Google AMP - Hướng dẫn nhanh
Google Accelerated Mobile Pages(Google-AMP) là dự án mã nguồn mở mới của Google được thiết kế đặc biệt để xây dựng các trang web có dung lượng nhẹ sử dụng amp html. Mục đích chính của dự án này là đảm bảo mã amp hoạt động tốt và tải nhanh trên tất cả các thiết bị có thể có như điện thoại thông minh, máy tính bảng, v.v.
AMP là gì?
Accerated Mobile Pages (AMP) là dự án mã nguồn mở của Google được thiết kế đặc biệt để làm cho các trang web này trở nên thân thiện với thiết bị di động bằng cách làm cho nó hiển thị nội dung nhanh hơn, mượt mà hơn và phản hồi nhanh hơn trong mọi trình duyệt.
Trang web chính thức của Google amp là - https://www.ampproject.org/

TẠI SAO AMP?
Bất kỳ người dùng nào cũng mong đợi rằng các trang web sẽ tải nội dung rất nhanh. Tuy nhiên, điều này có thể không đúng khi các trang gần như tràn ngập hình ảnh, video, ảnh động, các widget xã hội, điều này làm cho trang rất nặng và do đó làm tăng thời gian tải. Kịch bản như vậy có thể gây mất người dùng vào trang web trong thời gian dài.
Google AMP được thiết kế để giải quyết vấn đề này. AMP có một cách đặc biệt để chăm sóc hình ảnh, iframe, javascrip, quảng cáo, video, hoạt ảnh, css, phông chữ được tải, v.v. Nội dung của các trang AMP được lưu vào bộ nhớ đệm ở cuối Google, vì vậy mỗi khi người dùng nhấp vào kết quả tìm kiếm, nội dung được cung cấp từ bộ nhớ cache. Phiên bản bộ nhớ cache cũng được cập nhật kịp thời để người dùng luôn nhận được trang cập nhật mới.
Tại sao nên chọn AMP?
Phần này cho bạn biết lý do tại sao bạn phải chọn AMP cho trang web của mình -
Được ưu tiên trên Google Tìm kiếm
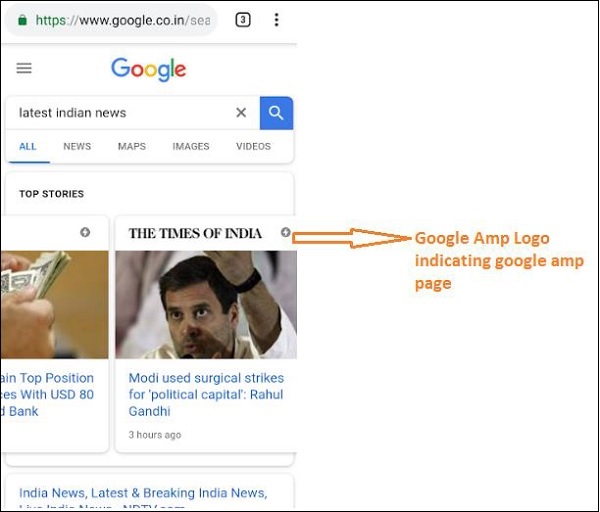
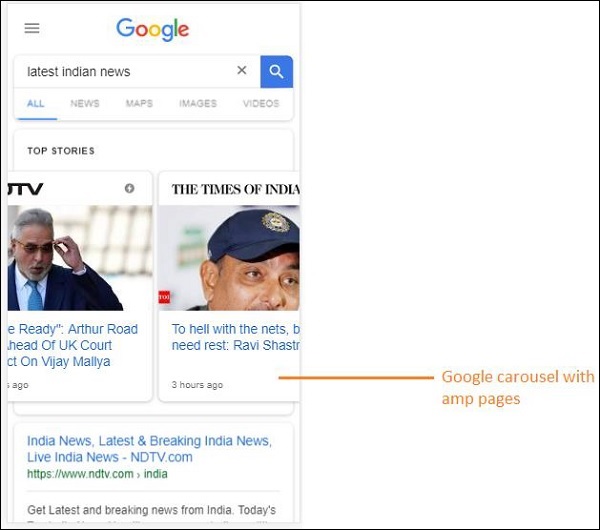
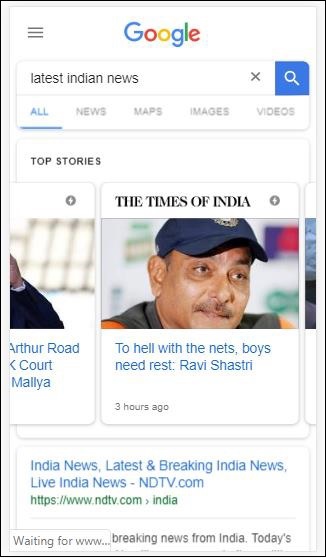
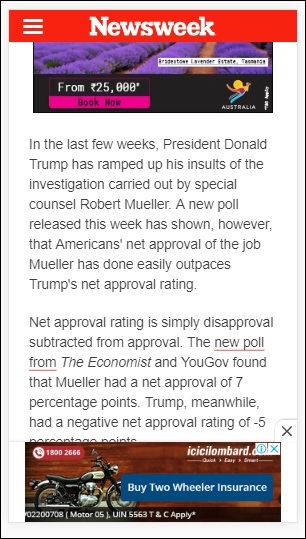
Ngày nay, khi bạn tìm kiếm thứ gì đó trên Google, bạn sẽ thấy một băng chuyền của Google được hiển thị ở trên cùng với các trang, tiếp theo là danh sách các trang như một phản hồi cho tìm kiếm của bạn. Băng chuyền tin tức được hiển thị là tất cả các trang AMP hợp lệ. Nó có nghĩa là Google ưu tiên cho các trang amp và hiển thị chúng theo xếp hạng trong băng chuyền tin tức.
Ví dụ cho một tìm kiếm được thực hiện trên Google với từ khóa “latest indian news”Được đưa ra ở đây -

Tất cả các trang được xếp hạng cao là các trang AMP được hiển thị ở đầu trong băng chuyền của Google như thể hiện trong hình trên.
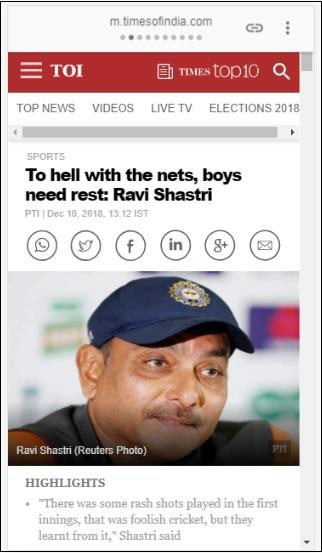
Trang AMP của Google trông như được hiển thị bên dưới khi người dùng tìm kiếm nội dung nào đó trong tìm kiếm của Google. Lưu ý rằng có một biểu trưng AMP của Google trên các trang AMP.

Thời gian tải nhanh hơn
Khi trang của bạn được chuyển đổi AMP, thời gian tải sẽ tốt hơn nhiều so với trang không phải amp. Thời gian tải nhanh hơn cũng là một yếu tố quan trọng trong việc xếp hạng trang trong tìm kiếm của Google.
Không có cửa sổ bật lên
Sử dụng Google AMP mang lại trải nghiệm duyệt web thú vị vì người dùng sẽ không thấy bất kỳ cửa sổ bật lên không mong muốn nào cho các trang được thiết kế bằng Google AMP.
Tạo lưu lượng truy cập
Khi tốc độ tải trang nhanh, nó sẽ tự động tăng số lượng người xem và do đó lượng truy cập vào trang tăng lên.
AMP hoạt động như thế nào?
Các thành phần quan trọng nhất được sử dụng để xây dựng trang web là javascript, hình ảnh, video, phông chữ, css, v.v. Thiết kế trang AMP được thực hiện bằng cách quan tâm đến tất cả các yếu tố này theo một cách riêng. Trong phần này, chúng ta hãy thảo luận ngắn gọn về những gì chính xác AMP làm để làm cho các trang nhanh hơn.
JavaScript không đồng bộ
Javascript đóng một vai trò quan trọng trên trang, vì nó giúp tăng tính tương tác cho trang dưới dạng hoạt ảnh, thay đổi DOM, v.v. Nó cũng làm tăng độ chậm cho trang và có thể chặn các nội dung khác hiển thị trên trang.
AMP xử lý JavaScript như thế nào?
AMP tải JavaScript không đồng bộ. JavaScript tùy chỉnh hoàn toàn không được phép bên trong trang AMP. Lưu ý rằng AMP có nhiều thành phần được thêm vào, một số thành phần trong số đó là sự thay thế cho các thẻ html hiện có; ví dụ: amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations, v.v.
Đối với mỗi thành phần này, có một tệp JavaScript được tải có thuộc tính không đồng bộ được thêm vào thẻ tập lệnh. Chỉ các tệp JavaScript liên quan đến thành phần amp mới được phép trên trang và bất kỳ JavaScript nào khác bên trong trang AMP hoặc tệp javascript của bên thứ ba đều không được phép. Vì AMP sử dụng bộ nhớ đệm AMP của Google, các tệp được tải trước từ bộ nhớ đệm, giúp tải chúng nhanh hơn.
Kích thước cho thẻ HTML
Bắt buộc phải cung cấp kích thước cho thẻ hình ảnh, iframe, video để trang amp có thể xác định vị trí không gian trên trang mà không cần phải tải tài nguyên. Các tài nguyên được tải được ưu tiên bởi trang amp. Nội dung được ưu tiên hơn so với các tài nguyên được tải.
Tiện ích xã hội / Quảng cáo
Amp cung cấp các thành phần đặc biệt là amp-facebook, amp-twitter, amp-ad, amp-stick để chăm sóc các tiện ích xã hội được hiển thị trên trang. Thành phần quảng cáo AMP được sử dụng để phân phát quảng cáo trên trang. AMP đặc biệt quan tâm đến việc xử lý các thành phần và tải nội dung theo thứ tự ưu tiên dựa trên các yêu cầu.
CSS
CSS bên ngoài không được phép trong các trang AMP. CSS tùy chỉnh nếu có có thể được thêm vào bên trong thẻ kiểu bằng cách sử dụng thuộc tính amp-custom. CSS nội tuyến cũng được cho phép. AMP giảm yêu cầu http theo tất cả các cách có thể.
Phông chữ
Phông chữ được cho phép trong các trang amp và mức độ ưu tiên tải phông chữ do AMP quyết định.
Hoạt hình
AMP hỗ trợ các thành phần amp-animation và cho phép chuyển đổi như được hỗ trợ bởi các trình duyệt hiện đại.
Xem xét tất cả các điểm được liệt kê ở trên, AMP đặc biệt quan tâm đến yêu cầu HTTP được thực hiện cho phông chữ, hình ảnh, iframe, quảng cáo được phân phát, v.v. .
Các điểm khác
Google AMP Cache là một yếu tố quan trọng khác giúp hiển thị nội dung nhanh hơn khi nội dung được tìm nạp từ bộ nhớ cache.
Nhà xuất bản phải duy trì hai trang web amp và trang không amp. Ví dụ: hãy xem xét rằng trang web có địa chỉ -https://www.mypage.com. Sau đó, các trang nội bộ cho non-amp được phân phát trên máy tính để bàn sẽhttps://www.mypage/com/news/amp/
Google xác định trang AMP và không phải AMP như thế nào?
Bây giờ, hãy để chúng tôi hiểu cách Google xác định trang AMP và không phải AMP.
Khi tìm kiếm của Google thu thập dữ liệu trang, nếu tình cờ nhận được amp trong html hoặc <html amp> hoặc <html ⚡>, nó sẽ biết rằng đó là trang AMP.
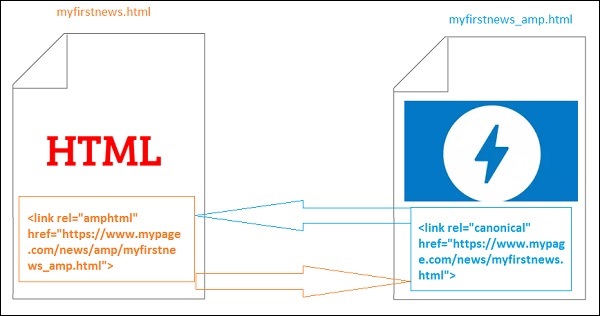
Ngoài ra, trong trường hợp Google bắt gặp một trang không phải amp, trước tiên để biết về trang amp, bạn bắt buộc phải thêm các thẻ liên kết sau vào phần đầu của trang html cho cả trang amp và không phải amp.
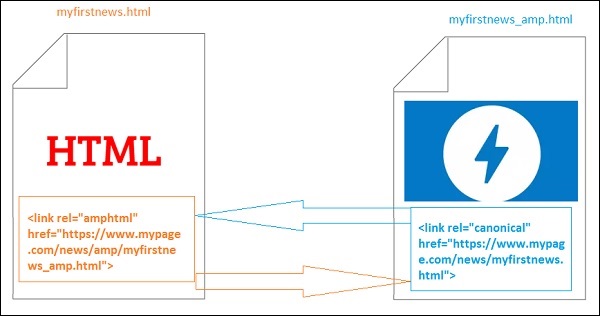
Url trang cho Không phải trang
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Ở đây rel = ”amphtml” được chỉ định cho một trang không phải amp để trỏ đến phiên bản amp, để Google hiển thị đúng phiên bản dựa trên nền tảng.
Url trang cho amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Ở đây rel = ”canonical” được chỉ định trong trang amp để trỏ đến phiên bản html chuẩn, để Google hiển thị phiên bản phù hợp dựa trên nền tảng.
Trong trường hợp trang web của bạn chỉ có một trang amp, bạn cũng không nên quên thêm rel = ”canonical” sẽ trỏ đến chính nó -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Sơ đồ sau cho thấy tham chiếu đến rel = ”amphtml” trỏ đến trang amp và rel = ”canonical” trỏ đến trang html chuẩn.

Các tính năng của Google AMP
Trong phần này, hãy để chúng tôi thảo luận về các tính năng quan trọng có sẵn với Google AMP -
Bộ đệm khuếch đại
Bộ nhớ đệm của Google Amp là một trong những tính năng cốt lõi được thêm vào amp. Nó cung cấp một mạng phân phối nội dung dựa trên proxy để cung cấp các trang amp thuần túy. Bộ nhớ đệmmp có sẵn theo mặc định cho tất cả các trang amp hợp lệ, giúp hiển thị các trang nhanh hơn so với các trang không phải amp. Hiện tại có 2 nhà cung cấp bộ nhớ cache amp của Google. AMP Cache và Cloudflare AMP Cache. Khi người dùng nhấp vào và được chuyển hướng đến trang amp, nội dung sẽ được phân phát từ bộ nhớ cache của google.
Thành phần Amp
Amp có một danh sách lớn các thành phần được thiết kế cho các mục đích khác nhau. Một số trong số chúng được liệt kê dưới đây -
amp-img - Được sử dụng để hiển thị hình ảnh trên các trang amp.
amp-iframe- Được sử dụng để hiển thị iframe với nội dung bên ngoài được hiển thị trên các trang. Xin lưu ý iframe được sử dụng là hộp cát, có nghĩa là nó cần quyền để hiển thị dữ liệu trên trang amp. Vì vậy, chi tiết điểm gốc phải được chỉ định cho thuộc tính hộp cát.
amp-video - Để hiển thị video trên trang.
amp-audio - Để hiển thị âm thanh trên trang.
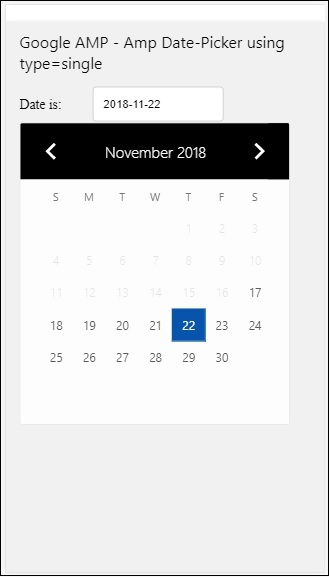
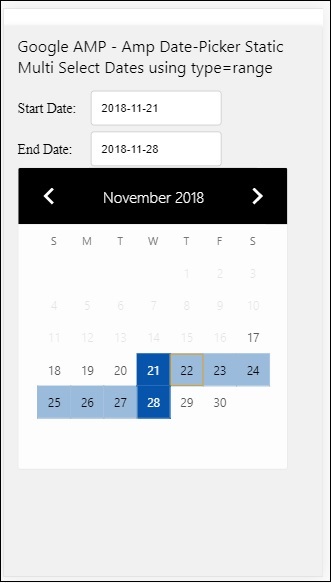
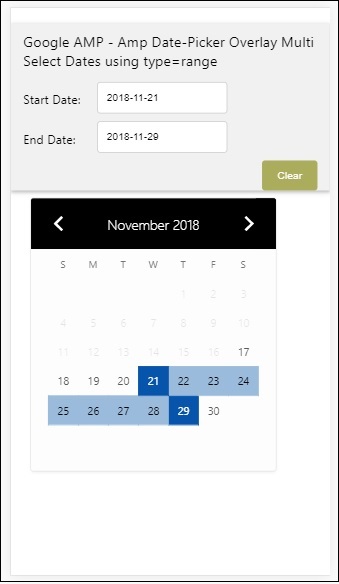
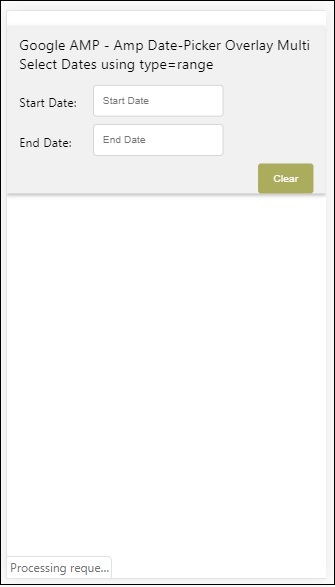
amp-datepicker- Được sử dụng để hiển thị các widget ngày trên trang. Bạn không cần phải sử dụng bất kỳ công cụ chọn ngày nào của bên thứ ba vì thứ có sẵn trực tiếp là amp.
amp-story - Một phương tiện để hiển thị các câu chuyện của bạn trên trang.
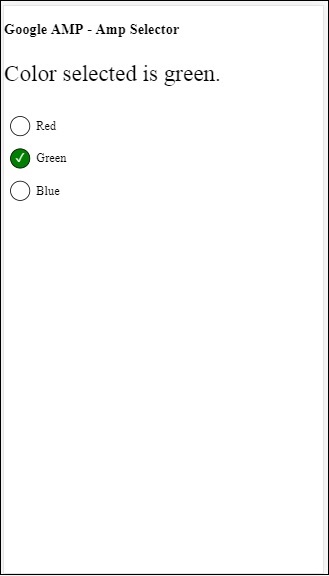
amp-selector- Là một thành phần amp hiển thị menu tùy chọn và người dùng có thể chọn giữa các tùy chọn. Các tùy chọn được hiển thị có thể là văn bản, hình ảnh hoặc bất kỳ thành phần amp nào khác.
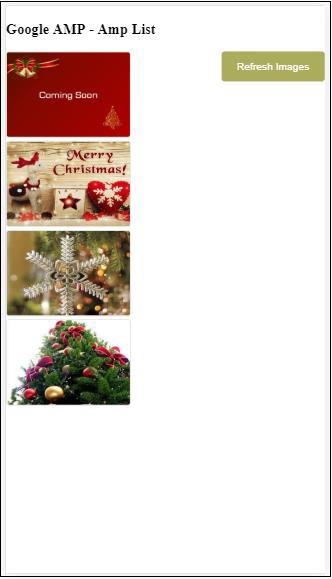
amp-list - Là một thành phần amp gọi điểm cuối CORS json và dữ liệu từ tệp json được hiển thị bên trong một mẫu.
Quảng cáo
Quảng cáo rất quan trọng đối với nhà xuất bản vì doanh thu của họ hoàn toàn phụ thuộc vào các quảng cáo được phân phát trên trang. Amp không cho phép thêm bất kỳ đoạn javascript bên ngoài nào vào trang, nhưng có một thành phần amp đặc biệt được gọi là amp-ad được giới thiệu để đảm nhận việc phân phát quảng cáo trên trang.
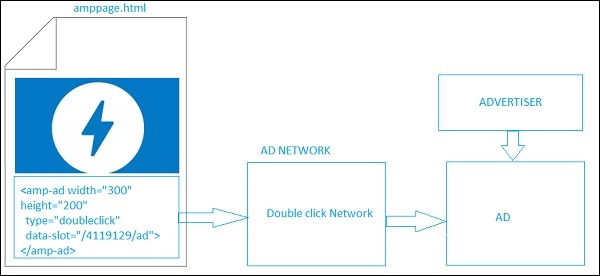
Mạng quảng cáo mà nhà xuất bản muốn phân phát trên trang của họ cần phải được hỗ trợ quảng cáo amp. Ví dụ: để phân phát quảng cáo nhấp đúp trên trang, nhấp đúp cần hỗ trợ quảng cáo được phân phát bằng cách sử dụng thành phần quảng cáo amp. Đoạn mã sau đây hiển thị một thẻ quảng cáo amp của doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
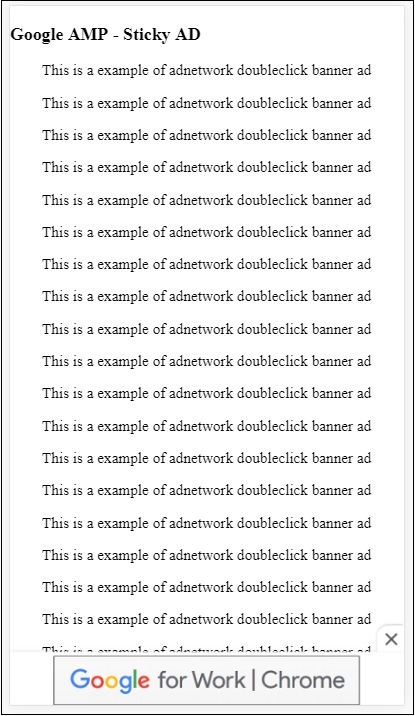
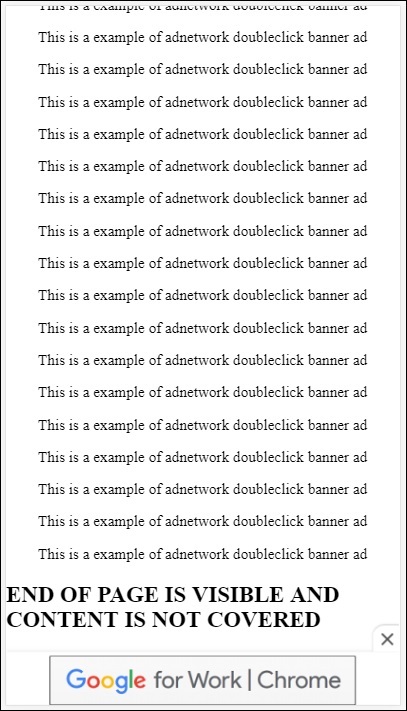
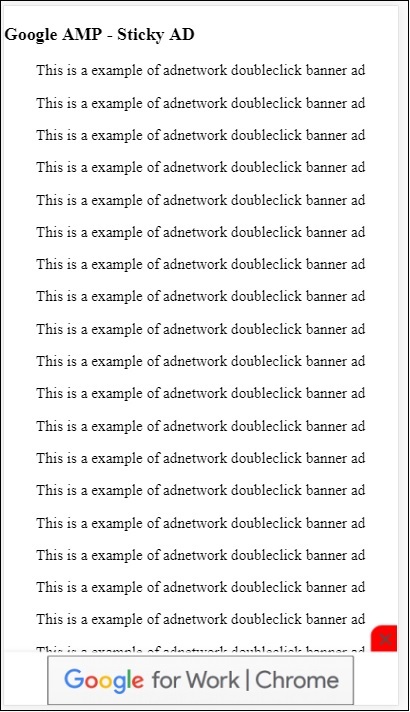
</amp-ad>Amp cũng hỗ trợ amphtmlads là những amp đơn thuần được phát triển từ các thành phần AMP và html. Amp cũng hỗ trợ amp-stick-ads, một quảng cáo chân trang được hiển thị ở cuối trang. Chi tiết về quảng cáo trong amp được thảo luận trong chương quảng cáo amp.
Tiện ích xã hội
Các tiện ích xã hội như Facebook, Twitter, Instagram đã trở nên rất quan trọng để được hiển thị trên trang của nhà xuất bản, để các trang được chia sẻ trên các phương tiện truyền thông xã hội. AMP đã mở rộng hỗ trợ của mình cho tất cả các tiện ích truyền thông xã hội quan trọng được sử dụng trên trang bằng cách phát triển các thành phần AMP như amp-facebook, amp-twitter, amp-instagram, amp-pinterest, v.v.
Amp Media
Một thành phần quan trọng khác trên các trang là phương tiện để hiển thị video và cũng phân phát quảng cáo ở giữa video dưới dạng quảng cáo giữa video. AMP cung cấp một phương tiện để làm điều đó bằng cách sử dụng amp-jwplayer, amp-youtube, v.v. Bạn không phải tải thêm bất kỳ tệp nào của bên thứ ba để có jwplayer, youtube được hiển thị trên trang của bạn.
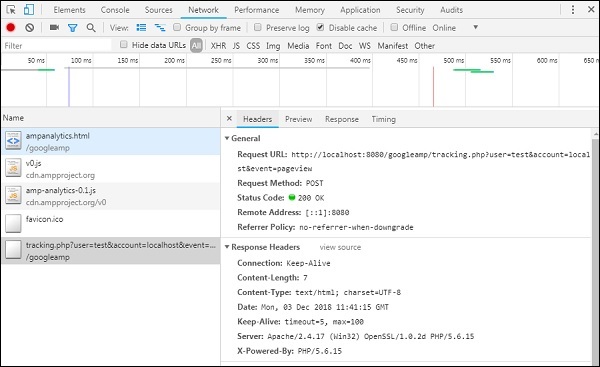
Amp Analytics
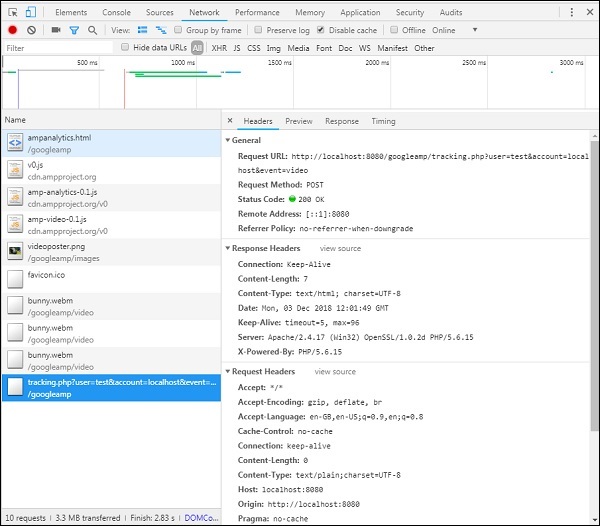
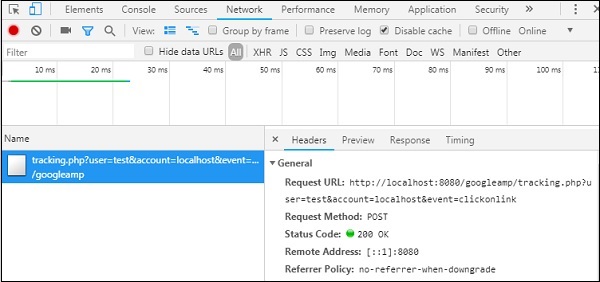
Phân tích amp là một thành phần AMP được sử dụng để theo dõi dữ liệu trên một trang nhất định. Tất cả các tương tác của người dùng trên trang có thể được ghi lại và lưu lại để phân tích dữ liệu nhằm cải thiện thêm hoặc cho mục đích kinh doanh.
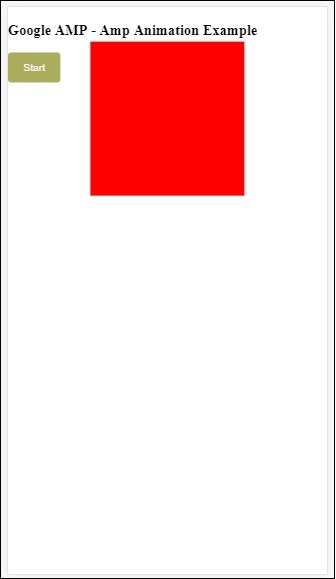
Ảnh động Amp
Amp-animation là một thành phần amp định nghĩa các hoạt ảnh được sử dụng trên các thành phần amp khác. CNTT hỗ trợ hoạt ảnh, chuyển tiếp hoạt động tốt với trình duyệt hiện đại. Bạn không phải sử dụng bất kỳ thư viện CSS bên ngoài nào để thực hiện hoạt ảnh và có thể sử dụng thành phần amp-animation.
Bố cục Amp
AMP-Layout là một trong những tính năng quan trọng có sẵn trong google-amp. Amp Layout đảm bảo các thành phần amp được hiển thị đúng khi trang được tải mà không gây ra bất kỳ sự cố nhấp nháy hoặc cuộn nào.
Google AMP đảm bảo rằng hiển thị bố cục được thực hiện trên trang trước khi bất kỳ tài nguyên từ xa nào khác như yêu cầu http cho hình ảnh, lệnh gọi dữ liệu được thực hiện. Các thuộc tính có sẵn cho bố cục là chiều rộng / chiều cao cho tất cả các thành phần amp, thuộc tính bố cục với các giá trị như đáp ứng, lấp đầy, cố định, v.v., thuộc tính giữ chỗ được hiển thị khi tài nguyên cần thời gian để tải hoặc có bất kỳ lỗi nào, thuộc tính dự phòng sẽ được hiển thị khi tài nguyên có bất kỳ lỗi nào.
Bố cục hiển thị Amp
Amp hỗ trợ rất nhiều thành phần được sử dụng để hiển thị nội dung trên trang mà không cần bất kỳ thư viện bên thứ ba nào hoặc không cần phải tạo bất kỳ CSS nặng nề nào trên trang. Danh sách bao gồm
Accordion- Amp-accordion là một thành phần amp được sử dụng để hiển thị nội dung ở định dạng mở rộng-thu gọn. Người dùng có thể dễ dàng xem nó trên thiết bị di động, nơi họ có thể chọn phần theo sự lựa chọn của họ từ đàn accordion.
Carousel - Amp-carousel là một thành phần amp để hiển thị một tập hợp các nội dung tương tự trên màn hình và sử dụng các mũi tên để di chuyển giữa các nội dung.
Lightbox - Amp-lightbox là một thành phần amp sẽ chiếm toàn bộ khung nhìn và hiển thị giống như một lớp phủ.
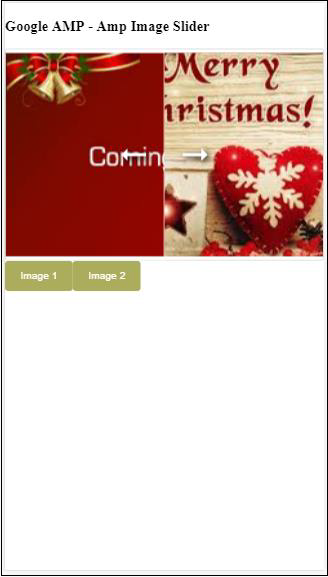
Slider - Amp-image-slider là một thành phần amp được sử dụng để so sánh 2 hình ảnh bằng cách thêm thanh trượt khi di chuyển nó theo chiều dọc trên hình ảnh.
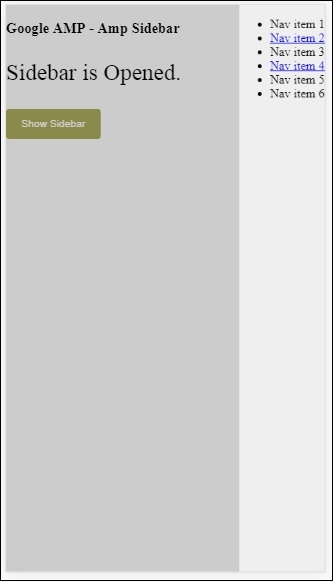
Sidebar - Amp sidebar là một thành phần amp được sử dụng để hiển thị nội dung trượt từ các cạnh của cửa sổ khi chạm vào một nút.
Ưu điểm của AMP
Các trang AMP nhẹ và tải nhanh hơn
Google ưu tiên cho các trang AMP trên tìm kiếm của google. Các trang AMP được liệt kê ở định dạng băng chuyền ở đầu trang. Để có thứ hạng cao hơn, bạn nên đặt các trang của mình trong AMP.
Các trang AMP thân thiện với thiết bị di động vì nội dung đáp ứng và điều chỉnh tốt trong tất cả các trình duyệt mà không cần bất kỳ kiểu bổ sung nào.
Sự hài lòng của người dùng tăng lên đối với các trang AMP vì tốc độ tải trang nhanh hơn so với các trang không phải amp, do đó tiết kiệm băng thông và pin di động của họ.
Nhược điểm của AMP
Amp sở hữu những nhược điểm sau:
Nhà xuất bản phải duy trì hai phiên bản cho các trang có amp và không phải của họ.
Người dùng phải nỗ lực thêm trong việc chuyển đổi các trang không phải amp thành amp. Vì amp không hỗ trợ javascript tùy chỉnh hoặc tải javascript bên ngoài, điều tương tự phải đạt được với bất kỳ thứ gì có sẵn với amp.
Google Accelerated Mobile Pages(Google-AMP) là dự án mã nguồn mở mới của Google được thiết kế đặc biệt để xây dựng các trang web có dung lượng nhẹ sử dụng amp html. Mục đích chính của dự án này là đảm bảo mã AMP hoạt động tốt và tải nhanh trên tất cả các thiết bị có thể có như điện thoại thông minh và máy tính bảng.
AMP chỉ là một phần mở rộng cho HTML tiêu chuẩn. Một số thẻ HTML đã thay đổi và AMP đã hạn chế thêm việc sử dụng chúng. Trong chương này, chúng tôi sẽ liệt kê các thẻ html được thay đổi và các hạn chế được thêm vào chúng. Các thẻ xử lý việc tải tài nguyên bên ngoài, ví dụ như hình ảnh, css, js, gửi biểu mẫu, video, âm thanh, v.v., được thay đổi.
Ngoài ra, có rất nhiều tính năng mới được thêm vào amp, ví dụ: amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox và nhiều tính năng khác có thể được sử dụng trực tiếp trong các trang html. Phần còn lại những người khác có nghĩa là để hiển thị được sử dụng như nó vốn có.
Với tất cả những thay đổi và tính năng mới này, AMP hứa hẹn sẽ tải nhanh hơn, hiệu suất tốt hơn cho các trang khi được sử dụng trong môi trường trực tiếp.
Khi bạn tìm kiếm bất kỳ thứ gì trong tìm kiếm của Google trên điện thoại di động của mình, màn hình hiển thị trong băng chuyền google ở trên cùng chủ yếu là các trang amp như được hiển thị bên dưới -

