Silverlight - ListBox
Hộp danh sách là một điều khiển cung cấp danh sách các mục cho người dùng để lựa chọn một mục. Người dùng có thể chọn một hoặc nhiều mục từ danh sách các mục được xác định trước tại một thời điểm. Trong mộtListBox, nhiều tùy chọn luôn hiển thị cho người dùng mà không cần bất kỳ tương tác nào của người dùng.
Hộp danh sách trình bày một danh sách các mục có thể cuộn được. Nếu người dùng chọn một mục, mục đã chọn sẽ thay đổi giao diện để biểu thị lựa chọn. Nó hỗ trợ một dạng mô hình nội dung và Nút mở rộng hơn. Sự khác biệt chính giữa nút và hộp danh sách là nút chứa một phần nội dung trong khi hộp danh sách cho phép mọi mục duy nhất trong danh sách.
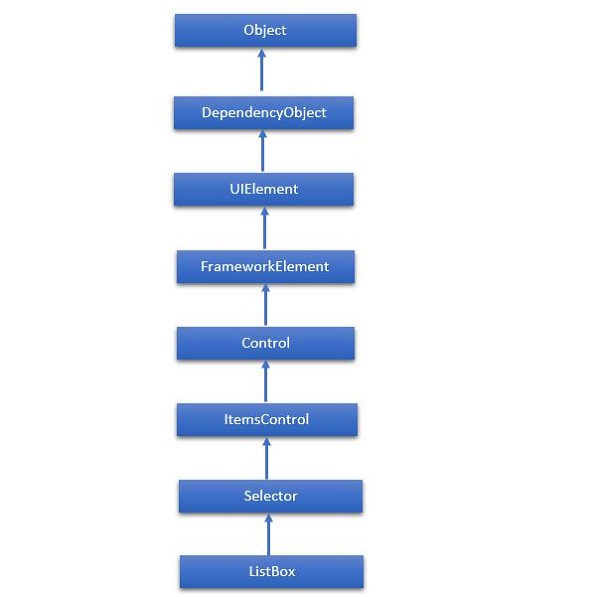
Sự kế thừa phân cấp của lớp ListBox như sau:

Dưới đây là các Properties của ListBox lớp học.
| Sr không. | Kê khai tài sản |
|---|---|
| 1 | Background Nhận hoặc thiết lập một bàn chải cung cấp nền của điều khiển. (Kế thừa từ Control) |
| 2 | BorderThickness Lấy hoặc đặt độ dày đường viền của điều khiển. (Kế thừa từ Control) |
| 3 | FontFamily Nhận hoặc đặt phông chữ được sử dụng để hiển thị văn bản trong điều khiển. (Kế thừa từ Control) |
| 4 | FontSize Nhận hoặc đặt kích thước của văn bản trong điều khiển này. (Kế thừa từ Control) |
| 5 | FontStyle Lấy hoặc đặt kiểu mà văn bản được hiển thị. (Kế thừa từ Control) |
| 6 | FontWeight Lấy hoặc đặt độ dày của phông chữ được chỉ định. (Kế thừa từ Control) |
| 7 | Foreground Nhận hoặc đặt bút vẽ mô tả màu nền trước. (Kế thừa từ Control) |
| số 8 | GroupStyle Nhận một tập hợp các đối tượng GroupStyle xác định diện mạo của từng cấp độ nhóm. (Kế thừa từ ItemsControl) |
| 9 | Height Nhận hoặc đặt chiều cao được đề xuất của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 10 | HorizontalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều ngang được áp dụng cho FrameworkElement khi nó được tạo trong bố cục bố cục, chẳng hạn như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 11 | IsEnabled Nhận hoặc đặt một giá trị cho biết liệu người dùng có thể tương tác với điều khiển hay không. (Kế thừa từ Control) |
| 12 | Item Nhận bộ sưu tập được sử dụng để tạo nội dung của điều khiển. (Kế thừa từ ItemsControl) |
| 13 | ItemsSource Lấy hoặc đặt một nguồn đối tượng được sử dụng để tạo nội dung của ItemsControl. (Kế thừa từ ItemsControl) |
