Google AMP - Lớp CSS động
Các lớp amp-dynamic-css thêm các lớp động vào thẻ body. Trong chương này, hãy cùng chúng tôi tìm hiểu chi tiết về thẻ này.
Để làm việc với amp-dynamic-css-class, chúng ta cần thêm tập lệnh sau:
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Có hai lớp quan trọng được đảm nhận bởi các lớp amp-dynamic-css -
- amp-referrer-*
- amp-viewer
Hãy để chúng tôi thảo luận chi tiết từng người trong số họ.
liên kết giới thiệu amp- *
Các lớp này được thiết lập tùy thuộc vào cách người dùng đến. Có nghĩa là nếu người dùng đến từ Google, lớp liên kết giới thiệu liên quan đến Google sẽ được đặt. Điều này cũng đúng với Twitter và Pinterest.
Các lớp có sẵn dựa trên loại liên kết giới thiệu.
Ví dụ, đối với Google, các lớp sau sẽ được thêm vào nếu người dùng nhấp vào các trang amp từ công cụ tìm kiếm của Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Tương tự, có các lớp học có sẵn cho Twitter, Pinterest, Linkedin, v.v.
người xem amp
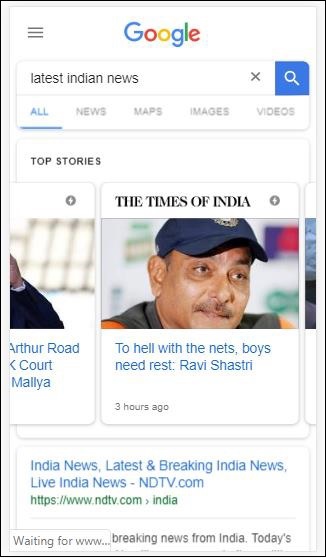
Amp view về cơ bản sẽ thay đổi url amp để lấy thông tin chi tiết từ bộ nhớ cache của Google. Nếu bạn tìm kiếm thứ gì đó trong tìm kiếm của Google, băng chuyền được hiển thị sẽ có tất cả các trang amp.
Khi bạn nhấp vào chúng, chúng được chuyển hướng đến url với url của Google làm tiền tố. Lớp trình xem amp sẽ được đặt khi người dùng đang xem trang trong trình xem amp và sử dụng các lớp động.

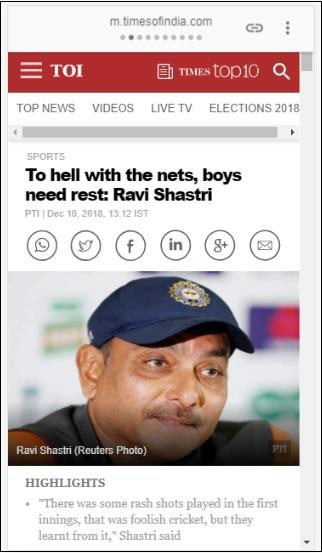
Khi bạn nhấp vào trang amp, url mà bạn nhận được trong thanh địa chỉ như sau:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Đầu ra