Cordova - Lưu trữ
Chúng tôi có thể sử dụng API lưu trữ có sẵn để lưu trữ dữ liệu trên các ứng dụng khách. Điều này sẽ giúp việc sử dụng ứng dụng khi người dùng ngoại tuyến và nó cũng có thể cải thiện hiệu suất. Vì hướng dẫn này dành cho người mới bắt đầu, chúng tôi sẽ chỉ cho bạn cách sử dụnglocal storage. Trong một trong các hướng dẫn sau này của chúng tôi, chúng tôi sẽ chỉ cho bạn các plugin khác có thể được sử dụng.
Bước 1 - Thêm các nút
Chúng tôi sẽ tạo bốn nút trong index.htmltập tin. Các nút sẽ nằm bên trongdiv class = "app" thành phần.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Nó sẽ tạo ra màn hình sau:

Bước 2 - Thêm người nghe sự kiện
Chính sách bảo mật của Cordova không cho phép các sự kiện nội tuyến, vì vậy chúng tôi sẽ thêm trình xử lý sự kiện bên trong tệp index.js. Chúng tôi cũng sẽ chỉ địnhwindow.localStorage đến một localStorage biến mà chúng ta sẽ sử dụng sau này.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Bước 3 - Tạo các hàm
Bây giờ chúng ta cần tạo các hàm sẽ được gọi khi các nút được khai thác. Chức năng đầu tiên được sử dụng để thêm dữ liệu vào bộ nhớ cục bộ.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Phần tiếp theo sẽ ghi dữ liệu chúng tôi đã thêm vào bảng điều khiển.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
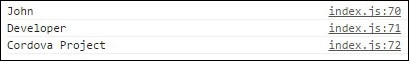
}Nếu chúng ta chạm vào SET LOCAL STORAGE, chúng tôi sẽ đặt ba mục thành bộ nhớ cục bộ. Nếu chúng ta chạm vàoSHOW LOCAL STORAGE sau đó, bảng điều khiển sẽ ghi lại các mục mà chúng ta muốn.

Bây giờ chúng ta hãy tạo hàm xóa dự án khỏi bộ nhớ cục bộ.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
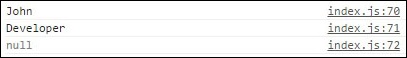
}Nếu chúng ta nhấp vào SHOW LOCAL STORAGE sau khi chúng tôi xóa dự án, đầu ra sẽ hiển thị null giá trị cho lĩnh vực dự án.

Chúng tôi cũng có thể lấy các phần tử lưu trữ cục bộ bằng cách sử dụng key() phương thức sẽ lấy chỉ mục làm đối số và trả về phần tử có giá trị chỉ mục tương ứng.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Bây giờ khi chúng ta chạm vào GET BY KEY , kết quả sau sẽ được hiển thị.

GHI CHÚ
Khi chúng tôi sử dụng key() , bảng điều khiển sẽ ghi lại job thay cho name mặc dù chúng tôi đã thông qua tranh luận 0để lấy đối tượng đầu tiên. Điều này là do bộ nhớ cục bộ đang lưu trữ dữ liệu theo thứ tự bảng chữ cái.
Bảng sau đây hiển thị tất cả các phương pháp lưu trữ cục bộ có sẵn.
| S. không | Phương pháp & Chi tiết |
|---|---|
| 1 | setItem(key, value) Được sử dụng để đặt mục thành bộ nhớ cục bộ. |
| 2 | getItem(key) Được sử dụng để lấy mục từ bộ nhớ cục bộ. |
| 3 | removeItem(key) Được sử dụng để xóa mục khỏi bộ nhớ cục bộ. |
| 4 | key(index) Được sử dụng để lấy vật phẩm bằng cách sử dụng indexcủa mặt hàng trong bộ nhớ cục bộ. Điều này giúp sắp xếp các mục theo thứ tự bảng chữ cái. |
| 5 | length() Được sử dụng để truy xuất số lượng mục tồn tại trong bộ nhớ cục bộ. |
| 6 | clear() Được sử dụng để xóa tất cả các cặp khóa / giá trị khỏi bộ nhớ cục bộ. |