Khi bạn nhấp vào trang AMP, URL mà bạn nhận được trong thanh địa chỉ như sau:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL không đến trực tiếp từ nhà xuất bản, nhưng Google trỏ nó đến bản sao của chính nó trên máy chủ Google, đây là phiên bản được lưu trong bộ nhớ cache và giúp hiển thị nội dung nhanh hơn so với trang không phải của bộ khuếch đại. Điều này sẽ chỉ xảy ra trên các thiết bị hoặc trong chế độ giả lập của Google.
Trang Amp mẫu
Dưới đây là một ví dụ cho trang amp:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
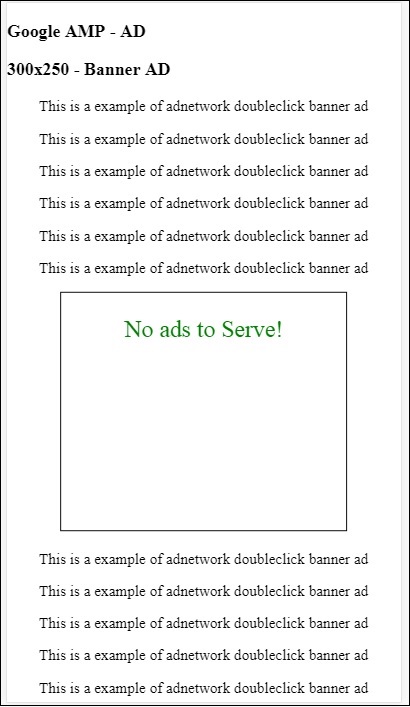
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Những điều Nên và Không nên trong Trang AMP
Hãy cho chúng tôi hiểu một số điều nên làm và không nên mà một lập trình viên phải làm trong trang AMP.
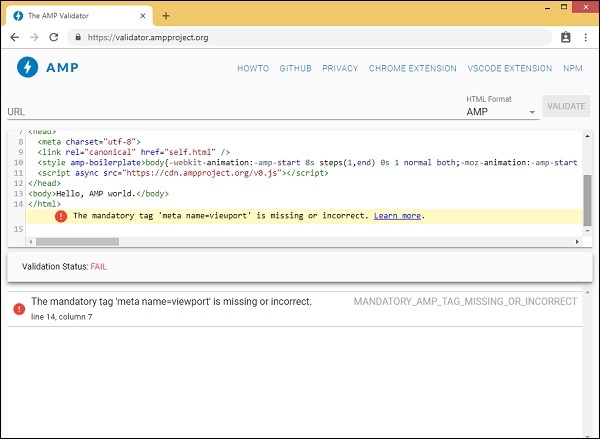
Thẻ bắt buộc
Có một số thẻ bắt buộc phải có trong trang amp như được cung cấp bên dưới -
Chúng tôi phải đảm bảo rằng có amp hoặc ⚡ được thêm vào thẻ html như hình dưới đây -
<html amp>
OR
<html ⚡>Thẻ <head> và <body> nên được thêm vào trang html.
Các thẻ meta bắt buộc sau đây nên được thêm vào phần đầu của trang; nếu không nó sẽ không xác nhận amp
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Liên kết của rel = "canonical" sẽ được thêm vào bên trong thẻ head
<link rel = "canonical" href = "./regular-html-version.html">Thẻ phong cách với amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Thẻ Noscript với amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Rất quan trọng, thẻ tập lệnh amp với không đồng bộ được thêm vào nó như hình dưới đây -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Trong trường hợp bạn muốn thêm CSS tùy chỉnh vào trang, hãy lưu ý ở đây chúng tôi không thể gọi bảng định kiểu bên ngoài trong các trang amp. Để thêm CSS tùy chỉnh, tất cả CSS của bạn phải truy cập vào đây như hình minh họa -
<style amp-custom>
//all your styles here
</style>Thẻ style phải có thuộc tính amp-custom được thêm vào.
Tập lệnh cho các thành phần AMP
Lưu ý rằng các tập lệnh có src và type = ”text / javascript” hoàn toàn không được phép trong một trang amp. Chỉ các thẻ script không đồng bộ và liên quan đến amp-component mới được phép thêm vào phần đầu.
Phần này liệt kê một số tập lệnh được sử dụng cho các thành phần amp như được đưa ra bên dưới:
amp-quảng cáo
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Lưu ý rằng tập lệnh có thuộc tính không đồng bộ và phần tử tùy chỉnh với tên của thành phần amp sẽ được tải. Amp xác thực các thẻ tập lệnh dựa trên thuộc tính không đồng bộ và phần tử tùy chỉnh và không cho phép tải bất kỳ tập lệnh nào khác. Nó mấttype=application/json mà chúng tôi đã thêm vào tệp mẫu như được hiển thị bên dưới
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Tập lệnh trên có thể được sử dụng với các thành phần amp khác nếu được yêu cầu, chẳng hạn như cho phân tích amp.
Thẻ HTML
Cho đến nay, chúng tôi đã thấy các thẻ bắt buộc được yêu cầu trong trang amp. Bây giờ chúng ta sẽ thảo luận về các phần tử HTML được phép / không được phép và các hạn chế áp dụng cho chúng.
Đây là danh sách các thẻ HTML được phép / không được phép -
| Sr.No | Thẻ & Mô tả HTML |
|---|---|
| 1 | img Thẻ này được thay thế bằng amp-img. Không được phép sử dụng thẻ img trực tiếp trong trang AMP |
| 2 | video Được thay thế bằng amp-video |
| 3 | audio Được thay thế bằng amp-audio |
| 4 | iframe Đã thay thế bằng amp-iframe |
| 5 | object Không cho phép |
| 6 | embed Không cho phép |
| 7 | form Có thể được sử dụng như <biểu mẫu>. Chúng tôi cần thêm tập lệnh để làm việc với biểu mẫu trong trang AMP. Example − |
| số 8 | Input elements |
| 9 | <fieldset> Được phép |
| 10 | <label> Được phép |
| 11 | P, div, header,footer,section Được phép |
| 12 | button Được phép |
| 13 | a Thẻ <a> được phép với điều kiện sau, href không được bắt đầu bằng javascript. Nếu có, giá trị thuộc tính mục tiêu phải là _blank. |
| 14 | svg Không cho phép |
| 15 | meta Được phép |
| 16 | Link Được phép. Nhưng không cho phép tải bảng định kiểu bên ngoài. |
| 17 | style Được phép. Nó cần có thuộc tính amp-boilerplate hoặc amp-custom cho nó. |
| 18 | base Không cho phép |
| 19 | noscript Được phép |
Bình luận
Nhận xét html có điều kiện không được phép. Ví dụ -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Sự kiện HTML
Các sự kiện mà chúng tôi sử dụng trong các trang html như onclick, onmouseover không được phép trong một trang AMP.
Chúng ta có thể sử dụng các sự kiện như sau:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Đây là một ví dụ về sự kiện được sử dụng trên phần tử đầu vào -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Sự kiện được sử dụng được kiểm soát đầu vào.
Các lớp học
Bạn không thể có các lớp trong các trang của mình với tiền tố như -amp- or i-amp-. Ngoài ra, bạn có thể sử dụng tên lớp theo yêu cầu của bạn.
Id
Bạn không thể có id cho các phần tử html của mình có tiền tố là -amp hoặc i-amp-. Bên cạnh đó, bạn có thể sử dụng id cho phần tử html của mình theo yêu cầu của bạn.
Liên kết
Không cho phép có JavaScript thành href trong các trang amp.
Example
<a href = "javascript:callfunc();">click me</a>Trang tính kiểu
Bảng định kiểu bên ngoài không được phép trong trang AMP. Có thể thêm các kiểu cần thiết cho trang bên trong -
<style amp-custom>
//all your styles here
</style>Thẻ phong cách phải có amp-custom thuộc tính được thêm vào nó.
@-quy tắc
Các @ -rules sau đây được phép trong các bảng định kiểu -
@ font-face, @keyframes, @media, @page, @ supports. @ sẽ không được phép nhập. Hỗ trợ cho cùng một sẽ được thêm vào trong tương lai.
@keyframes được phép sử dụng bên trong <styleamp-custom> . Nếu có quá nhiều @keyframe, bạn nên tạo <styleamp-keyframes> và gọi thẻ này ở cuối tài liệu amp.
Tên lớp, id, tên thẻ và thuộc tính không được bắt đầu bằng -amp- và i-amp- vì chúng được sử dụng nội bộ trong mã amp có thể gây ra xung đột nếu được xác định trên trang trong thời gian chạy.
!important thuộc tính không được phép bên trong kiểu dáng vì amp muốn kiểm soát kích thước phần tử bất cứ khi nào được yêu cầu.
Phông chữ tùy chỉnh
Biểu định kiểu cho phông chữ tùy chỉnh được phép trong các trang AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Phông chữ được đưa vào danh sách cho phép từ các nguồn sau đây có thể được sử dụng trong các trang AMP.
Fonts.com - https://fast.fonts.net
Phông chữ Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (thay kitId cho phù hợp)
Note - Phông chữ tùy chỉnh @ font-face được phép trong các trang amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}Thời gian chạy AMP
Môi trường thời gian chạy amp được quyết định khi tệp lõi amp được tải -
<script async src = "https://cdn.ampproject.org/v0.js"></script>Tệp lõi đảm nhận việc tải các tài nguyên bên ngoài, quyết định mức độ ưu tiên khi tải chúng và cũng giúp xác thực tài liệu amp khi # development = 1 được thêm vào URL amp.
Example
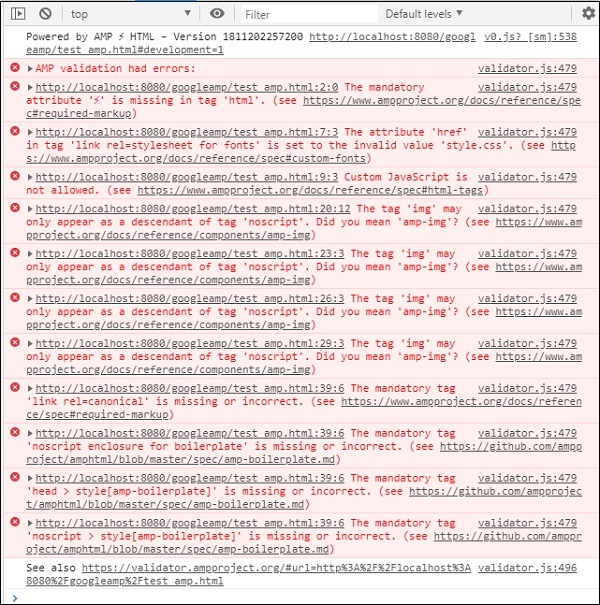
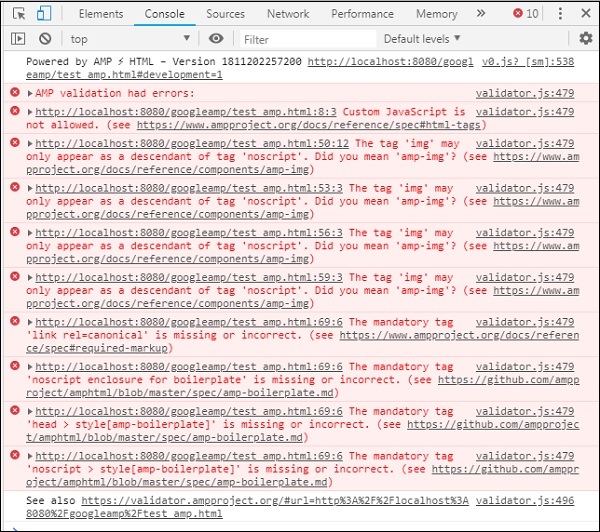
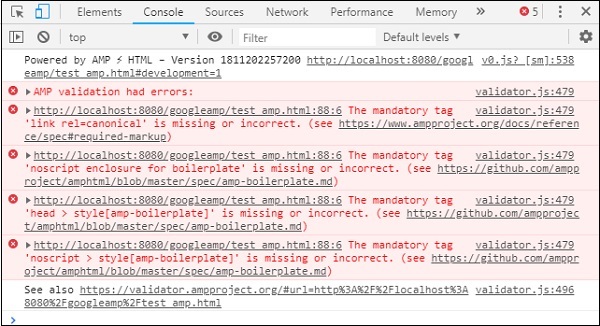
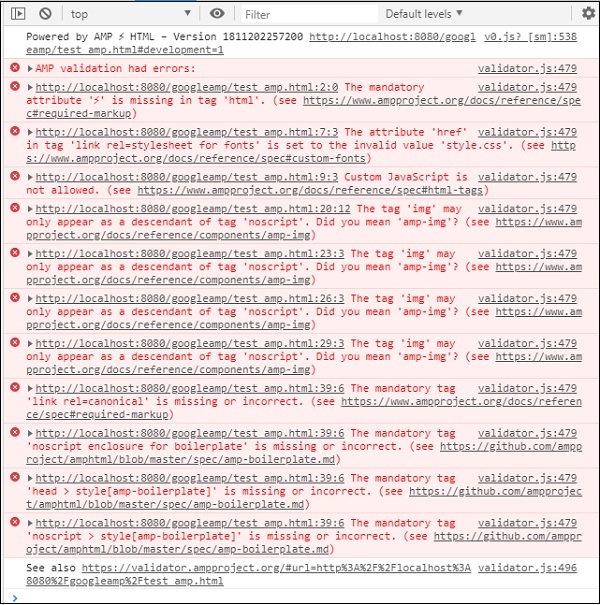
http://localhost:8080/googleamp/amppage.html#development=1URL trên khi được thực thi trong trình duyệt sẽ liệt kê các lỗi nếu không xác thực được amp hoặc hiển thị thông báo xác thực amp thành công, nếu không có lỗi.
Thành phần AMP
Amp có rất nhiều thành phần amp được thêm vào. Về cơ bản, chúng được sử dụng để xử lý việc tải tài nguyên một cách hiệu quả. Nó cũng chứa các thành phần để xử lý hoạt ảnh, hiển thị dữ liệu, hiển thị quảng cáo, tiện ích xã hội, v.v.
Có 2 loại thành phần trong AMP.
- Built-in
- External
Note- <amp-img> là một thành phần tích hợp sẵn và có sẵn nếu tệp js amp lõi được thêm vào. Các thành phần bên ngoài như <amp-ad>, <amp-facebook>, <amp-video> và nhiều thành phần khác cần tệp js tương ứng liên quan đến thành phần được thêm vào.
Thuộc tính chung
Các thuộc tính như chiều rộng, chiều cao, bố cục, trình giữ chỗ và dự phòng sẽ có sẵn cho hầu hết các thành phần AMP có sẵn. Các thuộc tính này rất quan trọng đối với bất kỳ thành phần AMP nào vì nó quyết định việc hiển thị thành phần đó trong trang AMP.
Tất cả các tính năng nêu trên được liệt kê cho AMP được thảo luận chi tiết trong các chương sau của hướng dẫn này.
Lưu ý rằng tất cả các ví dụ trong hướng dẫn này đều được thử nghiệm cho các thiết bị và sử dụng chế độ Trình mô phỏng di động của Google. Hãy cùng chúng tôi tìm hiểu chi tiết về điều này ngay bây giờ.
Google Mobile Emulator
Để sử dụng trình giả lập di động của Google, hãy mở trình duyệt Chrome, nhấp chuột phải và mở bảng điều khiển dành cho nhà phát triển như hình dưới đây -

Chúng ta có thể thấy công cụ dành cho nhà phát triển dành cho Chrome như hình trên. Nhấn vào liên kết mà bạn muốn kiểm tra trong trình duyệt. Quan sát rằng trang được hiển thị ở chế độ Máy tính để bàn.

