JavaFX - คู่มือฉบับย่อ
Rich Internet Applicationsเป็นเว็บแอปพลิเคชันที่ให้คุณสมบัติและประสบการณ์คล้ายกับแอปพลิเคชันเดสก์ท็อป พวกเขามอบประสบการณ์การรับชมภาพที่ดีขึ้นเมื่อเทียบกับเว็บแอปพลิเคชันทั่วไปให้กับผู้ใช้ แอปพลิเคชันเหล่านี้จัดส่งเป็นปลั๊กอินของเบราว์เซอร์หรือเป็นเครื่องเสมือนและใช้เพื่อเปลี่ยนแอปพลิเคชันแบบคงที่แบบเดิมให้เป็นแอปพลิเคชันที่ได้รับการปรับปรุงลื่นไหลเคลื่อนไหวและมีส่วนร่วมมากขึ้น
ต่างจากแอปพลิเคชันเดสก์ท็อปทั่วไป RIA ไม่จำเป็นต้องมีซอฟต์แวร์เพิ่มเติมเพื่อให้ทำงานได้ คุณควรติดตั้งซอฟต์แวร์เช่น ActiveX, Java, Flash ขึ้นอยู่กับแอปพลิเคชัน
ใน RIA การนำเสนอแบบกราฟิกจะได้รับการจัดการในฝั่งไคลเอ็นต์เนื่องจากมีปลั๊กอินที่รองรับกราฟิกที่สมบูรณ์ โดยสรุปการจัดการข้อมูลใน RIA จะดำเนินการทางฝั่งเซิร์ฟเวอร์ในขณะที่การจัดการวัตถุที่เกี่ยวข้องจะดำเนินการทางฝั่งไคลเอ็นต์
เรามีเทคโนโลยีหลักสามอย่างที่ใช้ในการพัฒนา RIA ซึ่งรวมถึงสิ่งต่อไปนี้ -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
แพลตฟอร์มซอฟต์แวร์นี้พัฒนาโดย Adobe Systems และใช้ในการสร้าง Rich Internet Applications นอกจากนี้คุณยังสามารถสร้างแอปพลิเคชั่นอื่น ๆ เช่น Vector, Animation, Browser Games, Desktop Applications, Mobile Applications and Games เป็นต้น
นี่เป็นแพลตฟอร์มที่ใช้กันมากที่สุดในการพัฒนาและดำเนินการ RIA โดยมีอัตราการเข้าถึงเบราว์เซอร์บนเดสก์ท็อป 96%
Microsoft Silverlight
เช่นเดียวกับ Adobe flash Microsoft Silverlight ยังเป็นซอฟต์แวร์แอปพลิเคชันสำหรับการพัฒนาและการใช้งาน Rich Internet Applications ในขั้นต้นเฟรมเวิร์กนี้ถูกใช้สำหรับการสตรีมสื่อ เวอร์ชันปัจจุบันรองรับมัลติมีเดียกราฟิกและแอนิเมชั่นเช่นกัน
แพลตฟอร์มนี้ไม่ค่อยใช้กับอัตราการเข้าถึงเบราว์เซอร์บนเดสก์ท็อป 66%
JavaFX
JavaFX เป็นไลบรารี Java ที่คุณสามารถพัฒนา Rich Internet Applications ด้วยการใช้เทคโนโลยี Java แอปพลิเคชันเหล่านี้มีอัตราการเข้าถึงเบราว์เซอร์ 76%
JavaFX คืออะไร?
JavaFX เป็นไลบรารี Java ที่ใช้ในการสร้าง Rich Internet Applications แอปพลิเคชันที่เขียนโดยใช้ไลบรารีนี้สามารถทำงานได้อย่างสม่ำเสมอในหลายแพลตฟอร์ม แอปพลิเคชันที่พัฒนาโดยใช้ JavaFX สามารถทำงานบนอุปกรณ์ต่างๆเช่นคอมพิวเตอร์เดสก์ท็อปโทรศัพท์มือถือทีวีแท็บเล็ตเป็นต้น
เพื่อพัฒนา GUI Applications โดยใช้ภาษาการเขียนโปรแกรม Java โปรแกรมเมอร์ต้องอาศัยไลบรารีเช่น Advanced Windowing Toolkit และ Swing. หลังจากการถือกำเนิดของ JavaFX โปรแกรมเมอร์ Java เหล่านี้สามารถพัฒนาแอปพลิเคชัน GUI ได้อย่างมีประสิทธิภาพด้วยเนื้อหาที่หลากหลาย
ต้องการ JavaFX
เพื่อพัฒนา Client Side Applicationsด้วยคุณสมบัติที่หลากหลายโปรแกรมเมอร์ใช้เพื่อเพิ่มคุณสมบัติต่างๆเช่น Media, UI controls, Web, 2D และ 3D เป็นต้น JavaFX รวมคุณสมบัติทั้งหมดเหล่านี้ไว้ในไลบรารีเดียว นอกจากนี้นักพัฒนายังสามารถเข้าถึงคุณสมบัติที่มีอยู่ของไลบรารี Java เช่นSwing.
JavaFX มีชุดกราฟิกและสื่อ API ที่หลากหลายและใช้ประโยชน์จากความทันสมัย Graphical Processing Unitผ่านกราฟิกเร่งฮาร์ดแวร์ JavaFX ยังมีอินเทอร์เฟซที่นักพัฒนาสามารถรวมภาพเคลื่อนไหวกราฟิกและการควบคุม UI
หนึ่งสามารถใช้ JavaFX กับเทคโนโลยีที่ใช้ JVM เช่น Java, Groovy และ JRuby หากนักพัฒนาเลือกใช้ JavaFX ก็ไม่จำเป็นต้องเรียนรู้เทคโนโลยีเพิ่มเติมเนื่องจากความรู้ก่อนหน้านี้เกี่ยวกับเทคโนโลยีที่กล่าวถึงข้างต้นจะดีพอที่จะพัฒนา RIA โดยใช้ JavaFX
คุณสมบัติของ JavaFX
ต่อไปนี้เป็นคุณสมบัติที่สำคัญบางประการของ JavaFX -
Written in Java - ไลบรารี JavaFX เขียนด้วย Java และพร้อมใช้งานสำหรับภาษาที่สามารถดำเนินการบน JVM ซึ่งรวมถึง - Java, Groovy and JRuby. แอปพลิเคชัน JavaFX เหล่านี้ไม่ขึ้นกับแพลตฟอร์ม
FXML- JavaFX มีภาษาที่เรียกว่า FXML ซึ่งเป็น HTML เหมือนกับภาษามาร์กอัปที่เปิดเผย จุดประสงค์เดียวของภาษานี้คือการกำหนดส่วนติดต่อผู้ใช้
Scene Builder- JavaFX มีแอพพลิเคชั่นชื่อ Scene Builder ในการรวมแอปพลิเคชันนี้ใน IDE เช่น Eclipse และ NetBeans ผู้ใช้สามารถเข้าถึงอินเทอร์เฟซการออกแบบแบบลากและวางซึ่งใช้ในการพัฒนาแอปพลิเคชัน FXML (เช่นเดียวกับ Swing Drag & Drop และ DreamWeaver Applications)
Swing Interoperability - ในแอปพลิเคชัน JavaFX คุณสามารถฝังเนื้อหา Swing โดยใช้ไฟล์ Swing Nodeชั้นเรียน. ในทำนองเดียวกันคุณสามารถอัปเดตแอปพลิเคชัน Swing ที่มีอยู่ด้วยคุณสมบัติ JavaFX เช่นเนื้อหาเว็บแบบฝังและสื่อกราฟิกที่สมบูรณ์
Built-in UI controls - ไลบรารี JavaFX รองรับการควบคุม UI โดยใช้ซึ่งเราสามารถพัฒนาแอปพลิเคชันที่มีคุณสมบัติครบถ้วน
CSS like Styling- JavaFX ให้ CSS เช่นสไตล์ ด้วยการใช้สิ่งนี้คุณสามารถปรับปรุงการออกแบบแอปพลิเคชันของคุณด้วยความรู้ง่ายๆเกี่ยวกับ CSS
Canvas and Printing API- JavaFX มี Canvas ซึ่งเป็นรูปแบบการแสดงผล API ในโหมดทันที ภายในบรรจุภัณฑ์javafx.scene.canvasมันมีชุดของคลาสสำหรับผืนผ้าใบซึ่งเราสามารถวาดได้โดยตรงภายในพื้นที่ของฉาก JavaFX JavaFX ยังมีคลาสสำหรับวัตถุประสงค์ในการพิมพ์ในแพ็คเกจjavafx.print.
Rich set of API’s- ไลบรารี JavaFX มีชุด API มากมายสำหรับพัฒนาแอปพลิเคชัน GUI, กราฟิก 2D และ 3D เป็นต้นชุด API นี้ยังรวมถึงความสามารถของแพลตฟอร์ม Java ดังนั้นเมื่อใช้ API นี้คุณสามารถเข้าถึงคุณลักษณะของภาษา Java เช่น Generics, Annotations, Multithreading และ Lambda Expressions ไลบรารี Java Collections แบบดั้งเดิมได้รับการปรับปรุงและรวมแนวคิดเช่นรายการและแผนที่ที่สังเกตได้รวมอยู่ในนั้น ด้วยการใช้สิ่งเหล่านี้ผู้ใช้สามารถสังเกตการเปลี่ยนแปลงในแบบจำลองข้อมูล
Integrated Graphics library - JavaFX มีคลาสสำหรับ 2d และ 3d กราฟิก
Graphics pipeline- JavaFX รองรับกราฟิกที่ใช้ไปป์ไลน์กราฟิกที่เร่งด้วยฮาร์ดแวร์ที่เรียกว่า Prism เมื่อใช้กับกราฟิกการ์ดหรือ GPU ที่รองรับจะให้กราฟิกที่ราบรื่น ในกรณีที่ระบบไม่รองรับกราฟิกการ์ดปริซึมจะตั้งค่าเริ่มต้นเป็นสแต็กการแสดงผลซอฟต์แวร์
ประวัติของ JavaFX
JavaFX ได้รับการพัฒนาโดย Chris Oliverเมื่อเขาทำงานให้กับ บริษัท ชื่อ See Beyond Technology Corporationซึ่งได้มาในภายหลังโดย Sun Microsystems ในปี 2548
ประเด็นต่อไปนี้ให้ข้อมูลเพิ่มเติมเกี่ยวกับโครงการนี้ -
เริ่มแรกโครงการนี้มีชื่อว่า F3 (Form Follows Functions) และได้รับการพัฒนาด้วยความตั้งใจที่จะมอบอินเทอร์เฟซที่สมบูรณ์ยิ่งขึ้นสำหรับการพัฒนาแอปพลิเคชัน GUI
Sun Microsystems เข้าซื้อ บริษัท See Beyond ในเดือนมิถุนายน 2548 โดยปรับโครงการ F3 เป็น JavaFX.
ในปี 2550 JavaFX ได้รับการประกาศอย่างเป็นทางการที่ Java Oneการประชุมทางเว็บทั่วโลกซึ่งจัดขึ้นทุกปี
ในปี 2551 Net Beansสามารถใช้งานร่วมกับ JavaFX ได้ ในปีเดียวกันชวาStandard Development Kit สำหรับ JavaFX 1.0 ได้รับการเผยแพร่
ในปีพ. ศ. 2552 Oracle Corporation ได้เข้าซื้อกิจการ Sun Microsystems และในปีเดียวกัน JavaFX (1.2) เวอร์ชันถัดไปก็ได้รับการเผยแพร่เช่นกัน
ในปี 2010 JavaFX 1.3 ออกมาและในปี 2011 JavaFX 2.0 ได้รับการเผยแพร่
เวอร์ชันล่าสุด JavaFX8 ได้รับการเผยแพร่เป็นส่วนหนึ่งของ Java เมื่อวันที่ 18 มีนาคม 2014
ตั้งแต่ Java8 เป็นต้นไป JDK (Java Development Kit) รวมถึง JavaFXห้องสมุดอยู่ในนั้น ดังนั้นในการเรียกใช้แอปพลิเคชัน JavaFX คุณเพียงแค่ต้องติดตั้ง Java8 หรือเวอร์ชันที่ใหม่กว่าในระบบของคุณ
นอกจากนี้ IDE เช่น Eclipse และ NetBeans ยังให้การสนับสนุน JavaFX บทนี้จะสอนวิธีการตั้งค่าสภาพแวดล้อมเพื่อรัน JavaFX Applications ในรูปแบบต่างๆ
การติดตั้ง Java8
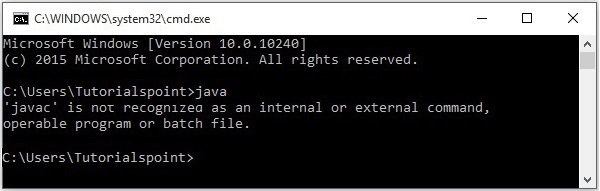
ก่อนอื่นคุณจะต้องตรวจสอบว่ามี Java ติดตั้งอยู่ในระบบของคุณหรือไม่โดยเปิดพรอมต์คำสั่งและพิมพ์คำสั่ง“ Java” ในนั้น
หากคุณไม่ได้ติดตั้ง Java ในระบบของคุณพรอมต์คำสั่งจะแสดงข้อความที่แสดงในภาพหน้าจอต่อไปนี้

จากนั้นติดตั้ง Java โดยทำตามขั้นตอนด้านล่าง
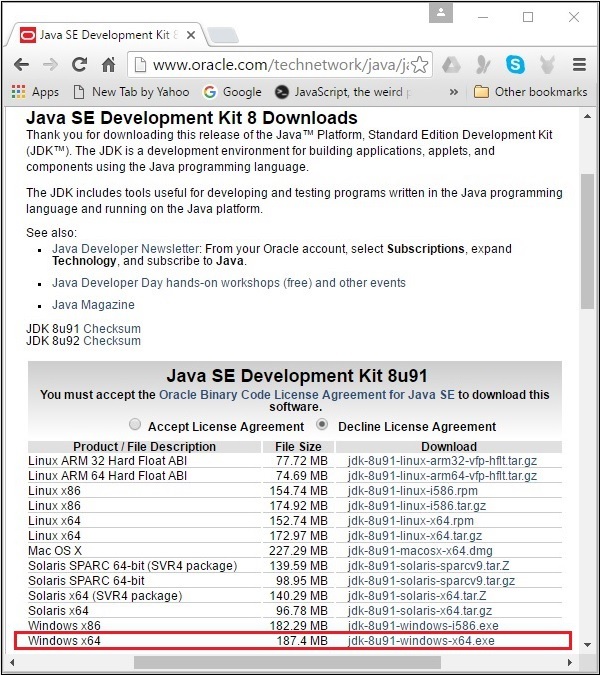
Step 1- ไปที่หน้าดาวน์โหลด JavaSEคลิกที่ JDKDownload ตามที่ไฮไลต์ไว้ในภาพหน้าจอต่อไปนี้

Step 2 - เมื่อคลิกปุ่มดาวน์โหลดคุณจะถูกเปลี่ยนเส้นทางไปยังไฟล์ Java SE Development Kit 8 Downloadsหน้า. หน้านี้มีลิงค์ของ JDK สำหรับแพลตฟอร์มต่างๆ
ยอมรับข้อตกลงใบอนุญาตและดาวน์โหลดซอฟต์แวร์ที่ต้องการโดยคลิกที่ลิงค์ที่เกี่ยวข้อง
ตัวอย่างเช่นหากคุณกำลังทำงานกับระบบปฏิบัติการ windows 64 บิตคุณต้องดาวน์โหลด JDK เวอร์ชันที่ไฮไลต์ไว้ในภาพหน้าจอต่อไปนี้

เมื่อคลิกลิงก์ที่ไฮไลต์ Java8 Development Kit ที่เหมาะสำหรับระบบปฏิบัติการ Windows 64 บิตจะถูกดาวน์โหลดลงในระบบของคุณ
Step 3 - เรียกใช้ไฟล์ปฏิบัติการไบนารีที่ดาวน์โหลดมาเพื่อเริ่มการติดตั้ง JDK8

Step 4 - เลือกไดเรกทอรีการติดตั้ง

Step 5 - ในการเลือกโฟลเดอร์ปลายทางและคลิกถัดไปกระบวนการติดตั้ง JavaFX จะเริ่มแสดงแถบความคืบหน้าดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 6 - เปลี่ยนไดเร็กทอรีการติดตั้งหากจำเป็นไม่เช่นนั้นให้ใช้ค่าเริ่มต้นและดำเนินการต่อ

Step 7 - เสร็จสิ้นกระบวนการติดตั้งโดยคลิกปุ่มปิดดังที่แสดงในภาพหน้าจอต่อไปนี้

การตั้งค่าเส้นทางสำหรับ Windows
หลังจากติดตั้ง Java คุณต้องตั้งค่าตัวแปรเส้นทาง สมมติว่าคุณได้ติดตั้ง Java ในC:\Program Files\java\jdk1.8.0_91ไดเรกทอรี
ตอนนี้คุณสามารถทำตามขั้นตอนที่ระบุด้านล่าง -
คลิกขวาที่ 'My Computer' และเลือก 'Properties'
คลิกที่ปุ่ม 'ตัวแปรสภาพแวดล้อม' ใต้แท็บ 'ขั้นสูง'
ตอนนี้เปลี่ยนตัวแปร 'Path' เพื่อให้มีพา ธ ไปยังไฟล์ปฏิบัติการ Java ตัวอย่างเช่นหากเส้นทางถูกตั้งค่าเป็น 'C: \ WINDOWS \ SYSTEM32' ให้เปลี่ยนเส้นทางของคุณเพื่ออ่าน 'C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '

การตั้งค่า NetBeans Environment ของ JavaFX
NetBeans8ให้การสนับสนุน inbuilt สำหรับ JavaFX ในการติดตั้งสิ่งนี้คุณสามารถสร้างแอ็พพลิเคชัน JavaFX ได้โดยไม่ต้องมีปลั๊กอินหรือไฟล์ JAR เพิ่มเติม ในการตั้งค่าสภาพแวดล้อม NetBeans คุณจะต้องทำตามขั้นตอนที่ระบุด้านล่าง
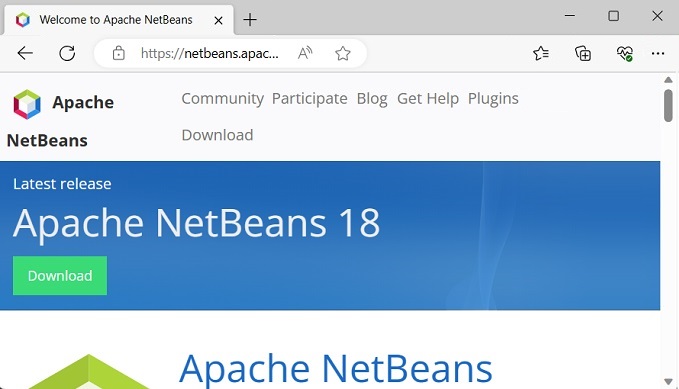
Step 1- ไปที่เว็บไซต์ NetBeans เว็บไซต์ NetBeans และคลิกปุ่มดาวน์โหลดเพื่อดาวน์โหลดซอฟต์แวร์ NetBeans

Step 2 - เมื่อคลิก Downloadคุณจะไปที่หน้าดาวน์โหลดของซอฟต์แวร์ NetBeans ซึ่งมีบันเดิล NetBeans สำหรับแอปพลิเคชัน Java ต่างๆ ดาวน์โหลดซอฟต์แวร์ NetBeans สำหรับJavaSE ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 3 - เมื่อคลิกปุ่มนี้ไฟล์ชื่อ netbeans-8.0-windows.exe จะถูกดาวน์โหลดลงในระบบของคุณ เรียกใช้ไฟล์นี้เพื่อติดตั้ง ในการเรียกใช้ไฟล์นี้โปรแกรมติดตั้ง NetBeans จะเริ่มทำงานดังที่แสดงในภาพหน้าจอต่อไปนี้

หลังจากเสร็จสิ้นการกำหนดค่าคุณจะเห็นไฟล์ Welcome Page of the installer.
Step 4 - คลิกปุ่มถัดไปและดำเนินการติดตั้ง

Step 5 - หน้าต่างถัดไปถือไฟล์ NETBEANS IDE 8.0 license agreement. อ่านอย่างละเอียดและยอมรับข้อตกลงโดยทำเครื่องหมายที่ช่อง "ฉันยอมรับเงื่อนไขในข้อตกลงใบอนุญาต" จากนั้นคลิกที่Next ปุ่ม.

