Google AMP - Cors
Trong chương này, chúng ta sẽ cố gắng hiểu CORS trong AMP. Trước khi tìm hiểu chi tiết hơn, chúng ta hãy hiểu những điều cơ bản về CORS và nó hữu ích như thế nào.
CORS là gì?
CORS là viết tắt của Cross Origin Resource Sharing. CORS là một quy trình cần thêm dữ liệu tiêu đề HTTP để cho trình duyệt biết liệu yêu cầu được thực hiện đối với url bởi trang web chạy tại địa chỉ xyz.com origin có được cấp quyền truy cập vào dữ liệu từ url được yêu cầu hay không. Chúng tôi thực hiện nhiều yêu cầu http từ trang web và vì vậy chúng tôi cần có CORS để có được dữ liệu cần thiết.
Khi chúng tôi thực hiện một yêu cầu http đến một máy chủ khác với máy chủ lưu trữ, chúng tôi gọi nó là yêu cầu nguồn gốc chéo, có nghĩa là miền, giao thức và cổng khác với máy chủ gốc. Trong trường hợp đó, phải có sự cho phép từ url được yêu cầu để truy cập dữ liệu; nó có nghĩa là yêu cầu GET / PUT / POST / DELETE được thực hiện.
Dữ liệu bổ sung này có sẵn trong tiêu đề trình duyệt cho lệnh gọi yêu cầu http được thực hiện. Bước cấp phép này về cơ bản là bắt buộc vì lý do bảo mật để không trang web nào có thể tạo hoặc lấy dữ liệu từ miền khác mà không có quyền bắt buộc.
Tiêu đề của trình duyệt phải có các chi tiết như Access-Control-Allow-Origin có thể có các giá trị như được hiển thị bên dưới -
Access-Control-Allow-Origin : *Có giá trị * đối với tiêu đề URL yêu cầu có nghĩa là nó yêu cầu trình duyệt cho phép yêu cầu dữ liệu từ bất kỳ nguồn nào để truy cập tài nguyên.
Access-Control-Allow-Origin: https://www.example.comCó giá trị như trên cho trình duyệt biết rằng yêu cầu được thực hiện từ trang web www.example.com sẽ chỉ được phép lấy dữ liệu cho url được yêu cầu.
Cấu hình máy chủ cho CORS phải được thực hiện lưu ý cách dữ liệu được chia sẻ sẽ được sử dụng. Tùy thuộc vào đó các tiêu đề bắt buộc phải được đặt ở phía máy chủ.
Bây giờ chúng ta đã biết CORS là gì, chúng ta hãy tiến thêm một bước nữa. Trong trường hợp amp, chúng tôi có các thành phần như amp-form, amp-list sử dụng điểm cuối http để tải dữ liệu động.
Trong trường hợp các trang amp, ngay cả khi yêu cầu http được thực hiện từ cùng một nguồn gốc, chúng tôi cần có cài đặt CORS. Câu hỏi đặt ra ở đây - tại sao chúng ta nên bật CORS ngay cả khi yêu cầu và phản hồi đến từ cùng một nguồn gốc. Về mặt kỹ thuật, chúng tôi không cần bật CORS trong trường hợp đó vì chúng tôi đang yêu cầu và hiển thị dữ liệu cho cùng một miền, nguồn gốc, v.v.
Amp có một tính năng được gọi là bộ nhớ đệm, được thêm vào để tải dữ liệu nhanh hơn đến người dùng truy cập trang. Trong trường hợp người dùng đã truy cập trang, dữ liệu sẽ được lưu vào bộ nhớ đệm trên google cdn, người dùng tiếp theo sẽ nhận được dữ liệu từ bộ nhớ đệm.
Dữ liệu được lưu trữ ở cuối amp mà bây giờ có một miền khác. Khi người dùng nhấp vào bất kỳ nút nào để nhận dữ liệu mới, url bộ nhớ đệm amp sẽ được so sánh với miền trang web để nhận dữ liệu mới. Tại đây bây giờ nếu CORS không được bật vì nó xử lý với url được lưu trong bộ nhớ cache và tên miền trang web, yêu cầu sẽ không hợp lệ và sẽ không xin phép CORS. Đây là lý do tại sao chúng ta cần bật CORS ngay cả với cùng một nguồn gốc trong trường hợp các trang amp.
Dưới đây là một ví dụ làm việc với các biểu mẫu có bật CORS -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>Đầu ra

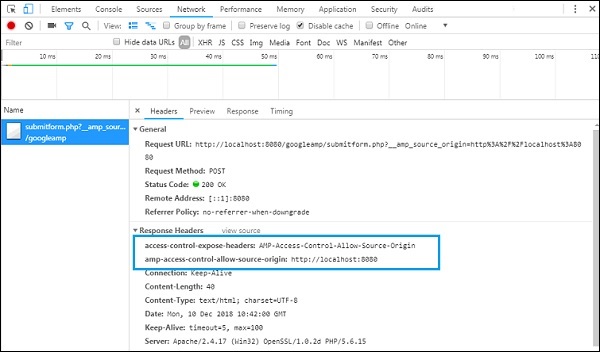
Chi tiết về tiêu đề phản hồi được thêm vào submitform.php -

Để biểu mẫu hoạt động, chúng tôi cần thêm các tiêu đề như tiêu đề access-control-exped-header với giá trị AMP-Access-Control-Allow-Source-Origin và amp-access-control-allow-source-origin - http://localhost:8080.
Ở đây chúng tôi đang sử dụng tệp php và apache là máy chủ được sử dụng. Trong tệp php, chúng tôi đã thêm các tiêu đề bắt buộc như hình dưới đây:
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>Khi các tiêu đề bắt buộc được thêm vào, nguồn gốc http://localhost:8080 sẽ được phép tương tác và lấy lại dữ liệu.,