Để đến trang trên để kiểm tra thiết bị, hãy nhấp vào Thanh công cụ chuyển đổi thiết bị như hình dưới đây -

Bạn cũng có thể sử dụng phím tắt Ctrl + shift + M. Thao tác này sẽ thay đổi chế độ máy tính để bàn thành chế độ thiết bị như hình dưới đây -

Danh sách các thiết bị có thể được nhìn thấy như hình dưới đây:

Bạn có thể chọn thiết bị mà bạn muốn kiểm tra trang. Xin lưu ý rằng tất cả các trang trong các hướng dẫn này đều được thử nghiệm trên Google Mobile Emulator như được hiển thị ở trên. Tính năng tương tự cũng có sẵn cho Firefox và các trình duyệt Internet Explorer gần đây.
Hình ảnh được sử dụng trong trang AMP của Google tương tự như cách nó được sử dụng trong trang html tiêu chuẩn, nhưng chỉ khác là cách tên thẻ được sử dụng với một số thuộc tính bổ sung. Chương này thảo luận chi tiết về những điều này.
Hãy quan sát các cú pháp được hiển thị bên dưới -
HTML chuẩn
<img src = ”example.jpg” width = ”300” height = ”250” alt = ”Example” ></img>Trong trang AMP
<amp-img src = "example.jpg" alt = "Example" height = "300" width = "250" ><//amp-img>Lưu ý rằng thẻ từ img được đổi thành amp-img.
Tại sao sử dụng amp-img thay vì img?
Lý do đằng sau việc thay đổi img thành amp-img là để có nhiều quyền kiểm soát hơn đối với bố cục trang và yêu cầu mạng được thực hiện để tải hình ảnh. Amp thêm tải chậm vào tài nguyên hình ảnh và ưu tiên tải theo các tài nguyên khác có sẵn trên trang.
Thí dụ
Hãy quan sát đoạn mã sau để hiểu rõ hơn:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = "http://example.ampproject.org/articlemetadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
- amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Đầu ra
Khi bạn thực hiện đoạn mã hiển thị ở trên, bạn sẽ thấy kết quả như hình dưới đây:

Bạn cũng có thể làm cho hình ảnh phản hồi nhanh bằng cách thêm thuộc tính layout = ”responsive” vào thẻ amp-img như hình dưới đây
Thí dụ
Hãy quan sát đoạn mã sau để hiểu rõ hơn:
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>Đầu ra
Khi bạn thực hiện đoạn mã hiển thị ở trên, bạn sẽ thấy kết quả như hình dưới đây:

Chương này giải thích cách làm việc với biểu mẫu trong Google AMP.
Lưu ý rằng thẻ biểu mẫu vẫn giống như trong HTML chuẩn. AMP đã thêm hạn chế đặc biệt đối với việc sử dụng biểu mẫu do đó chúng tôi cần thêm tệp JavaScript amp-form để hoạt động với biểu mẫu.
Tập lệnh cho dạng amp
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>Để sử dụng biểu mẫu trong trang AMP, chúng tôi cần đưa tập lệnh trên vào tệp .html. Tệp JavaScript dạng amp hỗ trợhttp và xmlhttprequestđể gửi biểu mẫu. Sử dụng yêu cầu HTTP, trang được tải lại và vớixmlhttprequest nó không tải lại trang hoạt động giống như yêu cầu ajax.
Thẻ biểu mẫu trong AMP
For xmlhttprequest :
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top">
//Input fields here
</form>
For http :
<form method = "post" class = "p2" action = "submitform.php" target = "_top">
//Input fields here
</form>Amp-form cung cấp các thuộc tính đặc biệt, tức là submit-error và submit-success để xử lý lỗi và thành công khi biểu mẫu được gửi.
Example
Ví dụ cho dạng amp được hiển thị bên dưới:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" conten t = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter
Name" required><br/><br/>
<input type = "email" name = "email"
placeholder = "Enter Email" required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
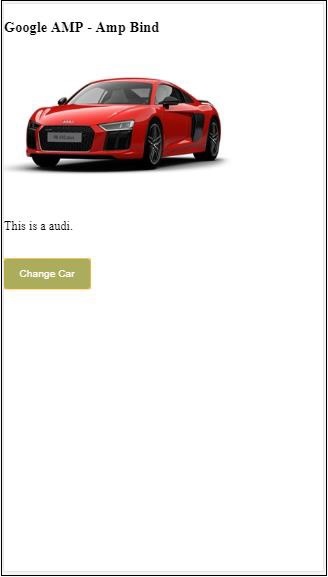
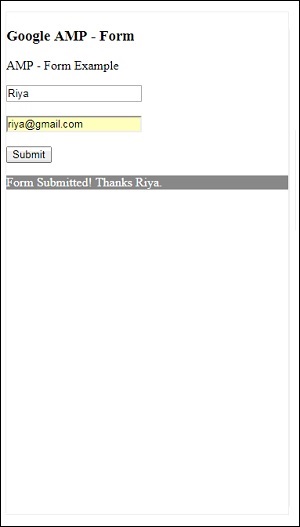
Khi bạn thực hiện đoạn mã hiển thị ở trên, bạn sẽ thấy kết quả như hình dưới đây:

Bây giờ, nhập thông tin chi tiết và nhấp vào nút Gửi. Màn hình đầu ra hiển thị như sau:

Quan sát rằng chúng tôi đã sử dụng amp-ria mép để liên kết dữ liệu. Biểu mẫu đang sử dụng action-xhr tức là xmlhttprequest để gửi biểu mẫu. Chúng tôi vừa dùngsubmitform.php tệp trả về dữ liệu ở định dạng json.
<form method = "post" class = "p2" action-xhr = "submitform.php"
target = "_top">
</form>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
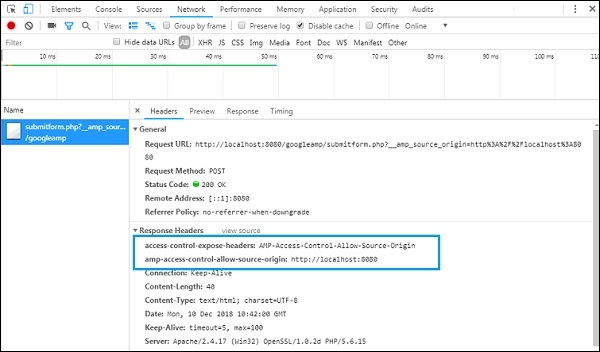
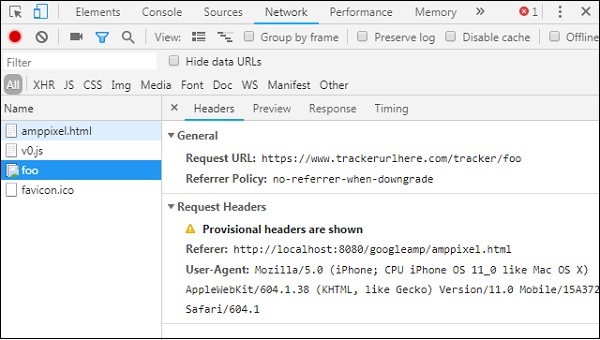
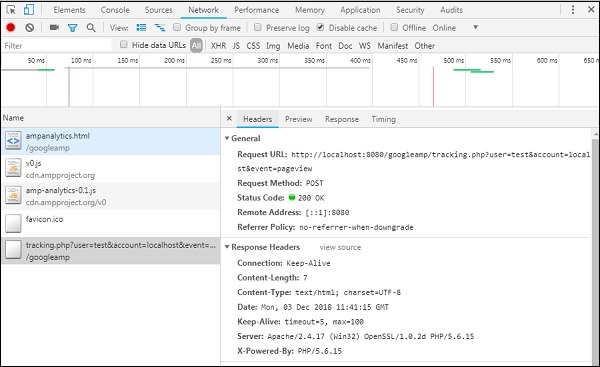
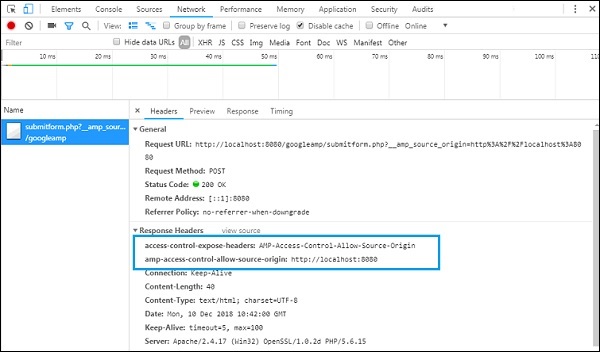
?>Để biểu mẫu hoạt động bằng cách sử dụng xmlhttprequest, chúng ta cần thêm tiêu đề theo đặc điểm kỹ thuật CORS. Chi tiết về tiêu đề phản hồi được thêm vào submitform.php được hiển thị bên dưới:

Để biểu mẫu hoạt động, chúng ta cần thêm các tiêu đề như access-control-expose-headers với giá trị AMP-Access-Control-Allow-Source-Origin và amp-access-controlallow- source-origin -http://localhost:8080.
Lưu ý rằng chúng tôi đang sử dụng tệp php và máy chủ apache. Trong tệp php, chúng tôi đã thêm các tiêu đề bắt buộc như hình dưới đây:
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?
?>Trong trường hợp chúng tôi sử dụng yêu cầu http bình thường, trang sẽ được tải lại như hình dưới đây -
Đối với yêu cầu http, chúng tôi đã sử dụng biểu mẫu như sau:
<form method = "GET" class = "p2" action = "submitform.php"
target = "_top">
</form>Example
Hãy quan sát đoạn mã sau để hiểu rõ hơn:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none}
>/style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs >
input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "GET" class = "p2" action = "submitform.php" target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter Name" required>
<br/>
<br/>
<input type = "email" name = "email" placeholder = "Enter Email" required>
<br/>
<br/>
<div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
Khi bạn thực hiện đoạn mã hiển thị ở trên, bạn sẽ thấy kết quả như hình dưới đây:



Google amp-iframeđược sử dụng để hiển thị iframe trên trang. Có một số điều kiện để được thêm vào amp-iframe và do đó chúng tôi không thể sử dụng iframe bình thường trên trang. Chương này thảo luận thêm về điều này.
Các điều kiện cần tuân theo đối với iFrames
Các điều kiện cần chú ý khi sử dụng iframe trong các trang AMP như sau:
Url được sử dụng trên iframe phải là yêu cầu https hoặc data-URI hoặc sử dụng thuộc tính srcdoc .
amp-iframe theo mặc định sẽ có thuộc tính hộp cát được thêm vào nó. Thuộc tính hộp cát sẽ được đặt thành trống. Giá trị trống cho hộp cát có nghĩa là iframemaximum sandboxed(hạn chế thêm đối với iframe). Chúng ta có thể thêm các giá trị vào hộp cát sẽ thảo luận với sự trợ giúp của ví dụ bên dưới.
Không thể hiển thị amp-iframe ở đầu trang, nó phải cách đầu trang gần 600px hoặc trong 75% đầu tiên của chế độ xem khi cuộn lên trên cùng. Trong trường hợp bạn phải hiển thị iframe ngay từ đầu, bạn cần thêm trình giữ chỗ vào iframe mà chúng ta sẽ thảo luận với sự trợ giúp của các ví dụ sau trong hướng dẫn.
amp-iframe không được có cùng nguồn gốc với vùng chứa. Ví dụ: nếu trang web chính của bạn nằm trên www.xyz.com, bạn không thể có iframe src làwww.xyz.com/urlname. Nó có thể lấy khác chẳng hạn như.xyz.com, example.xyz.com, v.v.
Để làm việc với iframe, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Định dạng amp-iframe như sau:
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
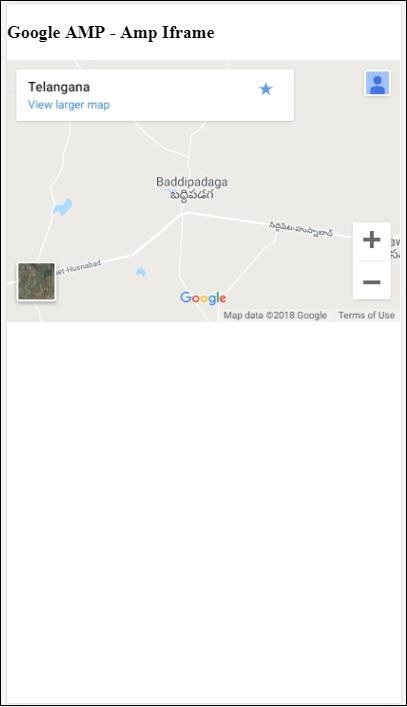
</amp-iframe>Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ hoạt động trong đó sẽ sử dụng iframe để hiển thị bản đồ Google như được cung cấp bên dưới.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
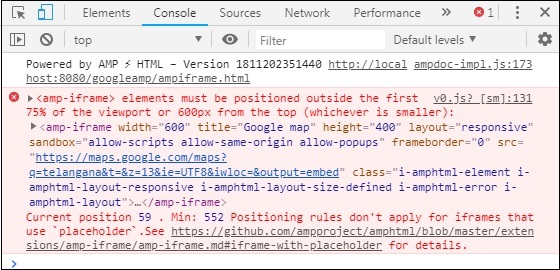
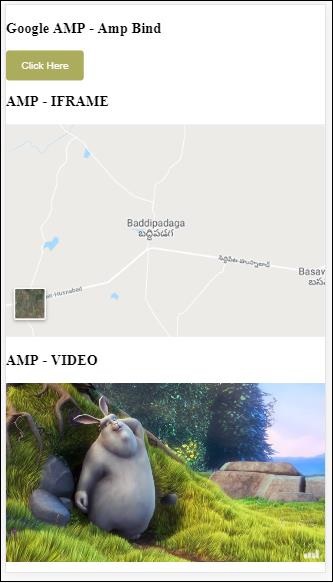
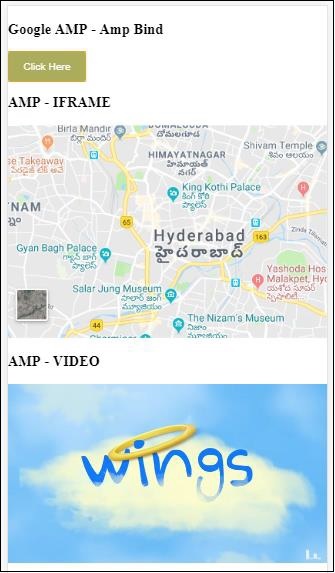
</html>Đầu ra

Quan sát rằng chúng tôi đã đặt iframe ở trên 600px từ trên cùng. Nó báo lỗi như hình dưới đây -

Trong ví dụ trên, chúng tôi đã sử dụng hộp cát với các giá trị như dưới đây:
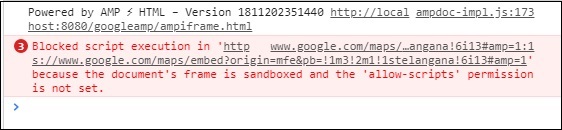
sandbox = "allow-scripts allow-same-origin allow-popups"Thuộc tính hộp cát hoạt động giống như một quyền đối với nội dung được tải bên trong iframe. Tại đây chúng tôi cho phép tải tất cả các tập lệnh đến từ các liên kết của Google maps. Trong trường hợp chúng tôi không cung cấp thuộc tính hộp cát, đây là lỗi hiển thị chặn nội dung được tải trong iframe -

Lưu ý rằng chúng tôi phải cấp quyền phù hợp cho hộp cát. Bạn có thể tìm thấy chi tiết về tất cả các quyền sẽ được cấp cho hộp cát tại đây -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Chúng tôi có thể sử dụng thuộc tính trình giữ chỗ bên trong amp-iframe để loại bỏ tình trạng hơn 600px.
Dưới đây là một ví dụ làm việc cho điều tương tự:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Chúng tôi đã sử dụng amp-img làm trình giữ chỗ như sau:
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>Trong trường hợp này, giới hạn 600px và amp-iframe trong 75% chế độ xem không được xem xét. Một chỉ báo tải (ba dấu chấm) được hiển thị trên hình ảnh được sử dụng làm trình giữ chỗ, về cơ bản dành cho amp-iframe src. Khi nội dung iframe được tải, hình ảnh sẽ bị xóa và nội dung iframe được hiển thị như hiển thị trong đầu ra được hiển thị bên dưới -
Đầu ra


Amp-video trong amp là một video html5 tiêu chuẩn được sử dụng để phát video nhúng trực tiếp. Trong chương này, chúng ta hãy hiểu cách làm việc và sử dụng amp-video.
Để làm việc với amp-video, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>Amp-video có thuộc tính src có tài nguyên video được tải, được amp tải một cách lười biếng trong thời gian chạy. Bên cạnh đó, tất cả các tính năng gần giống như thẻ video html5.
Sau đây là các nút sẽ được thêm vào video amp:
Source - Bạn có thể thêm các tệp phương tiện khác nhau để phát bằng thẻ này.
Track - Thẻ này cho phép bạn bật phụ đề cho video.
Placeholder - Thẻ giữ chỗ này sẽ hiển thị nội dung trước khi video bắt đầu.
Fallback - Thẻ này sẽ được gọi khi trình duyệt không hỗ trợ video HTML5.
Định dạng thẻ amp-video
Định dạng cho thẻ amp-video được hiển thị ở đây -
<amp-video controls width = "640" height = "360"
layout = "responsive" poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
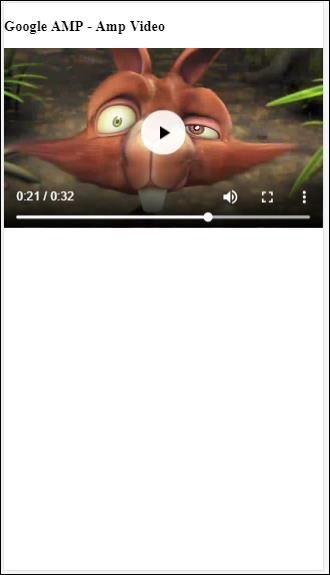
</amp-video>Hãy để chúng tôi hiểu amp-video bằng cách sử dụng một ví dụ hoạt động như hình dưới đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Đầu ra
Đầu ra của mã được đưa ra ở trên như được hiển thị bên dưới:

Các thuộc tính khả dụng cho amp-video
Các thuộc tính có sẵn cho amp-video được liệt kê trong bảng ở đây -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | src Nếu nút <source> không có, thì src phải được chỉ định và nó phải là https: // url. |
| 2 | poster Người đăng có url img được hiển thị trước khi video bắt đầu. |
| 3 | autoplay Có thuộc tính này trên amp-video sẽ tự động phát video nếu trình duyệt hỗ trợ. Video sẽ phát ở chế độ tắt tiếng và người dùng sẽ phải nhấn vào video để bật tiếng. |
| 4 | controls Có thuộc tính này trên amp-video sẽ hiển thị các điều khiển trên video tương tự như video html5. |
| 5 | loop Nếu thuộc tính này xuất hiện trên amp-video, video sẽ phát lại sau khi kết thúc. |
| 6 | crossorigin Thuộc tính này có hiệu lực nếu tài nguyên để phát video có nguồn gốc khác. |
| 7 | rotate-to-fullscreen Nếu video hiển thị, video sẽ hiển thị toàn màn hình sau khi người dùng xoay thiết bị của họ sang chế độ ngang |
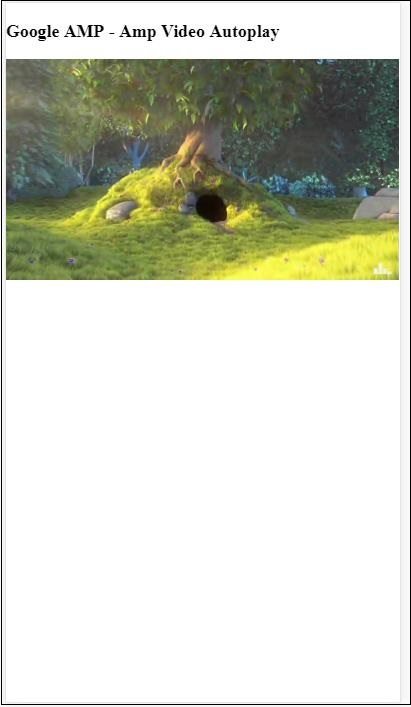
Tự động phát video AMP
Chúng tôi có thể sử dụng thuộc tính tự động phát trong trường hợp chúng tôi cần tự động phát video. Tính năng này sẽ hoạt động theo hỗ trợ của trình duyệt. Lưu ý rằng video sẽ ở trạng thái tắt tiếng khi tự động phát. Khi người dùng nhấn vào video, video đó sẽ bị tắt tiếng.
Hãy để chúng tôi tính năng tự động phát với sự trợ giúp của một ví dụ hoạt động như dưới đây:
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video" src = "
https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video Autoplay</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>
Bạn có thể kích hoạt các điều khiển cho video bằng cách thêm thuộc tính điều khiển như được hiển thị trong đoạn mã sau:
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Các nút là một tính năng khác của AMP. Lưu ý rằng không có thay đổi nào đối với các nút trong AMP và chúng được sử dụng giống như thẻ nút HTML tiêu chuẩn. Sự khác biệt duy nhất với các nút trong trang AMP là hoạt động của các sự kiện trên đó.
Trong chương này, chúng ta sẽ xem một số ví dụ để hiển thị hoạt động của nút và cách sử dụng nó với các thành phần AMP.
Mã mẫu cho hộp đèn
Ví dụ sau cho chúng ta thấy cách sử dụng nút để hiển thị / ẩn hộp đèn amp như được hiển thị bên dưới:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms-an
imation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color:
#ACAD5C; color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on = "tap:my-lightbox.close" tabindex = "0">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
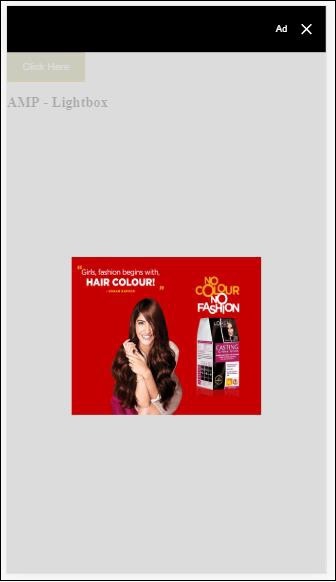
</html>Đầu ra


Bây giờ, bạn có thể nhấp vào bất kỳ đâu trên màn hình để đóng hộp đèn.
Trong ví dụ trên, chúng tôi đã sử dụng một nút bằng cách sử dụng mã như hình dưới đây:
<button on = "tap:my-lightbox">
Show LightBox
</button>
Next, we have added action on the button using on attribute as shown:
on = "tap:my-lightbox"Hành động sẽ diễn ra khi bạn chạm vào nút. Lưu ý rằng id của hộp đèn được cấp cho nó. Khi người dùng nhấn vào nút, hộp đèn sẽ được mở. Tương tự, bạn có thể sử dụng nút đang hoạt động với bất kỳ thành phần nào để tương tác với nó.
Timeago sẽ cung cấp thông tin chi tiết về dấu thời gian bằng cách so sánh với quá khứ, ví dụ như 'x' giờ trước. Trong chương này, chúng ta hãy thảo luận chi tiết về tính năng này.
Để chèn tính năng này vào công việc của chúng tôi, chúng tôi cần thêm tập lệnh được cung cấp bên dưới vào trang .html -
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>Thẻ amp-timeago trông như hình dưới đây -
<amp-timeago layout = "fixed" width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc như được hiển thị bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Đầu ra

