Google AMP - Trang Html thành Trang Amp
Trong chương này, chúng ta sẽ hiểu cách chuyển một trang html bình thường thành một trang amp. Chúng tôi cũng sẽ xác nhận trang cho amp và kiểm tra kết quả cuối cùng.
Để bắt đầu, chúng ta hãy lấy trang html bình thường như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Lưu ý rằng chúng tôi đang sử dụng style.css trong đó và các chi tiết của tệp css được đưa ra ở đây -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Lưu ý rằng chúng tôi cũng đã sử dụng tệp jquery.js trong .html được liệt kê ở trên.
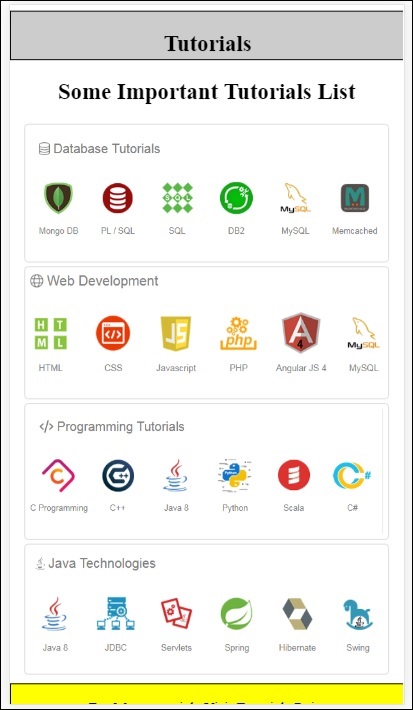
Bây giờ, hãy lưu trữ cục bộ test.html và xem kết quả trong liên kết được cung cấp tại đây -
http://localhost:8080/googleamp/test.html

Bây giờ, chúng ta hãy thực hiện từng bước để thay đổi tệp test.html ở trên thành tệp test_amp.html.
Đầu tiên, chúng ta phải lưu test.html dưới dạng test_amp.html và làm theo các bước được cung cấp bên dưới.
Step 1 - Thêm thư viện amp trong phần đầu như hình dưới đây -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Ví dụ: sau khi được thêm vào test_amp.html, nó sẽ như sau:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
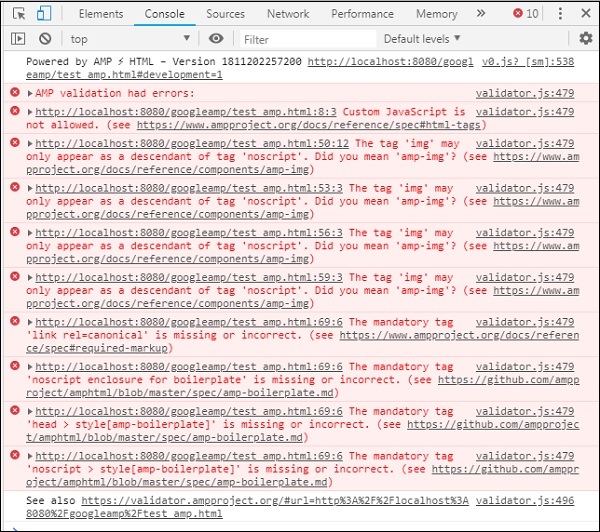
</head>Bây giờ hãy chạy trang test_amp.html trong trình duyệt và mở bảng điều khiển trình duyệt. Nó sẽ hiển thị thông báo bảng điều khiển như hình dưới đây -