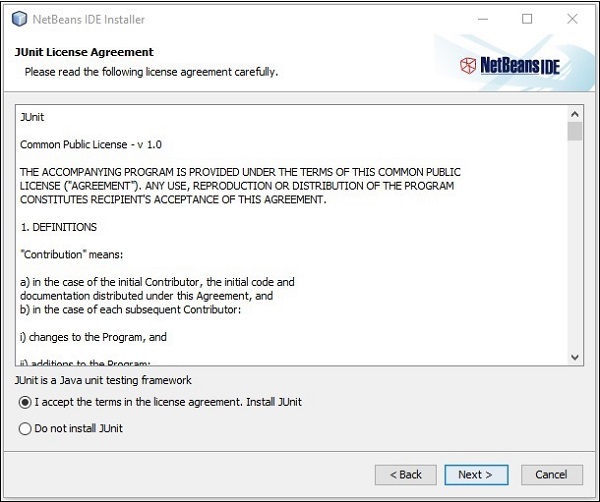
Step 6 - ในหน้าต่างถัดไปคุณจะพบข้อตกลงใบอนุญาตสำหรับ Junitยอมรับโดยเลือกปุ่มตัวเลือกที่“ ฉันยอมรับเงื่อนไขในข้อตกลงใบอนุญาตติดตั้ง JUnit” แล้วคลิกที่ Next.

Step 7- เลือกไดเร็กทอรีปลายทางที่คุณต้องการติดตั้ง Netbeans 8.0 นอกจากนี้คุณยังสามารถเรียกดูไดเร็กทอรีที่Java Development Kit ติดตั้งในระบบของคุณแล้วคลิกที่ไฟล์ Next ปุ่ม.

Step 8 - ในทำนองเดียวกันเลือกไดเรกทอรีปลายทางสำหรับ Glassfish Serverการติดตั้ง. เรียกดูไดเร็กทอรี Java Development Kit (ตอนนี้สำหรับ Glassfish Reference) จากนั้นคลิกNext.

Step 9 - ตรวจสอบไฟล์ Check for Updates สำหรับการอัปเดตอัตโนมัติและคลิกปุ่มติดตั้งเพื่อเริ่มการติดตั้ง

Step 10 - ขั้นตอนนี้เริ่มการติดตั้ง NetBeans IDE 8.0 และอาจใช้เวลาสักครู่

Step 11 - เมื่อกระบวนการเสร็จสิ้นให้คลิกที่ไฟล์ Finish เพื่อสิ้นสุดการติดตั้ง
Step 12 - เมื่อคุณเปิด NetBeans IDE คุณจะเห็นหน้าเริ่มต้นดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 13 - ในเมนูไฟล์ให้เลือก New Project…เพื่อเปิดตัวช่วยสร้างโครงการใหม่ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 14 - ในไฟล์ New Project ตัวช่วยสร้างเลือก JavaFX และคลิกที่ Next. จะเริ่มสร้าง JavaFX Application ใหม่สำหรับคุณ

Step 15 - เลือกชื่อโครงการและที่ตั้งของโครงการใน NewJavaFX Application หน้าต่างแล้วคลิก Finish. สร้างแอปพลิเคชันตัวอย่างที่มีชื่อที่กำหนด

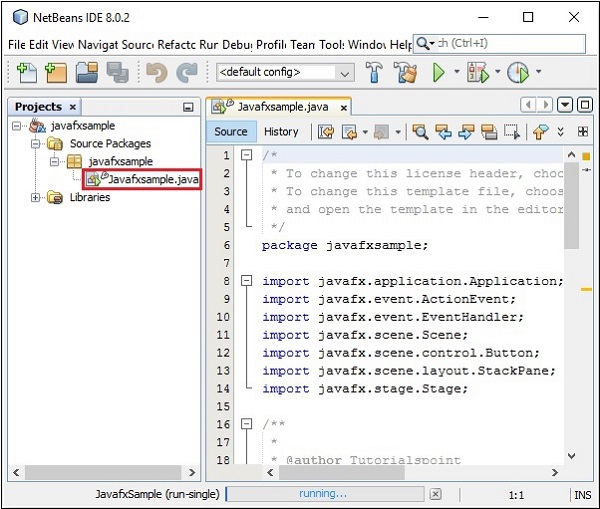
ในกรณีนี้แอปพลิเคชันที่มีชื่อ javafxsampleถูกสร้างขึ้น ภายในแอปพลิเคชันนี้ NetBeans IDE จะสร้างโปรแกรม Java ที่มีชื่อJavafxsample.java. ดังที่แสดงในภาพหน้าจอต่อไปนี้โปรแกรมนี้จะถูกสร้างขึ้นใน NetBeans Source Packages→ javafxsample.

Step 16 - คลิกขวาที่ไฟล์แล้วเลือก Run File เพื่อเรียกใช้รหัสนี้ตามที่แสดงในภาพหน้าจอต่อไปนี้

โปรแกรมที่สร้างขึ้นโดยอัตโนมัตินี้มีโค้ดที่สร้างหน้าต่าง JavaFX แบบธรรมดาที่มีปุ่มพร้อมเลเบล Say ‘Hello World’ในนั้น. ทุกครั้งที่คุณคลิกที่ปุ่มนี้สตริงHello World จะแสดงบนคอนโซลดังที่แสดงด้านล่าง

การติดตั้ง JavaFX ใน Eclipse
ปลั๊กอินชื่อ e(fx)clipse ยังมีอยู่ใน JavaFX คุณสามารถใช้ขั้นตอนต่อไปนี้เพื่อตั้งค่า JavaFX ใน Eclipse ก่อนอื่นตรวจสอบให้แน่ใจว่าคุณมี Eclipse ในระบบของคุณ ถ้าไม่ดาวน์โหลดและติดตั้ง Eclipse ในระบบของคุณ
เมื่อติดตั้ง Eclipse แล้วให้ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง e(fx)clipse ในระบบของคุณ
Step 1 - เปิด Eclipse ในไฟล์ Help เมนูและเลือก Install New Software…ตามที่แสดงด้านล่าง

เมื่อคลิกจะแสดงไฟล์ Available Software ตามที่แสดงในภาพหน้าจอต่อไปนี้

ในกล่องข้อความ Work with ของหน้าต่างนี้คุณจะต้องให้ลิงค์ของปลั๊กอินสำหรับซอฟต์แวร์ที่ต้องการ
Step 2 - คลิกไฟล์ Add…ปุ่ม. ระบุชื่อของปลั๊กอินเป็นe(fx)clipse. ถัดไปให้ลิงค์ต่อไปนี้เป็นที่ตั้งhttp://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - หลังจากระบุชื่อและตำแหน่งของปลั๊กอินแล้วให้คลิกปุ่มตกลงตามที่ไฮไลต์ไว้ในภาพหน้าจอต่อไปนี้

Step 4 - ไม่นานหลังจากที่คุณเพิ่มปลั๊กอินคุณจะพบช่องทำเครื่องหมายสองช่องสำหรับ e(fx)clipse – install และ e(fx)clipse – single components. เลือกช่องทำเครื่องหมายทั้งสองนี้แล้วคลิกAdd…ดังที่แสดงในภาพหน้าจอต่อไปนี้
clipse_single_components.jpg)
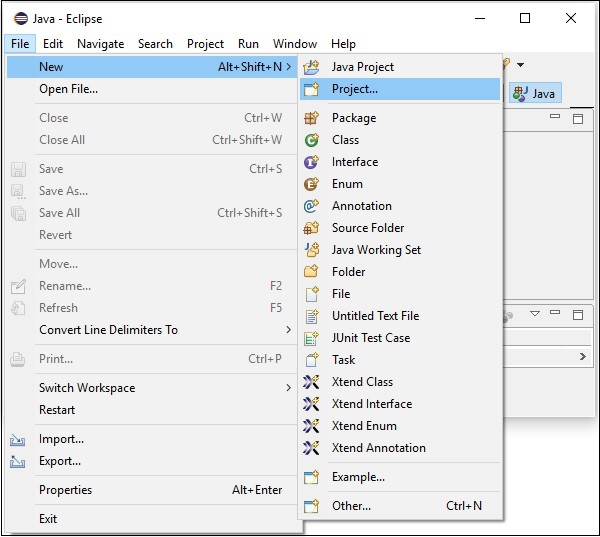
Step 5- จากนั้นเปิด Eclipse IDE ของคุณ คลิกเมนูไฟล์และเลือกโครงการตามที่แสดงในภาพหน้าจอต่อไปนี้

Step 6- จากนั้นคุณจะได้หน้าต่างที่คุณสามารถดูรายชื่อวิซาร์ดที่ Eclipse จัดเตรียมไว้เพื่อสร้างโปรเจ็กต์ ขยายไฟล์JavaFX ตัวช่วยสร้างเลือก JavaFX Project แล้วคลิกไฟล์ Next ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 7 - เมื่อคลิก Nextตัวช่วยสร้างโครงการใหม่จะเปิดขึ้น ที่นี่คุณสามารถพิมพ์ชื่อโครงการที่ต้องการแล้วคลิกFinish.

Step 8- เมื่อคลิกเสร็จสิ้นแอปพลิเคชันจะถูกสร้างขึ้นโดยใช้ชื่อที่กำหนด (ตัวอย่าง) ในแพ็กเกจย่อยชื่อapplicationโปรแกรมที่มีชื่อ Main.java ถูกสร้างขึ้นตามที่แสดงด้านล่าง

Step 9- โปรแกรมที่สร้างขึ้นโดยอัตโนมัตินี้มีโค้ดสำหรับสร้างหน้าต่าง JavaFX ที่ว่างเปล่า คลิกขวาที่ไฟล์นี้เลือกRun As → Java Application ดังที่แสดงในภาพหน้าจอต่อไปนี้

ในการเรียกใช้แอปพลิเคชันนี้จะให้หน้าต่าง JavaFX ว่างเปล่าดังที่แสดงด้านล่าง

Note - เราจะพูดคุยเพิ่มเติมเกี่ยวกับโค้ดในบทต่อ ๆ ไป
JavaFX มี API ที่สมบูรณ์พร้อมชุดคลาสและอินเทอร์เฟซที่หลากหลายเพื่อสร้างแอปพลิเคชัน GUI ที่มีกราฟิกที่สมบูรณ์ แพ็คเกจที่สำคัญของ API นี้ ได้แก่ -
javafx.animation - มีคลาสเพื่อเพิ่มแอนิเมชั่นตามการเปลี่ยนเช่นเติมจางหมุนปรับขนาดและแปลไปยังโหนด JavaFX
javafx.application - ประกอบด้วยชุดของคลาสที่รับผิดชอบวงจรชีวิตของแอปพลิเคชัน JavaFX
javafx.css - มีคลาสเพื่อเพิ่มสไตล์คล้าย CSS ให้กับแอปพลิเคชัน JavaFX GUI
javafx.event - มีคลาสและอินเทอร์เฟซเพื่อส่งมอบและจัดการกับเหตุการณ์ JavaFX
javafx.geometry - มีคลาสเพื่อกำหนดวัตถุ 2 มิติและดำเนินการกับพวกมัน
javafx.stage - แพ็คเกจนี้มีคลาสคอนเทนเนอร์ระดับบนสุดสำหรับแอปพลิเคชัน JavaFX
javafx.scene- แพ็คเกจนี้มีคลาสและอินเทอร์เฟซเพื่อรองรับกราฟฉาก นอกจากนี้ยังมีแพ็กเกจย่อยเช่นแคนวาสแผนภูมิการควบคุมเอฟเฟกต์รูปภาพอินพุตเลย์เอาต์สื่อสีรูปร่างข้อความการแปลงเว็บ ฯลฯ มีส่วนประกอบหลายอย่างที่รองรับ API ที่หลากหลายของ JavaFX .
ภาพประกอบต่อไปนี้แสดงสถาปัตยกรรมของ JavaFX API คุณสามารถดูส่วนประกอบที่รองรับ JavaFX API ได้ที่นี่

กราฟฉาก
ใน JavaFX แอปพลิเคชัน GUI ถูกเข้ารหัสโดยใช้กราฟฉาก กราฟฉากเป็นจุดเริ่มต้นของการสร้างแอปพลิเคชัน GUI มันมีพื้นฐานของแอปพลิเคชัน (GUI) ที่เรียกว่าโหนด
โหนดเป็นวัตถุภาพ / กราฟิกและอาจรวมถึง -
Geometrical (Graphical) objects - (2D และ 3D) เช่นวงกลมสี่เหลี่ยมผืนผ้ารูปหลายเหลี่ยมเป็นต้น
UI controls - เช่นปุ่ม, ช่องทำเครื่องหมาย, ช่องตัวเลือก, พื้นที่ข้อความ ฯลฯ
Containers - (บานหน้าต่างเลย์เอาต์) เช่น Border Pane, Grid Pane, Flow Pane เป็นต้น
Media elements - เช่นวัตถุเสียงวิดีโอและรูปภาพ
โดยทั่วไปคอลเลกชันของโหนดจะสร้างกราฟฉาก โหนดทั้งหมดนี้จัดเรียงตามลำดับชั้นดังที่แสดงด้านล่าง

แต่ละโหนดในกราฟฉากมีพาเรนต์เดียวและโหนดที่ไม่มีพาเรนต์ใด ๆ เรียกว่า root node.
ในทำนองเดียวกันทุกโหนดมีชายน์ตั้งแต่หนึ่งลูกขึ้นไปและโหนดที่ไม่มีลูกจะถูกเรียกว่า leaf node; โหนดที่มีลูกเรียกว่า abranch node.
คุณสามารถเพิ่มอินสแตนซ์โหนดลงในกราฟฉากได้เพียงครั้งเดียว โหนดของกราฟฉากสามารถมี Effects, Opacity, Transforms, Event Handlers, Event Handlers, Application Specific States
ปริซึม
ปริซึมคือ high performance hardware–accelerated graphical pipelineที่ใช้ในการแสดงผลกราฟิกใน JavaFX สามารถแสดงผลได้ทั้งกราฟิก 2 มิติและ 3 มิติ
ในการแสดงผลกราฟิกปริซึมใช้ -
- DirectX 9 บน Windows XP และ Vista
- DirectX 11 บน Windows 7
- OpenGL บน Mac และ Linux ระบบฝังตัว
ในกรณีที่การสนับสนุนฮาร์ดแวร์สำหรับกราฟิกในระบบไม่เพียงพอ Prism จะใช้เส้นทางการแสดงผลซอฟต์แวร์เพื่อประมวลผลกราฟิก
เมื่อใช้กับการ์ดแสดงผลหรือ GPU ที่รองรับจะให้กราฟิกที่นุ่มนวลกว่า ในกรณีที่ระบบไม่รองรับกราฟิกการ์ดดังนั้นปริซึมจะตั้งค่าเริ่มต้นเป็นสแต็กการเรนเดอร์ซอฟต์แวร์ (อย่างใดอย่างหนึ่งจากสองข้อด้านบน)
GWT (ชุดเครื่องมือกระจกหน้าต่าง)
ตามชื่อที่แนะนำ GWT ให้บริการจัดการ Windows, Timers, Surfaces และ Event Queues GWT เชื่อมต่อแพลตฟอร์ม JavaFX กับระบบปฏิบัติการเนทีฟ
Quantum Toolkit
มันเป็นนามธรรมเหนือส่วนประกอบระดับต่ำของ Prism, Glass, Media Engine และ Web Engine มันเชื่อมโยง Prism และ GWT เข้าด้วยกันและทำให้สามารถใช้งานได้กับ JavaFX
WebView
เมื่อใช้ JavaFX คุณสามารถฝังเนื้อหา HTML ลงในกราฟฉากได้ WebView เป็นส่วนประกอบของ JavaFX ซึ่งใช้ในการประมวลผลเนื้อหานี้ จะใช้เทคโนโลยีที่เรียกว่าWeb Kitซึ่งเป็นเอ็นจิ้นเว็บเบราว์เซอร์แบบโอเพนซอร์สภายใน ส่วนประกอบนี้รองรับเทคโนโลยีเว็บต่างๆเช่น HTML5, CSS, JavaScript, DOM และ SVG
เมื่อใช้ WebView คุณสามารถ -
- แสดงเนื้อหา HTML จาก URL ภายในหรือจากระยะไกล
- ประวัติการสนับสนุนและให้การนำทางย้อนกลับและไปข้างหน้า
- โหลดเนื้อหาซ้ำ
- ใช้เอฟเฟกต์กับส่วนประกอบของเว็บ
- แก้ไขเนื้อหา HTML
- ดำเนินการคำสั่ง JavaScript
- จัดการเหตุการณ์
โดยทั่วไปเมื่อใช้ WebView คุณสามารถควบคุมเนื้อหาเว็บจาก Java
Media Engine
JavaFX media engine ขึ้นอยู่กับเครื่องมือโอเพ่นซอร์สที่เรียกว่าไฟล์ Streamer. เอ็นจิ้นสื่อนี้รองรับการเล่นเนื้อหาวิดีโอและเสียง
JavaFX media engine ให้การสนับสนุนเสียงสำหรับรูปแบบไฟล์ต่อไปนี้ -
| Audio |
|
|---|---|
| Video |
|
แพคเกจ javafx.scene.mediaมีคลาสและอินเทอร์เฟซเพื่อจัดเตรียมฟังก์ชันสื่อใน JavaFX มีให้ในรูปแบบของส่วนประกอบสามส่วน ได้แก่ -
Media Object - นี่แสดงถึงไฟล์มีเดีย
Media Player - เพื่อเล่นเนื้อหาสื่อ
Media View - เพื่อแสดงสื่อ
ในบทนี้เราจะพูดถึงโครงสร้างของแอปพลิเคชัน JavaFX โดยละเอียดและเรียนรู้การสร้างแอปพลิเคชัน JavaFX ด้วยตัวอย่าง
โครงสร้างแอปพลิเคชัน JavaFX
โดยทั่วไปแอปพลิเคชัน JavaFX จะมีองค์ประกอบหลักสามส่วนคือ Stage, Scene และ Nodes ดังแสดงในแผนภาพต่อไปนี้