| 14 | Margin Lấy hoặc đặt lề ngoài của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 15 | Name Lấy hoặc đặt tên nhận dạng của đối tượng. Khi bộ xử lý XAML tạo cây đối tượng từ đánh dấu XAML, mã thời gian chạy có thể tham chiếu đến đối tượng được khai báo XAML theo tên này. (Kế thừa từ FrameworkElement) |
| 16 | Opacity Nhận hoặc đặt mức độ mờ của đối tượng. (Kế thừa từ UIElement) |
| 17 | SelectedIndex Nhận hoặc đặt chỉ mục của mục đã chọn. (Được kế thừa từ Selector) |
| 18 | SelectedItem Nhận hoặc đặt mục đã chọn. (Được kế thừa từ Selector) |
| 19 | SelectedValue Nhận hoặc đặt giá trị của mục đã chọn, thu được bằng cách sử dụng Đường dẫn SelectedValue. (Được kế thừa từ Selector) |
| 20 | Style Lấy hoặc đặt một Kiểu thể hiện được áp dụng cho đối tượng này trong quá trình bố trí và kết xuất. (Kế thừa từ FrameworkElement) |
| 21 | VerticalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều dọc được áp dụng cho FrameworkElement khi nó được tạo trong một đối tượng mẹ như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 22 | Width Lấy hoặc đặt chiều rộng của FrameworkElement. (Kế thừa từ FrameworkElement) |
Dưới đây là những thứ thường được sử dụng nhất Events của ListBox.
| Sr không. | Sự kiện & Mô tả |
|---|---|
| 1 | DragEnter Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu. (Kế thừa từ UIElement) |
| 2 | DragLeave Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là điểm gốc. (Kế thừa từ UIElement) |
| 3 | DragOver Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu thả tiềm năng. (Kế thừa từ UIElement) |
| 4 | DragStarting Xảy ra khi một thao tác kéo được bắt đầu. (Kế thừa từ UIElement) |
| 5 | Drop Xảy ra khi hệ thống đầu vào báo cáo sự kiện giảm cơ bản với phần tử này là mục tiêu giảm. (Kế thừa từ UIElement) |
| 6 | DropCompleted Xảy ra khi thao tác kéo và thả kết thúc. (Kế thừa từ UIElement) |
| 7 | GotFocus Xảy ra khi một UIElement nhận được tiêu điểm. (Kế thừa từ UIElement) |
| số 8 | IsEnabledChanged Xảy ra khi thuộc tính IsEnabled thay đổi. (Kế thừa từ Control) |
| 9 | KeyDown Xảy ra khi một phím bàn phím được nhấn trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 10 | KeyUp Xảy ra khi một phím bàn phím được nhả ra trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 11 | LostFocus Xảy ra khi một UIElement mất tiêu điểm. (Kế thừa từ UIElement) |
| 12 | SelectionChanged Xảy ra khi mục hiện được chọn thay đổi. (Được kế thừa từ Selector) |
| 13 | SizeChanged Xảy ra khi thuộc tính ActualHeight hoặc ActualWidth thay đổi giá trị trên FrameworkElement. (Kế thừa từ FrameworkElement) |
Dưới đây là những thứ thường được sử dụng nhất Methods của ListBox.
