Cordova - Hướng dẫn nhanh
Cordova là một nền tảng để xây dựng các ứng dụng di động kết hợp sử dụng HTML, CSS và JavaScript.
Tài liệu chính thức cung cấp cho chúng ta định nghĩa về Cordova -
"Apache Cordova là một khung phát triển di động mã nguồn mở. Nó cho phép bạn sử dụng các công nghệ web chuẩn như HTML5, CSS3 và JavaScript để phát triển biểu mẫu chéo, tránh từng ngôn ngữ phát triển gốc của nền tảng di động. Các ứng dụng thực thi trong trình bao bọc được nhắm mục tiêu đến từng nền tảng và dựa vào các ràng buộc API tuân thủ tiêu chuẩn để truy cập vào các cảm biến, dữ liệu và trạng thái mạng của mỗi thiết bị. "
Tính năng của Cordova
Bây giờ chúng ta hãy hiểu sơ lược về các tính năng của Cordova.
Giao diện dòng lệnh (Cordova CLI)
Công cụ này có thể được sử dụng để bắt đầu các dự án, xây dựng quy trình cho các nền tảng khác nhau, cài đặt plugin và nhiều thứ hữu ích khác giúp quá trình phát triển dễ dàng hơn. Bạn sẽ học cách sử dụng Giao diện Dòng lệnh trong các chương tiếp theo.
Các thành phần cốt lõi của Cordova
Cordova cung cấp một tập hợp các thành phần cốt lõi mà mọi ứng dụng di động đều cần. Các thành phần này sẽ được sử dụng để tạo cơ sở của ứng dụng để chúng tôi có thể dành nhiều thời gian hơn để triển khai logic của riêng mình.
Plugin Cordova
Cordova cung cấp API sẽ được sử dụng để triển khai các chức năng di động gốc cho ứng dụng JavaScript của chúng tôi.
Giấy phép
Cordova được cấp phép theo Giấy phép Apache, Phiên bản 2.0. Apache và logo lông vũ Apache là thương hiệu của Tổ chức Phần mềm Apache.
Ưu điểm của Cordova
Bây giờ chúng ta sẽ thảo luận về những lợi thế của Cordova.
Cordova cung cấp một nền tảng để xây dựng các ứng dụng di động kết hợp để chúng tôi có thể phát triển một ứng dụng sẽ được sử dụng trên các nền tảng di động khác nhau - IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu và tizien.
Việc phát triển ứng dụng lai sau đó là ứng dụng gốc sẽ nhanh hơn để Cordova có thể tiết kiệm thời gian phát triển.
Vì chúng tôi đang sử dụng JavaScript khi làm việc với Cordova, chúng tôi không cần phải học các ngôn ngữ lập trình dành riêng cho nền tảng.
Có nhiều tiện ích bổ sung cộng đồng có thể được sử dụng với Cordova, những tiện ích này có một số thư viện và khuôn khổ, được tối ưu hóa để làm việc với nó.
Hạn chế của Cordova
Sau đây là những hạn chế của Cordova.
Các ứng dụng kết hợp chậm hơn so với các ứng dụng gốc vì vậy không phải là tối ưu khi sử dụng Cordova cho các ứng dụng lớn đòi hỏi nhiều dữ liệu và chức năng.
Khả năng tương thích giữa các trình duyệt có thể tạo ra nhiều vấn đề. Hầu hết thời gian chúng tôi đang xây dựng ứng dụng cho các nền tảng khác nhau, do đó, việc kiểm tra và tối ưu hóa có thể tốn thời gian vì chúng tôi cần bao gồm một số lượng lớn thiết bị và hệ điều hành.
Một số plugin có vấn đề về khả năng tương thích với các thiết bị và nền tảng khác nhau. Ngoài ra còn có một số API gốc chưa được Cordova hỗ trợ.
Trong chương này, chúng ta sẽ hiểu về Thiết lập Môi trường của Cordova. Để bắt đầu thiết lập, trước tiên chúng ta cần cài đặt một vài thành phần. Các thành phần được liệt kê trong bảng sau.
| S. không | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS and NPM NodeJS là nền tảng cần thiết để phát triển Cordova. Kiểm tra Thiết lập Môi trường NodeJS của chúng tôi để biết thêm chi tiết. |
| 2 | Android SDK Đối với nền tảng Android, bạn cần phải cài đặt SDK Android trên máy của mình. Xem Thiết lập môi trường Android để biết thêm chi tiết. |
| 3 | XCode Đối với nền tảng iOS, bạn cần phải cài đặt xCode trên máy của mình. Xem Thiết lập môi trường iOS để biết thêm chi tiết |
Cài đặt Cordova
Trước khi bắt đầu, bạn cần biết rằng chúng tôi sẽ sử dụng Windows command prompt trong hướng dẫn của chúng tôi.
Bước 1 - Cài đặt git
Ngay cả khi bạn không sử dụng git, nó cũng nên được cài đặt vì Cordova đang sử dụng nó cho một số quy trình nền. Bạn có thể tải về git tại đây . Sau khi bạn cài đặt git, hãy mở biến môi trường của bạn.
- Nhấp chuột phải vào máy tính
- Properties
- Thiết lập hệ thống nâng cao
- Các biến môi trường
- Biến hệ thống
- Edit
Sao chép phần sau vào cuối variable value field. Đây là đường dẫn mặc định của cài đặt git. Nếu bạn đã cài đặt nó trên một đường dẫn khác, bạn nên sử dụng nó thay vì mã ví dụ của chúng tôi bên dưới.
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmdBây giờ bạn có thể gõ git trong dấu nhắc lệnh của bạn để kiểm tra xem cài đặt có thành công hay không.
Bước 2 - Cài đặt Cordova
Bước này sẽ tải xuống và cài đặt mô-đun Cordova trên toàn cầu. Mở dấu nhắc lệnh và chạy như sau:
C:\Users\username>npm install -g cordovaBạn có thể kiểm tra phiên bản đã cài đặt bằng cách chạy -
C:\Users\username>cordova -vĐây là mọi thứ bạn cần để bắt đầu phát triển các ứng dụng Cordova trên hệ điều hành Windows. Trong hướng dẫn tiếp theo của chúng tôi, chúng tôi sẽ chỉ cho bạn cách tạo ứng dụng đầu tiên.
Chúng tôi đã hiểu cách cài đặt Cordova và thiết lập môi trường cho nó. Khi mọi thứ đã sẵn sàng, chúng tôi có thể tạo ứng dụng Cordova lai đầu tiên của mình.
Bước 1 - Tạo ứng dụng
Mở thư mục mà bạn muốn cài đặt ứng dụng trong dấu nhắc lệnh. Chúng tôi sẽ tạo nó trên máy tính để bàn.
C:\Users\username\Desktop>cordova
create CordovaProject io.cordova.hellocordova CordovaAppCordovaProject là tên thư mục nơi ứng dụng được tạo.
io.cordova.hellocordovalà giá trị miền ngược mặc định. Bạn nên sử dụng giá trị miền của riêng mình nếu có thể.
CordovaApp là tiêu đề của ứng dụng của bạn.
Bước 2 - Thêm nền tảng
Bạn cần mở thư mục dự án của mình trong dấu nhắc lệnh. Trong ví dụ của chúng tôi, nó làCordovaProject. Bạn chỉ nên chọn các nền tảng mà bạn cần. Để có thể sử dụng nền tảng được chỉ định, bạn cần phải cài đặt SDK nền tảng cụ thể. Vì chúng tôi đang phát triển trên windows nên chúng tôi có thể sử dụng các nền tảng sau. Chúng tôi đã cài đặt Android SDK, vì vậy chúng tôi sẽ chỉ cài đặt nền tảng Android cho hướng dẫn này.
C:\Users\username\Desktop\CordovaProject>cordova platform add androidCó những nền tảng khác có thể được sử dụng trên hệ điều hành Windows.
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireosC:\Users\username\Desktop\CordovaProject>cordova platform add windowsC:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxosNếu bạn đang phát triển trên Mac, bạn có thể sử dụng -
$ cordova platform add IOS$ cordova platform add amazon-fireos$ cordova platform add android$ cordova platform add blackberry10$ cordova platform add firefoxosBạn cũng có thể xóa nền tảng khỏi dự án của mình bằng cách sử dụng -
C:\Users\username\Desktop\CordovaProject>cordova platform rm androidBước 3 - Xây dựng và Chạy
Trong bước này, chúng tôi sẽ xây dựng ứng dụng cho một nền tảng cụ thể để chúng tôi có thể chạy nó trên thiết bị di động hoặc trình giả lập.
C:\Users\username\Desktop\CordovaProject>cordova build androidBây giờ chúng tôi có thể chạy ứng dụng của mình. Nếu bạn đang sử dụng trình giả lập mặc định, bạn nên sử dụng -
C:\Users\username\Desktop\CordovaProject>cordova emulate androidNếu bạn muốn sử dụng trình giả lập bên ngoài hoặc thiết bị thực, bạn nên sử dụng -
C:\Users\username\Desktop\CordovaProject>cordova run androidNOTE - Chúng tôi sẽ sử dụng Genymotion android emulatorvì nó nhanh hơn và phản hồi nhanh hơn so với mặc định. Bạn có thể tìm thấy trình giả lập ở đây . Bạn cũng có thể sử dụng thiết bị thực để thử nghiệm bằng cách bậtUSB debuggingtừ các tùy chọn và kết nối nó với máy tính của bạn qua cáp USB. Đối với một số thiết bị, bạn cũng sẽ cần cài đặt trình điều khiển USB.
Sau khi chúng tôi chạy ứng dụng, ứng dụng sẽ cài đặt nó trên nền tảng mà chúng tôi đã chỉ định. Nếu mọi thứ hoàn tất mà không có lỗi, đầu ra sẽ hiển thị màn hình bắt đầu mặc định của ứng dụng.

Trong hướng dẫn tiếp theo của chúng tôi, chúng tôi sẽ chỉ cho bạn cách định cấu hình Ứng dụng Cordova.
Các config.xmltệp là nơi chúng tôi có thể thay đổi cấu hình của ứng dụng. Khi chúng tôi tạo ứng dụng của mình trong hướng dẫn cuối cùng, chúng tôi đặt tên miền và tên ngược lại. Các giá trị có thể được thay đổi trongconfig.xmltập tin. Khi chúng tôi tạo ứng dụng, tệp cấu hình mặc định cũng sẽ được tạo.

