Google AMP - Phân tích
Phân tích amp là một thành phần amp được sử dụng để theo dõi dữ liệu trên một trang. Tất cả các tương tác của người dùng trên trang có thể được ghi lại và lưu lại để phân tích dữ liệu nhằm cải thiện thêm hoặc cho mục đích kinh doanh.
Để làm việc với thành phần amp-analytics, chúng ta cần thêm tập lệnh sau vào trong phần đầu:
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Để ghi lại các sự kiện được sử dụng trong phân tích amp, chúng tôi có thể sử dụng nhà cung cấp bên thứ ba hoặc cũng có thể có hệ thống theo dõi nội bộ.
Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp comscore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp chartbeat
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>Danh sách chi tiết của các nhà cung cấp có sẵn tại đây .
Dưới đây là một ví dụ làm việc về cách sử dụng nhà cung cấp phân tích nội bộ:
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
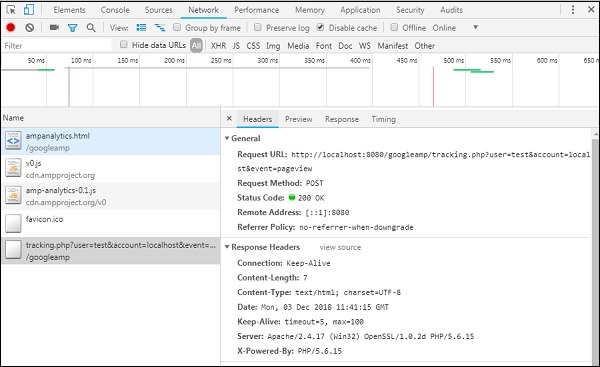
</html>Khi trang được truy cập trong trình duyệt, trình theo dõi sẽ được kích hoạt để xem trang. Nó có thể được nhìn thấy trong tab mạng của google như hình dưới đây.

Bạn cũng có thể kích hoạt sự kiện amp-analytics khi một phần tử cụ thể hiển thị trên trang. Một ví dụ làm việc tương tự được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
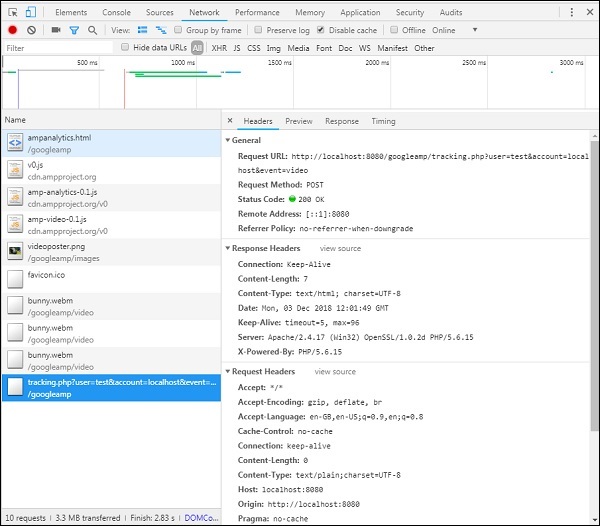
</html>Đầu ra

Thành phần amp-analytics yêu cầu một đối tượng json phải được chuyển vào thẻ script. Định dạng của json như sau:
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Tất cả các đối tượng được chỉ định ở trên không bắt buộc phải được chuyển đến amp-analytics. Nếu bạn đang sử dụng nhà cung cấp bên thứ ba, nhà cung cấp sẽ có định dạng của nó và người dùng sẽ cần chuyển dữ liệu theo kiểu đó.
Hãy để chúng tôi hiểu chi tiết từng đối tượng -
Yêu cầu
Đối tượng yêu cầu có một url được sử dụng để kích hoạt khi các điều kiện được đáp ứng. Ví dụ về đối tượng yêu cầu được hiển thị ở đây -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},Tên yêu cầu sẽ được chỉ định trong đối tượng kích hoạt và phải sử dụng cùng một tên cho nó.
Vars
Tất cả các biến được sử dụng trong đối tượng yêu cầu được chỉ định trong đối tượng vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Tham số URL bổ sung
Bất kỳ tham số bổ sung nào được thêm vào url yêu cầu dưới dạng chuỗi truy vấn đều có thể được xác định trong đối tượng này. Quan sát ví dụ sau
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Gây nên
Đối tượng này sẽ cho biết khi nào url yêu cầu phải được kích hoạt. Các cặp khóa-giá trị có sẵn bên trong đối tượng trình kích hoạt như được cung cấp bên dưới:
on- Bạn nên đề cập đến sự kiện sẽ được lắng nghe. Các giá trị có sẵn choonlà render-start, ini-load, click, scroll, timer, hiển thị, ẩn, lỗi người dùng, truy cập- * và video- *
request- Đây là tên của yêu cầu. Điều này phải khớp với tên yêu cầu trong đối tượng yêu cầu .
vars - Đây là đối tượng với các biến khóa-giá trị được xác định để sử dụng bên trong đối tượng kích hoạt hoặc được sử dụng để ghi đè khóa-giá trị vars đã xác định.
selector - Điều này hiển thị chi tiết của phần tử mà trình kích hoạt được đặt trên đó.
scrollSpec - Điều này sẽ có thông tin chi tiết của trình kích hoạt cuộn.
timerSpec - Cái này sẽ có thông tin chi tiết về thời gian được đưa ra.
videoSpec - Điều này sẽ có các chi tiết được gọi cho một video.
Đây là một ví dụ trong đó chúng tôi đã thêm amp-video. Amp-analytics sẽ kích hoạt trình theo dõi khi phần tử video có sẵn trên trang, ít nhất 20% hiển thị trên trang, video phải phát ít nhất trong 2 giây và xem liên tục trong 200 mili giây. Khi tất cả các điều kiện này được đáp ứng hơn là chỉ có trình theo dõi sẽ bị kích hoạt. Chi tiết được hiển thị bên dưới -