เวที
สเตจ (หน้าต่าง) ประกอบด้วยอ็อบเจ็กต์ทั้งหมดของแอ็พพลิเคชัน JavaFX มันแสดงโดยStage คลาสของแพ็คเกจ javafx.stage. ขั้นตอนหลักถูกสร้างขึ้นโดยแพลตฟอร์มเอง วัตถุขั้นตอนที่สร้างขึ้นจะถูกส่งผ่านเป็นอาร์กิวเมนต์ไปยังไฟล์start() วิธีการของ Application ชั้นเรียน (อธิบายในหัวข้อถัดไป)
สเตจมีพารามิเตอร์สองตัวที่กำหนดตำแหน่งคือ Width และ Height. แบ่งเป็นพื้นที่เนื้อหาและของตกแต่ง (แถบชื่อเรื่องและพรมแดน)
มีห้าประเภทของขั้นตอน -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
คุณต้องโทร show() วิธีการแสดงเนื้อหาของเวที
ฉาก
ฉากแสดงเนื้อหาทางกายภาพของแอ็พพลิเคชัน JavaFX ประกอบด้วยเนื้อหาทั้งหมดของกราฟฉาก ห้องเรียนScene ของแพ็คเกจ javafx.sceneแสดงถึงวัตถุฉาก ในกรณีตัวอย่างวัตถุฉากจะถูกเพิ่มเข้าไปในขั้นตอนเดียวเท่านั้น
คุณสามารถสร้างฉากได้โดยการสร้างฉากคลาส คุณสามารถเลือกขนาดของฉากได้โดยส่งขนาด (ความสูงและความกว้าง) พร้อมกับไฟล์root node ไปยังผู้สร้าง
กราฟฉากและโหนด
ก scene graphเป็นโครงสร้างข้อมูลแบบต้นไม้ (ตามลำดับชั้น) ที่แสดงเนื้อหาของฉาก ในทางตรงกันข้ามกnode เป็นวัตถุภาพ / กราฟิกของกราฟฉาก
โหนดอาจรวมถึง -
วัตถุทางเรขาคณิต (กราฟิก) (2D และ 3D) เช่น - วงกลมสี่เหลี่ยมผืนผ้ารูปหลายเหลี่ยมเป็นต้น
การควบคุม UI เช่น - ปุ่ม, ช่องทำเครื่องหมาย, ช่องตัวเลือก, พื้นที่ข้อความ ฯลฯ
คอนเทนเนอร์ (บานเค้าโครง) เช่นบานหน้าต่างเส้นขอบบานหน้าต่างตารางบานหน้าต่างการไหลเป็นต้น
องค์ประกอบสื่อเช่นออบเจ็กต์เสียงวิดีโอและรูปภาพ
Node คลาสของแพ็คเกจ javafx.scene แทนโหนดใน JavaFX คลาสนี้เป็นซูเปอร์คลาสของโหนดทั้งหมด
ตามที่กล่าวไว้ก่อนหน้านี้โหนดมีสามประเภท -
Root Node - กราฟฉากแรกเรียกว่าโหนดรูท
Branch Node/Parent Node- โหนดที่มีโหนดลูกเรียกว่าโหนดสาขา / พาเรนต์ คลาสนามธรรมชื่อParent ของแพ็คเกจ javafx.scene เป็นคลาสฐานของโหนดพาเรนต์ทั้งหมดและโหนดพาเรนต์เหล่านั้นจะเป็นประเภทต่อไปนี้ -
Group- โหนดกลุ่มคือโหนดรวมที่มีรายการโหนดลูก เมื่อใดก็ตามที่โหนดกลุ่มถูกแสดงโหนดลูกทั้งหมดจะแสดงผลตามลำดับ การเปลี่ยนแปลงสถานะเอฟเฟกต์ที่ใช้กับกลุ่มจะถูกนำไปใช้กับโหนดลูกทั้งหมด
Region - เป็นคลาสพื้นฐานของการควบคุม UI ที่ใช้โหนด JavaFX ทั้งหมดเช่นแผนภูมิบานหน้าต่างและการควบคุม
WebView - โหนดนี้จัดการเว็บเอ็นจิ้นและแสดงเนื้อหา
Leaf Node- โหนดที่ไม่มีโหนดลูกเรียกว่าโหนดลีฟ ตัวอย่างเช่น Rectangle, Ellipse, Box, ImageView, MediaView เป็นตัวอย่างของโหนดลีฟ
จำเป็นต้องส่งโหนดรูทไปยังกราฟฉาก หากกลุ่มถูกส่งเป็นรูทโหนดทั้งหมดจะถูกตัดไปที่ฉากและการปรับเปลี่ยนขนาดของฉากจะไม่ส่งผลต่อเลย์เอาต์ของฉาก
การสร้างแอปพลิเคชัน JavaFX
ในการสร้างแอ็พพลิเคชัน JavaFX คุณต้องสร้างอินสแตนซ์คลาสแอ็พพลิเคชันและใช้เมธอดนามธรรม start(). ในวิธีนี้เราจะเขียนโค้ดสำหรับ JavaFX Application
คลาสแอปพลิเคชัน
Application คลาสของแพ็คเกจ javafx.applicationเป็นจุดเริ่มต้นของแอ็พพลิเคชันใน JavaFX ในการสร้างแอ็พพลิเคชัน JavaFX คุณต้องสืบทอดคลาสนี้และใช้เมธอดนามธรรมstart(). ในวิธีนี้คุณต้องเขียนโค้ดทั้งหมดสำหรับกราฟิก JavaFX
ใน main คุณต้องเปิดแอปพลิเคชันโดยใช้ไฟล์ launch()วิธี. วิธีนี้เรียกว่าไฟล์start() วิธีการของคลาส Application ดังแสดงในโปรแกรมต่อไปนี้
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}ภายใน start() ในการสร้างแอปพลิเคชัน JavaFX ทั่วไปคุณต้องทำตามขั้นตอนที่ระบุด้านล่าง -
เตรียมกราฟฉากพร้อมโหนดที่ต้องการ
เตรียมฉากที่มีขนาดที่ต้องการและเพิ่มกราฟฉาก (โหนดรูทของกราฟฉาก) เข้าไป
จัดเตรียมเวทีและเพิ่มฉากในเวทีและแสดงเนื้อหาของเวที
การจัดเตรียมกราฟฉาก
ตามใบสมัครของคุณคุณต้องเตรียมกราฟฉากพร้อมโหนดที่จำเป็น เนื่องจากโหนดรูทเป็นโหนดแรกคุณจึงต้องสร้างโหนดรูท ในฐานะรูทโหนดคุณสามารถเลือกจากไฟล์Group, Region or WebView.
Group - โหนดกลุ่มแสดงโดยคลาสที่มีชื่อว่า Group ซึ่งเป็นของแพ็คเกจ javafx.sceneคุณสามารถสร้างโหนดกลุ่มได้โดยสร้างอินสแตนซ์คลาสนี้ดังที่แสดงด้านล่าง
Group root = new Group();getChildren() วิธีการของ Group คลาสให้คุณเป็นวัตถุของ ObservableListคลาสที่เก็บโหนด เราสามารถดึงวัตถุนี้และเพิ่มโหนดเข้าไปได้ดังภาพด้านล่าง
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);นอกจากนี้เรายังสามารถเพิ่มวัตถุโหนดลงในกลุ่มได้เพียงแค่ส่งต่อไปยังไฟล์ Group คลาสและตัวสร้างในช่วงเวลาของการสร้างอินสแตนซ์ดังที่แสดงด้านล่าง
Group root = new Group(NodeObject);Region - เป็นคลาสฐานของการควบคุม UI ที่ใช้โหนด JavaFX ทั้งหมดเช่น -
Chart - คลาสนี้เป็นคลาสพื้นฐานของแผนภูมิทั้งหมดและเป็นของแพ็คเกจ javafx.scene.chart.
คลาสนี้มีคลาสย่อยสองคลาสคือ - PieChart และ XYChart. ทั้งสองมีคลาสย่อยเช่นAreaChart, BarChart, BubbleChartฯลฯ ใช้เพื่อวาด XY-Plane Charts ประเภทต่างๆใน JavaFX
คุณสามารถใช้คลาสเหล่านี้เพื่อฝังแผนภูมิในแอปพลิเคชันของคุณ
Pane - บานหน้าต่างคือคลาสฐานของบานหน้าต่างเลย์เอาต์ทั้งหมดเช่น AnchorPane, BorderPane, DialogPaneฯลฯ คลาสนี้อยู่ในแพ็คเกจที่เรียกว่า - javafx.scene.layout.
คุณสามารถใช้คลาสเหล่านี้เพื่อแทรกเค้าโครงที่กำหนดไว้ล่วงหน้าในแอปพลิเคชันของคุณ
Control - เป็นคลาสพื้นฐานของส่วนควบคุมส่วนต่อประสานผู้ใช้เช่น Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
คุณสามารถใช้คลาสเหล่านี้เพื่อแทรกองค์ประกอบ UI ต่างๆในแอปพลิเคชันของคุณ
ในกลุ่มคุณสามารถสร้างอินสแตนซ์ของคลาสที่กล่าวถึงข้างต้นและใช้เป็นโหนดรูทดังที่แสดงในโปรแกรมต่อไปนี้
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - โหนดนี้จัดการเว็บเอ็นจิ้นและแสดงเนื้อหา
ต่อไปนี้เป็นแผนภาพที่แสดงถึงลำดับชั้นคลาสโหนดของ JavaFX

การเตรียมฉาก
ฉาก JavaFX แสดงโดยไฟล์ Scene คลาสของแพ็คเกจ javafx.scene. คุณสามารถสร้างฉากโดยสร้างอินสแตนซ์คลาสนี้ดังที่แสดงในบล็อก cod ต่อไปนี้
ในขณะที่สร้างอินสแตนซ์จำเป็นต้องส่งผ่านอ็อบเจ็กต์รูทไปยังคอนสตรัคเตอร์ของคลาสฉาก
Scene scene = new Scene(root);นอกจากนี้คุณยังสามารถส่งผ่านพารามิเตอร์สองประเภทที่แสดงถึงความสูงและความกว้างของฉากดังที่แสดงด้านล่าง
Scene scene = new Scene(root, 600, 300);กำลังเตรียมเวที
นี่คือคอนเทนเนอร์ของแอ็พพลิเคชัน JavaFX ใด ๆ และมีหน้าต่างสำหรับแอ็พพลิเคชัน มันแสดงโดยStage คลาสของแพ็คเกจ javafx.stage. อ็อบเจ็กต์ของคลาสนี้ถูกส่งผ่านเป็นพารามิเตอร์ของstart() วิธีการของ Application ชั้นเรียน.
การใช้วัตถุนี้คุณสามารถดำเนินการต่างๆบนพื้นที่งานได้ โดยหลักแล้วคุณสามารถดำเนินการดังต่อไปนี้ -
ตั้งชื่อสำหรับสเตจโดยใช้เมธอด setTitle().
แนบวัตถุฉากเข้ากับพื้นที่งานโดยใช้ setScene() วิธี.
แสดงเนื้อหาของฉากโดยใช้ปุ่ม show() วิธีการดังแสดงด้านล่าง
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();วงจรชีวิตของแอปพลิเคชัน JavaFX
คลาส JavaFX Application มีสามวิธีวงจรชีวิตซึ่ง ได้แก่ -
start() - วิธีจุดเข้าใช้ที่จะเขียนโค้ดกราฟิก JavaFX
stop() - วิธีว่างที่สามารถลบล้างได้ที่นี่คุณสามารถเขียนตรรกะเพื่อหยุดแอปพลิเคชันได้
init() - วิธีการว่างเปล่าที่สามารถลบล้างได้ แต่คุณไม่สามารถสร้างเวทีหรือฉากด้วยวิธีนี้
นอกจากนี้ยังมีวิธีการแบบคงที่ที่ชื่อ launch() เพื่อเปิดแอปพลิเคชัน JavaFX
ตั้งแต่ launch()วิธีการเป็นแบบคงที่คุณต้องเรียกใช้จากบริบทคงที่ (โดยทั่วไปหลัก) เมื่อใดก็ตามที่เปิดแอปพลิเคชัน JavaFX การดำเนินการต่อไปนี้จะดำเนินการ (ตามลำดับเดียวกัน)
มีการสร้างอินสแตนซ์ของคลาสแอปพลิเคชัน
Init() เรียกว่าวิธีการ
start() เรียกว่าวิธีการ
ตัวเรียกใช้งานรอให้แอปพลิเคชันทำงานจนเสร็จและเรียกไฟล์ stop() วิธี.
การยุติแอ็พพลิเคชัน JavaFX
เมื่อปิดหน้าต่างสุดท้ายของแอ็พพลิเคชันแอ็พพลิเคชัน JavaFX จะถูกยกเลิกโดยปริยาย คุณสามารถปิดพฤติกรรมนี้ได้โดยส่งค่าบูลีน“ False” ไปยังวิธีการแบบคงที่ setImplicitExit() (ควรเรียกจากบริบทคงที่)
คุณสามารถยุติแอ็พพลิเคชัน JavaFX อย่างชัดเจนโดยใช้วิธีการ Platform.exit() หรือ System.exit(int).
ตัวอย่างที่ 1 - การสร้างหน้าต่างว่าง
ส่วนนี้สอนวิธีสร้างแอปพลิเคชันตัวอย่าง JavaFX ซึ่งแสดงหน้าต่างว่าง ต่อไปนี้เป็นขั้นตอน -
ขั้นตอนที่ 1: การสร้างคลาส
สร้างคลาส Java และสืบทอด Application คลาสของแพ็คเกจ javafx.application และใช้เมธอด start () ของคลาสนี้ดังนี้
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}ขั้นตอนที่ 2: การสร้าง Group Object
ใน start() เมธอดสร้างอ็อบเจ็กต์กลุ่มโดยสร้างอินสแตนซ์คลาสที่ชื่อ Group ซึ่งเป็นของแพ็กเกจ javafx.sceneดังต่อไปนี้.
Group root = new Group();ขั้นตอนที่ 3: การสร้างวัตถุฉาก
สร้างฉากโดยสร้างอินสแตนซ์คลาสที่มีชื่อว่า Scene ซึ่งเป็นของแพ็คเกจ javafx.scene. ในคลาสนี้ให้ส่งผ่านวัตถุกลุ่ม(root)สร้างขึ้นในขั้นตอนก่อนหน้า
นอกจากออบเจ็กต์รูทแล้วคุณยังสามารถส่งผ่านพารามิเตอร์สองตัวที่แสดงถึงความสูงและความกว้างของหน้าจอพร้อมกับอ็อบเจ็กต์ของคลาส Group ได้ดังนี้
Scene scene = new Scene(root,600, 300);ขั้นตอนที่ 4: การตั้งชื่อของเวที
คุณสามารถตั้งชื่อเป็นพื้นที่งานโดยใช้ไฟล์ setTitle() วิธีการของ Stageชั้นเรียน. primaryStage เป็นวัตถุ Stage ซึ่งส่งผ่านไปยังวิธีเริ่มต้นของคลาสฉากเป็นพารามิเตอร์
ใช้ primaryStage ออบเจ็กต์ตั้งชื่อของฉากเป็น Sample Application ดังแสดงด้านล่าง
primaryStage.setTitle("Sample Application");ขั้นตอนที่ 5: การเพิ่มฉากในเวที
คุณสามารถเพิ่มวัตถุ Scene ในพื้นที่งานโดยใช้วิธีการ setScene() ของคลาสชื่อ Stage. เพิ่มวัตถุฉากที่เตรียมไว้ในขั้นตอนก่อนหน้าโดยใช้วิธีนี้ดังที่แสดงด้านล่าง
primaryStage.setScene(scene);ขั้นตอนที่ 6: การแสดงเนื้อหาของเวที
แสดงเนื้อหาของฉากโดยใช้วิธีการที่ชื่อ show() ของ Stage class ดังนี้.
primaryStage.show();ขั้นตอนที่ 7: เปิดแอปพลิเคชัน
เรียกใช้แอ็พพลิเคชัน JavaFX โดยเรียกใช้วิธีการแบบคงที่ launch() ของ Application คลาสจากวิธีการหลักดังนี้
public static void main(String args[]){
launch(args);
}ตัวอย่าง
โปรแกรมต่อไปนี้สร้างหน้าต่าง JavaFX ที่ว่างเปล่า บันทึกรหัสนี้ในไฟล์ที่มีชื่อJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac JavafxSample.java
java JavafxSampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

ตัวอย่างที่ 2 - การวาดเส้นตรง
ในตัวอย่างก่อนหน้านี้เราได้เห็นวิธีการสร้างสเตจว่างแล้วในตัวอย่างนี้ให้เราลองวาดเส้นตรงโดยใช้ไลบรารี JavaFX
ต่อไปนี้เป็นขั้นตอน -
ขั้นตอนที่ 1: การสร้างคลาส
สร้างคลาส Java และสืบทอด Application คลาสของแพ็คเกจ javafx.application และใช้ start() วิธีการของคลาสนี้ดังนี้
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}ขั้นตอนที่ 2: การสร้างเส้น
คุณสามารถสร้างบรรทัดใน JavaFX โดยสร้างอินสแตนซ์คลาสที่ชื่อ Line ซึ่งเป็นของแพ็คเกจ javafx.scene.shapeสร้างอินสแตนซ์คลาสนี้ดังนี้
//Creating a line object
Line line = new Line();ขั้นตอนที่ 3: การตั้งค่าคุณสมบัติเป็นเส้น
ระบุพิกัดเพื่อลากเส้นบนระนาบ XY โดยตั้งค่าคุณสมบัติ startX, startY, endX และ endYโดยใช้วิธีการตั้งค่าตามลำดับดังที่แสดงในบล็อกรหัสต่อไปนี้
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);ขั้นตอนที่ 4: การสร้าง Group Object
ในเมธอด start () สร้างอ็อบเจ็กต์กลุ่มโดยสร้างอินสแตนซ์คลาสชื่อ Group ซึ่งเป็นของแพ็กเกจ javafx.scene
ส่งผ่านวัตถุ Line (โหนด) ที่สร้างขึ้นในขั้นตอนก่อนหน้าเป็นพารามิเตอร์ไปยังตัวสร้างของคลาสกลุ่มเพื่อเพิ่มลงในกลุ่มดังนี้ -
Group root = new Group(line);ขั้นตอนที่ 5: การสร้างวัตถุฉาก
สร้างฉากโดยสร้างอินสแตนซ์คลาสที่มีชื่อว่า Scene ซึ่งเป็นของแพ็คเกจ javafx.scene. ในคลาสนี้ให้ส่งผ่านวัตถุกลุ่ม(root) ที่สร้างขึ้นในขั้นตอนก่อนหน้านี้
นอกจากออบเจ็กต์รูทแล้วคุณยังสามารถส่งผ่านพารามิเตอร์สองตัวที่แสดงถึงความสูงและความกว้างของหน้าจอพร้อมกับอ็อบเจ็กต์ของคลาส Group ได้ดังนี้
Scene scene = new Scene(group ,600, 300);ขั้นตอนที่ 6: การตั้งชื่อของเวที
คุณสามารถตั้งชื่อเป็นพื้นที่งานโดยใช้ไฟล์ setTitle() วิธีการของ Stageชั้นเรียน. primaryStage เป็นวัตถุ Stage ซึ่งส่งผ่านไปยังวิธีเริ่มต้นของคลาสฉากเป็นพารามิเตอร์
ใช้ primaryStage ออบเจ็กต์ตั้งชื่อของฉากเป็น Sample Application ดังต่อไปนี้.
primaryStage.setTitle("Sample Application");ขั้นตอนที่ 7: การเพิ่มฉากในเวที
คุณสามารถเพิ่มวัตถุ Scene ในพื้นที่งานโดยใช้วิธีการ setScene() ของคลาสชื่อ Stage. เพิ่มวัตถุ Scene ที่เตรียมไว้ในขั้นตอนก่อนหน้านี้โดยใช้วิธีการดังต่อไปนี้
primaryStage.setScene(scene);ขั้นตอนที่ 8: การแสดงเนื้อหาของเวที
แสดงเนื้อหาของฉากโดยใช้วิธีการที่ชื่อ show() ของ Stage class ดังนี้.
primaryStage.show();ขั้นตอนที่ 9: เปิดแอปพลิเคชัน
เรียกใช้แอ็พพลิเคชัน JavaFX โดยเรียกใช้วิธีการแบบคงที่ launch() ของ Application คลาสจากวิธีการหลักดังนี้
public static void main(String args[]){
launch(args);
}ตัวอย่าง
โปรแกรมต่อไปนี้แสดงวิธีสร้างเส้นตรงโดยใช้ JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac DrawingLine.java
java DrawingLineในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงเส้นตรงดังที่แสดงด้านล่าง

