Silverlight - Bố cục động
Các Canvaslà phần kém thú vị nhất trong tất cả các bảng Bố cục của Silverlight. Các bảng khác cho phépDynamic Layouts, nghĩa là bố cục có thể thích ứng khi số lượng mục được hiển thị thay đổi hoặc kích thước của thông tin được hiển thị thay đổi hoặc nếu dung lượng có sẵn cho ứng dụng thay đổi do người dùng đã thay đổi kích thước trình duyệt.
Silverlight cung cấp hai bảng điều khiển với các chiến lược Bố cục động.
StackPanel - sắp xếp các phần tử trong một ngăn xếp dọc hoặc ngang.
Grid - cung cấp hệ thống bố cục dạng lưới hoặc dạng bảng linh hoạt.
Bảng điều khiển ngăn xếp
Bảng điều khiển ngăn xếp là một bảng điều khiển bố cục đơn giản và hữu ích trong XAML. TrongStack Panel, các phần tử con có thể được sắp xếp thành một dòng theo chiều ngang hoặc chiều dọc dựa trên thuộc tính định hướng của chúng. Nó thường được sử dụng bất cứ khi nào cần tạo bất kỳ loại danh sách nào. MụcControls sử dụng bảng ngăn xếp.Menu, ListBox và ComboBox là bảng điều khiển bố cục bên trong mặc định của họ.
Dưới đây là các properties của StackPanel.
| Sr không. | Kê khai tài sản |
|---|---|
| 1 | Background Nhận hoặc đặt một Brush lấp đầy vùng nội dung bảng điều khiển. (Kế thừa từ Panel) |
| 2 | Children Nhận UIElementCollection của các phần tử con của Bảng điều khiển này. (Được kế thừa từ Panel.) |
| 3 | Height Nhận hoặc đặt chiều cao được đề xuất của phần tử. (Được kế thừa từ FrameworkElement.) |
| 4 | ItemHeight Lấy hoặc đặt một giá trị chỉ định chiều cao của tất cả các mục có trong WrapPanel. |
| 5 | ItemWidth Lấy hoặc đặt một giá trị chỉ định chiều rộng của tất cả các mục được chứa trong WrapPanel. |
| 6 | LogicalChildren Nhận một điều tra viên có thể lặp lại các phần tử con logic của phần tử Panel này. (Được kế thừa từ Panel.) |
| 7 | LogicalOrientation Hướng của bảng điều khiển, nếu bảng chỉ hỗ trợ bố cục theo một chiều duy nhất. (Được kế thừa từ Panel.) |
| số 8 | Margin Lấy hoặc đặt lề ngoài của một phần tử. (Được kế thừa từ FrameworkElement.) |
| 9 | Name Lấy hoặc đặt tên nhận dạng của phần tử. Tên cung cấp một tham chiếu để mã phía sau, chẳng hạn như mã xử lý sự kiện, có thể tham chiếu đến phần tử đánh dấu sau khi nó được xây dựng trong quá trình xử lý bởi bộ xử lý XAML. (Được kế thừa từ FrameworkElement.) |
| 10 | Orientation Nhận hoặc đặt một giá trị chỉ định thứ nguyên mà nội dung con được sắp xếp. |
| 11 | Parent Nhận phần tử cha logic của phần tử này. (Được kế thừa từ FrameworkElement.) |
| 12 | Resources Nhận hoặc đặt từ điển tài nguyên được xác định cục bộ. (Được kế thừa từ FrameworkElement.) |
| 13 | Style Lấy hoặc đặt kiểu được phần tử này sử dụng khi nó được hiển thị. (Được kế thừa từ FrameworkElement.) |
| 14 | Width Lấy hoặc đặt chiều rộng của phần tử. (Được kế thừa từ FrameworkElement.) |
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một StackPanel. Dưới đây là triển khai XAML trong đóButtons được tạo bên trong StackPanel với một số thuộc tính.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
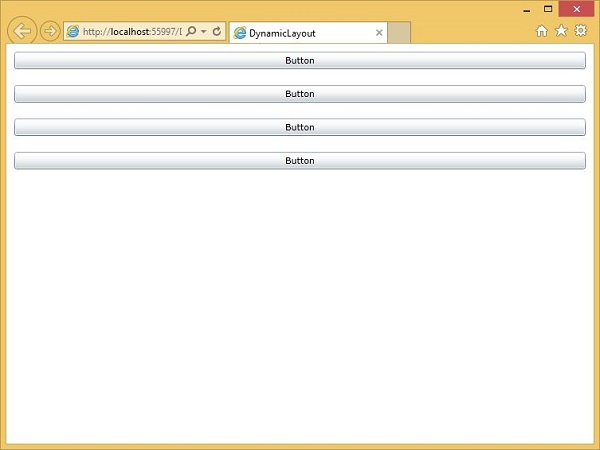
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

StackPanel cố gắng sắp xếp để mỗi phần tử có nhiều không gian như yêu cầu theo hướng xếp chồng.
