Silverlight - Hướng dẫn nhanh
Chào mừng bạn đến với hướng dẫn Silverlight. Silverlight là một nền tảng để xây dựng các ứng dụng internet phong phú. Hướng dẫn này sẽ giải thích các khái niệm đằng sau Silverlight và sẽ chỉ cho bạn cách xây dựng nó vào các ứng dụng web của bạn. Sau khi hoàn thành, bạn sẽ hiểu rõ hơn về các ứng dụng Silverlight sử dụng XAML và C #.
Silverlight là gì
Silverlight là một trình cắm thêm của trình duyệt, được thiết kế để xây dựng các ứng dụng internet phong phú; các ứng dụng chạy trong trình duyệt giống như các ứng dụng web bình thường, nhưng cố gắng nâng cao giao diện người dùng vượt ra ngoài nơi HTML có thể đi. Ví dụ,
Silverlight là một khuôn khổ để xây dựng các ứng dụng phong phú, được lưu trữ trên trình duyệt, chạy trên nhiều hệ điều hành.
Nó cũng có thể cùng tồn tại với HTML. Do đó, Silverlight có thể nâng cao ứng dụng web hiện có.
Silverlight hoạt động kỳ diệu của nó thông qua một trình cắm thêm của trình duyệt. Khi bạn lướt đến một trang web có nội dung Silverlight, trình cắm của trình duyệt này sẽ chạy, thực thi mã và hiển thị nội dung đó trong một vùng được chỉ định cụ thể của trang.
Phần quan trọng là plugin Silverlight cung cấp một môi trường phong phú hơn so với sự pha trộn truyền thống của HTML và JavaScript cung cấp năng lượng cho các trang web thông thường.
Bạn có thể tạo các trang Silverlight phát video, có đồ họa 3D được tăng tốc phần cứng và sử dụng hoạt ảnh vector.
Từ quan điểm của nhà phát triển, tính năng thú vị nhất của Silverlight là nó mang mô hình lập trình .NET Framework đến phía máy khách của các ứng dụng web của bạn.

Silverlight được thiết kế để chạy bên trong các trang web, vì vậy nó có thể chạy như một plugin trình duyệt. Nó cung cấp các dịch vụ đồ họa để kết xuất ảnh bitmap, đồ họa vector, video độ phân giải cao và hình ảnh động.
Bạn có thể viết bằng C # hoặc Visual Basic .NET và sử dụng các tính năng thư viện lớp .NET Framework trên mã chạy trong trình duyệt web.
Bản thân các giao diện người dùng Silverlight sử dụng một mô hình rất giống với Windows Presentation Foundation (WPF), là khung giao diện người dùng trong .NET Framework đầy đủ trên máy tính để bàn.
Nếu bạn biết WPF, Silverlight rất dễ học. Silverlight là một bản tải xuống nhỏ hơn nhiều so với .NET. Nó có kích thước xấp xỉ bằng một phần mười, vì vậy chỉ có một tập hợp con của thư viện lớp hiện diện và nhiều hàm ý khác nhau đã được thực hiện đối với mô hình của WPF.
Mặc dù quy mô giảm, các nhà phát triển .NET có kinh nghiệm sẽ cảm thấy như ở nhà ngay lập tức trong Silverlight.
Nền tảng và trình duyệt
Các nền tảng và trình duyệt được Silverlight hỗ trợ là:
các cửa sổ
Silverlight hỗ trợ Windows, như bạn mong đợi ở một sản phẩm của Microsoft. Nó yêu cầu ít nhất Windows XP Gói Dịch vụ 2 hoặc các phiên bản Windows gần đây.
Các phiên bản cũ hơn không được hỗ trợ đầy đủ. Ví dụ: Silverlight hoàn toàn không chạy trên Windows ME và Windows 2000 được hỗ trợ hạn chế.
Đối với các trình duyệt, Silverlight tất nhiên hỗ trợ Internet Explorer của Microsoft và nó hỗ trợ Firefox và Google Chrome phiên bản 4.
Nói chung, Silverlight hỗ trợ API trình cắm thêm của trình duyệt web phổ biến. Nó hoạt động trên nhiều loại trình duyệt hơn so với danh sách được hỗ trợ chính thức.
Mac
Silverlight hỗ trợ Mac OS10, mặc dù Silverlight phiên bản 2 trở lên chỉ chạy trên các máy Mac chạy Intel.
Trên máy Mac hiện đại, cả Firefox và Safari đều được hỗ trợ.
Linux
Trình cắm Silverlight của riêng Microsoft không chạy trên Linux, nhưng dự án mã nguồn mở Mono có một nhánh rẽ gọi là Moonlight, là một trình cắm thêm tương thích Silverlight chạy trên Linux.
Moonlight chạy trong Firefox và thú vị là luôn có thể chạy ở chế độ Độc lập.
Một trong những lý do khiến dự án Mono quyết định xây dựng Moonlight ngay từ đầu là họ nghĩ Silverlight sẽ là một công nghệ hữu ích để xây dựng các widget giao diện người dùng chạy trên máy tính để bàn.
Microsoft cung cấp hai công cụ quan trọng để phát triển ứng dụng Silverlight. Họ là -
- Visual Studio
- Hỗn hợp biểu hiện
Hiện tại, cả hai công cụ đều có thể tạo các dự án Silverlight, nhưng thực tế là Visual Studio được các nhà phát triển sử dụng nhiều hơn trong khi Blend vẫn được các nhà thiết kế sử dụng thường xuyên hơn. Microsoft cung cấp phiên bản studio trực quan miễn phí, có thể tải xuống từhttps://www.visualstudio.com. Đối với hướng dẫn này, chúng ta sẽ chủ yếu sử dụng Visual Studio.
Cài đặt
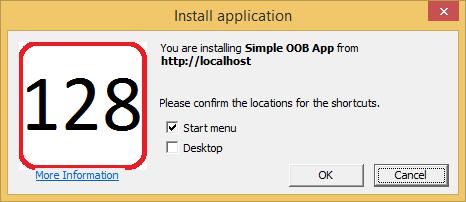
Step 1- Sau khi tải xuống Silverlight, hãy chạy trình cài đặt. Hộp thoại sau sẽ được hiển thị.

Step 2 - Nhấp vào Install và nó sẽ bắt đầu quá trình cài đặt.

Step 3 - Khi Sivelight được cài đặt thành công, bạn sẽ thấy hộp thoại sau.

Step 4 - Đóng hộp thoại này và khởi động lại máy tính của bạn nếu được yêu cầu.
Step 5 - Hiện đang mở Visual studio từ Start, sẽ mở hộp thoại hiển thị bên dưới. Sẽ mất một khoảng thời gian để chuẩn bị, trong khi nhìn chằm chằm lần đầu tiên.

Step 6 - Tiếp theo, bạn sẽ thấy cửa sổ chính của Visual Studio.

Step 7- Bây giờ, để bắt đầu với ứng dụng Silverlight, bạn cũng cần cài đặt công cụ Silverlight Developer trên máy của mình. Tải xuống và cài đặt công cụ Silverlight Developer mới nhất từhttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Bấm Install. Sẽ mất một thời gian để cài đặt.

Step 9 - Sau khi cài đặt xong, bạn sẽ thấy thông báo sau.

Step 10- Bây giờ bạn đã sẵn sàng để xây dựng ứng dụng Silverlight đầu tiên của mình. Nhấp chuộtClose.
Trong chương này, chúng ta sẽ xem xét một ví dụ hoạt động của Silverlight. Chúng ta cần hai thứ -
Đầu tiên, chúng tôi yêu cầu một trang web. Silverlight dành cho các ứng dụng internet phong phú, Nó được thiết kế để chạy bên trong trình duyệt web như một phần của trang web. Trang cần kết hợp thẻ phù hợp để tải trình cắm Silverlight. Nó cũng có thể bao gồm logic để phát hiện xem Silverlight có được cài đặt hay không và có thể cung cấp một số giao diện người dùng dự phòng khi nó vắng mặt.
Điều thứ hai chúng ta cần là nội dung Silverlight. Hướng dẫn này sẽ tập trung vào mô hình lập trình .NET cho Silverlight. Chúng tôi sẽ tạo một ứng dụng Silverlight đã biên dịch có chứa hỗn hợp XAML, ngôn ngữ giả lập mà chúng tôi sử dụng để xác định giao diện người dùng Silverlight và mã .NET được viết bằng C #.
Tạo một trang web
Cách dễ nhất để bắt đầu sử dụng Silverlight là tạo một trang web bình thường với các trang HTML và không có mã phía máy chủ. Chúng ta hãy xem một ví dụ rất đơn giản.
Step 1 - Mở Visual Studio. Nhấn vàoFile menu, trỏ tới New và sau đó nhấp vào Project.

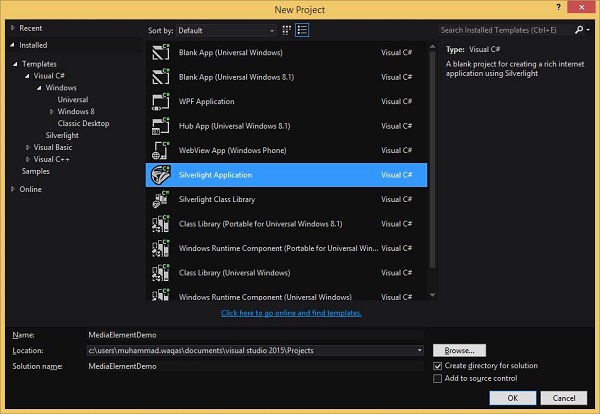
Step 2 - A New Projecthộp thoại sẽ mở ra. DướiTemplates, lựa chọn Visual C# và sau đó click Silverlight. Trong ngăn bên phải, chọn Ứng dụng Silverlight.

Nhập tên dự án và vị trí trên ổ cứng để lưu dự án của bạn, sau đó nhấp vào OK để tạo dự án.
Bản thân dự án Silverlight sẽ chỉ xây dựng nội dung Silverlight và nội dung đó chỉ là một nội dung trong số nhiều nội dung sẽ tạo nên toàn bộ ứng dụng web.
Nhấp chuột OK.
Step 3 - Kiểm tra Host the Silverlight application checkbox. Mặc định là một Dự án Ứng dụng Web ASP.NET.

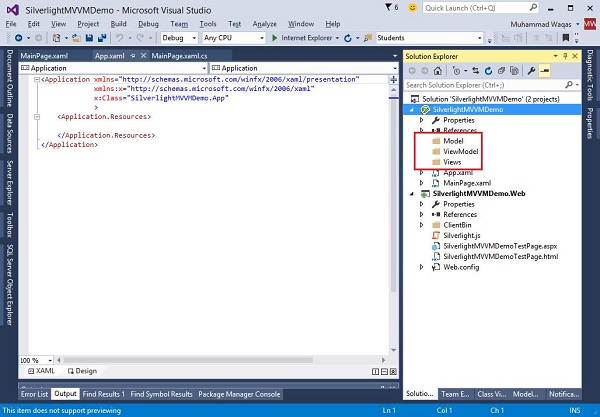
Step 4- MS-Visual Studio đã tạo hai dự án, dự án Silverlight và một ứng dụng web ASP.NET. Bây giờ, chúng ta cần một ứng dụng web ASP.NET. Bạn có thể thấy điều này trongSolution Explorer cửa sổ như hình dưới đây.

Bất cứ thứ gì có thể phân phát nội dung qua HTTP đều sẽ làm được nhưng đây là Visual Studiovà nó hiểu công nghệ web ASP.NET, vì vậy đó là những gì nó mang lại cho chúng ta.
Để chứng minh rằng Silverlight không phụ thuộc vào bất kỳ công nghệ phía máy chủ cụ thể nào, hãy để chúng tôi xóa .aspx , chỉ để lại tệp HTML tĩnh đơn giản.
Step 5- Nhấp chuột phải vào FirstExampleTestpage.aspx. Từ danh sách các tùy chọn, hãy nhấp vàoDelete.

Step 6 - Bộ FirstExampleTestPage.html như là Start trang.

Các MainPage.xamltệp xác định giao diện người dùng cho nội dung Silverlight. Bạn có thể viết mã XAML trực tiếp hoặc bạn cũng có thể sử dụngToolbox để kéo và thả các phần tử giao diện người dùng khác nhau.
Step 7 - Dưới đây là một mã đơn giản trong MainPage.xaml trong đó một Button và một TextBlock được định nghĩa bên trong StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Ví dụ này giả định rằng bạn đã tạo một phương thức xử lý sự kiện có tên ClickMe_Click. Đây là những gì nó trông giống như trongMainPage.xaml.cs tập tin.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Ứng dụng Silverlight có thể chạy trên mọi trình duyệt đã cài đặt.

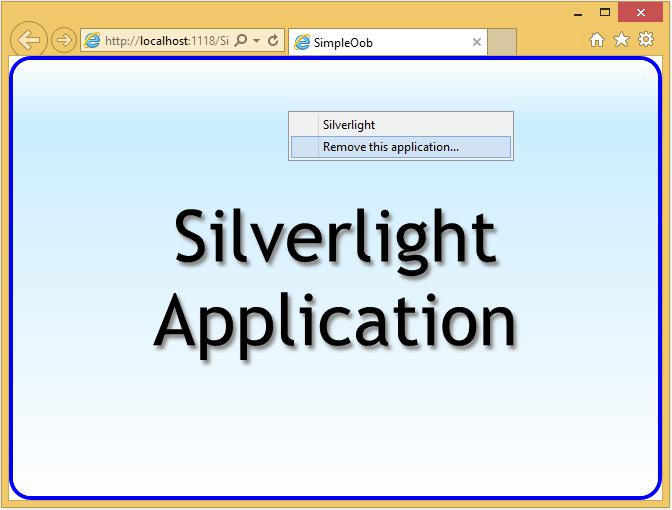
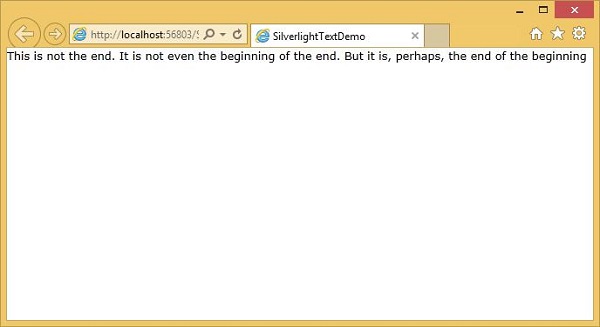
Step 10 - Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau.

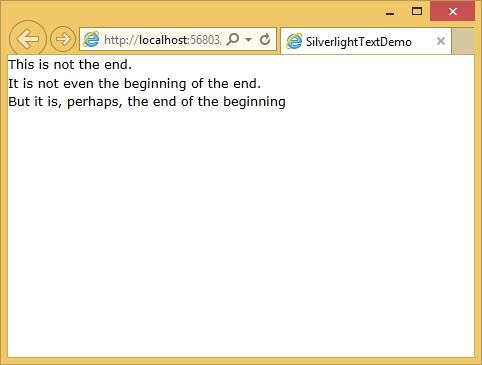
Step 11 - Bây giờ, khi bạn nhấp vào Click Me , nó sẽ cập nhật văn bản trong TextBlock như hình bên dưới.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên bằng cách thêm một số phần tử giao diện người dùng khác.
Một trong những điều đầu tiên bạn sẽ gặp phải khi làm việc với Silverlight là XAML. XAML là viết tắt của Ngôn ngữ đánh dấu ứng dụng có thể mở rộng. Nó là một ngôn ngữ khai báo và đơn giản dựa trên XML.
Trong XAML, rất dễ dàng để tạo, khởi tạo và thiết lập các thuộc tính của một đối tượng có quan hệ phân cấp.
Nó chủ yếu được sử dụng để thiết kế GUI.
Nó cũng có thể được sử dụng cho các mục đích khác, ví dụ, để khai báo quy trình làm việc trong nền tảng Quy trình làm việc.
Cú pháp cơ bản
Khi bạn tạo một dự án Silverlight mới, bạn sẽ thấy một số mã XAML theo mặc định trong MainPage.xaml như hình bên dưới.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Bạn có thể thấy rằng tệp XAML được cung cấp ở trên đề cập đến các loại thông tin khác nhau; tất cả chúng được mô tả ngắn gọn trong bảng dưới đây.
| Thông tin | Sự miêu tả |
|---|---|
| <UserControl | Cung cấp lớp cơ sở để định nghĩa một điều khiển mới đóng gói các điều khiển hiện có và cung cấp logic riêng của nó. |
| x: Class = "FirstExample.MainPage" | Nó là một khai báo lớp một phần, kết nối đánh dấu với mã lớp một phần đằng sau, được định nghĩa trong đó. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / Presentation" | Ánh xạ không gian tên XAML mặc định cho máy khách / khuôn khổ Silverlight. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | Không gian tên XAML cho ngôn ngữ XAML, ánh xạ nó tới tiền tố x:. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | Không gian tên XAML nhằm mục đích hỗ trợ nhà thiết kế, đặc biệt hỗ trợ nhà thiết kế trong các bề mặt thiết kế XAML của Microsoft Visual Studio và Microsoft Expression Blend. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | Chỉ ra và hỗ trợ chế độ tương thích đánh dấu để đọc XAML. |
| > | Phần tử cuối đối tượng của gốc. |
| <Grid> </Grid> | Đây là các thẻ bắt đầu và đóng của một đối tượng lưới trống. |
| </UserControl> | Đóng phần tử đối tượng. |
Các quy tắc cú pháp cho XAML gần như tương tự như các quy tắc của XML. Nếu bạn nhìn vào một tài liệu XAML, bạn sẽ nhận thấy rằng nó thực sự là một tệp XML hợp lệ. Ngược lại, nó không đúng, vì trong XML, giá trị của các thuộc tính phải là một chuỗi trong khi trong XAML, nó có thể là một đối tượng khác được gọi là cú pháp phần tử Thuộc tính.
Cú pháp của một phần tử Đối tượng bắt đầu bằng dấu ngoặc nhọn bên trái (<) theo sau là tên của một đối tượng, ví dụ: Nút.
Thuộc tính và các thuộc tính của phần tử đối tượng đó được xác định.
Phần tử Đối tượng phải được đóng bằng dấu gạch chéo (/) theo sau ngay sau dấu ngoặc vuông (>).
Ví dụ về một đối tượng đơn giản không có phần tử con được hiển thị bên dưới.
<Button/>Ví dụ về một phần tử đối tượng với một số thuộc tính -
<Button Content = "Click Me" Height = "30" Width = "60"/>Ví dụ về cú pháp thay thế để xác định thuộc tính (Cú pháp phần tử thuộc tính) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Ví dụ về một đối tượng có phần tử con: StackPanel chứa Textblock làm phần tử con.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Tại sao XAML trong Silverlight
XAML ban đầu không được phát minh cho Silverlight. Nó đến từ WPF, Windows Presentation Foundation. Silverlight thường được mô tả là một tập hợp con của WPF. Điều này không hoàn toàn đúng, vì Silverlight có thể làm một số điều mà WPF không thể. Ngay cả khi các chức năng trùng lặp, cả hai đều hơi khác nhau về chi tiết.
Chính xác hơn là nói rằng WPF và Silverlight rất giống nhau ở nhiều khía cạnh. Mặc dù có sự khác biệt, vẫn còn nhiều thông tin khi nhìn vào tính năng XAML mà Silverlight đã vay mượn từ WPF. Ví dụ: Silverlight cung cấp đồ họa nguyên thủy cho bitmap và hình dạng có thể mở rộng.
Nó cũng cung cấp các yếu tố để kết xuất video và âm thanh.
Nó có hỗ trợ văn bản được định dạng đơn giản và bạn có thể tạo hoạt ảnh cho bất kỳ phần tử nào. Nếu bạn biết WPF, bộ tính năng này sẽ quen thuộc với bạn.
Một điểm quan trọng, bạn không thể lấy WPF XAML và sử dụng nó trong Silverlight.
Mặc dù có những điểm tương đồng nhưng bạn cũng sẽ tìm thấy vô số điểm khác biệt nhỏ.
XAML & Mã đằng sau
XAML xác định hình thức và cấu trúc của giao diện người dùng. Tuy nhiên, nếu bạn muốn ứng dụng của mình làm bất cứ điều gì hữu ích khi người dùng tương tác với nó, bạn sẽ cần một số mã.
Mỗi tệp XAML thường được liên kết với một tệp mã nguồn, mà chúng tôi gọi là mã phía sau. Nhiều Framework của Microsoft sử dụng thuật ngữ này.
Mã đằng sau thường sẽ cần sử dụng các phần tử được xác định trong XAML, để lấy thông tin về đầu vào của người dùng hoặc để hiển thị thông tin cho người dùng.
Trong mã XAML được cung cấp bên dưới, TextBlock và Buttonđược định nghia. Theo mặc định, khi ứng dụng được chạy, nó sẽ hiển thị dòng chữ “Hello World!”Trên trang web và một nút.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Mã đằng sau có thể truy cập bất kỳ phần tử nào được đặt tên với x:Name chỉ thị.
Các phần tử được đặt tên có sẵn thông qua các trường trong mã phía sau, cho phép mã truy cập các đối tượng này và các thành viên của chúng theo cách thông thường.
Các x:Prefix biểu thị rằng tên không phải là tài sản bình thường.
x:Name là một tín hiệu đặc biệt đến trình biên dịch XAML mà chúng ta muốn có quyền truy cập vào đối tượng này trong đoạn mã phía sau.
Dưới đây là triển khai sự kiện nhấp vào nút trong đó TextBlock văn bản được cập nhật.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML không phải là cách duy nhất để thiết kế các phần tử giao diện người dùng. Bạn có thể khai báo các đối tượng trong XAML hoặc khai báo / viết trong mã.
XAML là tùy chọn, nhưng mặc dù vậy, nó là trái tim của Silverlight thiết kế.
Mục tiêu của mã hóa XAML là cho phép các nhà thiết kế trực quan tạo ra các thành phần giao diện người dùng trực tiếp. Vì thế,Silverlight nhằm mục đích làm cho nó có thể kiểm soát tất cả các khía cạnh trực quan của giao diện người dùng từ khi đánh dấu.
Nếu bạn tạo một dự án mới trong Visual Studio, bạn sẽ thấy bốn loại dự án trong ngăn bên phải của hộp thoại. Họ là -
- Ứng dụng Silverlight
- Thư viện lớp Silverlight
- Thư viện lớp học (Di động)
- Ứng dụng điều hướng Silverlight

