Google AMP - Bộ chọn ngày
AMP Datepicker là một thành phần amp hiển thị lịch trên trang trong đó người dùng có thể chọn ngày. Bộ chọn ngày AMP có thể được hiển thị giống như lịch tĩnh hoặc dựa trên lựa chọn đầu vào, tức là chỉ bằng một lần nhấp vào nút.
Để làm cho bộ chọn ngày tháng hoạt động, chúng tôi cần thêm tập lệnh sau vào trang:
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Thẻ Amp-date-picker
Thẻ của amp-date-picker trông như sau:
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Các thuộc tính được hỗ trợ
Các thuộc tính sau được hỗ trợ cho amp-date-picker -
| Sr.No | Thuộc tính & Mô tả |
|---|---|
| 1 | mode Các tùy chọn có sẵn là tĩnh và lớp phủ. Đối với tĩnh, lịch sẽ mở theo mặc định trên trang. Đối với Lớp phủ, lịch sẽ mở khi tương tác. |
| 2 | mode Các tùy chọn có sẵn là đơn lẻ và phạm vi. Với độc thân, bạn chỉ có thể chọn một ngày trên lịch. Với phạm vi, bạn có thể chọn nhiều ngày nhưng trong một phạm vi liên tục. |
| 3 | input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ, cho id là #nameoftheid cho lớp đó là. nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 4 | start-input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ: đối với id là #nameoftheid đối với lớp là .nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 5 | end-input-selector Đây có thể là một công cụ truy vấn để nhập ngày tháng. Ví dụ cho id là #nameoftheid cho lớp là .nameoftheclass. Ngày sẽ được cập nhật cho thẻ mà id được chỉ định. |
| 6 | min Ngày sớm nhất mà người dùng có thể chọn. Đây phải được định dạng là ngày ISO 8601. Nếu không có thuộc tính min nào thì ngày hiện tại sẽ là ngày tối thiểu. |
| 7 | max Ngày mới nhất mà người dùng có thể chọn. Đây phải được định dạng là ngày ISO 8601. Nếu không có thuộc tính max nào, bộ chọn ngày sẽ không có ngày tối đa. |
| số 8 | month-format Định dạng tháng bạn cần để hiển thị ngày đã chọn. Theo mặc định, các giá trị là "MMMM YYYY" |
| 9 | format Định dạng mà bạn muốn ngày hiển thị trong hộp nhập liệu hoặc bất kỳ htmlelement nào có bộ chọn được sử dụng. Theo mặc định, nó là "YYYY-MM-DD" |
| 10 | week-day-format Định dạng để hiển thị ngày trong tuần. |
| 11 | locale Ngôn ngữ để hiển thị chế độ xem lịch. Theo mặc định, nó là en. |
| 12 | minimum-nights Số đêm mà người dùng phải chọn trong một phạm vi ngày. Giá trị mặc định là "1". Giá trị "0" cho phép người dùng chọn cùng một ngày cho ngày bắt đầu và ngày kết thúc. |
| 13 | number-of-months Số tháng hiển thị cùng một lúc trong chế độ xem lịch. Giá trị mặc định là "1". |
| 14 | first-day-of-week Ngày để chỉ định là ngày đầu tiên trong tuần (0-6). Giá trị mặc định là "0" (Chủ nhật). |
| 15 | day-size Kích thước tính bằng px của ô ngày trong bảng xem lịch. Giá trị mặc định là 39. |
Các thuộc tính chính là type và mode. Đối vớimode, chúng ta có static và overlaynhập lịch. Đối vớitype chúng ta có thể có single và rangecác tùy chọn. Vớitype = ”single” chúng tôi chỉ có thể chọn một ngày từ lịch và cho type = ”range” chúng ta có thể chọn nhiều dữ liệu trong một phạm vi.
Bây giờ, chúng ta hãy hiểu bộ chọn ngày tháng của amp cho lịch loại tĩnh và lớp phủ thông qua một số ví dụ hoạt động.
Bộ chọn ngày tĩnh AMP
Đối với bộ chọn ngày kiểu tĩnh, chúng ta cần chỉ định mode = static như trong ví dụ dưới đây.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
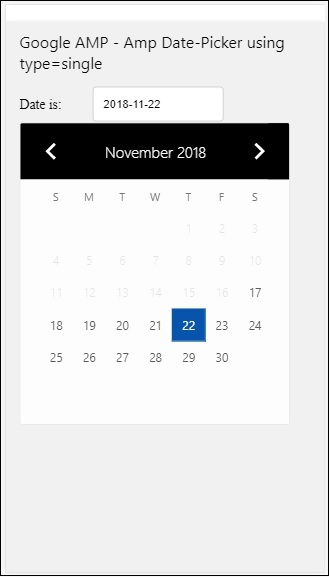
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Quan sát rằng trong ví dụ này, chúng tôi đang hiển thị lịch tức là bộ chọn ngày theo mặc định trên màn hình.
Ngày do người dùng chọn được hiển thị trong trường văn bản như trong màn hình trình diễn dưới đây -
Đầu ra