| Sr không. | Phương pháp & Mô tả |
|---|---|
| 1 | Arrange Định vị các đối tượng con và xác định kích thước cho một UIElement. Các đối tượng mẹ triển khai bố cục tùy chỉnh cho các phần tử con của chúng nên gọi phương thức này từ các triển khai ghi đè bố cục của chúng để tạo thành bản cập nhật bố cục đệ quy. (Kế thừa từ UIElement) |
| 2 | FindName Truy xuất một đối tượng có tên định danh được chỉ định. (Kế thừa từ FrameworkElement) |
| 3 | Focus Cố gắng tập trung vào điều khiển. (Kế thừa từ Control) |
| 4 | GetValue Trả về giá trị hiệu dụng hiện tại của thuộc tính phụ thuộc từ DependencyObject. (Được kế thừa từ DependencyObject) |
| 5 | IndexFromContainer Trả về chỉ mục cho mục có vùng chứa được chỉ định, được tạo. (Kế thừa từ ItemsControl) |
| 6 | OnDragEnter Được gọi trước khi sự kiện DragEnter xảy ra. (Kế thừa từ Control) |
| 7 | OnDragLeave Được gọi trước khi sự kiện DragLeave xảy ra. (Kế thừa từ Control) |
| số 8 | OnDragOver Được gọi trước khi sự kiện DragOver xảy ra. (Kế thừa từ Control) |
| 9 | OnDrop Được gọi trước khi sự kiện Drop xảy ra. (Kế thừa từ Control) |
| 10 | OnKeyDown Được gọi trước khi sự kiện KeyDown xảy ra. (Kế thừa từ Control) |
| 11 | OnKeyUp Được gọi trước khi sự kiện KeyUp xảy ra. (Kế thừa từ Control) |
| 12 | OnLostFocus Được gọi trước khi sự kiện LostFocus xảy ra. (Kế thừa từ Control) |
| 13 | ReadLocalValue Trả về giá trị cục bộ của thuộc tính phụ thuộc, nếu giá trị cục bộ được đặt. (Được kế thừa từ DependencyObject) |
| 14 | SetBinding Đính kèm một liên kết vào FrameworkElement, sử dụng đối tượng liên kết được cung cấp. (Kế thừa từ FrameworkElement) |
| 15 | SetValue Đặt giá trị cục bộ của thuộc tính phụ thuộc trên DependencyObject. (Được kế thừa từ DependencyObject) |
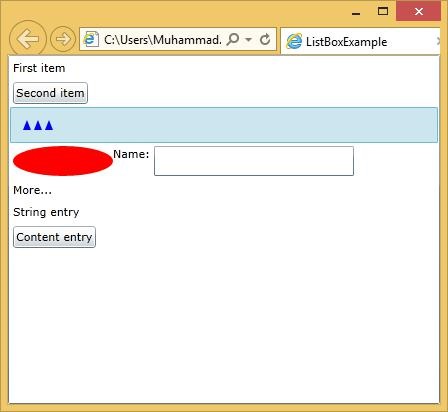
Chúng ta hãy xem một ví dụ đơn giản trong đó các phần tử giao diện người dùng khác nhau được thêm vào ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Dưới đây là triển khai C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy một hộp danh sách chứa hỗn hợp văn bản đồ họa và cũng là một trường có thể chỉnh sửa để bạn có thể nhập văn bản.

| Sr không. | Điều khiển & Mô tả |
|---|---|
| 1 | Lịch & DatePicker Calendar & DatePicker đại diện cho một điều khiển cho phép người dùng chọn ngày bằng cách sử dụng màn hình lịch trực quan. Nó cung cấp một số điều hướng cơ bản bằng chuột hoặc bàn phím. |
| 2 | TabControl Một vùng chứa đặt các mục vào các tab riêng biệt và cho phép người dùng chỉ xem một tab tại một thời điểm. Nó cho phép người dùng chọn từ một số chế độ xem khác nhau bằng cách nhấp vào tiêu đề tab. |
| 3 | Cửa sổ bật lên Lớp này hiển thị nội dung trên đầu nội dung hiện có, trong giới hạn của cửa sổ ứng dụng. Nó là một hiển thị tạm thời trên nội dung khác. |
| 4 | Mẹo công cụ Chú giải công cụ đại diện cho một điều khiển tạo một cửa sổ bật lên hiển thị thông tin cho một phần tử trong GUI. Silverlight cho phép bạn đính kèm chú giải công cụ vào bất kỳ điều khiển nào. |