Google AMP - Giới thiệu
Google Accelerated Mobile Pages(Google-AMP) là dự án mã nguồn mở mới của Google được thiết kế đặc biệt để xây dựng các trang web có dung lượng nhẹ sử dụng amp html. Mục tiêu chính của dự án này là đảm bảo mã AMP hoạt động tốt và tải nhanh trên tất cả các thiết bị có thể có như điện thoại thông minh và máy tính bảng.
AMP chỉ là một phần mở rộng cho HTML tiêu chuẩn. Một số thẻ HTML đã thay đổi và AMP đã hạn chế thêm việc sử dụng chúng. Trong chương này, chúng tôi sẽ liệt kê các thẻ html được thay đổi và các hạn chế được thêm vào chúng. Các thẻ liên quan đến việc tải tài nguyên bên ngoài, ví dụ như hình ảnh, css, js, gửi biểu mẫu, video, âm thanh, v.v., được thay đổi.
Ngoài ra, có rất nhiều tính năng mới được thêm vào amp, ví dụ: amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox và nhiều tính năng khác có thể được sử dụng trực tiếp trong các trang html. Phần còn lại những người khác dành cho hiển thị được sử dụng như nó vốn có.
Với tất cả những thay đổi và tính năng mới này, AMP hứa hẹn sẽ tải nhanh hơn, hiệu suất tốt hơn cho các trang khi được sử dụng trong môi trường trực tiếp.
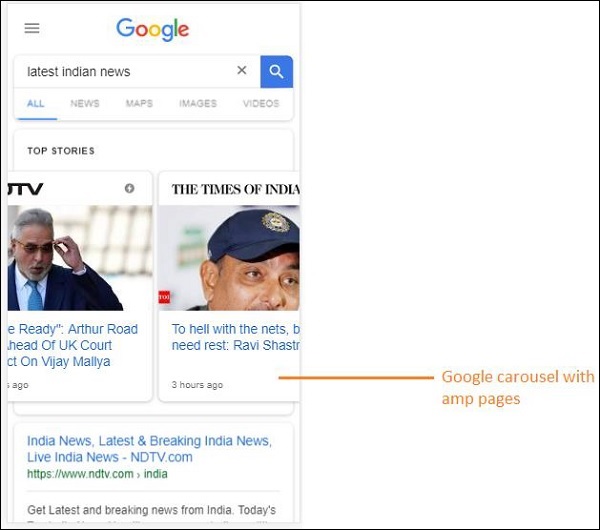
Khi bạn tìm kiếm bất cứ thứ gì trong tìm kiếm của Google trên điện thoại di động của mình, màn hình hiển thị trong băng chuyền google ở trên cùng chủ yếu là các trang amp như được hiển thị bên dưới -

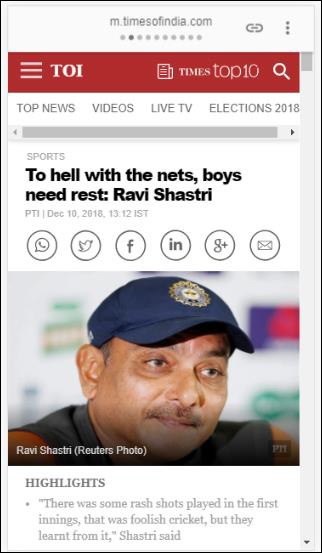
Khi bạn nhấp vào trang AMP, URL mà bạn nhận được trong thanh địa chỉ như sau:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL không đến trực tiếp từ nhà xuất bản, nhưng Google trỏ nó đến bản sao của chính nó trên máy chủ Google, đây là phiên bản được lưu trong bộ nhớ cache và giúp hiển thị nội dung nhanh hơn so với một trang không phải amp. Điều này sẽ chỉ xảy ra trên các thiết bị hoặc trong chế độ giả lập của Google.
Trang Amp mẫu
Dưới đây là một ví dụ cho trang amp:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Những điều Nên và Không nên trong Trang AMP
Hãy cho chúng tôi hiểu một số điều nên làm và không nên làm mà một lập trình viên phải làm trong trang AMP.
