Cordova - Truyền tệp
Plugin này được sử dụng để tải lên và tải xuống tệp.
Bước 1 - Cài đặt Plugin truyền tệp
Chúng ta cần mở command prompt và chạy lệnh sau để cài đặt plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferBước 2 - Tạo các nút
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách tải lên và tải xuống tệp. Hãy tạo hai nút trongindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Bước 3 - Thêm người nghe sự kiện
Trình nghe sự kiện sẽ được tạo trong index.js bên trong onDeviceReadychức năng. Chúng tôi đang thêmclick sự kiện và callback chức năng.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Bước 4A - Chức năng Tải xuống
Chức năng này sẽ được sử dụng để tải các tập tin từ máy chủ đến thiết bị. Chúng tôi đã tải tệp lênpostimage.orgđể làm cho mọi thứ đơn giản hơn. Bạn có thể sẽ muốn sử dụng máy chủ của riêng mình. Hàm được đặt trongindex.js và sẽ được kích hoạt khi nhấn nút tương ứng. uri là liên kết tải xuống máy chủ và fileURI là đường dẫn đến thư mục DCIM trên thiết bị của chúng tôi.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
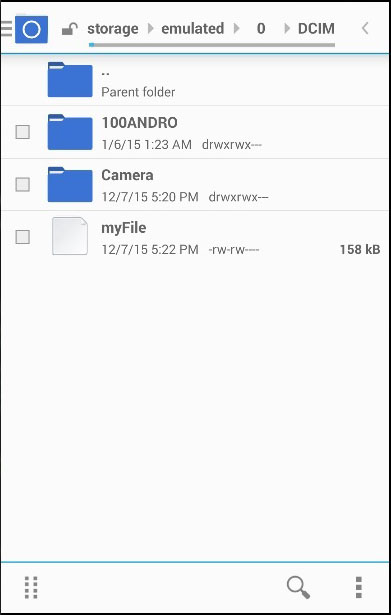
}Khi chúng tôi nhấn DOWNLOAD , tệp sẽ được tải xuống từ postimg.orgmáy chủ đến thiết bị di động của chúng tôi. Chúng tôi có thể kiểm tra thư mục được chỉ định và thấy rằngmyFile lanhung.

Đầu ra bảng điều khiển sẽ giống như thế này -

Bước 4B - Chức năng Tải lên
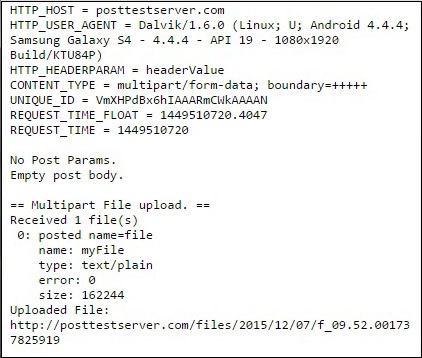
Bây giờ chúng ta hãy tạo một hàm sẽ lấy tệp và tải nó lên máy chủ. Một lần nữa, chúng tôi muốn đơn giản hóa việc này nhiều nhất có thể, vì vậy chúng tôi sẽ sử dụngposttestserver.commáy chủ trực tuyến để thử nghiệm. Giá trị uri sẽ được liên kết để đăng lênposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}Bây giờ chúng ta có thể nhấn UPLOADđể kích hoạt chức năng này. Chúng tôi sẽ nhận được đầu ra bảng điều khiển để xác nhận rằng quá trình tải lên thành công.

Chúng tôi cũng có thể kiểm tra máy chủ để đảm bảo rằng tệp đã được tải lên.