Bảng sau giải thích các phần tử cấu hình trong config.xml.
Bảng cấu hình config.xml
| S. không | Yếu tố & Chi tiết |
|---|---|
| 1 | widget Giá trị miền đảo ngược ứng dụng mà chúng tôi đã chỉ định khi tạo ứng dụng. |
| 2 | name Tên của ứng dụng mà chúng tôi đã chỉ định khi tạo ứng dụng. |
| 3 | description Mô tả cho ứng dụng. |
| 4 | author Tác giả của ứng dụng. |
| 5 | content Trang bắt đầu của ứng dụng. Nó được đặt bên trongwww danh mục. |
| 6 | plugin Các plugin hiện đã được cài đặt. |
| 7 | access Được sử dụng để kiểm soát quyền truy cập vào các miền bên ngoài. Mặc địnhorigingiá trị được đặt thành * có nghĩa là được phép truy cập vào bất kỳ miền nào. Giá trị này sẽ không cho phép một số URL cụ thể được mở để bảo vệ thông tin. |
| số 8 | allow-intent Cho phép các URL cụ thể yêu cầu ứng dụng mở. Ví dụ,<allow-intent href = "tel:*" /> sẽ cho phép các liên kết tel: mở trình quay số. |
| 9 | platform Các nền tảng để xây dựng ứng dụng. |
Chúng tôi có thể sử dụng API lưu trữ có sẵn để lưu trữ dữ liệu trên các ứng dụng khách. Điều này sẽ giúp việc sử dụng ứng dụng khi người dùng ngoại tuyến và nó cũng có thể cải thiện hiệu suất. Vì hướng dẫn này dành cho người mới bắt đầu, chúng tôi sẽ chỉ cho bạn cách sử dụnglocal storage. Trong một trong các hướng dẫn sau này của chúng tôi, chúng tôi sẽ chỉ cho bạn các plugin khác có thể được sử dụng.
Bước 1 - Thêm các nút
Chúng tôi sẽ tạo bốn nút trong index.htmltập tin. Các nút sẽ nằm bên trongdiv class = "app" thành phần.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Nó sẽ tạo ra màn hình sau:

Bước 2 - Thêm người nghe sự kiện
Chính sách bảo mật của Cordova không cho phép các sự kiện nội tuyến, vì vậy chúng tôi sẽ thêm trình xử lý sự kiện bên trong tệp index.js. Chúng tôi cũng sẽ chỉ địnhwindow.localStorage đến một localStorage biến mà chúng ta sẽ sử dụng sau này.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Bước 3 - Tạo các hàm
Bây giờ chúng ta cần tạo các hàm sẽ được gọi khi các nút được khai thác. Chức năng đầu tiên được sử dụng để thêm dữ liệu vào bộ nhớ cục bộ.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Phần tiếp theo sẽ ghi dữ liệu chúng tôi đã thêm vào bảng điều khiển.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}Nếu chúng ta chạm vào SET LOCAL STORAGE, chúng tôi sẽ đặt ba mục thành bộ nhớ cục bộ. Nếu chúng ta chạm vàoSHOW LOCAL STORAGE sau đó, bảng điều khiển sẽ ghi lại các mục mà chúng ta muốn.

Bây giờ chúng ta hãy tạo hàm xóa dự án khỏi bộ nhớ cục bộ.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}Nếu chúng ta nhấp vào SHOW LOCAL STORAGE sau khi chúng tôi xóa dự án, đầu ra sẽ hiển thị null giá trị cho lĩnh vực dự án.

Chúng tôi cũng có thể lấy các phần tử lưu trữ cục bộ bằng cách sử dụng key() phương thức sẽ lấy chỉ mục làm đối số và trả về phần tử có giá trị chỉ mục tương ứng.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Bây giờ khi chúng ta chạm vào GET BY KEY , kết quả sau sẽ được hiển thị.

GHI CHÚ
Khi chúng tôi sử dụng key() , bảng điều khiển sẽ ghi lại job thay cho name mặc dù chúng tôi đã thông qua tranh luận 0để lấy đối tượng đầu tiên. Điều này là do bộ nhớ cục bộ đang lưu trữ dữ liệu theo thứ tự bảng chữ cái.
Bảng sau đây hiển thị tất cả các phương pháp lưu trữ cục bộ có sẵn.
| S. không | Phương pháp & Chi tiết |
|---|---|
| 1 | setItem(key, value) Được sử dụng để đặt mục thành bộ nhớ cục bộ. |
| 2 | getItem(key) Được sử dụng để lấy mục từ bộ nhớ cục bộ. |
| 3 | removeItem(key) Được sử dụng để xóa mục khỏi bộ nhớ cục bộ. |
| 4 | key(index) Được sử dụng để lấy vật phẩm bằng cách sử dụng indexcủa mặt hàng trong bộ nhớ cục bộ. Điều này giúp sắp xếp các mục theo thứ tự bảng chữ cái. |
| 5 | length() Được sử dụng để truy xuất số lượng mục tồn tại trong bộ nhớ cục bộ. |
| 6 | clear() Được sử dụng để xóa tất cả các cặp khóa / giá trị khỏi bộ nhớ cục bộ. |
Có nhiều sự kiện khác nhau có thể được sử dụng trong các dự án Cordova. Bảng sau đây cho thấy các sự kiện có sẵn.
| S. không | Sự kiện & Chi tiết |
|---|---|
| 1 | deviceReady Sự kiện này được kích hoạt sau khi Cordova được tải đầy đủ. Điều này giúp đảm bảo rằng không có chức năng Cordova nào được gọi trước khi mọi thứ được tải. |
| 2 | pause Sự kiện này được kích hoạt khi ứng dụng được đặt ở chế độ nền. |
| 3 | resume Sự kiện này được kích hoạt khi ứng dụng được trả về từ nền. |
| 4 | backbutton Sự kiện này được kích hoạt khi nhấn nút quay lại. |
| 5 | menubutton Sự kiện này được kích hoạt khi nhấn nút menu. |
| 6 | searchbutton Sự kiện này được kích hoạt khi nhấn nút tìm kiếm trên Android. |
| 7 | startcallbutton Sự kiện này được kích hoạt khi nhấn nút bắt đầu cuộc gọi. |
| số 8 | endcallbutton Sự kiện này được kích hoạt khi nhấn nút kết thúc cuộc gọi. |
| 9 | volumedownbutton Sự kiện này được kích hoạt khi nhấn nút giảm âm lượng. |
| 10 | volumeupbutton Sự kiện này được kích hoạt khi nhấn nút tăng âm lượng. |
Sử dụng sự kiện
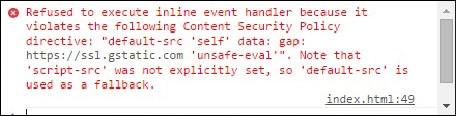
Tất cả các sự kiện được sử dụng gần như theo cùng một cách. Chúng ta luôn nên thêm người nghe sự kiện vàojs thay cho inline event calling kể từ khi Cordova Content Security Policykhông cho phép Javascript nội tuyến. Nếu chúng tôi cố gắng gọi nội tuyến sự kiện, lỗi sau sẽ được hiển thị.

Cách phù hợp để làm việc với các sự kiện là sử dụng addEventListener. Chúng tôi sẽ hiểu cách sử dụngvolumeupbutton sự kiện thông qua một ví dụ.
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}Khi chúng tôi nhấn volume up , màn hình sẽ hiển thị cảnh báo sau.

Xử lý nút Quay lại
Chúng ta nên sử dụng nút quay lại Android cho các chức năng của ứng dụng như quay lại màn hình trước đó. Để triển khai chức năng của riêng bạn, trước tiên chúng ta nên tắt nút quay lại được sử dụng để thoát khỏi Ứng dụng.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Bây giờ khi chúng tôi nhấn nút quay lại Android gốc, cảnh báo sẽ xuất hiện trên màn hình thay vì thoát ứng dụng. Điều này được thực hiện bằng cách sử dụnge.preventDefault() chỉ huy.

Xử lý nút Quay lại
Thông thường, bạn sẽ muốn sử dụng nút quay lại của Android cho một số chức năng của ứng dụng như quay lại màn hình trước đó. Để có thể triển khai chức năng của riêng bạn, trước tiên bạn cần tắt tính năng thoát ứng dụng khi nhấn nút quay lại.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Bây giờ khi chúng tôi nhấn nút quay lại Android gốc, cảnh báo sẽ xuất hiện trên màn hình thay vì thoát ứng dụng. Điều này được thực hiện bằng cách sử dụnge.preventDefault().

Cordova Plugman là một công cụ dòng lệnh hữu ích để cài đặt và quản lý các plugin. Bạn nên sử dụngplugmannếu ứng dụng của bạn cần chạy trên một nền tảng cụ thể. Nếu bạn muốn tạo mộtcross-platform ứng dụng bạn nên sử dụng cordova-cli sẽ sửa đổi các plugin cho các nền tảng khác nhau.
Bước 1 - Cài đặt Plugman
Mở command prompt và chạy đoạn mã sau để cài đặt trình cắm.
C:\Users\username\Desktop\CordovaProject>npm install -g plugmanBước 2 - Cài đặt Plugin
Để hiểu cách cài đặt plugin Cordova bằng plugman, chúng tôi sẽ sử dụng plugin Camera làm ví dụ.
C:\Users\username\Desktop\CordovaProject>plugman
install --platform android --project platforms\android
--plugin cordova-plugin-camera
plugman uninstall --platform android --project platforms\android
--plugin cordova-plugin-cameraChúng ta cần xem xét ba tham số như hình trên.
--platform - nền tảng mà chúng tôi đang sử dụng (android, ios, amazon-fireos, wp8, blackberry10).
--project- đường dẫn nơi dự án được xây dựng. Trong trường hợp của chúng tôi, nó làplatforms\android danh mục.
--plugin - plugin mà chúng tôi muốn cài đặt.
Nếu bạn đặt các tham số hợp lệ, cửa sổ nhắc lệnh sẽ hiển thị kết quả sau.

Phương pháp bổ sung
Bạn có thể dùng uninstall theo cách tương tự.
C:\Users\username\Desktop\CordovaProject>plugman uninstall
--platform android --project platforms\android --plugin cordova-plugin-cameraCác command prompt giao diện điều khiển sẽ hiển thị đầu ra sau.