Hai cái đầu tiên, Silverlight Application và Silverlight Class Library, là đủ đơn giản. Chúng tương tự với các tệp thực thi trong DLL trong thế giới của các ứng dụng Windows cổ điển. Cả hai đều xây dựng các tệp DLL vì cách các ứng dụng Silverlight được triển khai.
Về mặt khái niệm, dự án Ứng dụng Silverlight xây dựng một chương trình có thể chạy được, trong khi dự án Thư viện lớp xây dựng một thư viện được thiết kế để tích hợp vào các ứng dụng khác.
Bạn có thể xây dựng một thư viện lớp nếu bạn định tạo nhiều ứng dụng và muốn sử dụng lại mã chung. Nếu bạn đang có kế hoạch bán các điều khiển mà người khác sẽ sử dụng trong các ứng dụng của họ, thì một lần nữa, một thư viện là điều nên xây dựng.
Các loại dự án khác ít rõ ràng hơn một chút, vì vậy chúng ta sẽ xem xét chúng chi tiết ở phần sau của chương này.
Ứng dụng web Silverlight
Các ứng dụng Silverlight được tải xuống từ web, vì vậy thông thường bạn sẽ có một dự án web được liên kết với dự án Silverlight. Có một số tính năng của Visual Studio, được thiết kế để quản lý mối quan hệ giữa các dự án này.
Hãy cùng chúng tôi xem lại một ví dụ đơn giản về dự án Ứng dụng Silverlight.
Step 1 - Mở Visual Studio. Nhấn vàoFile menu, trỏ tới New và sau đó nhấp vào Project.

Step 2 - A New Projecthộp thoại sẽ mở ra. DướiTemplates, lựa chọn Visual C# và sau đó click Silverlight. Trong ngăn bên phải, chọn Ứng dụng Silverlight.

Nhập tên dự án và vị trí trên ổ cứng để lưu dự án của bạn.
Bản thân dự án Silverlight sẽ chỉ xây dựng nội dung Silverlight và nội dung đó chỉ là một nội dung trong số nhiều nội dung sẽ tạo nên toàn bộ ứng dụng web.
Nhấp chuột OK.
Step 3 - Kiểm tra Host the Silverlight application checkbox. Mặc định là một Dự án Ứng dụng Web ASP.NET.

Step 4- MS-Visual Studio đã tạo hai dự án, dự án Silverlight và một ứng dụng web ASP.NET. Bây giờ, chúng ta cần một ứng dụng web ASP.NET. Bạn có thể thấy điều này trongSolution Explorer cửa sổ như hình dưới đây.

Bất cứ thứ gì có thể phân phát nội dung qua HTTP đều sẽ làm được nhưng đây là Visual Studiovà nó hiểu công nghệ web ASP.NET, vì vậy đó là những gì nó mang lại cho chúng ta.
Để chứng minh rằng Silverlight không phụ thuộc vào bất kỳ công nghệ phía máy chủ cụ thể nào, hãy để chúng tôi xóa .aspx , chỉ để lại tệp HTML tĩnh đơn giản.
Step 5- Nhấp chuột phải vào FirstExampleTestpage.aspx. Từ danh sách các tùy chọn, hãy nhấp vàoDelete.

Step 6 - Bộ FirstExampleTestPage.html như là Start trang.

Các MainPage.xamltệp xác định giao diện người dùng cho nội dung Silverlight. Bạn có thể viết mã XAML trực tiếp hoặc bạn cũng có thể sử dụngToolbox để kéo và thả các phần tử giao diện người dùng khác nhau.
Step 7 - Dưới đây là một mã đơn giản trong MainPage.xaml trong đó một Button và một TextBlock được định nghĩa bên trong StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Ví dụ này giả định rằng bạn đã tạo một phương thức xử lý sự kiện có tên ClickMe_Click. Đây là những gì nó trông giống như trongMainPage.xaml.cs tập tin.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Ứng dụng Silverlight có thể chạy trên mọi trình duyệt đã cài đặt.

Step 10 - Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau.

Ứng dụng điều hướng Silverlight
Mẫu Ứng dụng Điều hướng Silverlight xây dựng một dự án tương tự như một ứng dụng Silverlight thông thường. Không có gì khác nhau cơ bản về hai loại dự án. Mẫu Điều hướng chỉ bao gồm một số mã bổ sung mà bạn có thể dễ dàng tự thêm vào. Như tên cho thấy, nó hỗ trợ điều hướng giống như web trong ứng dụng Silverlight.
Hãy để chúng tôi tạo một ứng dụng Điều hướng.
Step 1 - Chọn Silverlight Navigation Application từ ngăn bên phải trong New Project hộp thoại.

Step 2 - Thực hiện theo các cài đặt như bạn đã thực hiện cho Ứng dụng Web Silverlight.

Step 3 - Nhấp vào OKcái nút. Một cửa sổ sẽ mở ra như hình dưới đây.

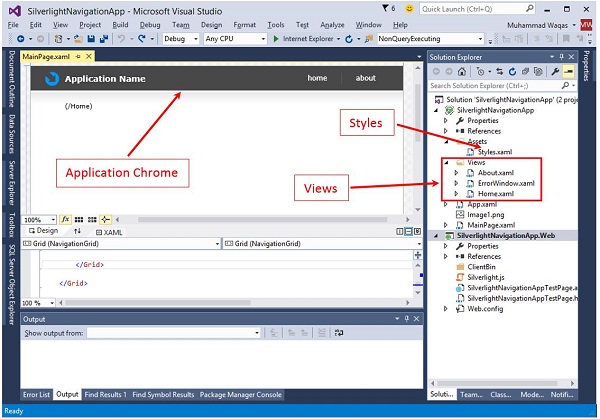
Chúng thường có một dự án web được liên kết, vì vậy chúng tôi sẽ có một trong những dự án đó. Nó tạo ra hai dự án như đã mô tả trước đây, nhưng như bạn có thể thấy, giao diện người dùng mặc định trông bớt trống hơn một chút.
Step 4- Nó cung cấp Chrome ứng dụng, bao gồm cả thanh Điều hướng. Giải pháp chứa một vài tệp bổ sung. Điều nàyStyles tệp xác định giao diện cho Navigationquán ba. Trong nàyViews thư mục, chúng tôi thấy một vài trang và cũng là một cửa sổ hiển thị lỗi.

Như bạn có thể thấy, khi bạn chạy ứng dụng, nó sẽ hiển thị Trang chủ với một số nội dung giữ chỗ.

Step 5 - Khi bạn nhấp vào About , nó sẽ điều hướng đến About trang.

Phần quan trọng là bạn có thể sử dụng trình duyệt Back và Forward các nút để truy tìm lại các bước.
Thông thường khi bạn làm điều đó, trình duyệt web sẽ chuyển từ trang web này sang trang web khác, nhưng ở đây thì không. Ứng dụng Silverlight không thực sự tải xuống; nó vẫn chạy và chỉ hiển thị nội dung khác nhau.
Do đó, theo quan điểm của trình duyệt, nó thực sự nằm trên một trang web. Silverlight chơi một số thủ thuật với các nút điều hướng để đảm bảo rằng trang web không tải khi chúng tôi điều hướng.
Bố cục của các điều khiển là rất quan trọng và quan trọng đối với khả năng sử dụng ứng dụng. Nó được sử dụng để sắp xếp một nhóm các phần tử GUI trong ứng dụng của bạn. Có những điều quan trọng nhất định cần xem xét khi chọn bảng bố trí. Họ là -
- Vị trí của các phần tử con.
- Kích thước của các phần tử con.
- Xếp lớp các phần tử con chồng lên nhau.
Sự sắp xếp pixel cố định của các điều khiển sẽ không hoạt động nếu ứng dụng đã được sử dụng trên các độ phân giải màn hình khác nhau. XAML cung cấp một tập hợp phong phú các bảng bố cục tích hợp để sắp xếp các phần tử GUI theo cách thích hợp.
Chúng ta sẽ bắt đầu bằng cách xem xét simple fixedbố cục. Sau đó, chúng ta sẽ xem xétDynamiccác kịch bản bố cục mà Silverlight đã thiết kế để hỗ trợ. Chúng ta sẽ thấy các thuộc tính và khái niệm liên quan đến bố cục xuyên suốt tất cả các phần tử giao diện người dùng.
Bố cục cố định
Loại bố cục đơn giản nhất được cung cấp bởi Canvasthành phần. CácCanvas bảng điều khiển là bảng điều khiển bố cục cơ bản, trong đó các phần tử con có thể được định vị một cách rõ ràng bằng cách sử dụng các tọa độ liên quan đến bất kỳ cạnh nào của Canvas như trái, phải, trên và dưới.

Thông thường, Canvasđược sử dụng cho các phần tử đồ họa 2D (chẳng hạn như Ellipse, Rectangle, v.v.). Nó không được sử dụng cho các phần tử giao diện người dùng vì việc chỉ định tọa độ tuyệt đối sẽ gây rắc rối khi bạn thay đổi kích thước, bản địa hóa hoặc chia tỷ lệ ứng dụng XAML của mình.
Dưới đây là các properties của Canvas lớp học.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Background Lấy hoặc đặt một Brush lấp đầy vùng nội dung bảng điều khiển. (Kế thừa từ Panel) |
| 2 | Children Nhận UIElementCollection của các phần tử con của Bảng điều khiển này. (Được kế thừa từ Panel.) |
| 3 | Height Nhận hoặc đặt chiều cao được đề xuất của phần tử. (Được kế thừa từ FrameworkElement.) |
| 4 | ItemHeight Lấy hoặc đặt một giá trị chỉ định chiều cao của tất cả các mục có trong WrapPanel. |
| 5 | ItemWidth Lấy hoặc đặt một giá trị chỉ định chiều rộng của tất cả các mục được chứa trong WrapPanel. |
| 6 | LogicalChildren Có được một điều tra viên có thể lặp lại các phần tử con logic của phần tử Panel này. (Được kế thừa từ Panel.) |
| 7 | LogicalOrientation Hướng của bảng điều khiển, nếu bảng chỉ hỗ trợ bố trí theo một chiều duy nhất. (Được kế thừa từ Panel.) |
| số 8 | LeftProperty Xác định thuộc tính Canvas.Left XAML đính kèm. |
| 9 | Margin Lấy hoặc đặt lề ngoài của một phần tử. (Được kế thừa từ FrameworkElement.) |
| 10 | Name Lấy hoặc đặt tên nhận dạng của phần tử. Tên cung cấp một tham chiếu để mã phía sau, chẳng hạn như mã xử lý sự kiện, có thể tham chiếu đến phần tử đánh dấu sau khi nó được xây dựng trong quá trình xử lý bởi bộ xử lý XAML. (Được kế thừa từ FrameworkElement.) |
| 11 | Orientation Nhận hoặc đặt một giá trị chỉ định thứ nguyên mà nội dung con được sắp xếp. |
| 12 | Parent Nhận phần tử cha logic của phần tử này. (Được kế thừa từ FrameworkElement.) |
| 13 | Resources Lấy hoặc đặt từ điển tài nguyên được xác định cục bộ. (Được kế thừa từ FrameworkElement.) |
| 14 | Style Lấy hoặc đặt kiểu được phần tử này sử dụng khi nó được hiển thị. (Được kế thừa từ FrameworkElement.) |
| 15 | TopProperty Xác định thuộc tính Canvas.Top XAML đính kèm. |
| 16 | Width Lấy hoặc đặt chiều rộng của phần tử. (Được kế thừa từ FrameworkElement.) |
| 17 | ZIndexProperty Xác định thuộc tính Canvas.ZIndex XAML đính kèm. |
Dưới đây là các methods của Canvas.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | GetLeft Nhận giá trị của thuộc tính Canvas.Left XAML đính kèm cho phần tử đích. |
| 2 | GetTop Nhận giá trị của thuộc tính Canvas.Top XAML đính kèm cho phần tử đích. |
| 3 | GetZIndex Nhận giá trị của thuộc tính Canvas.ZIndex XAML đính kèm cho phần tử đích. |
| 4 | SetLeft Đặt giá trị của thuộc tính Canvas.Left XAML đính kèm cho một phần tử đích. |
| 5 | SetTop Đặt giá trị của thuộc tính Canvas.Top XAML đính kèm cho một phần tử đích. |
| 6 | SetZIndex Đặt giá trị của thuộc tính Canvas.ZIndex XAML đính kèm cho một phần tử đích. |
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một Canvas. Dưới đây là cách triển khai XAML trong đó hình Elip được tạo bên trong Canvas với các thuộc tính bù đắp khác nhau.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Các Canvaslà phần kém thú vị nhất trong số các bảng Bố cục của Silverlight. Các bảng khác cho phépDynamic Layouts, nghĩa là bố cục có thể thích ứng khi số lượng mục hiển thị thay đổi hoặc kích thước của thông tin được hiển thị thay đổi hoặc nếu dung lượng có sẵn cho ứng dụng thay đổi do người dùng đã thay đổi kích thước trình duyệt.
Silverlight cung cấp hai bảng điều khiển với các chiến lược Bố cục động.
StackPanel - sắp xếp các phần tử trong một ngăn xếp dọc hoặc ngang.
Grid - cung cấp một hệ thống bố trí dạng lưới hoặc dạng bảng linh hoạt.
Bảng điều khiển ngăn xếp
Bảng điều khiển ngăn xếp là một bảng điều khiển bố cục đơn giản và hữu ích trong XAML. TrongStack Panel, các phần tử con có thể được sắp xếp thành một dòng theo chiều ngang hoặc chiều dọc dựa trên thuộc tính định hướng của chúng. Nó thường được sử dụng bất cứ khi nào cần tạo bất kỳ loại danh sách nào. MụcControls sử dụng bảng ngăn xếp.Menu, ListBox và ComboBox là bảng bố cục bên trong mặc định của họ.
Dưới đây là các properties của StackPanel.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Background Lấy hoặc đặt một Brush lấp đầy vùng nội dung bảng điều khiển. (Kế thừa từ Panel) |
| 2 | Children Nhận UIElementCollection của các phần tử con của Bảng điều khiển này. (Được kế thừa từ Panel.) |
| 3 | Height Nhận hoặc đặt chiều cao được đề xuất của phần tử. (Được kế thừa từ FrameworkElement.) |
| 4 | ItemHeight Lấy hoặc đặt một giá trị chỉ định chiều cao của tất cả các mục có trong WrapPanel. |
| 5 | ItemWidth Lấy hoặc đặt một giá trị chỉ định chiều rộng của tất cả các mục được chứa trong WrapPanel. |
| 6 | LogicalChildren Có được một điều tra viên có thể lặp lại các phần tử con logic của phần tử Panel này. (Được kế thừa từ Panel.) |
| 7 | LogicalOrientation Hướng của bảng điều khiển, nếu bảng chỉ hỗ trợ bố trí theo một chiều duy nhất. (Được kế thừa từ Panel.) |
| số 8 | Margin Lấy hoặc đặt lề ngoài của một phần tử. (Được kế thừa từ FrameworkElement.) |
| 9 | Name Lấy hoặc đặt tên nhận dạng của phần tử. Tên cung cấp một tham chiếu để mã phía sau, chẳng hạn như mã xử lý sự kiện, có thể tham chiếu đến phần tử đánh dấu sau khi nó được xây dựng trong quá trình xử lý bởi bộ xử lý XAML. (Được kế thừa từ FrameworkElement.) |
| 10 | Orientation Nhận hoặc đặt một giá trị chỉ định thứ nguyên mà nội dung con được sắp xếp. |
| 11 | Parent Nhận phần tử cha logic của phần tử này. (Được kế thừa từ FrameworkElement.) |
| 12 | Resources Lấy hoặc đặt từ điển tài nguyên được xác định cục bộ. (Được kế thừa từ FrameworkElement.) |
| 13 | Style Lấy hoặc đặt kiểu được phần tử này sử dụng khi nó được hiển thị. (Được kế thừa từ FrameworkElement.) |
| 14 | Width Lấy hoặc đặt chiều rộng của phần tử. (Được kế thừa từ FrameworkElement.) |
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một StackPanel. Dưới đây là triển khai XAML trong đóButtons được tạo bên trong StackPanel với một số thuộc tính.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

StackPanel cố gắng sắp xếp để mỗi phần tử có nhiều không gian như yêu cầu theo hướng xếp chồng.
Bây giờ nếu bạn thay đổi kích thước trình duyệt, bạn sẽ thấy rằng chiều rộng của các nút cũng đã thay đổi.