Theo mặc định, ngôn ngữ được đặt thành en. Chúng tôi có thể thay đổi thời gian tương tự và hiển thị thời gian ở ngôn ngữ nếu cần. Các ngôn ngữ có thể được sử dụng với thẻ timeago được đưa ra trong bảng bên dưới.
| Sr.No | Ngôn ngữ & Mô tả |
|---|---|
| 1 | ar tiếng Ả Rập |
| 2 | be Người Belarus |
| 3 | be Người Belarus |
| 4 | bg Người Bungari |
| 5 | ca Catalan |
| 6 | da người Đan Mạch |
| 7 | de tiếng Đức |
| số 8 | el người Hy Lạp |
| 9 | en Tiếng Anh |
| 10 | enShort Tiếng anh - ngắn |
| 11 | es người Tây Ban Nha |
| 12 | eu Xứ Basque |
| 13 | fi Phần lan |
| 14 | fr người Pháp |
| 15 | he Tiếng Do Thái |
| 16 | hu người Hungary |
| 17 | inBG Bangla |
| 18 | inHI Tiếng Hindi |
| 19 | inID Tiếng Mã Lai |
| 20 | it người Ý |
| 21 | ja tiếng Nhật |
| 22 | ko Hàn Quốc |
| 23 | ml Malayalam |
| 24 | nbNO Bokmål của Na Uy |
| 25 | nl Tiếng hà lan |
| 26 | nnNO Nynorsk Na Uy |
| 27 | pl đánh bóng |
| 28 | ptBR Người Bồ Đào Nha |
| 29 | ro Tiếng Rumani |
| 30 | ru tiếng Nga |
| 31 | sv Tiếng Thụy Điển |
| 32 | ta Tiếng Tamil |
| 33 | th Thái |
| 34 | tr Thổ nhĩ kỳ |
| 35 | uk Người Ukraina |
| 36 | vi Tiếng Việt |
| 37 | zhCN người Trung Quốc |
| 38 | zhTW Người Đài Loan |
Hãy để chúng tôi thảo luận về một số ngôn ngữ bằng cách sử dụng các ví dụ làm việc như được đưa ra bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
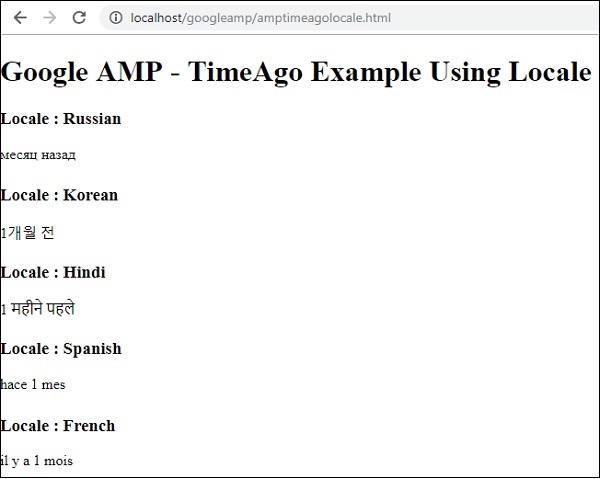
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>Đầu ra
Đầu ra của đoạn mã trên như hình dưới đây:

Trong trường hợp cần thay đổi hiển thị "X lần trước", chúng tôi có thể sử dụng thuộc tính "cắt" với timeago. Việc cắt sẽ nhận các giá trị trong vài giây để thoát khỏi màn hình trước đó.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc như được đưa ra bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Đầu ra

Sử dụng MathML, chúng ta có thể hiển thị công thức toán học. Trong chương này, chúng ta hãy xem một ví dụ làm việc về cách sử dụng MathML và làm việc với một số công thức toán học để hiển thị giống nhau.
Để làm việc với MathML, chúng ta cần bao gồm tệp javascript sau:
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>Thẻ AMP MathML
Thẻ amp mathML có định dạng như được hiển thị ở đây -
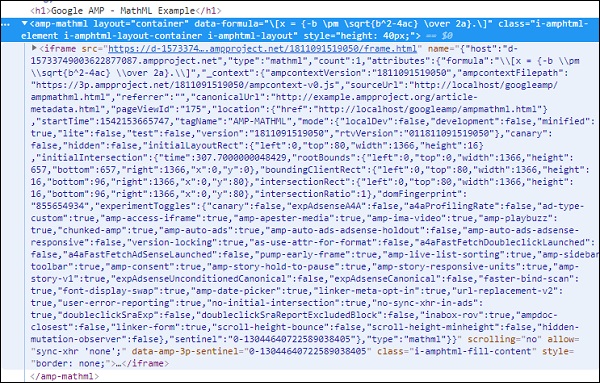
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>Lưu ý rằng data-formula là thuộc tính bắt buộc mà công thức được cung cấp.
Thí dụ
Hãy để chúng tôi hiểu rõ hơn về thẻ này với sự trợ giúp của ví dụ.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - MathML</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - MathML Example</h1>
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>
</body>
</html>Đầu ra
Các thẻ amp-mathml khi nó thực thi sẽ hiển thị màn hình trong iframe như hình dưới đây -


Thẻ Amp amp-fit-textsẽ giảm kích thước phông chữ, nếu không gian không đủ để hiển thị màn hình. Chương này thảo luận chi tiết về thẻ này.
Để amp-fit-text hoạt động, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>Thẻ Amp Fit-Text
Định dạng cho thẻ văn bản amp-fit được hiển thị bên dưới:
<amp-fit-text width = "200" height = "200" layout = "responsive">
Text here
</amp-fit-text>Thí dụ
Hãy để chúng tôi hiểu rõ hơn về thẻ này với sự trợ giúp của ví dụ.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive">
<b>Welcome To TutorialsPoint - You are browsing the best resource
for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Đầu ra
Đầu ra của mã được đưa ra ở trên như được hiển thị bên dưới:

Nếu bạn thấy màn hình sử dụng amp-fit-text, thì nội dung sẽ cố gắng điều chỉnh theo không gian có sẵn.
Amp-fit-text có 2 thuộc tính max-font-size và min-font-size.
Khi chúng tôi sử dụng kích thước phông chữ tối đa và nếu không có sẵn không gian để hiển thị văn bản, nó sẽ cố gắng giảm kích thước và điều chỉnh bên trong không gian có sẵn.
Trong trường hợp chúng tôi chỉ định kích thước phông chữ tối thiểu và nếu không gian không có sẵn, nó sẽ cắt bớt văn bản và hiển thị các dấu chấm nơi văn bản bị ẩn.
Thí dụ
Hãy để chúng tôi xem một ví dụ làm việc trong đó chúng tôi sẽ chỉ định cả kích thước phông chữ tối đa và kích thước phông chữ tối thiểu thành amp-fit-text.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text" src =
"https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive"
max-font-size = "30"
min-font-size = "25">
<b>Welcome To TutorialsPoint - You are
browsing the best resource for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Đầu ra

Tuy nhiên, một thành phần amp khác được gọi là Amp Date countdown được sử dụng để hiển thị ngày, giờ, phút, giây cho đến một ngày cụ thể tức là Y2K38 ( 2038)theo mặc định, hiển thị có thể được thực hiện theo ngôn ngữ bạn chọn; theo mặc định, nó là en (english) .Amp-date-countdown sử dụng mẫu amp-ria mép để hiển thị dữ liệu.
Trong chương này, chúng ta sẽ xem xét một số ví dụ hoạt động để hiểu chi tiết hơn về amp-date-countdown.
Để làm việc với amp-date-countdown, chúng ta cần thêm tập lệnh sau
Đối với amp-date-countdown
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>Đối với amp-ria mép
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>Thẻ Amp-date-countdown
Thẻ amp-date-countdown như sau:
<amp-date-countdown timestamp-seconds = "2100466648"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>Các thuộc tính cho amp-date-countdown
Các thuộc tính cho amp-date-countdown được liệt kê trong bảng ở đây -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | end-date Ngày được định dạng ISO để đếm ngược. Ví dụ: 2025-08-01T00: 00: 00 + 08: 00 |
| 2 | timestamp-ms Giá trị kỷ nguyên POSIX tính bằng mili giây; giả định là múi giờ UTC. Ví dụ: timestamp-ms = "1521880470000" |
| 3 | timestamp-seconds Giá trị kỷ nguyên POSIX tính bằng giây; giả định là múi giờ UTC. Ví dụ: timestamp-seconds = "1521880470" |
| 4 | timeleft-ms Một giá trị tính bằng mili giây còn lại để đếm ngược. Ví dụ: 50 giờ còn lại timeleft-ms = "180.000.000" |
| 5 | offset-seconds (optional) Một số dương hoặc âm cho biết số giây được cộng hoặc trừ từ ngày kết thúc nhất định. Ví dụ: offset-seconds = "60" thêm 60 giây vào ngày kết thúc |
| 6 | when-ended (optional) Chỉ định có dừng bộ hẹn giờ khi đến 0 giây hay không. Giá trị có thể được đặt thành dừng (mặc định) để cho biết bộ hẹn giờ dừng ở 0 giây và sẽ không vượt qua ngày cuối cùng hoặc tiếp tục cho biết bộ hẹn giờ sẽ tiếp tục sau khi đạt đến 0 giây. |
| 7 | locale (optional) Một chuỗi ngôn ngữ quốc tế hóa cho mỗi đơn vị hẹn giờ. Giá trị mặc định là en (đối với tiếng Anh). Các giá trị được hỗ trợ được liệt kê bên dưới. |
định dạng
Các định dạng mà amp-date-countdown sử dụng để hiển thị đếm ngược được đưa ra trong bảng sau:
| Sr.No | Định dạng & Mô tả |
|---|---|
| 1 | d Hiển thị ngày dưới dạng 0,1,2,3 ... vô cực |
| 2 | dd Hiển thị ngày dưới dạng 00,01,02,03 ... vô cực |
| 3 | h Hiển thị giờ dưới dạng 0,1,2,3 ... vô cực |
| 4 | hh Hiển thị giờ dưới dạng 00,01,02,03 ... vô cực |
| 5 | m Hiển thị phút dưới dạng 0,1,2,3,4… vô cực |
| 6 | mm Hiển thị phút dưới dạng 00,01,02,03… .infinity |
| 7 | s Hiển thị giây dưới dạng 0,1,2,3 ... vô cực |
| số 8 | ss Hiển thị giây dưới dạng 00,01,02,03… .infinity |
| 9 | days Hiển thị chuỗi ngày hoặc chuỗi ngày theo ngôn ngữ |
| 10 | hours Hiển thị giờ hoặc chuỗi giờ theo ngôn ngữ |
| 11 | minutes Hiển thị chuỗi phút hoặc phút theo ngôn ngữ |
| 12 | seconds Hiển thị chuỗi giây hoặc giây theo ngôn ngữ |
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template="amp-mustache" src=
"https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
timestamp-seconds = "2145683234"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and
{{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>
</body>
</html>Đầu ra

Thí dụ
Hãy để chúng tôi hiểu các thuộc tính amp-countdown offset-seconds với một ví dụ làm việc:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}}
minutes and {{s}} seconds until 50
seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Đầu ra

Danh sách các ngôn ngữ được hỗ trợ
Sau đây là danh sách các ngôn ngữ được hỗ trợ bởi amp-date-countdown -
| Sr.No | Tên & Ngôn ngữ |
|---|---|
| 1 | en Tiếng Anh |
| 2 | es người Tây Ban Nha |
| 3 | fr người Pháp |
| 4 | de tiếng Đức |
| 5 | id Người Indonesia |
| 6 | it người Ý |
| 7 | ja tiếng Nhật |
| số 8 | ko Hàn Quốc |
| 9 | nl Tiếng hà lan |
| 10 | pt Người Bồ Đào Nha |
| 11 | ru tiếng Nga |
| 12 | th Thái |
| 13 | tr Thổ nhĩ kỳ |
| 14 | vi Tiếng Việt |
| 15 | zh-cn Tiếng Trung giản thể |
| 16 | zh-tw Truyền thống Trung Hoa |
Bây giờ, chúng tôi sẽ thử một ví dụ để hiển thị đếm ngược bằng một trong các ngôn ngữ ở trên.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end)0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
locale = "ja"
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} {{days}}, {{h}} {{hours}}, {{m}}
{{minutes}} and {{s}} {{seconds}} until
50 seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Đầu ra

AMP Datepicker là một thành phần amp hiển thị lịch trên trang trong đó người dùng có thể chọn ngày. Bộ chọn ngày AMP có thể được hiển thị giống như lịch tĩnh hoặc dựa trên lựa chọn đầu vào, tức là chỉ bằng một lần nhấp vào nút.
Để làm cho bộ chọn ngày tháng hoạt động, chúng tôi cần thêm tập lệnh sau vào trang:
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Thẻ Amp-date-picker
Thẻ của amp-date-picker trông như sau:
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Các thuộc tính được hỗ trợ
Các thuộc tính sau được hỗ trợ cho amp-date-picker -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | mode Các tùy chọn có sẵn là tĩnh và lớp phủ. Đối với tĩnh, lịch sẽ mở theo mặc định trên trang. Đối với Lớp phủ, lịch sẽ mở khi tương tác. |
| 2 | mode Các tùy chọn có sẵn là đơn lẻ và phạm vi. Với độc thân, bạn chỉ có thể chọn một ngày trên lịch. Với phạm vi, bạn có thể chọn nhiều ngày nhưng trong một phạm vi liên tục. |
| 3 | input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ, cho id là #nameoftheid cho lớp đó là. nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 4 | start-input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ: cho id là #nameoftheid cho lớp là .nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 5 | end-input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ cho id là #nameoftheid cho lớp là .nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 6 | min Ngày sớm nhất mà người dùng có thể chọn. Đây phải được định dạng là ngày ISO 8601. Nếu không có thuộc tính min, ngày hiện tại sẽ là ngày tối thiểu. |
| 7 | max Ngày mới nhất mà người dùng có thể chọn. Đây phải được định dạng là ngày ISO 8601. Nếu không có thuộc tính max, bộ chọn ngày sẽ không có ngày tối đa. |
| số 8 | month-format Định dạng tháng bạn cần để hiển thị ngày đã chọn. Theo mặc định, các giá trị là "MMMM YYYY" |
| 9 | format Định dạng mà bạn muốn ngày được hiển thị trong hộp nhập liệu hoặc bất kỳ htmlelement nào có bộ chọn được sử dụng. Theo mặc định, nó là "YYYY-MM-DD" |
| 10 | week-day-format Định dạng để hiển thị ngày trong tuần. |
| 11 | locale Ngôn ngữ để hiển thị chế độ xem lịch. Theo mặc định, nó là en. |
| 12 | minimum-nights Số đêm mà người dùng phải chọn trong một phạm vi ngày. Giá trị mặc định là "1". Giá trị "0" cho phép người dùng chọn cùng một ngày cho ngày bắt đầu và ngày kết thúc. |
| 13 | number-of-months Số tháng hiển thị cùng một lúc trong chế độ xem lịch. Giá trị mặc định là "1". |
| 14 | first-day-of-week Ngày để chỉ định là ngày đầu tiên trong tuần (0-6). Giá trị mặc định là "0" (Chủ nhật). |
| 15 | day-size Kích thước tính bằng px của ô ngày trong bảng xem lịch. Giá trị mặc định là 39. |
Các thuộc tính chính là type và mode. Đối vớimode, chúng ta có static và overlaynhập lịch. Đối vớitype chúng ta có thể có single và rangecác tùy chọn. Vớitype = ”single” chúng ta chỉ có thể chọn một ngày từ lịch và cho type = ”range” chúng ta có thể chọn nhiều dữ liệu trong một phạm vi.
Bây giờ, chúng ta hãy hiểu bộ chọn ngày tháng của amp cho lịch loại tĩnh và lớp phủ thông qua một số ví dụ hoạt động.
Bộ chọn ngày tĩnh AMP
Đối với bộ chọn ngày kiểu tĩnh, chúng ta cần chỉ định mode = static như trong ví dụ dưới đây.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Quan sát rằng trong ví dụ này, chúng tôi đang hiển thị lịch tức là bộ chọn ngày theo mặc định trên màn hình.
Ngày do người dùng chọn được hiển thị trong trường văn bản như được hiển thị trong màn hình demo bên dưới -
Đầu ra

Làm cách nào để chọn ngày từ amp-date-picker?
Nếu bạn kiểm tra ví dụ trên, có một thuộc tính được gọi là input-selectorđược cung cấp id của trường văn bản. Khi người dùng chọn ngày, ngày đó sẽ được hiển thị bên trong trường nhập.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Bạn cũng có thể cung cấp thuộc tính name cho thuộc tính input-selector như sau:
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Trong trường hợp nếu bộ chọn đầu vào không được cung cấp hơn bộ chọn ngày amp-ngày sẽ tạo một trường đầu vào ẩn và đặt tên cho nó là date or ${id}-date sử dụng id của bộ chọn ngày amp.
Chúng tôi sẽ thảo luận thêm một số ví dụ với các thuộc tính khác nhau có sẵn với bộ chọn ngày. Ở trên, chúng ta có thể chọn ngày duy nhất như đã đề cậptype=”single”và chế độ tĩnh. Chúng tôi cũng có thể chọn phạm vi ngày bằng cách đưa ra loạitype=”range”.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Đầu ra
Đầu ra của mã được hiển thị ở trên như được đưa ra bên dưới:

How to get the start and end date using type= ”range” selected from amp-date-picker?
Để có ngày bắt đầu và ngày kết thúc, chúng tôi đã sử dụng thuộc tính amp-date-picker start-input-selector và end-input-selector.
Chi tiết về cú pháp được hiển thị ở đây -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Cả hai bộ chọn đều có id trường đầu vào mà chúng ta muốn ngày bắt đầu và ngày kết thúc được hiển thị. Bạn cũng có thể cung cấp tên của trường nhập như đã thảo luận ở đây.
Bộ chọn ngày lớp phủ AMP
Đối với bộ chọn ngày ở chế độ Lớp phủ, lịch được hiển thị theo trường nhập. Chúng ta có thể có lớp phủ với type = ”single” và type = ”range” như chúng ta đã thấy đối với bộ chọn ngày tĩnh.
Bây giờ chúng ta hãy xem một ví dụ hoạt động về việc chọn phạm vi ngày cho công cụ chọn ngày loại Lớp phủ.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Đầu ra
Đầu ra của mã được hiển thị ở trên như được đưa ra bên dưới:

Chúng ta đã biết cách lấy ngày bắt đầu và ngày kết thúc. Quan sát rằng chúng tôi đã sử dụng một thuộc tính nữa ở đâyopen-after-select. Thuộc tính này sẽ giữ cho lớp phủ mở sau khi chọn. Nếu bạn nhấp vào bên ngoài bộ chọn ngày, nó sẽ bị đóng. Ngoài ra còn có một nút được thêm vào gọi là rõ ràng. Nhấp vào nút xóa các ngày đã chọn sẽ bị xóa. Cú pháp để thực hiện việc này như sau:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Để thêm sự kiện, chúng ta phải sử dụng onthuộc tính. Chi tiết thêm về các sự kiện sẽ được thảo luận trongEventsChương của hướng dẫn này. Chúng tôi đã sử dụng hành vi thẻ và id của người chọn ngày được cung cấp và sự kiện rõ ràng, sẽ xử lý việc xóa phạm vi ngày đã chọn.
Tiếp theo, chúng ta hãy xem cách sử dụng amp-date-picker làm hộp đèn.
Bộ chọn ngày hộp đèn AMP
Bộ chọn ngày có thể được sử dụng bên trong một cửa sổ phương thức. Chúng tôi cũng có thể sử dụng công cụ chọn ngày của hộp đèn cho tương tự. Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc.
Để sử dụng công cụ chọn ngày bên trong hộp đèn, chúng ta cần thêm tập lệnh hộp đèn như hình dưới đây -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Đầu ra

Khi người dùng nhấp vào trường nhập liệu, bộ chọn ngày sẽ được mở bên trong hộp đèn như hình dưới đây -

Để thực hiện điều này, có một sự kiện được thêm vào trường nhập như hình dưới đây:
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Lưu ý rằng “on” là sự kiện nó gọi là tap - lightbox.open để mở hộp đèn.
Ở đây lightbox là id được cấp cho amp-lightbox như hình bên dưới. Amp-date-picker được gọi bên trong amp-lightbox và nó được kích hoạt khi chạm vào các trường đầu vào.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>Amp-story là một thành phần amp được sử dụng để hiển thị nội dung giúp người dùng tương tác với câu chuyện. Ví dụ: sử dụng một loạt hình ảnh nói về một thương hiệu.
Để làm việc với amp-story, chúng ta cần bao gồm tập lệnh như hình dưới đây:
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>Trong chương này, chúng ta hãy hiểu amp-story là gì và nó hoạt động như thế nào. Giả sử rằng chúng ta có một thư viện hình ảnh và muốn hiển thị giống nhau trên trang. Trong trang amp, chúng tôi có thể làm cho nó trông đẹp và tương tác với người dùng bằng cách sử dụng thành phần amp-story.
Định dạng của thẻ amp-story giống như hình dưới đây -
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>Có một số thuộc tính bổ sung được thêm vào amp-story như sau:
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">Tính năng này làm cho việc kể chuyện bằng amp rất tương tác.
Đoạn mã sau đây hiển thị một ví dụ hoạt động cho amp-story. Đầu ra cho cùng một được hiển thị cho máy tính để bàn cũng như chế độ di động.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
}Đầu ra trên máy tính để bàn




Đây là cách phần câu chuyện được hiển thị. Bạn cũng có thể thêm video hoặc bất kỳ thành phần amp nào khác để làm cho câu chuyện trở nên tương tác hơn.
Sau khi kết thúc câu chuyện, nó sẽ hiển thị những gì được cung cấp trong amp-bookend như hình dưới đây -
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>Chúng tôi đã cung cấp một tệp ampstory.json cho amp-bookend. Tệp json có thông tin chi tiết về bản xem trước của câu chuyện tiếp theo như hình dưới đây. Khi người dùng nhấp vào ba dấu chấm hiển thị ở bên phải, màn hình sau sẽ được hiển thị:

Nó cung cấp một nút phát lại sẽ tải lại câu chuyện. Bạn có thể nhấp vào hình ảnh của chiếc xe sẽ hiển thị câu chuyện của các thương hiệu xe hơi.
Đầu ra ở chế độ di động như sau:



Bộ chọn amp là một thành phần amp hiển thị menu tùy chọn và người dùng có thể chọn giữa các tùy chọn. Các tùy chọn được hiển thị có thể là văn bản, hình ảnh hoặc bất kỳ thành phần amp nào khác. Trong chương này, chúng ta hãy thảo luận chi tiết về vấn đề này.
Để làm việc với amp-selector, chúng tôi cần bao gồm các tệp javascript sau:
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>Định dạng bộ chọn amp
Đoạn mã sau đây hiển thị mẫu cho định dạng của bộ chọn amp:
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option = "1">
<amp-img src = "images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>Bạn có thể sử dụng các thẻ html chuẩn hoặc các thành phần amp bên trong bộ chọn amp. Nội dung được hiển thị giống như menu trên màn hình và người dùng có thể chọn giữa chúng. Các menu hiển thị có thể là một lựa chọn duy nhất hoặc nhiều lựa chọn.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ về lựa chọn đơn và đa lựa chọn như được đưa ra bên dưới.
Bộ chọn Amp Chọn một lần
Đoạn mã sau là một mẫu cho một lựa chọn bộ chọn amp -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-
webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element="amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: #b6A848;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option="1">
</amp-img>
<amp-img src="images/christmas2.jpg"
widt h = 60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Đầu ra
Đầu ra của đoạn mã đã cho ở trên như hình dưới đây:

Lưu ý rằng trong ví dụ trên, chúng tôi đã sử dụng bộ chọn amp và sử dụng hình ảnh bên trong để hiển thị các tùy chọn. Nó là một bộ chọn chọn duy nhất để bạn có thể chọn bất kỳ một hình ảnh nào như được hiển thị trong đầu ra.
Bộ chọn Amp Nhiều lựa chọn
Trong ví dụ này, chúng ta hãy hiển thị bộ chọn amp với hình ảnh sử dụng nhiều thuộc tính, chúng ta có thể chọn nhiều tùy chọn từ bộ chọn.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8 ">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: blue;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container" multiple>
<amp-img src = "images/christmas1.jpg"
width = "60"
height ="40"
option = "1">
</amp-img>
<amp-img src="images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src ="images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Đầu ra
Đầu ra của mã hiển thị ở trên được đưa ra dưới đây:

Chúng tôi cũng có thể sử dụng bộ chọn amp để hiển thị các nút radio như được hiển thị trong mã dưới đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector class = "radio-menu" layout = "container" name = "my-selector">
<div option = "red">Red</div>
<div option = "green">Green</div>
<div option = "blue">Blue</div>
</amp-selector>
</body>
</html>Đầu ra

Thẻ Liên kết trong amp được sử dụng để thông báo cho công cụ tìm kiếm của Google về các trang có sẵn amp và không phải amp. Trong chương này, chúng ta hãy thảo luận chi tiết về các khía cạnh liên quan đến thẻ Liên kết và cách google quyết định về trang amp và trang không phải amp.
Khám phá trang AMP
Hãy xem xét bạn có một trang web tên là www.mypage.com. Bài báo liên kết đến trang - www.mypage.com/news/myfirstnews.html.
Khi người dùng tìm kiếm trong công cụ tìm kiếm của Google và tình cờ nhận được trang không phải amp, để cũng tham chiếu đến trang amp, chúng tôi cần chỉ định url amp bằng thẻ liên kết như được hiển thị bên dưới -
Thí dụ
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Ở đây rel = ”amphtml” được chỉ định cho một trang không phải amp để trỏ đến phiên bản amp, để Google hiển thị một trang phù hợp dựa trên nền tảng
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Ở đây rel = ”canonical” được chỉ định trong trang amp để trỏ đến phiên bản chuẩn của html, để Google hiển thị phiên bản phù hợp dựa trên nền tảng.
Trong trường hợp trang web của bạn chỉ có một trang, đó là trang amp, bạn vẫn không nên quên thêm rel = ”canonical” sẽ trỏ đến chính nó -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Sơ đồ sau cho thấy một tham chiếu đến rel = ”amphtml” trỏ đến trang amp và rel = ”canonical” trỏ đến trang html chuẩn.

