Silverlight - In ấn
In là một khả năng quan trọng đối với một số loại ứng dụng. Trong chương này, chúng ta sẽ xem xét các cơ sở liên quan trong Silverlight.
API in và các bước cơ bản mà tất cả các ứng dụng Silverlight phải thực hiện nếu muốn in. Nhiều tùy chọn để chọn bản in nước.
Đơn giản nhất là in một bản sao của các phần tử giao diện người dùng đã có trên màn hình.
Hầu hết các ứng dụng sẽ muốn nâng cao hơn một chút so với điều này và tạo ra nội dung được điều chỉnh đặc biệt cho việc in ấn và trong một số trường hợp, cần phải chia nhỏ nội dung trên nhiều trang.
Các bước in
Cho dù bạn đang in một ảnh chụp nhanh hoặc một thứ gì đó đã có trên màn hình, hay đang sử dụng bản in nhiều trang được tùy chỉnh hoàn toàn, các bước cơ bản giống nhau đều cần thiết.
Trung tâm của API in là lớp PrintDocument.
Bạn bắt đầu bằng cách xây dựng một trong những phương thức này và khi bạn gọi phương thức Print của nó, nó sẽ hiển thị giao diện người dùng chuẩn để bắt đầu lệnh in.

Người dùng có thể chọn một máy in và định cấu hình cài đặt như bình thường. Nếu sau đó người dùng quyết định tiếp tục bằng cách nhấp vàoPrint, các PrintDocument sẽ ngay lập tức nâng cao PrintPage sự kiện và trình xử lý của bạn cho sự kiện đó cung cấp nội dung sẽ được in.
Đối số sự kiện cung cấp một PageVisual tài sản cho mục đích này.
Bạn có thể đặt nó thành bất kỳ phần tử giao diện người dùng Silverlight nào, phần tử đã hiển thị trên màn hình hoặc phần tử mới mà bạn đã tạo đặc biệt để in.
In các phần tử hiện có
Yếu tố Tùy chọn đơn giản nhất là in nội dung đã có trên màn hình trong ứng dụng Silverlight của bạn. Kể từ khiPrintPage đối số sự kiện PageVisual, chấp nhận bất kỳ phần tử giao diện người dùng nào, bạn có thể chọn bất kỳ thứ gì trong giao diện người dùng của mình và in nó.
Nó chỉ là một bước tiến nhỏ so với việc sử dụng phím PrintScreen để chụp ảnh màn hình. Nó tốt hơn một chút vì người dùng không phải dán ảnh chụp màn hình theo cách thủ công vào một số chương trình khác để cắt và in nó. Nó vẫn chỉ là một cải tiến nhỏ.
Việc in nội dung đã có trên màn hình là vấn đề.
Trước hết, không có gì đảm bảo rằng bố cục hoạt động trên màn hình sẽ hoạt động tốt trên giấy.
Hãy để chúng tôi xem xét một ví dụ đơn giản trong đó ScrollViewerchứa một số yếu tố giao diện người dùng và bố cục của nó được điều chỉnh cho phù hợp với màn hình. Nó thay đổi kích thước dựa trên kích thước cửa sổ trình duyệt và nó cung cấp các thanh cuộn để đảm bảo rằng mọi thứ đều có thể truy cập được ngay cả khi nó không vừa.
Dưới đây là mã XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Đây là Print button triển khai sự kiện nhấp chuột, sẽ in ScrollViewer và dữ liệu hiển thị của nó.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Như bạn thấy, trong Print button click event cái đó PrintDocument đối tượng được tạo, chúng tôi đính kèm một trình xử lý vào sự kiện PrintPage của nó.
Bạn có thể đặt PageVisual tài sản để tham khảo ScrollViewer.
Sau đó Print methodđược gọi là. Điều này nhận một chuỗi, chuỗi này sẽ hiển thị dưới dạng tên công việc trong hàng đợi in.
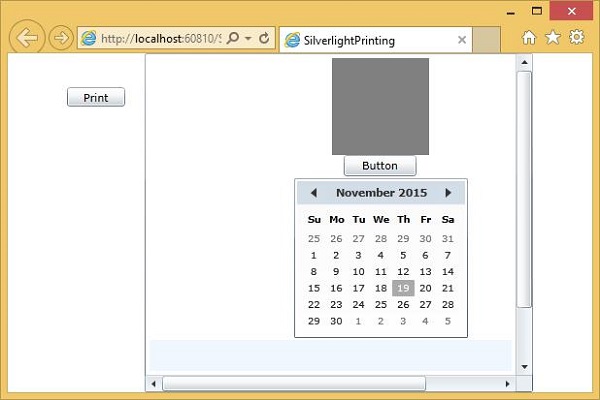
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi bạn nhấp vào Print , bạn sẽ thấy hộp thoại Print tiêu chuẩn.

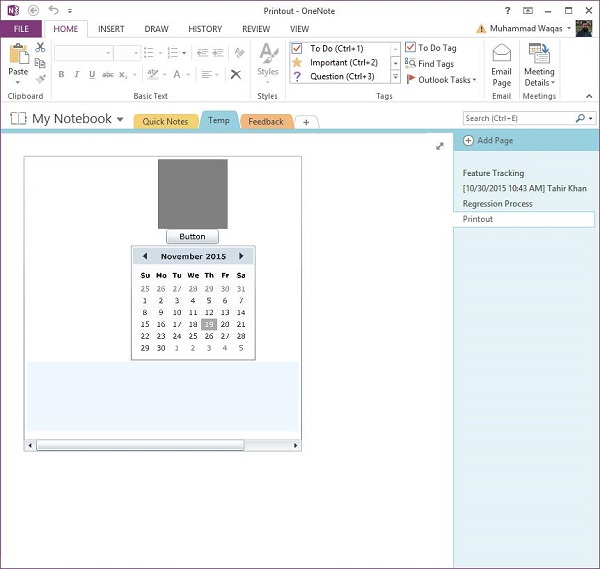
Bây giờ, hãy chọn máy in mặc định. Với mục đích trình diễn, hãy để chúng tôi chọnOneNote và nhấp vào Printcái nút. Bạn sẽ thấy rằngScrollViewer được in.

Lưu ý rằng các thanh cuộn vẫn hiển thị trên ScrollViewer.
Cây giao diện người dùng tùy chỉnh
Thay vì in nội dung đã có trên màn hình, việc xây dựng một cây các phần tử giao diện người dùng dành riêng cho việc in thường có ý nghĩa hơn. Bằng cách đó, bạn có thể đảm bảo rằng bạn chỉ sử dụng các yếu tố không tương tác trên giấy và bạn có thể tạo bố cục chuyên biệt phù hợp hơn với hình dạng và kích thước giấy. Bạn có thể tạo UserControl chỉ để in.
Chúng ta hãy xem một ví dụ đơn giản bằng cách tạo một dự án Silverlight và thêm một UserControl gọi là PrintLayout.

Đặt chiều rộng và chiều cao thời gian thiết kế để có hình dạng xấp xỉ giấy. Dưới đây là mã XAML củaPrintLayout.xaml tập tin.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Dưới đây là mã trong MainPage.xaml tệp, chứa một Print chỉ nút.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Đây là Click event thực hiện cho nút in.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau trên trang web.

Nhấp chuột Print và chọn OneNoteđể in bố cục. Bạn sẽ thấy rằng bố cục được in.

Bạn có thể thấy rằng nó đã lấp đầy không gian có sẵn. Chúng tôi khuyên bạn nên thực hiện các ví dụ trên để hiểu rõ hơn.