Lưới
Bảng điều khiển lưới cung cấp một khu vực linh hoạt, bao gồm các hàng và cột. TrongGrid, các phần tử con có thể được sắp xếp dưới dạng bảng. Một phần tử có thể được thêm vào bất kỳ hàng và cột cụ thể nào bằng cách sử dụngGrid.Row và Grid.Columntính chất. Theo mặc định,Gridbảng điều khiển được tạo với một hàng và một cột. Nhiều hàng và cột được tạo bởiRowDefinitions và ColumnDefinitionstính chất. Chiều cao của hàng và chiều rộng của cột có thể được xác định theo ba cách sau:
Fixed value - Để gán một kích thước cố định của các đơn vị logic (1/96 inch).
Auto - Nó sẽ chiếm không gian, cần thiết cho các điều khiển trong hàng / cột cụ thể đó.
Star (*) - Nó sẽ chiếm không gian còn lại khi Auto và fixed sized được lấp đầy.
Dưới đây là các properties của Grid lớp học.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Background Lấy hoặc đặt một Brush lấp đầy vùng nội dung bảng điều khiển. (Kế thừa từ Panel) |
| 2 | Children Nhận UIElementCollection của các phần tử con của Bảng điều khiển này. (Được kế thừa từ Panel.) |
| 3 | ColumnDefinitions Nhận danh sách các đối tượng ColumnDefinition được xác định trên phiên bản Grid này. |
| 4 | Height Nhận hoặc đặt chiều cao được đề xuất của phần tử. (Được kế thừa từ FrameworkElement.) |
| 5 | ItemHeight Lấy hoặc đặt một giá trị chỉ định chiều cao của tất cả các mục có trong WrapPanel. |
| 6 | ItemWidth Lấy hoặc đặt một giá trị chỉ định chiều rộng của tất cả các mục được chứa trong WrapPanel. |
| 7 | Margin Lấy hoặc đặt lề ngoài của một phần tử. (Được kế thừa từ FrameworkElement.) |
| số 8 | Name Lấy hoặc đặt tên nhận dạng của phần tử. Tên cung cấp một tham chiếu để mã phía sau, chẳng hạn như mã xử lý sự kiện, có thể tham chiếu đến phần tử đánh dấu sau khi nó được xây dựng trong quá trình xử lý bởi bộ xử lý XAML. (Được kế thừa từ FrameworkElement.) |
| 9 | Orientation Nhận hoặc đặt một giá trị chỉ định thứ nguyên mà nội dung con được sắp xếp. |
| 10 | Parent Nhận phần tử cha logic của phần tử này. (Được kế thừa từ FrameworkElement.) |
| 11 | Resources Lấy hoặc đặt từ điển tài nguyên được xác định cục bộ. (Được kế thừa từ FrameworkElement.) |
| 12 | RowDefinitions Nhận danh sách các đối tượng RowDefinition được xác định trên phiên bản Grid này. |
| 13 | Style Lấy hoặc đặt kiểu được phần tử này sử dụng khi nó được hiển thị. (Được kế thừa từ FrameworkElement.) |
| 14 | Width Lấy hoặc đặt chiều rộng của phần tử. (Được kế thừa từ FrameworkElement.) |
Dưới đây là các methods của Grid lớp học.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | GetColumn Nhận giá trị của thuộc tính Grid.Column XAML đính kèm từ FrameworkElement được chỉ định. |
| 2 | GetColumnSpan Nhận giá trị của thuộc tính Grid.ColumnSpan XAML đính kèm từ FrameworkElement được chỉ định. |
| 3 | GetRow Nhận giá trị của thuộc tính Grid.Row XAML đính kèm từ FrameworkElement được chỉ định. |
| 4 | SetColumn Đặt giá trị của thuộc tính Grid.Column XAML đính kèm trên FrameworkElement được chỉ định. |
| 5 | SetRow Đặt giá trị của thuộc tính Grid.Row XAML đính kèm trên FrameworkElement được chỉ định. |
| 6 | SetRowSpan Đặt giá trị của thuộc tính Grid.RowSpan XAML đính kèm trên FrameworkElement được chỉ định. |
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một Grid để chỉ định nó ở dạng bảng. Dưới đây là triển khai XAML trong đó một số phần tử giao diện người dùng được thêm vào.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
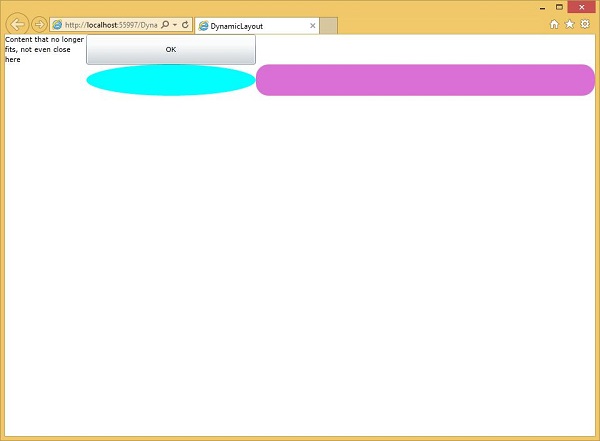
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Cột đầu tiên được đặt thành kích thước cố định. Bất kỳ phần tử nào trong cột này sẽ có chiều rộng đó.Grid.Column và Grid.Row thuộc tính chỉ định hàng và cột mà các mục này nằm trong và đây là các thuộc tính dựa trên 0.
Cột thứ hai hoặc thứ ba có chiều rộng là 1* và 2*. Điều này có nghĩa là họ chia sẻ không gian còn lại sau khi bất kỳ cột có chiều rộng cố định và tự động nào đã chiếm không gian của họ. Ý nghĩa của1 và 2 đây là 2* cột nhận được gấp đôi không gian so với 1* cột.
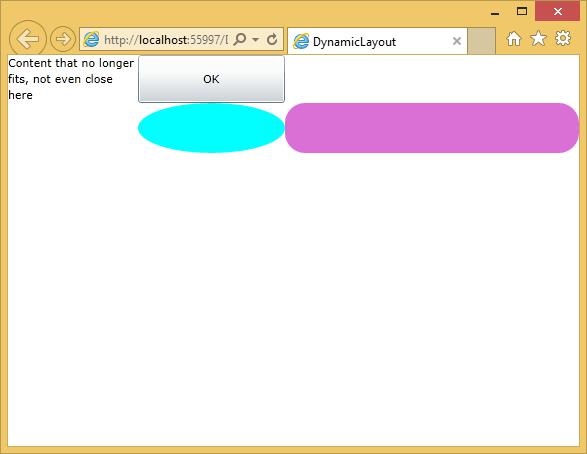
Khi đoạn mã trên được thực thi, bạn sẽ thấy kết quả sau.

Khi bạn thay đổi kích thước ứng dụng, nội dung của hai cột đó sẽ thay đổi kích thước để khớp. Nhân tiện, giá trị tuyệt đối của một hàng hoặc cột có kích thước theo dấu sao không quan trọng; nó chỉ là các tỷ lệ, mà là quan trọng.

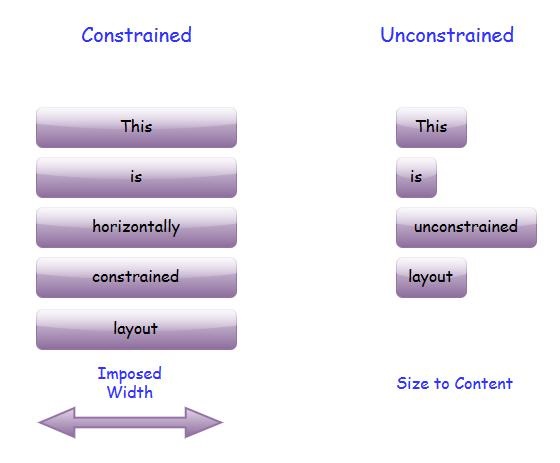
Bố cục trong Silverlight luôn xảy ra ở một trong hai chế độ, hoặc Bị ràng buộc hoặc Không bị ràng buộc. Bố cục bị ràng buộc là một, trong đó vùng chứa áp dụng chiều rộng hoặc chiều cao. Ví dụ: trình duyệt web, thường có CSS, luôn xác định kích thước tổng thể của các trình cắm Silverlight.
Một số tính năng quan trọng là -
Bố cục phần tử cấp cao nhất bị hạn chế theo cả chiều ngang và chiều dọc. Dù nó tạo ra bố cục nào, nó luôn phải kết thúc với kết quả có kích thước do trình duyệt áp đặt.
Một số yếu tố kết thúc với UnconstrainedBố cục, nghĩa là các phần tử được tự do chọn kích thước của riêng chúng. Ví dụ: các phần tử bên trong một ngành dọcStackPanel không bị giới hạn theo chiều dọc.
StackPanel sẽ cung cấp cho họ chiều cao bao nhiêu tùy thích. Trong thực tế, nó sẽ làm điều này ngay cả khi không có đủ không gian. Nó sẽ cho các phần tử biết rằng họ có chiều cao cần thiết, và sau đó cắt bất kỳ thứ gì không phù hợp.
Hầu hết các giao diện người dùng Silverlight chứa hỗn hợp của hai kiểu bố cục này. Bất kể cha mẹ của nó có áp đặt các ràng buộc hay không,StackPanel sẽ luôn luôn thực hiện UnconstrainedBố cục theo hướng xếp chồng. Điều này cũng đúng với hàng hoặc cột Lưới khi chiều cao hoặc chiều rộng được đặt thànhAuto.
Suppose you have an element, which is inside a container that imposes a fixed horizontal width. By default, your element will be stretched to fill the space. If you set the alignment to Left, Right, or Center, it will remove the constraint.

The element will take only the width that it needs.Of course, you can introduce a constraint with a fixed width or height.
Unconstrained Layout is sometimes called Size to Content, because the size of an unconstrained element is typically determined by its content.
Size to Content is an important idea in Silverlight layout. It is what enables the layout to adapt itself to whatever information is being displayed.
| Sơ không. | Điều khiển & Mô tả |
|---|---|
| 1 | GridSplitter Ràng buộc có thể đến từ trình duyệt có chứa hoặc kích thước cố định trong thiết kế của bạn. Tuy nhiên, đôi khi việc để người dùng áp đặt các ràng buộc sẽ rất hữu ích. |
| 2 | ScrollViewer Một số giao diện người dùng cuối cùng cần hiển thị nhiều thông tin hơn là phù hợp với không gian có sẵn. Một giải pháp phổ biến cho điều này là cung cấp một vùng có thể cuộn. Silverlight làm cho việc này trở nên rất dễ dàng với ScrollViewer. |
| 3 | Biên giới Một yếu tố hữu ích nữa cần lưu ý khi thiết lập giao diện người dùng là Border. |
Chế độ toàn màn hình
Plugin Silverlight có thể tiếp quản toàn bộ màn hình. Có một thuộc tính bạn có thể đặt trên lớp trợ giúp để chuyển sang chế độ toàn màn hình. Tuy nhiên, có một số hạn chế cho mục đích bảo mật. Để ngăn một trang web có thể chiếm quyền kiểm soát màn hình theo ý muốn và làm điều gì đó xấu xa, chẳng hạn như giả mạo lời nhắc yêu cầu mật khẩu của người dùng.
Để vào chế độ toàn màn hình, bạn cần nắm giữ thuộc tính Host.Content từ đối tượng ứng dụng và đặt thuộc tính IsFullScreen của nó thành true.
Chúng ta hãy xem một ví dụ đơn giản chuyển đổi thuộc tính, vì vậy nó sẽ lật qua lại giữa toàn màn hình và bình thường.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Đây là một đoạn mã trong C # bắt đầu quay lại từ chế độ toàn màn hình về trạng thái bình thường. Bạn có thể biết khi nào điều này xảy ra bằng cách xử lýHost.Content các đối tượng FullScreenChanged biến cố.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
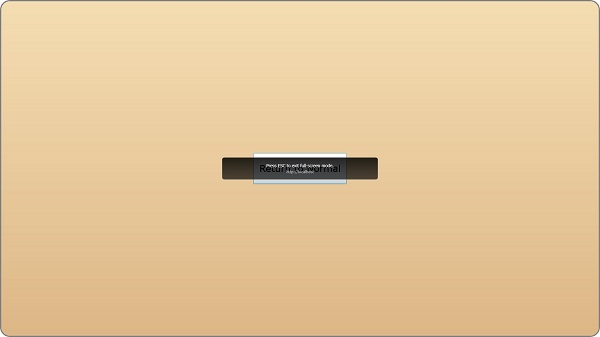
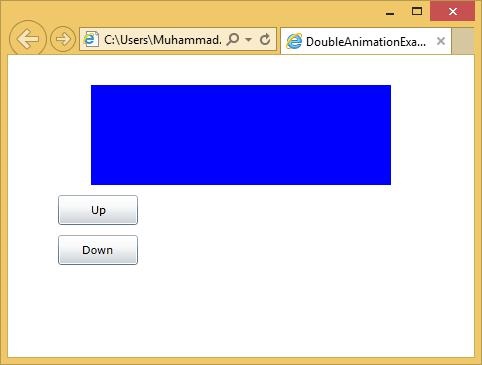
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi người dùng nhấp vào Go Full Screen , sau đó nó sẽ chuyển sang chế độ toàn màn hình.

Lưu ý rằng văn bản của nút đã thay đổi. Bây giờ nó nóiReturn to Normal. Nếu bạn nhấp vào nó một lần nữa hoặc bằng cách nhấn Escape, nó sẽ quay trở lại chế độ toàn màn hình.
Vì nội dung Silverlight luôn chạy bên trong trang web, thẻ đối tượng tuân theo các quy tắc bố cục CSS thông thường. Không có cách nào để trình cắm thêm kích thước ưa thích trở lại trình duyệt, vì vậy bất kể kích thước nội dung Silverlight có thể muốn là bao nhiêu, kích thước và vị trí của nó sẽ được xác định hoàn toàn bởi trang web chứa.
Mẫu dự án Silverlight mặc định đặt CSS trong trang web cung cấp cho thẻ đối tượng toàn bộ cửa sổ trình duyệt.
XAML mặc định dường như có kích thước cố định, nhưng nếu bạn nhìn kỹ, bạn sẽ thấy rằng mẫu thiết lập các thuộc tính chiều rộng thiết kế và chiều cao thiết kế.
Những điều này cho Visual Studio hay Blend biết giao diện người dùng sẽ trông lớn như thế nào trong trình thiết kế, nhưng chúng cho phép nó thay đổi kích thước trong thời gian chạy.
Trong Solution Explorer Bạn sẽ thấy {project name}TestPage.html , là HTML mặc định mà bạn nhận được khi tạo một dự án Silverlight mới trong Visual Studio như được hiển thị bên dưới.