Để thêm các điều kiện về khả năng hiển thị của phần tử và các điều kiện khác như phần tử phải có thể xem được ít nhất 20%, video sẽ phát trong 2 giây, tất cả các điều kiện này phải được chỉ định bên trong visibilitySpec như hình dưới đây -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpeccho phép bạn xác định các điều kiện dựa trên điều kiện mà bạn muốn kích hoạt trình theo dõi. Các điều kiện được liệt kê ở đây -
waitFor
Thuộc tính này được sử dụng để kích hoạt khả năng hiển thị để đợi một trường hợp nhất định trước khi kích hoạt. Các tùy chọn có sẵn để chờnone, ini-load và render-start. Theo mặc định, giá trị cho waitFor là ini-load.
reportWhen
Thuộc tính này được sử dụng để kích hoạt khả năng hiển thị để đợi một trường hợp nhất định trước khi kích hoạt. Giá trị được hỗ trợ là documentExit. Bạn không thể sử dụngreportWhen và repeat tài sản cùng nhau bên trong visibilitySpec
continuousTimeMin and continuousTimeMax
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử phải ở trong chế độ xem liên tục giữa continuousTimeMin và continuousTimeMax. Nếu continousTimeMin không được chỉ định, nó sẽ được đặt theo mặc định là 0. Giá trị được chỉ định bằng mili giây.
totalTimeMin and totalTimeMin
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử phải ở trong chế độ xem trong tổng thời gian giữa totalTimeMin và totalTimeMin. Nếu totalTimeMin không được chỉ định, nó sẽ mặc định là 0. Giá trị được chỉ định bằng mili giây.
visiblePercentageMin and visiblePercentageMax
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử hiển thị trong chế độ xem giữa tỷ lệ phần trăm được chỉ định cho opensPercetageMin và opensPercentageMax. Các giá trị mặc định chovisiblePercentageMin là 0 và 100 cho visibilePercentageMax. Cả hai đều có giá trị 0 hơn giá trị hiển thị sẽ kích hoạt khi phần tử không hiển thị và nếu cả hai đều có giá trị 100 hơn giá trị này sẽ kích hoạt khi phần tử hiển thị hoàn toàn.
Repeat
Nếu được đặt thành true, trình kích hoạt sẽ kích hoạt mỗi khi đáp ứng các điều kiện của visionSpec. Theo mặc định, giá trị lặp lại là false. Nó không thể được sử dụng cùng với tài sản reportWhen.
Ví dụ về trình kích hoạt nhấp chuột được hiển thị ở đây -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
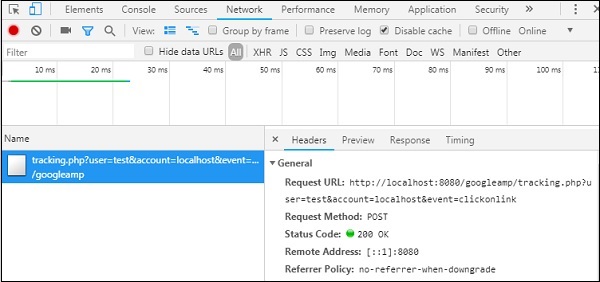
</html>Đầu ra

Nhấp vào liên kết, sự kiện sẽ được kích hoạt như hình dưới đây -