Plugman cung cấp một số phương pháp bổ sung có thể được sử dụng. Các phương pháp được liệt kê trong bảng sau.
| S. không | Phương pháp & Chi tiết |
|---|---|
| 1 | install Được sử dụng để cài đặt các plugin Cordova. |
| 2 | uninstall Được sử dụng để gỡ cài đặt các plugin Cordova. |
| 3 | fetch Được sử dụng để sao chép plugin Cordova vào vị trí cụ thể. |
| 4 | prepare Được sử dụng để cập nhật tệp cấu hình để giúp hỗ trợ mô-đun JS. |
| 5 | adduser Được sử dụng để thêm tài khoản người dùng vào sổ đăng ký. |
| 6 | publish Được sử dụng để xuất bản plugin lên sổ đăng ký. |
| 7 | unpublish Được sử dụng để hủy xuất bản plugin khỏi sổ đăng ký. |
| số 8 | search Được sử dụng để tìm kiếm các plugin trong sổ đăng ký. |
| 9 | config Được sử dụng cho cấu hình cài đặt đăng ký. |
| 10 | create Được sử dụng để tạo plugin tùy chỉnh. |
| 11 | platform Được sử dụng để thêm hoặc xóa nền tảng khỏi plugin được tạo tùy chỉnh. |
Lệnh bổ sung
Nếu bạn gặp khó khăn, bạn luôn có thể sử dụng plugman -helpchỉ huy. Phiên bản có thể được kiểm tra bằng cách sử dụngplugman -v. Để tìm kiếm plugin, bạn có thể sử dụngplugman search và cuối cùng bạn có thể thay đổi sổ đăng ký plugin bằng cách sử dụng plugman config set registry chỉ huy.
GHI CHÚ
Vì Cordova được sử dụng để phát triển nền tảng chéo, nên trong các chương tiếp theo, chúng tôi sẽ sử dụng Cordova CLI thay vì Plugman để cài đặt các plugin.
Plugin Cordova này được sử dụng để theo dõi tình trạng pin của thiết bị. Plugin sẽ theo dõi mọi thay đổi xảy ra với pin của thiết bị.
Bước 1 - Cài đặt Plugin pin
Để cài đặt plugin này, chúng ta cần mở command prompt cửa sổ và chạy đoạn mã sau.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-statusBước 2 - Thêm trình xử lý sự kiện
Khi bạn mở index.js tập tin, bạn sẽ tìm thấy onDeviceReadychức năng. Đây là nơi mà người nghe sự kiện sẽ được thêm vào.
window.addEventListener("batterystatus", onBatteryStatus, false);Bước 3 - Tạo chức năng gọi lại
Chúng tôi sẽ tạo ra onBatteryStatus chức năng gọi lại ở cuối index.js tập tin.
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}Khi chúng tôi chạy ứng dụng, một cảnh báo sẽ được kích hoạt. Hiện tại, pin đã được sạc 100%.
Khi trạng thái được thay đổi, một cảnh báo mới sẽ được hiển thị. Tình trạng pin cho thấy pin đã được sạc 99%.

Nếu chúng tôi cắm thiết bị vào bộ sạc, cảnh báo mới sẽ hiển thị rằng isPlugged giá trị được thay đổi thành true.

Sự kiện bổ sung
Plugin này cung cấp hai sự kiện bổ sung bên cạnh batterystatusbiến cố. Các sự kiện này có thể được sử dụng theo cách tương tự nhưbatterystatus biến cố.
| S. không | Chi tiết sự kiện |
|---|---|
| 1 | batterylow Sự kiện được kích hoạt khi phần trăm sạc pin đạt đến giá trị thấp. Giá trị này thay đổi với các thiết bị khác nhau. |
| 2 | batterycritical Sự kiện được kích hoạt khi phần trăm sạc pin đạt đến giá trị quan trọng. Giá trị này thay đổi với các thiết bị khác nhau. |
Plugin này được sử dụng để chụp ảnh hoặc sử dụng tệp từ thư viện hình ảnh.
Bước 1 - Cài đặt Plugin máy ảnh
Chạy mã sau trong command prompt cửa sổ để cài đặt plugin này.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraBước 2 - Thêm nút và hình ảnh
Bây giờ, chúng ta sẽ tạo nút để gọi máy ảnh và imgnơi hình ảnh sẽ được hiển thị sau khi chụp. Điều này sẽ được thêm vàoindex.html bên trong div class = "app" thành phần.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Bước 3 - Thêm trình xử lý sự kiện
Trình nghe sự kiện được thêm vào bên trong onDeviceReady để đảm bảo rằng Cordova được tải trước khi chúng tôi bắt đầu sử dụng.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Bước 4 - Thêm chức năng (chụp ảnh)
Chúng tôi sẽ tạo ra cameraTakePicturehàm được chuyển dưới dạng gọi lại cho trình nghe sự kiện của chúng tôi. Nó sẽ được kích hoạt khi chạm vào nút. Bên trong hàm này, chúng ta sẽ gọinavigator.camerađối tượng toàn cầu được cung cấp bởi API plugin. Nếu chụp ảnh thành công, dữ liệu sẽ được gửi đếnonSuccesschức năng gọi lại, nếu không, cảnh báo với thông báo lỗi sẽ được hiển thị. Chúng tôi sẽ đặt mã này ở cuốiindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}Khi chúng tôi chạy ứng dụng và nhấn nút, camera gốc sẽ được kích hoạt.

Khi chúng ta chụp và lưu ảnh, nó sẽ được hiển thị trên màn hình.

Quy trình tương tự có thể được sử dụng để lấy hình ảnh từ hệ thống tệp cục bộ. Sự khác biệt duy nhất là chức năng được tạo ở bước cuối cùng. Bạn có thể thấy rằngsourceType tham số tùy chọn đã được thêm vào.
Bước 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraBước 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Bước 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Bước 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}Khi chúng ta nhấn nút thứ hai, hệ thống tệp sẽ mở ra thay vì máy ảnh để chúng ta có thể chọn hình ảnh sẽ được hiển thị.

Plugin này cung cấp rất nhiều tham số tùy chọn để tùy chỉnh.
| S. không | Thông số & Chi tiết |
|---|---|
| 1 | quality Chất lượng của hình ảnh trong khoảng 0-100. Mặc định là 50. |
| 2 | destinationType DATA_URL hoặc là 0 Trả về chuỗi được mã hóa base64. FILE_URI hoặc là 1 Trả về URI tệp hình ảnh. NATIVE_URI hoặc là 2 Trả về URI gốc của hình ảnh. |
| 3 | sourceType PHOTOLIBRARY hoặc là 0 Mở thư viện ảnh. CAMERA hoặc là 1 Mở máy ảnh gốc. SAVEDPHOTOALBUM hoặc là 2 Mở album ảnh đã lưu. |
| 4 | allowEdit Cho phép chỉnh sửa hình ảnh. |
| 5 | encodingType JPEG hoặc là 0 Trả về hình ảnh được mã hóa JPEG. PNG hoặc là 1 Trả về hình ảnh được mã hóa PNG. |
| 6 | targetWidth Tỷ lệ chiều rộng hình ảnh tính bằng pixel. |
| 7 | targetHeight Chiều cao chia tỷ lệ hình ảnh tính bằng pixel. |
| số 8 | mediaType PICTURE hoặc là 0 Chỉ cho phép lựa chọn hình ảnh. VIDEO hoặc là 1 Chỉ cho phép lựa chọn video. ALLMEDIA hoặc là 2 Cho phép tất cả lựa chọn loại phương tiện. |
| 9 | correctOrientation Được sử dụng để điều chỉnh hướng của hình ảnh. |
| 10 | saveToPhotoAlbum Được sử dụng để lưu hình ảnh vào album ảnh. |
| 11 | popoverOptions Được sử dụng để thiết lập vị trí cửa sổ bật lên trên IOS. |
| 12 | cameraDirection FRONT hoặc là 0 Camera phía trước. BACK hoặc là 1 Máy ảnh sau. ALLMEDIA |
Plugin này được sử dụng để truy cập cơ sở dữ liệu danh bạ của thiết bị. Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo, truy vấn và xóa danh bạ.
Bước 1 - Cài đặt Plugin Danh bạ
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsBước 2 - Thêm các nút
Nút sẽ được sử dụng để gọi createContactchức năng. Chúng tôi sẽ đặt nó trongdiv class = "app" trong index.html tập tin.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>Bước 2 - Thêm người nghe sự kiện
Mở index.js và sao chép đoạn mã sau vào onDeviceReady chức năng.
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);Bước 3A - Chức năng gọi lại (Navigator.contacts.create)
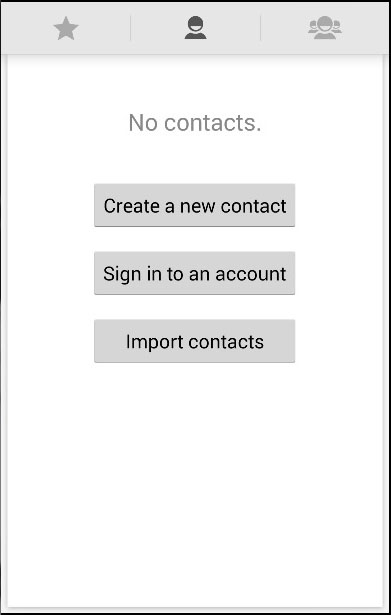
Bây giờ, chúng tôi không có bất kỳ liên hệ nào được lưu trữ trên thiết bị.

Hàm gọi lại đầu tiên của chúng tôi sẽ gọi navigator.contacts.createphương pháp mà chúng tôi có thể chỉ định dữ liệu liên hệ mới. Thao tác này sẽ tạo một liên hệ và gán nó chomyContactnhưng nó sẽ không được lưu trữ trên thiết bị. Để lưu trữ nó, chúng ta cần gọisave và tạo các hàm gọi lại thành công và lỗi.
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
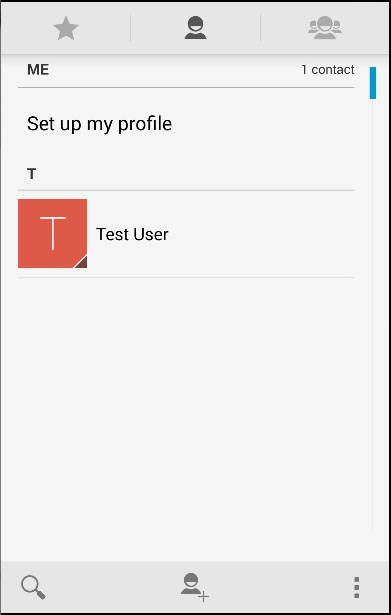
}Khi chúng tôi nhấp vào ADD CONTACT , số liên lạc mới sẽ được lưu vào danh sách liên lạc của thiết bị.