CSS ở trên cùng ở đây, đặt HTML và body style là 100%, điều này có vẻ hơi kỳ quặc.
Đây là tệp html hoàn chỉnh, chứa các cài đặt khác nhau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Hãy nhìn vào silverlightControlHost, chúng tôi cần đảm bảo nó có dấu sao với chiều cao cố định, chẳng hạn 300 pixel và chiều rộng 400 pixel, khớp với chiều rộng và chiều cao thiết kế mặc định trong XAML. Bạn cũng có thể thay đổi các cài đặt này theo yêu cầu ứng dụng của mình.
Nội dung chồng chéo
Theo mặc định, nội dung Silverlight và HTML không thể chia sẻ cùng một không gian trên màn hình. Nếu bạn tạo nội dung từ cả hai, sao cho chúng chiếm cùng một không gian thì chỉ nội dung Silverlight mới được hiển thị.
Điều này là do, theo mặc định, Silverlight sẽ yêu cầu trình duyệt cung cấp cửa sổ riêng tư của chính nó, hiển thị tất cả nội dung vào đó. Nó là một cửa sổ con bên trong trình duyệt, vì vậy nó trông giống như một phần của trang web, nhưng nó ngăn nội dung chồng chéo lên nhau.
Lý do chính cho điều này là hiệu suất. Bằng cách hiển thị khu vực riêng tư của riêng mình trên màn hình, Silverlight không phải điều phối kết xuất của nó với trình duyệt web.
Tuy nhiên, đôi khi có một nội dung trùng lặp sẽ rất hữu ích. Có một giá hiệu suất phải trả. Bạn có thể thấy rằng hoạt ảnh không chạy trơn tru khi Silverlight và HTML chia sẻ không gian trên màn hình, nhưng tính linh hoạt bố cục bổ sung có thể đáng giá. Để sử dụng nội dung chồng chéo, bạn cần bật chế độ Không cửa sổ.
Trong chế độ Không cửa sổ, trình cắm Silverlight hiển thị đến cùng một trình xử lý cửa sổ mục tiêu giống như trình duyệt cho phép nội dung trộn lẫn.
Chỉ số Zed, hoặc chỉ số Z có ý nghĩa khi các nội dung trùng nhau. Đối với HTML, nội dung Silverlight là một phần tử HTML đơn lẻ, vì vậy nó xuất hiện ở chính xác một vị trí trong thứ tự Z HTML.
Điều này có ảnh hưởng đến việc xử lý chuột. Nếu trình cắm Silverlight nằm ở đầu đơn đặt hàng HMTL Z, mọi hoạt động của chuột ở bất kỳ đâu trong hộp giới hạn của nó, sẽ được chuyển đến trình cắm.
Ngay cả khi một số khu vực của trình cắm trong suốt và bạn có thể thấy HTML phía sau, bạn sẽ không thể nhấp vào nó.
Tuy nhiên, nếu bạn sắp xếp chỉ mục Z với một số nội dung HTML ở trên cùng, nó sẽ tiếp tục tương tác ngay cả khi nó chồng lên nội dung Silverlight.
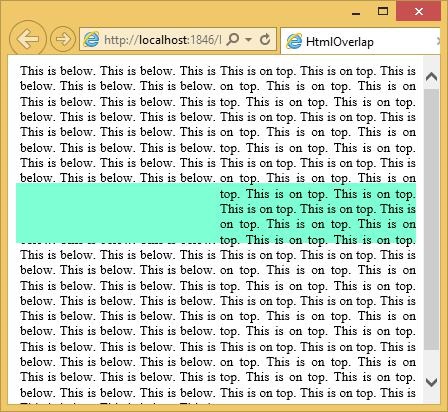
Thí dụ
Hãy xem ví dụ đơn giản dưới đây, trong đó chúng ta có một bố cục với một vùng chứa, trong đó ba div đã được sắp xếp chồng lên nhau bên trong div chứa này.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Div này sẽ đi qua bên trái, và nó sẽ ở phía sau của thứ tự Z, vì nó đến trước.
Sau đó, ở giữa, chúng ta có nội dung Silverlight sẽ lấp đầy toàn bộ chiều rộng.
Sau đó, trên đầu trang này, có một div ở bên phải chứa văn bản- This is on top.
Dưới đây là tệp XAML, trong đó một hình chữ nhật được thêm vào với một số thuộc tính.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Khi chạy ứng dụng này, bạn sẽ thấy hai cột, một cột nói bên dưới ở bên trái và trên cùng bên phải. Trình cắm Silverlight nằm trong cùng khu vực với cả hai và theo thứ tự Z, nội dung Silverlight nằm ở giữa hai phần đó.

Bạn có thể thấy rằng phần tô màu xanh lá cây bán trong suốt ở đây đã tô màu một chút cho văn bản bên trái vì nó ở trên cùng, nhưng nó không tô màu cho văn bản bên phải, vì nó nằm sau văn bản đó.
Bạn có thể chọn văn bản ở bên phải. Nếu bạn thử điều đó với văn bản này ở bên trái, không có gì xảy ra và đó là bởi vì, theo như trình duyệt có liên quan, toàn bộ không gian ở đây bị chiếm bởi điều khiển Silverlight. Vì nó nằm trên văn bản theo thứ tự Z nên điều khiển Silverlight sẽ xử lý dữ liệu nhập.
Tất cả các điều khiển đều có hành vi tương tác của một số loại như cách nút sáng lên khi bạn di chuyển chuột qua nó và đẩy nó khi bạn nhấn nó, hành vi cuộn và lựa chọn của hộp danh sách. Trong mọi trường hợp, các điều khiển vượt ra ngoài tầm nhìn đơn giản. Nó có thể phức tạp hơn tưởng tượng. Các điều khiển này là sự kết hợp của mã cha mẹ và mã. Silverlight cho phép nhà phát triển dễ dàng xây dựng và tạo các ứng dụng dựa trên giao diện người dùng phong phú về mặt hình ảnh. Các điều khiển phân biệt Silverlight với các phần tử khác.
Một số tính năng quan trọng là -
Các phần tử hoặc điều khiển giao diện người dùng cổ điển trong các khung giao diện người dùng khác cũng được cải tiến trong các ứng dụng silverlight.
Hầu như tất cả các điều khiển Silverlight tiêu chuẩn có thể được tìm thấy trong Hộp công cụ, là một phần của System.Windows.Controls.
Các điều khiển này cũng có thể được tạo bằng ngôn ngữ đánh dấu XAML.
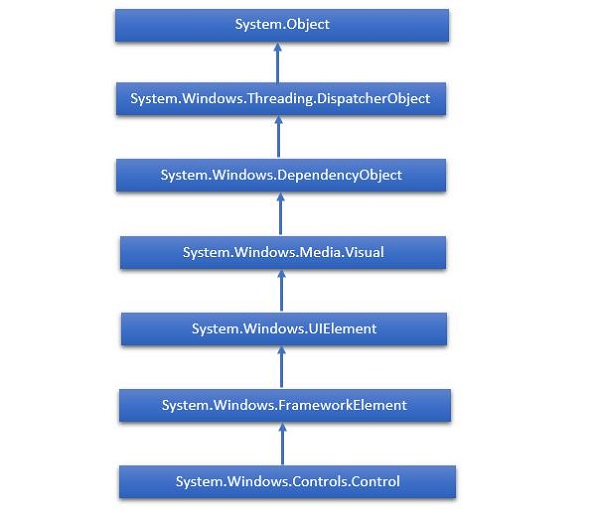
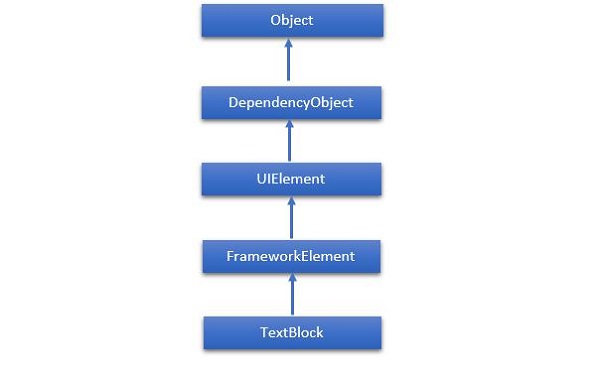
Hệ thống phân cấp kế thừa hoàn chỉnh của các điều khiển Silverlight như sau:

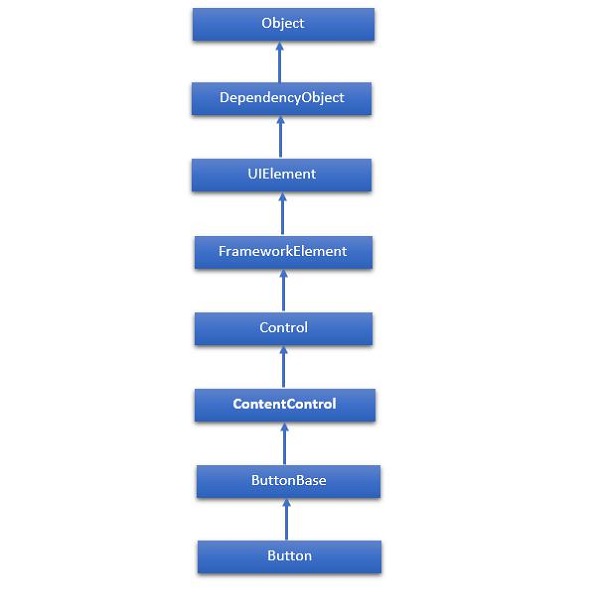
Các Buttonlớp đại diện cho kiểu điều khiển nút cơ bản nhất. Silverlight nhận ra ba loại nút điều khiển: quen thuộcButton, các CheckBox, và RadioButton. Tất cả các kiểm soát này là kiểm soát nội dung bắt nguồn từButtonBase. Sự kế thừa phân cấp của lớp Nút như sau:

Dưới đây là các Properties của một nút.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Background Nhận hoặc thiết lập một bàn chải cung cấp nền của điều khiển. (Kế thừa từ Control) |
| 2 | BorderBrush Nhận hoặc đặt bút vẽ mô tả phần tô viền của điều khiển. (Kế thừa từ Control) |
| 3 | BorderThickness Nhận hoặc đặt độ dày đường viền của điều khiển. (Kế thừa từ Control) |
| 4 | Content Lấy hoặc đặt nội dung của ContentControl. (Kế thừa từ ContentControl) |
| 5 | ClickMode Nhận hoặc đặt một giá trị cho biết thời điểm xảy ra sự kiện Nhấp chuột, xét về hành vi của thiết bị. (Kế thừa từ ButtonBase) |
| 6 | ContentTemplate Lấy hoặc đặt mẫu dữ liệu được sử dụng để hiển thị nội dung của ContentControl. (Kế thừa từ ContentControl) |
| 7 | FontFamily Nhận hoặc đặt phông chữ được sử dụng để hiển thị văn bản trong điều khiển. (Kế thừa từ Control) |
| số 8 | FontSize Nhận hoặc đặt kích thước của văn bản trong điều khiển này. (Kế thừa từ Control) |
| 9 | FontStyle Nhận hoặc đặt kiểu mà văn bản được hiển thị. (Kế thừa từ Control) |
| 10 | FontWeight Lấy hoặc đặt độ dày của phông chữ được chỉ định. (Kế thừa từ Control) |
| 11 | Foreground Nhận hoặc đặt bút vẽ mô tả màu nền trước. (Kế thừa từ Control) |
| 12 | Height Nhận hoặc đặt chiều cao được đề xuất của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 13 | HorizontalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều ngang được áp dụng cho FrameworkElement khi nó được tạo trong bố cục bố cục, chẳng hạn như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 14 | IsEnabled Nhận hoặc đặt một giá trị cho biết liệu người dùng có thể tương tác với điều khiển hay không. (Kế thừa từ Control) |
| 15 | IsPressed Nhận một giá trị cho biết liệu một ButtonBase hiện đang ở trạng thái được nhấn. (Kế thừa từ ButtonBase) |
| 16 | Margin Lấy hoặc đặt lề ngoài của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 17 | Name Lấy hoặc đặt tên nhận dạng của đối tượng. Khi bộ xử lý XAML tạo cây đối tượng từ đánh dấu XAML, mã thời gian chạy có thể tham chiếu đến đối tượng XAMLdeclared theo tên này. (Kế thừa từ FrameworkElement) |
| 18 | Opacity Nhận hoặc đặt mức độ mờ của đối tượng. (Kế thừa từ UIElement) |
| 19 | Resources Nhận từ điển tài nguyên được xác định cục bộ. Trong XAML, bạn có thể thiết lập các mục tài nguyên dưới dạng phần tử đối tượng con của phần tử thuộc tính frameworkElement.Resources, thông qua cú pháp thu thập ngầm định của XAML. (Kế thừa từ FrameworkElement) |
| 20 | Style Lấy hoặc đặt một Kiểu thể hiện được áp dụng cho đối tượng này trong khi bố trí và kết xuất. (Kế thừa từ FrameworkElement) |
| 21 | Template Nhận hoặc đặt mẫu điều khiển. Mẫu điều khiển xác định giao diện trực quan của điều khiển trong giao diện người dùng và được xác định trong đánh dấu XAML. (Kế thừa từ Control) |
| 22 | VerticalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều dọc được áp dụng cho FrameworkElement khi nó được tạo trong một đối tượng mẹ như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 23 | Visibility Nhận hoặc đặt khả năng hiển thị của UIElement. UIElement không hiển thị sẽ không được hiển thị và không truyền đạt kích thước mong muốn của nó với bố cục. (Kế thừa từ UIElement) |
| 24 | Width Lấy hoặc đặt chiều rộng của FrameworkElement. (Kế thừa từ FrameworkElement) |
Dưới đây là các methods của Nút.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | ClearValue Xóa giá trị cục bộ của thuộc tính phụ thuộc. (Được kế thừa từ DependencyObject) |
| 2 | FindName Truy xuất một đối tượng có tên định danh được chỉ định. (Kế thừa từ FrameworkElement) |
| 3 | OnApplyTemplate Được gọi bất cứ khi nào mã ứng dụng hoặc các quy trình nội bộ (chẳng hạn như thẻ xây dựng lại bố cục) hãy gọi ApplyTemplate. Theo thuật ngữ đơn giản nhất, điều này có nghĩa là phương thức được gọi ngay trước khi phần tử giao diện người dùng hiển thị trong ứng dụng của bạn. Ghi đè phương thức này để ảnh hưởng đến logic hậu mẫu mặc định của một lớp. (Kế thừa từ FrameworkElement) |
| 4 | OnContentChanged Được gọi khi giá trị của thuộc tính Nội dung thay đổi. (Kế thừa từ ContentControl) |
| 5 | OnDragEnter Được gọi trước khi sự kiện DragEnter xảy ra. (Kế thừa từ Control) |
| 6 | OnDragLeave Được gọi trước khi sự kiện DragLeave xảy ra. (Kế thừa từ Control) |
| 7 | OnDragOver Được gọi trước khi sự kiện DragOver xảy ra. (Kế thừa từ Control) |
| số 8 | OnDrop Được gọi trước khi sự kiện Drop xảy ra. (Kế thừa từ Control) |
| 9 | OnGotFocus Được gọi trước khi sự kiện GotFocus xảy ra. (Kế thừa từ Control) |
| 10 | OnKeyDown Được gọi trước khi sự kiện KeyDown xảy ra. (Kế thừa từ Control) |
| 11 | OnKeyUp Được gọi trước khi sự kiện KeyUp xảy ra. (Kế thừa từ Control) |
| 12 | OnLostFocus Được gọi trước khi sự kiện LostFocus xảy ra. (Kế thừa từ Control) |
| 13 | SetBinding Đính kèm một liên kết vào FrameworkElement, sử dụng đối tượng liên kết được cung cấp. (Kế thừa từ FrameworkElement) |
Dưới đây là các Events của Nút.
| Sơ không. | Sự kiện & Mô tả |
|---|---|
| 1 | Click Xảy ra khi một nút điều khiển được nhấp vào. (Kế thừa từ ButtonBase) |
| 2 | DataContextChanged Xảy ra khi giá trị của thuộc tính FrameworkElement.DataContext thay đổi. (Kế thừa từ FrameworkElement) |
| 3 | DragEnter Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu. (Kế thừa từ UIElement) |
| 4 | DragLeave Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là điểm gốc. (Kế thừa từ UIElement) |
| 5 | DragOver Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu thả tiềm năng. (Kế thừa từ UIElement) |
| 6 | DragStarting Xảy ra khi một thao tác kéo được bắt đầu. (Kế thừa từ UIElement) |
| 7 | GotFocus Xảy ra khi một UIElement nhận được tiêu điểm. (Kế thừa từ UIElement) |
| số 8 | Holding Xảy ra khi một tương tác Giữ không được xử lý khác xảy ra trên khu vực thử nghiệm lần truy cập của phần tử này. (Kế thừa từ UIElement) |
| 9 | IsEnabledChanged Xảy ra khi thuộc tính IsEnabled thay đổi. (Kế thừa từ Control) |
| 10 | KeyDown Xảy ra khi một phím bàn phím được nhấn trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 11 | KeyUp Xảy ra khi một phím bàn phím được nhả ra trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 12 | LostFocus Xảy ra khi một UIElement mất tiêu điểm. (Kế thừa từ UIElement) |
| 13 | SizeChanged Xảy ra khi thuộc tính ActualHeight hoặc ActualWidth thay đổi giá trị trên FrameworkElement. (Kế thừa từ FrameworkElement) |
| Sơ không. | Các nút & Mô tả |
|---|---|
| 1 | HyperlinkButton HyperlinkButton không vẽ nền nút tiêu chuẩn. Thay vào đó, nó chỉ hiển thị nội dung mà bạn cung cấp. |
| 2 | ToggleButton & RepeatButton Điều khiển RepeatButton kích hoạt các sự kiện Nhấp liên tục, miễn là nút được giữ. Điều khiển ToggleButton đại diện cho một nút có hai trạng thái (đã nhấp hoặc chưa nhấp). |
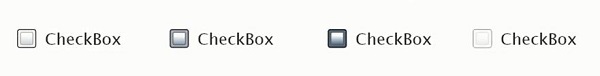
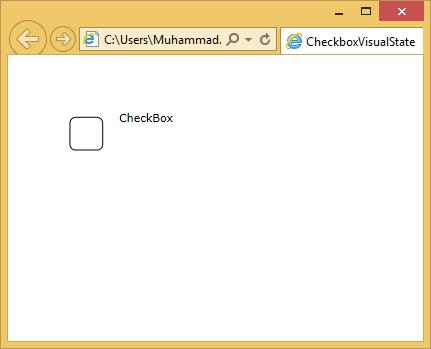
| 3 | CheckBox Một điều khiển mà người dùng có thể chọn (chọn) hoặc bỏ chọn (bỏ chọn). Nó cung cấp một danh sách các tùy chọn mà người dùng có thể chọn, chẳng hạn như danh sách các cài đặt để áp dụng cho một ứng dụng. |
| 4 | Nút radio RadioButton là một nút cho phép người dùng chọn một tùy chọn từ một nhóm các tùy chọn. |
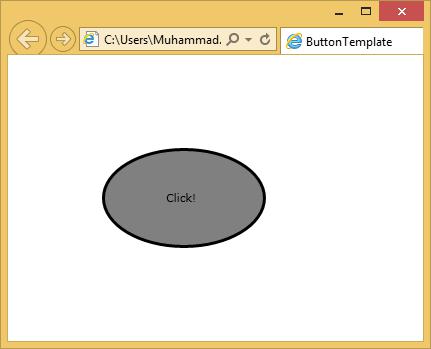
Các nút cung cấp một dạng nội dung cho nội dung mô hình. Các mô hình có rất nhiều điều khiển. Ý tưởng là đơn giản. Nó sẽ chấp nhận bất kỳ nội dung nào và không chỉ văn bản. Nếu bạn muốn tạo một nút thực sự kỳ lạ, bạn thậm chí có thể đặt các điều khiển nội dung khác như hộp văn bản và nút bên trong (và lồng các phần tử tĩnh bên trong những nút này). Người ta nghi ngờ rằng một giao diện như vậy sẽ có nhiều ý nghĩa, nhưng nó hoàn toàn có thể.
Chúng ta hãy xem một ví dụ đơn giản với nút, nút bên trong các điều khiển nội dung khác.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy nút sau.

