Spring MVC - ตัวอย่างกล่องรายการ
ตัวอย่างต่อไปนี้แสดงวิธีใช้ Listbox ในแบบฟอร์มโดยใช้ Spring Web MVC framework ในการเริ่มต้นให้เรามี Eclipse IDE ที่ใช้งานได้และทำตามขั้นตอนต่อไปเพื่อพัฒนา Web Application ที่ใช้ Dynamic Form โดยใช้ Spring Web Framework
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโปรเจ็กต์ด้วยชื่อ HelloWeb ภายใต้แพ็คเกจ com.tutorialspoint ตามที่อธิบายไว้ในบท Spring MVC - Hello World |
| 2 | สร้างคลาส Java User, UserController ภายใต้ com.tutorialspointpackage |
| 3 | สร้างไฟล์มุมมอง user.jsp, users.jsp ภายใต้โฟลเดอร์ย่อย jsp |
| 4 | ขั้นตอนสุดท้ายคือการสร้างเนื้อหาของไฟล์ต้นทางและการกำหนดค่าและส่งออกแอปพลิเคชันตามที่อธิบายด้านล่าง |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}นี่คือวิธีการบริการแรก user()เราได้ผ่านช่องว่าง Userออบเจ็กต์ในออบเจ็กต์ ModelAndView ที่มีชื่อ "command" เนื่องจากสปริงเฟรมเวิร์กต้องการอ็อบเจ็กต์ที่มีชื่อ "command" ถ้าคุณใช้แท็ก <form: form> ในไฟล์ JSP ดังนั้นเมื่อuser() เรียกว่าเมธอดมันจะส่งกลับไฟล์ user.jsp ดู.
วิธีการบริการที่สอง addUser() จะถูกเรียกใช้เมธอด POST บนไฟล์ HelloWeb/addUserURL คุณจะเตรียมโมเดลออบเจ็กต์ของคุณตามข้อมูลที่ส่งมา สุดท้ายมุมมอง "ผู้ใช้" จะถูกส่งกลับจากวิธีการบริการซึ่งจะส่งผลให้มีการแสดงผล users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td><form:label path = "skills">Skills</form:label></td>
<td>
<form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>ที่นี่เรากำลังใช้ไฟล์ <form:select /> พร้อมด้วยแอตทริบิวต์ multiple=trueเพื่อแสดงกล่องรายการ HTML ตัวอย่างเช่น -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />มันจะแสดงเนื้อหา HTML ต่อไปนี้
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>เมื่อคุณสร้างไฟล์ซอร์สและไฟล์คอนฟิกเสร็จเรียบร้อยแล้วให้ส่งออกแอปพลิเคชันของคุณ คลิกขวาที่แอปพลิเคชันของคุณใช้Export → WAR File และบันทึกไฟล์ HelloWeb.war ในโฟลเดอร์ webapps ของ Tomcat
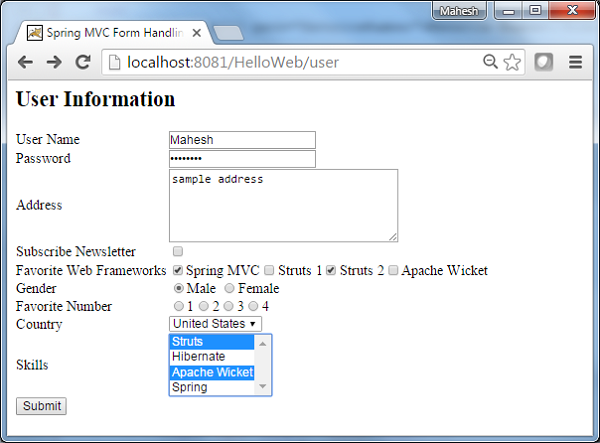
ตอนนี้เริ่มเซิร์ฟเวอร์ Tomcat และตรวจสอบให้แน่ใจว่าคุณสามารถเข้าถึงหน้าเว็บอื่น ๆ จากโฟลเดอร์ webapps โดยใช้เบราว์เซอร์มาตรฐาน ลองใช้ URL -http://localhost:8080/HelloWeb/user และเราจะเห็นหน้าจอต่อไปนี้หากทุกอย่างเรียบร้อยดีกับ Spring Web Application

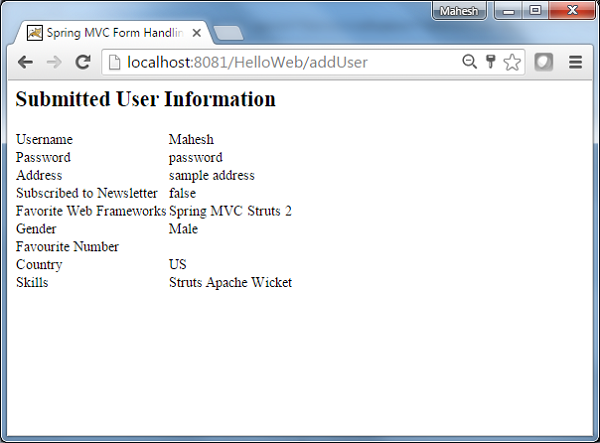
หลังจากส่งข้อมูลที่จำเป็นแล้วให้คลิกที่ปุ่มส่งเพื่อส่งแบบฟอร์ม คุณควรเห็นหน้าจอต่อไปนี้หากทุกอย่างเรียบร้อยดีกับ Spring Web Application ของคุณ