Google AMP - Tổng quan
Google Accelerated Mobile Pages(Google-AMP) là dự án mã nguồn mở mới của Google được thiết kế đặc biệt để xây dựng các trang web có dung lượng nhẹ sử dụng amp html. Mục đích chính của dự án này là đảm bảo mã amp hoạt động tốt và tải nhanh trên tất cả các thiết bị có thể có như điện thoại thông minh, máy tính bảng, v.v.
AMP là gì?
Accerated Mobile Pages (AMP) là dự án mã nguồn mở của Google được thiết kế đặc biệt để làm cho các trang web này trở nên thân thiện với thiết bị di động bằng cách làm cho nó hiển thị nội dung nhanh hơn, mượt mà hơn và phản hồi nhanh hơn trong mọi trình duyệt.
Trang web chính thức của Google amp là - https://www.ampproject.org/

TẠI SAO AMP?
Bất kỳ người dùng nào cũng mong đợi rằng các trang web sẽ tải nội dung rất nhanh. Tuy nhiên, điều này có thể không xảy ra khi các trang gần như tràn ngập hình ảnh, video, hình ảnh động, widget xã hội, điều này làm cho trang rất nặng và do đó làm tăng thời gian tải. Kịch bản như vậy có thể gây mất người dùng vào trang web trong thời gian dài.
Google AMP được thiết kế để giải quyết vấn đề này. AMP có một cách đặc biệt để chăm sóc hình ảnh, iframe, javascrip, quảng cáo, video, hoạt ảnh, css, phông chữ được tải, v.v. Nội dung của các trang AMP được lưu vào bộ nhớ đệm ở cuối Google, vì vậy mỗi khi người dùng nhấp vào kết quả tìm kiếm, nội dung được cung cấp từ bộ nhớ cache. Phiên bản bộ nhớ cache cũng được cập nhật kịp thời để người dùng luôn nhận được trang cập nhật mới.
Tại sao nên chọn AMP?
Phần này cho bạn biết lý do tại sao bạn phải chọn AMP cho trang web của mình -
Được ưu tiên trên Google Tìm kiếm
Ngày nay, khi bạn tìm kiếm thứ gì đó trên Google, bạn sẽ thấy một băng chuyền của Google được hiển thị ở trên cùng với các trang, tiếp theo là danh sách các trang như một phản hồi cho tìm kiếm của bạn. Băng chuyền tin tức được hiển thị là tất cả các trang AMP hợp lệ. Điều đó có nghĩa là Google ưu tiên cho các trang amp và hiển thị chúng theo thứ hạng trong băng chuyền tin tức.
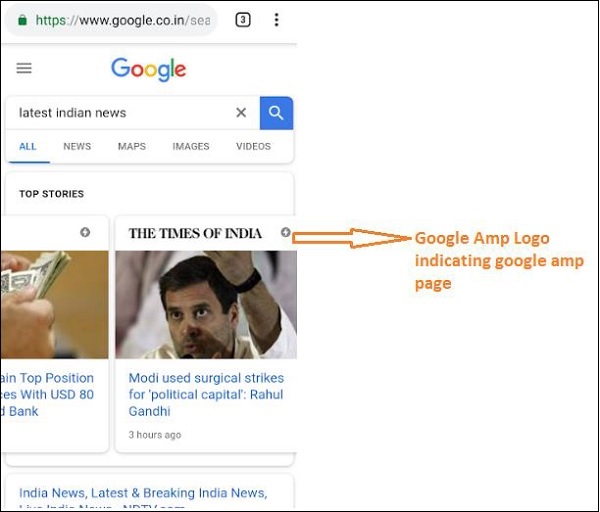
Ví dụ về tìm kiếm được thực hiện trên Google với từ khóa “latest indian news”Được đưa ra ở đây -

Tất cả các trang được xếp hạng cao là các trang AMP được hiển thị ở đầu trong băng chuyền của Google như được hiển thị trong hình trên.