RangeControl
Thanh cuộn và điều khiển thanh trượt có liên quan chặt chẽ với nhau. Cả hai đều cho phép người dùng chọn một giá trị đầu vào từ một phạm vi cụ thể. Thông thường, những điều khiển này biểu thị những điều khác nhau. Thanh cuộn thường được sử dụng để đặt vị trí thành vùng cuộn trong khi thanh trượt được sử dụng để chỉ định một số giá trị hoặc cài đặt. Đây chỉ là những quy ước; các điều khiển có các hành vi và API tương tự.
Các điều khiển phạm vi rất dễ sử dụng. Bạn chỉ định các giá trị tối thiểu và tối đa để chỉ ra phạm vi giá trị mà bạn muốn thanh trượt thể hiện. CácValue tài sản sẽ khác nhau khi việc sử dụng kéo khác nhau.
Sự kế thừa có thứ bậc của Slider lớp như sau -

Dưới đây là các properties của Slider.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Header Lấy hoặc đặt nội dung cho tiêu đề của điều khiển. |
| 2 | HeaderProperty Xác định thuộc tính phụ thuộc Header. |
| 3 | HeaderTemplate Lấy hoặc đặt DataTemplate được sử dụng để hiển thị nội dung của tiêu đề điều khiển. |
| 4 | HeaderTemplateProperty Xác định thuộc tính phụ thuộc HeaderTemplate. |
| 5 | IntermediateValue Lấy hoặc đặt giá trị của Thanh trượt trong khi người dùng đang tương tác với nó, trước khi giá trị được gắn vào giá trị đánh dấu hoặc bước. Thuộc tính SnapsTo chỉ định giá trị của thanh trượt. |
| 6 | IntermediateValueProperty Xác định thuộc tính phụ thuộc IntermediateValue. |
| 7 | IsDirectionReversed Nhận hoặc đặt một giá trị cho biết hướng tăng giá trị. |
| số 8 | IsDirectionReversedProperty Xác định thuộc tính phụ thuộc IsDirectionReversed. |
| 9 | IsThumbToolTipEnabled Lấy hoặc đặt một giá trị xác định xem giá trị thanh trượt có được hiển thị trong mẹo công cụ cho thành phần Ngón cái của Thanh trượt hay không. |
| 10 | IsThumbToolTipEnabledProperty Xác định thuộc tính phụ thuộc IsThumbToolTipEnabled. |
| 11 | Orientation Lấy hoặc đặt hướng của Thanh trượt. |
| 12 | OrientationProperty Xác định thuộc tính phụ thuộc Định hướng. |
| 13 | StepFrequency Lấy hoặc đặt phần giá trị của phạm vi giá trị mà các bước sẽ được tạo. |
| 14 | StepFrequencyProperty Xác định thuộc tính phụ thuộc StepFrequency. |
| 15 | ThumbToolTipValueConverter Nhận hoặc đặt logic chuyển đổi chuyển đổi giá trị phạm vi của Thanh trượt thành nội dung mẹo công cụ. |
| 16 | ThumbToolTipValueConverterProperty Xác định thuộc tính phụ thuộc ThumbToolTipValueConverter. |
| 17 | TickFrequency Nhận hoặc đặt gia số của phạm vi giá trị mà tick sẽ được tạo. |
| 18 | TickFrequencyProperty Xác định thuộc tính phụ thuộc TickFrequency. |
| 19 | TickPlacement Nhận hoặc đặt một giá trị cho biết vị trí cần vẽ dấu tích liên quan đến bản nhạc. |
| 20 | TickPlacementProperty Xác định thuộc tính phụ thuộc TickPlacement. |
Dưới đây là các events trong Slider lớp học.
| Sơ không. | Sự kiện & Mô tả |
|---|---|
| 1 | ManipulationCompleted Xảy ra khi một thao tác trên UIElement hoàn tất. (Kế thừa từ UIElement) |
| 2 | ManipulationDelta Xảy ra khi thiết bị đầu vào thay đổi vị trí trong khi thao tác. (Kế thừa từ UIElement) |
| 3 | ManipulationInertiaStarting Xảy ra khi thiết bị đầu vào mất liên lạc với đối tượng UIElement trong quá trình thao tác và bắt đầu quán tính. (Kế thừa từ UIElement) |
| 4 | ManipulationStarted Xảy ra khi thiết bị đầu vào bắt đầu thao tác trên UIElement. (Kế thừa từ UIElement) |
| 5 | ManipulationStarting Xảy ra khi bộ xử lý thao tác được tạo lần đầu tiên. (Kế thừa từ UIElement) |
| 6 | ValueChanged Xảy ra khi giá trị phạm vi thay đổi. (Được kế thừa từ RangeBase) |
Dưới đây là các methods in Lớp trượt.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | OnManipulationCompleted Được gọi trước khi sự kiện ManipulationCompleted xảy ra. (Kế thừa từ Control) |
| 2 | OnManipulationDelta Được gọi trước khi sự kiện ManipulationDelta xảy ra. (Kế thừa từ Control) |
| 3 | OnManipulationInertiaStarting Được gọi trước khi sự kiện ManipulationInertiaStarting xảy ra. (Kế thừa từ Control) |
| 4 | OnManipulationStarted Được gọi trước khi sự kiện ManipulationStarted xảy ra. (Kế thừa từ Control) |
| 5 | OnManipulationStarting Được gọi trước khi sự kiện ManipulationStarting xảy ra. (Kế thừa từ Control) |
| 6 | OnMaximumChanged Được gọi khi thuộc tính Tối đa thay đổi. (Được kế thừa từ RangeBase) |
| 7 | OnMinimumChanged Được gọi khi thuộc tính Tối thiểu thay đổi. (Được kế thừa từ RangeBase) |
| số 8 | OnValueChanged Kích hoạt sự kiện được định tuyến ValueChanged. (Được kế thừa từ RangeBase) |
| 9 | SetBinding Đính kèm một liên kết vào FrameworkElement, sử dụng đối tượng liên kết được cung cấp. (Kế thừa từ FrameworkElement) |
| 10 | SetValue Đặt giá trị cục bộ của thuộc tính phụ thuộc trên DependencyObject. (Được kế thừa từ DependencyObject) |
Thí dụ
Chúng ta hãy xem một ví dụ đơn giản, trong đó một thanh trượt và một hình elip được thêm vào và thanh trượt điều khiển chiều rộng của hình elip.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>Dưới đây là value changed event triển khai là C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau. Như bạn có thể thấy, khi bạn di chuyển thanh trượt từ trái sang phải, chiều rộng hình elip sẽ tăng lên.

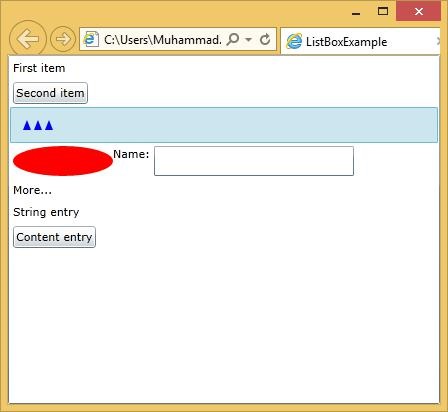
Hộp danh sách là một điều khiển cung cấp danh sách các mục cho người dùng để lựa chọn một mục. Người dùng có thể chọn một hoặc nhiều mục từ danh sách các mục được xác định trước tại một thời điểm. Trong mộtListBox, nhiều tùy chọn luôn hiển thị cho người dùng mà không cần bất kỳ tương tác nào của người dùng.
Hộp danh sách trình bày một danh sách các mục có thể cuộn được. Nếu người dùng chọn một mục, mục đã chọn sẽ thay đổi giao diện để biểu thị lựa chọn. Nó hỗ trợ một dạng mô hình nội dung và Nút mở rộng hơn. Sự khác biệt chính giữa nút và hộp danh sách là một nút chứa một phần nội dung trong khi hộp danh sách cho phép mọi mục trong danh sách.
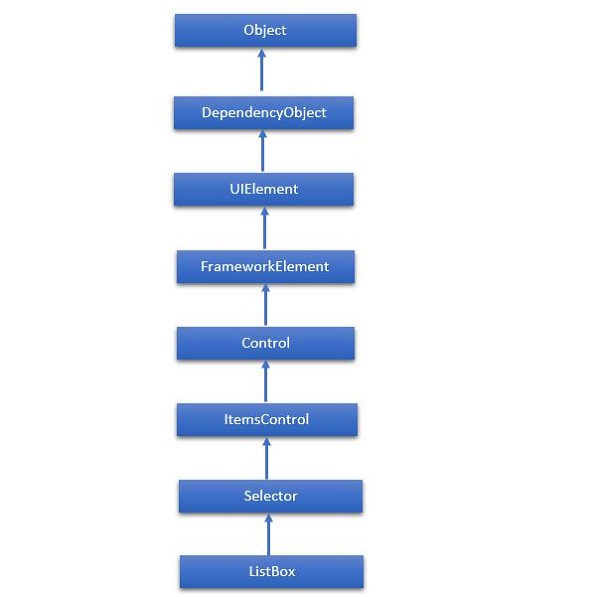
Sự kế thừa phân cấp của lớp ListBox như sau:

Dưới đây là các Properties của ListBox lớp học.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | Background Nhận hoặc thiết lập một bàn chải cung cấp nền của điều khiển. (Kế thừa từ Control) |
| 2 | BorderThickness Nhận hoặc đặt độ dày đường viền của điều khiển. (Kế thừa từ Control) |
| 3 | FontFamily Nhận hoặc đặt phông chữ được sử dụng để hiển thị văn bản trong điều khiển. (Kế thừa từ Control) |
| 4 | FontSize Nhận hoặc đặt kích thước của văn bản trong điều khiển này. (Kế thừa từ Control) |
| 5 | FontStyle Nhận hoặc đặt kiểu mà văn bản được hiển thị. (Kế thừa từ Control) |
| 6 | FontWeight Lấy hoặc đặt độ dày của phông chữ được chỉ định. (Kế thừa từ Control) |
| 7 | Foreground Nhận hoặc đặt bút vẽ mô tả màu nền trước. (Kế thừa từ Control) |
| số 8 | GroupStyle Nhận một tập hợp các đối tượng GroupStyle xác định diện mạo của từng cấp độ nhóm. (Được kế thừa từ ItemsControl) |
| 9 | Height Nhận hoặc đặt chiều cao được đề xuất của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 10 | HorizontalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều ngang được áp dụng cho FrameworkElement khi nó được tạo trong bố cục bố cục, chẳng hạn như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 11 | IsEnabled Nhận hoặc đặt một giá trị cho biết liệu người dùng có thể tương tác với điều khiển hay không. (Kế thừa từ Control) |
| 12 | Item Nhận bộ sưu tập được sử dụng để tạo nội dung của điều khiển. (Được kế thừa từ ItemsControl) |
| 13 | ItemsSource Lấy hoặc đặt một nguồn đối tượng được sử dụng để tạo nội dung của ItemsControl. (Được kế thừa từ ItemsControl) |
| 14 | Margin Lấy hoặc đặt lề ngoài của FrameworkElement. (Kế thừa từ FrameworkElement) |
| 15 | Name Lấy hoặc đặt tên nhận dạng của đối tượng. Khi bộ xử lý XAML tạo cây đối tượng từ đánh dấu XAML, mã thời gian chạy có thể tham chiếu đến đối tượng được khai báo XAML theo tên này. (Kế thừa từ FrameworkElement) |
| 16 | Opacity Nhận hoặc đặt mức độ mờ của đối tượng. (Kế thừa từ UIElement) |
| 17 | SelectedIndex Nhận hoặc đặt chỉ mục của mục đã chọn. (Kế thừa từ Selector) |
| 18 | SelectedItem Nhận hoặc đặt mục đã chọn. (Kế thừa từ Selector) |
| 19 | SelectedValue Nhận hoặc đặt giá trị của mục đã chọn, có được bằng cách sử dụng Đường dẫn SelectedValue. (Kế thừa từ Selector) |
| 20 | Style Lấy hoặc đặt một Kiểu thể hiện được áp dụng cho đối tượng này trong khi bố trí và kết xuất. (Kế thừa từ FrameworkElement) |
| 21 | VerticalAlignment Nhận hoặc đặt các đặc điểm căn chỉnh theo chiều dọc được áp dụng cho FrameworkElement khi nó được tạo trong một đối tượng mẹ như bảng điều khiển hoặc mục điều khiển. (Kế thừa từ FrameworkElement) |
| 22 | Width Lấy hoặc đặt chiều rộng của FrameworkElement. (Kế thừa từ FrameworkElement) |
Dưới đây là các Events của ListBox.
| Sơ không. | Sự kiện & Mô tả |
|---|---|
| 1 | DragEnter Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu. (Kế thừa từ UIElement) |
| 2 | DragLeave Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là điểm gốc. (Kế thừa từ UIElement) |
| 3 | DragOver Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu thả tiềm năng. (Kế thừa từ UIElement) |
| 4 | DragStarting Xảy ra khi một thao tác kéo được bắt đầu. (Kế thừa từ UIElement) |
| 5 | Drop Xảy ra khi hệ thống đầu vào báo cáo sự kiện giảm cơ bản với phần tử này là mục tiêu giảm. (Kế thừa từ UIElement) |
| 6 | DropCompleted Xảy ra khi thao tác kéo và thả kết thúc. (Kế thừa từ UIElement) |
| 7 | GotFocus Xảy ra khi một UIElement nhận được tiêu điểm. (Kế thừa từ UIElement) |
| số 8 | IsEnabledChanged Xảy ra khi thuộc tính IsEnabled thay đổi. (Kế thừa từ Control) |
| 9 | KeyDown Xảy ra khi một phím bàn phím được nhấn trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 10 | KeyUp Xảy ra khi một phím bàn phím được nhả ra trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 11 | LostFocus Xảy ra khi một UIElement mất tiêu điểm. (Kế thừa từ UIElement) |
| 12 | SelectionChanged Xảy ra khi mục hiện được chọn thay đổi. (Kế thừa từ Selector) |
| 13 | SizeChanged Xảy ra khi thuộc tính ActualHeight hoặc ActualWidth thay đổi giá trị trên FrameworkElement. (Kế thừa từ FrameworkElement) |
Dưới đây là các Methods của ListBox.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | Arrange Định vị các đối tượng con và xác định kích thước cho một UIElement. Các đối tượng mẹ triển khai bố cục tùy chỉnh cho các phần tử con của chúng nên gọi phương thức này từ các triển khai ghi đè bố cục của chúng để tạo thành bản cập nhật bố cục đệ quy. (Kế thừa từ UIElement) |
| 2 | FindName Truy xuất một đối tượng có tên định danh được chỉ định. (Kế thừa từ FrameworkElement) |
| 3 | Focus Cố gắng tập trung vào điều khiển. (Kế thừa từ Control) |
| 4 | GetValue Trả về giá trị hiệu dụng hiện tại của thuộc tính phụ thuộc từ DependencyObject. (Được kế thừa từ DependencyObject) |
| 5 | IndexFromContainer Trả về chỉ mục cho mục có vùng chứa được chỉ định, được tạo. (Được kế thừa từ ItemsControl) |
| 6 | OnDragEnter Được gọi trước khi sự kiện DragEnter xảy ra. (Kế thừa từ Control) |
| 7 | OnDragLeave Được gọi trước khi sự kiện DragLeave xảy ra. (Kế thừa từ Control) |
| số 8 | OnDragOver Được gọi trước khi sự kiện DragOver xảy ra. (Kế thừa từ Control) |
| 9 | OnDrop Được gọi trước khi sự kiện Drop xảy ra. (Kế thừa từ Control) |
| 10 | OnKeyDown Được gọi trước khi sự kiện KeyDown xảy ra. (Kế thừa từ Control) |
| 11 | OnKeyUp Được gọi trước khi sự kiện KeyUp xảy ra. (Kế thừa từ Control) |
| 12 | OnLostFocus Được gọi trước khi sự kiện LostFocus xảy ra. (Kế thừa từ Control) |
| 13 | ReadLocalValue Trả về giá trị cục bộ của thuộc tính phụ thuộc, nếu giá trị cục bộ được đặt. (Được kế thừa từ DependencyObject) |
| 14 | SetBinding Đính kèm một liên kết vào FrameworkElement, sử dụng đối tượng liên kết được cung cấp. (Kế thừa từ FrameworkElement) |
| 15 | SetValue Đặt giá trị cục bộ của thuộc tính phụ thuộc trên DependencyObject. (Được kế thừa từ DependencyObject) |
Chúng ta hãy xem một ví dụ đơn giản trong đó các phần tử giao diện người dùng khác nhau được thêm vào ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Dưới đây là triển khai C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy một hộp danh sách chứa hỗn hợp văn bản đồ họa và cũng là một trường có thể chỉnh sửa để bạn có thể nhập văn bản.

| Sơ không. | Điều khiển & Mô tả |
|---|---|
| 1 | Lịch & DatePicker Calendar & DatePicker đại diện cho một điều khiển cho phép người dùng chọn ngày bằng cách sử dụng màn hình lịch trực quan. Nó cung cấp một số điều hướng cơ bản bằng chuột hoặc bàn phím. |
| 2 | TabControl Một vùng chứa đặt các mục vào các tab riêng biệt và cho phép người dùng chỉ xem một tab tại một thời điểm. Nó cho phép người dùng chọn từ một số chế độ xem khác nhau bằng cách nhấp vào tiêu đề tab. |
| 3 | Cửa sổ bật lên Lớp này hiển thị nội dung trên đầu nội dung hiện có, trong giới hạn của cửa sổ ứng dụng. Nó là một hiển thị tạm thời trên nội dung khác. |
| 4 | Mẹo công cụ Chú giải công cụ đại diện cho một điều khiển tạo ra một cửa sổ bật lên hiển thị thông tin cho một phần tử trong GUI. Silverlight cho phép bạn đính kèm chú giải công cụ vào bất kỳ điều khiển nào. |
A Templatemô tả giao diện tổng thể và hình thức trực quan của điều khiển. Đối với mỗi điều khiển, có một mẫu mặc định được liên kết với nó, mẫu này cung cấp hình thức cho điều khiển đó.
Trong ứng dụng WPF, bạn có thể dễ dàng tạo các mẫu của riêng mình khi bạn muốn tùy chỉnh hành vi trực quan và hình thức trực quan của điều khiển.
Một số tính năng quan trọng là -
Tất cả các phần tử giao diện người dùng đều có một số kiểu giao diện cũng như hành vi, ví dụ Button có ngoại hình và hành vi.
Click sự kiện hoặc mouse hover sự kiện là các hành vi, được kích hoạt để đáp ứng với một lần nhấp và di chuột và có giao diện mặc định của nút, có thể được thay đổi bằng Control bản mẫu.
Chúng ta hãy xem xét lại một ví dụ đơn giản, trong đó một nút được xác định bằng mẫu.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Kết nối Mẫu
Tất cả các tính năng điều khiển, mà chúng tôi muốn tạo mẫu, đều có ràng buộc mẫu. Một số khía cạnh phức tạp hơn một chút. Ví dụ: bất cứ khi nào bạn có một biểu mẫu mô hình nội dung, chỉ ràng buộc Mẫu là không đủ mà bạn đã thấy trên nút. Chúng ta cũng phải sử dụng một trình trình bày nội dung như trong ví dụ trên.
Sẽ rất tốt nếu người dùng của bạn có thể cho biết bit nào của ứng dụng có khả năng phản hồi với đầu vào. Ở một mức độ nào đó, điều này có thể được thực hiện bằng cách làm cho các nút trông giống như các nút. Nếu một cái gì đó trông có thể nhấp được, nó có thể là.
Tuy nhiên, một quy ước trong thiết kế giao diện người dùng hiện đại là phần tử giao diện người dùng cũng phải báo hiệu sự sẵn sàng phản hồi bằng cách thay đổi cha mẹ của họ khi con chuột di chuyển qua họ.
Ví dụ: điều khiển nút tích hợp thay đổi nền của nó một chút, khi con chuột di chuyển qua, để gợi ý rằng nó có tính tương tác và sau đó thay đổi cha mẹ hơn nữa khi được nhấp để làm cho nó trông giống như được chọn. Hầu hết tất cả các điều khiển cần phải làm điều này và các nhà thiết kế cần một cách để tạo và chỉnh sửa các hoạt ảnh để điều đó xảy ra.
State & State Group
Chúng ta hãy xem một ví dụ về trạng thái trực quan đang hoạt động. Hãy xem xét một hộp kiểm. Nó có thể được bỏ chọn hoặc được chọn và nếu bạn chọn, nó có thể hỗ trợ trạng thái không xác định thứ ba. Kiểm soát cần trông khác nhau cho cả ba trường hợp. Do đó, chúng ta có ba Trạng thái Thị giác.