Để biết tệp html của bạn có phải là amp hợp lệ hay không, hãy thêm # development = 1 vào url trang html của bạn ở cuối như hình dưới đây -
http://localhost:8080/googleamp/test_amp.html#development=1Nhấn vào url ở trên trong trình duyệt và trong bảng điều khiển Google Chrome. Nó sẽ liệt kê cho bạn những lỗi mà amp cho là không hợp lệ theo quan điểm của đặc điểm kỹ thuật amp.
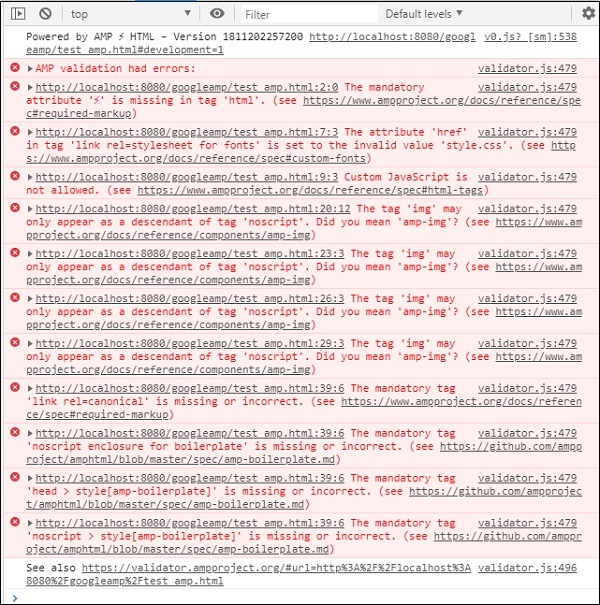
Các lỗi chúng tôi gặp phải đối với test_amp.html được hiển thị ở đây -

Bây giờ hãy để chúng tôi sửa từng cái một cho đến khi chúng tôi nhận được thông báo thành công.
Step 2 - Chúng tôi có thể thấy lỗi sau trong bảng điều khiển -

Chúng tôi có thể khắc phục điều đó bằng cách thêm ⚡ hoặc amp cho thẻ html. Chúng tôi sẽ thêm amp vào thẻ html như hình dưới đây -
<html amp>Step 3 - Hãy đảm bảo rằng bạn có thẻ meta với bảng mã và tên = ”viewport” trong thẻ head như hình dưới đây -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Lỗi tiếp theo mà chúng tôi gặp phải được hiển thị ở đây -

Nó cho biết href trong liên kết rel = stylesheet tức là liên kết sau đang bị lỗi. Điều này là do amp không cho phép đặt bảng định kiểu bên ngoài sử dụng liên kết với href vào các trang bên trong.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Vì vậy, dữ liệu css có trong style.css phải được thêm theo kiểu với thuộc tính amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Thêm thẻ phong cách vào trang amp của bạn. Bây giờ chúng ta hãy thử nghiệm tương tự với thẻ kiểu trên trong trình duyệt. Những thay đổi chúng tôi đã thực hiện cho đến nay đối với test_amp.html được hiển thị ở đây -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
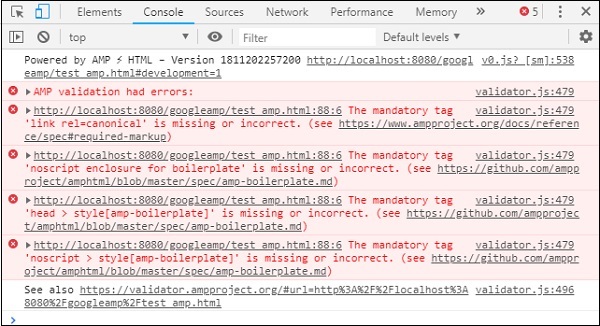
</html>Hãy để chúng tôi xem đầu ra và lỗi trong bảng điều khiển cho trang trên. Quan sát ảnh chụp màn hình sau -

Lỗi hiển thị trong bảng điều khiển như sau:

Bây giờ, bạn có thể thấy rằng đối với một số lỗi đối với amp, kiểu được loại bỏ. Hãy để chúng tôi sửa các lỗi còn lại ngay bây giờ.
Step 5 - Lỗi tiếp theo mà chúng ta thấy trong danh sách như sau:

Chúng tôi đã thêm thẻ script gọi tệp jquery. Lưu ý rằng các trang amp không cho phép bất kỳ javascript tùy chỉnh nào trong trang. Chúng tôi sẽ phải loại bỏ nó và đảm bảo sử dụng thành phần amp có sẵn.
Ví dụ: chúng tôi có amp-animation nếu bất kỳ hoạt ảnh nào được yêu cầu, amp-analytics trong trường hợp chúng tôi muốn thêm mã phân tích google vào trang. Tương tự, chúng tôi có thành phần quảng cáo amp để hiển thị quảng cáo được hiển thị trên trang. Ngoài ra còn có một thành phần amp-iframe mà chúng ta có thể trỏ src đến cùng một nguồn gốc và gọi bất kỳ javascript tùy chỉnh nào nếu được yêu cầu trong amp-iframe.
Bây giờ, chúng ta hãy xóa thẻ script khỏi trang.
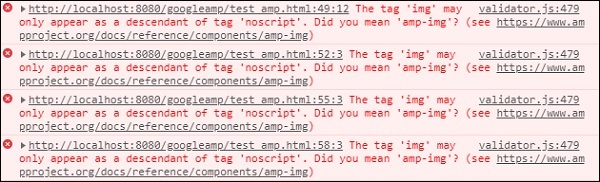
Step 6 - Lỗi tiếp theo được hiển thị được hiển thị ở đây -

Các lỗi trên đang trỏ đến thẻ hình ảnh mà chúng tôi đã sử dụng trên trang. Amp không cho phép sử dụng thẻ <img src = ”” /> bên trong trang. Lưu ý rằng chúng ta cần sử dụng thẻ amp-img để thay thế.
Hãy để chúng tôi thay thế thẻ <img> bằng <amp-img> như được hiển thị ở đây -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Chúng tôi đã thay thế tất cả thẻ <img> thành <amp-img> như hình trên. Bây giờ, chúng ta hãy chạy trang trong trình duyệt để xem đầu ra và lỗi -

Lỗi

Quan sát rằng các lỗi ngày càng ít hơn.
Step 7 - Lỗi tiếp theo được hiển thị trong bảng điều khiển như sau:

Chúng ta cần thêm thẻ liên kết rel = canonical trong phần đầu. Xin lưu ý rằng đây là thẻ bắt buộc và phải luôn được thêm vào phần đầu như sau:
<link rel = "canonical" href =
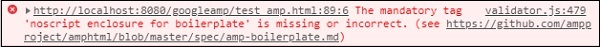
"http://example.ampproject.org/article-metadata.html">Step 8 - Lỗi tiếp theo được hiển thị trong vì thiếu noscript tag trong bảng điều khiển như được hiển thị ở đây -

Chúng ta cần thêm thẻ <noscript> kèm theo amp-boilerplate trong phần đầu như sau:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
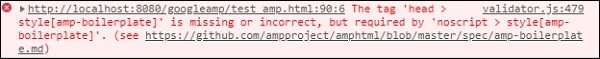
</noscript>Step 9 - Lỗi tiếp theo được hiển thị được đưa ra bên dưới -

Một thẻ bắt buộc khác là thẻ style với amp-boilerplate và phải được đặt trước thẻ noscript. Thẻ kiểu với amp-boilerplate được hiển thị ở đây -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Thêm thẻ kiểu ở trên vào trang test_amp.html.
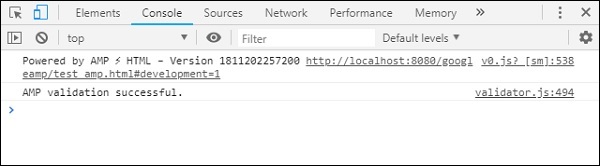
Sau khi hoàn thành, hãy kiểm tra trang trong trình duyệt để xem đầu ra và bảng điều khiển -

Chi tiết bảng điều khiển được hiển thị ở đây -

Như vậy, cuối cùng chúng tôi đã giải quyết được tất cả các lỗi và bây giờ trang test_amp.html là một trang amp hợp lệ.
Có một số kiểu sẽ được thêm vào vì đầu trang và chân trang đang bị cắt bớt, chúng tôi có thể cập nhật cùng một kiểu tùy chỉnh mà chúng tôi đã thêm. Vì vậy, chúng tôi đã loại bỏ chiều rộng: 100% khỏi đầu trang và chân trang.
Đây là kết quả cuối cùng -

Tệp test_amp.html cuối cùng
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Như vậy, cuối cùng chúng ta đã hoàn tất việc chuyển đổi một tệp html bình thường thành amp.