Trang AMP của Google trông như được hiển thị bên dưới khi người dùng tìm kiếm nội dung nào đó trong tìm kiếm của Google. Lưu ý rằng có một biểu trưng AMP của Google trên các trang AMP.

Thời gian tải nhanh hơn
Khi trang của bạn được chuyển đổi AMP, thời gian tải sẽ tốt hơn nhiều so với trang không phải amp. Thời gian tải nhanh hơn cũng là một yếu tố quan trọng trong việc xếp hạng trang trong tìm kiếm của Google.
Không có cửa sổ bật lên
Sử dụng Google AMP mang lại trải nghiệm duyệt web thú vị vì người dùng sẽ không thấy bất kỳ cửa sổ bật lên không mong muốn nào cho các trang được thiết kế bằng Google AMP.
Tạo lưu lượng truy cập
Khi tốc độ tải trang nhanh, nó sẽ tự động tăng số lượng người xem và do đó lượng truy cập vào trang tăng lên.
AMP hoạt động như thế nào?
Các thành phần quan trọng nhất được sử dụng để xây dựng trang web là javascript, hình ảnh, video, phông chữ, css, v.v. Thiết kế trang AMP được thực hiện bằng cách quan tâm đến tất cả các yếu tố này theo một cách riêng. Trong phần này, chúng ta hãy thảo luận ngắn gọn về những gì chính xác AMP làm để giúp các trang nhanh hơn.
JavaScript không đồng bộ
Javascript đóng một vai trò quan trọng trên trang, vì nó giúp tăng tính tương tác cho trang dưới dạng hoạt ảnh, thay đổi DOM, v.v. Nó cũng làm chậm trang và có thể chặn các nội dung khác hiển thị trên trang.
Cách AMP xử lý JavaScript?
AMP tải JavaScript không đồng bộ. JavaScript tùy chỉnh hoàn toàn không được phép bên trong trang AMP. Lưu ý rằng AMP có nhiều thành phần được thêm vào, một số thành phần trong số đó là sự thay thế cho các thẻ html hiện có; ví dụ: amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations, v.v.
Đối với mỗi thành phần này, có một tệp JavaScript được tải có thuộc tính không đồng bộ được thêm vào thẻ tập lệnh. Chỉ cho phép các tệp JavaScript liên quan đến thành phần amp trên trang và bất kỳ JavaScript nào khác bên trong trang AMP hoặc tệp javascript của bên thứ ba đều không được phép. Khi AMP sử dụng bộ nhớ cache AMP của Google, các tệp được tải trước từ bộ nhớ cache giúp tải chúng nhanh hơn.
Kích thước cho thẻ HTML
Bắt buộc phải cung cấp kích thước cho thẻ hình ảnh, iframe, video để trang amp có thể định vị không gian trên trang mà không phải tải tài nguyên. Các tài nguyên được tải được ưu tiên bởi trang amp. Nội dung được ưu tiên hơn so với các tài nguyên được tải.
Tiện ích xã hội / Quảng cáo
Amp cung cấp các thành phần đặc biệt là amp-facebook, amp-twitter, amp-ad, amp-stick để quản lý các widget xã hội được hiển thị trên trang. Thành phần quảng cáo AMP được sử dụng để phân phát quảng cáo trên trang. AMP đặc biệt quan tâm đến việc xử lý các thành phần và tải nội dung theo mức độ ưu tiên dựa trên các yêu cầu.
CSS
CSS bên ngoài không được phép trong các trang AMP. CSS tùy chỉnh nếu có có thể được thêm vào bên trong thẻ kiểu bằng cách sử dụng thuộc tính amp-custom. CSS nội tuyến cũng được cho phép. AMP giảm yêu cầu http theo tất cả các cách có thể.
Phông chữ
Phông chữ được cho phép trong các trang amp và mức độ ưu tiên tải phông chữ do AMP quyết định.
Hoạt hình
AMP hỗ trợ các thành phần amp-animation và cho phép chuyển đổi như được hỗ trợ bởi các trình duyệt hiện đại.