Làm cách nào để chọn ngày từ amp-date-picker?
Nếu bạn kiểm tra ví dụ trên, có một thuộc tính được gọi là input-selectorđược cung cấp id của trường văn bản. Khi người dùng chọn ngày, ngày đó sẽ được hiển thị bên trong trường nhập.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Bạn cũng có thể cung cấp thuộc tính name cho thuộc tính input-selector như sau:
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Trong trường hợp nếu bộ chọn đầu vào không được cung cấp hơn bộ chọn ngày amp-ngày sẽ tạo một trường đầu vào ẩn và đặt tên cho trường đó là date or ${id}-date sử dụng id của bộ chọn ngày amp.
Chúng ta sẽ thảo luận thêm một số ví dụ với các thuộc tính khác nhau có sẵn với bộ chọn ngày. Ở trên, chúng tôi có thể chọn ngày duy nhất như chúng tôi đã đề cậptype=”single”và chế độ tĩnh. Chúng tôi cũng có thể chọn phạm vi ngày bằng cách đưa ra loạitype=”range”.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
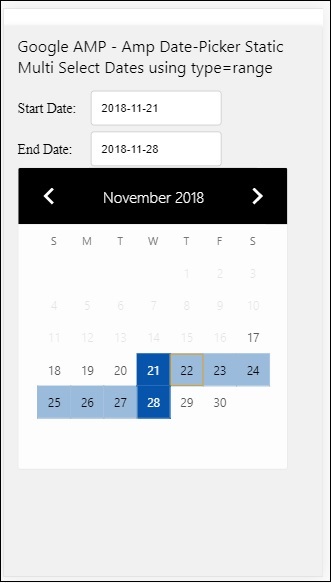
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Đầu ra
Đầu ra của mã được hiển thị ở trên như được đưa ra bên dưới:

How to get the start and end date using type= ”range” selected from amp-date-picker?
Để có ngày bắt đầu và ngày kết thúc, chúng tôi đã sử dụng thuộc tính amp-date-picker start-input-selector và end-input-selector.
Chi tiết về cú pháp được hiển thị ở đây -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Cả hai bộ chọn đều có id trường đầu vào mà chúng ta muốn ngày bắt đầu và ngày kết thúc được hiển thị. Bạn cũng có thể cung cấp tên của trường nhập như đã thảo luận ở đây.
Bộ chọn ngày lớp phủ AMP
Đối với bộ chọn ngày ở chế độ Lớp phủ, lịch được hiển thị theo trường nhập. Chúng ta có thể có lớp phủ với type = ”single” và type = ”range” như chúng ta đã thấy đối với bộ chọn ngày tĩnh.
Bây giờ chúng ta hãy xem ví dụ hoạt động về việc chọn phạm vi ngày cho công cụ chọn ngày loại Lớp phủ.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
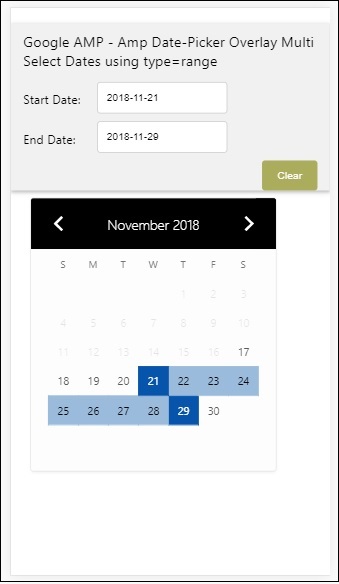
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Đầu ra
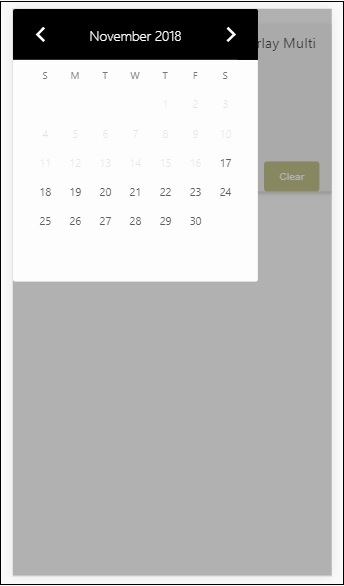
Đầu ra của mã được hiển thị ở trên như được đưa ra bên dưới:

Chúng ta đã biết cách lấy ngày bắt đầu và ngày kết thúc. Quan sát rằng chúng tôi đã sử dụng một thuộc tính nữa ở đâyopen-after-select. Thuộc tính này sẽ giữ cho lớp phủ mở sau khi chọn. Nếu bạn nhấp vào bên ngoài bộ chọn ngày, nó sẽ bị đóng. Ngoài ra còn có một nút được thêm vào gọi là rõ ràng. Nhấp vào nút xóa các ngày đã chọn sẽ bị xóa. Cú pháp để thực hiện việc này như sau:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Để thêm sự kiện, chúng ta phải sử dụng onthuộc tính. Chi tiết thêm về các sự kiện sẽ được thảo luận trongEventsChương của hướng dẫn này. Chúng tôi đã sử dụng hành vi thẻ và id của người chọn ngày được cung cấp và sự kiện rõ ràng, sẽ xử lý việc xóa phạm vi ngày đã chọn.
Tiếp theo, hãy để chúng tôi xem cách sử dụng amp-date-picker làm hộp đèn.
Bộ chọn ngày hộp đèn AMP
Bộ chọn ngày có thể được sử dụng bên trong một cửa sổ phương thức. Chúng tôi cũng có thể sử dụng công cụ chọn ngày của hộp đèn cho tương tự. Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc.
Để sử dụng công cụ chọn ngày bên trong hộp đèn, chúng ta cần thêm tập lệnh hộp đèn như hình dưới đây -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
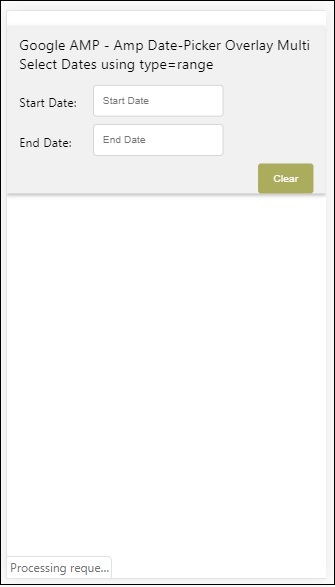
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Đầu ra

Khi người dùng nhấp vào trường nhập liệu, bộ chọn ngày sẽ được mở bên trong hộp đèn như hình dưới đây -

Để thực hiện điều này, có một sự kiện được thêm vào trường nhập như hình dưới đây:
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Lưu ý rằng “on” là sự kiện nó gọi là tap - lightbox.open để mở hộp đèn.
Ở đây lightbox là id được cấp cho amp-lightbox như hình dưới đây. Amp-date-picker được gọi bên trong hộp đèn amp và nó được kích hoạt khi chạm vào các trường đầu vào.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>