Silverlight - Trạng thái trực quan
Sẽ rất tốt nếu người dùng của bạn có thể cho biết bit nào của ứng dụng có khả năng phản hồi với đầu vào. Ở một mức độ nào đó, điều này có thể được thực hiện bằng cách làm cho các nút trông giống như các nút. Nếu một cái gì đó trông có thể nhấp được, nó có thể là.
Tuy nhiên, một quy ước trong thiết kế giao diện người dùng hiện đại là một phần tử giao diện người dùng cũng phải báo hiệu sự sẵn sàng phản hồi bằng cách thay đổi cha mẹ của họ khi con chuột di chuyển qua họ.
Ví dụ: điều khiển nút tích hợp thay đổi nền của nó một chút, khi con chuột di chuyển qua, để gợi ý rằng nó có tính tương tác và sau đó thay đổi cha mẹ hơn nữa khi được nhấp để làm cho nó giống như được chọn. Hầu hết tất cả các điều khiển cần phải làm điều này và các nhà thiết kế cần một cách để tạo và chỉnh sửa các hoạt ảnh để điều đó xảy ra.
State & State Group
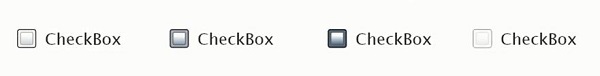
Chúng ta hãy xem một ví dụ về trạng thái trực quan đang hoạt động. Hãy xem xét một hộp kiểm. Nó có thể được bỏ chọn hoặc được chọn và nếu bạn chọn, nó có thể hỗ trợ trạng thái không xác định thứ ba. Kiểm soát cần phải trông khác nhau cho cả ba trường hợp. Do đó, chúng ta có ba Trạng thái Thị giác.

Để chứng minh rằng nó đã sẵn sàng phản hồi thông tin nhập của người dùng, hộp kiểm sẽ thay đổi hình thức của nó một chút khi con chuột di chuyển qua nó và nó thay đổi thêm khi con chuột được giữ ở đó. Trạng thái thứ tư phải được xem xét nếu hộp kiểm bị vô hiệu hóa, nó trông rất đẹp và báo hiệu rằng nó sẽ không phản hồi với đầu vào của người dùng.

Vì vậy, chúng ta có bốn trạng thái khác ở đây. Tại bất kỳ thời điểm nào, trạng thái trực quan của hộp kiểm phải làNormal, Mouse over, Checked hoặc là Disabled. Đồng thời, nó phải đượcchecked, unchecked hoặc là indeterminate.
Quản lý trạng thái trực quan
Vì các mẫu của nó xác định sự xuất hiện của các điều khiển, mẫu cần xác định những gì sẽ xảy ra với từng Trạng thái Trực quan. Các mẫu mà chúng tôi đã xem cho đến nay không chứa thông tin như vậy. Kết quả là, sự xuất hiện của các điều khiển vẫn tĩnh, bất kể trạng thái hiện tại của nó.
Để thêm trạng thái trực quan vào mẫu, bạn bắt đầu bằng cách thêm một phần tử thuộc tính.
Điều đơn giản nhất bạn có thể làm để xử lý trạng thái trực quan là xác định hoạt ảnh sẽ chạy khi điều khiển đi vào một trạng thái cụ thể.
Các điều khiển thông báo cho lớp quản lý trạng thái trực quan bất cứ khi nào chúng thay đổi trạng thái.
Sau đó, trình quản lý trạng thái trực quan sẽ xem xét phần này của mẫu và tìm ra hoạt ảnh nào sẽ chạy.
Vì vậy, khi hộp kiểm nhập chuột quá mức, hoạt ảnh này sẽ chạy, làm thay đổi màu của một số phần của mẫu.
Chúng ta hãy xem một ví dụ đơn giản bằng cách sử dụng các cơ chế trạng thái trực quan để tạo mẫu tùy chỉnh cho hộp kiểm phản ánh các thay đổi trạng thái.
Dưới đây là mã XAML cho mẫu tùy chỉnh của hộp kiểm với visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau, chứa một checkbox.

Khi con trỏ vào vùng hộp kiểm, nó sẽ thay đổi trạng thái.

Khi bạn nhấp vào checkbox, bạn sẽ thấy trạng thái sau.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên để hiểu rõ hơn.