Xem xét tất cả các điểm được liệt kê ở trên, AMP đặc biệt chú ý đến yêu cầu HTTP được thực hiện cho phông chữ, hình ảnh, iframe, quảng cáo được phân phát, v.v. Các tài nguyên có sẵn trong màn hình đầu tiên được hiển thị trước và ưu tiên sau được đưa ra cho các tài nguyên có sẵn dưới màn hình đầu tiên .
Các điểm khác
Google AMP Cache là một yếu tố quan trọng khác giúp hiển thị nội dung nhanh hơn khi nội dung được tìm nạp từ bộ nhớ cache.
Nhà xuất bản phải duy trì hai trang web amp và trang không amp. Ví dụ: hãy xem xét rằng trang web có địa chỉ -https://www.mypage.com. Sau đó, các trang nội bộ cho non-amp được phân phát trên máy tính để bàn sẽhttps://www.mypage.com/news. Đối với thiết bị hoặc AMP, nó sẽ là:https://www.mypage/com/news/amp/
Google xác định trang AMP và không phải AMP như thế nào?
Bây giờ, hãy để chúng tôi hiểu cách Google xác định trang AMP và không phải AMP.
Khi tìm kiếm của Google thu thập dữ liệu trang, nếu tình cờ nhận được amp trong html hoặc <html amp> hoặc <html ⚡>, nó sẽ biết rằng đó là trang AMP.
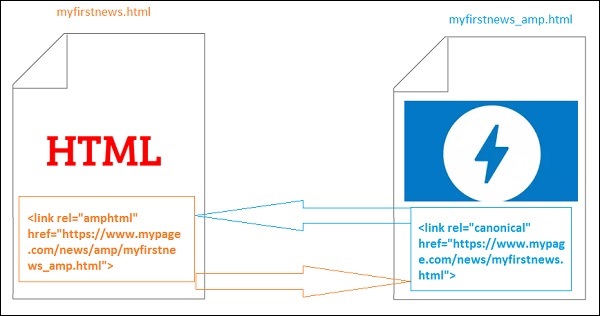
Ngoài ra, trong trường hợp Google gặp phải một trang không phải amp, trước tiên để biết về trang amp, bắt buộc phải thêm các thẻ liên kết sau vào phần đầu của trang html cho cả trang amp và không phải amp.
Url trang cho Không phải trang
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Ở đây rel = ”amphtml” được chỉ định cho một trang không phải amp để trỏ đến phiên bản amp, để Google hiển thị đúng phiên bản dựa trên nền tảng.
Url trang cho amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Ở đây rel = ”canonical” được chỉ định trong trang amp để trỏ đến phiên bản chuẩn của html, để Google hiển thị phiên bản phù hợp dựa trên nền tảng.
Trong trường hợp trang web của bạn chỉ có một trang amp, bạn cũng không nên quên thêm rel = ”canonical” sẽ trỏ đến chính nó -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Sơ đồ sau cho thấy tham chiếu đến rel = ”amphtml” trỏ đến trang amp và rel = ”canonical” trỏ đến trang html chuẩn.

Các tính năng của Google AMP
Trong phần này, hãy để chúng tôi thảo luận về các tính năng quan trọng có sẵn với Google AMP -
Bộ nhớ đệm Amp
Bộ nhớ đệm của Google Amp là một trong những tính năng cốt lõi được thêm vào amp. Nó cung cấp một mạng phân phối nội dung dựa trên proxy để cung cấp các trang amp thuần túy. Bộ nhớ đệmmp có sẵn theo mặc định cho tất cả các trang amp hợp lệ, giúp hiển thị các trang nhanh hơn so với các trang không phải amp. Hiện tại có 2 nhà cung cấp bộ nhớ cache amp của Google. AMP Cache và Cloudflare AMP Cache. Khi người dùng nhấp vào và được chuyển hướng đến trang amp, nội dung sẽ được phân phát từ bộ nhớ cache của google.