Phông chữ sử dụng liên kết
Phông chữ có thể được tải ra bên ngoài bằng liên kết như hình dưới đây -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Lưu ý rằng chỉ cho phép các nguồn gốc trong danh sách trắng. Danh sách nguồn gốc được liệt kê trong danh sách cho phép mà chúng ta có thể lấy các phông chữ như được hiển thị ở đây -
Fonts.com - https://fast.fonts.net
Phông chữ Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (thay kitId cho phù hợp)
Dưới đây là một ví dụ hoạt động sử dụng rel = ”canonical” và rel = ”stylesheet” -
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Đầu ra
Đầu ra của mã được hiển thị ở trên như hình dưới đây:

Phông chữ amp là một thành phần amp trong amp về cơ bản giúp kích hoạt và giám sát các phông chữ tùy chỉnh cho trang amp. Chương này thảo luận chi tiết về amp-font.
Để làm việc với amp-font, chúng ta cần thêm tệp javascript sau:
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>Thành phần amp-font được sử dụng để kiểm soát thời gian tải phông chữ. Nó có thuộc tính timeout, tính bằng mili giây, theo mặc định là 3000ms. Thành phần này cho phép thêm / xóa các lớp khỏi document.documentElement hoặc document.body tùy thuộc vào việc phông chữ yêu cầu được tải hay gặp tình trạng lỗi.
Định dạng cho thẻ amp-font như được hiển thị bên dưới:
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>Một ví dụ làm việc về cách sử dụng amp-font trong các trang amp như được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<cript async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"
></script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class = "font-missing">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file to be loaded does not exist.
</p>
</body>
</html>Đầu ra
Đầu ra của mã mẫu được đưa ra ở trên như được hiển thị bên dưới:

Ví dụ về amp-font khi tải tệp phông chữ thành công được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf)
format('truetype');
}
@font-face {
font-family: 'Roboto Italic';
font-style: normal;
font-weight: 300;
src:url(fonts/Roboto-Italic.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
.robotoitalic-loading {
color: green;
}
.robotoitalic-loaded {
font-size:25px;
color: blue;
}
.robotoitalic-missing {
color: red;
}
.robotoitalic {
font-family: 'Roboto Italic';
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class="font-missing">
Example of amp-font component to show
how attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the
font file to be loaded does not exist.
</p>
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-
loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>
<p class = "robotoitalic">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file exists and loads fine.
</p>
</body>
</html>Đầu ra
Đầu ra của mã mẫu được đưa ra ở trên như được hiển thị bên dưới:

Ví dụ trên cho thấy cách làm việc với các thuộc tính phông chữ như font-family,timeout,on-error-remove-class,on-error-add-class,on-load-remove-class,on-load-add-class.Các lớp quyết định xem có lỗi hay thành công khi tải phông chữ.
Amp-list là một thành phần amp gọi điểm cuối CORS json và hiển thị dữ liệu dưới dạng tệp json bên trong mẫu. Hãy để chúng tôi hiểu điều này với sự trợ giúp của các ví dụ làm việc.
Để làm việc với amp-list, chúng ta cần bao gồm tập lệnh sau:
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>Đây là định dạng của thẻ amp-list -
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>Src được sử dụng cho amp-list là một tệp json có các chi tiết được liệt kê. Chúng ta có thể sử dụng các thẻ html thông thường hoặc các thành phần amp bên trong amp-list để hiển thị dữ liệu từ tệp json. Loại mẫu amp-ria mép được sử dụng để liên kết dữ liệu với dữ liệu được hiển thị.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc như được hiển thị bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
</body>
</html>Đầu ra
Đầu ra của ví dụ làm việc được hiển thị ở trên như hình dưới đây:

Tệp json được sử dụng trong ví dụ làm việc ở trên được hiển thị ở đây:
{
"items": [
{
"title": "Christmas Image 1",
"url": "images/christmas1.jpg"
},
{
"title": "Christmas Image 2",
"url": "images/christmas2.jpg"
},
{
"title": "Christmas Image 3",
"url": "images/christmas3.jpg"
},
{
"title": "Christmas Image 4",
"url": "images/christmas4.jpg"
}
]
}Chúng tôi có thể làm mới danh sách bằng cách sử dụng sự kiện trên danh sách amp như được hiển thị trong mã được cung cấp bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<button on = "tap:amplist.refresh">Refresh Images</button>
<amp-list id = "amplist" width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}"></amp-img>
</div>
</template>
</amp-list>
</body>
</html>Đầu ra
Đầu ra cho ví dụ làm việc được đưa ra ở trên như được hiển thị ở đây:

Có một nút được thêm vào mà khi được nhấp vào sẽ gọi hành động làm mới bằng cách sử dụng sự kiện bật như được hiển thị bên dưới -
<button on = "tap:amplist.refresh">
Refresh Images
</button>
//amplist is the id used for amp-listNhấp vào nút, tệp json được gọi lại và nội dung được tải. Nếu có hình ảnh đã được tải, chúng sẽ được lưu vào bộ nhớ đệm.
Google amp-user-notification được sử dụng để hiển thị thông báo hộp thoại có thể loại bỏ cho người dùng. Chúng tôi có thể sử dụng nó để thông báo cho người dùng về cookie trên trang.
Để làm việc với amp-user-notification, chúng tôi cần thêm tập lệnh sau trên trang:
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>Định dạng thẻ thông báo amp-người dùng -
<amp-user-notification id = "my-notification" layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>Hãy để chúng tôi hiểu amp-user-notification bằng cách sử dụng một ví dụ làm việc -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>
<style amp-custom>
div {
font-size: 15px;
background-color : #ccc;
padding: 10px 10px;
border-radius: 2px;
}
button{
background-color: #ACAD5C;
color: white;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp User Notification</h3>
<amp-user-notification
id = "my-notification"
layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>
</body>
</html>Đầu ra
Đầu ra của mã ví dụ làm việc được đưa ra ở trên như hình dưới đây:

Sau khi người dùng nhấp vào nút, thông báo sẽ bị loại bỏ. Sau khi bị loại bỏ, thông báo sẽ không được hiển thị ngay cả khi bạn tải lại trang.
Dữ liệu về thông báo của người dùng được lưu trữ trong localStorage của trình duyệt. Nếu bộ lưu trữ cục bộ bị xóa và trang được làm mới, bạn sẽ có thể xem lại thông báo. Bạn có thể thử tương tự bằng cách sử dụnglocalStorage.clear() trong bảng điều khiển của trình duyệt.
Sử dụng dismiss hành động thông báo có thể bị loại bỏ, bằng cách sử dụng hành động trên một nút như sau
<button on = "tap:my-notification.dismiss">
I accept
</button>Khi người dùng nhấn vào nút, thông báo sẽ bị loại bỏ.
Amp trang tiếp theo là một thành phần amp có thể tải động nhiều trang hơn khi người dùng đến cuối tài liệu. Chương này đề cập chi tiết đến khái niệm này.
Để làm việc với thành phần amp-next-page, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>Ngoài ra, amp-next-page chưa được khởi chạy hoàn toàn, vì vậy để trang thử nghiệm hoạt động, hãy thêm thẻ meta sau:
<meta name = "amp-experiments-opt-in" content = "amp-next-page">Để tải động các trang, chúng ta cần cung cấp các url trang cho thẻ script kiểu = ”application / json” như hình dưới đây -
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>Trong thẻ trên, chúng tôi đang cố gắng tải 2 trang ampnextpage1.html và ampnextpage2.html.
Bây giờ, chúng ta hãy xem kết quả cuối cùng. Tất cả các trang cần được tải phải được thêm vào mảng trang với tiêu đề, hình ảnh và ampUrl.
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Google Amp - Next Page</title>
<link rel = "canonical" href = "ampnextpage.html">
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
<meta name = "viewport" content ="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Next Page</h1>
<h1>Page 1</h1>
<p>Start of page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>End of page 1</p>
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>
</body>
</html>Đầu ra



Bạn có thể nhận thấy rằng khi bạn cuộn, trang mà trang tiếp theo được tải sẽ được hiển thị, cũng như url trang trong thanh địa chỉ cũng được thay đổi.
Chương này sẽ thảo luận về tất cả các thuộc tính phổ biến được sử dụng bởi các thành phần amp.
Danh sách các thuộc tính phổ biến như sau:
- fallback
- heights
- layout
- media
- noloading
- on
- placeholder
- sizes
- chiều rộng và chiều cao
thuộc tính dự phòng
Thuộc tính dự phòng chủ yếu được sử dụng khi trình duyệt không hỗ trợ phần tử được sử dụng hoặc có vấn đề với việc tải tệp hoặc có lỗi với tệp được sử dụng.
Ví dụ: bạn đang sử dụng amp-video và tệp phương tiện đang gặp sự cố trên trình duyệt, vì vậy trong những trường hợp như vậy, chúng tôi có thể chỉ định thuộc tính dự phòng và hiển thị thông báo rằng tệp phương tiện không thể phát hoặc không được trình duyệt hỗ trợ, thay vì hiển thị thông báo lỗi trên trang.
Dự phòng được sử dụng trên amp-video
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Hãy cho chúng tôi hiểu dự phòng hệ điều hành đang hoạt động bằng cách sử dụng một ví dụ:
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm"type="video/webm" />
<source src = "video/samplevideo.mp4"type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Đầu ra

Thuộc tính Heights
Thuộc tính này về cơ bản được hỗ trợ cho một bố cục đáp ứng. Bạn có thể sử dụng biểu thức đa phương tiện cho thuộc tính heights và nó áp dụng cho chiều cao của phần tử. Nó cũng nhận các giá trị phần trăm, vì vậy chiều cao được tính dựa trên phần trăm chiều rộng đã cho.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - heights attribute</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - heights attribute</h1>
<amp-img src = "images/christmas1.jpg"
width = "320" height = "256"
heights = "(min-width:500px) 200px, 80%">
</amp-img>
</body>
</html>Đầu ra

thuộc tính bố cục
AMP-Layout là một trong những tính năng quan trọng có sẵn trong google-amp. Amp Layout đảm bảo các thành phần amp được hiển thị đúng khi trang được tải mà không gây ra bất kỳ sự cố nhấp nháy hoặc cuộn nào. Nó cũng kiểm tra kết xuất trang trước khi bất kỳ tài nguyên từ xa nào khác như yêu cầu http cho hình ảnh, cuộc gọi dữ liệu được thực hiện.
Danh sách bố cục được hỗ trợ bởi amp như sau:
- Không hiện diện
- Container
- fill
- fixed
- fixed-height
- flex-item
- intrinsic
- nodisplay
- Responsive
Bạn sẽ tìm hiểu chi tiết về điều tương tự trong chương Google AMP − Layout của hướng dẫn này.
Hãy hiểu hoạt động của layout = ”responsive” với sự trợ giúp của một ví dụ như minh họa -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image>/title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = responsive Image Example>/h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Đầu ra

Thuộc tính phương tiện
Thuộc tính này có thể được sử dụng trên hầu hết các thành phần amp. Nó cần một truy vấn phương tiện và nếu giá trị không khớp với thành phần sẽ không được hiển thị.
Hãy để chúng tôi hiểu hoạt động của thuộc tính media với sự trợ giúp của một ví dụ -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Media Attribute</h1>
<div class = "displayitem">
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Chúng tôi đã sử dụng thuộc tính media trên thẻ <amp-img> như hình dưới đây -
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>Lưu ý rằng hình ảnh sẽ không được hiển thị nếu chiều rộng của màn hình nhỏ hơn 600px. Chúng tôi sẽ sử dụng chế độ di động giả lập Google để kiểm tra ví dụ.
Đầu ra trên điện thoại thông minh

Chúng tôi đã kiểm tra trên thiết bị, hình ảnh không hiển thị vì chiều rộng của thiết bị nhỏ hơn 600px. Nếu chúng ta kiểm tra trên máy tính bảng, chúng ta nhận được kết quả như hình dưới đây:
Đầu ra trên IPAD

Thuộc tính Noloading
Các thành phần bộ khuếch đại như <amp-img>, <amp-video>, <amp-facebook> hiển thị chỉ báo tải trước khi nội dung thực được tải và hiển thị cho người dùng.
Để ngừng hiển thị chỉ báo đang tải, chúng ta có thể sử dụng thuộc tính không tải như sau:
<amp-img src = "images/christmas1.jpg"
noloading
height = "300"
width = "250"
layout = "responsive">
</amp-img>Trên thuộc tính
Thuộc tính on được sử dụng trên các phần tử để xử lý sự kiện và các hành động trên thành phần amp. Cú pháp sử dụng trên thuộc tính như sau:
Cú pháp -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Các chi tiết được chuyển đến on thuộc tính như sau:
eventName- Điều này lấy tên của sự kiện có sẵn cho thành phần amp. Ví dụ: đối với các biểu mẫu, chúng tôi có thể sử dụng eventNames gửi thành công, gửi lỗi.
elementId- Điều này lấy id của phần tử mà sự kiện cần được gọi. Nó có thể là id của biểu mẫu mà chúng tôi muốn biết về thành công hay lỗi.
methodName - Điều này lấy tên của phương thức được gọi khi xảy ra sự kiện.
arg=value - Điều này nhận các đối số có dạng key = value được truyền vào phương thức.
Cũng có thể chuyển nhiều sự kiện cho thuộc tính On như sau:
on = "submit-success:lightbox;submit-error:lightbox1"Note - Nếu có nhiều sự kiện, chúng được chuyển cho thuộc tính on và được phân tách bằng dấu chấm phẩy (;).
Thuộc tính Hành động
Về cơ bản, các hành động được sử dụng với thuộc tính on và cú pháp như sau:
on = "tab:elementid.hide;"Chúng ta có thể chuyển nhiều hành động như sau:
on = "tab:elementid.open;tab:elementid.hide;”Elementid là id của phần tử mà hành động sẽ được thực hiện.
Amp có một số sự kiện và hành động được xác định toàn cầu có thể được sử dụng trên bất kỳ thành phần amp nào và chúng tap events và các hành động là hide, show và togglevisibility.
Note - Nếu bạn muốn ẩn / hiện hoặc sử dụng chế độ ẩn trên bất kỳ thành phần html hoặc amp nào, bạn có thể sử dụng on=”tap:elementid.[hide/show/togglevisibility]”
Thuộc tính trình giữ chỗ
Thuộc tính trình giữ chỗ có thể được sử dụng trên bất kỳ phần tử html nào chẳng hạn như phần tử đầu vào và cũng có thể được sử dụng trên thành phần amp. Trình giữ chỗ là thứ đầu tiên sẽ được hiển thị trên trang và khi nội dung được tải, trình giữ chỗ sẽ bị xóa và vô hình.
Trình giữ chỗ trên phần tử đầu vào
<input type = "text" id = "date" name = "date" placeholder = "Start Date">Trình giữ chỗ trên amp-component
<amp-anim src = "images/loreal.gif" width = "300" height = "250" layout = "responsive">
<amp-img placeholder src = "images/flower.jpg"
layout = "fill">
</amp-img>
</amp-anim>Thuộc tính kích thước
Điều này được sử dụng giống như thuộc tính heights. Giá trị là một biểu thức như hình dưới đây:
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive"
sizes = "(min-width: 250px) 250px, 100vw">
</amp-img>Thuộc tính Chiều rộng và Chiều cao
Chúng được sử dụng trên hầu hết các phần tử html và các thành phần amp. Chiều rộng và chiều cao được sử dụng để đề cập đến không gian mà phần tử amp chiếm trên trang.
Thí dụ
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive">
</amp-img>Amp hiển thị các trang trên màn hình sau khi xem xét kỹ lưỡng. Các trang được tải sẽ chứa hình ảnh, video, iframe, v.v., là những yêu cầu http cần thực hiện nhiều hơn. Vì vậy, yêu cầu http được thực hiện được trì hoãn để nội dung trên trang được hiển thị và cũng là một khoảng trống cần thiết được tạo ra để tải hình ảnh, video, iframe.
Amp có các tính năng như trình giữ chỗ, dự phòng, srcset và thuộc tính bố cục để làm cho các trang đáp ứng và cũng đảm bảo nội dung trên trang không bị xáo trộn. Trong chương này, chúng ta hãy thảo luận chi tiết về tất cả những điều này.
Thẻ phong cách Amp
Amp có một thẻ phong cách với amp-custom trên đó như hình dưới đây -
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>Về cơ bản, nó được sử dụng để viết css tùy chỉnh cần thiết cho trang. Xin đừng quên thêmamp-customthuộc tính; nếu không, nó sẽ không thể xác nhận amp như được hiển thị bên dưới -

Amp cũng hỗ trợ css nội tuyến cho các phần tử html như hình dưới đây -
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>Thẻ biểu định kiểu bên ngoài
Amp không hỗ trợ biểu định kiểu bên ngoài và sẽ không xác thực được khi xác thực cho amp.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css">
<style amp-custom>
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>
</body>
</html>Khi được xác thực bằng trình xác thực AMP , chúng tôi gặp lỗi sau.

Để hiển thị các phần tử trong trang một cách phản ứng, các phần tử amp cần chỉ định chiều rộng và chiều cao mà phần tử sẽ sử dụng trên trang. Thêm layout = “responsive” sẽ làm cho phần tử đáp ứng trên trang duy trì tỷ lệ khung hình.
Các chi tiết của thuộc tính layout được thảo luận chi tiết trong chương Google AMP – Layout.
Các lớp amp-dynamic-css thêm các lớp động vào thẻ body. Trong chương này, hãy cùng chúng tôi tìm hiểu chi tiết về thẻ này.
Để làm việc với amp-dynamic-css-class, chúng ta cần thêm tập lệnh sau:
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Có hai lớp quan trọng được đảm nhận bởi các lớp amp-dynamic-css -
- amp-referrer-*
- amp-viewer
Hãy để chúng tôi thảo luận chi tiết từng người trong số họ.
liên kết giới thiệu amp- *
Các lớp này được thiết lập tùy thuộc vào cách người dùng đến. Có nghĩa là nếu người dùng đến từ Google, lớp liên kết giới thiệu liên quan đến Google sẽ được đặt. Điều này cũng đúng với Twitter và Pinterest.
Các lớp có sẵn dựa trên loại liên kết giới thiệu.
Ví dụ: đối với Google, các lớp sau sẽ được thêm vào nếu người dùng nhấp vào các trang amp từ công cụ tìm kiếm của Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Tương tự, có các lớp dành cho Twitter, Pinterest, Linkedin, v.v.
người xem amp
Amp xem về cơ bản sẽ thay đổi url amp để lấy thông tin chi tiết từ bộ nhớ cache của Google. Nếu bạn tìm kiếm thứ gì đó trong tìm kiếm của Google, băng chuyền được hiển thị sẽ có tất cả các trang amp.
Khi bạn nhấp vào chúng, chúng được chuyển hướng đến url với url của Google làm tiền tố. Lớp trình xem amp sẽ được đặt khi trang đang được người dùng xem trong trình xem amp và sử dụng các lớp động.

Khi bạn nhấp vào trang amp, url mà bạn nhận được trong thanh địa chỉ như sau:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Đầu ra

Để sử dụng các hành động hoặc sự kiện trên thành phần amp, chúng ta có thể sử dụng thuộc tính on. Trong chương này, chúng ta hãy thảo luận chi tiết về chúng.
Sự kiện
Cú pháp để làm việc với các sự kiện như sau:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Các chi tiết được chuyển đến on thuộc tính như sau:
eventName- Điều này lấy tên của sự kiện có sẵn cho thành phần amp. Ví dụ: đối với các biểu mẫu, chúng tôi có thể sử dụng eventNames gửi thành công, gửi lỗi.
elementId- Điều này lấy id của phần tử mà sự kiện cần được gọi. Nó có thể là id của biểu mẫu mà chúng tôi muốn biết về thành công hay lỗi.
methodName - Điều này lấy tên của phương thức được gọi khi xảy ra sự kiện.
arg=value - Điều này nhận các đối số có dạng key = value được truyền vào phương thức.
Cũng có thể chuyển nhiều sự kiện cho thuộc tính on và nó được thực hiện như sau:
on = "submit-success:lightbox;submit-error:lightbox1"Nếu có nhiều sự kiện, chúng được chuyển cho thuộc tính on và được phân tách bằng dấu chấm phẩy (;).
Hành động
Về cơ bản, các hành động được sử dụng với thuộc tính on và cú pháp như sau:
on = "tab:elementid.hide;"Chúng ta có thể chuyển nhiều hành động như sau:
on = "tab:elementid.open;tab:elementid.hide;”Elementid là id của phần tử mà hành động sẽ được thực hiện.
Amp có một số sự kiện và hành động được xác định toàn cầu có thể được sử dụng trên bất kỳ thành phần amp nào và chúng tap event và các hành động là hide, show và togglevisibility.
Nếu bạn muốn ẩn / hiện hoặc sử dụng chế độ ẩn trên bất kỳ thành phần html hoặc amp nào, bạn có thể sử dụng on=”tap:elementid.[hide/show/togglevisibility]”
Hãy để chúng tôi xem một số ví dụ làm việc cho các sự kiện và hành động.
Trên phần tử đầu vào
Hãy để chúng tôi hiểu rõ hơn điều này với sự trợ giúp của một ví dụ làm việc -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox" src = "
https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Đầu ra

Lưu ý rằng trong ví dụ trên, chúng ta đang sử dụng sự kiện trên trường đầu vào như sau:
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">Sự kiện được sử dụng là input-throlled.
Chúng tôi cũng có thể sử dụng thay đổi như sau:
<input id = "txtname" placeholder = "Type here" on =
"change:AMP.setState({name: event.value})">Đầu ra sẽ được hiển thị sau khi người dùng ra khỏi hộp nhập. Chúng tôi có thể sử dụng sự kiện thay đổi trên loại đầu vào là radio, hộp kiểm, v.v. và cả trên phần tử được chọn.
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">Biến cố input-debounced giống như changenhưng kết quả đầu ra được nhìn thấy sau 300ms sau khi người dùng nhập.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Đầu ra

Trên hộp đèn Amp
Trong phần này, chúng tôi sẽ kiểm tra các sự kiện sau trên hộp đèn:
- lightboxOpen
- lightboxClose
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<p [text] = "'Lightbox is ' + lightboxstatus + '.'">
Lightbox Event Testing
</p>
<button on = "tap:my-lightbox.open">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Đầu ra

Đoạn mã sau cho biết cách các sự kiện mở và đóng được triển khai trên hộp đèn:
<p [text]="'Lightbox is ' + lightboxstatus + '.'">Lightbox Event Testing</p>
<button on = "tap:my-lightbox.open">Show LightBox</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>Sự kiện trên Amp -Selector
Sự kiện có sẵn trên amp-selector là select.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<p [text] = "'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
<p>
<amp-selector
class = "radio-menu"
layout = "container"
name = "my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>
</body>
</html>Đầu ra

Lựa chọn sự kiện được sử dụng như sau:
<p [text]="'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
</p>
<amp-selector
class = "radio-menu"
layout ="container"
name =" my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>Sự kiện trên Amp-Sidebar
Các sự kiện có sẵn là sidebarOpen và sidebarClose.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-sidebar"
src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on="tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
<div id = "target-element">
</div>
</body>
</html>Đầu ra

