Google AMP - Câu chuyện
Amp-story là một thành phần amp được sử dụng để hiển thị nội dung giúp người dùng tương tác với câu chuyện. Ví dụ: sử dụng một loạt hình ảnh nói về một thương hiệu.
Để làm việc với amp-story, chúng ta cần bao gồm tập lệnh như hình dưới đây:
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>Trong chương này, chúng ta hãy hiểu amp-story là gì và nó hoạt động như thế nào. Giả sử rằng chúng ta có một thư viện hình ảnh và muốn hiển thị giống nhau trên trang. Trong trang amp, chúng tôi có thể làm cho nó trông đẹp và tương tác với người dùng bằng cách sử dụng thành phần amp-story.
Định dạng của thẻ amp-story giống như hình dưới đây -
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>Có một số thuộc tính bổ sung được thêm vào cho amp-story như sau:
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">Tính năng này làm cho việc kể chuyện bằng amp rất tương tác.
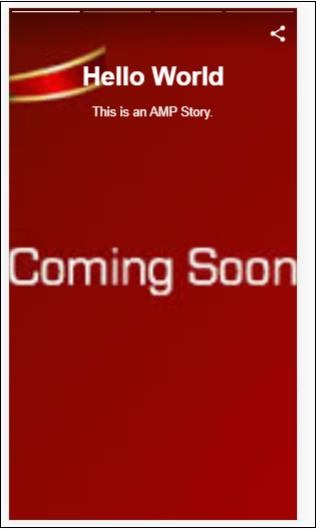
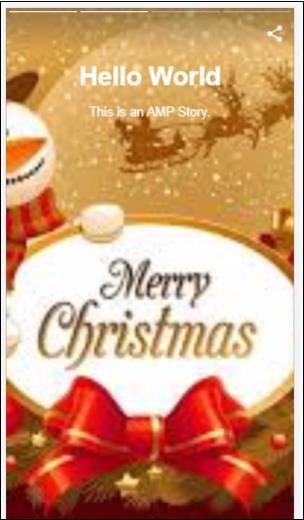
Đoạn mã sau đây hiển thị một ví dụ làm việc cho amp-story. Đầu ra cho cùng một được hiển thị cho máy tính để bàn cũng như chế độ di động.
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
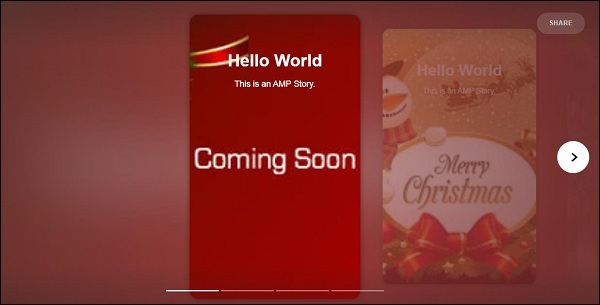
}Đầu ra trên máy tính để bàn




Đây là cách phần câu chuyện được hiển thị. Bạn cũng có thể thêm video hoặc bất kỳ thành phần amp nào khác để làm cho câu chuyện trở nên tương tác hơn.
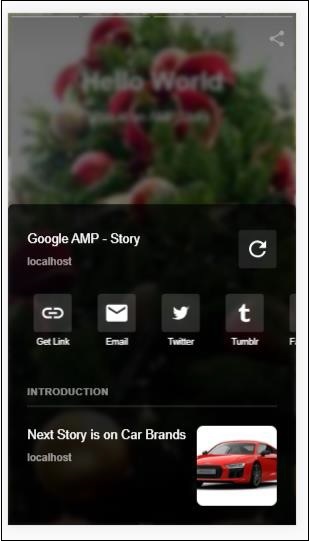
Sau khi kết thúc câu chuyện, nó sẽ hiển thị những gì được cung cấp trong amp-bookend như hình dưới đây -
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>Chúng tôi đã cung cấp một tệp ampstory.json cho tệp amp-bookend. Tệp json có thông tin chi tiết về bản xem trước của câu chuyện tiếp theo như hình dưới đây. Khi người dùng nhấp vào ba dấu chấm hiển thị ở bên phải, màn hình sau sẽ được hiển thị:

Nó cung cấp một nút phát lại sẽ tải lại câu chuyện. Bạn có thể nhấp vào hình ảnh của chiếc xe sẽ hiển thị câu chuyện của các thương hiệu xe hơi.
Đầu ra ở chế độ di động như sau: