Google AMP - Javascript tùy chỉnh
Trong các chương trước, chúng ta đã nghiên cứu nhiều thành phần amp. Chúng tôi cũng đã thấy rằng để mỗi thành phần hoạt động, chúng ta cần thêm một tệp javascript.
Ví dụ: đối với amp-iframe, tập lệnh được thêm vào như sau:
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Chúng ta có asyncđược thêm vào thẻ script. Đây là tiêu chuẩn cho amp vì chúng tải tất cả các tệp javascript một cách không đồng bộ. Đây là mộtcustom-element đã thêm thuộc tính có tên của thành phần mà nó được sử dụng.
Để sử dụng bất kỳ thành phần amp nào nếu nó không phải là một phần của tệp javascript amp lõi, tập lệnh phải được thêm như được hiển thị ở trên.
Chúng ta hầu hết đã quen với việc viết, rất nhiều mã javascript bên trong các trang và cũng bao gồm tệp javascript sử dụng thẻ script.
Làm thế nào chúng ta có thể làm điều đó trong amp? Vì vậy, đối với AMP đó không cho phép bất kỳ mã tập lệnh nào được viết hoặc tải thẻ tập lệnh ra bên ngoài.
Amp có thành phần riêng của nó để đảm nhận công việc được cho là được thực hiện bởi tập lệnh bổ sung được thêm vào trang. Điều này về cơ bản được thực hiện vì lý do hiệu suất, để tải nội dung trang nhanh hơn và không để javascript trì hoãn việc hiển thị hoặc thực hiện bất kỳ thay đổi nào đối với DOM.
Đây là thông số kỹ thuật do AMP đưa ra theo trang web chính thức của họ cho các thẻ tập lệnh -
Bị cấm trừ khi loại là ứng dụng / ld + json. (Các giá trị không thể thực thi khác có thể được thêm vào nếu cần.) Ngoại lệ là thẻ tập lệnh bắt buộc để tải thời gian chạy AMP và các thẻ tập lệnh để tải các thành phần mở rộng.
Một ví dụ làm việc mà chúng ta có thể sử dụng application/ld+jsonbên trong các trang amp của chúng tôi được hiển thị ở đây. Lưu ý rằng chúng tôi đang sử dụng thẻ script với type = ”application / ld + json” cho thành phần amp-analytics để kích hoạt trình theo dõi.
Tương tự, chúng ta có thể sử dụng thẻ script với type = ”application / ld + json” trên các thành phần amp khác nếu cần.
Thí dụ
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
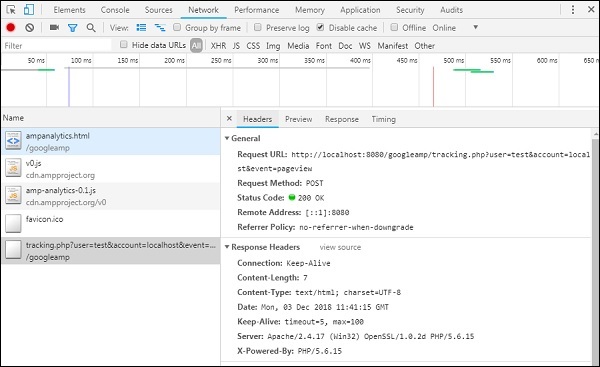
</html>Khi trang được truy cập trong trình duyệt, trình theo dõi sẽ được kích hoạt để xem trang. Nó có thể được nhìn thấy trong tab mạng Google như hình dưới đây.