Để chứng minh rằng nó đã sẵn sàng phản hồi thông tin nhập của người dùng, hộp kiểm sẽ thay đổi hình thức của nó một chút khi con chuột di chuyển qua nó và nó sẽ thay đổi thêm khi con chuột được giữ ở đó. Trạng thái thứ tư phải được xem xét nếu hộp kiểm bị vô hiệu hóa, nó trông rất đẹp và báo hiệu rằng nó sẽ không phản hồi với đầu vào của người dùng.

Vì vậy, chúng ta có bốn trạng thái khác ở đây. Tại bất kỳ thời điểm nào, trạng thái trực quan của hộp kiểm phải làNormal, Mouse over, Checked hoặc là Disabled. Đồng thời, nó phải đượcchecked, unchecked hoặc là indeterminate.
Quản lý trạng thái trực quan
Vì các mẫu của nó xác định sự xuất hiện của các điều khiển, nên mẫu cần xác định những gì xảy ra với từng Trạng thái Trực quan. Các mẫu mà chúng tôi đã xem cho đến nay không chứa thông tin như vậy. Kết quả là, giao diện của các điều khiển vẫn tĩnh, bất kể trạng thái hiện tại của nó.
Để thêm trạng thái trực quan vào mẫu, bạn bắt đầu bằng cách thêm một phần tử thuộc tính.
Điều đơn giản nhất bạn có thể làm để xử lý trạng thái trực quan là xác định hoạt ảnh sẽ chạy khi điều khiển đi vào một trạng thái cụ thể.
Các điều khiển thông báo cho lớp quản lý trạng thái trực quan bất cứ khi nào chúng thay đổi trạng thái.
Sau đó, trình quản lý trạng thái trực quan sẽ xem xét phần này của mẫu và tìm ra hoạt ảnh nào sẽ chạy.
Vì vậy, khi hộp kiểm nhập chuột quá mức, hoạt ảnh này sẽ chạy, thay đổi màu của một số phần của mẫu.
Chúng ta hãy xem một ví dụ đơn giản bằng cách sử dụng cơ chế trạng thái trực quan để tạo mẫu tùy chỉnh cho hộp kiểm phản ánh các thay đổi trạng thái.
Dưới đây là mã XAML cho mẫu tùy chỉnh của hộp kiểm với visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau, chứa một checkbox.

Khi con trỏ vào vùng hộp kiểm, nó sẽ thay đổi trạng thái.

Khi bạn nhấp vào checkbox, bạn sẽ thấy trạng thái sau.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên để hiểu rõ hơn.
Liên kết dữ liệu là một cơ chế trong ứng dụng Silverlight, cung cấp một cách đơn giản và dễ dàng cho các ứng dụng Windows Runtime sử dụng các lớp từng phần để hiển thị và tương tác với dữ liệu. Việc quản lý dữ liệu được tách biệt hoàn toàn khỏi cách dữ liệu được hiển thị trong cơ chế này. Liên kết dữ liệu cho phép luồng dữ liệu giữa các phần tử UI và đối tượng dữ liệu trên giao diện người dùng. Khi một ràng buộc được thiết lập và dữ liệu hoặc mô hình kinh doanh của bạn thay đổi, thì nó sẽ tự động phản ánh các cập nhật cho các phần tử UI và ngược lại. Cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang.
Liên kết dữ liệu có hai loại sau:
- Liên kết dữ liệu một chiều
- Liên kết dữ liệu hai chiều
Liên kết dữ liệu một chiều
Trong liên kết dữ liệu một chiều, dữ liệu được ràng buộc từ nguồn của nó (đó là đối tượng chứa dữ liệu) tới đích của nó (đó là đối tượng hiển thị dữ liệu).
Chúng ta hãy xem một ví dụ đơn giản về ràng buộc dữ liệu một chiều.
Dưới đây là mã XAML trong đó hai nhãn, hai hộp văn bản và một nút được tạo với một số thuộc tính.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Chúng tôi quan sát những điều sau:
Thuộc tính văn bản của cả hai hộp văn bản liên kết với “Name”Và“Age”, Là các biến lớp của Person lớp như hình bên dưới.
Trong Person lớp, chúng ta chỉ có hai biến Name và Agevà đối tượng của nó được khởi tạo trong MainPage lớp học.
Trong mã XAML, chúng tôi liên kết với một thuộc tính Name và Tuổi, nhưng chúng tôi chưa chọn thuộc tính nào thuộc về đối tượng.
Một cách dễ dàng là gán một đối tượng cho DataContext thuộc tính mà chúng tôi đang ràng buộc trong mã C # trong MainPage hàm tạo như hình dưới đây.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Hãy để chúng tôi chạy ứng dụng này và bạn có thể thấy ngay trên trang web của mình rằng chúng tôi đã liên kết thành công với Tên và Tuổi của đối tượng Người đó.

Khi bạn nhấn Show , nó sẽ hiển thị tên và tuổi trong hộp tin nhắn.

Hãy để chúng tôi thay đổi Name và Age trong hộp thoại trên.

Bây giờ, nếu bạn nhấp vào Show , nó sẽ hiển thị lại cùng một thông báo.

Điều này là bởi vì data-bindingchế độ được đặt thành một chiều trong mã XAML. Để hiển thị thông báo cập nhật, bạn cần hiểu ràng buộc dữ liệu hai chiều.
Liên kết dữ liệu hai chiều
Trong two-way binding, người dùng có thể sửa đổi dữ liệu thông qua giao diện người dùng và dữ liệu đó được cập nhật trong nguồn. Nếu nguồn thay đổi trong khi người dùng đang xem dạng xem, bạn muốn dạng xem được cập nhật.
Chúng ta hãy xem cùng một ví dụ nhưng chỉ thay đổi chế độ ràng buộc từ một chiều sang hai chiều trong mã XAML như hình dưới đây.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Hãy để chúng tôi chạy lại ứng dụng này và bạn có thể thấy kết quả tương tự.

Hãy để chúng tôi thay đổi Name và Age trong hộp thoại trên.

Bây giờ, nếu bạn nhấp vào Show nó sẽ hiển thị thông báo cập nhật.

Trong chương này, chúng ta sẽ xem cách một ứng dụng Silverlight có thể hoạt động cùng với một trang web bằng cách sử dụng hỗ trợ tích hợp trình duyệt.
Chúng ta có thể khám phá tích hợp Silverlight với trình duyệt theo hai cách sau:
Mã JavaScript chạy trong trình duyệt có thể truy cập các tính năng trong ứng dụng Silverlight của bạn.
Silverlight có khả năng cung cấp trình bao bọc JavaScript cho các đối tượng. Của bạn.NET mã chạy bên trong plugin Silverlight có quyền truy cập vào HTML DOM và các tính năng tạo tập lệnh trình duyệt khác nhờ Silverlight .NET trình bao bọc cho các đối tượng JavaScript.
Chúng ta sẽ xem cách một ứng dụng phần mềm dựa trên trình duyệt có thể lưu trữ thông tin liên tục trên máy khách.
Silverlight và HTML
Đối với thế giới HTML, nội dung Silverlight chỉ là một phần tử duy nhất. Điều này đúng với bố cục. Toàn bộ plugin Silverlight và tất cả nội dung của nó trông giống như một phần tử đối tượng duy nhất.
Bạn phải ghi nhớ rằng -
Silverlight không phải là một sự thay thế cho HTML, nó được thiết kế để bổ sung cho nó. Do đó, khả năng truy cập chỉ một phần tử khác trong DOM là quan trọng.
Nó cho phép bạn sử dụng Silverlight khi thích hợp.
Trên một trang chủ yếu sử dụng HTML, việc tích hợp Silverlight với thế giới của trình duyệt không chỉ tồn tại đơn thuần như một phần tử DOM, tuân theo Bố cục HTML thông thường.
Truy cập DOM
Nội dung Silverlight phải có khả năng tham gia đầy đủ vào một trang web. Do đó, nó sẽ có thể truy cập HTML DOM. Silverlight cung cấp các đối tượng cầu nối bao bọc các đối tượng tập lệnh trình duyệt dưới dạng các đối tượng Dot Net,Script objectlớp trong hệ thống. Không gian tên của trình duyệt cung cấp các phương thức cho phép bạn đọc và ghi các thuộc tính và cung cấp các chức năng trên đối tượng tập lệnh trình duyệt.
Bạn cần một cách để nắm giữ một đối tượng Script ngay từ đầu. Silverlight cung cấp một lớp trang HTML cho phép bạn truy cập vào các trang khác nhau của các tính năng, chẳng hạn như các đối tượng Script.
Chúng ta hãy xem một ví dụ đơn giản, trong đó chúng ta có một script đơn giản tạo một đối tượng với một vài thuộc tính. Một số trong số chúng chỉ là giá trị và một vài trong số chúng là hàm.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Dưới đây là mã XAML trong đó một nút được thêm vào.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Đây là cách triển khai nhấp vào nút trong đó một tập lệnh được gọi là tập lệnh được tạo trong tệp HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Dưới đây là tệp HTML hoàn chỉnh.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy tất cả các giá trị trong cửa sổ đầu ra, được lấy từ tệp HTML.

Bây giờ chúng ta sẽ khám phá sự hỗ trợ của Silverlight cho các ứng dụng có thể được cài đặt trên máy của người dùng cuối để chạy bên ngoài trình duyệt web giống như một ứng dụng Windows bình thường. Có ba lý do chính mà bạn có thể muốn ứng dụng của mình có thể chạy ngoài trình duyệt -
- Interaction
- Offline
- Niềm tin nâng cao
Sự tương tác
Nó có thể cho phép thiết kế tương tác tốt hơn. Mô hình điều hướng của web không phù hợp đặc biệt với một số ứng dụng. Ví dụ: thanh Địa chỉ và nút Quay lại có thể tốn dung lượng và vô dụng.
Tầm quan trọng của Silverlight ở đây như dưới đây:
Các ứng dụng web có thể sử dụng các công nghệ phía máy khách, chẳng hạn như Silverlight, Flash hoặc AJAX để cung cấp các bản cập nhật liên tục cho một trang, có thể loại bỏ mọi nhu cầu điều hướng đến các trang khác.
Trong một số ứng dụng, người dùng có thể dành nhiều phút, hoặc thậm chí hàng giờ cho những gì mà trình duyệt coi là một trang.
Đối với loại ứng dụng này, Back nút cuối cùng có thể có tác dụng khá bất ngờ khi thoát ứng dụng vì nó sẽ đưa bạn trở lại bất kỳ trang nào bạn đã truy cập trước khi truy cập ứng dụng.
Đặc biệt, các ứng dụng không giống web thường được phục vụ tốt hơn khi chạy ra khỏi trình duyệt, vì điều đó sẽ loại bỏ trình duyệt Chrome. Nói chung, khả năng sử dụng không phải là lý do duy nhất để hết trình duyệt.
Ngoại tuyến
Một lý do khác để sử dụng tính năng này là cho phép thực thi ngoại tuyến. Khi một ứng dụng Silverlight được cài đặt để hoạt động ngoài trình duyệt, nó sẽ được sao chép vào kho lưu trữ cho mỗi người dùng trên máy cục bộ và trở nên khả dụng thông qua các cơ chế hệ điều hành thông thường để khởi chạy ứng dụng, chẳng hạn như menu Bắt đầu trên Windows.
Ứng dụng sau đó sẽ khả dụng ngay cả khi người dùng không có kết nối internet.
Rõ ràng, điều này chỉ hữu ích cho các ứng dụng không phụ thuộc hoàn toàn vào thông tin phía máy chủ.
Ví dụ, một ứng dụng theo dõi tự động cho dịch vụ chuyển phát bưu kiện sẽ không được sử dụng nhiều nếu không có kết nối mạng.
Đối với một số ứng dụng, khả năng tiếp tục hoạt động trong những lúc kết nối không thường xuyên là rất hữu ích.
Niềm tin nâng cao
Phiên bản 4 của Silverlight đã thêm hỗ trợ cho các ứng dụng đáng tin cậy. Hộp cát bảo mật của Silverlight thường chặn các hoạt động đặc quyền nhất định, chẳng hạn như truy cập tệp của người dùng.
Tuy nhiên, một ứng dụng ngoài trình duyệt có thể yêu cầu nâng cao. Nếu người dùng đưa ra yêu cầu đó, ứng dụng có thể thực hiện nhiều loại công việc hơn mà bất kỳ ứng dụng Windows bình thường nào cũng có thể làm, chẳng hạn như sử dụng COM Automation hoặc tùy chỉnh đường viền cửa sổ.
Các ứng dụng chạy bên trong trình duyệt không bao giờ đáng tin cậy, vì vậy bạn phải viết một ứng dụng ngoài trình duyệt nếu muốn sử dụng các tính năng này.
Bật OOB
Làm thế nào để chúng tôi viết một ứng dụng ngoài trình duyệt? Nó rất dễ. Chúng tôi phải thay đổi một cài đặt duy nhất trong các thuộc tính dự án của Silverlight và nó chỉ thêm một cài đặt phù hợp choAppManifest.xaml.
Hãy để chúng tôi xem nó hoạt động như thế nào.
Khi tệp kê khai của bạn chỉ ra rằng thực thi ngoài trình duyệt được hỗ trợ, điều này không có tác dụng ban đầu. Ứng dụng sẽ chạy trong trình duyệt như bình thường.
Tuy nhiên, nếu người dùng nhấp chuột phải, Silverlight tiêu chuẩn ContextMenu cung cấp một mục bổ sung để cài đặt ứng dụng trên máy tính.

Nếu người dùng chọn mục đó, một hộp thoại xuất hiện yêu cầu xác nhận. Nó cũng hỏi liệu ứng dụng có nên truy cập được từ menu Bắt đầu, Màn hình nền hay cả hai hay không.

Bạn không cần phải dựa vào menu ngữ cảnh. Bạn cũng có thể đưa ra một nút mà người dùng có thể nhấp để cài đặt ứng dụng, vì có một API, bạn có thể gọi để bắt đầu cài đặt.
Khi bạn bắt đầu cài đặt theo chương trình, người dùng vẫn thấy hộp thoại. Bạn không thể cài đặt ứng dụng của mình mà không có sự đồng ý của người dùng.
Một ứng dụng Silverlight
Đây là một ứng dụng Silverlight rất đơn giản. Dưới đây là mã XAML của nó.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Để cho phép thực thi ngoài trình duyệt, hãy chuyển đến phần của dự án Propertiesvà nhấp vào tab Silverlight. Tất cả những gì chúng ta cần làm là - kiểm traEnable running application out of the browser hộp kiểm.

Nếu bạn chạy ứng dụng này, bạn sẽ nhận thấy rằng bạn sẽ không nhận được một trình duyệt web nào cả.

Trên thực tế, Visual Studio đã thay mặt bạn đưa ra quyết định. Khi bạn bậtout-of-browser thực thi, nó đã thay đổi cài đặt gỡ lỗi của bạn một cách không công bằng.
Step 2 - Vì vậy, ở đây trong Solution Explorer, nhận thấy rằng dự án Silverlight hiện được in đậm, cho biết rằng đó là một dự án khởi nghiệp.

Đó không phải là trường hợp trước đây. Đó là dự án web. Ngay bây giờ, chúng tôi không muốn điều đó, bởi vì chúng tôi muốn hiển thị cách hộp kiểm đó thay đổi mọi thứ cho người dùng cuối.
Step 3 - Chúng tôi sẽ đặt dự án web trở lại là Dự án StartUp.

Step 4 - Chạy lại ứng dụng, và bạn sẽ thấy ứng dụng đã trở lại trình duyệt ngay bây giờ.

Step 5- Nhấp chuột phải vào trang web. Bạn sẽ thấy mục Silverlight thông thường trong menu ngữ cảnh và một mục bổ sung để cài đặt.

Step 6 - Khi bạn chọn tùy chọn thứ hai, hộp thoại Cài đặt ứng dụng xuất hiện như hình dưới đây.

Lưu ý rằng nó hiển thị URL gốc của trang web, ứng dụng đến từ đâu. Chúng tôi đang sử dụng máy chủ web gỡ lỗi cục bộ do Visual Studio cung cấp, đó là lý do tại sao nó nói localhost.
Step 7 - Bấm OKvà ứng dụng chạy trong cửa sổ riêng tách biệt với trình duyệt.