Các sự kiện được sử dụng như sau:
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on = "tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>Amp-animation là một thành phần amp định nghĩa các hoạt ảnh được sử dụng trên các thành phần amp khác. Chương này thảo luận chi tiết về chúng.
Để làm việc với amp-animation, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>Các chi tiết của hoạt ảnh được xác định bên trong cấu trúc json.
Cấu trúc cơ bản của amp-animation như được hiển thị ở đây -
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
// Timing properties
...
"animations": [
{
// animation 1
},
...
{
// animation n
}
]
}
</script>
</amp-animation>Các animation thành phần bao gồm: Selectors, Variables, Timing Properties, Keyframes etc.
{
"selector": "#target-id",
// Variables
// Timing properties
// Subtargets
...
"keyframes": []
}Bộ chọn
Ở đây chúng ta cần cung cấp lớp hoặc id của phần tử mà hoạt ảnh sẽ được sử dụng.
Biến
Chúng là các giá trị được xác định để sử dụng bên trong các khung hình chính. Các biến được xác định bằng cách sử dụngvar().
Thí dụ
{
"--delay": "0.5s",
"animations": [
{
"selector": "#target1",
"delay": "var(--delay)",
"--x": "150px",
"--y" : "200px",
"keyframes": {
"transform": "translate(var(--x), var(--y, 0px)"
}
}
]
}Đây delay, x và y là các biến và giá trị của các biến được xác định trong ví dụ minh họa.
Thuộc tính thời gian
Tại đây bạn có thể xác định thời lượng và độ trễ cho hoạt ảnh của mình. Sau đây là các thuộc tính thời gian được hỗ trợ:
| Bất động sản | Giá trị | Sự miêu tả |
|---|---|---|
| thời hạn | Thuộc tính thời gian. Giá trị phải tính bằng mili giây. | Thời lượng được sử dụng cho hoạt ảnh. |
| sự chậm trễ | Thuộc tính thời gian. Giá trị phải tính bằng mili giây. | Độ trễ trước khi hoạt ảnh bắt đầu thực thi |
| endDelay | Thuộc tính thời gian. Giá trị phải tính bằng mili giây hoặc giây. | Độ trễ đã cho áp dụng khi hoạt ảnh hoàn tất. |
| sự lặp lại | Giá trị phải là một số. | Số lần hoạt ảnh phải lặp lại. |
| lặp lại Bắt đầu | Giá trị phải là một số. | Khoảng thời gian mà hiệu ứng bắt đầu hoạt ảnh. |
| nới lỏng | Giá trị là một chuỗi | Điều này được sử dụng để có được hiệu ứng nới lỏng cho hoạt ảnh. Một số ví dụ cho việc nới lỏng là tuyến tính, dễ dàng, dễ vào, dễ ra, dễ vào, v.v. |
| phương hướng | Giá trị là một chuỗi | Một trong các "bình thường", "đảo ngược", "thay thế" hoặc "thay thế-đảo ngược". |
| lấp đầy | Giá trị là một chuỗi | Giá trị có thể là "không", "chuyển tiếp", "ngược", "cả hai", "tự động". |
Khung hình chính
Khung hình chính có thể được định nghĩa theo nhiều cách như ở dạng đối tượng hoặc dạng mảng. Hãy xem xét các ví dụ sau.
Thí dụ
"keyframes": {"transform": "translate(100px,200px)"}Thí dụ
{
"keyframes": {
"opacity": [1, 0],
"transform": ["scale(1)", "scale(2)"]
}
}Thí dụ
{
"keyframes": [
{"opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Thí dụ
{
"keyframes": [
{"easing": "ease-out", "opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Khung hình chính sử dụng CSS
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example { 0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
"duration": "4s",
"keyframes": "example"
}
</script>
</amp-animation>Có một số thuộc tính CSS có thể được sử dụng bên trong các khung hình chính. Những cái được hỗ trợ được gọi là thuộc tính danh sách trắng. Sau đây là các thuộc tính trong danh sách trắng có thể được sử dụng bên trong các khung hình chính:
- opacity
- transform
- visibility
- 'offsetDistance'
Note - Sử dụng bất kỳ thuộc tính nào khác ngoài các thuộc tính được liệt kê màu trắng sẽ gây ra lỗi trong bảng điều khiển.
Bây giờ chúng ta hãy hiểu thông qua một ví dụ đơn giản sẽ xoay hình ảnh khi hoạt ảnh được áp dụng trên đó. Trong ví dụ này, chúng tôi đang xoay hình ảnh bằng amp-animation.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src =" https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>
<br/>
<br/>
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>
<br/>
</body>
</html>Đầu ra

Chi tiết về chi tiết hoạt ảnh amp được sử dụng ở trên được cung cấp trong mã hiển thị bên dưới -
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>Bộ chọn ở đây là id của hình ảnh mà hoạt ảnh xoay được áp dụng -
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>Ví dụ sử dụng Khung hình chính từ CSS
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example {
0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<br/>
<br/>
<div id = "image1"></div>
<br/>
</body>
</html>Đầu ra

Trình kích hoạt hoạt ảnh
Với kích hoạt = ”khả năng hiển thị”, hoạt ảnh được áp dụng theo mặc định. Để bắt đầu hoạt ảnh trên một sự kiện, chúng ta phải xóa trình kích hoạt = ”khả năng hiển thị” và thêm sự kiện để bắt đầu hoạt ảnh như thể hiện trong ví dụ bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<br/>
<br/>
<div id = "image1"></div>
</body>
</html>Lưu ý rằng hoạt ảnh sẽ bắt đầu khi nhấn vào nút bắt đầu.
Đầu ra

Chúng tôi đã sử dụng hành động được gọi là startvào Bật để bắt đầu với hoạt ảnh. Tương tự, có các hành động khác được hỗ trợ như sau:
- start
- pause
- restart
- resume
- togglePause
- seekTo
- reverse
- finish
- cancel
Hãy để chúng tôi xem một ví dụ làm việc mà chúng tôi có thể sử dụng hành động.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
#image1 {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button1{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<button on = "tap:anim1.pause">Pause</button>
<button on = "tap:anim1.resume">Resume</button>
<button on = "tap:anim1.reverse">Reverse</button>
<button on = "tap:anim1.cancel">cancel</button>
<button on = "tap:anim1.finish">finish</button>
<button on = "tap:anim1.togglePause">togglePause</button>
<button on = "tap:anim1.seekTo(percent = 1.00)">seekTo(100%)</button>
<br/>
<br/>
<br/>
<br/>
<div id="image1"></div>
</body>
</html>Đầu ra

Amp-bind giúp thêm tính tương tác vào các thành phần amp và thẻ html dựa trên một hành động sử dụng các biểu thức liên kết dữ liệu và giống JS. Chương này thảo luận chi tiết về ràng buộc dữ liệu.
Để làm việc với amp-bind, chúng tôi cần thêm tập lệnh sau vào trang của mình -
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>Hãy để chúng tôi hiểu điều này đầy đủ với sự trợ giúp của một ví dụ làm việc như được minh họa -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
</body>
</html>Đầu ra

Nhấp vào nút để xem văn bản thay đổi như hình dưới đây -

Vì vậy, trong ví dụ hiển thị ở trên, chúng tôi đã sử dụng amp-bind để thay đổi văn bản khi nhấp vào nút.
Amp-bind có ba thành phần:
State- Ban đầu trạng thái trống. Khi bạn nhấp vào nút, trạng thái sẽ được thay đổi. Ví dụ,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>Phương thức AMP.setState được sử dụng để thay đổi trạng thái. Biếnworld được gán giá trị This is amp-bind example. Biếnworld được sử dụng bên trong thẻ html -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Khi nhấp vào nút, world được gán một giá trị mới: Đây là ví dụ về amp-bind.
Chúng ta cũng có thể sử dụng trạng thái amp với ràng buộc như hình dưới đây -
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>Biểu thức sẽ được gán bmyState.foo trong quá trình ràng buộc.
Expressions - Các biểu thức cho amp-bind hoạt động được đưa ra như sau:
'Hello ' + worldworld được cho là một state variable.
Bindings- Ràng buộc được áp dụng cho các thuộc tính đặc biệt ở dạng [thuộc tính]. Ví dụ -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Trong ví dụ trên, [text] có biểu thức được sử dụng để ràng buộc p nhãn.
Chúng ta có thể sử dụng thuộc tính sau cho các ràng buộc:
- [text]
- [class]
- [hidden]
- [width]
- [height]
Liên kết cũng có thể được thực hiện trên các thành phần amp và chỉ các thuộc tính cụ thể mới được phép. Danh sách sau đây hiển thị các thành phần và thuộc tính suh:
| Sr.No | Thành phần khuếch đại | Thuộc tính & Mô tả |
|---|---|---|
| 1 | <amp-carousel type = slides> | [slide]* Thay đổi trang trình bày bằng cách sử dụng hành vi liên kết này |
| 2 | <amp-date-picker> | [min] min -> Đặt ngày có thể chọn sớm nhất [max]max -> Đặt ngày có thể chọn mới nhất |
| 3 | <amp-iframe> | [src] Thay đổi src của iframe |
| 4 | <amp-img> | [alt] [attribution] [src] [srcset] Chúng ta có thể thay đổi alt, thuộc tính, src và srcset. Nếu thay đổi src, hãy thay đổi srcset vì nó được sử dụng để lưu vào bộ nhớ đệm |
| 5 | <amp-lightbox> | [open]* Bạn có thể hiển thị / ẩn hộp đèn bằng cách liên kết để mở |
| 6 | <amp-list> | [src] Nếu biểu thức là một chuỗi, hãy tìm nạp và hiển thị JSON từ URL của chuỗi. Nếu biểu thức là một đối tượng hoặc mảng, hãy hiển thị dữ liệu biểu thức. |
| 7 | <amp-selector> | [selected]* [disabled] Thay đổi (các) phần tử con hiện được chọn được xác định bằng các giá trị thuộc tính tùy chọn của chúng. Hỗ trợ danh sách các giá trị được phân tách bằng dấu phẩy cho nhiều lựa chọn |
Ràng buộc bằng Amp-State
Chúng tôi có thể xác định trạng thái amp với tất cả dữ liệu mà chúng tôi muốn sử dụng trên phần tử html hoặc thành phần amp.
Dữ liệu được sử dụng bên trong trạng thái amp phải ở định dạng json như hình dưới đây:
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>Như vậy, chúng ta đã xác định được các cặp khóa-giá trị với tên xe và hình ảnh được sử dụng cho xe.
Amp-bind trên văn bản và Amp-Image
Dưới đây là một ví dụ làm việc sử dụng trạng thái amp với amp-bind:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}
}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg",
"style": "greenBackground"
},
"bmw": {
"imageUrl": "images/bmw.jpg",
"style": "redBackground"
}
}
</script>
</amp-state>
<amp-img
width = "300"
height = "200"
src = "images/bmw.jpg"
[src] = "myCarsList[currentcar].imageUrl">
</amp-img>
<p [text] = "'This is a ' + currentcar + '.'">
This is a BMW.
</p>
<br/>
<button on = "tap:AMP.setState({currentcar: 'audi'})">
Change Car
</button>
</body>
</html>Đầu ra

Bấm vào nút để xem hình ảnh xe thay đổi và cả dòng chữ bên dưới.

Amp-bind trên Video và IFrame
Bây giờ chúng ta sẽ thấy một ví dụ làm việc sẽ thay đổi amp-iframe và amp-video src.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-video" src =
"https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element = "amp-iframe" src =
"https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({currentlist: 'list1'})">
Click Here
</button>
<br/>
<br/>
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>
<h3>AMP - IFRAME</h3>
<amp-iframe
width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img
layout = "fill"
src = "images/loading.jpg"
placeholder
>
/amp-img>
</amp-iframe>
<h3>AMP - VIDEO</h3>
<amp-video
id = "amp-video"
src = "video/samplevideo.mp4"
layout="responsive"
[src] = "myList[currentlist].url"
width = "300"
height = "170" autoplay controls>
</amp-video>
</body>
</html>Lưu ý rằng ở đây chúng tôi đã sử dụng trạng thái amp với iframesrc và video src.
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"
https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>Danh sách hiện tại được đặt thành trống và khi nhấn vào nút, nó được đặt thành danh sách1. Danh sách hiện tại có thể truy cập được sử dụng cho src của iframe và video như được hiển thị bên dưới:
<amp-iframe width="600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder>
</amp-img>
</amp-iframe>
<amp-video id = "amp-video" src = "video/samplevideo.mp4"
layout = "responsive" [src] = "myList[currentlist].url" width = "300"
height = "170" autoplay controls>
</amp-video>Đầu ra

Nhấp vào nút để xem video và iframe src thay đổi.

Amp-bind với amp-lightbox
Bây giờ, chúng ta hãy xem hoạt động của liên kết và amp-lightbox khi được sử dụng cùng nhau.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Lightbox</h3>
<amp-lightbox
id = "my-lightbox"
[open] = "displaylightbox"
layout = "nodisplay"
close-button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Để sử dụng liên kết trên amp-lightbox, chúng tôi đã sử dụng [open] trên amp-lightbox như hình dưới đây -
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox"
layout = "nodisplay" close-button>
<div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>[Open] = “displaylightbox” là một trạng thái biến được thay đổi khi nhấp vào nút và khi chạm vào div hộp đèn thành true / false -
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>Đầu ra

Liên kết Amp với phần tử đầu vào
Hãy để chúng tôi hiểu hoạt động của liên kết amp với phần tử đầu vào với sự trợ giúp của một ví dụ hoạt động như được minh họa:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
<noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>
AMP - Input Element
<h3>
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
</body>
</html>Đầu ra

Dữ liệu đã nhập bên trong hộp văn bản được hiển thị ở dưới cùng. Nó có thể được thực hiện bằng cách thay đổi biến trạng tháiname trên sự kiện đầu vào như được hiển thị -
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>AMP-Layout là một trong những tính năng quan trọng có sẵn trong Google-amp. Amp Layout đảm bảo các thành phần amp được hiển thị đúng khi trang được tải mà không gây ra bất kỳ sự cố nhấp nháy hoặc cuộn nào. Google AMP đảm bảo rằng kết xuất bố cục được thực hiện trên trang trước khi bất kỳ tài nguyên từ xa nào khác như yêu cầu http cho hình ảnh, lệnh gọi dữ liệu được thực hiện.
Danh sách các thuộc tính bố cục được đưa ra bên dưới.
chiều rộng và chiều cao
layout
sizes
heights
media
placeholder
fallback
noloading
Chúng tôi sẽ xem xét layoutthuộc tính chi tiết trong chương này. Các thuộc tính còn lại được thảo luận chi tiết trong chương -Google AMP – Attributes của hướng dẫn này.
Thuộc tính bố cục
Chúng ta có thể sử dụng thuộc tính layout trên một amp-component sẽ quyết định cách thành phần sẽ hiển thị bên trong trang. Dưới đây là danh sách các bố cục được hỗ trợ bởi amp:
Không hiện diện
Container
fill
fixed
fixed-height
flex-item
intrinsic
nodisplay
Responsive
Đối với mỗi bố cục này, chúng ta sẽ thấy một ví dụ hoạt động sẽ cho thấy cách thuộc tính bố cục hiển thị thành phần amp khác nhau. Chúng tôi sẽ tận dụngamp-img trong các ví dụ của chúng tôi.
Ví dụ không có mặt
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img
alt = "Beautiful
Flower"src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Đầu ra

Ví dụ về vùng chứa
Layout = ”container” chủ yếu được cấp cho phần tử mẹ và phần tử con nhận các kích thước được xác định.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<h1>Google AMP - Layout = container Image Example</h1>
<amp-accordion layout = "container">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</amp-accordion>
</body>
</html>Đầu ra

Điền ví dụ
Layout = ”fill” lấy chiều rộng và chiều cao của phần tử mẹ.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>
Google AMP - Image
<title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fill Image Example</h1>
<div style = "position:relative;width:100px;height:100px;">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fill">
</amp-img>
</div>
</body>
</html>Đầu ra

Ví dụ về chiều cao cố định và cố định
Trước khi hiểu cách sử dụng chiều cao cố định và cố định, vui lòng lưu ý hai điểm sau:
layout=”fixed” cần phải có chiều rộng và chiều cao và thành phần amp sẽ được hiển thị trong đó.
layout=”fixed-height” cần có chiều cao được chỉ định cho thành phần. Nó sẽ đảm bảo chiều cao không bị thay đổi. Chiều rộng không được chỉ định khi sử dụng chiều cao cố định hoặc có thể là tự động.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
div{
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fixed and
Layout = fixed-height Image Example
</h1>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fixed">
</amp-img>
</div>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
height = "205"
layout = "fixed-height">
</amp-img>
</div>
</body>
</html>Đầu ra

Vật phẩm linh hoạt và nội tại
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src ="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible
<style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = flex-item and
Layout = intrinsic Image Example
</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "flex-item">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "intrinsic">
</amp-img>
</div>
</body>
</html>Đầu ra

gật đầu và phản hồi
Thành phần amp có layout = gật đầu sẽ không chiếm bất kỳ khoảng trống nào trên trang, giống như display: none. Không cần thêm bất kỳ thuộc tính chiều rộng và chiều cao nào vào bố cục như vậy.
Thành phần amp với layout = responsive sẽ chiếm không gian có sẵn hoặc chiều rộng của trang và chiều cao được thay đổi kích thước để duy trì tỷ lệ co của phần tử.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Đầu ra

Danh sách các bố cục được hỗ trợ trong Google AMP như sau
Accordion
Carousel
Lightbox
Slider
Sidebar
Amp- Accordion
Amp-accordion là một thành phần amp được sử dụng để hiển thị nội dung ở định dạng mở rộng-thu gọn. Người dùng có thể dễ dàng xem nó trên thiết bị di động, nơi họ có thể chọn phần theo sự lựa chọn của họ từ đàn accordion.
Để làm việc với amp-accordion, bạn cần thêm tập lệnh sau:
<script async custom-element = "amp-accordion"
src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>Thẻ amp-accordion
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>Hãy để chúng tôi xem một ví dụ hoạt động của amp-accordion.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Đầu ra

Amp-accordion có các phần bên trong nó. Mỗi phần có thể có 2 phần con và nhiều hơn 2 phần sẽ hiển thị lỗi trong bảng điều khiển của trình duyệt. Bạn có thể thêm một vùng chứa trong phần và có thể có nhiều phần tử trong đó.
Theo mặc định, chúng tôi đã giữ một phần ở chế độ mở rộng bằng cách sử dụng thuộc tính được mở rộng cho phần đó.
Các thỏa thuận tự động thu gọn
Để tự động thu gọn, chúng tôi đang sử dụng thuộc tính expand-single-section trên amp-accordion như được hiển thị trong ví dụ. Phần mà người dùng mở sẽ chỉ còn lại trong phần còn lại mở rộng, những người khác sẽ đóng bằng cách sử dụng expand-single-section thuộc tính.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Đầu ra

Hoạt ảnh về Accordions
Sử dụng animate, chúng ta có thể thêm hoạt ảnh để mở rộng-thu gọn của đàn accordion. Hãy xem ví dụ dưới đây -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Đầu ra

Băng chuyền AMP
Amp-carousel là một thành phần amp để hiển thị một tập hợp các nội dung tương tự trên màn hình và sử dụng các mũi tên để di chuyển giữa các nội dung.
Để làm việc với amp-carousel, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>Thẻ amp-carousel
Thẻ amp-carousel như được hiển thị bên dưới -
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>Các thuộc tính có sẵn cho amp-carousel
Các thuộc tính có sẵn cho amp-carousel được liệt kê trong bảng bên dưới -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | type Chúng tôi có thể hiển thị các mục băng chuyền dưới dạng băng chuyền và trang trình bày |
| 2 | height Chiều cao của băng chuyền tính bằng pixel |
| 3 | controls (optional) Nó hiển thị mũi tên trái / phải trên màn hình .IT sẽ biến mất sau vài giây trên thiết bị. Có thể sử dụngss để hiển thị các mũi tên mọi lúc. |
| 4 | data-next-button-aria-label (optional) Sử dụng để đặt nhãn cho băng chuyền tiếp theo. |
| 5 | data-prev-button-aria-label (optional) Sử dụng để đặt nhãn cho băng chuyền trước đó. |
| 6 | autoplay (optional) Sử dụng để hiển thị trang trình bày tiếp theo sau 5000 mili giây .IT có thể được ghi đè bằng cách sử dụng thuộc tính delay không có mili giây trên amp-carousel. Nó sẽ thêm thuộc tính vòng lặp vào băng chuyền và các trang trình bày sẽ phát lại sau khi kết thúc. Chỉ sử dụng cho loại = trang trình bày và cần ít nhất 2 trang trình bày để tự động phát hoạt động. |
Bây giờ, chúng ta hãy làm việc với các ví dụ để hiển thị băng chuyền theo những cách khác nhau.
Amp Carousel loại làm băng chuyền
Với loại băng chuyền, các mục có thể cuộn theo chiều ngang.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Đầu ra

Loại băng chuyền Amp dưới dạng trang trình bày
Băng chuyền khuếch đại type = ”slides” hiển thị một mục duy nhất tại một thời điểm.Bạn có thể sử dụng bố cục như điền, cố định, chiều cao cố định, linh hoạt, hiển thị nút và phản hồi.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Đầu ra

Băng chuyền khuếch đại sử dụng tự động phát
Trong ví dụ dưới đây, chúng tôi đã thêm thuộc tính tự động phát với độ trễ là 2000 mili giây (2 giây). Điều này sẽ thay đổi các trang trình bày sau khoảng thời gian trễ là 2 giây. Theo mặc định, độ trễ là 5000 mili giây (5 giây).
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Đầu ra

Hộp đèn AMP
Amp-lightbox là một thành phần amp sẽ chiếm toàn bộ khung nhìn và hiển thị như một lớp phủ.
Để làm việc với amp-lightbox, hãy thêm tập lệnh sau:
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Các thuộc tính có sẵn cho amp-lightbox
Dưới đây là danh sách các thuộc tính cho amp-lightbox:
| Sr.no | Thuộc tính & Mô tả |
|---|---|
| 1 | animate-in (optional) Tại đây, bạn có thể chỉ định kiểu hoạt ảnh để mở hộp đèn. Theo mặc định, nó là mờ dần .Giá trị được hỗ trợ để lưu trữ là mờ dần, bay vào dưới và bay vào trên |
| 2 | close-button (required on AMPHTML ads) Khi được sử dụng cho amphtmlad, chúng tôi có thể chỉ định nút đóng cho hộp đèn. |
| 3 | id (required) Mã nhận dạng duy nhất cho hộp đèn |
| 4 | layout (required) Giá trị cho bố cục sẽ là màn hình nút |
| 5 | Scrollable (optional) Với thuộc tính này trên amp-lightbox, nội dung của hộp đèn có thể được cuộn, làm tràn chiều cao của hộp đèn. |
Ví dụ về Hộp đèn
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Đầu ra


Nhấp vào bất kỳ đâu trên màn hình để đóng hộp đèn.
Bạn có thể thêm nút đóng vào hộp đèn thường được sử dụng khi quảng cáo loại lớp phủ được hiển thị. Quan sát ví dụ sau -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Đầu ra

Amp Sidebar
Amp sidebar là thành phần amp được sử dụng để hiển thị nội dung trượt từ các cạnh của cửa sổ khi chạm vào một nút.
Để làm việc với amp-sidebar, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-sidebar" src = "
https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>Thẻ amp-sidebar
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
Html content here..
</amp-sidebar>Dưới đây là danh sách các thuộc tính có sẵn trên amp-sidebar:
| Sr.no | Thuộc tính & Mô tả |
|---|---|
| 1 | side Thuộc tính này sẽ mở thanh bên theo hướng được chỉ định. Ví dụ trái / phải |
| 2 | layout Nodisplay sẽ được sử dụng cho bố cục thanh bên |
| 3 | open Thuộc tính này được thêm vào khi thanh bên đang mở. |
| 4 | data-close-button-aria-label Được sử dụng để đặt nhãn cho nút đóng. |
Chúng tôi sẽ làm việc với thanh bên bằng cách sử dụng các thuộc tính trên. Quan sát ví dụ dưới đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>Đầu ra

Chúng tôi vừa dùng sideđể mở thanh bên ở bên phải. Bạn có thể sử dụng giá trị bên trái đểsideđể mở nó ở phía bên trái. Cáclayout thuộc tính phải nodisplay.Open thuộc tính hiện diện khi thanh bên được mở.
data-close-button-aria-label
Amp Image Slider
Amp-image-slider là một thành phần amp được sử dụng để so sánh hai hình ảnh bằng cách thêm thanh trượt khi di chuyển nó theo chiều dọc trên hình ảnh.
Để làm việc với amp-img-slider, hãy thêm tập lệnh sau:
<script async custom-element = "amp-image-slider" src = "
https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>Thẻ Amp-img-slider
<amp-image-slider width = "300" height = "200" layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>Ví dụ về amp-img-slider được hiển thị ở đây. Ở đây chúng tôi đã thêm 2 hình ảnh bên trong amp-img-slider, nơi hình ảnh đầu tiên hoạt động giống như một thanh trượt và bạn có thể trượt vào trên cùng trên hình ảnh thứ 2.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>Đầu ra

Amp-image-slider có hành động được gọi là seekĐể sử dụng nó, bạn có thể thay đổi hình ảnh như thể hiện trong ví dụ bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>Đầu ra

Bạn có thể thay đổi hình ảnh bằng cách nhấn vào nút.

