Cordova - Toàn cầu hóa
Plugin này được sử dụng để lấy thông tin về ngôn ngữ địa phương, ngày và múi giờ, tiền tệ, v.v.
Bước 1 - Cài đặt Plugin toàn cầu hóa
Mở command prompt và cài đặt plugin bằng cách nhập mã sau
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationBước 2 - Thêm các nút
Chúng tôi sẽ thêm một số nút vào index.html để có thể gọi các phương thức khác nhau mà chúng ta sẽ tạo sau.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Bước 3 - Thêm người nghe sự kiện
Người nghe sự kiện sẽ được thêm vào bên trong getDeviceReady chức năng trong index.js để đảm bảo rằng ứng dụng của chúng tôi và Cordova được tải trước khi chúng tôi bắt đầu sử dụng.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Bước 4A - Chức năng Ngôn ngữ
Hàm đầu tiên mà chúng tôi đang sử dụng trả về thẻ ngôn ngữ BCP 47 của thiết bị khách hàng. Chúng tôi sẽ sử dụnggetPreferredLanguagephương pháp. Hàm có hai tham số onSuccess vàonError. Chúng tôi đang thêm chức năng này vàoindex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
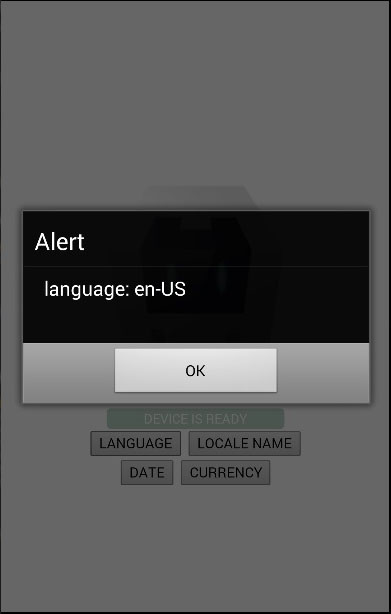
}Khi chúng tôi nhấn LANGUAGE , cảnh báo sẽ được hiển thị trên màn hình.

Bước 4B - Chức năng ngôn ngữ
Hàm này trả về thẻ BCP 47 cho cài đặt cục bộ của khách hàng. Chức năng này tương tự như chức năng chúng ta đã tạo trước đây. Sự khác biệt duy nhất là chúng tôi đang sử dụnggetLocaleName phương pháp lần này.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
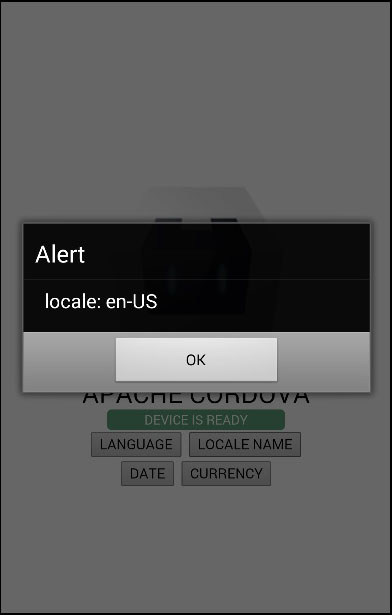
}Khi chúng tôi nhấp vào LOCALE , cảnh báo sẽ hiển thị thẻ ngôn ngữ của chúng tôi.

Bước 4C - Hàm ngày
Chức năng này được sử dụng để trả về ngày theo cài đặt múi giờ và ngôn ngữ của khách hàng. date tham số là ngày hiện tại và options tham số là tùy chọn.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
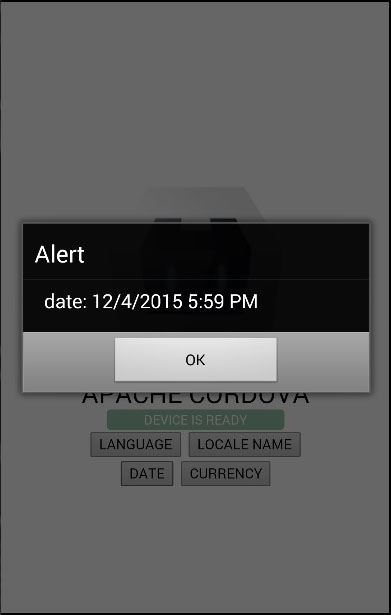
}Bây giờ chúng ta có thể chạy ứng dụng và nhấn DATE để xem ngày hiện tại.

Chức năng cuối cùng mà chúng tôi sẽ hiển thị là trả về giá trị tiền tệ theo cài đặt thiết bị của khách hàng và mã đơn vị tiền tệ ISO 4217. Bạn có thể thấy rằng khái niệm là như nhau.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Các CURRENCY sẽ kích hoạt cảnh báo hiển thị mẫu tiền tệ cho người dùng.

Plugin này cung cấp các phương pháp khác. Bạn có thể xem tất cả trong bảng dưới đây.
| phương pháp | thông số | chi tiết |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Trả về ngôn ngữ hiện tại của khách hàng. |
| getLocaleName | onSuccess, onError | Trả về cài đặt ngôn ngữ hiện tại của khách hàng. |
| dateToString | date, onSuccess, onError, tùy chọn | Trả về ngày tháng theo ngôn ngữ và múi giờ của khách hàng. |
| stringToDate | dateString, onSuccess, onError, các tùy chọn | Phân tích một ngày theo cài đặt của khách hàng. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Trả về mẫu tiền tệ của khách hàng. |
| getDatePattern | onSuccess, onError, tùy chọn | Trả về mẫu ngày của khách hàng. |
| getDateNames | onSuccess, onError, tùy chọn | Trả về một mảng tên của tháng, tuần hoặc ngày theo cài đặt của khách hàng. |
| isDayLightSavingsTime | ngày, thành côngCallback, errorCallback | Được sử dụng để xác định xem giờ tiết kiệm ánh sáng ban ngày có đang hoạt động theo múi giờ và lịch của khách hàng hay không. |
| getFirstDayOfWeek | onSuccess, onError | Trả về ngày đầu tiên trong tuần theo cài đặt của khách hàng. |
| numberToString | number, onSuccess, onError, các tùy chọn | Trả về số theo cài đặt của khách hàng. |
| stringToNumber | string, onSuccess, onError, các tùy chọn | Phân tích một số theo cài đặt của khách hàng. |
| getNumberPattern | onSuccess, onError, tùy chọn | Trả về mẫu số theo cài đặt của khách hàng. |