Thẻ bắt buộc
Có một số thẻ bắt buộc phải có trong trang amp như được đưa ra bên dưới -
Chúng tôi phải đảm bảo rằng có amp hoặc ⚡ được thêm vào thẻ html như hình dưới đây -
<html amp>
OR
<html ⚡>Thẻ <head> và <body> nên được thêm vào trang html.
Các thẻ meta bắt buộc sau đây nên được thêm vào phần đầu của trang; nếu không nó sẽ thất bại trong việc xác nhận amp
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Liên kết của rel = "canonical" sẽ được thêm vào bên trong thẻ head
<link rel = "canonical" href = "./regular-html-version.html">Thẻ kiểu với amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Thẻ Noscript với amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Rất quan trọng, thẻ tập lệnh amp với không đồng bộ được thêm vào như hình dưới đây -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Trong trường hợp bạn muốn thêm CSS tùy chỉnh vào trang, hãy lưu ý ở đây chúng tôi không thể gọi bảng định kiểu bên ngoài trong các trang amp. Để thêm CSS tùy chỉnh, tất cả CSS của bạn phải truy cập vào đây như hình minh họa -
<style amp-custom>
//all your styles here
</style>Thẻ kiểu phải có thuộc tính amp-custom được thêm vào.
Tập lệnh cho các thành phần AMP
Lưu ý rằng các tập lệnh có src và type = ”text / javascript” hoàn toàn không được phép trong một trang amp. Chỉ các thẻ script không đồng bộ và liên quan đến amp-component mới được phép thêm vào phần đầu.
Phần này liệt kê một số tập lệnh được sử dụng cho các thành phần amp như được đưa ra bên dưới:
amp-quảng cáo
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Lưu ý rằng tập lệnh có thuộc tính không đồng bộ và phần tử tùy chỉnh với tên của thành phần amp sẽ được tải. Amp xác thực các thẻ tập lệnh dựa trên thuộc tính không đồng bộ và phần tử tùy chỉnh và không cho phép tải bất kỳ tập lệnh nào khác. Nó mấttype=application/json mà chúng tôi đã thêm vào tệp mẫu như được hiển thị bên dưới
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Tập lệnh trên có thể được sử dụng với các thành phần amp khác nếu được yêu cầu, chẳng hạn như cho phân tích amp.
Thẻ HTML
Cho đến nay, chúng tôi đã thấy các thẻ bắt buộc được yêu cầu trong trang amp. Bây giờ chúng ta sẽ thảo luận về các phần tử HTML được phép / không được phép và các hạn chế áp dụng cho chúng.
Đây là danh sách các thẻ HTML được phép / không được phép -
| Sr.No | Thẻ & Mô tả HTML |
|---|---|
| 1 | img Thẻ này được thay thế bằng amp-img. Không được phép sử dụng thẻ img trực tiếp trong trang AMP |
| 2 | video Được thay thế bằng amp-video |
| 3 | audio Được thay thế bằng amp-audio |
| 4 | iframe Đã thay thế bằng amp-iframe |
| 5 | object Không cho phép |
| 6 | embed Không cho phép |
| 7 | form Có thể được sử dụng như <biểu mẫu>. Chúng tôi cần thêm tập lệnh để làm việc với biểu mẫu trong trang AMP. Example − |
| số 8 | Input elements |
| 9 | <fieldset> Được phép |
| 10 | <label> Được phép |
| 11 | P, div, header,footer,section Được phép |
| 12 | button Được phép |
| 13 | a Thẻ <a> được phép với điều kiện sau, href không được bắt đầu bằng javascript. Nếu có, giá trị thuộc tính mục tiêu phải là _blank. |
| 14 | svg Không cho phép |
| 15 | meta Được phép |
| 16 | Link Được phép. Nhưng không cho phép tải bảng định kiểu bên ngoài. |
| 17 | style Được phép. Nó cần có thuộc tính amp-boilerplate hoặc amp-custom cho nó. |
| 18 | base Không cho phép |
| 19 | noscript Được phép |
Bình luận
Nhận xét html có điều kiện không được phép. Ví dụ -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Sự kiện HTML
Các sự kiện mà chúng tôi sử dụng trong các trang html như onclick, onmouseover không được phép trong trang AMP.