ตัวอย่างที่ 3 - การแสดงข้อความ
นอกจากนี้เรายังสามารถฝังข้อความในฉาก JavaFX ตัวอย่างนี้แสดงวิธีการฝังข้อความใน JavaFX
ต่อไปนี้เป็นขั้นตอน -
ขั้นตอนที่ 1: การสร้างคลาส
สร้าง Java Class และสืบทอด Application คลาสของแพ็คเกจ javafx.application และใช้ start() วิธีการของคลาสนี้ดังนี้
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}ขั้นตอนที่ 2: การฝังข้อความ
คุณสามารถฝังข้อความลงในฉาก JavaFX ได้โดยการสร้างอินสแตนซ์คลาสที่ชื่อ Text ซึ่งเป็นของแพ็คเกจ javafx.scene.shapeสร้างอินสแตนซ์คลาสนี้
คุณสามารถสร้างอินสแตนซ์คลาสนี้ได้โดยการส่งข้อความที่จะฝังในรูปแบบสตริงหรือคุณสามารถสร้างวัตถุข้อความโดยใช้ตัวสร้างเริ่มต้นดังที่แสดงด้านล่าง
//Creating a Text object
Text text = new Text();ขั้นตอนที่ 3: การตั้งค่าแบบอักษร
คุณสามารถตั้งค่าแบบอักษรเป็นข้อความโดยใช้ setFont() วิธีการของ Textชั้นเรียน. วิธีนี้ยอมรับวัตถุแบบอักษรเป็นพารามิเตอร์ ตั้งค่าแบบอักษรของข้อความที่กำหนดเป็น 45 ดังที่แสดงด้านล่าง
//Setting font to the text
text.setFont(new Font(45));ขั้นตอนที่ 4: การตั้งค่าตำแหน่งของข้อความ
คุณสามารถกำหนดตำแหน่งของข้อความบนระนาบ XY ได้โดยตั้งค่าพิกัด X, Y โดยใช้วิธีการตั้งค่าตามลำดับ setX() และ setY() ดังต่อไปนี้.
//setting the position of the text
text.setX(50);
text.setY(150);ขั้นตอนที่ 5: ตั้งค่าข้อความที่จะเพิ่ม
คุณสามารถตั้งค่าข้อความที่จะเพิ่มโดยใช้เมธอด setText () ของคลาส Text วิธีนี้ยอมรับพารามิเตอร์สตริงที่แสดงข้อความที่จะเพิ่ม
text.setText("Welcome to Tutorialspoint");ขั้นตอนที่ 6: การสร้าง Group Object
ใน start() เมธอดสร้างอ็อบเจ็กต์กลุ่มโดยสร้างอินสแตนซ์คลาสชื่อ Group ซึ่งเป็นของแพ็กเกจ javafx.scene.
ส่งผ่านวัตถุข้อความ (โหนด) ที่สร้างขึ้นในขั้นตอนก่อนหน้าเป็นพารามิเตอร์ไปยังตัวสร้างของคลาสกลุ่มเพื่อเพิ่มลงในกลุ่มดังนี้ -
Group root = new Group(text)ขั้นตอนที่ 7: การสร้างวัตถุฉาก
สร้างฉากโดยสร้างอินสแตนซ์คลาสที่มีชื่อว่า Scene ซึ่งเป็นของแพ็คเกจ javafx.scene. ในคลาสนี้ให้ส่งผ่านวัตถุกลุ่ม(root)สร้างขึ้นในขั้นตอนก่อนหน้า
นอกจากออบเจ็กต์รูทแล้วคุณยังสามารถส่งผ่านพารามิเตอร์สองตัวที่แสดงถึงความสูงและความกว้างของหน้าจอพร้อมกับอ็อบเจ็กต์ของคลาส Group ได้ดังนี้
Scene scene = new Scene(group ,600, 300);ขั้นตอนที่ 8: การตั้งชื่อของเวที
คุณสามารถตั้งชื่อเป็นพื้นที่งานโดยใช้ไฟล์ setTitle() วิธีการของ Stageชั้นเรียน. primaryStage เป็นวัตถุ Stage ซึ่งส่งผ่านไปยังวิธีเริ่มต้นของคลาสฉากเป็นพารามิเตอร์
ใช้ primaryStage ออบเจ็กต์ตั้งชื่อของฉากเป็น Sample Application ดังแสดงด้านล่าง
primaryStage.setTitle("Sample Application");ขั้นตอนที่ 9: การเพิ่มฉากในเวที
คุณสามารถเพิ่มวัตถุ Scene ในพื้นที่งานโดยใช้วิธีการ setScene() ของคลาสชื่อ Stage. เพิ่มวัตถุ Scene ที่เตรียมไว้ในขั้นตอนก่อนหน้านี้โดยใช้วิธีการดังต่อไปนี้
primaryStage.setScene(scene);ขั้นตอนที่ 10: การแสดงเนื้อหาของเวที
แสดงเนื้อหาของฉากโดยใช้วิธีการที่ชื่อ show() ของ Stage class ดังนี้.
primaryStage.show();ขั้นตอนที่ 11: เปิดแอปพลิเคชัน
เรียกใช้แอ็พพลิเคชัน JavaFX โดยเรียกใช้วิธีการแบบคงที่ launch() ของ Application คลาสจากวิธีการหลักดังนี้
public static void main(String args[]){
launch(args);
}ตัวอย่าง
ต่อไปนี้เป็นโปรแกรมสำหรับแสดงข้อความโดยใช้ JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac DisplayingText.java
java DisplayingTextในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงข้อความดังที่แสดงด้านล่าง

ในบทที่แล้วเราได้เห็นแอปพลิเคชันพื้นฐานของ JavaFX ซึ่งเราได้เรียนรู้วิธีสร้างหน้าต่างว่างและวิธีการลากเส้นบนระนาบ XY ของ JavaFX นอกจากเส้นแล้วเรายังวาดรูปร่าง 2 มิติอื่น ๆ ได้อีกด้วย
รูปร่าง 2D
โดยทั่วไปรูปทรง 2 มิติคือรูปทรงเรขาคณิตที่สามารถวาดบนระนาบ XY ซึ่ง ได้แก่ เส้นสี่เหลี่ยมวงกลมเป็นต้น
การใช้ไลบรารี JavaFX คุณสามารถวาด -
รูปร่างที่กำหนดไว้ล่วงหน้าเช่นเส้น, สี่เหลี่ยมผืนผ้า, วงกลม, วงรี, รูปหลายเหลี่ยม, รูปหลายเหลี่ยม, เส้นโค้งลูกบาศก์, เส้นโค้งรูปสี่เหลี่ยม, ส่วนโค้ง
องค์ประกอบเส้นทางเช่น MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc
นอกจากนี้คุณยังสามารถวาดรูปร่าง 2 มิติได้โดยแยกวิเคราะห์เส้นทาง SVG
รูปร่าง 2 มิติที่กล่าวถึงข้างต้นแต่ละรูปจะแสดงโดยคลาสและคลาสเหล่านี้ทั้งหมดเป็นของแพ็กเกจ javafx.scene.shape. ชั้นเรียนชื่อShape เป็นคลาสฐานของรูปร่าง 2 มิติทั้งหมดใน JavaFX
การสร้างรูปร่าง 2 มิติ
ในการสร้างแผนภูมิคุณต้อง -
- สร้างแบบจำลองคลาสตามลำดับของรูปร่างที่ต้องการ
- กำหนดคุณสมบัติของรูปร่าง
- เพิ่มวัตถุรูปร่างลงในกลุ่ม
การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
ในการสร้างรูปร่าง 2 มิติก่อนอื่นคุณต้องสร้างอินสแตนซ์คลาสของมันก่อน
ตัวอย่างเช่นหากคุณต้องการสร้างบรรทัดคุณต้องสร้างอินสแตนซ์ของคลาสชื่อ Line ดังนี้ -
Line line = new Line();การตั้งค่าคุณสมบัติของรูปร่าง
หลังจากสร้างอินสแตนซ์คลาสแล้วคุณต้องตั้งค่าคุณสมบัติสำหรับรูปร่างโดยใช้เมธอด setter
ตัวอย่างเช่นในการลากเส้นคุณต้องส่งพิกัด x และ y ของจุดเริ่มต้นและจุดสิ้นสุดของเส้น คุณสามารถระบุค่าเหล่านี้โดยใช้เมธอด setter ตามลำดับดังนี้ -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);การเพิ่ม Shape Object ในกลุ่ม
สุดท้ายคุณต้องเพิ่มวัตถุของรูปร่างลงในกลุ่มโดยส่งผ่านเป็นพารามิเตอร์ของตัวสร้างดังที่แสดงด้านล่าง
//Creating a Group object
Group root = new Group(line);ตารางต่อไปนี้แสดงรายการรูปร่างต่างๆ (คลาส) ที่จัดเตรียมโดย JavaFX
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | ไลน์ เส้นคือโครงสร้างทางเรขาคณิตที่เชื่อมต่อกับจุดสองจุด Line คลาสของแพ็คเกจ javafx.scene.shape แสดงถึงเส้นในระนาบ XY |
| 2 | สี่เหลี่ยมผืนผ้า โดยทั่วไปสี่เหลี่ยมผืนผ้าคือรูปหลายเหลี่ยมสี่ด้านที่มีด้านขนานกันสองคู่และด้านพร้อมกันโดยมีมุมภายในทั้งหมดเป็นมุมฉาก ใน JavaFX สี่เหลี่ยมผืนผ้าจะแสดงโดยคลาสที่มีชื่อว่าRectangle. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 3 | สี่เหลี่ยมผืนผ้าโค้งมน ใน JavaFX คุณสามารถวาดรูปสี่เหลี่ยมผืนผ้าที่มีขอบคมหรือมีขอบโค้งและรูปที่มีขอบโค้งเรียกว่าสี่เหลี่ยมผืนผ้าโค้งมน |
| 4 | วงกลม วงกลมคือเส้นที่สร้างวงปิดทุกจุดซึ่งเป็นระยะทางคงที่จากจุดศูนย์กลาง ใน JavaFX วงกลมจะแสดงโดยคลาสที่มีชื่อว่าCircle. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 5 | วงรี วงรีถูกกำหนดโดยจุดสองจุดแต่ละจุดเรียกว่าโฟกัส ถ้าจุดใดจุดหนึ่งบนวงรีถูกจับผลรวมของระยะทางไปยังจุดโฟกัสจะคงที่ ขนาดของวงรีถูกกำหนดโดยผลรวมของระยะทางทั้งสองนี้ ใน JavaFX วงรีจะแสดงโดยคลาสที่ชื่อ Ellipse. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 6 | รูปหลายเหลี่ยม รูปร่างปิดที่เกิดจากส่วนของเส้น coplanar จำนวนหนึ่งที่เชื่อมต่อกันตั้งแต่ต้นจนจบ ใน JavaFX รูปหลายเหลี่ยมจะแสดงโดยคลาสที่มีชื่อว่าPolygon. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 7 | โพลีไลน์ โพลีไลน์ก็เหมือนกับรูปหลายเหลี่ยมยกเว้นว่าโพลิไลน์จะไม่ปิดในที่สุด หรือเส้นต่อเนื่องประกอบด้วยส่วนของบรรทัดอย่างน้อยหนึ่งส่วน ใน JavaFX Polyline จะแสดงโดยคลาสที่ชื่อPolygon. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 8 | ลูกบาศก์โค้ง เส้นโค้งลูกบาศก์คือเส้นโค้งพาราเมตริกของ Bezier ในระนาบ XY คือเส้นโค้งขององศา 3 ใน JavaFX Cubic Curve แสดงด้วยคลาสที่ชื่อ CubicCurve. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 9 | QuadCurve เส้นโค้งกำลังสองคือเส้นโค้งพาราเมตริกของ Bezier ในระนาบ XY คือเส้นโค้งขององศา 2 ใน JavaFX QuadCurve จะแสดงด้วยคลาสชื่อ QuadCurve คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 10 | อาร์ค ส่วนโค้งเป็นส่วนหนึ่งของเส้นโค้ง ใน JavaFX ส่วนโค้งจะแสดงโดยคลาสที่ชื่อArc. คลาสนี้เป็นของแพ็คเกจ -javafx.scene.shape. ประเภทของ Arcนอกจากนี้เราสามารถวาดส่วนโค้งได้สามประเภท Open, Chord, Round. |
| 11 | SVGPath ใน JavaFX เราสามารถสร้างรูปภาพโดยแยกวิเคราะห์เส้นทาง SVG รูปร่างดังกล่าวแสดงโดยคลาสที่ชื่อSVGPath. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. ชั้นนี้มีคุณสมบัติชื่อcontentของประเภทข้อมูลสตริง สิ่งนี้แสดงถึงสตริงที่เข้ารหัสเส้นทาง SVG ซึ่งควรวาดภาพ .. |
การวาดรูปร่างเพิ่มเติมผ่านคลาสเส้นทาง
ในส่วนก่อนหน้านี้เราได้เห็นวิธีการวาดรูปร่างที่กำหนดไว้ล่วงหน้าง่ายๆโดยการสร้างอินสแตนซ์คลาสและการตั้งค่าพารามิเตอร์ตามลำดับ
แต่เพียงแค่รูปร่างที่กำหนดไว้ล่วงหน้าเหล่านี้ไม่เพียงพอที่จะสร้างรูปร่างที่ซับซ้อนอื่น ๆ นอกเหนือจากแบบดั้งเดิมที่มีให้โดย javafx.shape package.
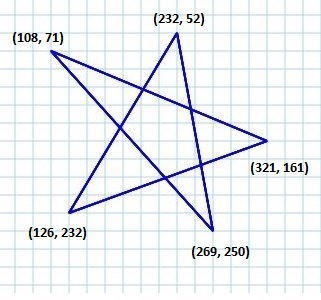
ตัวอย่างเช่นหากคุณต้องการวาดองค์ประกอบกราฟิกดังที่แสดงในแผนภาพต่อไปนี้คุณไม่สามารถพึ่งพารูปทรงธรรมดาเหล่านั้นได้

คลาสเส้นทาง
ในการวาดโครงสร้างที่ซับซ้อนดังกล่าว JavaFX ให้คลาสที่ชื่อ Path. คลาสนี้แสดงโครงร่างทางเรขาคณิตของรูปร่าง
มันแนบมากับรายการที่สังเกตได้ซึ่งมีหลายอย่าง Path Elements เช่น moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo
ในการสร้างอินสแตนซ์คลาสนี้สร้างเส้นทางตามองค์ประกอบเส้นทางที่กำหนด
คุณสามารถส่งผ่านองค์ประกอบเส้นทางไปยังคลาสนี้ในขณะที่สร้างอินสแตนซ์ได้ดังนี้
Path myshape = new Path(pathElement1, pathElement2, pathElement3);หรือคุณสามารถรับรายการที่สังเกตได้และเพิ่มองค์ประกอบเส้นทางทั้งหมดโดยใช้ addAll() วิธีการดังนี้ -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);คุณยังสามารถเพิ่มองค์ประกอบทีละรายการโดยใช้เมธอด add () เป็น -
Path myshape = new Path();
myshape.getElements().add(pathElement1);ย้ายไปยังองค์ประกอบเส้นทาง
องค์ประกอบเส้นทาง MoveToใช้เพื่อย้ายตำแหน่งปัจจุบันของเส้นทางไปยังจุดที่ระบุ โดยทั่วไปจะใช้เพื่อกำหนดจุดเริ่มต้นของรูปร่างที่วาดโดยใช้องค์ประกอบเส้นทาง
มันแสดงโดยคลาสที่ชื่อ LineTo ของแพ็คเกจ javafx.scene.shape. มีคุณสมบัติ 2 ประการของประเภทข้อมูลคู่คือ -
X - พิกัด x ของจุดที่จะลากเส้นจากตำแหน่งปัจจุบัน
Y - พิกัด y ของจุดที่จะลากเส้นจากตำแหน่งปัจจุบัน
คุณสามารถสร้างองค์ประกอบ move to path โดยสร้างอินสแตนซ์คลาส MoveTo และส่งพิกัด x, y ของจุดใหม่ดังนี้ -
MoveTo moveTo = new MoveTo(x, y);หากคุณไม่ส่งค่าใด ๆ ไปยังตัวสร้างจุดใหม่จะถูกตั้งค่าเป็น (0,0)
คุณยังสามารถตั้งค่าเป็นพิกัด x, y โดยใช้วิธีการตั้งค่าตามลำดับดังนี้ -
setX(value);
setY(value);ตัวอย่าง - การวาดเส้นทางที่ซับซ้อน
ในตัวอย่างนี้เราจะแสดงวิธีการวาดรูปร่างต่อไปนี้โดยใช้ Path, MoveTo และ Line ชั้นเรียน

บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac ComplexShape.java
java ComplexShapeในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงส่วนโค้งซึ่งดึงจากตำแหน่งปัจจุบันไปยังจุดที่ระบุดังที่แสดงด้านล่าง

ต่อไปนี้เป็นองค์ประกอบพา ธ ต่างๆ (คลาส) ที่จัดเตรียมโดย JavaFX คลาสเหล่านี้มีอยู่ในแพ็คเกจjavafx.shape. คลาสทั้งหมดนี้สืบทอดคลาสPathElement.
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | LineTo องค์ประกอบเส้นทาง lineใช้ในการลากเส้นตรงไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 2 | HlineTo องค์ประกอบเส้นทาง HLineToใช้เพื่อลากเส้นแนวนอนไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อHLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 3 | VLineTo องค์ประกอบเส้นทาง vertical lineใช้เพื่อลากเส้นแนวตั้งไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อVLineTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 4 | QuadCurveTo เส้นโค้งกำลังสองขององค์ประกอบเส้นทางใช้ในการวาดไฟล์ quadratic curveไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อQuadraticCurveTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 5 | CubicCurveTo องค์ประกอบเส้นทาง cubic curveใช้เพื่อวาดเส้นโค้งลูกบาศก์ไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อCubicCurveTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
| 6 | ArcTo องค์ประกอบเส้นทาง Arcใช้เพื่อวาดส่วนโค้งไปยังจุดหนึ่งในพิกัดที่ระบุจากตำแหน่งปัจจุบัน มันแสดงโดยคลาสที่ชื่อArcTo. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. |
คุณสมบัติของวัตถุ 2 มิติ
สำหรับวัตถุ 2 มิติทั้งหมดคุณสามารถตั้งค่าคุณสมบัติต่างๆเช่นการเติมเส้นขีดเส้นลายเส้นขีดเป็นต้นส่วนต่อไปนี้จะกล่าวถึงคุณสมบัติต่างๆของวัตถุ 2 มิติ
- ประเภทโรคหลอดเลือดสมอง
- ความกว้างของโรคหลอดเลือดสมอง
- เติมจังหวะ
- Stroke
- เส้นขีด
- ขีด จำกัด ของ Stroke Mitre
- ขีด จำกัด เส้นขีด
- Smooth
การดำเนินการกับวัตถุ 2 มิติ
หากเราเพิ่มรูปร่างมากกว่าหนึ่งรูปร่างในกลุ่มรูปร่างแรกจะซ้อนทับด้วยรูปร่างที่สองดังที่แสดงด้านล่าง