Thành phần Amp
Amp có một danh sách lớn các thành phần được thiết kế cho các mục đích khác nhau. Một số trong số chúng được liệt kê dưới đây -
amp-img - Được sử dụng để hiển thị hình ảnh trên các trang amp.
amp-iframe- Được sử dụng để hiển thị iframe với nội dung bên ngoài sẽ được hiển thị trên các trang. Xin lưu ý rằng iframe được sử dụng là hộp cát, có nghĩa là nó cần quyền để hiển thị dữ liệu trên trang amp. Vì vậy, các chi tiết gốc chéo phải được chỉ định cho thuộc tính hộp cát.
amp-video - Để hiển thị video trên trang.
amp-audio - Để hiển thị âm thanh trên trang.
amp-datepicker- Được sử dụng để hiển thị các widget ngày trên trang. Bạn không cần phải sử dụng bất kỳ công cụ chọn ngày nào của bên thứ ba vì thứ có sẵn trực tiếp là amp.
amp-story - Một phương tiện để hiển thị các câu chuyện của bạn trên trang.
amp-selector- Là một thành phần amp hiển thị menu các tùy chọn và người dùng có thể chọn giữa các tùy chọn. Các tùy chọn được hiển thị có thể là văn bản, hình ảnh hoặc bất kỳ thành phần amp nào khác.
amp-list - Là một thành phần amp gọi điểm cuối CORS json và dữ liệu từ tệp json được hiển thị bên trong một mẫu.
Quảng cáo
Quảng cáo rất quan trọng đối với nhà xuất bản vì doanh thu của họ hoàn toàn phụ thuộc vào các quảng cáo được phân phát trên trang. Amp không cho phép thêm bất kỳ javascript bên ngoài nào vào trang, nhưng có một thành phần amp đặc biệt được gọi là amp-ad được giới thiệu để đảm nhận việc phân phát quảng cáo trên trang.
Mạng quảng cáo mà nhà xuất bản muốn phân phát trên trang của họ cần phải được hỗ trợ quảng cáo amp. Ví dụ: để phân phát quảng cáo nhấp đúp trên trang, nhấp đúp cần hỗ trợ quảng cáo được phân phát bằng cách sử dụng thành phần quảng cáo amp. Đoạn mã sau hiển thị một thẻ quảng cáo amp của doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp cũng hỗ trợ amphtmlads là những amp đơn thuần được phát triển từ các thành phần AMP và html. Amp cũng hỗ trợ amp-stick-ads, một quảng cáo chân trang được hiển thị ở cuối trang. Chi tiết về quảng cáo trong amp được thảo luận trong chương quảng cáo amp.
Tiện ích xã hội
Các widget xã hội như Facebook, Twitter, Instagram đã trở nên rất quan trọng để được hiển thị trên trang của nhà xuất bản, để các trang được chia sẻ trên các phương tiện truyền thông xã hội. AMP đã mở rộng hỗ trợ của mình cho tất cả các tiện ích truyền thông xã hội quan trọng được sử dụng trên trang bằng cách phát triển các thành phần AMP như amp-facebook, amp-twitter, amp-instagram, amp-pinterest, v.v.
Amp Media
Một thành phần quan trọng khác trên các trang là phương tiện để hiển thị video và cũng phân phát quảng cáo ở giữa video dưới dạng quảng cáo giữa video. AMP cung cấp một phương tiện để thực hiện điều đó bằng cách sử dụng amp-jwplayer, amp-youtube, v.v. Bạn không phải tải thêm bất kỳ tệp nào của bên thứ ba để có jwplayer, youtube được hiển thị trên trang của bạn.
Phân tích Amp
Phân tích amp là một thành phần AMP được sử dụng để theo dõi dữ liệu trên một trang nhất định. Tất cả các tương tác của người dùng trên trang có thể được ghi lại và lưu lại để phân tích dữ liệu nhằm cải thiện thêm hoặc cho mục đích kinh doanh.
