Google AMP - Timeago
Timeago sẽ cung cấp thông tin chi tiết về dấu thời gian bằng cách so sánh nó với quá khứ, ví dụ như 'x' giờ trước. Trong chương này, chúng ta hãy thảo luận chi tiết về tính năng này.
Để chèn tính năng này vào công việc của chúng tôi, chúng tôi cần thêm tập lệnh được cung cấp bên dưới vào trang .html -
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>Thẻ amp-timeago trông như hình dưới đây -
<amp-timeago layout = "fixed" width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc như được hiển thị bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Đầu ra

Theo mặc định, ngôn ngữ được đặt thành en. Chúng tôi có thể thay đổi cùng một và hiển thị thời gian ở ngôn ngữ nếu cần. Các ngôn ngữ có thể được sử dụng với thẻ timeago được đưa ra trong bảng bên dưới.
| Sr.No | Ngôn ngữ & Mô tả |
|---|---|
| 1 | ar tiếng Ả Rập |
| 2 | be Người Belarus |
| 3 | be Người Belarus |
| 4 | bg Người Bungari |
| 5 | ca Catalan |
| 6 | da người Đan Mạch |
| 7 | de tiếng Đức |
| số 8 | el người Hy Lạp |
| 9 | en Tiếng Anh |
| 10 | enShort Tiếng anh - ngắn |
| 11 | es người Tây Ban Nha |
| 12 | eu Xứ Basque |
| 13 | fi Phần lan |
| 14 | fr người Pháp |
| 15 | he Tiếng Do Thái |
| 16 | hu người Hungary |
| 17 | inBG Bangla |
| 18 | inHI Tiếng Hindi |
| 19 | inID Tiếng Mã Lai |
| 20 | it người Ý |
| 21 | ja tiếng Nhật |
| 22 | ko Hàn Quốc |
| 23 | ml Malayalam |
| 24 | nbNO Bokmål của Na Uy |
| 25 | nl Tiếng hà lan |
| 26 | nnNO Nynorsk Na Uy |
| 27 | pl đánh bóng |
| 28 | ptBR Người Bồ Đào Nha |
| 29 | ro Tiếng Rumani |
| 30 | ru tiếng Nga |
| 31 | sv Tiếng Thụy Điển |
| 32 | ta Tiếng Tamil |
| 33 | th Thái |
| 34 | tr Thổ nhĩ kỳ |
| 35 | uk Người Ukraina |
| 36 | vi Tiếng Việt |
| 37 | zhCN người Trung Quốc |
| 38 | zhTW Người Đài Loan |
Hãy để chúng tôi thảo luận về một số ngôn ngữ bằng cách sử dụng các ví dụ làm việc như được đưa ra bên dưới -
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>Đầu ra
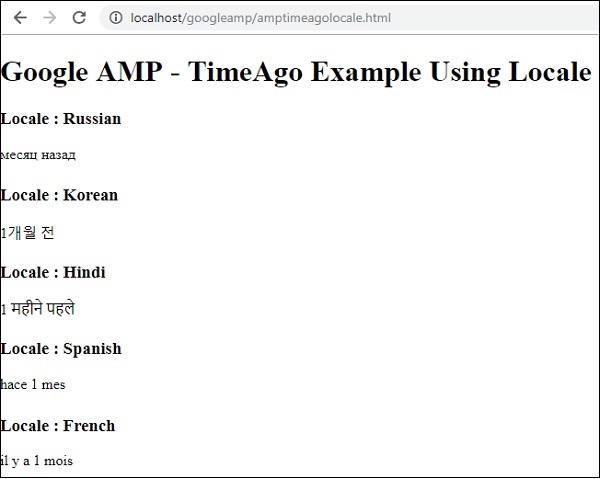
Đầu ra của đoạn mã trên như hình dưới đây:

Trong trường hợp cần thay đổi hiển thị "X lần trước", chúng tôi có thể sử dụng thuộc tính "cắt" với timeago. Cutoff lấy các giá trị trong vài giây để thoát khỏi màn hình trước đó.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ làm việc như dưới đây:
Thí dụ
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Đầu ra