Bước 3B - Chức năng gọi lại (Navigator.contacts.find)
Chức năng gọi lại thứ hai của chúng tôi sẽ truy vấn tất cả các địa chỉ liên hệ. Chúng tôi sẽ sử dụngnavigator.contacts.findphương pháp. Đối tượng tùy chọn có tham số bộ lọc được sử dụng để chỉ định bộ lọc tìm kiếm.multiple = trueđược sử dụng vì chúng tôi muốn trả lại tất cả danh bạ từ thiết bị. Cácfield chìa khóa để tìm kiếm danh bạ bằng displayName vì chúng tôi đã sử dụng nó khi lưu liên hệ.
Sau khi các tùy chọn được thiết lập, chúng tôi đang sử dụng findphương pháp để truy vấn danh bạ. Thông báo cảnh báo sẽ được kích hoạt cho mọi liên hệ được tìm thấy.
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
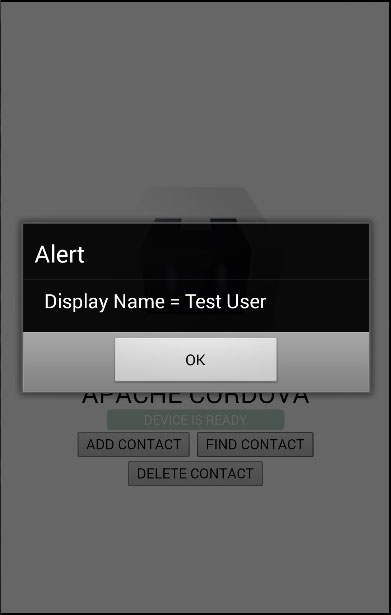
}Khi chúng ta nhấn FIND CONTACT , một cửa sổ bật lên cảnh báo sẽ được kích hoạt vì chúng tôi chỉ lưu một địa chỉ liên hệ.

Bước 3C - Chức năng gọi lại (xóa)
Trong bước này, chúng ta sẽ sử dụng lại phương pháp find nhưng lần này chúng ta sẽ đặt các tùy chọn khác nhau. Cácoptions.filter được thiết lập để tìm kiếm Test Usermà phải được xóa. SaucontactfindSuccess chức năng gọi lại đã trả lại liên hệ mà chúng tôi muốn, chúng tôi sẽ xóa nó bằng cách sử dụng remove phương thức yêu cầu gọi lại thành công và lỗi của riêng nó.
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}Bây giờ, chúng tôi chỉ có một liên hệ được lưu trữ trên thiết bị. Chúng tôi sẽ thêm một thủ công nữa để hiển thị cho bạn quá trình xóa.

Bây giờ chúng ta sẽ nhấp vào DELETE CONTACT nút để xóa Test User. Nếu chúng tôi kiểm tra lại danh sách liên hệ, chúng tôi sẽ thấy rằngTest User Không tồn tại nữa.

Plugin này được sử dụng để lấy thông tin về thiết bị của người dùng.
Bước 1 - Cài đặt Plugin thiết bị
Để cài đặt plugin này, chúng tôi cần chạy đoạn mã sau trong command prompt.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceBước 2 - Thêm nút
Chúng tôi sẽ sử dụng plugin này giống như cách chúng tôi đã sử dụng các plugin Cordova khác. Hãy để chúng tôi thêm một nút trongindex.htmltập tin. Nút này sẽ được sử dụng để lấy thông tin về thiết bị.
<button id = "cordovaDevice">CORDOVA DEVICE</button>Bước 3 - Thêm trình xử lý sự kiện
Các plugin Cordova có sẵn sau deviceready sự kiện, vì vậy chúng tôi sẽ đặt trình nghe sự kiện bên trong onDeviceReady chức năng trong index.js.
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);Bước 4 - Tạo chức năng
Hàm sau đây sẽ chỉ ra cách sử dụng tất cả các khả năng mà plugin cung cấp. Chúng tôi sẽ đặt nó vàoindex.js.
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
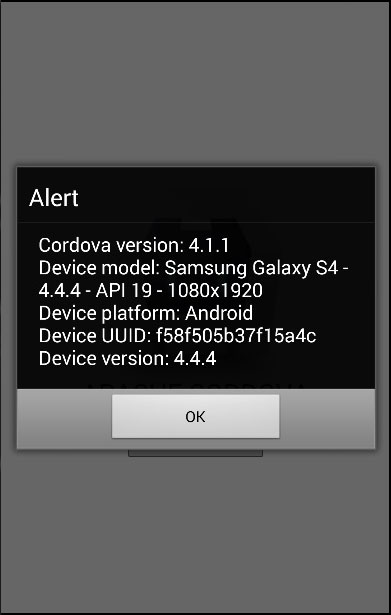
}Khi chúng tôi nhấp vào CORDOVA DEVICE , cảnh báo sẽ hiển thị phiên bản Cordova, kiểu thiết bị, nền tảng, UUID và phiên bản thiết bị.

Plugin Accelerometer còn được gọi là device-motion. Nó được sử dụng để theo dõi chuyển động của thiết bị trong không gian ba chiều.
Bước 1 - Cài đặt Plugin gia tốc kế
Chúng tôi sẽ cài đặt plugin này bằng cách sử dụng cordova-CLI. Nhập mã sau vàocommand prompt cửa sổ.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motionBước 2 - Thêm các nút
Trong bước này, chúng tôi sẽ thêm hai nút trong index.htmltập tin. Một cái sẽ được sử dụng để nhận gia tốc hiện tại và cái kia sẽ theo dõi những thay đổi về gia tốc.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta hãy thêm người nghe sự kiện cho các nút của chúng ta onDeviceReady chức năng bên trong index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Bước 4 - Tạo các hàm
Bây giờ, chúng ta sẽ tạo hai hàm. Chức năng đầu tiên sẽ được sử dụng để lấy gia tốc hiện tại và chức năng thứ hai sẽ theo dõi gia tốc và thông tin về gia tốc sẽ được kích hoạt sau mỗi ba giây. Chúng tôi cũng sẽ thêmclearWatch chức năng được bao bọc bởi setTimeoutchức năng dừng xem gia tốc sau khung thời gian quy định. Cácfrequency tham số được sử dụng để kích hoạt chức năng gọi lại ba giây một lần.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
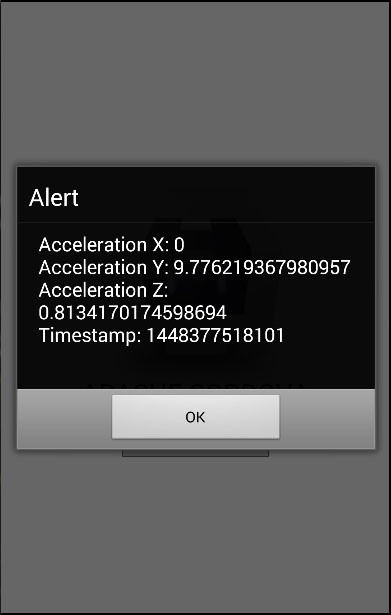
}Bây giờ nếu chúng ta nhấn GET ACCELERATION, chúng ta sẽ nhận được giá trị gia tốc hiện tại. Nếu chúng ta nhấnWATCH ACCELERATION, cảnh báo sẽ được kích hoạt sau mỗi ba giây. Sau khi cảnh báo thứ ba được hiển thịclearWatch hàm sẽ được gọi và chúng tôi sẽ không nhận được bất kỳ cảnh báo nào nữa vì chúng tôi đặt thời gian chờ là 10000 mili giây.

La bàn được sử dụng để hiển thị hướng liên quan đến điểm chính bắc địa lý.
Bước 1 - Cài đặt plugin Định hướng thiết bị
Mở command prompt cửa sổ và chạy phần sau.
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationBước 2 - Thêm các nút
Plugin này tương tự như accelerationcắm vào. Bây giờ chúng ta hãy tạo hai nút trongindex.html.
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ, chúng tôi sẽ thêm event listeners bên trong onDeviceReady chức năng trong index.js.
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);Bước 4 - Tạo các hàm
Chúng tôi sẽ tạo ra hai chức năng; chức năng đầu tiên sẽ tạo ra gia tốc hiện tại và chức năng kia sẽ kiểm tra các thay đổi hướng. Bạn có thể thấy rằng chúng tôi đang sử dụngfrequency một lần nữa để theo dõi các thay đổi xảy ra ba giây một lần.
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
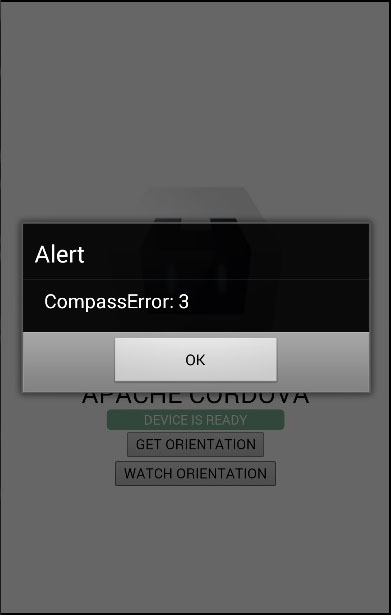
function compassError(error) {
alert('CompassError: ' + error.code);
};
}Vì plugin la bàn gần giống như plugin tăng tốc, chúng tôi sẽ hiển thị cho bạn mã lỗi lần này. Một số thiết bị không có cảm biến từ tính cần thiết để la bàn hoạt động. Nếu thiết bị của bạn không có nó, lỗi sau sẽ được hiển thị.

