Cordova - Chụp ảnh đa phương tiện
Plugin này được sử dụng để truy cập các tùy chọn chụp của thiết bị.
Bước 1 - Cài đặt Plugin Media Capture
Để cài đặt plugin này, chúng tôi sẽ mở command prompt và chạy đoạn mã sau:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureBước 2 - Thêm các nút
Vì chúng tôi muốn chỉ cho bạn cách ghi lại âm thanh, hình ảnh và video, chúng tôi sẽ tạo ba nút trong index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Bước 3 - Thêm người nghe sự kiện
Bước tiếp theo là thêm trình nghe sự kiện bên trong onDeviceReady trong index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Bước 4A - Chụp chức năng âm thanh
Hàm gọi lại đầu tiên trong index.js Là audioCapture. Để khởi động máy ghi âm, chúng tôi sẽ sử dụngcaptureAudiophương pháp. Chúng tôi đang sử dụng hai tùy chọn -limit sẽ chỉ cho phép ghi một đoạn âm thanh cho mỗi thao tác chụp và duration là số giây của một đoạn âm thanh.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
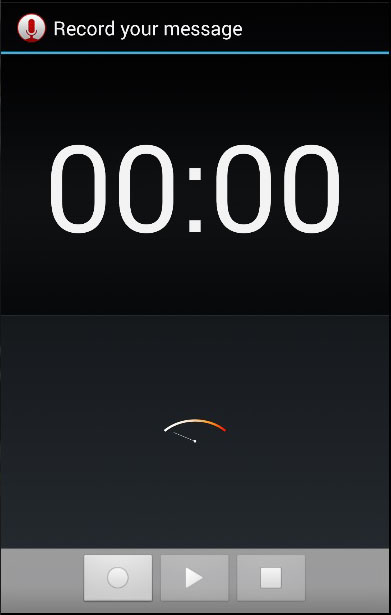
}Khi chúng tôi nhấn AUDIO , máy ghi âm sẽ mở.

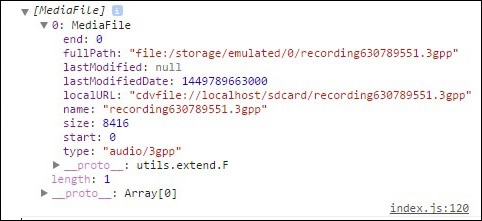
Bảng điều khiển sẽ hiển thị mảng đối tượng được trả về mà người dùng đã chụp.

Bước 4B - Chức năng Chụp ảnh
Chức năng chụp ảnh sẽ giống như chức năng cuối cùng. Sự khác biệt duy nhất là chúng tôi đang sử dụngcaptureImage phương pháp lần này.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
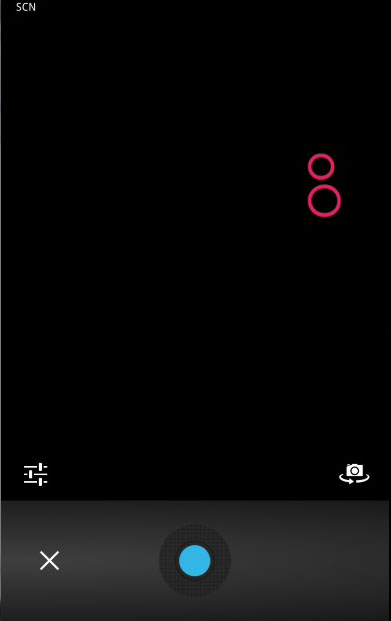
}Bây giờ chúng ta có thể nhấp vào IMAGE nút để khởi động máy ảnh.

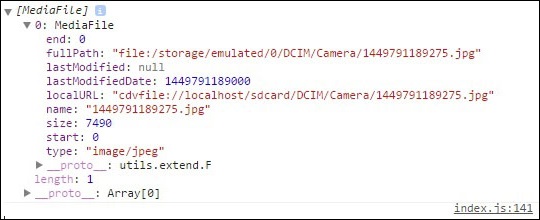
Khi chúng ta chụp ảnh, bảng điều khiển sẽ ghi lại mảng với đối tượng ảnh.

Bước 4C - Chức năng Chụp Video
Hãy lặp lại khái niệm tương tự để quay video. Chúng tôi sẽ sử dụngvideoCapture phương pháp lần này.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Nếu chúng ta nhấn VIDEO , camera sẽ mở và chúng ta có thể quay video.

Khi video được lưu, bảng điều khiển sẽ trả về mảng một lần nữa. Lần này với đối tượng video bên trong.