นอกเหนือจากการแปลง (หมุนปรับขนาดแปล ฯลฯ ) การเปลี่ยนภาพ (ภาพเคลื่อนไหว) คุณยังสามารถดำเนินการสามอย่างกับวัตถุ 2 มิติ ได้แก่ - Union, Subtraction และ Intersection.
| ส. เลขที่ | การทำงานและคำอธิบาย |
|---|---|
| 1 | การดำเนินการของสหภาพ การดำเนินการนี้ใช้รูปร่างตั้งแต่สองรูปร่างขึ้นไปเป็นอินพุตและส่งคืนพื้นที่ที่ถูกครอบครอง |
| 2 | การดำเนินการทางแยก การดำเนินการนี้ใช้รูปร่างตั้งแต่สองรูปร่างขึ้นไปเป็นอินพุตและส่งกลับพื้นที่จุดตัดระหว่างทั้งสอง |
| 3 | การลบ การดำเนินการนี้ใช้สองรูปร่างขึ้นไปเป็นอินพุต จากนั้นจะส่งคืนพื้นที่ของรูปร่างแรกโดยไม่รวมพื้นที่ที่ซ้อนทับด้วยรูปร่างที่สอง |
เช่นเดียวกับรูปร่างต่างๆคุณยังสามารถสร้างโหนดข้อความใน JavaFX ได้ โหนดข้อความแสดงโดยคลาสที่ชื่อTextซึ่งเป็นของแพ็คเกจ javafx.scene.text.
คลาสนี้มีคุณสมบัติหลายอย่างเพื่อสร้างข้อความใน JavaFX และแก้ไขลักษณะที่ปรากฏ คลาสนี้ยังสืบทอดคลาส Shape ซึ่งเป็นของแพ็กเกจjavafx.scene.shape.
ดังนั้นนอกเหนือไปจากคุณสมบัติของข้อความเช่นแบบอักษรการจัดตำแหน่งระยะห่างระหว่างบรรทัดข้อความ ฯลฯ นอกจากนี้ยังสืบทอดคุณสมบัติโหนดรูปร่างพื้นฐานเช่น strokeFill, stroke, strokeWidth, strokeType, เป็นต้น
การสร้างโหนดข้อความ
ตั้งแต่คลาส Text ของแพ็คเกจ javafx.scene.text แทนโหนดข้อความใน JavaFX คุณสามารถสร้างข้อความโดยสร้างอินสแตนซ์คลาสนี้ดังนี้ -
Text text = new Text();ข้อความคลาสประกอบด้วยคุณสมบัติที่ชื่อ text ของประเภทสตริงซึ่งแสดงถึงข้อความที่จะสร้าง
หลังจากสร้างอินสแตนซ์คลาส Text แล้วคุณต้องตั้งค่าให้กับคุณสมบัตินี้โดยใช้ setText() วิธีการดังแสดงด้านล่าง
String text = "Hello how are you"
Text.setText(text);คุณยังสามารถกำหนดตำแหน่ง (จุดเริ่มต้น) ของข้อความโดยระบุค่าให้กับคุณสมบัติ x และ y โดยใช้วิธีการตั้งค่าตามลำดับคือ setX() และ setY() ดังแสดงในบล็อกรหัสต่อไปนี้ -
text.setX(50);
text.setY(50);ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการสร้างโหนดข้อความใน JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac TextExample.java
java TextExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX โดยแสดงข้อความที่ระบุดังนี้ -

ตำแหน่งและแบบอักษรของข้อความ
ตามค่าเริ่มต้นข้อความที่สร้างโดยคลาสข้อความจะเป็นแบบอักษร ... ขนาด ... และเป็นสีดำ
คุณสามารถเปลี่ยนขนาดตัวอักษรและสีของข้อความโดยใช้ไฟล์ setFont()วิธี. วิธีนี้ยอมรับวัตถุของFont ชั้นเรียน.
ชั้นเรียนชื่อ Font ของแพ็คเกจ javafx.scene.textใช้เพื่อกำหนดฟอนต์สำหรับข้อความ คลาสนี้มีเมธอดแบบคงที่ชื่อfont().
วิธีนี้ยอมรับสี่พารามิเตอร์คือ -
family - เป็นประเภท String และแสดงถึงตระกูลของฟอนต์ที่เราต้องการใช้กับข้อความ
weight- คุณสมบัตินี้แสดงถึงน้ำหนักของแบบอักษร ยอมรับ 9 ค่าซึ่ง ได้แก่ -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- คุณสมบัตินี้แสดงถึงท่าทางแบบอักษร (ปกติหรือตัวเอียง) ยอมรับสองค่าFontPosture.REGULAR และ FontPosture.ITALIC.
size - คุณสมบัตินี้เป็นประเภท double และแสดงถึงขนาดของแบบอักษร
คุณสามารถตั้งค่าแบบอักษรเป็นข้อความโดยใช้วิธีการต่อไปนี้ -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการตั้งค่าฟอนต์ของโหนดข้อความใน JavaFX ที่นี่เรากำลังตั้งค่าแบบอักษรเป็น Verdana น้ำหนักเป็นตัวหนาท่าทางเป็นปกติและขนาด 20
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac TextFontExample.java
java TextFontExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX โดยแสดงข้อความพร้อมแบบอักษรที่ระบุดังนี้ -

โรคหลอดเลือดสมองและสี
คลาส Text ยังสืบทอดคลาส Shape ของแพ็กเกจ ดังนั้นคุณสามารถใช้javafx.scene.shape ซึ่งคุณสามารถกำหนดจังหวะและสีให้กับโหนดข้อความได้เช่นกัน
คุณสามารถตั้งค่าสีให้กับข้อความโดยใช้ไฟล์ setFill() วิธีการของคลาสรูปร่าง (สืบทอด) ดังนี้ -
text.setFill(Color.BEIGE);ในทำนองเดียวกันคุณสามารถกำหนดสีเส้นขีดของข้อความโดยใช้วิธีการ setStroke(). ในขณะที่สามารถกำหนดความกว้างของเส้นโครงร่างได้โดยใช้วิธีsetStrokeWidth() ดังต่อไปนี้ -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการตั้งค่าสี strokeWidth และ strokeColor ของโหนดข้อความ ในรหัสนี้เรากำลังตั้งค่าสีเส้นขีดเป็น - สีน้ำเงิน, สีข้อความเป็น - สีน้ำตาลและความกว้างของเส้นขีดเป็น - 2
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac StrokeExample.java
java StrokeExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงข้อความที่มีคุณลักษณะเส้นขีดและสีที่ระบุดังนี้ -

การใช้การตกแต่งกับข้อความ
คุณยังสามารถใช้การตกแต่งเช่นการตีผ่าน ในกรณีนี้บรรทัดจะถูกส่งผ่านข้อความ คุณสามารถขีดเส้นใต้ข้อความโดยใช้วิธีการของไฟล์Text ชั้นเรียน.
คุณสามารถขีดฆ่าข้อความโดยใช้วิธีการ setStrikethrough(). สิ่งนี้ยอมรับค่าบูลีนส่งผ่านค่าtrue ไปที่วิธีนี้เพื่อขีดฆ่าข้อความตามที่แสดงในกล่องรหัสต่อไปนี้ -
//Striking through the text
text1.setStrikethrough(true);ในทำนองเดียวกันคุณสามารถขีดเส้นใต้ข้อความโดยการส่งผ่านค่า true วิธีการ setUnderLine() ดังต่อไปนี้ -
//underlining the text
text2.setUnderline(true);ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างการสาธิตวิธีการใช้งานตกแต่งเช่น underline หรือ strike throughเป็นข้อความ บันทึกรหัสนี้ในไฟล์ที่มีชื่อDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ Java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac DecorationsExample.java
java DecorationsExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง -

เอฟเฟกต์คือการกระทำใด ๆ ที่ช่วยเพิ่มลักษณะที่ปรากฏของกราฟิก ใน JavaFX เอฟเฟกต์คืออัลกอริทึมที่ใช้กับโหนดเพื่อปรับปรุงลักษณะที่มองเห็นได้ คุณสมบัติเอฟเฟกต์ของNode คลาสใช้เพื่อระบุเอฟเฟกต์
ใน JavaFX คุณสามารถตั้งค่าเอฟเฟกต์ต่างๆให้กับโหนดเช่น bloom, blur และ glow. แต่ละเอฟเฟกต์เหล่านี้แสดงโดยคลาสและคลาสเหล่านี้ทั้งหมดมีอยู่ในแพ็คเกจที่ชื่อjavafx.scene.effect.
การใช้เอฟเฟกต์กับโหนด
คุณสามารถใช้เอฟเฟกต์กับโหนดโดยใช้ไฟล์ setEffect()วิธี. ในวิธีนี้คุณต้องส่งผ่านวัตถุของเอฟเฟกต์
ในการใช้เอฟเฟกต์กับโหนดคุณต้อง -
สร้างโหนด
สร้างเอฟเฟกต์คลาสตามลำดับที่จำเป็นในการใช้งาน
ตั้งค่าคุณสมบัติของเอฟเฟกต์
ใช้เอฟเฟกต์กับโหนดโดยใช้ setEffect() วิธี.
การสร้างโหนด
ก่อนอื่นให้สร้างโหนดในแอ็พพลิเคชัน JavaFX โดยสร้างอินสแตนซ์คลาสตามลำดับ
ตัวอย่างเช่นหากคุณต้องการใช้เอฟเฟกต์เรืองแสงกับรูปภาพในแอปพลิเคชันของคุณ ประการแรกคุณต้องสร้างโหนดรูปภาพโดยสร้างอินสแตนซ์คลาสรูปภาพและตั้งค่ามุมมองดังที่แสดงด้านล่าง
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
สร้างอินสแตนซ์คลาสที่เป็นตัวแทนของเอฟเฟกต์ที่จำเป็นเพื่อใช้กับโหนดที่สร้างขึ้น
ตัวอย่างเช่น - ในการใช้เอฟเฟกต์เรืองแสงคุณต้องสร้างอินสแตนซ์ไฟล์ Glow คลาสดังแสดงในกล่องรหัสต่อไปนี้ -
Glow glow = new Glow();การตั้งค่าคุณสมบัติของเอฟเฟกต์
หลังจากสร้างอินสแตนซ์คลาสแล้วคุณต้องตั้งค่าคุณสมบัติสำหรับเอฟเฟกต์โดยใช้เมธอด setter
ตัวอย่างเช่น - ในการวาดกล่อง 3 มิติคุณต้องส่งผ่านความกว้างความสูงและความลึก คุณสามารถระบุค่าเหล่านี้โดยใช้เมธอด setter ตามที่แสดงด้านล่าง -
//setting the level property
glow.setLevel(0.9);การเพิ่มเอฟเฟกต์ให้กับโหนด
สุดท้ายคุณสามารถใช้เอฟเฟกต์ที่ต้องการกับโหนดโดยใช้ไฟล์ setEffect()วิธี. ตัวอย่างเช่น: ในการตั้งค่าเอฟเฟกต์การเรืองแสงให้กับโหนดรูปภาพคุณต้องส่งออบเจ็กต์ของคลาส Glow ไปยังเมธอดนี้ดังนี้ -
imageView.setEffect(glow);JavaFX Effects- ตารางต่อไปนี้แสดงรายการเอฟเฟกต์ต่างๆ (คลาส) ที่จัดเตรียมโดย JavaFX คลาสเหล่านี้มีอยู่ในแพ็คเกจที่เรียกว่าjavafx.scene.effect.
| ส. เลขที่ | รูปร่างและลักษณะ |
|---|---|
| 1 | ปรับสี คุณสามารถปรับสีของรูปภาพได้โดยใช้เอฟเฟกต์การปรับสีกับมัน ซึ่งรวมถึงการปรับไฟล์hue, saturation, brightness และ contrast ในแต่ละพิกเซล ชั้นเรียนชื่อ ColorAdjust ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์การปรับสี |
| 2 | อินพุตสี Color Input Effect ให้ผลลัพธ์เหมือนกับการวาดรูปสี่เหลี่ยมผืนผ้าและเติมสี แตกต่างจากเอฟเฟกต์อื่น ๆ หากใช้เอฟเฟกต์นี้กับโหนดใด ๆ จะแสดงเฉพาะกล่องสี่เหลี่ยม (ไม่ใช่โหนด) เอฟเฟกต์นี้ส่วนใหญ่จะใช้เพื่อส่งผ่านเป็นอินพุตสำหรับเอฟเฟกต์อื่น ๆ ชั้นเรียนชื่อ ColorInput ของแพ็คเกจ javafx.scene.effect หมายถึงเอฟเฟกต์การป้อนสี |
| 3 | อินพุตรูปภาพ เอฟเฟกต์การป้อนรูปภาพใน JavaFX เพียงแค่ฝังรูปภาพลงในหน้าจอ JavaFX เช่นเดียวกับเอฟเฟกต์การป้อนสี (ใช้เพื่อส่งผ่านพื้นที่สี่เหลี่ยมสีที่ระบุเป็นอินพุตไปยังเอฟเฟกต์อื่น ๆ ) เอฟเฟกต์อินพุตรูปภาพจะใช้เพื่อส่งผ่านรูปภาพที่ระบุเป็นอินพุตไปยังเอฟเฟกต์อื่น ชั้นเรียนชื่อ ImageInput ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์การป้อนรูปภาพ |
| 4 | ผสมผสาน โดยทั่วไปการผสมผสานหมายถึงส่วนผสมของสิ่งหรือสารที่แตกต่างกันตั้งแต่สองอย่างขึ้นไป หากเราใช้เอฟเฟกต์การผสมผสานนี้จะใช้พิกเซลของอินพุตที่แตกต่างกันสองอินพุตในตำแหน่งเดียวกันและสร้างเอาต์พุตรวมตามblend mode. ชั้นเรียนชื่อ Blend ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์ผสมผสาน |
| 5 | บาน ในการใช้เอฟเฟกต์บลูมพิกเซลในบางส่วนของโหนดจะเรืองแสง ชั้นเรียนชื่อ Bloom ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์บาน |
| 6 | เรืองแสง เอฟเฟกต์เรืองแสงทำให้ภาพอินพุตที่กำหนดเรืองแสงเช่นเดียวกับบานเอฟเฟกต์นี้ทำให้พิกเซลสว่างของอินพุตสว่างขึ้น ชั้นเรียนชื่อ Glow ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์เรืองแสง |
| 7 | กล่องเบลอ ในการนำเอฟเฟกต์เบลอนี้ไปใช้กับโหนดทำให้ไม่ชัดเจน Box เบลอเป็นเอฟเฟกต์เบลอชนิดหนึ่งที่ JavaFX มีให้ ในเอฟเฟกต์นี้เมื่อเราใช้การเบลอกับโหนดจะใช้ตัวกรองกล่องธรรมดา ชั้นเรียนชื่อ BoxBlur ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์ boxblur |
| 8 | Gaussian เบลอ เช่นเดียวกับ Box Blur Gaussian คือเอฟเฟกต์ในการเบลอโหนดใน JavaFX ข้อแตกต่างเพียงอย่างเดียวในGaussian Blur effect คือเคอร์เนล Convolution Gaussian ใช้เพื่อสร้างเอฟเฟกต์การเบลอ คลาสชื่อ GaussianBlur ของแพ็กเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์ Gaussian Blur |
| 9 | MotionBlur เช่นเดียวกับ Gaussian Effects Motion Blur เป็นเอฟเฟกต์ในการเบลอโหนดใน JavaFX นอกจากนี้ยังใช้เคอร์เนล Convolution แบบ Gaussian เพื่อสร้างเอฟเฟกต์การเบลอ แต่ความแตกต่างคือในเอฟเฟกต์นี้เคอร์เนล Convolution Gaussian ใช้กับมุมที่ระบุ ชั้นเรียนชื่อ MotionBlur ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์ Motion Blur |
| 10 | การสะท้อนกลับ ในการใช้เอฟเฟกต์การสะท้อนกับโหนดใน JavaFX การสะท้อนของโหนดจะถูกเพิ่มที่ด้านล่างของโหนด ชั้นเรียนชื่อ Reflection ของแพ็คเกจ javafx.scene.effect แสดงถึงผลสะท้อน |
| 11 | SepiaTone ในการใช้เอฟเฟกต์โทนสี Sepia กับโหนดใน JavaFX (ภาพโดยทั่วไป) จะถูกปรับสีด้วยสีน้ำตาลแดง ชั้นเรียนชื่อ SepiaTone ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์โทนสีซีเปีย |
| 12 | เงา เอฟเฟกต์นี้จะสร้างโหนดที่ซ้ำกันซึ่งมีขอบพร่ามัว ชั้นเรียนชื่อ Shadow ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์โทนสีซีเปีย |
| 13 | เงา เมื่อใช้เอฟเฟกต์นี้กับโหนดเงาจะถูกสร้างขึ้นหลังโหนดที่ระบุ ชั้นเรียนชื่อ DropShadow ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์เงาตก |
| 14 | เงาภายใน ในการใช้เอฟเฟกต์นี้กับโหนดเงาจะถูกสร้างขึ้นภายในขอบของโหนด ชั้นเรียนชื่อ InnerShadow ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์เงาภายใน |
| 15 | แสงสว่าง เอฟเฟกต์แสงใช้เพื่อจำลองแสงจากแหล่งกำเนิดแสง แหล่งกำเนิดแสงมีหลายประเภท ได้แก่point, distant และ spot. ชั้นเรียนชื่อ Lighting ของแพ็คเกจ javafx.scene.effect แสดงถึงเอฟเฟกต์แสง |
| 16 | เบา ในการใช้เอฟเฟกต์นี้กับโหนดแสงจะถูกจำลองขึ้นราวกับว่ามันถูกสร้างขึ้นโดยแหล่งกำเนิดแสงที่อยู่ห่างไกล Distant Light Source- แหล่งที่มาซึ่งอยู่ห่างไกลจากโหนด ที่นี่แสงจะลดทอนในทิศทางเดียวจากแหล่งกำเนิด ชั้นเรียนชื่อ Light.Distant ของแพ็คเกจ javafx.scene.effect หมายถึงแหล่งกำเนิดแสงที่อยู่ห่างไกล |
| 17 | แสง ในการใช้เอฟเฟกต์นี้กับโหนดแสงจะถูกจำลองขึ้นราวกับว่ามันถูกสร้างขึ้นโดยไฟสปอตไลท์ Spot light Source- แสงจากแหล่งนี้จะลดทอนลงในทุกทิศทาง ความเข้มของแสงขึ้นอยู่กับระยะห่างของวัตถุจากแหล่งกำเนิด ชั้นเรียนชื่อ Light.Spot ของแพ็คเกจ javafx.scene.effect หมายถึงแหล่งกำเนิดแสงที่อยู่ห่างไกล |
| 18 | จุด ในการใช้เอฟเฟกต์นี้กับโหนดแสงจะถูกจำลองขึ้นราวกับว่ามันถูกสร้างขึ้นโดยแหล่งกำเนิดแสงแบบจุด Point Light Source- แสงจากแหล่งนี้จะลดทอนทุกทิศทางจากจุดเดียว ความเข้มของแสงขึ้นอยู่กับระยะห่างของวัตถุจากแหล่งกำเนิด ชั้นเรียนชื่อ Point.Spot ของแพ็คเกจ javafx.scene.effect แสดงถึงไฟจุด |
การเปลี่ยนแปลงหมายถึงการเปลี่ยนกราฟิกบางส่วนให้เป็นอย่างอื่นโดยใช้กฎ เราสามารถมีการเปลี่ยนแปลงประเภทต่างๆเช่นTranslation, Scaling Up or Down, Rotation, Shearing, เป็นต้น
เมื่อใช้ JavaFX คุณสามารถใช้การแปลงกับโหนดเช่นการหมุนการปรับขนาดและการแปล การเปลี่ยนแปลงทั้งหมดนี้แสดงโดยคลาสต่างๆและสิ่งเหล่านี้เป็นของแพ็คเกจjavafx.scene.transform.
| ส. เลขที่ | การเปลี่ยนแปลงและคำอธิบาย |
|---|---|
| 1 | การหมุน ในการหมุนเราหมุนวัตถุที่มุมใดมุมหนึ่ง θ (theta) จากต้นกำเนิด |
| 2 | การปรับขนาด ในการเปลี่ยนขนาดของวัตถุจะใช้การแปลงมาตราส่วน |
| 3 | การแปล ย้ายวัตถุไปยังตำแหน่งอื่นบนหน้าจอ |
| 4 | การตัด การเปลี่ยนแปลงที่เอียงรูปร่างของวัตถุเรียกว่า Shear Transformation |
การแปลงหลายรูปแบบ
คุณยังสามารถใช้การแปลงหลายรายการบนโหนดใน JavaFX โปรแกรมต่อไปนี้เป็นตัวอย่างที่ดำเนินการRotation, Scaling และ Translation การแปลงรูปสี่เหลี่ยมผืนผ้าพร้อมกัน
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