Bây giờ nếu bạn thay đổi kích thước trình duyệt, bạn sẽ thấy rằng chiều rộng của các nút cũng đã thay đổi.

Lưới
Bảng điều khiển lưới cung cấp một khu vực linh hoạt, bao gồm các hàng và cột. TrongGrid, các phần tử con có thể được sắp xếp dưới dạng bảng. Một phần tử có thể được thêm vào bất kỳ hàng và cột cụ thể nào bằng cách sử dụngGrid.Row và Grid.Columntính chất. Theo mặc định,Gridbảng điều khiển được tạo với một hàng và một cột. Nhiều hàng và cột được tạo bởiRowDefinitions và ColumnDefinitionstính chất. Chiều cao của hàng và chiều rộng của cột có thể được xác định theo ba cách sau:
Fixed value - Để ấn định một kích thước cố định của đơn vị logic (1/96 inch).
Auto - Nó sẽ chiếm không gian, cần thiết cho các điều khiển trong hàng / cột cụ thể đó.
Star (*) - Nó sẽ chiếm không gian còn lại khi Auto và fixed sized được lấp đầy.
Dưới đây là các properties của Grid lớp học.
| Sr không. | Kê khai tài sản |
|---|---|
| 1 | Background Nhận hoặc đặt một Brush lấp đầy vùng nội dung bảng điều khiển. (Kế thừa từ Panel) |
| 2 | Children Nhận UIElementCollection của các phần tử con của Bảng điều khiển này. (Được kế thừa từ Panel.) |
| 3 | ColumnDefinitions Nhận danh sách các đối tượng ColumnDefinition được xác định trên phiên bản Grid này. |
| 4 | Height Nhận hoặc đặt chiều cao được đề xuất của phần tử. (Được kế thừa từ FrameworkElement.) |
| 5 | ItemHeight Lấy hoặc đặt một giá trị chỉ định chiều cao của tất cả các mục có trong WrapPanel. |
| 6 | ItemWidth Lấy hoặc đặt một giá trị chỉ định chiều rộng của tất cả các mục được chứa trong WrapPanel. |
| 7 | Margin Lấy hoặc đặt lề ngoài của một phần tử. (Được kế thừa từ FrameworkElement.) |
| số 8 | Name Lấy hoặc đặt tên nhận dạng của phần tử. Tên cung cấp một tham chiếu để mã phía sau, chẳng hạn như mã xử lý sự kiện, có thể tham chiếu đến phần tử đánh dấu sau khi nó được xây dựng trong quá trình xử lý bởi bộ xử lý XAML. (Được kế thừa từ FrameworkElement.) |
| 9 | Orientation Nhận hoặc đặt một giá trị chỉ định thứ nguyên mà nội dung con được sắp xếp. |
| 10 | Parent Nhận phần tử cha logic của phần tử này. (Được kế thừa từ FrameworkElement.) |
| 11 | Resources Nhận hoặc đặt từ điển tài nguyên được xác định cục bộ. (Được kế thừa từ FrameworkElement.) |
| 12 | RowDefinitions Nhận danh sách các đối tượng RowDefinition được xác định trên phiên bản Grid này. |
| 13 | Style Lấy hoặc đặt kiểu được phần tử này sử dụng khi nó được hiển thị. (Được kế thừa từ FrameworkElement.) |
| 14 | Width Lấy hoặc đặt chiều rộng của phần tử. (Được kế thừa từ FrameworkElement.) |
Dưới đây là các methods của Grid lớp học.
| Sr không. | Phương pháp & Mô tả |
|---|---|
| 1 | GetColumn Nhận giá trị của thuộc tính Grid.Column XAML đính kèm từ FrameworkElement được chỉ định. |
| 2 | GetColumnSpan Nhận giá trị của thuộc tính Grid.ColumnSpan XAML đính kèm từ FrameworkElement được chỉ định. |
| 3 | GetRow Nhận giá trị của thuộc tính Grid.Row XAML đính kèm từ FrameworkElement được chỉ định. |
| 4 | SetColumn Đặt giá trị của thuộc tính Grid.Column XAML đính kèm trên FrameworkElement được chỉ định. |
| 5 | SetRow Đặt giá trị của thuộc tính Grid.Row XAML đính kèm trên FrameworkElement được chỉ định. |
| 6 | SetRowSpan Đặt giá trị của thuộc tính Grid.RowSpan XAML đính kèm trên FrameworkElement được chỉ định. |
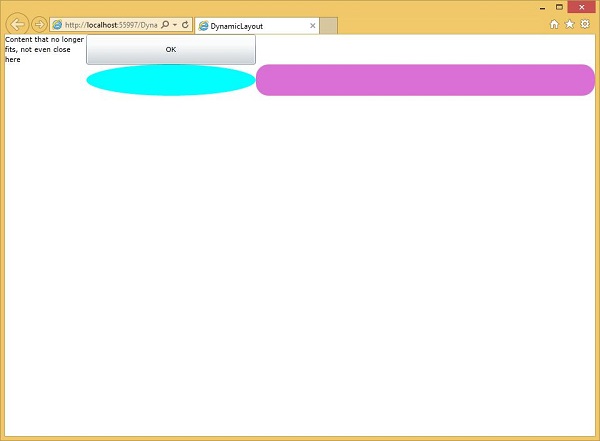
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một Grid để chỉ định nó dưới dạng bảng. Dưới đây là triển khai XAML trong đó một số phần tử giao diện người dùng được thêm vào.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Cột đầu tiên được đặt ở kích thước cố định. Bất kỳ phần tử nào trong cột này sẽ có chiều rộng đó.Grid.Column và Grid.Row thuộc tính chỉ định hàng và cột mà các mục này nằm trong và đây là các thuộc tính dựa trên 0.
Cột thứ hai hoặc thứ ba có chiều rộng là 1* và 2*. Điều này có nghĩa là họ chia sẻ không gian còn lại sau khi bất kỳ cột có chiều rộng cố định và tự động nào đã chiếm không gian của họ. Ý nghĩa của1 và 2 đây là 2* cột nhận được gấp đôi không gian so với 1* cột.
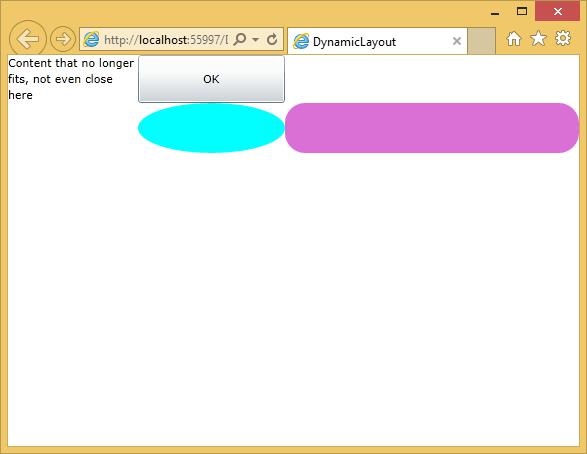
Khi đoạn mã trên được thực thi, bạn sẽ thấy kết quả sau.

Khi bạn thay đổi kích thước ứng dụng, nội dung của hai cột đó sẽ thay đổi kích thước để khớp. Nhân tiện, giá trị tuyệt đối của một hàng hoặc cột có kích thước sao không quan trọng; nó chỉ là các tỷ lệ, mà là quan trọng.