Cordova - Hộp thoại
Plugin Cordova Dialogs sẽ gọi phần tử giao diện người dùng hộp thoại gốc của nền tảng.
Bước 1 - Cài đặt Hộp thoại
Nhập lệnh sau vào command prompt cửa sổ để cài đặt plugin này.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsBước 2 - Thêm các nút
Bây giờ hãy để chúng tôi mở index.html và thêm bốn nút, một nút cho mọi loại hộp thoại.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Bước 3 - Thêm người nghe sự kiện
Bây giờ chúng ta sẽ thêm trình nghe sự kiện bên trong onDeviceReady chức năng trong index.js. Người nghe sẽ gọi chức năng gọi lại sau khi bấm vào nút tương ứng.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Bước 4A - Tạo chức năng cảnh báo
Vì chúng tôi đã thêm bốn trình nghe sự kiện, nên bây giờ chúng tôi sẽ tạo các hàm gọi lại cho tất cả chúng trong index.js. Đầu tiên làdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
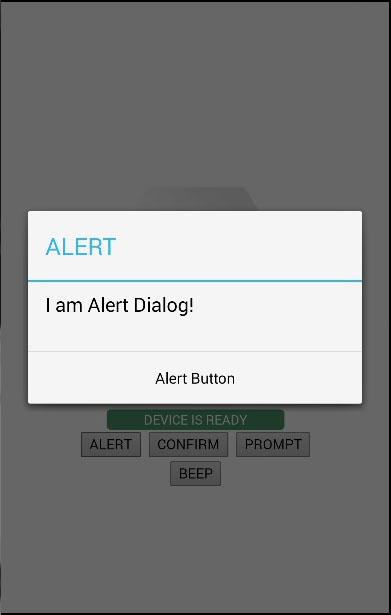
}Nếu chúng ta nhấp vào ALERT , chúng ta sẽ thấy hộp thoại cảnh báo.

Khi chúng ta nhấp vào nút hộp thoại, kết quả sau sẽ được hiển thị trên bảng điều khiển.

Bước 4B - Tạo chức năng xác nhận
Chức năng thứ hai chúng ta cần tạo là dialogConfirm chức năng.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
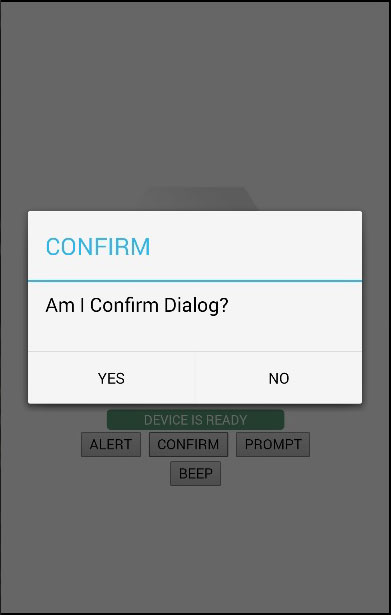
}Khi mà CONFIRM được nhấn, hộp thoại mới sẽ bật lên.

Chúng tôi sẽ nhấp vào YESđể trả lời câu hỏi. Kết quả sau sẽ được hiển thị trên bảng điều khiển.

Bước 4C - Tạo chức năng nhắc
Chức năng thứ ba là dialogPromptchức năng. Điều này cho phép người dùng nhập văn bản vào phần tử nhập hộp thoại.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
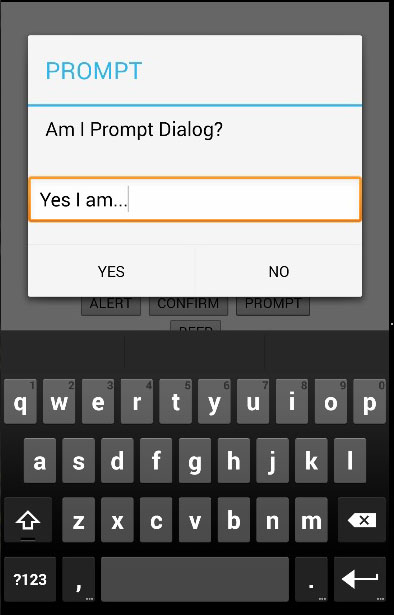
}Các PROMPT sẽ kích hoạt một hộp thoại như trong ảnh chụp màn hình sau.

Trong hộp thoại này, chúng ta có một tùy chọn để nhập văn bản. Chúng tôi sẽ ghi lại văn bản này trong bảng điều khiển, cùng với một nút được nhấp.

Bước 4D - Tạo chức năng tiếng bíp
Cái cuối cùng là dialogBeepchức năng. Điều này được sử dụng để gọi thông báo tiếng bíp. Cáctimes tham số sẽ thiết lập số lần lặp lại cho tín hiệu bíp.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Khi chúng tôi nhấp vào BEEP , chúng tôi sẽ nghe thấy âm thanh thông báo hai lần, vì times giá trị được đặt thành 2.