Có thể tự nhiên khi nghĩ rằng cửa sổ này được sở hữu bằng cách nào đó hoặc được kết nối với trình duyệt, nhưng không phải vậy. Bạn có thể đóng trình duyệt và cửa sổ này vẫn tồn tại. Quan trọng hơn, bạn có thể đóng cửa sổ này, sau đó chạy lại ứng dụng mà không cần sử dụng trình duyệt.
Step 8 - Nếu bạn mở Search hộp thoại trong Start và bắt đầu nhập tên ứng dụng, nó sẽ hiển thị giống như bất kỳ ứng dụng Windows bình thường nào.

Step 9 - Bạn có thể chạy nó mà không cần trình duyệt ở bất cứ đâu trong tầm nhìn.

Để gỡ cài đặt ứng dụng
Menu ngữ cảnh mặc định trên ứng dụng cung cấp một cách dễ dàng để thực hiện điều đó. Người dùng có thể mong đợi một cách hợp lý để gỡ cài đặt này giống như cách họ làm với bất kỳ ứng dụng nào khác.

Bạn cũng có thể xóa bằng cách nhấp chuột phải vào trang web và chọn Remove this application….

Cài đặt OOB
Mặc dù chúng tôi chỉ phải thay đổi một cài đặt duy nhất để kích hoạt hoạt động ngoài trình duyệt, nhưng trên thực tế, thông thường bạn sẽ muốn làm nhiều hơn thế một chút. CácAppManifest.xaml tệp có thể chứa một số cài đặt liên quan đến out-of-browser hoạt động mà chúng tôi thường cấu hình thông qua Visual Studio.
Như bạn có thể đã nhận thấy, khi bạn chọn hộp kiểm để bật running out-ofbrowser, Visual Studio đã bật một nút có nhãn Out-of-Browser Settings.

Hãy để chúng tôi xem xét nó bằng cách nhấp vào nút. Nó sẽ tạo ra hộp thoại sau.

Điều đầu tiên chúng ta có thể định cấu hình là văn bản xuất hiện dưới dạng Window Title.
Chúng tôi cũng có tùy chọn để sửa kích thước và vị trí cửa sổ, nhưng chúng tôi sẽ để chúng ở chế độ tự động ngay bây giờ.
Tên lối tắt này xuất hiện trong Start và liên kết Máy tính để bàn cho ứng dụng sau khi ứng dụng được cài đặt.
Nó cũng là văn bản xuất hiện trong menu ngữ cảnh và hộp thoại cài đặt ứng dụng.
Mô tả Ứng dụng này xuất hiện trong mẹo công cụ khi tôi di chuột qua các phím tắt.
Chúng tôi có thể cung cấp các biểu tượng ở nhiều kích cỡ khác nhau. Chúng phải được xây dựng trong dự án của bạn.
Trong chương này, chúng ta sẽ xem xét các vấn đề chung xung quanh việc tạo và triển khai các ứng dụng cũng như các tài nguyên mà chúng cần.
Đang tải Trình cắm
Các yêu cầu tối thiểu để chạy ứng dụng Silverlight là lưu trữ trang web có chứa thẻ đối tượng để tải trình cắm Silverlight và chính nội dung Silverlight đã biên dịch.
Như bạn đã thấy, chúng tôi đã sử dụng param thẻ trong object thẻ để trỏ đến nội dung.
HTML <Object> tag
Có các tham số khác mà chúng tôi có thể đưa vào để kiểm soát các tính năng như giao diện người dùng được hiển thị trong khi tải nội dung xuống, mã JavaScript để chạy trong trường hợp có lỗi và nội dung dự phòng sẽ được hiển thị nếu Silverlight không được cài đặt.
<Object> trong HTML
Đây là một thẻ đối tượng ví dụ tải một số nội dung Silverlight. Bạn đã từng thấy điều này trước đây, nhưng chúng ta sẽ xem xét một số điều chi tiết hơn một chút, bắt đầu với các thuộc tính trên chính thẻ đối tượng.
Nhập thuộc tính
Thuộc tính type chứa kiểu MIME xác định đây là phần tử Silverlight. Đây là cách trình duyệt biết loại nội dung nhúng nào chúng tôi đang sử dụng. Thẻ đối tượng linh hoạt một cách đáng ngạc nhiên. Nó không chỉ dành cho các trình cắm thêm. Bạn có thể sử dụng nó để lưu trữ hình ảnh được nhúng hoặc HTML, cũng như nội dung dựa trên trình cắm, chẳng hạn như Silverlight hoặc Flash.
Nếu trình cắm Silverlight được cài đặt, trình cắm này sẽ tải nó. Nếu không, hành vi định dạng chuẩn là để trình duyệt hiển thị bất kỳ nội dung HTML nào bên trong thẻ đối tượng như thể đối tượng và thẻ tham số không có ở đó.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Thuộc tính dữ liệu
Thuộc tính tiếp theo, dữ liệu, ít rõ ràng hơn một chút. Dấu phẩy ở cuối có nghĩa là ở đó. Một số tính năng quan trọng là -
Thuộc tính này không cần thiết về mặt kỹ thuật, nhưng Microsoft khuyên bạn nên thêm nó vì một số trình duyệt web có hành vi khá ngạc nhiên khi tải plugin.
Các object tag được thiết kế để lưu trữ nội dung được nhúng, vì vậy các trình duyệt mong đợi có liên quan đến một chuỗi nhị phân, một tệp bitmap, video hoặc luồng âm thanh hoặc một cái gì đó.
Bạn thường mong đợi đặt một URL trong thuộc tính dữ liệu và trình duyệt tải xuống dữ liệu đó và chuyển nó vào trình cắm.
Thuộc tính dữ liệu có một URI và thường nó sẽ được trỏ vào một số dữ liệu, chẳng hạn như tệp JPEG, nhưng ở đây, chúng tôi đang sử dụng một lược đồ URI hơi khác thường.
Thẻ <param>
Chúng tôi có nhiều param bên trong đối tượng, bắt đầu bằng nguồn param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Nó cung cấp trình cắm từ nơi để tải xuống nội dung Silverlight.
Bạn nên cung cấp một trình xử lý lỗi JavaScript. Điều này sẽ được gọi nếu quá trình tải xuống không thành công. Nó cũng sẽ được gọi nếu một ngoại lệ chưa xử lý được ném ra, sau khi mã Silverlight được thiết lập và chạy.
<param name = "onError" value = "onSilverlightError" />Vì vậy, nó không chỉ dành cho các lỗi tải. Bạn cũng nên chỉ định phiên bản Silverlight tối thiểu mà mã của bạn yêu cầu.
Microsoft khuyến khích người dùng cập nhật, vì vậy khi máy đã cài đặt plugin Silverlight, các phiên bản mới sẽ được cung cấp thông qua bản cập nhật Windows, nhưng luôn có khả năng người dùng sẽ chạy phiên bản cũ hơn phiên bản bạn yêu cầu .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />Điều này minRuntimeVersiontham số cho phép bạn nói bạn cần phiên bản nào. Nếu phiên bản đã cài đặt cũ hơn, trình xử lý onError sẽ được gọi.
Silverlight chuyển các mã lỗi số đến hàm JavaScript xử lý lỗi và có một mã lỗi riêng biệt, '8001'khi nó xảy ra, để cho biết rằng plugin đã lỗi thời.
Bạn có thể viết mã JavaScript để phản hồi sự cố hoặc bạn chỉ có thể yêu cầu trình cắm cố gắng nâng cấp cho bạn.
Đây, autoUpgrade tham số được đặt thành 'True', có nghĩa là nếu plugin đã cài đặt đã lỗi thời, Silverlight sẽ tự động hiển thị thông báo cho người dùng biết rằng cần có phiên bản mới hơn, đề nghị cài đặt nó cho họ.
Nội dung HTML dự phòng
Sau thẻ param, đến fallback HTML content sẽ được sử dụng nếu Silverlight chưa được cài đặt.
Hành vi tiêu chuẩn của trình duyệt cho các thẻ đối tượng có MIMEloại không xác định là hoạt động như thể đối tượng và thẻ param hoàn toàn không có ở đó. Vì vậy, thẻ này và nội dung của nó sẽ được hiển thị trong các hệ thống không có trình cắm Silverlight.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>Lưu ý hai URL đến go.microsoft.com trang web, một siêu liên kết và một hình ảnh.
Liên kết hình ảnh chuyển thành bitmap với một số thương hiệu Silverlight và một số văn bản đề nghị cài đặt Silverlight. Điểm cuối cho siêu kết nối là thông minh vừa phải. Máy chủ kiểm tra tác nhân người dùng để quyết định nơi chuyển hướng.
Nó có thể phục vụ trở lại bản thực thi Silverlight Install hoặc nếu người dùng đang sử dụng nền tảng không được hỗ trợ, nó sẽ hướng trình duyệt đến trang chứa thông tin về Silverlight.
Silverlight.js
Có một giải pháp thay thế cho thẻ đối tượng HTML để tải nội dung Silverlight. Microsoft cung cấp một tệp JavaScript có tênSilverlight.js cho phép quá trình tải được quản lý từ tập lệnh của trình duyệt.
Visual Studio thêm một bản sao khi bạn tạo một dự án web để lưu trữ một dự án Silverlight mới được tạo. Silverlight SDK cũng chứa một bản sao của tệp này.
Lợi ích chính của Silverlight.js là nó cho phép linh hoạt hơn khi Silverlight không được cài đặt.
Tài nguyên XAML
Silverlight cũng cung cấp một cơ chế để tạo object resourcestrong XAML. Có một số loại đối tượng thường được sửa thông qua XAML mà bạn có thể muốn sử dụng ở nhiều nơi trong ứng dụng của mình. Rất phổ biến khi muốn sử dụng các mẫu ở nhiều nơi.
Nếu bạn đã xác định giao diện tùy chỉnh cho một nút, bạn có thể muốn áp dụng nó cho nhiều nút hoặc thậm chí có thể là tất cả các nút trong ứng dụng của mình. Hệ thống tài nguyên XAML cung cấp một cách để thực hiện việc này. Bạn có thể xác định mộtnamed resource, và sau đó sử dụng nó ở nơi khác trong XAML.
Bên cạnh các mẫu, người ta cũng thường muốn làm điều này cho các tài nguyên đồ họa, chẳng hạn như bút vẽ và hình dạng. Nếu bạn có một lược đồ màu cụ thể đang được sử dụng trong ứng dụng của mình, bạn có thể xác định màu và bút vẽ cho lược đồ đó dưới dạng tài nguyên.
Đây là một ứng dụng đơn giản cho SolidColorBrush nguồn.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>Trong mã XAML ở trên, bạn có thể thấy rằng cả hai hình chữ nhật đều có StaticResource Màu sắc của brushResource Là AliceBlue.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

App.xaml
Tất cả các ứng dụng Silverlight có một tệp được gọi là App.xaml. Nó chứa thông tin toàn ứng dụng. Ví dụ, nó có thuộc tính Tài nguyên giống như các phần tử giao diện người dùng.
Tài nguyên mà bạn xác định trong App.xamltệp có sẵn trên tất cả các tệp XAML trong dự án. Vì vậy, thay vì làm lộn xộnMainPage.xaml với các loại tài nguyên này, chúng tôi có thể chuyển chúng ra phạm vi ứng dụng.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Lớp ứng dụng
Giống như hầu hết các tệp XAML, App.xaml tệp và tương ứng của nó code behindtập tin xác định một lớp. Lớp Ứng dụng này là điểm vào ứng dụng Silverlight. CácApp.xamlthường giao dịch với các tài nguyên phạm vi ứng dụng; mã của nó đằng sau tệp chứa mã xử lý khởi động và tắt máy.
Ngay sau khi tạo một phiên bản của lớp Ứng dụng của bạn, Silverlight tăng Application.Startup biến cố.
Ở đây chúng tôi tạo giao diện người dùng. Chúng tôi dự kiến sẽ tạo một phần tử giao diện người dùng và gán nó cho các đối tượng ứng dụng thuộc tính RootVisual trongStartup và đó sẽ trở thành giao diện người dùng được hiển thị bởi trình cắm Silverlight.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Điểm cần lưu ý
Lưu ý rằng bạn không thể thay đổi RootVisual. Bạn phải đặt nó chính xác một lần. Nếu bạn muốn thay đổi giao diện người dùng trong khi ứng dụng của mình đang chạy, bạn phải thực hiện bằng cách thay đổi nội dung củaMainPagethay vì cố gắng thay thế MainPage với một cái khác.
Các sự kiện ứng dụng khác là Exit, đó là cơ hội vào phút cuối cùng của bạn để chạy shutdown mã khi giao diện người dùng sắp biến mất và UnhandledException, được nâng lên nếu mã của bạn ném ra một ngoại lệ chưa được xử lý.
Nếu bạn không cung cấp một trình xử lý cho UnhandledException sự kiện hoặc nếu trình xử lý đó không đánh dấu sự kiện là đã được xử lý, UnhandledExceptions sẽ tắt ứng dụng Silverlight của bạn một cách hiệu quả.
Khu vực trình cắm trên màn hình sẽ trống và lỗi tập lệnh sẽ được thông báo cho trình duyệt.
Trong chương này, chúng ta sẽ xem cách các ứng dụng Silverlight có thể truy cập tệp trên máy tính của người dùng cuối. Có ba cách chính để truy cập tệp trong Silverlight. Sự lựa chọn sẽ phụ thuộc vào lý do bạn cần sử dụng tệp và liệu bạn có đang viết một ứng dụng đáng tin cậy hay không.
Tùy chọn linh hoạt nhất là sử dụng file dialogcác lớp học. VớiOpen và Savehộp thoại tệp, bạn có thể có quyền truy cập vào bất kỳ tệp nào mà người dùng cuối chọn, miễn là người dùng có quyền thích hợp. Sự đồng ý của người dùng là trọng tâm của phương pháp này. Người dùng phải chọn tệp để đọc hoặc khi lưu, họ chọn tệp để ghi đè hoặc chọn vị trí và tên tệp cho bạn.
Tùy chọn thứ hai là sử dụng các lớp khác nhau trong System.IOkhông gian tên. Silverlight cung cấp các lớp học nhưFileStream, StreamWriter, FileInfo, Directory, và DirectoryInfo, tất cả đều giúp bạn có thể viết mã mở và truy cập tệp mà không cần người dùng tham gia. Điều đó có thể thuận tiện hơn cho nhà phát triển, nhưng tất nhiên, hầu hết người dùng sẽ không muốn bất kỳ mã cũ nào được tải xuống dưới dạng một phần của trang web để có thể tìm kiếm trong tệp của họ.
Tùy chọn thứ ba là Isolated Storage, mà chúng ta sẽ thảo luận sau.
Hộp thoại Mở & Lưu Tệp
SaveFileDialog
Các SaveFileDialog lớp hiển thị giao diện người dùng được cung cấp hệ điều hành tiêu chuẩn để chọn nơi lưu tệp.
Một số tính năng quan trọng là -
Để sử dụng nó, chúng tôi tạo một phiên bản của SaveFileDialog lớp học.
Kêu gọi ShowDialog, khiến nó xuất hiện và mã trả về cho chúng tôi biết liệu người dùng đã chọn nơi lưu tệp hay đã hủy hộp thoại.
Bạn có thể thắc mắc về sự so sánh có vẻ thừa với Trueở đó. NếuShowDialog trả lại Truegiá trị, có nghĩa là người dùng đã chọn một tệp. Vì vậy, chúng tôi có thể tiếp tục gọiOpenFile phương thức này trả về cho chúng ta một Stream.
Nếu muốn, chúng tôi có thể khám phá tên người dùng đã chọn. Hộp thoại cung cấp một thuộc tính được gọi làSafeFileName, nhưng điều đó không bao gồm đường dẫn. Trong mọi trường hợp, cách duy nhất để ghi dữ liệu là sử dụngStreamtrả về bởi hộp thoại. Từ quan điểm của một nhà phát triển, đây chỉ là một.NET stream, vì vậy chúng tôi có thể bọc nó trong một StreamWriter, để viết văn bản vào đó.
OpenFileDialog
OpenFileDialog được sử dụng tương tự như SaveFileDialog. Rõ ràng, bạn luôn chọn một tệp hiện có hơn là một tệp mới, nhưng có một sự khác biệt quan trọng khác.
Nó cung cấp một thuộc tính được gọi là MultiSelect. Nếu bạn đặt nó thànhTrue, người dùng có thể chọn nhiều tệp. Điều này có nghĩa là hộp thoại cần một API phức tạp hơn một chút.
Các SaveFileDialog chỉ giao dịch với một tệp tại một thời điểm, nhưng OpenFileDialog có thể đối phó với nhiều hơn, vì vậy nó không cung cấp OpenFilephương pháp. Chúng ta cần mở rộng mã. Tùy thuộc vào hộp thoại có ởsingle file chế độ, hoặc MultiSelect chế độ, bạn sử dụng File, hoặc là Files bất động sản.
Ở đây, trong ví dụ dưới đây, chúng tôi đang ở chế độ tệp đơn. Do đó, chúng tôi sử dụngFile, và chúng tôi gọi OpenRead trên FileInfo đối tượng trả về.
Trong multiselect chế độ, chúng tôi sẽ sử dụng Files thay vào đó, nó trả về một tập hợp FileInfo các đối tượng.
Tập hồ sơ
Cách tiếp cận thứ hai để file access như đã đề cập ở trên là sử dụng FileStream lớp hoặc các loại liên quan trong System.IOkhông gian tên trực tiếp. Không có nhiều điều để nói về điều này, bởi vì phần lớn, nó tương tự như truy cập tệp với đầy đủ.NET Framework.
Tuy nhiên, có một vài điểm xoắn đặc trưng cho Silverlight.
Đầu tiên, cách tiếp cận này cho phép bạn truy cập tệp bất kỳ lúc nào mà không cần sự can thiệp của người dùng và không có bất kỳ dấu hiệu rõ ràng nào về hoạt động tệp, chỉ những ứng dụng đáng tin cậy mới được phép sử dụng kỹ thuật này. Hãy nhớ rằng, bạn cần sử dụng trình duyệt để có được sự tin cậy cao.
Vấn đề thứ hai là chỉ các tệp trong một số thư mục cụ thể mới có sẵn. Bạn chỉ có thể đọc và ghi các tệp nằm trongUser's Documents, Music, Pictures, or Video files. Một lý do cho điều này là Silverlight chạy trên nhiều nền tảng và cấu trúc hệ thống tệp, ví dụ, máy Mac của Apple, rất khác với cấu trúc của Windows. Do đó, quyền truy cập tệp đa nền tảng phải hoạt động trong điều kiện một bộ thư mục giới hạn có sẵn trên tất cả các hệ thống mà Silverlight hỗ trợ.
Vì các thư mục này sẽ ở các vị trí khác nhau trên các hệ điều hành khác nhau và vị trí của chúng thường sẽ khác nhau từ người dùng này sang người dùng khác, bạn cần sử dụng Environment.GetFolderPath phương pháp để khám phá vị trí thực tế trong thời gian chạy.
Bạn có thể kiểm tra cấu trúc thư mục bên dưới điểm bắt đầu. CácDirectory và DirectoryInfo các lớp học trong System.IO không gian tên cho phép bạn liệt kê các tệp và thư mục.
Hãy xem xét một ví dụ đơn giản trong đó tệp có thể mở qua OpenFileDialog và lưu một số văn bản vào tệp qua SaveFileDialog.
Dưới đây là mã XAML trong đó có hai nút và text box được tạo ra.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>Dưới đây là mã C # để triển khai các sự kiện nhấp chuột trong đó tệp được mở và lưu.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau, có hai nút.
Nhấn vào Open nút này sẽ mở ra OpenFileDialog để chọn một tệp văn bản.

