Silverlight - CSS
Vì nội dung Silverlight luôn chạy bên trong trang web, thẻ đối tượng tuân theo các quy tắc bố cục CSS thông thường. Không có cách nào để plugin đẩy kích thước ưa thích trở lại trình duyệt, vì vậy bất kể kích thước nội dung Silverlight có thể muốn là bao nhiêu, kích thước và vị trí của nó sẽ được xác định hoàn toàn bởi trang web chứa.
Mẫu dự án Silverlight mặc định đặt CSS trong trang web cung cấp cho thẻ đối tượng toàn bộ cửa sổ trình duyệt.
XAML mặc định dường như có kích thước cố định, nhưng nếu bạn quan sát kỹ, bạn sẽ thấy rằng mẫu thiết lập các thuộc tính chiều rộng thiết kế và chiều cao thiết kế.
Những điều này cho Visual Studio hay Blend biết giao diện người dùng trông sẽ lớn như thế nào trong trình thiết kế, nhưng chúng cho phép nó thay đổi kích thước trong thời gian chạy.
Trong Solution Explorer Bạn sẽ thấy {project name}TestPage.html , là HTML mặc định mà bạn nhận được khi tạo một dự án Silverlight mới trong Visual Studio như được hiển thị bên dưới.

CSS ở trên cùng ở đây, đặt HTML và body style là 100%, điều này có vẻ hơi kỳ quặc.
Đây là tệp html hoàn chỉnh, chứa các cài đặt khác nhau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Hãy nhìn vào silverlightControlHost, chúng tôi cần đảm bảo nó có dấu sao với chiều cao cố định, chẳng hạn 300 pixel và chiều rộng 400 pixel, khớp với chiều rộng và chiều cao thiết kế mặc định trong XAML. Bạn cũng có thể thay đổi các cài đặt này theo yêu cầu ứng dụng của mình.
Nội dung chồng chéo
Theo mặc định, nội dung Silverlight và HTML không thể chia sẻ cùng một không gian trên màn hình. Nếu bạn tạo nội dung từ cả hai, sao cho chúng chiếm cùng một không gian thì chỉ nội dung Silverlight mới được hiển thị.
Điều này là do, theo mặc định, Silverlight sẽ yêu cầu trình duyệt cung cấp cửa sổ riêng tư của chính nó, hiển thị tất cả nội dung vào đó. Nó là một cửa sổ con bên trong trình duyệt, vì vậy nó trông giống như một phần của trang web, nhưng nó ngăn nội dung chồng chéo lên nhau.
Lý do chính cho điều này là hiệu suất. Bằng cách hiển thị khu vực riêng tư của riêng mình trên màn hình, Silverlight không phải điều phối kết xuất của nó với trình duyệt web.
Tuy nhiên, đôi khi có một nội dung trùng lặp sẽ rất hữu ích. Có một giá hiệu suất phải trả. Bạn có thể thấy rằng hoạt ảnh không chạy trơn tru khi Silverlight và HTML chia sẻ không gian trên màn hình, nhưng tính linh hoạt bố cục bổ sung có thể đáng giá. Để sử dụng nội dung chồng chéo, bạn cần bật chế độ Không cửa sổ.
Trong chế độ Không cửa sổ, trình cắm Silverlight hiển thị đến cùng một trình xử lý cửa sổ mục tiêu giống như trình duyệt cho phép nội dung trộn lẫn.
Chỉ số Zed, hoặc chỉ số Z có ý nghĩa khi nội dung trùng lặp. Đối với HTML, nội dung Silverlight là một phần tử HTML đơn lẻ, vì vậy nó xuất hiện ở chính xác một vị trí trong thứ tự Z HTML.
Điều này có ảnh hưởng đến việc xử lý chuột. Nếu trình cắm Silverlight nằm ở đầu đơn đặt hàng HMTL Z, mọi hoạt động của chuột ở bất kỳ đâu trong hộp giới hạn của nó, sẽ được chuyển đến trình cắm.
Ngay cả khi một số khu vực của trình cắm trong suốt và bạn có thể nhìn thấy HTML phía sau, bạn sẽ không thể nhấp vào nó.
Tuy nhiên, nếu bạn sắp xếp chỉ mục Z với một số nội dung HTML ở trên cùng, nó sẽ tiếp tục tương tác ngay cả khi nó chồng lên nội dung Silverlight.
Thí dụ
Hãy xem ví dụ đơn giản dưới đây, trong đó chúng ta có một bố cục với một vùng chứa, trong đó ba div đã được sắp xếp chồng lên nhau bên trong div chứa này.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Div này sẽ đi qua bên trái, và nó sẽ ở phía sau của thứ tự Z, vì nó đến trước.
Sau đó, ở giữa, chúng ta có nội dung Silverlight sẽ lấp đầy toàn bộ chiều rộng.
Sau đó, trên đầu trang này, có một div ở bên phải chứa văn bản- This is on top.
Dưới đây là tệp XAML, trong đó một hình chữ nhật được thêm vào với một số thuộc tính.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
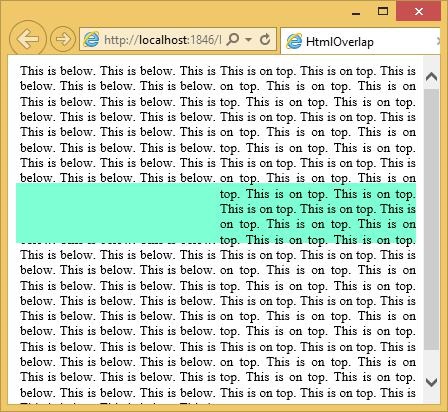
</UserControl>Khi bạn chạy ứng dụng này, bạn sẽ thấy hai cột, một cột nói bên dưới ở bên trái và trên cùng bên phải. Trình cắm Silverlight nằm trong cùng khu vực với cả hai và theo thứ tự Z, nội dung Silverlight nằm ở giữa hai phần đó.

Bạn có thể thấy rằng phần tô màu xanh lá cây bán trong suốt ở đây đã tô màu một chút cho văn bản bên trái vì nó ở trên cùng, nhưng nó không tô màu cho văn bản bên phải, vì nó nằm sau văn bản đó.
Bạn có thể chọn văn bản ở bên phải. Nếu bạn thử điều đó với văn bản này ở bên trái, không có gì xảy ra, và đó là bởi vì, theo như trình duyệt có liên quan, toàn bộ không gian ở đây bị chiếm bởi điều khiển Silverlight. Vì nó nằm trên văn bản theo thứ tự Z nên điều khiển Silverlight sẽ xử lý dữ liệu đầu vào.