การแปลงวัตถุ 3 มิติ
คุณยังสามารถใช้การแปลงกับวัตถุ 3 มิติได้ ต่อไปนี้เป็นตัวอย่างที่หมุนและแปลกล่อง 3 มิติ
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac RotationExample3D.java
java RotationExample3Dในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

โดยทั่วไปการทำให้วัตถุเคลื่อนไหวหมายถึงการสร้างภาพลวงตาของการเคลื่อนไหวโดยการแสดงผลอย่างรวดเร็ว ใน JavaFX โหนดสามารถเคลื่อนไหวได้โดยเปลี่ยนคุณสมบัติตลอดเวลา JavaFX จัดเตรียมแพ็กเกจชื่อjavafx.animation. แพ็กเกจนี้มีคลาสที่ใช้เพื่อทำให้โหนดเคลื่อนไหว แอนิเมชั่นเป็นคลาสพื้นฐานของคลาสเหล่านี้ทั้งหมด
เมื่อใช้ JavaFX คุณสามารถใช้ภาพเคลื่อนไหว (ช่วงการเปลี่ยนภาพ) เช่น Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transitionฯลฯ
การเปลี่ยนทั้งหมดเหล่านี้แสดงโดยแต่ละคลาสในแพ็คเกจ javafx.animation.
ในการใช้แอนิเมชั่นเฉพาะกับโหนดคุณต้องทำตามขั้นตอนด้านล่าง -
สร้างโหนดที่ต้องการโดยใช้คลาสที่เกี่ยวข้อง
สร้างอินสแตนซ์คลาสการเปลี่ยนผ่าน (แอนิเมชั่น) ที่จะนำไปใช้
ตั้งค่าคุณสมบัติของการเปลี่ยนแปลงและ
สุดท้ายเล่นการเปลี่ยนแปลงโดยใช้ play() วิธีการของ Animation ชั้นเรียน.
ในบทนี้เราจะพูดถึงตัวอย่างของการเปลี่ยนขั้นพื้นฐาน (การหมุนการปรับขนาดการแปล)
หมุนการเปลี่ยน
ต่อไปนี้เป็นโปรแกรมที่สาธิต Rotate Transition ใน JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac RotateTransitionExample.java
java RotateTransitionExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

การเปลี่ยนขนาด
ต่อไปนี้เป็นโปรแกรมที่สาธิตการเปลี่ยนมาตราส่วนใน JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac ScaleTransitionExample.java
java ScaleTransitionExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

แปล Transition
ต่อไปนี้เป็นโปรแกรมที่สาธิตการเปลี่ยนการแปลใน JavaFX บันทึกรหัสนี้ในไฟล์ที่มีชื่อTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac TranslateTransitionExample.java
java TranslateTransitionExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

นอกเหนือจากนี้ JavaFX ยังมีคลาสเพื่อใช้การเปลี่ยนเพิ่มเติมบนโหนด ต่อไปนี้คือการเปลี่ยนประเภทอื่น ๆ ที่ JavaFX สนับสนุน
การเปลี่ยนที่มีผลต่อแอตทริบิวต์ของโหนดFade, Fill, Stroke
การเปลี่ยนที่เกี่ยวข้องกับการเปลี่ยนขั้นพื้นฐานมากกว่าหนึ่งลำดับตามลำดับขนานหยุดชั่วคราว
การเปลี่ยนที่แปลวัตถุตามเส้นทางการเปลี่ยนเส้นทางที่ระบุ
ในการใช้สีกับแอปพลิเคชัน JavaFX มีคลาสต่างๆในแพ็คเกจ javafx.scene.paintแพ็คเกจ แพคเกจนี้ประกอบด้วยคลาสนามธรรมชื่อ Paint และเป็นคลาสพื้นฐานของคลาสทั้งหมดที่ใช้ในการใช้สี
เมื่อใช้คลาสเหล่านี้คุณสามารถใช้สีในรูปแบบต่อไปนี้ -
Uniform - ในรูปแบบนี้สีจะถูกใช้อย่างสม่ำเสมอตลอดทั้งโหนด
Image Pattern - ช่วยให้คุณสามารถเติมพื้นที่ของโหนดด้วยรูปแบบรูปภาพได้
Gradient- ในรูปแบบนี้สีที่ใช้กับโหนดจะแตกต่างกันไปในแต่ละจุด มีการไล่ระดับสี 2 แบบคือLinear Gradient และ Radial Gradient.
คลาสโหนดทั้งหมดที่คุณสามารถใช้สีเช่น Shape, Text (รวมถึงฉาก) มีชื่อเมธอด setFill() และ setStroke(). สิ่งเหล่านี้จะช่วยในการกำหนดค่าสีของโหนดและจังหวะตามลำดับ
วิธีการเหล่านี้ยอมรับวัตถุประเภท Paint ดังนั้นในการสร้างรูปภาพประเภทใดประเภทหนึ่งเหล่านี้คุณต้องสร้างอินสแตนซ์คลาสเหล่านี้และส่งออบเจ็กต์เป็นพารามิเตอร์ไปยังเมธอดเหล่านี้
การใช้สีกับโหนด
ในการตั้งค่ารูปแบบสีสม่ำเสมอให้กับโหนดคุณต้องส่งออบเจ็กต์ของสีคลาสไปยังไฟล์ setFill(), setStroke() วิธีการดังนี้ -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);ในบล็อกโค้ดด้านบนเราใช้ตัวแปรคงที่ของคลาสสีเพื่อสร้างออบเจ็กต์สี
ในทำนองเดียวกันคุณยังสามารถใช้ค่า RGB หรือมาตรฐาน HSB ของการระบายสีหรือรหัสสีแฮชของเว็บดังที่แสดงด้านล่าง -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่แสดงให้เห็นถึงวิธีการใช้สีกับโหนดใน JavaFX ที่นี่เรากำลังสร้างวงกลมและโหนดข้อความและใช้สีกับมัน
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac ColorExample.java
java ColorExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

การนำรูปแบบรูปภาพไปใช้กับโหนด
ในการใช้รูปแบบรูปภาพกับโหนดให้สร้างอินสแตนซ์ไฟล์ ImagePattern คลาสและส่งผ่านวัตถุไปยัง setFill(), setStroke() วิธีการ
ตัวสร้างของคลาสนี้ยอมรับพารามิเตอร์หกตัว ได้แก่ -
Image - วัตถุของภาพที่คุณต้องการสร้างรูปแบบ
x and y - ตัวแปรคู่ที่แสดงพิกัด (x, y) จุดกำเนิดของสี่เหลี่ยมผืนผ้าจุดยึด
height and width - ตัวแปรคู่แทนความสูงและความกว้างของรูปภาพที่ใช้ในการสร้างรูปแบบ
isProportional- นี่คือตัวแปรบูลีน ในการตั้งค่าคุณสมบัตินี้เป็นจริงตำแหน่งเริ่มต้นและจุดสิ้นสุดจะถูกกำหนดให้เป็นสัดส่วน
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการใช้รูปแบบรูปภาพกับโหนดใน JavaFX ที่นี่เรากำลังสร้างวงกลมและโหนดข้อความและใช้รูปแบบภาพกับพวกเขา
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac ImagePatternExample.java
java ImagePatternExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

ใช้ Linear Gradient Pattern
หากต้องการใช้รูปแบบการไล่ระดับสีเชิงเส้นกับโหนดให้สร้างอินสแตนซ์ไฟล์ LinearGradient คลาสและส่งผ่านวัตถุไปยัง setFill(), setStroke() วิธีการ
ตัวสร้างของคลาสนี้ยอมรับพารามิเตอร์ห้าตัว ได้แก่ -
startX, startY - คุณสมบัติคู่เหล่านี้แสดงถึงพิกัด x และ y ของจุดเริ่มต้นของการไล่ระดับสี
endX, endY - คุณสมบัติคู่เหล่านี้แสดงถึงพิกัด x และ y ของจุดสิ้นสุดของการไล่ระดับสี
cycleMethod - อาร์กิวเมนต์นี้กำหนดวิธีการเติมพื้นที่นอกขอบเขตการไล่ระดับสีซึ่งกำหนดโดยจุดเริ่มต้นและจุดสิ้นสุด
proportional- นี่คือตัวแปรบูลีน ในการตั้งค่าคุณสมบัตินี้เป็นtrueสถานที่เริ่มต้นและจุดสิ้นสุดจะถูกกำหนดเป็นสัดส่วน
Stops - อาร์กิวเมนต์นี้กำหนดจุดหยุดสีตามเส้นไล่ระดับสี
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการใช้รูปแบบการไล่ระดับสีกับโหนดใน JavaFX ที่นี่เรากำลังสร้างวงกลมและโหนดข้อความและใช้รูปแบบการไล่ระดับสีเชิงเส้นกับพวกเขา
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac LinearGradientExample.java
java LinearGradientExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

ใช้ Radial Gradient Pattern
หากต้องการใช้รูปแบบการไล่ระดับสีแบบเรเดียลกับโหนดให้สร้างอินสแตนซ์ไฟล์ GradientPattern คลาสและส่งผ่านวัตถุไปยัง setFill(), setStroke() วิธีการ
ตัวสร้างของคลาสนี้ยอมรับพารามิเตอร์บางตัวซึ่งบางตัวคือ -
startX, startY - คุณสมบัติคู่เหล่านี้แสดงถึงพิกัด x และ y ของจุดเริ่มต้นของการไล่ระดับสี
endX, endY - คุณสมบัติคู่เหล่านี้แสดงถึงพิกัด x และ y ของจุดสิ้นสุดของการไล่ระดับสี
cycleMethod - อาร์กิวเมนต์นี้กำหนดว่าพื้นที่นอกขอบเขตการไล่ระดับสีถูกกำหนดโดยจุดเริ่มต้นและจุดสิ้นสุดอย่างไรและควรเติมอย่างไร
proportional- นี่คือตัวแปรบูลีน ในการตั้งค่าคุณสมบัตินี้เป็นtrue สถานที่เริ่มต้นและจุดสิ้นสุดถูกกำหนดเป็นสัดส่วน
Stops - อาร์กิวเมนต์นี้กำหนดจุดหยุดสีตามเส้นไล่ระดับสี
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีใช้รูปแบบการไล่ระดับสีแบบรัศมีกับโหนดใน JavaFX ที่นี่เรากำลังสร้างวงกลมและโหนดข้อความและใช้รูปแบบการไล่ระดับสีกับพวกเขา
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac RadialGradientExample.java
java RadialGradientExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

คุณสามารถโหลดและแก้ไขอิมเมจโดยใช้คลาสที่ JavaFX จัดเตรียมไว้ในแพ็คเกจ javafx.scene.image. JavaFX รองรับรูปแบบภาพเช่นBmp, Gif, Jpeg, Png.
บทนี้จะสอนวิธีโหลดภาพใน JavaFX วิธีฉายภาพในหลายมุมมองและวิธีแก้ไขพิกเซลของภาพ
กำลังโหลดรูปภาพ
คุณสามารถโหลดอิมเมจใน JavaFX โดยสร้างอินสแตนซ์คลาสที่ชื่อ Image ของแพ็คเกจ javafx.scene.image.
ในการสร้างชั้นเรียนคุณต้องผ่านข้อใดข้อหนึ่งต่อไปนี้ -
อัน InputStream วัตถุของภาพที่จะโหลดหรือ
ตัวแปรสตริงที่มี URL สำหรับรูปภาพ
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));หลังจากโหลดภาพคุณสามารถตั้งค่ามุมมองสำหรับภาพได้โดยการสร้างไฟล์ ImageView คลาสและส่งภาพไปยังคอนสตรัคเตอร์ดังนี้ -
ImageView imageView = new ImageView(image);ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการโหลดรูปภาพใน JavaFX และตั้งค่ามุมมอง
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac ImageExample.java
java ImageExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

มุมมองหลายภาพ
คุณยังสามารถตั้งค่าหลายมุมมองสำหรับรูปภาพในฉากเดียวกันได้ โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีตั้งค่ามุมมองต่างๆสำหรับภาพในฉากใน JavaFX
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac MultipleViews.java
java MultipleViewsในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -

การเขียนพิกเซล
JavaFX จัดเตรียมคลาสที่ชื่อ PixelReader และ PixelWriterคลาสเพื่ออ่านและเขียนพิกเซลของภาพ WritableImage คลาสใช้ในการสร้างภาพที่เขียนได้
ต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการอ่านและเขียนพิกเซลของภาพ ที่นี่เรากำลังอ่านค่าสีของรูปภาพและทำให้มืดลง
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac WritingPixelsExample.java
java WritingPixelsExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังนี้ -
ในบทก่อนหน้านี้เราได้เห็นวิธีการวาดรูปทรง 2 มิติบนระนาบ XY นอกจากรูปทรง 2 มิติแล้วเรายังสามารถวาดรูปทรง 3 มิติอื่น ๆ ได้อีกด้วยโดยใช้ JavaFX
รูปร่าง 3 มิติ
โดยทั่วไปแล้วรูปทรง 3 มิติคือรูปทรงเรขาคณิตที่สามารถวาดบนระนาบ XYZ ซึ่งรวมถึงไฟล์Cylinder, Sphere และก Box.
รูปร่าง 3 มิติที่กล่าวถึงข้างต้นแต่ละแบบจะแสดงโดยคลาสและคลาสเหล่านี้ทั้งหมดเป็นของแพ็กเกจ javafx.scene.shape. ชั้นเรียนชื่อShape3D เป็นคลาสฐานของรูปทรง 3 มิติทั้งหมดใน JavaFX
การสร้างรูปร่าง 3 มิติ
ในการสร้างรูปทรง 3 มิติคุณต้อง -
สร้างรูปทรง 3 มิติที่ต้องการ
ตั้งค่าคุณสมบัติของรูปร่าง 3 มิติ
เพิ่มวัตถุรูปร่าง 3 มิติลงในกลุ่ม
การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
ในการสร้างรูปร่าง 3 มิติก่อนอื่นคุณต้องสร้างอินสแตนซ์คลาสตามลำดับ ตัวอย่างเช่นหากคุณต้องการสร้างกล่อง 3 มิติคุณต้องสร้างอินสแตนซ์คลาสที่ชื่อว่า Box ดังนี้ -
Box box = new Box();การตั้งค่าคุณสมบัติของรูปร่าง
หลังจากสร้างอินสแตนซ์คลาสแล้วคุณต้องตั้งค่าคุณสมบัติสำหรับรูปร่างโดยใช้เมธอด setter
ตัวอย่างเช่นในการวาดกล่อง 3 มิติคุณต้องผ่านความกว้างความสูงความลึก คุณสามารถระบุค่าเหล่านี้โดยใช้เมธอด setter ตามลำดับดังนี้ -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);การเพิ่ม Shape Object ในกลุ่ม
สุดท้ายคุณต้องเพิ่มวัตถุของรูปร่างลงในกลุ่มโดยส่งผ่านเป็นพารามิเตอร์ของตัวสร้างดังที่แสดงด้านล่าง
//Creating a Group object
Group root = new Group(box);ตารางต่อไปนี้แสดงรายการรูปทรง 3 มิติต่างๆที่ JavaFX มีให้
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | กล่อง ลูกบาศก์เป็นรูปทรงสามมิติที่มี length (ความลึก), widthและก height. ใน JavaFX กล่องสามมิติจะแสดงโดยคลาสที่ชื่อ Box. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. ด้วยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างบ็อกซ์โหนดใน JavaFX คลาสนี้มีคุณสมบัติ 3 ประการของประเภทข้อมูลคู่คือ -
|
| 2 | กระบอกสูบ ทรงกระบอกเป็นของแข็งปิดที่มีฐานคู่ขนาน (ส่วนใหญ่เป็นวงกลม) สองฐานเชื่อมต่อกันด้วยพื้นผิวโค้ง อธิบายโดยพารามิเตอร์สองตัวคือ radius ของฐานกลมและ height ของกระบอกสูบ ใน JavaFX กระบอกสูบจะแสดงโดยคลาสที่ชื่อ Cylinder. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. ด้วยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนดทรงกระบอกใน JavaFX คลาสนี้มี 2 คุณสมบัติของประเภทข้อมูลคู่คือ -
|
| 3 | ทรงกลม ทรงกลมถูกกำหนดให้เป็นชุดของจุดที่มีระยะทางเท่ากัน r จากจุดที่กำหนดในพื้นที่ 3 มิติ ระยะ r นี้คือรัศมีของทรงกลมและจุดที่กำหนดคือจุดศูนย์กลางของทรงกลม ใน JavaFX ทรงกลมจะแสดงโดยคลาสที่ชื่อ Sphere. คลาสนี้เป็นของแพ็คเกจjavafx.scene.shape. โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนดทรงกลมใน JavaFX ชั้นนี้มีคุณสมบัติชื่อ radiusของประเภทข้อมูลคู่ มันแสดงถึงรัศมีของทรงกลม |
คุณสมบัติของวัตถุ 3 มิติ
สำหรับวัตถุ 3 มิติทั้งหมดคุณสามารถตั้งค่าคุณสมบัติต่างๆเช่น Cull Face, Drawing Mode, Material
ส่วนต่อไปนี้จะกล่าวถึงคุณสมบัติของวัตถุ 3 มิติ
ใบหน้า Cull
โดยทั่วไปการคัดออกคือการนำส่วนของรูปร่างที่มีทิศทางไม่ถูกต้องออกไป (ซึ่งมองไม่เห็นในพื้นที่มุมมอง)
คุณสมบัติ Cull Face เป็นประเภท CullFaceและแสดงถึง Cull Face ของรูปทรง 3 มิติ คุณสามารถตั้งค่า Cull Face ของรูปร่างได้โดยใช้วิธีsetCullFace() ดังแสดงด้านล่าง -
box.setCullFace(CullFace.NONE);ประเภทจังหวะของรูปร่างสามารถ -
None - ไม่มีการคัดออก (CullFace.NONE)
Front- รูปหลายเหลี่ยมที่หันหน้าไปทางด้านหน้าทั้งหมดถูกคัดออก (CullFace.FRONT).
Back- รูปหลายเหลี่ยมหันหลังทั้งหมดจะถูกคัดออก (StrokeType.BACK).
ตามค่าเริ่มต้นใบหน้าคัดออกของรูปร่าง 3 มิติจะเป็นย้อนกลับ
ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่แสดงให้เห็นใบหน้าคัดลอกต่างๆของทรงกลม บันทึกรหัสนี้ในไฟล์ที่มีชื่อSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ Java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac SphereCullFace.java
java SphereCullFaceในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงสามทรงกลมพร้อมค่าใบหน้าที่ถูกคัดออก FRONT, BACK และ NONE ตามลำดับดังนี้ -