Chúng ta có thể sử dụng các sự kiện như sau:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Đây là một ví dụ về sự kiện được sử dụng trên phần tử đầu vào -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Sự kiện được sử dụng được kiểm soát đầu vào
Các lớp học
Bạn không thể có các lớp trong các trang của mình với tiền tố như -amp- or i-amp-. Ngoài ra, bạn có thể sử dụng tên lớp theo yêu cầu của bạn.
Id
Bạn không thể có id cho các phần tử html của mình có tiền tố -amp hoặc i-amp-. Bên cạnh đó, bạn có thể sử dụng id cho phần tử html của mình theo yêu cầu của bạn.
Liên kết
Không cho phép sử dụng JavaScript thành href trong các trang amp.
Example
<a href = "javascript:callfunc();">click me</a>Trang tính kiểu
Bảng định kiểu bên ngoài không được phép trong trang AMP. Có thể thêm các kiểu cần thiết cho trang bên trong -
<style amp-custom>
//all your styles here
</style>Thẻ phong cách phải có amp-custom thuộc tính được thêm vào nó.
@-quy tắc
Các @ -rules sau được phép sử dụng trong bảng định kiểu -
@ font-face, @keyframes, @media, @page, @ supports. @ sẽ không được phép nhập. Hỗ trợ cho cùng một sẽ được thêm vào trong tương lai.
@keyframes được phép sử dụng bên trong <styleamp-custom> . Nếu có quá nhiều @keyframe, bạn nên tạo <styleamp-keyframes> và gọi thẻ này ở cuối tài liệu amp.
Tên lớp, id, tên thẻ và thuộc tính không được bắt đầu bằng -amp- và i-amp- vì chúng được sử dụng nội bộ trong mã amp có thể gây ra xung đột nếu được xác định trên trang trong thời gian chạy.
!important thuộc tính không được phép bên trong tạo kiểu vì amp muốn kiểm soát kích thước phần tử bất cứ khi nào được yêu cầu.
Phông chữ tùy chỉnh
Biểu định kiểu cho phông chữ tùy chỉnh được phép trong các trang AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Phông chữ được đưa vào danh sách trắng từ các nguồn sau đây có thể được sử dụng trong các trang AMP.
Fonts.com - https://fast.fonts.net
Phông chữ Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (thay kitId cho phù hợp)
Note - Phông chữ tùy chỉnh @ font-face được phép trong các trang amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}Thời gian chạy AMP
Môi trường thời gian chạy amp được quyết định khi tệp lõi amp được tải -
<script async src = "https://cdn.ampproject.org/v0.js"></script>Tệp lõi đảm nhận việc tải các tài nguyên bên ngoài, quyết định mức độ ưu tiên khi tải chúng và cũng giúp xác thực tài liệu amp khi # development = 1 được thêm vào URL amp.
Example
http://localhost:8080/googleamp/amppage.html#development=1URL trên khi được thực thi trong trình duyệt sẽ liệt kê các lỗi nếu không xác thực được amp hoặc hiển thị thông báo xác thực amp thành công, nếu không có lỗi.
Thành phần AMP
Amp có rất nhiều thành phần amp được thêm vào. Về cơ bản, chúng được sử dụng để xử lý việc tải tài nguyên một cách hiệu quả. Nó cũng chứa các thành phần để xử lý hoạt ảnh, hiển thị dữ liệu, hiển thị quảng cáo, tiện ích xã hội, v.v.
Có 2 loại thành phần trong AMP.
- Built-in
- External
Note- <amp-img> là một thành phần tích hợp sẵn và có sẵn nếu tệp js amp lõi được thêm vào. Các thành phần bên ngoài như <amp-ad>, <amp-facebook>, <amp-video> và nhiều thành phần khác cần tệp js tương ứng liên quan đến thành phần được thêm vào.
