Google AMP - Xác thực
Google AMP là một cách giúp các trang web tải nhanh hơn trên thiết bị. Để làm việc với amp, chúng ta có thể sử dụng HTML5, CSS và các thành phần amp.
Google Amp cung cấp nhiều cách để xác thực một trang amp. Một số vấn đề quan trọng mà chúng ta sẽ thảo luận trong chương này là:
Sử dụng # phát triển = 1
Sử dụng Amp Validator
Sử dụng dòng lệnh
Hãy để chúng tôi thảo luận chi tiết từng người trong số họ.
Sử dụng #development = 1
Khi bạn biết trang của mình đã sẵn sàng được xác thực, chỉ cần thêm # development = 1 vào cuối url của trang và kiểm tra điều tương tự trong các công cụ dành cho nhà phát triển chrome.
Bạn có thể thêm #development=1 đến url trang html của bạn ở cuối như được hiển thị trong ví dụ dưới đây -
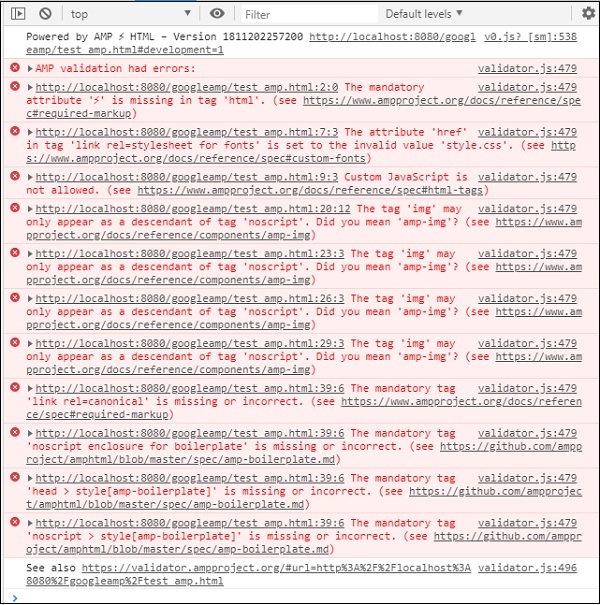
http://localhost:8080/googleamp/test_amp.html#development=1Nhấn vào url ở trên trong trình duyệt và trong bảng điều khiển Google Chrome. Nó sẽ liệt kê các lỗi mà amp cho là không hợp lệ theo quan điểm của đặc điểm kỹ thuật amp.
Đây là những lỗi chúng tôi gặp phải đối với test_amp.html.

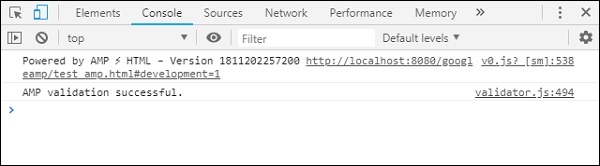
Bạn có thể sửa các lỗi được hiển thị và sau khi tất cả các lỗi được sửa, nó sẽ hiển thị như sau:

Sử dụng Amp Validator
Amp có một công cụ xác thực trong đó chúng ta có thể nhập nội dung HTML và nó hiển thị trạng thái là PASS hoặc ERROR và cũng hiển thị lỗi trên trang. Liên kết là -https://validator.ampproject.org/
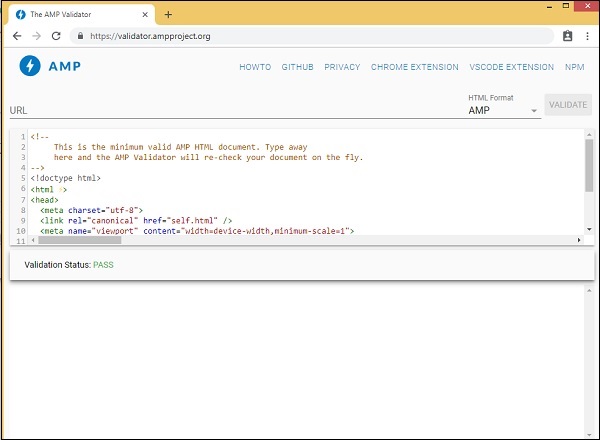
Màn hình hiển thị cho công cụ xác thực amp như được hiển thị bên dưới -

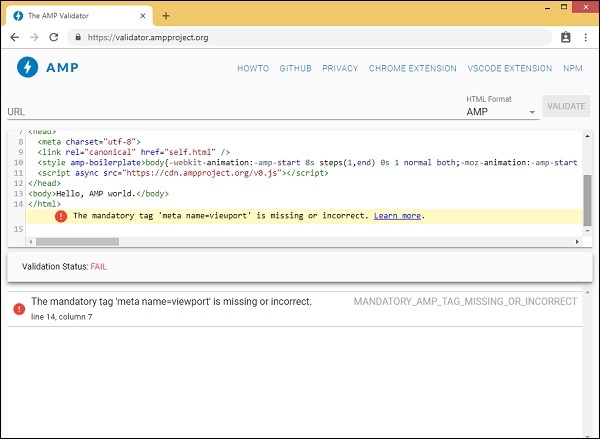
Ví dụ về lỗi trong nội dung trang được hiển thị bên dưới:

Sử dụng dòng lệnh
Bạn có thể cài đặt gói npm bằng lệnh sau:
npm install -g amphtml-validator
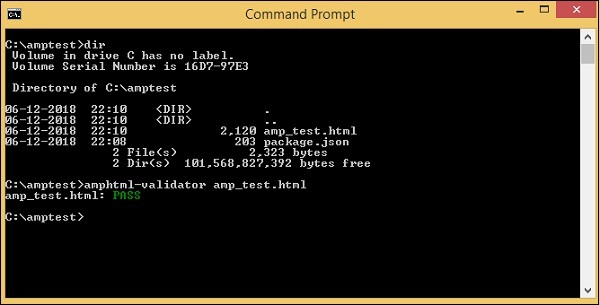
Chúng tôi đã tạo một thư mục amptest / và lưu tệp amp_test.html trong thư mục đó. Hãy để chúng tôi xác thực amp_test.html bằng lệnh sau trong dòng lệnh.
amphtml-validator youramppage.html
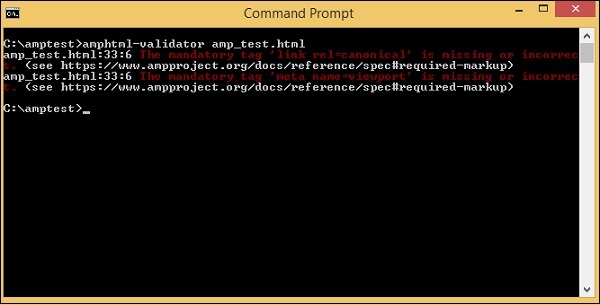
Hãy để chúng tôi xóa một số thẻ khỏi trang để xem nó có hiển thị lỗi không.

Lỗi hiển thị có thể được sửa cho đến khi chúng tôi nhận được trạng thái là PASS.