โหมดการวาด
มันเป็นคุณสมบัติของประเภท DrawModeและแสดงถึงโหมดการวาดภาพที่ใช้ในการวาดรูปร่าง 3 มิติในปัจจุบัน คุณสามารถเลือกโหมดการวาดเพื่อวาดรูปทรง 3 มิติโดยใช้วิธี setDrawMode () ดังนี้ -
box.setDrawMode(DrawMode.FILL);ใน JavaFX คุณสามารถเลือกโหมดการวาดสองโหมดเพื่อวาดรูปทรง 3 มิติซึ่ง ได้แก่ -
Fill - โหมดนี้วาดและเติมรูปร่าง 2 มิติ (DrawMode.FILL)
Line - โหมดนี้วาดรูปทรง 3 มิติโดยใช้เส้น (DrawMode.LINE)
ตามค่าเริ่มต้นโหมดการวาดของรูปร่าง 3 มิติคือการเติม
ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่แสดงให้เห็นถึงโหมดการวาดต่างๆของกล่อง 3D บันทึกรหัสนี้ในไฟล์ที่มีชื่อBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac BoxDrawMode.java
java BoxDrawModeในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงสองกล่องพร้อมค่าโหมดวาด LINE และ FILL ตามลำดับดังนี้ -

วัสดุ
คุณสมบัติ cull Face เป็นประเภท Materialและใช้ในการเลือกพื้นผิวของวัสดุที่เป็นรูปทรง 3 มิติ คุณสามารถตั้งค่าวัสดุของรูปทรง 3 มิติได้โดยใช้วิธีsetCullFace() ดังต่อไปนี้ -
cylinder.setMaterial(material);ดังที่ได้กล่าวไว้ข้างต้นสำหรับวิธีนี้คุณต้องส่งผ่านวัตถุประเภทวัสดุ PhongMaterial คลาสของแพ็คเกจ javafx.scene.paintเป็นคลาสย่อยของคลาสนี้และมีคุณสมบัติ 7 ประการที่แสดงถึงวัสดุที่แรเงาของ Phong คุณสามารถใช้วัสดุประเภทนี้ทั้งหมดกับพื้นผิวของรูปทรง 3 มิติโดยใช้วิธีการเซ็ตเตอร์ของคุณสมบัติเหล่านี้
ต่อไปนี้เป็นประเภทของวัสดุที่มีอยู่ใน JavaFX -
bumpMap - แสดงถึงแผนที่ปกติที่จัดเก็บเป็นภาพ RGB
diffuseMap - นี่แสดงถึงแผนที่กระจาย
selfIlluminationMap - แสดงถึงแผนที่ส่องสว่างในตัวของวัสดุ PhongMaterial นี้
specularMap - แสดงถึงแผนที่เฉพาะของวัสดุพงษ์วัสดุนี้
diffuseColor - แสดงถึงสีที่กระจายของวัสดุ PhongMaterial นี้
specularColor - แสดงถึงสีพิเศษของวัสดุ PhongMaterial นี้
specularPower - นี่แสดงถึงพลังพิเศษของวัสดุพงษ์วัสดุนี้
โดยค่าเริ่มต้นวัสดุที่มีรูปทรง 3 มิติคือวัสดุ PhongMaterial ที่มีสีเทาอ่อนกระจาย
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่แสดงวัสดุต่างๆบนกระบอกสูบ บันทึกรหัสนี้ในไฟล์ที่มีชื่อCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
Javac CylinderMaterials.java
java CylinderMaterialsในการดำเนินการโปรแกรมข้างต้นจะสร้างหน้าต่าง JavaFX ที่แสดง 7 กระบอกสูบพร้อมด้วยวัสดุ Bump Map, Diffuse Map, Self-Illumination Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power ตามลำดับดังที่แสดงในภาพหน้าจอต่อไปนี้ -

ใน JavaFX เราสามารถพัฒนาแอปพลิเคชัน GUI เว็บแอปพลิเคชันและแอปพลิเคชันกราฟิก ในแอปพลิเคชันดังกล่าวเมื่อใดก็ตามที่ผู้ใช้โต้ตอบกับแอปพลิเคชัน (โหนด) จะมีการกล่าวถึงเหตุการณ์ที่เกิดขึ้น
ตัวอย่างเช่นคลิกที่ปุ่มเลื่อนเมาส์ป้อนอักขระผ่านแป้นพิมพ์เลือกรายการจากรายการการเลื่อนหน้าเป็นกิจกรรมที่ทำให้เกิดเหตุการณ์
ประเภทของเหตุการณ์
เหตุการณ์สามารถแบ่งออกเป็นสองประเภทดังต่อไปนี้:
Foreground Events- เหตุการณ์ที่ต้องมีการโต้ตอบโดยตรงของผู้ใช้ สิ่งเหล่านี้สร้างขึ้นจากผลที่ตามมาของบุคคลที่โต้ตอบกับส่วนประกอบกราฟิกในอินเทอร์เฟซผู้ใช้แบบกราฟิก ตัวอย่างเช่นคลิกที่ปุ่มเลื่อนเมาส์ป้อนอักขระผ่านแป้นพิมพ์เลือกรายการจากรายการเลื่อนหน้าเป็นต้น
Background Events- เหตุการณ์ที่ต้องการการโต้ตอบของผู้ใช้ปลายทางเรียกว่าเหตุการณ์พื้นหลัง การหยุดชะงักของระบบปฏิบัติการฮาร์ดแวร์หรือซอฟต์แวร์ล้มเหลวการหมดเวลาของตัวจับเวลาการดำเนินการเสร็จสิ้นเป็นตัวอย่างของเหตุการณ์เบื้องหลัง
เหตุการณ์ใน JavaFX
JavaFX ให้การสนับสนุนเพื่อจัดการเหตุการณ์ที่หลากหลาย ชั้นเรียนชื่อEvent ของแพ็คเกจ javafx.event เป็นคลาสพื้นฐานสำหรับเหตุการณ์
อินสแตนซ์ของคลาสย่อยใด ๆ คือเหตุการณ์ JavaFX จัดเตรียมเหตุการณ์ที่หลากหลาย บางส่วนมีการระบุไว้ด้านล่าง
Mouse Event- นี่คือเหตุการณ์ป้อนข้อมูลที่เกิดขึ้นเมื่อคลิกเมาส์ มันแสดงโดยคลาสที่ชื่อMouseEvent. ซึ่งรวมถึงการกระทำต่างๆเช่นการคลิกเมาส์การกดเมาส์การปล่อยเมาส์การเคลื่อนเมาส์การป้อนเป้าหมายของเมาส์เป้าหมายการออกจากเมาส์เป็นต้น
Key Event- นี่คือเหตุการณ์อินพุตที่บ่งชี้จังหวะสำคัญที่เกิดขึ้นบนโหนด มันแสดงโดยคลาสที่ชื่อKeyEvent. เหตุการณ์นี้รวมถึงการดำเนินการต่างๆเช่นการกดแป้นการปล่อยคีย์และการพิมพ์คีย์
Drag Event- นี่คือเหตุการณ์การป้อนข้อมูลที่เกิดขึ้นเมื่อลากเมาส์ มันแสดงโดยคลาสที่ชื่อDragEvent. รวมถึงการดำเนินการเช่นลากเข้าลากวางลากเป้าหมายที่ป้อนลากออกจากเป้าหมายลากผ่าน ฯลฯ
Window Event- นี่คือเหตุการณ์ที่เกี่ยวข้องกับหน้าต่างที่แสดง / ซ่อนการกระทำ มันแสดงโดยคลาสที่ชื่อWindowEvent. รวมถึงการกระทำเช่นการซ่อนหน้าต่างหน้าต่างที่แสดงซ่อนหน้าต่างการแสดงหน้าต่าง ฯลฯ
การจัดการเหตุการณ์
การจัดการเหตุการณ์เป็นกลไกที่ควบคุมเหตุการณ์และตัดสินใจว่าจะเกิดอะไรขึ้นหากมีเหตุการณ์เกิดขึ้น กลไกนี้มีรหัสซึ่งเรียกว่าตัวจัดการเหตุการณ์ที่ดำเนินการเมื่อมีเหตุการณ์เกิดขึ้น
JavaFX มีตัวจัดการและตัวกรองเพื่อจัดการกับเหตุการณ์ ใน JavaFX ทุกเหตุการณ์มี -
Target- โหนดที่มีเหตุการณ์เกิดขึ้น เป้าหมายอาจเป็นหน้าต่างฉากและโหนด
Source- แหล่งที่มาของเหตุการณ์จะเป็นที่มาของเหตุการณ์ ในสถานการณ์ข้างต้นเมาส์เป็นที่มาของเหตุการณ์
Type- ประเภทของเหตุการณ์ที่เกิดขึ้น ในกรณีของเมาส์ - การกดเมาส์การปล่อยเมาส์เป็นประเภทของเหตุการณ์
สมมติว่าเรามีแอปพลิเคชันที่มีปุ่มวงกลมหยุดและเล่นแทรกโดยใช้วัตถุกลุ่มดังต่อไปนี้ -

หากคุณคลิกที่ปุ่มเล่นแหล่งที่มาจะเป็นเมาส์โหนดเป้าหมายจะเป็นปุ่มเล่นและประเภทของเหตุการณ์ที่สร้างขึ้นคือการคลิกเมาส์
ขั้นตอนของการจัดการเหตุการณ์ใน JavaFX
เมื่อใดก็ตามที่มีการสร้างเหตุการณ์ JavaFX จะผ่านขั้นตอนต่อไปนี้
การก่อสร้างเส้นทาง
เมื่อใดก็ตามที่เกิดเหตุการณ์ขึ้นเส้นทางเริ่มต้น / เริ่มต้นของเหตุการณ์จะถูกกำหนดโดยการสร้างไฟล์ Event Dispatch chain. เป็นเส้นทางจากเวทีไปยังโหนดต้นทาง
ต่อไปนี้เป็นห่วงโซ่การจัดส่งเหตุการณ์สำหรับเหตุการณ์ที่สร้างขึ้นเมื่อเราคลิกที่ปุ่มเล่นในสถานการณ์ข้างต้น

เฟสจับเหตุการณ์
หลังจากการสร้างห่วงโซ่การจัดส่งเหตุการณ์โหนดรากของแอ็พพลิเคชันจะส่งเหตุการณ์ เหตุการณ์นี้เดินทางไปยังโหนดทั้งหมดในสายการจัดส่ง (จากบนลงล่าง) หากโหนดใด ๆ เหล่านี้มีfilterลงทะเบียนสำหรับเหตุการณ์ที่สร้างขึ้นมันจะถูกดำเนินการ หากไม่มีโหนดใดในห่วงโซ่การจัดส่งที่มีตัวกรองสำหรับเหตุการณ์ที่สร้างขึ้นดังนั้นโหนดนั้นจะถูกส่งต่อไปยังโหนดเป้าหมายและในที่สุดโหนดเป้าหมายจะประมวลผลเหตุการณ์
อีเว้นท์ฟองเฟส
ในขั้นตอนการฟองอากาศเหตุการณ์จะถูกเดินทางจากโหนดเป้าหมายไปยังโหนดสเตจ (ล่างขึ้นบน) หากโหนดใด ๆ ในห่วงโซ่การจัดส่งเหตุการณ์มีhandlerลงทะเบียนสำหรับเหตุการณ์ที่สร้างขึ้นมันจะถูกดำเนินการ หากไม่มีโหนดใดที่มีตัวจัดการสำหรับจัดการเหตุการณ์เหตุการณ์นั้นจะไปถึงโหนดรูทและในที่สุดกระบวนการก็จะเสร็จสมบูรณ์
ตัวจัดการและตัวกรองเหตุการณ์
ตัวกรองเหตุการณ์และตัวจัดการคือตัวกรองที่มีตรรกะของแอปพลิเคชันในการประมวลผลเหตุการณ์ โหนดสามารถลงทะเบียนกับตัวจัดการ / ตัวกรองมากกว่าหนึ่งตัว ในกรณีของโหนดหลัก - ลูกคุณสามารถจัดเตรียมตัวกรอง / ตัวจัดการทั่วไปให้กับผู้ปกครองซึ่งประมวลผลเป็นค่าเริ่มต้นสำหรับโหนดลูกทั้งหมด
ดังที่ได้กล่าวไว้ข้างต้นในระหว่างเหตุการณ์การประมวลผลเป็นตัวกรองที่ดำเนินการและในช่วงที่เกิดฟองตัวจัดการจะดำเนินการ ตัวจัดการและตัวกรองทั้งหมดใช้อินเทอร์เฟซEventHandler ของแพ็คเกจ javafx.event.
การเพิ่มและการลบตัวกรองเหตุการณ์
ในการเพิ่มตัวกรองเหตุการณ์ให้กับโหนดคุณต้องลงทะเบียนตัวกรองนี้โดยใช้วิธีการ addEventFilter() ของ Node ชั้นเรียน.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);ในทำนองเดียวกันคุณสามารถลบตัวกรองโดยใช้เมธอด removeEventFilter () ดังที่แสดงด้านล่าง -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);ตัวอย่างการจัดการเหตุการณ์
ต่อไปนี้เป็นตัวอย่างที่สาธิตการจัดการเหตุการณ์ใน JavaFX โดยใช้ตัวกรองเหตุการณ์ บันทึกรหัสนี้ในไฟล์ที่มีชื่อEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac EventFiltersExample.java
java EventFiltersExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

การเพิ่มและการลบตัวจัดการเหตุการณ์
ในการเพิ่มตัวจัดการเหตุการณ์ให้กับโหนดคุณต้องลงทะเบียนตัวจัดการนี้โดยใช้เมธอด addEventHandler() ของ Node คลาสดังที่แสดงด้านล่าง
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);ในทำนองเดียวกันคุณสามารถลบตัวจัดการเหตุการณ์โดยใช้เมธอด removeEventHandler () ดังที่แสดงด้านล่าง -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตการจัดการเหตุการณ์ใน JavaFX โดยใช้ตัวจัดการเหตุการณ์
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac EventHandlersExample.java
java EventHandlersExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ที่แสดงฟิลด์ข้อความและกล่อง 3D ดังที่แสดงด้านล่าง -

ที่นี่ถ้าคุณพิมพ์ตัวอักษรในช่องข้อความกล่อง 3D จะเริ่มหมุนตามแกน x หากคุณคลิกที่กล่องอีกครั้งการหมุนจะหยุดลง
การใช้วิธีอำนวยความสะดวกในการจัดการเหตุการณ์
บางคลาสใน JavaFX กำหนดคุณสมบัติตัวจัดการเหตุการณ์ ด้วยการตั้งค่าเป็นคุณสมบัติเหล่านี้โดยใช้เมธอด setter ตามลำดับคุณสามารถลงทะเบียนกับตัวจัดการเหตุการณ์ได้ วิธีการเหล่านี้เรียกว่าวิธีอำนวยความสะดวก
วิธีการเหล่านี้ส่วนใหญ่มีอยู่ในคลาสเช่น Node, Scene, Window เป็นต้นและสามารถใช้ได้กับคลาสย่อยทั้งหมด
ตัวอย่างเช่นในการเพิ่มตัวฟังเหตุการณ์ของเมาส์ลงในปุ่มคุณสามารถใช้วิธีอำนวยความสะดวก setOnMouseClicked() ดังแสดงด้านล่าง
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตการจัดการเหตุการณ์ใน JavaFX โดยใช้วิธีอำนวยความสะดวก
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง คลิกที่ปุ่มเล่นเพื่อเริ่มภาพเคลื่อนไหวและคลิกที่ปุ่มหยุดเพื่อหยุดภาพเคลื่อนไหว

อินเทอร์เฟซผู้ใช้ทุกคนพิจารณาสามประเด็นหลักดังต่อไปนี้ -
UI elements- สิ่งเหล่านี้คือองค์ประกอบภาพหลักที่ผู้ใช้เห็นและโต้ตอบในที่สุด JavaFX มีรายการองค์ประกอบที่ใช้กันอย่างแพร่หลายและทั่วไปซึ่งแตกต่างกันไปตั้งแต่พื้นฐานไปจนถึงแบบซับซ้อนซึ่งเราจะกล่าวถึงในบทช่วยสอนนี้
Layouts- พวกเขากำหนดวิธีการจัดระเบียบองค์ประกอบ UI บนหน้าจอและให้รูปลักษณ์สุดท้ายของ GUI (อินเทอร์เฟซผู้ใช้แบบกราฟิก) ส่วนนี้จะครอบคลุมในบทเค้าโครง
Behavior- นี่คือเหตุการณ์ที่เกิดขึ้นเมื่อผู้ใช้โต้ตอบกับองค์ประกอบ UI ส่วนนี้จะครอบคลุมในบทการจัดการเหตุการณ์
JavaFX มีคลาสต่างๆในแพ็คเกจ javafx.scene.control. ในการสร้างคอมโพเนนต์ GUI ต่างๆ (ตัวควบคุม) JavaFX สนับสนุนการควบคุมหลายอย่างเช่นตัวเลือกวันที่ฟิลด์ข้อความของปุ่มเป็นต้น
แต่ละตัวควบคุมจะแสดงโดยคลาส คุณสามารถสร้างการควบคุมโดยการสร้างอินสแตนซ์คลาสตามลำดับ
ต่อไปนี้เป็นรายการตัวควบคุมที่ใช้กันทั่วไปในขณะที่ GUI ได้รับการออกแบบโดยใช้ JavaFX
| ส. เลขที่ | การควบคุมและคำอธิบาย |
|---|---|
| 1 | Label ออบเจ็กต์ Label เป็นส่วนประกอบสำหรับวางข้อความ |
| 2 | Button ชั้นนี้สร้างปุ่มที่มีป้ายกำกับ |
| 3 | ColorPicker ColorPicker มีบานหน้าต่างควบคุมที่ออกแบบมาเพื่อให้ผู้ใช้จัดการและเลือกสีได้ |
| 4 | CheckBox CheckBox เป็นส่วนประกอบแบบกราฟิกที่สามารถอยู่ในสถานะเปิด (จริง) หรือปิด (เท็จ) |
| 5 | RadioButton คลาส RadioButton เป็นส่วนประกอบแบบกราฟิกซึ่งอาจอยู่ในสถานะเปิด (จริง) หรือปิด (เท็จ) ในกลุ่ม |
| 6 | ListView คอมโพเนนต์ ListView นำเสนอผู้ใช้ด้วยรายการข้อความแบบเลื่อน |
| 7 | TextField ออบเจ็กต์ TextField เป็นส่วนประกอบข้อความที่อนุญาตให้แก้ไขข้อความบรรทัดเดียว |
| 8 | PasswordField ออบเจ็กต์ PasswordField เป็นส่วนประกอบข้อความที่เชี่ยวชาญสำหรับการป้อนรหัสผ่าน |
| 9 | Scrollbar ตัวควบคุมแถบเลื่อนแสดงส่วนประกอบของแถบเลื่อนเพื่อให้ผู้ใช้สามารถเลือกจากช่วงของค่าได้ |
| 10 | FileChooser ตัวควบคุม FileChooser แสดงถึงหน้าต่างโต้ตอบที่ผู้ใช้สามารถเลือกไฟล์ |
| 11 | ProgressBar ในขณะที่งานดำเนินไปสู่ความสำเร็จแถบความคืบหน้าจะแสดงเปอร์เซ็นต์ความสำเร็จของงาน |
| 12 | Slider แถบเลื่อนช่วยให้ผู้ใช้เลือกค่าแบบกราฟิกโดยเลื่อนปุ่มภายในช่วงเวลาที่กำหนด |
ตัวอย่าง
โปรแกรมต่อไปนี้เป็นตัวอย่างที่แสดงเพจล็อกอินใน JavaFX ที่นี่เรากำลังใช้การควบคุมlabel, text field, password field และ button.
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac LoginPage.java
java LoginPageในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

