Cordova - Máy ảnh
Plugin này được sử dụng để chụp ảnh hoặc sử dụng tệp từ thư viện hình ảnh.
Bước 1 - Cài đặt Plugin máy ảnh
Chạy mã sau trong command prompt cửa sổ để cài đặt plugin này.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraBước 2 - Thêm nút và hình ảnh
Bây giờ, chúng ta sẽ tạo nút để gọi máy ảnh và imgnơi hình ảnh sẽ được hiển thị sau khi chụp. Điều này sẽ được thêm vàoindex.html bên trong div class = "app" thành phần.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Bước 3 - Thêm trình xử lý sự kiện
Trình nghe sự kiện được thêm vào bên trong onDeviceReady để đảm bảo rằng Cordova được tải trước khi chúng tôi bắt đầu sử dụng.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Bước 4 - Thêm chức năng (chụp ảnh)
Chúng tôi sẽ tạo ra cameraTakePicturehàm được chuyển dưới dạng gọi lại cho trình nghe sự kiện của chúng tôi. Nó sẽ được kích hoạt khi chạm vào nút. Bên trong hàm này, chúng ta sẽ gọinavigator.camerađối tượng toàn cầu được cung cấp bởi API plugin. Nếu chụp ảnh thành công, dữ liệu sẽ được gửi đếnonSuccesschức năng gọi lại, nếu không, cảnh báo với thông báo lỗi sẽ được hiển thị. Chúng tôi sẽ đặt mã này ở cuốiindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}Khi chúng tôi chạy ứng dụng và nhấn nút, camera gốc sẽ được kích hoạt.

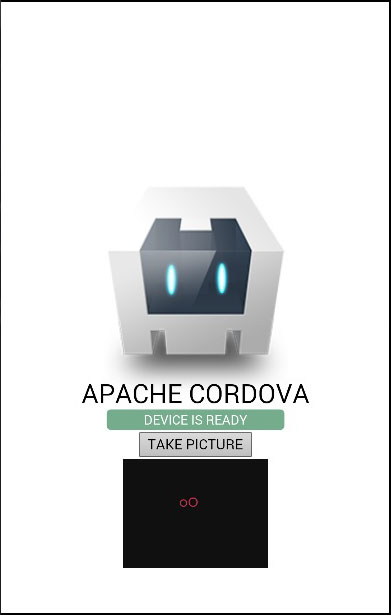
Khi chúng ta chụp và lưu ảnh, nó sẽ được hiển thị trên màn hình.

Quy trình tương tự có thể được sử dụng để lấy hình ảnh từ hệ thống tệp cục bộ. Sự khác biệt duy nhất là chức năng được tạo ở bước cuối cùng. Bạn có thể thấy rằngsourceType tham số tùy chọn đã được thêm vào.
Bước 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraBước 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Bước 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Bước 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
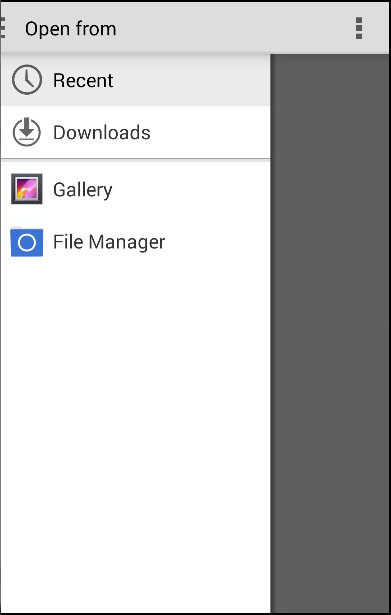
}Khi chúng ta nhấn nút thứ hai, hệ thống tập tin sẽ mở ra thay vì máy ảnh để chúng ta có thể chọn hình ảnh sẽ được hiển thị.

Plugin này cung cấp rất nhiều tham số tùy chọn để tùy chỉnh.
| S. không | Thông số & Chi tiết |
|---|---|
| 1 | quality Chất lượng của hình ảnh trong khoảng 0-100. Mặc định là 50. |
| 2 | destinationType DATA_URL hoặc là 0 Trả về chuỗi được mã hóa base64. FILE_URI hoặc là 1 Trả về URI tệp hình ảnh. NATIVE_URI hoặc là 2 Trả về URI gốc của hình ảnh. |
| 3 | sourceType PHOTOLIBRARY hoặc là 0 Mở thư viện ảnh. CAMERA hoặc là 1 Mở máy ảnh gốc. SAVEDPHOTOALBUM hoặc là 2 Mở album ảnh đã lưu. |
| 4 | allowEdit Cho phép chỉnh sửa hình ảnh. |
| 5 | encodingType JPEG hoặc là 0 Trả về hình ảnh được mã hóa JPEG. PNG hoặc là 1 Trả về hình ảnh được mã hóa PNG. |
| 6 | targetWidth Tỷ lệ chiều rộng hình ảnh tính bằng pixel. |
| 7 | targetHeight Chiều cao chia tỷ lệ hình ảnh tính bằng pixel. |
| số 8 | mediaType PICTURE hoặc là 0 Chỉ cho phép lựa chọn hình ảnh. VIDEO hoặc là 1 Chỉ cho phép lựa chọn video. ALLMEDIA hoặc là 2 Cho phép tất cả lựa chọn loại phương tiện. |
| 9 | correctOrientation Được sử dụng để điều chỉnh hướng của hình ảnh. |
| 10 | saveToPhotoAlbum Được sử dụng để lưu hình ảnh vào album ảnh. |
| 11 | popoverOptions Được sử dụng để thiết lập vị trí cửa sổ bật lên trên IOS. |
| 12 | cameraDirection FRONT hoặc là 0 Camera phía trước. BACK hoặc là 1 Máy ảnh sau. ALLMEDIA |