Google AMP - Khung nội tuyến
Google amp-iframeđược sử dụng để hiển thị iframe trên trang. Có một số điều kiện để được thêm vào amp-iframe và do đó chúng tôi không thể sử dụng iframe bình thường trên trang. Chương này thảo luận thêm về điều này.
Các điều kiện cần tuân theo đối với iFrames
Các điều kiện cần chú ý khi sử dụng iframe trong các trang AMP như sau:
Url được sử dụng trên iframe phải là yêu cầu https hoặc data-URI hoặc sử dụng thuộc tính srcdoc .
amp-iframe theo mặc định sẽ có thuộc tính hộp cát được thêm vào nó. Thuộc tính hộp cát sẽ được đặt thành trống. Giá trị trống cho hộp cát có nghĩa là iframemaximum sandboxed(hạn chế thêm đối với iframe). Chúng tôi có thể thêm các giá trị vào hộp cát sẽ thảo luận với sự trợ giúp của ví dụ bên dưới.
Không thể hiển thị amp-iframe ở đầu trang, nó phải cách đầu trang gần 600px hoặc trong 75% đầu tiên của chế độ xem khi cuộn lên trên cùng. Trong trường hợp bạn phải hiển thị iframe ngay từ đầu, bạn cần thêm trình giữ chỗ vào iframe mà chúng ta sẽ thảo luận với sự trợ giúp của các ví dụ sau trong hướng dẫn.
amp-iframe không được có cùng nguồn gốc với vùng chứa. Ví dụ: nếu trang web chính của bạn là trên www.xyz.com, bạn không thể có iframe src làwww.xyz.com/urlname. Nó có thể lấy khác chẳng hạn như.xyz.com, example.xyz.com, v.v.
Để làm việc với iframe, chúng ta cần thêm tập lệnh sau:
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Định dạng amp-iframe như sau:
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ hoạt động trong đó sẽ sử dụng iframe để hiển thị bản đồ Google như được cung cấp bên dưới.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
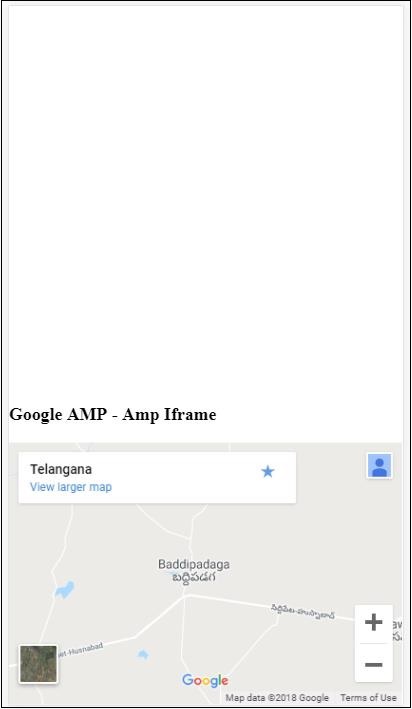
</html>Đầu ra

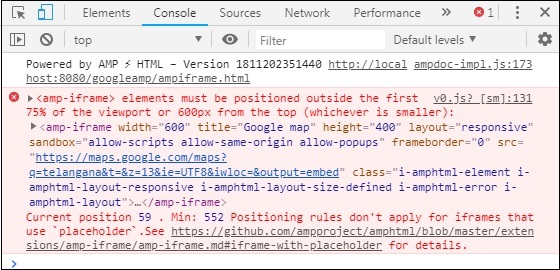
Quan sát rằng chúng tôi đã đặt iframe ở trên 600px từ trên cùng. Nó báo lỗi như hình dưới đây -

Trong ví dụ trên, chúng tôi đã sử dụng hộp cát với các giá trị như dưới đây:
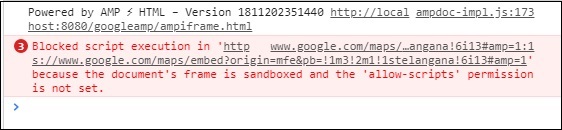
sandbox = "allow-scripts allow-same-origin allow-popups"Thuộc tính hộp cát hoạt động giống như một quyền đối với nội dung được tải bên trong iframe. Ở đây, chúng tôi cho phép tải tất cả các tập lệnh đến từ các liên kết của Google maps. Trong trường hợp chúng tôi không cung cấp thuộc tính hộp cát, đây là lỗi hiển thị chặn nội dung được tải trong iframe -

Lưu ý rằng chúng tôi phải cấp quyền phù hợp cho hộp cát. Bạn có thể tìm thấy chi tiết về tất cả các quyền sẽ được cấp cho hộp cát tại đây -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Chúng tôi có thể sử dụng thuộc tính trình giữ chỗ bên trong amp-iframe để loại bỏ tình trạng hơn 600px.
Dưới đây là một ví dụ làm việc cho điều tương tự:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Chúng tôi đã sử dụng amp-img làm trình giữ chỗ như sau:
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
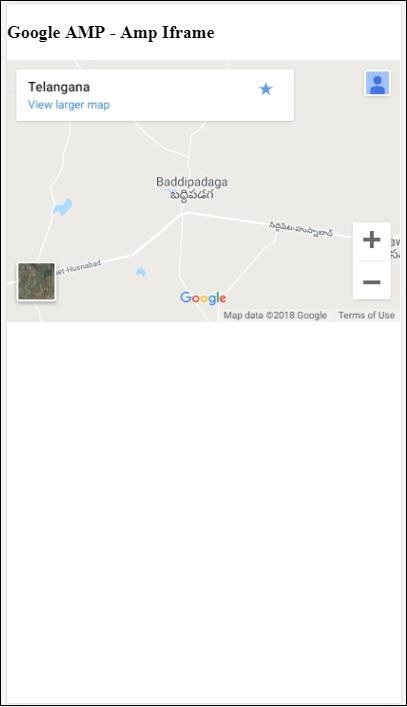
</amp-iframe>Trong trường hợp này, giới hạn 600px và amp-iframe trong 75% chế độ xem không được xem xét. Một chỉ báo tải (ba chấm) được hiển thị trên hình ảnh được sử dụng làm trình giữ chỗ, về cơ bản là dành cho src amp-iframe. Khi nội dung iframe được tải, hình ảnh sẽ bị xóa và nội dung iframe được hiển thị như hiển thị trong đầu ra được hiển thị bên dưới -
Đầu ra