Plugin Cordova Dialogs sẽ gọi phần tử giao diện người dùng hộp thoại gốc của nền tảng.
Bước 1 - Cài đặt Hộp thoại
Nhập lệnh sau vào command prompt cửa sổ để cài đặt plugin này.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsBước 2 - Thêm các nút
Bây giờ hãy để chúng tôi mở index.html và thêm bốn nút, một nút cho mọi loại hộp thoại.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta sẽ thêm trình nghe sự kiện bên trong onDeviceReady chức năng trong index.js. Người nghe sẽ gọi chức năng gọi lại sau khi bấm vào nút tương ứng.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Bước 4A - Tạo chức năng cảnh báo
Vì chúng tôi đã thêm bốn trình nghe sự kiện, nên bây giờ chúng tôi sẽ tạo các hàm gọi lại cho tất cả chúng trong index.js. Đầu tiên làdialogAlert.
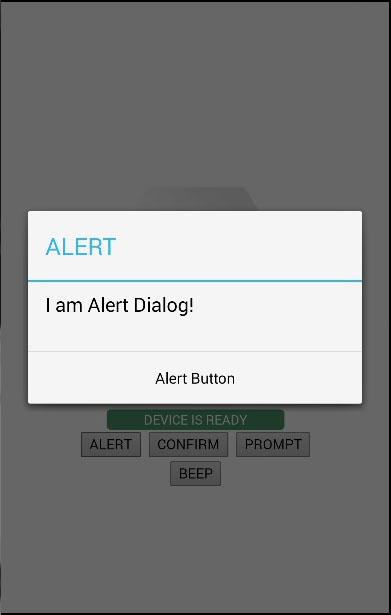
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}Nếu chúng ta nhấp vào ALERT , chúng ta sẽ thấy hộp thoại cảnh báo.

Khi chúng ta nhấp vào nút hộp thoại, kết quả sau sẽ được hiển thị trên bảng điều khiển.

Bước 4B - Tạo chức năng xác nhận
Chức năng thứ hai chúng ta cần tạo là dialogConfirm chức năng.
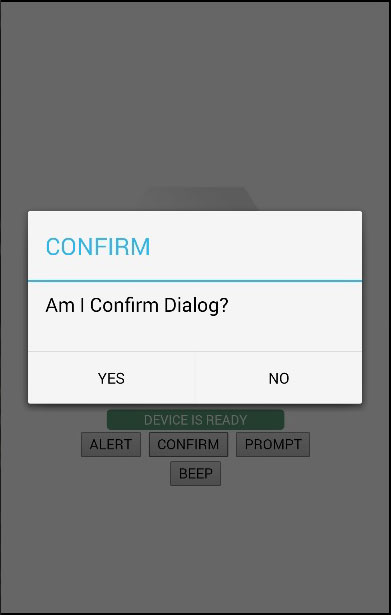
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}Khi mà CONFIRM được nhấn, hộp thoại mới sẽ bật lên.

Chúng tôi sẽ nhấp vào YESđể trả lời câu hỏi. Kết quả sau sẽ được hiển thị trên bảng điều khiển.

Bước 4C - Tạo chức năng nhắc
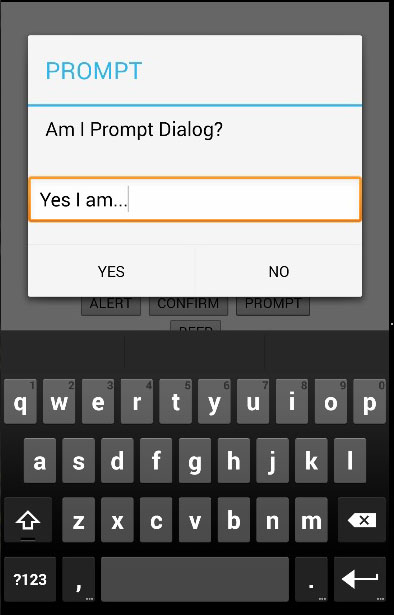
Chức năng thứ ba là dialogPromptchức năng. Điều này cho phép người dùng nhập văn bản vào phần tử nhập hộp thoại.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}Các PROMPT sẽ kích hoạt một hộp thoại như trong ảnh chụp màn hình sau.

Trong hộp thoại này, chúng ta có một tùy chọn để nhập văn bản. Chúng tôi sẽ ghi lại văn bản này trong bảng điều khiển, cùng với một nút được nhấp vào.

Bước 4D - Tạo chức năng tiếng bíp
Cái cuối cùng là dialogBeepchức năng. Điều này được sử dụng để gọi thông báo tiếng bíp. Cáctimes tham số sẽ thiết lập số lần lặp lại cho tín hiệu bíp.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Khi chúng tôi nhấp vào BEEP , chúng tôi sẽ nghe thấy âm thanh thông báo hai lần, vì times giá trị được đặt thành 2.
Plugin này được sử dụng để điều khiển hệ thống tệp gốc trên thiết bị của người dùng.
Bước 1 - Cài đặt Trình cắm tệp
Chúng ta cần chạy đoạn mã sau trong command prompt để cài đặt plugin này.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileBước 2 - Thêm các nút
Trong ví dụ này, chúng tôi sẽ hướng dẫn bạn cách tạo tệp, ghi vào tệp, đọc và xóa tệp. Vì lý do này, chúng tôi sẽ tạo bốn nút trongindex.html. Chúng tôi cũng sẽ thêmtextarea trong đó, nội dung của tệp của chúng tôi sẽ được hiển thị.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Bước 3 - Thêm người nghe sự kiện
Chúng tôi sẽ thêm event listeners trong index.js bên trong onDeviceReady chức năng để đảm bảo rằng mọi thứ đã bắt đầu trước khi plugin được sử dụng.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Bước 4A - Chức năng Tạo tệp
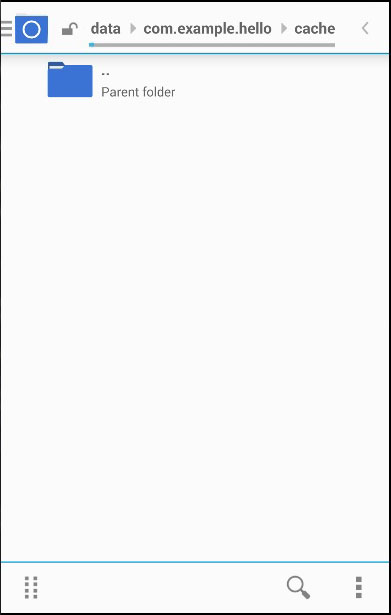
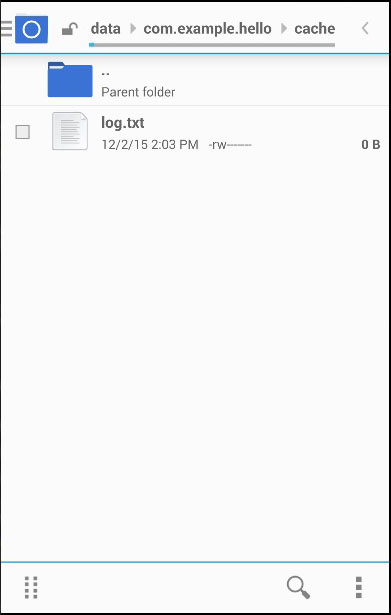
Tệp sẽ được tạo trong thư mục gốc ứng dụng trên thiết bị. Để có thể truy cập vào thư mục gốc bạn cần cung cấpsuperusertruy cập vào các thư mục của bạn. Trong trường hợp của chúng tôi, đường dẫn đến thư mục gốc là\data\data\com.example.hello\cache. Hiện tại thư mục này trống.

Bây giờ chúng ta hãy thêm một hàm sẽ tạo tệp log.txt. Chúng tôi sẽ viết mã này trongindex.jsvà gửi yêu cầu đến hệ thống tệp. Phương pháp này sử dụng WINDOW.TEMPORARY hoặc WINDOW.PERSISTENT. Kích thước cần thiết để lưu trữ được tính bằng byte (trong trường hợp của chúng tôi là 5MB).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
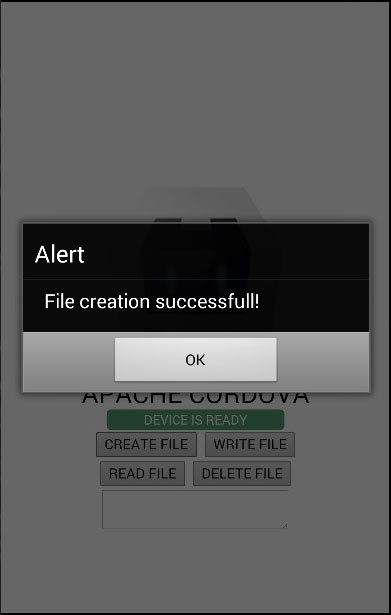
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Bây giờ chúng ta có thể nhấn CREATE FILE và cảnh báo sẽ xác nhận rằng chúng tôi đã tạo tệp thành công.

Bây giờ, chúng tôi có thể kiểm tra lại thư mục gốc của ứng dụng và chúng tôi có thể tìm thấy tệp mới của mình ở đó.

Bước 4B - Viết hàm tệp
Trong bước này, chúng tôi sẽ ghi một số văn bản vào tệp của chúng tôi. Chúng tôi sẽ lại gửi một yêu cầu đến hệ thống tệp và sau đó tạo trình ghi tệp để có thể ghiLorem Ipsum văn bản mà chúng tôi đã chỉ định cho blob Biến đổi.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Sau khi nhấn WRITE FILE , cảnh báo sẽ thông báo cho chúng tôi rằng việc ghi thành công như trong ảnh chụp màn hình sau.

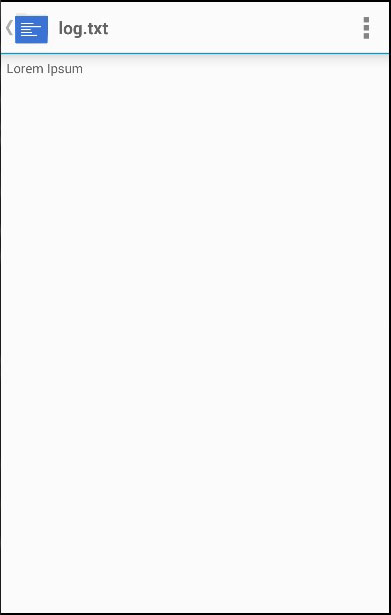
Bây giờ chúng ta có thể mở log.txt và thấy rằng Lorem Ipsum được viết bên trong.