Ảnh động Amp
Amp-animation là một thành phần amp định nghĩa các hoạt ảnh sẽ được sử dụng trên các thành phần amp khác. CNTT hỗ trợ hoạt ảnh, chuyển tiếp hoạt động tốt với trình duyệt hiện đại. Bạn không phải sử dụng bất kỳ thư viện CSS bên ngoài nào để thực hiện hoạt ảnh và có thể sử dụng thành phần amp-animation.
Bố cục Amp
AMP-Layout là một trong những tính năng quan trọng có sẵn trong google-amp. Amp Layout đảm bảo các thành phần amp được hiển thị đúng cách khi trang được tải mà không gây ra bất kỳ sự cố cuộn hoặc nhấp nháy nào.
Google AMP đảm bảo rằng kết xuất bố cục được thực hiện trên trang trước khi bất kỳ tài nguyên từ xa nào khác như yêu cầu http cho hình ảnh, lệnh gọi dữ liệu được thực hiện. Các thuộc tính có sẵn cho bố cục là chiều rộng / chiều cao cho tất cả các thành phần amp, thuộc tính bố cục với các giá trị như đáp ứng, lấp đầy, cố định, v.v., thuộc tính giữ chỗ sẽ được hiển thị khi tài nguyên cần thời gian để tải hoặc có bất kỳ lỗi nào, thuộc tính dự phòng được hiển thị khi tài nguyên có bất kỳ lỗi nào.
Bố cục hiển thị Amp
Amp hỗ trợ rất nhiều thành phần được sử dụng để hiển thị nội dung trên trang mà không cần bất kỳ thư viện bên thứ ba nào hoặc không cần phải tạo bất kỳ CSS nặng nào trên trang. Danh sách bao gồm
Accordion- Amp-accordion là một thành phần amp được sử dụng để hiển thị nội dung ở định dạng mở rộng-thu gọn. Người dùng có thể dễ dàng xem nó trên các thiết bị di động, nơi họ có thể chọn phần theo lựa chọn của họ từ đàn accordion.
Carousel - Amp-carousel là một thành phần amp để hiển thị một tập hợp các nội dung tương tự trên màn hình và sử dụng các mũi tên để di chuyển giữa các nội dung.
Lightbox - Amp-lightbox là một thành phần amp sẽ chiếm toàn bộ khung nhìn và hiển thị giống như một lớp phủ.
Slider - Amp-image-slider là một thành phần amp được sử dụng để so sánh 2 hình ảnh bằng cách thêm thanh trượt khi di chuyển nó theo chiều dọc trên hình ảnh.
Sidebar - Amp sidebar là một thành phần amp được sử dụng để hiển thị nội dung trượt từ các cạnh của cửa sổ khi chạm vào một nút.
Ưu điểm của AMP
Các trang AMP nhẹ và tải nhanh hơn
Google ưu tiên cho các trang AMP trên google tìm kiếm. Các trang AMP được liệt kê ở định dạng băng chuyền ở đầu trang. Để có thứ hạng cao hơn, bạn nên đặt các trang của mình trong AMP.
Các trang AMP thân thiện với thiết bị di động vì nội dung đáp ứng và điều chỉnh tốt trong tất cả các trình duyệt mà không cần bất kỳ kiểu bổ sung nào.
Sự hài lòng của người dùng tăng lên đối với các trang AMP vì tốc độ tải trang nhanh hơn so với các trang không phải amp, do đó tiết kiệm băng thông và pin di động của họ.
Nhược điểm của AMP
Amp sở hữu những nhược điểm sau:
Nhà xuất bản phải duy trì hai phiên bản cho các trang có amp và không phải của họ.
Người dùng phải nỗ lực thêm trong việc chuyển đổi các trang không phải amp thành amp. Vì amp không hỗ trợ javascript tùy chỉnh hoặc tải javascript bên ngoài, điều tương tự phải đạt được với bất kỳ thứ gì có sẵn với amp.