<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button>
<button on = "tap:slider1.seekTo(percent = 0)">Image 2</button>
</div>Quảng cáo đóng một vai trò quan trọng đối với các trang của nhà xuất bản vì chúng là nguồn thu nhập của nhà xuất bản. Trong trường hợp của các trang amp, có một chút thay đổi. Họ không cho phép thêm các tệp javascript của bên thứ ba. Để hiển thị quảng cáo trên trang, có một thành phần amp được gọi là amp-ad giúp hiển thị quảng cáo trên trang. Hầu hết các mạng quảng cáo phân phát quảng cáo đều tương thích với thẻ quảng cáo amp.
Chi tiết về cách hoạt động của quảng cáo được hiển thị trong hình ảnh sau:

Để hiển thị quảng cáo trên trang của nhà xuất bản, chúng tôi cần thêm <amp-ad> sẽ hoạt động như một trình giữ chỗ để phân phát quảng cáo trên trang. <amp-ad> sẽ gọi mạng quảng cáo được chỉ định cho loại.
Mạng nội bộ AD sẽ gọi quảng cáo được hiển thị lại trên trang được nhà quảng cáo đưa ra, phần lớn là quảng cáo html hoặc amphtml.
Để làm cho nó hoạt động, trước tiên chúng ta cần thêm tập lệnh vào trang.
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>Thẻ quảng cáo amp cho doubleclick trông như sau:
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Có nhiều mạng quảng cáo hỗ trợ amp-ad. Lưu ý rằng chúng ta sẽ xem xétdoubleclick amp-ad tag trong các ví dụ của chúng tôi. Tên mạng quảng cáo phải được chỉ định trongtype thuộc tính.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Đầu ra

Hãy để chúng tôi xem xét một số thuộc tính quan trọng có sẵn trên amp-ad như được liệt kê trong bảng dưới đây -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | type Tên của mạng quảng cáo |
| 2 | width Chiều rộng của quảng cáo |
| 3 | height Chiều cao của quảng cáo |
| 4 | placeholder Phần giữ chỗ được sử dụng làm phần tử con và được hiển thị cho người dùng khi quảng cáo vẫn đang tải. Xin lưu ý rằng thuộc tính này phải được đầu cuối mạng quảng cáo hỗ trợ. |
| 5 | data-* Thuộc tính dữ liệu sẽ được chuyển đến mạng quảng cáo. Ví dụ: nhu cầu mạng quảng cáo nhấp đúp data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250 để hiển thị quảng cáo trên trang. Sẽ có các thông số dữ liệu được chỉ định bởi từng mạng quảng cáo. Chúng tôi cũng có thể ghi đè chiều rộng và chiều cao được sử dụng bằng cách sử dụng data-override-width và data-override-height. |
| 6 | fallback Dự phòng được sử dụng như một phần tử con của amp-ad và được hiển thị khi không có quảng cáo nào để phân phát. |
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc sử dụng placeholder được thực thi khi không có quảng cáo nào để phân phát.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Đầu ra

Chúng tôi có thể sử dụng thuộc tính dự phòng là phần tử con cho amp-ad và được hiển thị khi không có quảng cáo nào để phân phát.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Đầu ra

Trong trường hợp thuộc tính dự phòng nếu quảng cáo ở trong chế độ xem, nó sẽ hiển thị thông báo bên trong phần tử dự phòng.
Nếu thành phần quảng cáo ở dưới khung nhìn và nếu không có quảng cáo, amp-ad sẽ thu gọn không gian và không hiển thị thông báo dự phòng.
Đơn vị quảng cáo chỉ được thu gọn nếu không có rãnh và nếu nó ở dưới khung nhìn, để người dùng không bị làm phiền khi đọc nội dung vì thu gọn có thể làm thay đổi nội dung.
Danh sách các mạng quảng cáo được hỗ trợ được cung cấp tại đây: https://www.ampproject.org/docs/ads/ads_vendors
Trong chương này, chúng ta sẽ thảo luận về các thẻ liên quan đến quảng cáo sau đây trong amp -
Google AMP - Pixel theo dõi sự kiện
Google AMP - Quảng cáo cố định
Google AMP - Quảng cáo AMPHTML
Pixel theo dõi sự kiện
Amp cung cấp amp-pixel về cơ bản được sử dụng để kích hoạt pixel để đếm lượt xem trang. Amp-pixel tương tự như thẻ img, trong đó chúng ta cần cung cấp url pixel sẽ được kích hoạt và người dùng có thể thấy url được kích hoạt trong tab mạng của trình duyệt khi gỡ lỗi. Pixel sẽ không được hiển thị trên trang.
Để làm việc với amp-pixel, chúng tôi không cần thêm bất kỳ tập lệnh bổ sung nào vì chức năng của nó có sẵn trong tập lệnh amp lõi.
Thẻ amp-pixel trông giống như được hiển thị ở đây -
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>Hãy để chúng tôi hiểu hoạt động của amp-pixel với sự trợ giúp của một ví dụ hoạt động -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>Đầu ra
Bạn sẽ thấy url kích hoạt trong tab mạng trình duyệt. Ở đây chúng tôi đã sử dụng một pixel giả chỉ để hiển thị hoạt động của amp-pixel. Trong môi trường trực tiếp, bạn sẽ thấy dữ liệu được theo dõi dựa trên pixel được kích hoạt. Khi mỗi lần pixel được kích hoạt trong trang web trực tiếp, dữ liệu trên nó được tính ở đầu máy chủ. Sau đó, dữ liệu có thể được phân tích từ quan điểm kinh doanh.

Quảng cáo dính
Quảng cáo cố định là một loại định dạng để hiển thị quảng cáo. Quảng cáo sẽ dính vào cuối trang sẽ gọiamp-adthành phần khi còn nhỏ. Về cơ bản, đây giống như một quảng cáo chân trang mà chúng ta thường thấy trên các trang.
Để làm việc với amp-stick-ad, chúng tôi cần thêm tập lệnh sau:
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>Các điều kiện được liên kết với amp-stick-ad như sau:
Bạn chỉ được phép sử dụng một quảng cáo cố định trên trang.
amp-ad phải là con trực tiếp của amp-stick-ad. Ví dụ -
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>Thành phần quảng cáo cố định sẽ luôn được đặt ở cuối trang.
Quảng cáo cố định sẽ chiếm toàn bộ chiều rộng của vùng chứa và lấp đầy không gian với chiều rộng và chiều cao của amp-ad
Chiều cao của quảng cáo cố định là 100px. Nếu chiều cao của amp-ad nhỏ hơn 100px, quảng cáo cố định sẽ lấy chiều cao của quảng cáo amp. Nếu chiều cao của amp-ad hơn 100px so với chiều cao sẽ vẫn là 100px với nội dung tràn bị ẩn. Sẽ không thể thay đổi chiều cao của quảng cáo cố định vượt quá 100px.
Màu nền của quảng cáo dính có thể được thay đổi. Nhưng nền trong suốt không được phép.
Khi người dùng cuộn và đến cuối trang, quảng cáo sẽ được nhìn thấy ở cuối trang để nội dung dưới cùng không bị ẩn.
Ở chế độ ngang, quảng cáo cố định sẽ được căn giữa.
Nếu không có quảng cáo nào để phân phát, vùng chứa quảng cáo cố định sẽ thu gọn và không thể nhìn thấy được.
Hãy để chúng tôi xem một ví dụ hoạt động của amp-stick-ad trên trang như dưới đây:
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Đầu ra

Đây là giao diện của nó khi người dùng cuộn đến cuối trang -

Quảng cáo không trùng lặp nội dung khi bạn đến cuối trang. Nút đóng được tạo sẵn cho phép người dùng đóng quảng cáo.
Nếu bạn muốn thay đổi bất cứ thứ gì liên quan đến nút đóng, tức là hình ảnh hoặc chiều rộng, v.v. thì có thể thực hiện bằng cách sử dụng .amp-sticky-ad-close-button trong thành phần kiểu.
Ví dụ để thay đổi màu nền của nút đóng
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Đầu ra

Ví dụ về quảng cáo cố định amp trên trang nhà xuất bản

Quảng cáo AMPHTML
Chúng tôi đã thấy <amp-ad> được sử dụng để tải quảng cáo. Nội dung quảng cáo được tải bằng <amp-ad> có thể sử dụng kiểu tải quảng cáo không phải amp. Trong trường hợp, <amp-ad> tải quảng cáo sử dụng đặc tả amp cho quảng cáo, thì quảng cáo đó được gọi là quảng cáo amphtml. Quảng cáo ampHTML nhanh hơn so với quảng cáo không phải amp vì chúng tuân theo đặc điểm kỹ thuật amp.
Sử dụng các thành phần amp có sẵn như hộp đèn và băng chuyền, chúng tôi có thể tạo nhiều loại định dạng quảng cáo amphtml có thể giúp hiển thị quảng cáo.
Hiện tại, các quảng cáo amphtml hỗ trợ phân phát quảng cáo sau -
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google Adsense
Quảng cáo amphtml sẽ phân phát từ thành phần <amp-ad> như được hiển thị bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>Chúng tôi đang gọi amp-ad để hiển thị quảng cáo. Src được sử dụng trong amp-ad là một trang amp khác. Chúng tôi đã sử dụng type = ”fake” và id = ”i-amphtml-demo-fake”. Chi tiết trang amp hoặc ampimg.html được sử dụng trong thẻ quảng cáo amp được hiển thị ở đây -
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>Đầu ra

Chúng tôi đang hiển thị trang amp bên trong quảng cáo amp. Tương tự, chúng ta có thể sử dụng amp-video, amp-carousel để hiển thị quảng cáo trong trang amp. Máy chủ quảng cáo được liệt kê có hỗ trợ để gọi một trang amp thích hợp để phân phát quảng cáo trong quảng cáo amphtml.
Phân tích amp là một thành phần amp được sử dụng để theo dõi dữ liệu trên một trang. Tất cả các tương tác của người dùng trên trang có thể được ghi lại và lưu lại để phân tích dữ liệu nhằm cải thiện thêm hoặc cho mục đích kinh doanh.
Để làm việc với thành phần amp-analytics, chúng ta cần thêm tập lệnh sau vào trong phần đầu:
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Để ghi lại các sự kiện được sử dụng trong phân tích amp, chúng tôi có thể sử dụng nhà cung cấp bên thứ ba hoặc cũng có thể có hệ thống theo dõi nội bộ.
Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp comscore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Ví dụ về phân tích amp bằng cách sử dụng nhà cung cấp chartbeat
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>Danh sách chi tiết của các nhà cung cấp có sẵn tại đây .
Dưới đây là một ví dụ làm việc về cách sử dụng nhà cung cấp phân tích nội bộ:
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Khi trang được truy cập trong trình duyệt, trình theo dõi sẽ được kích hoạt để xem trang. Nó có thể được nhìn thấy trong tab mạng của google như hình dưới đây.

Bạn cũng có thể kích hoạt sự kiện amp-analytics khi một phần tử cụ thể hiển thị trên trang. Một ví dụ làm việc tương tự được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Đầu ra

Thành phần amp-analytics yêu cầu một đối tượng json phải được chuyển vào thẻ script. Định dạng của json như sau:
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Tất cả các đối tượng được chỉ định ở trên không bắt buộc phải được chuyển đến amp-analytics. Nếu bạn đang sử dụng nhà cung cấp bên thứ ba, nhà cung cấp sẽ có định dạng của nó và người dùng sẽ cần chuyển dữ liệu theo kiểu đó.
Hãy để chúng tôi hiểu chi tiết từng đối tượng -
Yêu cầu
Đối tượng yêu cầu có một url được sử dụng để kích hoạt khi các điều kiện được đáp ứng. Ví dụ về đối tượng yêu cầu được hiển thị ở đây -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},Tên yêu cầu sẽ được chỉ định trong đối tượng kích hoạt và phải sử dụng cùng một tên cho nó.
Vars
Tất cả các biến được sử dụng trong đối tượng yêu cầu được chỉ định trong đối tượng vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Tham số URL bổ sung
Bất kỳ tham số bổ sung nào được nối vào url yêu cầu dưới dạng chuỗi truy vấn đều có thể được xác định trong đối tượng này. Quan sát ví dụ sau
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Gây nên
Đối tượng này sẽ cho biết khi nào url yêu cầu phải được kích hoạt. Các cặp khóa-giá trị có sẵn bên trong đối tượng trình kích hoạt như được cung cấp bên dưới:
on- Bạn nên đề cập đến sự kiện sẽ được lắng nghe. Các giá trị có sẵn choonlà render-start, ini-load, click, scroll, timer, hiển thị, ẩn, lỗi người dùng, truy cập- * và video- *
request- Đây là tên của yêu cầu. Điều này phải khớp với tên- yêu cầu trong đối tượng yêu cầu .
vars - Đây là đối tượng có các biến khóa-giá trị được xác định để sử dụng bên trong đối tượng kích hoạt hoặc được sử dụng để ghi đè khóa-giá trị vars đã xác định.
selector - Điều này hiển thị chi tiết của phần tử mà trình kích hoạt được thiết lập.
scrollSpec - Điều này sẽ có thông tin chi tiết của trình kích hoạt cuộn.
timerSpec - Cái này sẽ có thông tin chi tiết về thời gian được đưa ra.
videoSpec - Điều này sẽ có các chi tiết được gọi cho một video.
Đây là một ví dụ trong đó chúng tôi đã thêm amp-video. Amp-analytics sẽ kích hoạt trình theo dõi khi phần tử video có sẵn trên trang, ít nhất 20% hiển thị trên trang, video phải phát ít nhất trong 2 giây và xem liên tục trong 200 mili giây. Khi tất cả các điều kiện này được đáp ứng hơn là chỉ có trình theo dõi sẽ bị kích hoạt. Chi tiết được hiển thị bên dưới -

Để thêm các điều kiện về khả năng hiển thị của phần tử và các điều kiện khác như phần tử phải có thể xem được ít nhất 20%, video sẽ phát trong 2 giây, tất cả các điều kiện này phải được chỉ định bên trong visibilitySpec như hình dưới đây -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpeccho phép bạn xác định các điều kiện dựa trên điều kiện mà bạn muốn kích hoạt trình theo dõi. Các điều kiện được liệt kê ở đây -
waitFor
Thuộc tính này được sử dụng để kích hoạt khả năng hiển thị để chờ một trường hợp nhất định trước khi kích hoạt. Các tùy chọn có sẵn để chờnone, ini-load và render-start. Theo mặc định, giá trị cho waitFor là ini-load.
reportWhen
Thuộc tính này được sử dụng để kích hoạt khả năng hiển thị để chờ một trường hợp nhất định trước khi kích hoạt. Giá trị được hỗ trợ là documentExit. Bạn không thể sử dụngreportWhen và repeat tài sản cùng nhau bên trong visibilitySpec
continuousTimeMin and continuousTimeMax
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử phải ở trong chế độ xem liên tục giữa continuousTimeMin và continuousTimeMax. Nếu continousTimeMin không được chỉ định, nó sẽ được đặt theo mặc định là 0. Giá trị được chỉ định bằng mili giây.
totalTimeMin and totalTimeMin
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử phải ở trong chế độ xem trong tổng thời gian giữa totalTimeMin và totalTimeMin. Nếu totalTimeMin không được chỉ định, nó sẽ mặc định là 0. Giá trị được chỉ định bằng mili giây.
visiblePercentageMin and visiblePercentageMax
Thuộc tính này chỉ ra rằng trình theo dõi khả năng hiển thị để kích hoạt nó cần phần tử hiển thị trong chế độ xem giữa tỷ lệ phần trăm được chỉ định cho opensPercetageMin và opensPercentageMax. Các giá trị mặc định chovisiblePercentageMin là 0 và 100 cho visibilePercentageMax. Cả hai đều có giá trị 0 hơn là trình kích hoạt khả năng hiển thị sẽ kích hoạt khi phần tử không hiển thị và nếu cả hai đều có giá trị 100 hơn nó sẽ kích hoạt khi phần tử hiển thị hoàn toàn.
Repeat
Nếu được đặt thành true, trình kích hoạt sẽ kích hoạt mỗi khi đáp ứng các điều kiện của visionSpec. Theo mặc định, giá trị lặp lại là false. Nó không thể được sử dụng cùng với tài sản reportWhen.
Ví dụ về trình kích hoạt nhấp chuột được hiển thị ở đây -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Đầu ra

Nhấp vào liên kết, sự kiện sẽ được kích hoạt như hình dưới đây -

Amp cung cấp hỗ trợ để hiển thị các tiện ích xã hội trên trang mà không cần phải tải bất kỳ thư viện bên ngoài nào. Trong chương này, chúng ta sẽ thảo luận về một số tiện ích xã hội phổ biến được liệt kê ở đây -
Google AMP - Facebook
Google AMP - Twitter
Google AMP - Pinterest
Google Amp - Facebook
Sử dụng thành phần amp-facebook, chúng ta có thể kết nối với facebook và hiển thị bài đăng, video, bình luận trong một trang amp.
Để sử dụng amp-facebook, chúng ta cần thêm tập lệnh sau vào trang:
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>Định dạng thẻ amp-facebook
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/
posts/1784197988358159">
</amp-facebook>Một ví dụ hoạt động cho amp-facebook được hiển thị ở đây -
Ví dụ: Hiển thị bài đăng từ facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook</h3>
<h2>Learn Python webscrapping</h2>
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1784197988358159">
</amp-facebook>
</body>
</html>Đầu ra

Ví dụ: Hiển thị video từ facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook>/title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3<Google AMP - Amp Facebook Video</h3>
<h2<Learn Python</h2>
<amp-facebook
width = "476"
height = "316"
layout = "responsive"
data-embed-as = "video"
data-href = "https://www.facebook.com/thetutorialkings/videos/701545820223256">
</amp-facebook>
</body>
</html>Đầu ra

Ví dụ: Hiển thị nhận xét cho một bài đăng trên Facebook
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook comment for post</h3>
<h2>Learn Microprocessor</h2>
<amp-facebook
width = "552"
height = "500"
layout = "responsive"
data-embed-type = "comment"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1744145745696717?
comment_id=1744179789026646&include_parent=false">
</amp-facebook>
</body>
</html>Đầu ra

Các thuộc tính có sẵn trên amp-facebook Chúng tôi
data-href (bắt buộc) - Ở đây bạn cần xác định url facebook.
data-embed-as- Các tùy chọn có sẵn là đăng, video và bình luận. Theo mặc định, nó là bài.
data-locale (bắt buộc) - Nó hiển thị màn hình hiển thị bằng ngôn ngữ địa phương, bạn có thể thay đổi nó theo sự lựa chọn của mình.
data-include-comment-parent- Nó nhận giá trị true hoặc false. Nó là sai theo mặc định. Khi bạn sử dụng tùy chọn data-nhúng-as dưới dạng nhận xét, trong trường hợp bạn cần phản hồi của phụ huynh cho nhận xét, bạn có thể đặt tùy chọn này là true.
Cho đến nay, chúng ta đã thấy cách thêm bài đăng / video và bình luận vào trang amp. Trong trường hợp chúng ta cần thêm trang facebook, amp có một thành phần được gọi làamp-facebook-page.
Plugin trang Amp Facebook
Thành phần amp-facebook-page cung cấp cho chúng tôi thông tin chi tiết về trang facebook mà chúng tôi muốn. Để làm việc với amp-facebook-page, chúng tôi cần thêm tập lệnh sau:
<script async custom-element = "amp-facebook-page" src = "
https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>Một ví dụ hoạt động sử dụng amp-facebook-page được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-page"
src = "https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook Page</h3>
<h3>Welcome to Tutorialspoint Facebook Page</h3>
<amp-facebook-page
width = "340"
height = "130"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/">
</amp-facebook-page>
</body>
</html>Đầu ra

Amp-facebook-like
Để nhúng plugin nút like trang facebook, chúng ta có thể sử dụng amp-facebook-like component. Để làm việc với amp-facebook-like, chúng ta cần thêm tập lệnh sau:
"<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical"
href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<h3>Welcome to Tutorialspoint Facebook Likes</h3>
<amp-facebook-like
width = "110"
height = "20"
layout = "fixed"
data-layout = "button_count"
data-href = "https://www.facebook.com/tutorialspointindia">
</amp-facebook-like>
</body>
</html>Đầu ra

Amp facebook comment plugin
Thành phần amp-facebook-comments sẽ đưa ra các bình luận của trang được đưa ra.
Để làm việc với amp-facebook-comments, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<amp-facebook-comments
width = 486
height = 657
layout = "responsive"
data-numposts = "2"
data-href = "https://developers.facebook.com/docs/plugins/comments">
</amp-facebook-comments>
</body>
</html>Đầu ra

Thuộc tính data-numpostsquyết định số lượng bình luận sẽ hiển thị trên màn hình. Nếu bạn muốn nhận tất cả các nhận xét, bạn có thể xóa thuộc tính.
Google AMP - Pinterest
Amp cung cấp tiện ích pinterest sử dụng thành phần amp-pinterest. Chúng ta có thể sử dụng thành phần này để hiển thị tiện ích pinterest, nút lưu pinterest và nút theo dõi pinterest.
Để bắt đầu làm việc với amp-pinterest, chúng ta cần thêm tập lệnh sau:
<script async custom-element="amp-pinterest" src="https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>Thẻ amp-pinterest
<amp-pinterest width = 300 height = 450 data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>Tiện ích Pinterest
Example
Để hiển thị tiện ích pinterest, chúng ta cần sử dụng thuộc tính data-do = "nhúngPin". Một ví dụ làm việc tương tự được hiển thị ở đây -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Widget</h3>
<amp-pinterest
width = 300
height = 450
data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>
</body>
</html>Output

Nút Lưu trên Pinterest
Để hiển thị nút lưu cho pinterest, chúng ta cần sử dụng thuộc tính data-do="buttonPin". Một ví dụ hoạt động của nút lưu pinterest được hiển thị ở đây -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Save Button</h3>
<h3>TutorialsPoint - ReactJS</h3>
<amp-img
src = "images/reactjs.png"
width = "100"
height = "100"
alt = "blockchain image">
</amp-img>
<amp-pinterest
height = "18"
width = "56"
data-do = "buttonPin"
data-url = "https://www.tutorialspoint.com/"
data-media = "https://www.tutorialspoint.com/images/tp-logo-diamond.png"
data-description = "amp-pinterest in action">
</amp-pinterest>
</body>
</html>Output

Nút theo dõi Pinterest
Để hiển thị nút lưu theo dõi cho Pinterest, chúng ta cần sử dụng thuộc tính data-do="buttonFollow". Một ví dụ hoạt động của nút lưu Pinterest được hiển thị ở đây -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Follow Button</h3>
<amp-pinterest
height = 50
width = 130
data-do = "buttonFollow"
data-href = "https://in.pinterest.com/wedgehairstyles/"
data-label = "wedgehairstyles">
</amp-pinterest>
</body>
</html>Output

Google Amp - Twitter
Amp có một thành phần để hiển thị nguồn cấp dữ liệu twitter bằng cách sử dụng amp-twitter.
Để làm việc với amp-twitter, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-twitter"
src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>Thẻ amp-twitter
<amp-twitter width = "375" height = "472"
layout = "responsive" data-tweetid = "885634330868850689">
</amp-twitter>Một ví dụ hoạt động hiển thị các tweet được hiển thị ở đây
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Twitter</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-twitter" src =
"https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Twitter</h3>
<amp-twitter
width = "375"
height = "472"
layout = "responsive"
data-tweetid = "885634330868850689">
</amp-twitter>
</body>
</html>Output

Trong chương này, chúng ta sẽ thảo luận về cách hiển thị video và âm thanh từ các đối tác bên thứ ba như jwplayer và Youtube. Hãy cùng chúng tôi tìm hiểu chi tiết những điều sau:
Google AMP - JwPlayer
Google AMP - YouTube
Google AMP - Âm thanh
Google AMP - JwPlayer
Nếu bạn muốn sử dụng jwplayer để hiển thị video trên trang, amp có amp-jwplayer để làm điều đó.
Để làm việc với amp-jwplayer, hãy đưa đoạn mã sau vào trang của bạn:
<script async custom-element = "amp-jwplayer" src = "
https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>Thẻ amp-jwplayer
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>Dưới đây là một ví dụ hoạt động của jwplayer trong trang amp:
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Jwplayer</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-jwplayer" src =
"https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Jwplayer</h3>
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>
</body>
</html>Đầu ra

Đối với amp-jwplayer, có ba thuộc tính quan trọng
data-player-id
data-media-id
data-playlist-id
Để nhận id của trình phát, phương tiện và danh sách phát, bạn cần phải đăng nhập vào jwplayer, có thể thực hiện từ đây - https://dashboard.jwplayer.com/#/players
Id người chơi sẽ có sẵn trong phần trình phát jwplayer. Id phương tiện sẽ có sẵn trongjwplayer playlist section.
Jwplayer cung cấp một id gồm tám chữ và số cần được sử dụng trong amp-jwplayer cho thuộc tính tương ứng.
Google AMP - Youtube
Nếu bạn muốn hiển thị video Youtube trên trang amp của mình, amp có amp-youtube để nhúng video youtube vào trang.
Để sử dụng amp-youtube, bạn cần thêm tập lệnh sau vào trang của mình -
<script async custom-element = "amp-youtube" src = "
https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>Thẻ amp-youtube
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Bây giờ chúng ta hãy làm việc trên một ví dụ cho thấy hoạt động của amp-youtube trên trang.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Youtube</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-youtube" src =
"https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Youtube</h3>
<h3>Youtube Videos from Tutorialspoint</h3>
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>
</body>
</html>Đầu ra

Để hiển thị video youtube, bạn cần cung cấp videoid cho amp-youtube như hình dưới đây -
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Làm cách nào để lấy data-videoid?
Hãy xem xét bất kỳ url Youtube nào chẳng hạn - https://www.youtube.com/watch?v=fWZ6-p7mGK0. Phần được đánh dấu là id sẽ được sử dụng trong amp-youtube của bạn.
Chúng tôi đã sử dụng thuộc tính autoplaynhư sự thật. Video sẽ tự động phát khi được trình duyệt hỗ trợ và video cũng sẽ phát ở chế độ tắt tiếng. Bạn sẽ phải nhấn vào video để bật tiếng. Video sẽ bị tạm dừng khi không xem được và sẽ tiếp tục từ trạng thái tạm dừng khi xem được. Nếu người dùng tạm dừng video và đi vào / ra khỏi chế độ xem, video sẽ chỉ ở trạng thái tạm dừng. Điều tương tự cũng áp dụng cho tắt tiếng / bật tiếng.
Google Amp - Âm thanh
Amp có thẻ để phát âm thanh, thẻ này thay thế cho thẻ âm thanh html5. Để phát âm thanh trong trang amp, chúng ta có thể sử dụng amp-audio.
Để làm việc với amp-audio, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-audio" src = "
https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>Thẻ khuếch đại âm thanh
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Do đó, amp-audio sẽ sử dụng thuộc tính src là một yêu cầu http đối với tệp âm thanh. Lý do chúng tôi đang sử dụng amp-audio thay vì âm thanh html5 tiêu chuẩn là vì amp đặt khái niệm tải chậm cho các phần tử yêu cầu http request.
Nó sẽ bắt đầu tải yêu cầu dựa trên mức độ ưu tiên. Nó sẽ được tải ngay trước hoặc khi sắp đến khung nhìn.
Ví dụ hoạt động về việc sử dụng amp-audio trong trang của bạn được hiển thị ở đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src="audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Đầu ra