Bước 4C - Đọc chức năng tệp
Trong bước này, chúng tôi sẽ đọc tệp log.txt và hiển thị nó trong textareathành phần. Chúng tôi sẽ gửi một yêu cầu đến hệ thống tệp và lấy đối tượng tệp, sau đó chúng tôi sẽ tạoreader. Khi trình đọc được tải, chúng tôi sẽ gán giá trị trả về chotextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Khi chúng tôi nhấp vào READ FILE nút, văn bản từ tệp sẽ được viết bên trong textarea.

Bước 4D - Xóa chức năng tệp
Và cuối cùng, chúng tôi sẽ tạo chức năng xóa log.txt tập tin.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Bây giờ chúng ta có thể nhấn DELETE FILEđể xóa tệp khỏi thư mục gốc ứng dụng. Cảnh báo sẽ thông báo cho chúng tôi rằng thao tác xóa đã thành công.

Nếu chúng tôi kiểm tra thư mục gốc của ứng dụng, chúng tôi sẽ thấy rằng nó trống.

Plugin này được sử dụng để tải lên và tải xuống tệp.
Bước 1 - Cài đặt Plugin truyền tệp
Chúng ta cần mở command prompt và chạy lệnh sau để cài đặt plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferBước 2 - Tạo các nút
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách tải lên và tải xuống tệp. Hãy tạo hai nút trongindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Bước 3 - Thêm người nghe sự kiện
Trình nghe sự kiện sẽ được tạo trong index.js bên trong onDeviceReadychức năng. Chúng tôi đang thêmclick sự kiện và callback chức năng.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Bước 4A - Chức năng Tải xuống
Chức năng này sẽ được sử dụng để tải các tập tin từ máy chủ đến thiết bị. Chúng tôi đã tải tệp lênpostimage.orgđể làm cho mọi thứ đơn giản hơn. Bạn có thể sẽ muốn sử dụng máy chủ của riêng mình. Hàm được đặt trongindex.js và sẽ được kích hoạt khi nhấn nút tương ứng. uri là liên kết tải xuống máy chủ và fileURI là đường dẫn đến thư mục DCIM trên thiết bị của chúng tôi.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
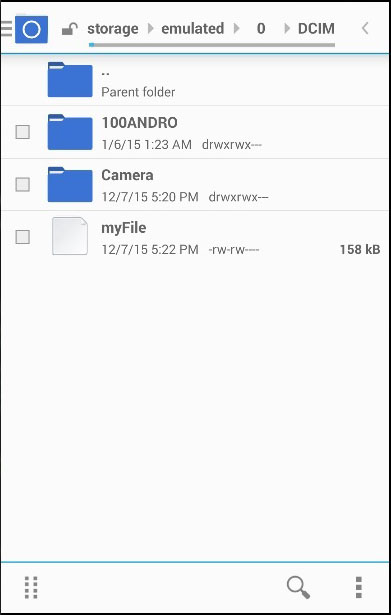
}Khi chúng tôi nhấn DOWNLOAD , tệp sẽ được tải xuống từ postimg.orgmáy chủ đến thiết bị di động của chúng tôi. Chúng tôi có thể kiểm tra thư mục được chỉ định và thấy rằngmyFile lanhung.

Đầu ra bảng điều khiển sẽ giống như thế này -

Bước 4B - Chức năng Tải lên
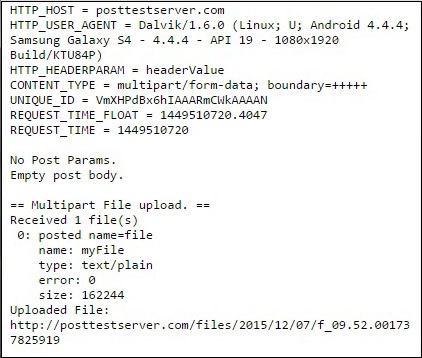
Bây giờ chúng ta hãy tạo một hàm sẽ lấy tệp và tải nó lên máy chủ. Một lần nữa, chúng tôi muốn đơn giản hóa điều này nhiều nhất có thể, vì vậy chúng tôi sẽ sử dụngposttestserver.commáy chủ trực tuyến để thử nghiệm. Giá trị uri sẽ được liên kết để đăng lênposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}Bây giờ chúng ta có thể nhấn UPLOADđể kích hoạt chức năng này. Chúng tôi sẽ nhận được đầu ra bảng điều khiển để xác nhận rằng quá trình tải lên thành công.

Chúng tôi cũng có thể kiểm tra máy chủ để đảm bảo rằng tệp đã được tải lên.

Vị trí địa lý được sử dụng để nhận thông tin về kinh độ và vĩ độ của thiết bị.
Bước 1 - Cài đặt Plugin
Chúng tôi có thể cài đặt plugin này bằng cách nhập mã sau để command prompt cửa sổ.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocationBước 2 - Thêm các nút
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách có được vị trí hiện tại và cách theo dõi các thay đổi. Đầu tiên chúng ta cần tạo các nút sẽ gọi các hàm này.
<button id = "getPosition">CURRENT POSITION</button>
<button id = "watchPosition">WATCH POSITION</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng tôi muốn thêm trình nghe sự kiện khi thiết bị đã sẵn sàng. Chúng tôi sẽ thêm mẫu mã bên dưới đểonDeviceReady chức năng trong index.js.
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);Bước 3 - Tạo hàm
Hai hàm phải được tạo cho hai trình nghe sự kiện. Một sẽ được sử dụng để nhận vị trí hiện tại và một để theo dõi vị trí.
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}Trong ví dụ trên, chúng tôi đang sử dụng hai phương pháp: getCurrentPosition và watchPosition. Cả hai hàm đều sử dụng ba tham số. Khi chúng tôi nhấp vàoCURRENT POSITION , cảnh báo sẽ hiển thị các giá trị vị trí địa lý.

Nếu chúng tôi nhấp vào WATCH POSITION, cùng một cảnh báo sẽ được kích hoạt sau mỗi ba giây. Bằng cách này, chúng tôi có thể theo dõi các thay đổi chuyển động của thiết bị của người dùng.
GHI CHÚ
Plugin này đang sử dụng GPS. Đôi khi nó không thể trả về các giá trị đúng thời gian và yêu cầu sẽ trả về lỗi hết thời gian chờ. Đây là lý do tại sao chúng tôi chỉ địnhenableHighAccuracy: true và maximumAge: 3600000.Điều này có nghĩa là nếu một yêu cầu không được hoàn thành đúng hạn, chúng tôi sẽ sử dụng giá trị cuối cùng đã biết để thay thế. Trong ví dụ của chúng tôi, chúng tôi đang đặt MaximumAge thành 3600000 mili giây.
Plugin này được sử dụng để lấy thông tin về ngôn ngữ địa phương, ngày và múi giờ, tiền tệ, v.v.
Bước 1 - Cài đặt Plugin toàn cầu hóa
Mở command prompt và cài đặt plugin bằng cách nhập mã sau
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationBước 2 - Thêm các nút
Chúng tôi sẽ thêm một số nút vào index.html để có thể gọi các phương thức khác nhau mà chúng ta sẽ tạo sau.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Bước 3 - Thêm người nghe sự kiện
Người nghe sự kiện sẽ được thêm vào bên trong getDeviceReady chức năng trong index.js để đảm bảo rằng ứng dụng của chúng tôi và Cordova được tải trước khi chúng tôi bắt đầu sử dụng.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Bước 4A - Chức năng Ngôn ngữ
Hàm đầu tiên mà chúng tôi đang sử dụng trả về thẻ ngôn ngữ BCP 47 của thiết bị khách hàng. Chúng tôi sẽ sử dụnggetPreferredLanguagephương pháp. Hàm có hai tham số onSuccess vàonError. Chúng tôi đang thêm chức năng này vàoindex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}Khi chúng tôi nhấn LANGUAGE , cảnh báo sẽ được hiển thị trên màn hình.

Bước 4B - Chức năng ngôn ngữ
Hàm này trả về thẻ BCP 47 cho cài đặt cục bộ của khách hàng. Chức năng này tương tự như chức năng chúng ta đã tạo trước đây. Sự khác biệt duy nhất là chúng tôi đang sử dụnggetLocaleName phương pháp lần này.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}Khi chúng tôi nhấp vào LOCALE , cảnh báo sẽ hiển thị thẻ ngôn ngữ của chúng tôi.

Bước 4C - Hàm ngày
Chức năng này được sử dụng để trả về ngày theo cài đặt múi giờ và ngôn ngữ của khách hàng. date tham số là ngày hiện tại và options tham số là tùy chọn.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}Bây giờ chúng ta có thể chạy ứng dụng và nhấn DATE để xem ngày hiện tại.

Chức năng cuối cùng mà chúng tôi sẽ hiển thị là trả về giá trị tiền tệ theo cài đặt thiết bị của khách hàng và mã đơn vị tiền tệ ISO 4217. Bạn có thể thấy rằng khái niệm là như nhau.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Các CURRENCY sẽ kích hoạt cảnh báo hiển thị mẫu tiền tệ cho người dùng.

