็นต้นส่วนต่อไปนี้จะกล่าวถึงคุณสมบัติต่างๆของวัตถุ 2 มิติ
- ประเภทโรคหลอดเลือดสมอง
- ความกว้างของโรคหลอดเลือดสมอง
- เติมจังหวะ
- Stroke
- เส้นขีด
- ขีด จำกัด ของ Stroke Mitre
- ขีด จำกัด เส้นขีด
- Smooth
การดำเนินการกับวัตถุ 2 มิติ
หากเราเพิ่มรูปร่างมากกว่าหนึ่งรูปร่างในกลุ่มรูปร่างแรกจะซ้อนทับด้วยรูปร่างที่สองดังที่แสดงด้านล่าง

นอกเหนือจากการแปลง (หมุนปรับขนาดแปล ฯลฯ ) การเปลี่ยนภาพ (ภาพเคลื่อนไหว) คุณยังสามารถดำเนินการสามอย่างกับวัตถุ 2 มิติ ได้แก่ - Union, Subtraction และ Intersection.
| ส. เลขที่ | การทำงานและคำอธิบาย |
|---|---|
| 1 | การดำเนินการของสหภาพ การดำเนินการนี้ใช้รูปร่างตั้งแต่สองรูปร่างขึ้นไปเป็นอินพุตและส่งคืนพื้นที่ที่ถูกครอบครอง |
| 2 | การดำเนินการทางแยก การดำเนินการนี้ใช้รูปร่างตั้งแต่สองรูปร่างขึ้นไปเป็นอินพุตและส่งกลับพื้นที่จุดตัดระหว่างทั้งสอง |
| 3 | การลบ การดำเนินการนี้ใช้สองรูปร่างขึ้นไปเป็นอินพุต จากนั้นจะส่งคืนพื้นที่ของรูปร่างแรกโดยไม่รวมพื้นที่ที่ซ้อนทับด้วยรูปร่างที่สอง |