โปรแกรมต่อไปนี้เป็นตัวอย่างของแบบฟอร์มการลงทะเบียนซึ่งสาธิตการควบคุมใน JavaFX เช่น Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, เป็นต้น
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac Registration.java
java Registrationในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง

โดยทั่วไปแผนภูมิคือการแสดงข้อมูลแบบกราฟิก มีแผนภูมิหลายประเภทเพื่อแสดงข้อมูลเช่นBar Chart, Pie Chart, Line Chart, Scatter Chart, เป็นต้น
JavaFX ให้การสนับสนุนสำหรับไฟล์ Pie Charts และ XY Charts. แผนภูมิที่แสดงบนระนาบ XY ได้แก่AreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, เป็นต้น
แต่ละแผนภูมิแสดงโดยคลาสและแผนภูมิทั้งหมดนี้เป็นของแพ็กเกจ javafx.scene.chart. ชั้นเรียนชื่อChart เป็นคลาสฐานของแผนภูมิทั้งหมดใน JavaFX และ XYChart เป็นคลาสฐานของแผนภูมิทั้งหมดที่วาดบนระนาบ XY

การสร้างแผนภูมิ
ในการสร้างแผนภูมิคุณต้อง -
- กำหนดแกนของแผนภูมิ
- สร้างชั้นเรียนตามลำดับ
- จัดเตรียมและส่งข้อมูลไปยังแผนภูมิ
การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
ในการสร้างแผนภูมิให้สร้างอินสแตนซ์คลาสตามลำดับ ตัวอย่างเช่นหากคุณต้องการสร้างแผนภูมิเส้นคุณต้องสร้างอินสแตนซ์ของคลาสที่มีชื่อว่าLine ดังต่อไปนี้ -
LineChart linechart = new LineChart(xAxis, yAxis);ตามที่สังเกตในโค้ดด้านบนในขณะที่สร้างอินสแตนซ์คุณต้องส่งผ่านวัตถุสองชิ้นที่แทนแกน X และ Y ของแผนภูมิตามลำดับ
การกำหนดแกน
โดยทั่วไปแกนของแผนภูมิสามารถแสดงโดย -
- ตัวเลขเช่นประชากรอายุและ
- หมวดหมู่เช่นวันในสัปดาห์ประเทศ
ใน JavaFX แกนคือคลาสนามธรรมที่แทนแกน X หรือ Y มีคลาสย่อยสองคลาสเพื่อกำหนดแกนแต่ละประเภท ได้แก่CategoryAxis และ NumberAxis ดังแสดงในแผนภาพต่อไปนี้ -

Category Axis- โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถกำหนด (สร้าง) แกน X หรือ Y ตามที่แต่ละค่าแสดงถึงหมวดหมู่ คุณสามารถกำหนดแกนหมวดหมู่ได้โดยสร้างอินสแตนซ์คลาสนี้ดังที่แสดงด้านล่าง -
CategoryAxis xAxis = new CategoryAxis();สำหรับแกนนี้คุณต้องกำหนดรายการประเภทและป้ายกำกับให้กับแกนดังที่แสดงด้านล่าง -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถกำหนด (สร้าง) แกน X หรือ Y โดยแต่ละค่าแทนค่าตัวเลข คุณสามารถใช้ Number ประเภทใดก็ได้กับสิ่งนี้Axis, Long, Double, BigDecimalฯลฯ คุณสามารถกำหนดแกน Number ได้โดยสร้างอินสแตนซ์คลาสนี้ดังนี้ -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");การส่งผ่านข้อมูลไปยังแผนภูมิ XY
แผนภูมิ XY ทั้งหมดจะแสดงตามระนาบ XY ในการพล็อตชุดของจุดในแผนภูมิเราจำเป็นต้องระบุชุดพิกัด XY
<X,Y> คลาสของ javafx.scene.chartแพ็กเกจคือคลาสที่ใช้ซึ่งคุณสามารถส่งข้อมูลไปยังแผนภูมิได้ คลาสนี้มีรายการซีรีส์ที่มีชื่อที่สังเกตได้ คุณสามารถรับรายการนี้โดยใช้ไฟล์getData() วิธีการของ XYChart.Series class ดังรูปด้านล่าง -
ObservableList list = series.getData();ที่ไหน series เป็นเป้าหมายของไฟล์ XYChart.Seriesชั้นเรียน. คุณสามารถเพิ่มข้อมูลลงในรายการนี้โดยใช้ไฟล์add() วิธีการดังนี้ -
list.add(new XYChart.Data(x-axis data, y-axis data));สองบรรทัดนี้สามารถเขียนร่วมกันได้ดังแสดงด้านล่าง -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));ตารางต่อไปนี้ให้คำอธิบายของแผนภูมิต่างๆ (คลาส) ที่จัดทำโดย JavaFX -
| ส. เลขที่ | แผนภูมิและคำอธิบาย |
|---|---|
| 1 | แผนภูมิวงกลม แผนภูมิวงกลมคือการแสดงค่าเป็นส่วนของวงกลมที่มีสีต่างกัน ชิ้นส่วนเหล่านี้มีป้ายกำกับและค่าที่สอดคล้องกับแต่ละชิ้นจะแสดงในแผนภูมิ ใน JavaFX แผนภูมิวงกลมจะแสดงโดยคลาสที่มีชื่อว่า PieChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. |
| 2 | แผนภูมิเส้น แผนภูมิเส้นหรือกราฟเส้นแสดงข้อมูลเป็นชุดของจุดข้อมูล (เครื่องหมาย) ที่เชื่อมต่อกันด้วยส่วนของเส้นตรง แผนภูมิเส้นแสดงให้เห็นว่าข้อมูลเปลี่ยนแปลงอย่างไรที่ความถี่เวลาเท่ากัน ใน JavaFX แผนภูมิเส้นจะแสดงโดยคลาสที่มีชื่อว่า LineChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด LineChart ใน JavaFX |
| 3 | แผนภูมิพื้นที่ แผนภูมิพื้นที่ใช้เพื่อวาดแผนภูมิตามพื้นที่ แปลงพื้นที่ระหว่างชุดของจุดและแกนที่กำหนด โดยทั่วไปแผนภูมินี้ใช้เพื่อเปรียบเทียบปริมาณสองปริมาณ ใน JavaFX แผนภูมิพื้นที่จะแสดงโดยคลาสที่มีชื่อว่า AreaChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด AreaChart ใน JavaFX |
| 4 | แผนภูมิแท่ง แผนภูมิแท่งใช้เพื่อแสดงข้อมูลที่จัดกลุ่มโดยใช้แท่งสี่เหลี่ยม ความยาวของแถบเหล่านี้แสดงถึงค่า แท่งในแผนภูมิแท่งสามารถลงจุดในแนวตั้งหรือแนวนอน ใน JavaFX แผนภูมิแท่งจะแสดงโดยคลาสที่มีชื่อว่า BarChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด BarChart ใน JavaFX |
| 5 | แผนภูมิฟอง แผนภูมิฟองใช้เพื่อจัดวางข้อมูลสามมิติ มิติที่สามจะแสดงด้วยขนาด (รัศมี) ของฟองอากาศ ใน JavaFX แผนภูมิ Bubble แสดงโดยคลาสที่ชื่อ BubbleChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. ด้วยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด BubbleChart ใน JavaFX |
| 6 | แผนภูมิกระจาย scatterplot คือกราฟประเภทหนึ่งที่ใช้ค่าจากสองตัวแปรที่ลงจุดในระนาบคาร์ทีเซียน โดยปกติจะใช้เพื่อหาความสัมพันธ์ระหว่างสองตัวแปร ใน JavaFX แผนภูมิกระจายจะแสดงโดยคลาสที่มีชื่อว่า ScatterChart. คลาสนี้เป็นของแพ็คเกจjavafx.scene.chart. ด้วยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด ScatterChart ใน JavaFX |
| 7 | แผนภูมิพื้นที่แบบเรียงซ้อน ใน JavaFX แผนภูมิพื้นที่แบบเรียงซ้อนจะแสดงโดยคลาสที่มีชื่อว่า StackedAreaChart. คลาสนี้เป็นของแพ็คเกจ javafx.scene.chart. ด้วยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด StackedAreaChart ใน JavaFX |
| 8 | แผนภูมิแท่งแบบเรียงซ้อน ใน JavaFX แผนภูมิแท่งแบบเรียงซ้อนจะแสดงโดยคลาสที่มีชื่อว่า StackedBarChart. คลาสนี้เป็นของแพ็คเกจ javafx.scene.chart. โดยการสร้างอินสแตนซ์คลาสนี้คุณสามารถสร้างโหนด StackedBarChart ใน JavaFX |
หลังจากสร้างโหนดที่จำเป็นทั้งหมดในฉากแล้วโดยทั่วไปเราจะจัดเรียงตามลำดับ
การจัดเรียงส่วนประกอบภายในคอนเทนเนอร์นี้เรียกว่า Layout of the container นอกจากนี้เรายังสามารถพูดได้ว่าเราทำตามเค้าโครงเนื่องจากมีการวางส่วนประกอบทั้งหมดไว้ที่ตำแหน่งใดตำแหน่งหนึ่งภายในคอนเทนเนอร์
JavaFX มีเค้าโครงที่กำหนดไว้ล่วงหน้าหลายแบบเช่น HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panelฯลฯ
เลย์เอาต์ที่กล่าวถึงข้างต้นแต่ละแบบแสดงโดยคลาสและคลาสเหล่านี้ทั้งหมดเป็นของแพ็กเกจ javafx.layout. ชั้นเรียนชื่อPane เป็นคลาสพื้นฐานของเลย์เอาต์ทั้งหมดใน JavaFX
การสร้างเค้าโครง
ในการสร้างเค้าโครงคุณต้อง -
- สร้างโหนด
- สร้างอินสแตนซ์คลาสตามลำดับของเลย์เอาต์ที่ต้องการ
- ตั้งค่าคุณสมบัติของเค้าโครง
- เพิ่มโหนดที่สร้างขึ้นทั้งหมดลงในเค้าโครง
การสร้างโหนด
ก่อนอื่นสร้างโหนดที่จำเป็นของแอ็พพลิเคชัน JavaFX โดยสร้างอินสแตนซ์คลาสตามลำดับ
ตัวอย่างเช่นหากคุณต้องการมีช่องข้อความและปุ่มสองปุ่มคือเล่นและหยุดในรูปแบบ HBox - คุณจะต้องสร้างโหนดเหล่านั้นในขั้นต้นดังที่แสดงในบล็อกโค้ดต่อไปนี้ -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");การสร้างอินสแตนซ์คลาสที่เกี่ยวข้อง
หลังจากสร้างโหนด (และดำเนินการทั้งหมดบนโหนดเสร็จสิ้น) ให้สร้างอินสแตนซ์คลาสของเลย์เอาต์ที่ต้องการ
ตัวอย่างเช่นถ้าคุณต้องการสร้างเค้าโครง Hbox คุณต้องสร้างอินสแตนซ์คลาสนี้ดังนี้
HBox hbox = new HBox();การตั้งค่าคุณสมบัติของเลย์เอาต์
หลังจากสร้างอินสแตนซ์คลาสแล้วคุณต้องตั้งค่าคุณสมบัติของโครงร่างโดยใช้วิธีการตั้งค่าตามลำดับ
ตัวอย่างเช่น - หากคุณต้องการกำหนดช่องว่างระหว่างโหนดที่สร้างขึ้นในเค้าโครง HBox คุณต้องกำหนดค่าให้กับคุณสมบัติที่ชื่อระยะห่าง สามารถทำได้โดยใช้วิธี settersetSpacing() ดังแสดงด้านล่าง -
hbox.setSpacing(10);การเพิ่ม Shape Object ในกลุ่ม
สุดท้ายคุณต้องเพิ่มวัตถุของรูปร่างลงในกลุ่มโดยส่งผ่านเป็นพารามิเตอร์ของตัวสร้างดังที่แสดงด้านล่าง
//Creating a Group object
Group root = new Group(line);บานหน้าต่างเค้าโครง
ต่อไปนี้เป็นบานหน้าต่าง Layout (คลาส) ต่างๆที่จัดเตรียมโดย JavaFX คลาสเหล่านี้มีอยู่ในแพ็คเกจjavafx.scene.layout.
| ส. เลขที่ | รูปร่างและคำอธิบาย |
|---|---|
| 1 | HBox เค้าโครง HBox จะจัดเรียงโหนดทั้งหมดในแอปพลิเคชันของเราในแถวแนวนอนเดียว ชั้นเรียนชื่อ HBox ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครงกล่องข้อความแนวนอน |
| 2 | VBox เค้าโครง VBox จัดเรียงโหนดทั้งหมดในแอปพลิเคชันของเราในคอลัมน์แนวตั้งเดียว ชั้นเรียนชื่อ VBox ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครงกล่องข้อความแนวตั้ง |
| 3 | BorderPane เค้าโครง Border Pane จะจัดเรียงโหนดในแอปพลิเคชันของเราในตำแหน่งด้านบนซ้ายขวาล่างและตรงกลาง ชั้นเรียนชื่อ BorderPane ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครงบานหน้าต่างชายแดน |
| 4 | StackPane เค้าโครงบานหน้าต่างสแต็กจะจัดเรียงโหนดในแอปพลิเคชันของเราไว้ด้านบนของอีกโหนดหนึ่งเช่นเดียวกับในสแต็ก โหนดที่เพิ่มก่อนจะถูกวางไว้ที่ด้านล่างของสแต็กและโหนดถัดไปจะถูกวางไว้ด้านบน ชั้นเรียนชื่อ StackPane ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครงบานหน้าต่างสแตก |
| 5 | TextFlow เค้าโครง Text Flow จัดเรียงโหนดข้อความหลายโหนดในโฟลว์เดียว ชั้นเรียนชื่อ TextFlow ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครงโฟลว์ข้อความ |
| 6 | AnchorPane โครงร่างของบานหน้าต่าง Anchor ยึดโหนดในแอปพลิเคชันของเราที่ระยะห่างเฉพาะจากบานหน้าต่าง ชั้นเรียนชื่อ AnchorPane ของแพ็คเกจ javafx.scene.layout แสดงถึงเค้าโครง Anchor Pane |
| 7 | TilePane เค้าโครงแผ่นกระเบื้องจะเพิ่มโหนดทั้งหมดของแอปพลิเคชันของเราในรูปแบบของกระเบื้องที่มีขนาดสม่ำเสมอ ชั้นเรียนชื่อ TilePane ของแพ็คเกจ javafx.scene.layout แสดงถึงเค้าโครง TilePane |
| 8 | GridPane เค้าโครง Grid Pane จะจัดเรียงโหนดในแอปพลิเคชันของเราเป็นตารางของแถวและคอลัมน์ เค้าโครงนี้มีประโยชน์ในขณะสร้างแบบฟอร์มโดยใช้ JavaFX ชั้นเรียนชื่อ GridPane ของแพ็คเกจ javafx.scene.layout แสดงถึงเค้าโครง GridPane |
| 9 | FlowPane เค้าโครงของบานหน้าต่างโฟลว์จะรวมโหนดทั้งหมดในโฟลว์ บานหน้าต่างการไหลในแนวนอนจะห่อองค์ประกอบของบานหน้าต่างไว้ที่ความสูงในขณะที่บานหน้าต่างการไหลแนวตั้งจะห่อองค์ประกอบที่ความกว้าง ชั้นเรียนชื่อ FlowPane ของแพ็คเกจ javafx.scene.layout แสดงเค้าโครง Flow Pane |
Cascading Style Sheetsหรือเรียกอีกอย่างว่า CSS เป็นภาษาออกแบบที่เรียบง่ายที่มีไว้เพื่อลดความซับซ้อนของกระบวนการทำให้หน้าเว็บแสดงได้
CSS จัดการกับรูปลักษณ์ส่วนหนึ่งของหน้าเว็บ การใช้ CSS คุณสามารถควบคุมสีของข้อความรูปแบบของฟอนต์ระยะห่างระหว่างย่อหน้าขนาดของคอลัมน์และเค้าโครง นอกเหนือจากนี้คุณยังสามารถควบคุมภาพพื้นหลังหรือสีที่ใช้การออกแบบเค้าโครงรูปแบบต่างๆในการแสดงผลสำหรับอุปกรณ์และขนาดหน้าจอที่แตกต่างกันรวมถึงเอฟเฟกต์อื่น ๆ อีกมากมาย
CSS ใน JavaFX
JavaFX ให้ความสะดวกในการใช้ CSS เพื่อปรับปรุงรูปลักษณ์ของแอปพลิเคชัน แพคเกจjavafx.css มีคลาสที่ใช้เพื่อใช้ CSS สำหรับแอ็พพลิเคชัน JavaFX
CSS ประกอบด้วยกฎสไตล์ที่เบราว์เซอร์ตีความแล้วนำไปใช้กับองค์ประกอบที่เกี่ยวข้องในเอกสารของคุณ
กฎสไตล์ประกอบด้วยสามส่วน ได้แก่ -
Selector- ตัวเลือกคือแท็ก HTML ที่จะใช้สไตล์ ซึ่งอาจเป็นแท็กใดก็ได้เช่น<h1> หรือ <table>ฯลฯ
Property- คุณสมบัติคือแอตทริบิวต์ประเภทหนึ่งของแท็ก HTML ในแง่ที่ง่ายกว่านั้นแอตทริบิวต์ HTML ทั้งหมดจะถูกแปลงเป็นคุณสมบัติ CSS พวกเขาอาจเป็นสีborderฯลฯ
Value- ค่าถูกกำหนดให้กับคุณสมบัติ ตัวอย่างเช่นคุณสมบัติสีสามารถมีค่าได้red หรือ #F1F1F1ฯลฯ
คุณสามารถใส่ CSS Style Rule Syntax ได้ดังนี้ -
selector { property: value }
สไตล์ชีตดีฟอลต์ที่ JavaFX ใช้คือ modena.css. พบได้ใน jar รันไทม์ JavaFX
การเพิ่มสไตล์ชีตของคุณเอง
คุณสามารถเพิ่มสไตล์ชีตของคุณเองลงในฉากใน JavaFX ได้ดังนี้ -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");การเพิ่ม Inline Style Sheets
คุณยังสามารถเพิ่มสไตล์ในบรรทัดโดยใช้ไฟล์ setStyle()วิธี. สไตล์เหล่านี้ประกอบด้วยคู่คีย์ - ค่าเท่านั้นและใช้ได้กับโหนดที่ตั้งค่าไว้ ต่อไปนี้เป็นโค้ดตัวอย่างของการตั้งค่าสไตล์ชีตแบบอินไลน์เป็นปุ่ม
.button {
-fx-background-color: red;
-fx-text-fill: white;
}ตัวอย่าง
สมมติว่าเราได้พัฒนาแอปพลิเคชัน JavaFX ซึ่งแสดงฟอร์มด้วยฟิลด์ข้อความฟิลด์รหัสผ่านสองปุ่ม ตามค่าเริ่มต้นแบบฟอร์มนี้จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้ -

โปรแกรมต่อไปนี้เป็นตัวอย่างที่สาธิตวิธีการเพิ่มสไตล์ให้กับแอปพลิเคชันข้างต้นใน JavaFX
บันทึกรหัสนี้ในไฟล์ที่มีชื่อ CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}คอมไพล์และเรียกใช้ไฟล์ java ที่บันทึกไว้จากพรอมต์คำสั่งโดยใช้คำสั่งต่อไปนี้
javac CssExample.java
java CssExampleในการดำเนินการโปรแกรมด้านบนจะสร้างหน้าต่าง JavaFX ดังที่แสดงด้านล่าง