Plugin này cung cấp các phương pháp khác. Bạn có thể xem tất cả trong bảng dưới đây.
| phương pháp | thông số | chi tiết |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Trả về ngôn ngữ hiện tại của khách hàng. |
| getLocaleName | onSuccess, onError | Trả về cài đặt ngôn ngữ hiện tại của khách hàng. |
| dateToString | date, onSuccess, onError, tùy chọn | Trả về ngày tháng theo ngôn ngữ và múi giờ của khách hàng. |
| stringToDate | dateString, onSuccess, onError, các tùy chọn | Phân tích một ngày theo cài đặt của khách hàng. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Trả về mẫu tiền tệ của khách hàng. |
| getDatePattern | onSuccess, onError, tùy chọn | Trả về mẫu ngày của khách hàng. |
| getDateNames | onSuccess, onError, tùy chọn | Trả về một mảng tên của tháng, tuần hoặc ngày theo cài đặt của khách hàng. |
| isDayLightSavingsTime | ngày, thành côngCallback, errorCallback | Được sử dụng để xác định xem giờ tiết kiệm ánh sáng ban ngày có đang hoạt động theo múi giờ và lịch của khách hàng hay không. |
| getFirstDayOfWeek | onSuccess, onError | Trả về ngày đầu tiên trong tuần theo cài đặt của khách hàng. |
| numberToString | number, onSuccess, onError, các tùy chọn | Trả về số theo cài đặt của khách hàng. |
| stringToNumber | string, onSuccess, onError, các tùy chọn | Phân tích một số theo cài đặt của khách hàng. |
| getNumberPattern | onSuccess, onError, tùy chọn | Trả về mẫu số theo cài đặt của khách hàng. |
Plugin này được sử dụng để mở trình duyệt web bên trong ứng dụng Cordova.
Bước 1 - Cài đặt Plugin
Chúng tôi cần cài đặt plugin này trong command prompt cửa sổ trước khi chúng tôi có thể sử dụng nó.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserBước 2 - Thêm nút
Chúng tôi sẽ thêm một nút sẽ được sử dụng để mở inAppBrowser cửa sổ trong index.html.
Bước 3 - Thêm trình xử lý sự kiện
Bây giờ, hãy thêm trình xử lý sự kiện cho nút của chúng tôi trong onDeviceReady chức năng trong index.js.
document.getElementById("openBrowser").addEventListener("click", openBrowser);Bước 4 - Tạo chức năng
Trong bước này, chúng tôi đang tạo chức năng sẽ mở trình duyệt bên trong ứng dụng của chúng tôi. Chúng tôi đang gán nó choref biến mà chúng ta có thể sử dụng sau này để thêm trình nghe sự kiện.
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
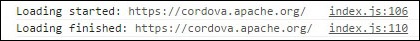
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
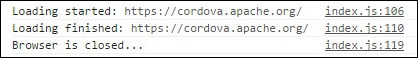
function exitCallback() {
console.log('Browser is closed...')
}
}Nếu chúng ta nhấn BROWSER , chúng ta sẽ thấy kết quả sau trên màn hình.

Bảng điều khiển cũng sẽ lắng nghe các sự kiện. loadstart sự kiện sẽ kích hoạt khi URL bắt đầu tải và loadstopsẽ kích hoạt khi URL được tải. Chúng ta có thể thấy nó trong bảng điều khiển.

Sau khi chúng tôi đóng trình duyệt, exit sự kiện sẽ khai hỏa.

Có các tùy chọn khả thi khác cho cửa sổ InAppBrowser. Chúng tôi sẽ giải thích nó trong bảng dưới đây.
| S. không | tùy chọn và chi tiết |
|---|---|
| 1 | location Được sử dụng để bật hoặc tắt thanh vị trí của trình duyệt. Giá trị làyes hoặc là no. |
| 2 | hidden Được sử dụng để ẩn hoặc hiển thị trongAppBrowser. Giá trị làyes hoặc là no. |
| 3 | clearCache Được sử dụng để xóa bộ nhớ cache cookie của trình duyệt. Giá trị làyes hoặc là no. |
| 4 | clearsessioncache Được sử dụng để xóa bộ nhớ cache cookie phiên. Giá trị làyes hoặc là no. |
| 5 | zoom Được sử dụng để ẩn hoặc hiển thị các điều khiển thu phóng của trình duyệt Android. Giá trị làyes hoặc là no. |
| 6 | hardwareback yes sử dụng nút quay lại phần cứng để điều hướng quay lại lịch sử trình duyệt. no để đóng trình duyệt sau khi nhấp vào nút quay lại. |
Chúng ta có thể sử dụng ref(tham chiếu) biến cho một số chức năng khác. Chúng tôi sẽ chỉ cho bạn những ví dụ nhanh về nó. Để xóa trình nghe sự kiện, chúng tôi có thể sử dụng -
ref.removeEventListener(eventname, callback);Để đóng InAppBrowser, chúng ta có thể sử dụng -
ref.close();Nếu chúng tôi đã mở cửa sổ ẩn, chúng tôi có thể hiển thị nó -
ref.show();Ngay cả mã JavaScript cũng có thể được đưa vào InAppBrowser -
var details = "javascript/file/url"
ref.executeScript(details, callback);Khái niệm tương tự có thể được sử dụng để tiêm CSS -
var details = "css/file/url"
ref.inserCSS(details, callback);Plugin phương tiện Cordova được sử dụng để ghi và phát âm thanh trong ứng dụng Cordova.
Bước 1 - Cài đặt Plugin phương tiện
Có thể cài đặt plugin phương tiện bằng cách chạy đoạn mã sau trong command prompt cửa sổ.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-mediaBước 2 - Thêm các nút
Trong hướng dẫn này, chúng tôi sẽ tạo trình phát âm thanh đơn giản. Hãy tạo các nút mà chúng ta cầnindex.html.
<button id = "playAudio">PLAY</button>
<button id = "pauseAudio">PAUSE</button>
<button id = "stopAudio">STOP</button>
<button id = "volumeUp">VOLUME UP</button>
<button id = "volumeDown">VOLUME DOWN</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta cần thêm trình xử lý sự kiện cho các nút bên trong onDeviceReady chức năng bên trong index.js.
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);Bước 4A - Chức năng chơi
Chức năng đầu tiên mà chúng tôi sẽ thêm là playAudio. Chúng tôi đang xác địnhmyMediabên ngoài chức năng bởi vì chúng tôi muốn sử dụng nó trong các chức năng sẽ được thêm vào sau này (tạm dừng, dừng, volumeUp và volumeDown). Mã này được đặt trongindex.js tập tin.
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}Chúng tôi có thể nhấp vào PLAY nút để bắt đầu nhạc piano từ src con đường.
Bước 4B - Chức năng tạm dừng và dừng
Các chức năng tiếp theo mà chúng ta cần là pauseAudio và stopAudio.
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}Bây giờ chúng ta có thể tạm dừng hoặc dừng âm thanh piano bằng cách nhấp vào PAUSE hoặc là STOP nút.
Bước 4C - Chức năng âm lượng
Để đặt âm lượng, chúng ta có thể sử dụng setVolumephương pháp. Phương thức này nhận tham số với các giá trị từ0 đến 1. Chúng tôi sẽ đặt giá trị bắt đầu thành0.5.
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}Khi chúng tôi nhấn VOLUME UP hoặc là VOLUME DOWN chúng ta có thể thay đổi giá trị âm lượng bằng cách 0.1.
Bảng sau đây cho thấy các phương pháp khác mà plugin này cung cấp.
| S. không | Phương pháp & Chi tiết |
|---|---|
| 1 | getCurrentPosition Trả về vị trí hiện tại của âm thanh. |
| 2 | getDuration Trả về thời lượng của âm thanh. |
| 3 | play Được sử dụng để bắt đầu hoặc tiếp tục âm thanh. |
| 4 | pause Được sử dụng để tạm dừng âm thanh. |
| 5 | release Giải phóng tài nguyên âm thanh của hệ điều hành cơ bản. |
| 6 | seekTo Được sử dụng để thay đổi vị trí của âm thanh. |
| 7 | setVolume Được sử dụng để cài đặt âm lượng cho âm thanh. |
| số 8 | startRecord Bắt đầu ghi một tệp âm thanh. |
| 9 | stopRecord Dừng ghi tệp âm thanh. |
| 10 | stop Dừng phát tệp âm thanh. |
Plugin này được sử dụng để truy cập các tùy chọn chụp của thiết bị.
Bước 1 - Cài đặt Plugin Media Capture
Để cài đặt plugin này, chúng tôi sẽ mở command prompt và chạy đoạn mã sau:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureBước 2 - Thêm các nút
Vì chúng tôi muốn chỉ cho bạn cách ghi lại âm thanh, hình ảnh và video, chúng tôi sẽ tạo ba nút trong index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Bước 3 - Thêm người nghe sự kiện
Bước tiếp theo là thêm trình nghe sự kiện bên trong onDeviceReady trong index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Bước 4A - Chụp chức năng âm thanh
Hàm gọi lại đầu tiên trong index.js Là audioCapture. Để khởi động máy ghi âm, chúng tôi sẽ sử dụngcaptureAudiophương pháp. Chúng tôi đang sử dụng hai tùy chọn -limit sẽ chỉ cho phép ghi một đoạn âm thanh cho mỗi thao tác chụp và duration là số giây của một đoạn âm thanh.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Khi chúng tôi nhấn AUDIO , máy ghi âm sẽ mở.

Bảng điều khiển sẽ hiển thị mảng đối tượng được trả về mà người dùng đã chụp.

Bước 4B - Chức năng Chụp ảnh
Chức năng chụp ảnh sẽ giống như chức năng cuối cùng. Sự khác biệt duy nhất là chúng tôi đang sử dụngcaptureImage phương pháp lần này.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Bây giờ chúng ta có thể nhấp vào IMAGE nút để khởi động máy ảnh.

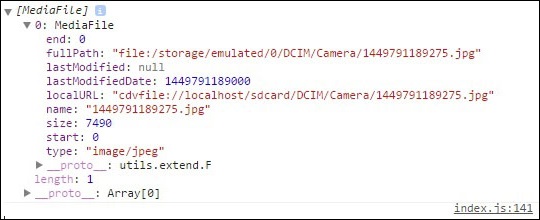
Khi chúng ta chụp ảnh, bảng điều khiển sẽ ghi lại mảng với đối tượng ảnh.

Bước 4C - Chức năng Chụp Video
Hãy lặp lại khái niệm tương tự để quay video. Chúng tôi sẽ sử dụngvideoCapture phương pháp lần này.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Nếu chúng ta nhấn VIDEO , camera sẽ mở và chúng ta có thể quay video.

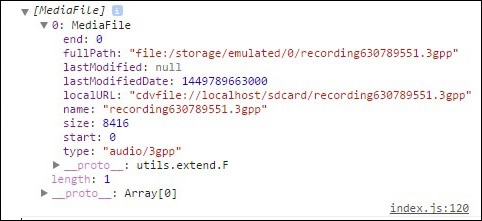
Khi video được lưu, bảng điều khiển sẽ trả về mảng một lần nữa. Lần này với đối tượng video bên trong.

