Google AMP - Liên kết
Thẻ Liên kết trong amp được sử dụng để thông báo cho công cụ tìm kiếm của Google về các trang có sẵn amp và không phải amp. Trong chương này, chúng ta hãy thảo luận chi tiết về các khía cạnh liên quan đến thẻ Liên kết và cách google quyết định về trang amp và không phải trang.
Khám phá trang AMP
Hãy xem xét bạn có một trang web tên là www.mypage.com. Bài báo liên kết đến trang - www.mypage.com/news/myfirstnews.html.
Khi người dùng tìm kiếm trong công cụ tìm kiếm của Google và tình cờ nhận được trang không phải amp, để cũng tham chiếu đến trang amp, chúng tôi cần chỉ định url amp bằng thẻ liên kết như được hiển thị bên dưới -
Thí dụ
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Ở đây rel = ”amphtml” được chỉ định cho một trang không phải amp để trỏ đến phiên bản amp, để Google hiển thị đúng phiên bản dựa trên nền tảng
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Ở đây rel = ”canonical” được chỉ định trong trang amp để trỏ đến phiên bản chuẩn của html, để Google hiển thị phiên bản phù hợp dựa trên nền tảng.
Trong trường hợp trang web của bạn chỉ có một trang, đó là trang amp, bạn vẫn không nên quên thêm rel = ”canonical” sẽ trỏ đến chính nó -
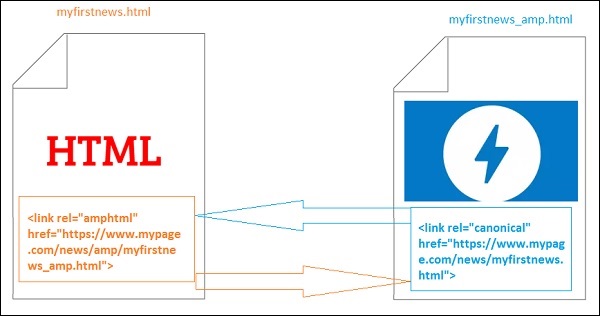
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Sơ đồ sau cho thấy một tham chiếu đến rel = ”amphtml” trỏ đến trang amp và rel = ”canonical” trỏ đến trang html chuẩn.

Phông chữ sử dụng liên kết
Phông chữ có thể được tải ra bên ngoài bằng liên kết như hình dưới đây -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Lưu ý rằng chỉ cho phép các nguồn gốc trong danh sách trắng. Danh sách nguồn gốc được liệt kê trong danh sách cho phép mà chúng ta có thể lấy các phông chữ như được hiển thị ở đây -
Fonts.com - https://fast.fonts.net
Phông chữ Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (thay kitId cho phù hợp)
Dưới đây là một ví dụ hoạt động sử dụng rel = ”canonical” và rel = ”stylesheet” -
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Đầu ra
Đầu ra của mã được hiển thị ở trên như hình dưới đây: