Cordova - Gia tốc kế
Plugin Accelerometer còn được gọi là device-motion. Nó được sử dụng để theo dõi chuyển động của thiết bị trong không gian ba chiều.
Bước 1 - Cài đặt Plugin gia tốc kế
Chúng tôi sẽ cài đặt plugin này bằng cách sử dụng cordova-CLI. Nhập mã sau vàocommand prompt cửa sổ.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motionBước 2 - Thêm các nút
Trong bước này, chúng tôi sẽ thêm hai nút trong index.htmltập tin. Một cái sẽ được sử dụng để nhận gia tốc hiện tại và cái kia sẽ theo dõi những thay đổi về gia tốc.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta hãy thêm người nghe sự kiện cho các nút của chúng ta onDeviceReady chức năng bên trong index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Bước 4 - Tạo các hàm
Bây giờ, chúng ta sẽ tạo hai hàm. Chức năng đầu tiên sẽ được sử dụng để nhận gia tốc hiện tại và chức năng thứ hai sẽ theo dõi gia tốc và thông tin về gia tốc sẽ được kích hoạt sau mỗi ba giây. Chúng tôi cũng sẽ thêmclearWatch chức năng được bao bọc bởi setTimeoutchức năng dừng xem gia tốc sau khung thời gian quy định. Cácfrequency tham số được sử dụng để kích hoạt chức năng gọi lại ba giây một lần.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
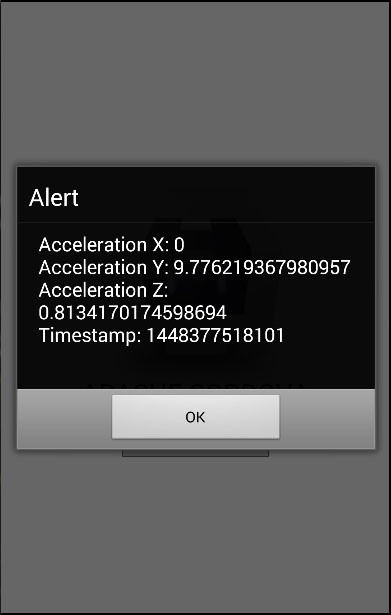
}Bây giờ nếu chúng ta nhấn GET ACCELERATION, chúng ta sẽ nhận được giá trị gia tốc hiện tại. Nếu chúng ta nhấnWATCH ACCELERATION, cảnh báo sẽ được kích hoạt sau mỗi ba giây. Sau khi cảnh báo thứ ba được hiển thịclearWatch hàm sẽ được gọi và chúng tôi sẽ không nhận được bất kỳ cảnh báo nào nữa vì chúng tôi đặt thời gian chờ là 10000 mili giây.