Plugin này cung cấp thông tin về mạng của thiết bị.
Bước 1 - Cài đặt Plugin thông tin mạng
Để cài đặt plugin này, chúng tôi sẽ mở command prompt và chạy đoạn mã sau:
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugin-network-informationBước 2 - Thêm các nút
Hãy tạo một nút trong index.html sẽ được sử dụng để nhận thông tin về mạng.
<button id = "networkInfo">INFO</button>Bước 3 - Thêm người nghe sự kiện
Chúng tôi sẽ thêm ba trình nghe sự kiện bên trong onDeviceReady chức năng trong index.js. Một người sẽ lắng nghe các lần nhấp vào nút chúng ta đã tạo trước đó và hai người kia sẽ lắng nghe các thay đổi trong trạng thái kết nối.
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);Bước 4 - Tạo các hàm
networkInfochức năng sẽ trả về thông tin về kết nối mạng hiện tại sau khi nhấp vào nút. Chúng tôi đang gọitypephương pháp. Các chức năng khác làonOffline và onOnline. Các chức năng này đang lắng nghe các thay đổi kết nối và bất kỳ thay đổi nào sẽ kích hoạt thông báo cảnh báo tương ứng.
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}Khi chúng tôi khởi động ứng dụng được kết nối với mạng, onOnline chức năng sẽ kích hoạt cảnh báo.

Nếu chúng ta nhấn INFO nút cảnh báo sẽ hiển thị trạng thái mạng của chúng tôi.

Nếu chúng tôi ngắt kết nối khỏi mạng, onOffline hàm sẽ được gọi.

Plugin này được sử dụng để hiển thị màn hình giật gân khi khởi chạy ứng dụng.
Bước 1 - Cài đặt plugin màn hình Splash
Có thể cài đặt plugin màn hình Splash trong command prompt cửa sổ bằng cách chạy mã sau.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreenBước 2 - Thêm Splash Screen
Thêm màn hình giật gân khác với việc thêm các plugin Cordova khác. Chúng ta cần mởconfig.xml và thêm các đoạn mã sau vào bên trong widget thành phần.
Đoạn mã đầu tiên là SplashScreen. Nó cóvalue thuộc tính là tên của hình ảnh trong platform/android/res/drawable- thư mục. Cordova cung cấp mặc địnhscreen.pnghình ảnh mà chúng tôi đang sử dụng trong ví dụ này, nhưng bạn có thể muốn thêm hình ảnh của riêng mình. Điều quan trọng là thêm hình ảnh cho chế độ xem dọc và ngang và cũng để bao gồm các kích thước màn hình khác nhau.
<preference name = "SplashScreen" value = "screen" />Đoạn mã thứ hai chúng ta cần thêm là SplashScreenDelay. Chúng tôi đang thiết lậpvalue đến 3000 để ẩn màn hình giật gân sau ba giây.
<preference name = "SplashScreenDelay" value = "3000" />Tùy chọn cuối cùng là tùy chọn. Nếu giá trị được đặt thànhtrue, hình ảnh sẽ không bị kéo căng để vừa với màn hình. Nếu nó được đặt thànhfalse, nó sẽ được kéo dài.
<preference name = "SplashMaintainAspectRatio" value = "true" />Bây giờ khi chúng ta chạy ứng dụng, chúng ta sẽ thấy màn hình giật gân.

Plugin này được sử dụng để kết nối với chức năng rung của thiết bị.
Bước 1 - Cài đặt Plugin rung
Chúng tôi có thể cài đặt plugin này trong command prompt cửa sổ bằng cách chạy mã sau:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibrationBước 2 - Thêm các nút
Khi plugin được cài đặt, chúng tôi có thể thêm các nút vào index.html sẽ được sử dụng sau này để kích hoạt rung động.
<button id = "vibration">VIBRATION</button>
<button id = "vibrationPattern">PATTERN</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta sẽ thêm trình nghe sự kiện bên trong onDeviceReady trong index.js.
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);Bước 4 - Tạo hàm
Plugin này rất dễ sử dụng. Chúng tôi sẽ tạo ra hai chức năng.
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}Chức năng đầu tiên là tham số thời gian. Thông số này được sử dụng để thiết lập thời gian rung. Thiết bị sẽ rung trong ba giây khi chúng ta nhấnVIBRATION cái nút.
Chức năng thứ hai đang sử dụng patterntham số. Mảng này sẽ yêu cầu thiết bị rung trong một giây, sau đó đợi một giây, sau đó lặp lại quá trình một lần nữa.
Plugin này cho phép chúng tôi triển khai chính sách danh sách trắng để điều hướng ứng dụng. Khi chúng tôi tạo một dự án Cordova mới,whitelistplugin được cài đặt và triển khai theo mặc định. Bạn có thể mởconfig.xml tập tin để xem allow-intent cài đặt mặc định do Cordova cung cấp.
Danh sách trắng điều hướng
Trong ví dụ đơn giản bên dưới, chúng tôi đang cho phép các liên kết đến một số URL bên ngoài. Mã này được đặt trongconfig.xml. Điều hướng đếnfile:// URL được cho phép theo mặc định.
<allow-navigation href = "http://example.com/*" />Dấu asterix, *, được sử dụng để cho phép điều hướng đến nhiều giá trị. Trong ví dụ trên, chúng tôi đang cho phép điều hướng đến tất cả các miền phụ củaexample.com. Điều tương tự có thể được áp dụng cho giao thức hoặc tiền tố cho máy chủ.
<allow-navigation href = "*://*.example.com/*" />Danh sách trắng mục đích
Ngoài ra còn có allow-intentphần tử được sử dụng để chỉ định URL nào được phép mở hệ thống. Bạn có thể thấy trongconfig.xml rằng Cordova đã cho phép hầu hết các liên kết cần thiết cho chúng tôi.
Danh sách trắng yêu cầu mạng
Khi bạn nhìn vào bên trong config.xml tập tin, có <access origin="*" />thành phần. Phần tử này cho phép tất cả các yêu cầu mạng tới ứng dụng của chúng tôi thông qua móc Cordova. Nếu bạn chỉ muốn cho phép các yêu cầu cụ thể, bạn có thể xóa nó khỏi config.xml và tự đặt nó.
Nguyên tắc tương tự được sử dụng như trong các ví dụ trước.
<access origin = "http://example.com" />Điều này sẽ cho phép tất cả các yêu cầu mạng từ http://example.com.
Chính sách bảo mật nội dung
Bạn có thể thấy chính sách bảo mật hiện tại cho ứng dụng của mình trong head yếu tố trong index.html.
<meta http-equiv = "Content-Security-Policy" content = "default-src
'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src
'self' 'unsafe-inline'; media-src *">Đây là cấu hình mặc định. Nếu bạn muốn cho phép mọi thứ từ cùng một nguồn gốc vàexample.com, sau đó bạn có thể sử dụng -
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">Bạn cũng có thể cho phép mọi thứ, nhưng hạn chế CSS và JavaScript ở cùng một nguồn gốc.
<meta http-equiv = "Content-Security-Policy" content = "default-src *;
style-src 'self' 'unsafe-inline'; script-src 'self'
'unsafe-inline' 'unsafe-eval'">Vì đây là hướng dẫn dành cho người mới bắt đầu, chúng tôi đề xuất các tùy chọn Cordova mặc định. Khi bạn đã quen với Cordova, bạn có thể thử một số giá trị khác nhau.
Cordova được sử dụng để tạo các ứng dụng di động kết hợp, vì vậy bạn cần cân nhắc điều này trước khi chọn nó cho dự án của mình. Dưới đây là các phương pháp hay nhất để phát triển ứng dụng Cordova.
Ứng dụng trang đơn
Đây là thiết kế được đề xuất cho tất cả các ứng dụng Cordova. SPA đang sử dụng bộ định tuyến phía máy khách và điều hướng được tải trên một trang (thường làindex.html). Việc định tuyến được xử lý thông qua AJAX. Nếu bạn đã làm theo hướng dẫn của chúng tôi, bạn có thể nhận thấy rằng hầu hết mọi plugin Cordova cần phải đợi cho đến khi thiết bị sẵn sàng trước khi có thể sử dụng. Thiết kế SPA sẽ cải thiện tốc độ tải và hiệu suất tổng thể.
Chạm vào Sự kiện
Vì Cordova được sử dụng cho thế giới di động nên việc sử dụng là đương nhiên touchstart và touchend sự kiện thay vì clicksự kiện. Các sự kiện nhấp chuột có độ trễ 300 mili giây, do đó, các nhấp chuột không có cảm giác gốc. Mặt khác, sự kiện cảm ứng không được hỗ trợ trên mọi nền tảng. Bạn nên cân nhắc điều này trước khi quyết định sử dụng.
Ảnh động
Bạn nên luôn sử dụng phần cứng được tăng tốc CSS Transitions thay vì hoạt ảnh JavaScript vì chúng sẽ hoạt động tốt hơn trên thiết bị di động.
Lưu trữ
Sử dụng bộ nhớ đệm lưu trữ càng nhiều càng tốt. Kết nối mạng di động thường kém, vì vậy bạn nên giảm thiểu các cuộc gọi mạng bên trong ứng dụng của mình. Bạn cũng nên xử lý trạng thái ngoại tuyến của ứng dụng, vì sẽ có lúc thiết bị của người dùng ngoại tuyến.
Cuộn
Hầu hết thời gian, phần chậm đầu tiên bên trong ứng dụng của bạn sẽ là danh sách cuộn. Có một số cách để cải thiện hiệu suất cuộn của ứng dụng. Khuyến nghị của chúng tôi là sử dụng tính năng cuộn tự nhiên. Khi có nhiều mục trong danh sách, bạn nên tải chúng một phần. Sử dụng bộ nạp khi cần thiết.
Hình ảnh
Hình ảnh cũng có thể làm chậm ứng dụng di động. Bạn nên sử dụng CSS image sprites bất cứ khi nào có thể. Cố gắng điều chỉnh các hình ảnh một cách hoàn hảo thay vì thu nhỏ nó.
Kiểu CSS
Bạn nên tránh đổ bóng và chuyển màu, vì chúng làm chậm thời gian hiển thị của trang.
Đơn giản hóa
DOM của trình duyệt chậm, vì vậy bạn nên cố gắng giảm thiểu thao tác DOM và số lượng phần tử DOM.
Thử nghiệm
Đảm bảo rằng bạn thử nghiệm ứng dụng của mình trên nhiều thiết bị và phiên bản hệ điều hành nhất có thể. Nếu ứng dụng hoạt động hoàn hảo trên một thiết bị, điều đó không có nghĩa là nó sẽ hoạt động trên một số thiết bị hoặc nền tảng khác.