Thuộc tính chung
Các thuộc tính như chiều rộng, chiều cao, bố cục, trình giữ chỗ và dự phòng sẽ có sẵn cho hầu hết các thành phần AMP có sẵn. Các thuộc tính này rất quan trọng đối với bất kỳ thành phần AMP nào vì nó quyết định việc hiển thị thành phần đó trong trang AMP.
Tất cả các tính năng trên được liệt kê cho AMP sẽ được thảo luận chi tiết trong các chương sau của hướng dẫn này.
Lưu ý rằng tất cả các ví dụ trong hướng dẫn này đều được thử nghiệm cho các thiết bị và sử dụng chế độ Trình mô phỏng di động của Google. Hãy cùng chúng tôi tìm hiểu chi tiết về điều này ngay bây giờ.
Google Mobile Emulator
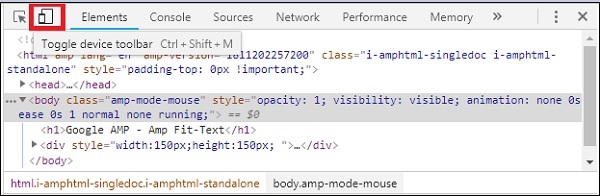
Để sử dụng trình giả lập di động của Google, hãy mở trình duyệt Chrome, nhấp chuột phải và mở bảng điều khiển dành cho nhà phát triển như hình bên dưới -

Chúng ta có thể thấy công cụ dành cho nhà phát triển dành cho Chrome như hình trên. Nhấn vào liên kết mà bạn muốn kiểm tra trong trình duyệt. Quan sát rằng trang được hiển thị ở chế độ Máy tính để bàn.

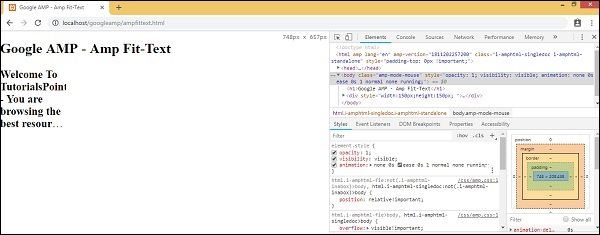
Để đến trang trên để kiểm tra thiết bị, hãy nhấp vào Thanh công cụ chuyển đổi thiết bị như hình dưới đây -

Bạn cũng có thể sử dụng phím tắt Ctrl + shift + M. Thao tác này sẽ thay đổi chế độ máy tính để bàn thành chế độ thiết bị như hình dưới đây -

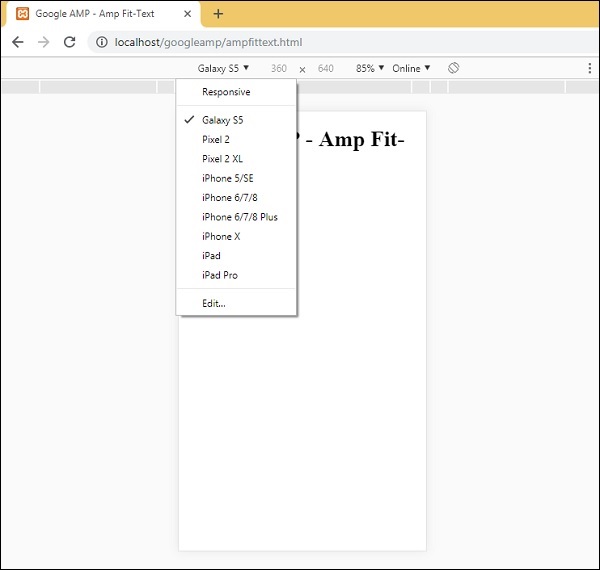
Danh sách các thiết bị có thể được hiển thị như hình dưới đây:

Bạn có thể chọn thiết bị mà bạn muốn kiểm tra trang. Xin lưu ý rằng tất cả các trang trong các hướng dẫn này đều được thử nghiệm trên Google Mobile Emulator như được hiển thị ở trên. Tính năng tương tự cũng có sẵn cho Firefox và các trình duyệt Internet Explorer gần đây.