Thẻ cho amp-audio nơi các thuộc tính như chiều rộng, chiều cao, src được chỉ định được hiển thị ở đây. Chúng tôi cũng đã thêm một div vớifallback attribute sẽ hoạt động như một dự phòng nếu amp-audio không được hỗ trợ trên trình duyệt.
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Lưu ý rằng các điều khiển được thêm theo mặc định vào thẻ âm thanh và có thể được sử dụng để phát / tạm dừng và tắt / bật âm thanh. Bạn nhận được tùy chọn tải xuống cho thẻ âm thanh như hình dưới đây -


Khi nhấp vào tải xuống, bạn có thể tải xuống tệp phương tiện được sử dụng. Để tắt tải xuống, bạn có thể sử dụng thuộc tính -controlsList="nodownload" như thể hiện trong ví dụ dưới đây -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3"
controlsList = "nodownload">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Đầu ra

Sử dụng controlsList="nodownload" ba chấm dọc ở phía bên phải đã biến mất.
Có các thuộc tính như preload và autoplay, nếu chúng được thêm vào thẻ âm thanh, tệp âm thanh sẽ được tải khi tải trang và sẽ tự động phát nếu trình duyệt hỗ trợ. Ví dụ sau đây cho thấy tính năng tự động phát âm thanh.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset="utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" preload autoplay>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Đầu ra

Thuộc tính loop, nếu có sẽ làm cho âm thanh phát lại sau khi hoàn tất.
Thí dụ
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" loop>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Trong chương này, chúng ta sẽ hiểu cách chuyển một trang html bình thường thành một trang amp. Chúng tôi cũng sẽ xác nhận trang cho amp và kiểm tra kết quả cuối cùng.
Để bắt đầu, chúng ta hãy lấy trang html bình thường như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Lưu ý rằng chúng tôi đang sử dụng style.css trong đó và các chi tiết của tệp css như được cung cấp ở đây -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Lưu ý rằng chúng tôi cũng đã sử dụng tệp jquery.js trong .html được liệt kê ở trên.
Bây giờ, hãy lưu trữ cục bộ test.html và xem kết quả trong liên kết được cung cấp tại đây -
http://localhost:8080/googleamp/test.html

Bây giờ, chúng ta hãy thực hiện từng bước để thay đổi tệp test.html ở trên thành tệp test_amp.html.
Đầu tiên, chúng ta phải lưu test.html dưới dạng test_amp.html và làm theo các bước được cung cấp bên dưới.
Step 1 - Thêm thư viện amp trong phần đầu như hình dưới đây -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Ví dụ: sau khi được thêm vào test_amp.html, nó sẽ như sau:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Bây giờ hãy chạy trang test_amp.html trong trình duyệt và mở bảng điều khiển trình duyệt. Nó sẽ hiển thị thông báo giao diện điều khiển như hình dưới đây -

Để biết tệp html của bạn có phải là amp hợp lệ hay không, hãy thêm # development = 1 vào url trang html của bạn ở cuối như hình dưới đây -
http://localhost:8080/googleamp/test_amp.html#development=1Nhấn vào url ở trên trong trình duyệt và trong bảng điều khiển Google Chrome. Nó sẽ liệt kê cho bạn những lỗi mà amp cho là không hợp lệ theo quan điểm của đặc điểm kỹ thuật amp.
Các lỗi chúng tôi gặp phải đối với test_amp.html được hiển thị ở đây -

Bây giờ chúng ta hãy sửa từng lỗi một cho đến khi nhận được thông báo thành công.
Step 2 - Chúng tôi có thể thấy lỗi sau trong bảng điều khiển -

Chúng tôi có thể khắc phục điều đó bằng cách thêm ⚡ hoặc amp cho thẻ html. Chúng tôi sẽ thêm amp vào thẻ html như hình dưới đây -
<html amp>Step 3 - Hãy đảm bảo rằng bạn có thẻ meta với bảng mã và tên = ”viewport” trong thẻ head như hình dưới đây -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Lỗi tiếp theo mà chúng tôi gặp phải được hiển thị ở đây -

Nó cho biết href trong liên kết rel = stylesheet tức là liên kết sau đang bị lỗi. Điều này là do amp không cho phép đặt biểu định kiểu bên ngoài sử dụng liên kết với href vào các trang bên trong.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Vì vậy, dữ liệu css có trong style.css phải được thêm theo kiểu với thuộc tính amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Thêm thẻ phong cách vào trang amp của bạn. Bây giờ chúng ta hãy thử nghiệm tương tự với thẻ kiểu trên trong trình duyệt. Những thay đổi chúng tôi đã thực hiện cho đến nay đối với test_amp.html được hiển thị ở đây -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Hãy cho chúng tôi xem kết quả và lỗi trong bảng điều khiển cho trang trên. Quan sát ảnh chụp màn hình sau -

Lỗi hiển thị trong bảng điều khiển như sau:

Bây giờ, bạn có thể thấy rằng đối với một số lỗi đối với amp, kiểu được loại bỏ. Hãy để chúng tôi sửa các lỗi còn lại ngay bây giờ.
Step 5 - Lỗi tiếp theo mà chúng ta thấy trong danh sách như sau:

Chúng tôi đã thêm thẻ script gọi tệp jquery. Lưu ý rằng các trang amp không cho phép bất kỳ javascript tùy chỉnh nào trong trang. Chúng tôi sẽ phải loại bỏ nó và đảm bảo sử dụng thành phần amp có sẵn.
Ví dụ: chúng tôi có amp-animation nếu bất kỳ hoạt ảnh nào được yêu cầu, amp-analytics trong trường hợp chúng tôi muốn thêm mã google analytics vào trang. Tương tự, chúng tôi có thành phần quảng cáo amp để hiển thị quảng cáo được hiển thị trên trang. Ngoài ra còn có một thành phần amp-iframe mà chúng ta có thể trỏ src đến cùng một nguồn gốc và gọi bất kỳ javascript tùy chỉnh nào nếu được yêu cầu trong amp-iframe.
Bây giờ, chúng ta hãy xóa thẻ script khỏi trang.
Step 6 - Lỗi tiếp theo được hiển thị được hiển thị ở đây -

Các lỗi trên đang trỏ đến thẻ hình ảnh mà chúng tôi đã sử dụng trên trang. Amp không cho phép sử dụng thẻ <img src = ”” /> bên trong trang. Lưu ý rằng chúng ta cần sử dụng thẻ amp-img để thay thế.
Hãy để chúng tôi thay thế thẻ <img> bằng <amp-img> như được hiển thị ở đây -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Chúng tôi đã thay thế tất cả thẻ <img> thành <amp-img> như hình trên. Bây giờ, chúng ta hãy chạy trang trong trình duyệt để xem kết quả và lỗi -

Lỗi

Quan sát rằng các lỗi ngày càng ít đi.
Step 7 - Lỗi tiếp theo được hiển thị trong bảng điều khiển như sau:

Chúng ta cần thêm thẻ liên kết rel = canonical vào phần đầu. Xin lưu ý rằng đây là thẻ bắt buộc và phải luôn được thêm vào phần đầu như sau:
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - Lỗi tiếp theo được hiển thị trong vì thiếu noscript tag trong bảng điều khiển như được hiển thị ở đây -

Chúng ta cần thêm thẻ <noscript> kèm theo amp-boilerplate trong phần đầu như sau:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Step 9 - Lỗi tiếp theo được hiển thị được đưa ra bên dưới -

Một thẻ bắt buộc khác là thẻ style với amp-boilerplate và phải được đặt trước thẻ noscript. Thẻ kiểu với amp-boilerplate được hiển thị ở đây -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Thêm thẻ kiểu ở trên vào trang test_amp.html.
Sau khi hoàn thành, hãy kiểm tra trang trong trình duyệt để xem kết quả đầu ra và bảng điều khiển -

Chi tiết bảng điều khiển được hiển thị ở đây -

Như vậy, cuối cùng chúng tôi đã giải quyết được tất cả các lỗi và bây giờ trang test_amp.html là một trang amp hợp lệ.
Có một số kiểu sẽ được thêm vào vì đầu trang và chân trang đang bị cắt bớt, chúng tôi có thể cập nhật cùng một kiểu tùy chỉnh mà chúng tôi đã thêm. Vì vậy, chúng tôi đã loại bỏ chiều rộng: 100% khỏi đầu trang và chân trang.
Đây là kết quả cuối cùng -

Tệp test_amp.html cuối cùng
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Như vậy, cuối cùng chúng ta đã hoàn tất việc chuyển đổi một tệp html bình thường thành amp.
Trong chương này, chúng ta sẽ thảo luận về các yêu cầu cơ bản để bắt đầu với các trang AMP của Google.
Trang Amp mẫu
Dưới đây là một ví dụ cơ bản cho một trang amp:
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Thẻ bắt buộc
Có một số thẻ bắt buộc phải có trong trang amp. Phần này thảo luận chi tiết về chúng -
Chúng tôi phải đảm bảo rằng chúng tôi thêm amp hoặc ⚡ vào thẻ html như hình dưới đây
<html amp>
OR
<html ⚡>Chúng ta nên thêm thẻ <head> và <body> vào trang html.
Xác thực Amp có thể không thành công nếu bạn bỏ lỡ bất kỳ thẻ meta bắt buộc nào. Một số thẻ mets bắt buộc được thêm vào phần đầu của trang được hiển thị ở đây -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Liên kết của rel = "canonical" sẽ được thêm vào bên trong thẻ head
<link rel = "canonical" href = "./regular-html-version.html">Thẻ phong cách với amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Thẻ Noscript với amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Thẻ tập lệnh amp với không đồng bộ được thêm vào nó như được hiển thị bên dưới. Đây là thẻ quan trọng nhất -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Bạn nên sử dụng thẻ này trong trường hợp bạn muốn thêm css tùy chỉnh vào trang. Xin lưu ý ở đây chúng tôi không thể gọi bảng định kiểu bên ngoài trong các trang amp. Để thêm css tùy chỉnh, tất cả css của bạn phải vào đây -
<style amp-custom>
//all your styles here
</style>Bạn có thể xác thực trang trên trong trình duyệt của mình bằng cách sử dụng # developmentement = 1 ở cuối trang-url.
Bây giờ, chúng ta hãy thử nghiệm tương tự trong trình duyệt. Tôi đã lưu trữ trang cục bộ và lưu nó dưới dạng amppage.html.
Url cho ở trên để được kiểm tra là
http://localhost/googleamp/amppage.html#development=1
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Đầu ra

Bạn có thể thấy trạng thái xác thực amp trong bảng điều khiển dành cho nhà phát triển như sau:

Nó giúp chúng tôi xác thực AMP thành công vì chúng tôi đã thêm tất cả các thẻ bắt buộc cần thiết cho một trang amp hợp lệ.
Google AMP là một cách giúp các trang web tải nhanh hơn trên thiết bị. Để làm việc với amp, chúng ta có thể sử dụng HTML5, CSS và các thành phần amp.
Google Amp cung cấp nhiều cách để xác thực một trang amp. Một số vấn đề quan trọng mà chúng ta sẽ thảo luận trong chương này là:
Sử dụng # phát triển = 1
Sử dụng Amp Validator
Sử dụng dòng lệnh
Hãy để chúng tôi thảo luận chi tiết từng người trong số họ.
Sử dụng #development = 1
Khi bạn biết trang của mình đã sẵn sàng để được xác thực, chỉ cần thêm # development = 1 vào cuối url của trang và kiểm tra điều tương tự trong các công cụ dành cho nhà phát triển chrome.
Bạn có thể thêm #development=1 đến url trang html của bạn ở cuối như được hiển thị trong ví dụ dưới đây -
http://localhost:8080/googleamp/test_amp.html#development=1Nhấn vào url ở trên trong trình duyệt và trong bảng điều khiển Google Chrome. Nó sẽ liệt kê các lỗi mà amp cho là không hợp lệ theo quan điểm của đặc tả amp.
Đây là những lỗi chúng tôi gặp phải đối với test_amp.html.

Bạn có thể sửa các lỗi được hiển thị và sau khi tất cả các lỗi được sửa, nó sẽ hiển thị như sau:

Sử dụng Amp Validator
Amp có một công cụ xác thực trong đó chúng ta có thể nhập nội dung HTML và nó hiển thị trạng thái là PASS hoặc ERROR và cũng hiển thị lỗi trên trang. Liên kết là -https://validator.ampproject.org/
Màn hình hiển thị cho công cụ xác thực amp như được hiển thị bên dưới -

Ví dụ về lỗi trong nội dung trang được hiển thị bên dưới:

Sử dụng dòng lệnh
Bạn có thể cài đặt gói npm bằng lệnh sau:
npm install -g amphtml-validator
Chúng tôi đã tạo một thư mục amptest / và lưu tệp amp_test.html trong thư mục đó. Hãy để chúng tôi xác thực amp_test.html bằng lệnh sau trong dòng lệnh.
amphtml-validator youramppage.html
Hãy để chúng tôi xóa một số thẻ khỏi trang để xem nó có hiển thị lỗi không.

Lỗi hiển thị có thể được sửa cho đến khi chúng tôi nhận được trạng thái là PASS.
Google amp cung cấp phương tiện bộ nhớ đệm là mạng phân phối nội dung dựa trên proxy để phục vụ các trang amp thuần túy. Bộ đệm khuếch đại có sẵn theo mặc định cho tất cả các trang amp hợp lệ. Nó giúp hiển thị các trang nhanh hơn so với các trang không phải amp.
Hiện tại, có 2 nhà cung cấp bộ nhớ đệm amp Google AMP Cache và Cloudflare AMP Cache. Như đã nói trước đó, bộ nhớ đệm amp được cung cấp cho tất cả các trang amp hợp lệ. Trong trường hợp người dùng không muốn sử dụng tính năng bộ nhớ cache của amp, bạn cần đặt trang amp của mình không hợp lệ. Bộ đệm khuếch đại không được áp dụng cho các trang amp không hợp lệ.
Thời điểm tìm kiếm của Google thu thập thông tin và tìm thấy amp () cho nội dung html, nó sẽ xem xét để lưu vào bộ nhớ đệm.
Trong phần này, chúng ta sẽ thảo luận về các thành phần khác nhau của URL bộ nhớ cache của Google amp.
Tên miền phụ
Google AMP thêm tên miền phụ vào url được yêu cầu. Có một số quy tắc tuân theo cho url tên miền phụ của bộ đệm ẩn. Chúng được hiển thị ở đây -
Quy tắc cho URL bộ nhớ cache của miền phụ
Chuyển đổi miền tài liệu AMP từ IDN (Punycode) thành UTF-8.
Dấu gạch ngang (-) trong url được thay thế bằng hai dấu gạch ngang (-)
Dấu chấm (.) Trong url được thay thế bằng dấu gạch ngang (-).
Chuyển đổi trở lại IDN (Punycode).
Ví dụ pub.mypage sẽ được thay thế bằng pub-mypage.cdn.ampproject.com. Ở đây cdn.ampproject.com là tên miền phụ được thêm bởi google amp. Bây giờ url được lưu trong bộ nhớ cache là Pub-mypage.cdn.ampproject.com.
Loại nội dung
Loại nội dung có sẵn là c cho Tài liệu HTML AMP, i cho hình ảnh và r cho tài nguyên như phông chữ chẳng hạn. Bạn sẽ gặp lỗi 404 nếu loại nội dung không khớp với loại được chỉ định.
Tùy chọn 's'
Nếu có s, nội dung sẽ được lấy từ nguồn gốc https: //; nếu không, nó sẽ tìm nạp từ http: //
Ví dụ về yêu cầu được thực hiện đối với hình ảnh được lưu trong bộ nhớ cache từ https và http được hiển thị ở đây -
Thí dụ
https://pub-mypage-com.cdn.ampproject.org/i/s/examples/images/testimage.pngVì vậy, trong ví dụ trên, url có i có nghĩa là hình ảnh và s cho https -
Thí dụ
http://pub-mypage-com.cdn.ampproject.org/i/examples/images/testimage.pngVì vậy, trong ví dụ trên, url có i có nghĩa là hình ảnh và không có s, vì vậy url sẽ được tìm nạp từ http.
Đối với tệp được lưu trong bộ đệm phông chữ, url sẽ như sau:
Thí dụ
https://pub-mypage-com.cdn.ampproject.org/r/s/examples/themes/lemon/fonts/Genericons.ttfLoại nội dung r được sử dụng cho các tài nguyên như phông chữ và s cho url an toàn.
Đối với tài liệu html, url như sau:
Thí dụ
https://pub-mypage-com.cdn.ampproject.org/c/s/trends/main.htmlNó có c trong url là dành cho tài liệu HTML, theo sau là s dành cho https: //
Bộ nhớ đệm AMP của Google sử dụng các tiêu đề http như Max-age để quyết định xem bộ nhớ cache nội dung là cũ hay mới và tự động gửi các yêu cầu mới và cập nhật nội dung để người dùng tiếp theo nhận được nội dung được cập nhật.
Trong các chương trước, chúng ta đã nghiên cứu nhiều thành phần amp. Chúng tôi cũng đã thấy rằng để mỗi thành phần hoạt động, chúng ta cần thêm một tệp javascript.
Ví dụ: đối với amp-iframe, tập lệnh được thêm vào như sau:
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Chúng ta có asyncđược thêm vào thẻ script. Đây là tiêu chuẩn cho amp vì chúng tải tất cả các tệp javascript một cách không đồng bộ. Đây là mộtcustom-element đã thêm thuộc tính có tên của thành phần mà nó được sử dụng.
Để sử dụng bất kỳ thành phần amp nào nếu nó không phải là một phần của tệp javascript amp lõi, tập lệnh phải được thêm như được hiển thị ở trên.
Chúng ta hầu hết đã quen với việc viết, rất nhiều mã javascript bên trong các trang và cũng bao gồm tệp javascript sử dụng thẻ script.
Làm thế nào chúng ta có thể làm điều đó trong amp? Vì vậy, đối với AMP đó, không cho phép bất kỳ mã tập lệnh nào được viết hoặc tải thẻ tập lệnh ra bên ngoài.
Amp có thành phần riêng của nó để đảm nhận công việc được cho là được thực hiện bởi tập lệnh bổ sung được thêm vào trang. Điều này về cơ bản được thực hiện vì lý do hiệu suất, để tải nội dung trang nhanh hơn và không để javascript trì hoãn việc hiển thị hoặc thực hiện bất kỳ thay đổi nào đối với DOM.
Đây là thông số kỹ thuật do AMP đưa ra theo trang web chính thức của họ cho các thẻ tập lệnh -
Bị cấm trừ khi loại là ứng dụng / ld + json. (Các giá trị không thực thi khác có thể được thêm vào nếu cần.) Ngoại lệ là thẻ tập lệnh bắt buộc để tải thời gian chạy AMP và các thẻ tập lệnh để tải các thành phần mở rộng.
Một ví dụ làm việc mà chúng ta có thể sử dụng application/ld+jsonbên trong các trang amp của chúng tôi được hiển thị ở đây. Lưu ý rằng chúng tôi đang sử dụng thẻ script với type = ”application / ld + json” cho thành phần amp-analytics để kích hoạt trình theo dõi.
Tương tự, chúng ta có thể sử dụng thẻ script với type = ”application / ld + json” trên các thành phần amp khác nếu cần.
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Khi trang được truy cập trong trình duyệt, trình theo dõi sẽ được kích hoạt để xem trang. Nó có thể được nhìn thấy trong tab mạng Google như hình dưới đây.

Trong chương này, chúng ta sẽ cố gắng hiểu CORS trong AMP. Trước khi tìm hiểu sâu hơn về chi tiết, chúng ta hãy hiểu những điều cơ bản về CORS và nó hữu ích như thế nào.
CORS là gì?
CORS là viết tắt của Cross Origin Resource Sharing. CORS là một quá trình cần thêm dữ liệu tiêu đề HTTP để cho trình duyệt biết liệu yêu cầu được thực hiện đối với url bởi trang web chạy tại địa chỉ xyz.com origin có được cấp quyền truy cập vào dữ liệu từ url được yêu cầu hay không. Chúng tôi thực hiện nhiều yêu cầu http từ trang web và vì vậy chúng tôi cần có CORS để có được dữ liệu cần thiết.
Khi chúng tôi thực hiện một yêu cầu http tới một máy chủ khác với máy chủ, chúng tôi gọi nó là yêu cầu gốc chéo, có nghĩa là miền, giao thức và cổng khác với máy chủ gốc. Trong trường hợp đó, cần có quyền từ url được yêu cầu để truy cập dữ liệu; nó có nghĩa là yêu cầu GET / PUT / POST / DELETE được thực hiện.
Dữ liệu bổ sung này có sẵn trong tiêu đề trình duyệt cho lệnh gọi yêu cầu http được thực hiện. Bước cấp phép này về cơ bản là bắt buộc vì lý do bảo mật để không trang web nào có thể tạo hoặc lấy dữ liệu từ miền khác mà không có quyền bắt buộc.
Tiêu đề của trình duyệt phải có các chi tiết như Access-Control-Allow-Origin có thể có các giá trị như được hiển thị bên dưới -
Access-Control-Allow-Origin : *Có giá trị * cho tiêu đề URL yêu cầu có nghĩa là nó yêu cầu trình duyệt cho phép yêu cầu dữ liệu từ bất kỳ nguồn nào để truy cập tài nguyên.
Access-Control-Allow-Origin: https://www.example.comCó giá trị như trên cho trình duyệt biết rằng yêu cầu được thực hiện từ trang web www.example.com sẽ chỉ được phép lấy dữ liệu cho url được yêu cầu.
Cấu hình máy chủ cho CORS phải được thực hiện lưu ý cách dữ liệu được chia sẻ sẽ được sử dụng. Tùy thuộc vào đó các tiêu đề bắt buộc phải được đặt ở phía máy chủ.
Bây giờ chúng ta đã biết CORS là gì, chúng ta hãy tiến thêm một bước nữa. Trong trường hợp amp, chúng tôi có các thành phần như amp-form, amp-list sử dụng điểm cuối http để tải dữ liệu động.
Trong trường hợp các trang amp, ngay cả khi yêu cầu http được thực hiện từ cùng một nguồn gốc, chúng tôi cần có cài đặt CORS. Câu hỏi đặt ra ở đây - tại sao chúng ta nên bật CORS ngay cả khi yêu cầu và phản hồi đến từ cùng một nguồn gốc. Về mặt kỹ thuật, chúng tôi không cần bật CORS trong trường hợp đó vì chúng tôi đang yêu cầu và hiển thị dữ liệu cho cùng một miền, nguồn gốc, v.v.
Amp có một tính năng được gọi là bộ nhớ đệm, được thêm vào để đưa dữ liệu nhanh hơn đến người dùng truy cập trang. Trong trường hợp người dùng đã truy cập trang, dữ liệu sẽ được lưu vào bộ nhớ đệm trên google cdn, người dùng tiếp theo sẽ nhận được dữ liệu từ bộ nhớ đệm.
Dữ liệu được lưu trữ tại amp end hiện có một miền khác. Khi người dùng nhấp vào bất kỳ nút nào để nhận dữ liệu mới, url bộ nhớ cache của amp sẽ được so sánh với miền trang web để nhận dữ liệu mới. Tại đây bây giờ nếu CORS không được bật vì nó xử lý với url được lưu trong bộ nhớ cache và tên miền trang web, yêu cầu sẽ không hợp lệ và sẽ không xin phép CORS. Đây là lý do tại sao chúng ta cần bật CORS ngay cả với cùng một nguồn gốc trong trường hợp các trang amp.
Ví dụ làm việc với các biểu mẫu có bật CORS được hiển thị ở đây -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Đầu ra

Chi tiết về tiêu đề phản hồi được thêm vào submitform.php -

Để biểu mẫu hoạt động, chúng tôi cần thêm các tiêu đề như tiêu đề access-control-exped-header với giá trị AMP-Access-Control-Allow-Source-Origin và amp-access-control-allow-source-origin - http://localhost:8080.
Ở đây chúng tôi đang sử dụng tệp php và apache là máy chủ được sử dụng. Trong tệp php, chúng tôi đã thêm các tiêu đề bắt buộc như hình dưới đây:
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Khi các tiêu đề bắt buộc được thêm vào, nguồn gốc http://localhost:8080 sẽ được phép tương tác và lấy lại dữ liệu.,