Chọn một tệp văn bản và nhấp vào Open, bạn sẽ thấy văn bản trên hộp văn bản.

Để lưu văn bản vào tệp, hãy cập nhật văn bản.

Nhấn vào Save để lưu các thay đổi vào tệp văn bản mới hoặc tệp hiện có.

Để lưu các thay đổi đối với tệp văn bản hiện có, hãy chọn tệp văn bản trong SaveFileDialog, nhưng nếu bạn muốn lưu các thay đổi vào tệp mới, hãy ghi tên tệp và nhấp vào Save cái nút.

Trong chương này, chúng ta sẽ xem xét một kỹ thuật quan trọng trong phát triển phần mềm của Silverlight, việc sử dụng View Models.
Các view model là một phần quan trọng, giới thiệu một kỹ thuật được gọi là trình bày tách biệt bằng cách giữ cho khung nhìn tách biệt khỏi mô hình.
View Models cung cấp một cách để đạt được bản trình bày riêng biệt và chúng tôi sẽ xem cách họ khai thác liên kết dữ liệu của Silverlight để giảm lượng mã cần thiết trong giao diện người dùng của bạn.
Những thách thức về phát triển giao diện người dùng
View Modelsđược thiết kế để giải quyết một số vấn đề thường xảy ra khi phát triển phần mềm giao diện người dùng. Có lẽ điều quan trọng nhất là mã giao diện người dùng thường khó kiểm tra chặt chẽ, đặc biệt là với các bài kiểm tra đơn vị tự động. Ngoài ra còn có các vấn đề về chất lượng mã có thể ảnh hưởng đến tính linh hoạt và khả năng bảo trì liên tục của mã của bạn.
Nếu bạn đi theo con đường ít phản kháng nhất mà các công cụ thiết kế của Visual Studio dẫn bạn xuống, thì cuối cùng bạn có thể đặt quá nhiều mã vào mã phía sau.
Rất phổ biến khi thấy một lượng lớn chức năng ứng dụng được thêm vào mã phía sau.
Rất ít nhà phát triển thực sự có kế hoạch đưa logic nghiệp vụ vào một lớp giao diện người dùng, nhưng vì đó là nơi Visual Studio đặt các trình xử lý sự kiện của bạn, nên nó trở thành một nơi quá thuận tiện để hoàn thành công việc.
Người ta chấp nhận rộng rãi rằng phần mềm dễ phát triển và bảo trì hơn nếu các lớp có trách nhiệm được xác định rõ ràng và thu hẹp hợp lý.
Công việc của mã phía sau là tương tác trực tiếp với các đối tượng tạo nên giao diện người dùng ở những nơi cần thiết.
Ngay khi bạn bắt đầu đặt mã đưa ra quyết định về cách ứng dụng của bạn hoạt động trong đó có xu hướng dẫn đến sự cố.
Không chỉ logic ứng dụng có thể chảy vào mã được cho là liên quan đến giao diện người dùng, một số nhà phát triển bắt đầu dựa vào các điều khiển và các đối tượng giao diện người dùng khác để giữ trạng thái ứng dụng quan trọng.
Mô hình chỉ đơn giản là giữ dữ liệu, khung nhìn chỉ giữ ngày được định dạng và bộ điều khiển (ViewModel) đóng vai trò là người liên lạc giữa hai mô hình. Bộ điều khiển có thể lấy đầu vào từ dạng xem và đặt nó trên mô hình và ngược lại.

Bản trình bày riêng biệt
Để tránh các sự cố do đặt logic ứng dụng vào mã phía sau hoặc XAML, tốt nhất là sử dụng một kỹ thuật được gọi là separated presentation. Có XAML và mã phía sau với yêu cầu tối thiểu để làm việc trực tiếp với các đối tượng giao diện người dùng, một lớp giao diện người dùng cũng chứa mã cho các hành vi tương tác phức tạp, logic ứng dụng và mọi thứ khác như được hiển thị bên dưới ở bên trái.

Các tính năng quan trọng của Bản trình bày riêng -
Với cách trình bày riêng biệt, lớp giao diện người dùng đơn giản hơn nhiều. Tất nhiên, nó có XAML, nhưng mã đằng sau ít thực tế.
Logic ứng dụng thuộc về một lớp riêng biệt, thường được gọi là model.
Nhiều nhà phát triển cố gắng sử dụng liên kết dữ liệu để kết nối các phần tử trong XAML trực tiếp với các thuộc tính trong mô hình.
Vấn đề là model hoàn toàn quan tâm đến các vấn đề về những gì ứng dụng làm chứ không phải về cách người dùng tương tác với ứng dụng.
Hầu hết các giao diện người dùng có một số trạng thái không thuộc mô hình ứng dụng. Ví dụ: nếu giao diện người dùng của bạn sử dụng tính năng kéo và thả, điều gì đó cần theo dõi những thứ như vị trí mục đang được kéo ngay bây giờ, hình thức của nó sẽ thay đổi như thế nào khi nó di chuyển qua các mục tiêu thả có thể và cách các mục tiêu thả đó cũng có thể thay đổi khi mục được kéo qua chúng.
Loại trạng thái này có thể trở nên phức tạp một cách đáng ngạc nhiên và cần được kiểm tra kỹ lưỡng.
Trong thực tế, bạn thường muốn một số lớp khác nằm giữa giao diện người dùng và mô hình. Điều này có hai vai trò quan trọng.
Đầu tiên, nó điều chỉnh mô hình ứng dụng của bạn cho một giao diện người dùng cụ thể.
Thứ hai, nó là nơi mà bất kỳ logic tương tác tầm thường nào tồn tại và theo đó, ý tôi là mã cần thiết để giao diện người dùng của bạn hoạt động theo cách bạn muốn.
Model / View / ViewModel
View Modellà một ví dụ về cách tiếp cận bản trình bày tách biệt, nhưng chúng ta hãy nói rõ về loại thứ mà chúng ta có trong mỗi lớp. Có ba lớp -
- Model
- View
- ViewModel
Mô hình
Đây là một classic mô hình đối tượng bao gồm các lớp C # thông thường không có mối quan hệ trực tiếp với giao diện người dùng.
Bạn thường mong đợi mã Model của mình có thể biên dịch mà không cần tham chiếu đến bất kỳ thư viện giao diện người dùng nào. Trên thực tế, bạn có thể lấy cùng một mã nguồn chính xác và biên dịch nó thành ứng dụng Silverlight, ứng dụng .NET Console thông thường hoặc thậm chí là mã web phía máy chủ.
Các kiểu trong Mô hình phải đại diện cho các khái niệm mà ứng dụng của bạn hoạt động.
Lượt xem
Chế độ xem thường là UserControl, nó có thể là Trang chính của bạn, hoặc nó có thể chỉ là một phần nào đó trên trang của bạn.
Trong hầu hết các ứng dụng Silverlight, bạn nên chia giao diện người dùng của mình thành các phần nhỏ để xác định UserControl hoặc Chế độ xem cho từng phần.
Các ứng dụng Silverlight không phải là duy nhất về mặt này. Một thứ rõ ràng là Silverlight cụ thể là Chế độ xem. Giao diện người dùng của bạn càng chi tiết thì mọi thứ càng có xu hướng tốt hơn. Bạn không chỉ ít có khả năng vượt qua các nhà phát triển khác làm việc trên cùng các tệp, việc giữ cho mọi thứ nhỏ và đơn giản tự nhiên không khuyến khích các phím tắt dẫn đến mã giống như mì Ý.
Ví dụ, rất phổ biến khi định nghĩa một View đại diện cho một mục riêng lẻ trong một Danh sách.
ViewModel
Cuối cùng, đối với mỗi View, bạn viết một ViewModel. Vì vậy, đây là một trong những tính năng quan trọng củaViewModel lớp học.
Nó tồn tại để phục vụ một Chế độ xem cụ thể. CácViewModel được chuyên dụng cho một cách trình bày mọi thứ cụ thể, chẳng hạn như một mục dữ liệu cụ thể khi nó xuất hiện trong Danh sách.
Đây là lý do tại sao nó được gọi là ViewModel; nó điều chỉnh Mô hình cơ bản đặc biệt cho một Chế độ xem cụ thể. Giống như Mô hình,ViewModelcũng là một lớp C # bình thường. Nó không cần bắt nguồn từ bất kỳ loại cụ thể nào.
Khi nó xảy ra, một số nhà phát triển cảm thấy thuận tiện khi đưa một số chức năng phổ biến vào lớp ViewModel cơ sở, nhưng mẫu không yêu cầu điều đó. Đặc biệt, của bạnViewModelkhông bắt nguồn từ bất kỳ loại Silverlight cụ thể nào. Tuy nhiên, không giống như mô hình, nó có thể sử dụng các loại Silverlight trong các thuộc tính của nó.
Ví dụ: ViewModel của bạn có thể chọn làm cho các phần nhất định của giao diện người dùng của bạn chỉ hiển thị trong một số điều kiện nhất định và vì vậy bạn có thể cung cấp thuộc tính kiểu System.Windows.Visibility, là loại phần tử Silverlight sử dụng cho thuộc tính Visibility của chúng. Điều này giúp bạn có thể liên kết khả năng hiển thị của một phần tử, chẳng hạn như bảng điều khiển, trực tiếp với ViewModel.
Thí dụ
Chúng ta hãy xem một ví dụ đơn giản mà chúng ta sẽ sử dụng Model-View-ViewModel (MVVM) tiếp cận.
Step 1 - Tạo một dự án Ứng dụng Silverlight mới SilverlightMVVMDemo.
Step 2 - Thêm ba thư mục (Model, ViewModel và Views) vào dự án của bạn như hình dưới đây.

Step 3 - Thêm một lớp StudentModel trong thư mục Model và dán đoạn mã dưới đây vào lớp đó.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - Thêm một lớp StudentViewModel khác vào thư mục ViewModel và dán đoạn mã sau.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Thêm Silverlight User Control bằng cách nhấp chuột phải vào Views thư mục và Chọn Add New Item….

Step 6- Nhấp vào Thêm. Bây giờ bạn sẽ thấy tệp XAML. Thêm mã sau vàoStudentView.xaml tệp chứa các phần tử giao diện người dùng khác nhau.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Bây giờ thêm StudentView vào của bạn MainPage.xaml như hình bên dưới.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - Đây là việc thực hiện Loaded sự kiện trong MainPage.xaml.cs tệp này sẽ cập nhật View từ ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau trên trang web của mình.

UI so với ViewModel
Một trong những phần khó nhất của phương pháp MVVM là tìm ra ranh giới nên đến. Không phải lúc nào cũng rõ ràng thứ nào thuộc về nơi nào.
Đặc biệt, một số phần tử giao diện người dùng cung cấp chức năng, theo một Chế độ xem nghiêm ngặt, được cho là thuộc về ViewModel.
Nói chung, không phải tất cả các hành vi được thực hiện trong View rất là ViewModel thân thiện.
Một phần của lý do này là không có bất kỳ cách tiêu chuẩn nào để đóng gói hành vi ViewModel để sử dụng lại, đặc biệt là nếu bạn muốn sử dụng môi trường thiết kế, chẳng hạn như Visual Studio hoặc Blend.
Ưu điểm của MVVM
MVVM cung cấp những ưu điểm sau:
Tách các mối quan tâm về trình bày (View, ViewModel, Model)
Làm sạch mã có thể kiểm tra và quản lý được. Có thể bao gồm logic bậc trình bày trong kiểm thử đơn vị.
Không có mã phía sau mã, vì vậy lớp trình bày và logic được kết hợp lỏng lẻo.
Cách tốt hơn để kết hợp dữ liệu.
Nhược điểm của MVVM
Đối với giao diện người dùng đơn giản, MVVM có thể quá mức cần thiết. Gỡ lỗi sẽ hơi khó khăn khi chúng ta có các ràng buộc dữ liệu phức tạp.
Trong chương này, chúng ta sẽ học cách xử lý đầu vào của người dùng trong các ứng dụng Silverlight. Silverlight cung cấp một API mạnh mẽ với sự trợ giúp của ứng dụng mà ứng dụng có thể nhận đầu vào từ các thiết bị khác nhau như chuột, bàn phím và cảm ứng, v.v.
Loại đầu vào
Có một số cách khác nhau, người dùng có thể tương tác với ứng dụng của bạn. Cách rõ ràng nhất là dùng chuột. Silverlight cung cấp các sự kiện để theo dõi -
- Di chuyển chuột
- Các lần nhấp vào nút và
- Hoạt động bánh xe
Tất nhiên cũng có bàn phím và Silverlight cũng hỗ trợ nhập liệu bằng màn hình cảm ứng. Nếu bạn đã quen với hỗ trợ cảm ứng trong Windows, bạn biết rằng đầu vào chạm có thể được biểu diễn dưới dạng các sự kiện cấp thấp cung cấp thông tin chi tiết hoặc nó có thể được tóm tắt thành các sự kiện cấp cao được gọi là cử chỉ.
Sự kiện chuột
Hãy để chúng tôi bắt đầu bằng cách xem xét các sự kiện nhập chuột mà Silverlight cung cấp. Một số sự kiện liên quan đến chuyển động của con trỏ chuột.
Các MouseMove sự kiện được nâng lên bất cứ lúc nào con trỏ di chuyển trong khi nó ở trên các phần tử mà bạn đã đính kèm trình xử lý.
Bạn cũng nhận được MouseEnter và MouseLeave các sự kiện để thông báo cho bạn khi chuột di chuyển vào và ra khỏi phần tử.
Dưới đây là mã XAML trong đó ellipse và TextBlock được thêm vào.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Dưới đây là cách triển khai cho các mouse input sự kiện.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi chuột vào hình elip, bạn sẽ thấy sự thay đổi về màu sắc và tọa độ.

Khi chuột rời khỏi hình elip, nó sẽ hiển thị thông báo 'mouse leave'và sẽ thay đổi thành màu mặc định.

Bàn phím
Cách dễ nhất để người dùng nhập dữ liệu dạng văn bản vào ứng dụng của bạn là thông qua bàn phím, nếu có. Hãy nhớ rằng không phải thiết bị di động nào cũng có bàn phím ngoại trừ máy tính xách tay và máy tính để bàn.
Silverlight cung cấp hai sự kiện đơn giản để nhập liệu bằng bàn phím, KeyUp và KeyDown.
Cả hai điều này đều vượt qua một KeyEventArgs vào trình xử lý, và thuộc tính Key cho biết phím nào đã được nhấn.
Trong ví dụ dưới đây, một số đầu vào bàn phím được xử lý.
Ví dụ sau định nghĩa một trình xử lý cho sự kiện Nhấp chuột và một trình xử lý cho KeyDown biến cố.
Dưới đây là mã XAML trong đó các phần tử giao diện người dùng khác nhau được thêm vào.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Dưới đây là mã C # trong đó các sự kiện bàn phím và nhấp chuột khác nhau được xử lý.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy như sau:

Nếu bạn nhấp vào Open hoặc nhấp vào hộp văn bản và nhấp vào OK, sau đó nó sẽ hiển thị cùng một thông báo.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên để hiểu rõ hơn.
Cơ chế truy cập tệp thứ ba là Isolated Storage, cung cấp bộ nhớ liên quan đến người dùng đã đăng nhập. API trình bày dữ liệu thông quaStream lớp từ .NET System.IOkhông gian tên. Do đó, như với các cơ chế khác mà chúng tôi đã xem xét cho đến nay, bạn có thể sử dụng các loại khác trongSystem.IO để làm việc với các luồng, cho phép bạn lưu trữ dữ liệu văn bản hoặc dữ liệu nhị phân.
Một số tính năng quan trọng là -
Cơ chế lưu trữ này được gọi là Isolated Storage vì cửa hàng được phân vùng và ứng dụng Silverlight chỉ có quyền truy cập vào một số phần nhất định.
Bạn không thể truy cập bất kỳ dữ liệu cũ được lưu trữ nào. Trước hết, cửa hàng được phân vùng cho mỗi người dùng. Ứng dụng Silverlight không thể truy cập vào cửa hàng cho người dùng khác với người dùng đã đăng nhập và đang chạy ứng dụng.
Điều này không liên quan đến bất kỳ cơ chế nhận dạng nào mà ứng dụng web của bạn có thể sử dụng. Đó là một điểm quan trọng cần nhớ vì một số người dùng chung máy tính không bận tâm đến các tài khoản Windows riêng biệt, và chỉ quen đăng nhập và đăng xuất khỏi các trang web mà họ sử dụng.
Sử dụng bộ nhớ biệt lập
Bộ nhớ Isolated không phải là duy nhất đối với Silverlight. API ban đầu được giới thiệu choWindows Formsđể cho phép các ứng dụng khởi chạy từ web lưu trữ dữ liệu cục bộ trong các tình huống tin cậy một phần. Việc triển khai là khác nhau và không có cách nào để truy cập đầy đủ.NET Bộ nhớ cách ly của Framework với của Silverlight hoặc ngược lại.
Tuy nhiên, nếu bạn đã sử dụng nó, các bước ở đây sẽ trông rất quen thuộc.
Bạn bắt đầu bằng cách yêu cầu cửa hàng cụ thể của người dùng. Trong trường hợp này, chúng tôi đang yêu cầu một cái cho ứng dụng. Nếu chúng tôi muốn cửa hàng trên mỗi trang web được chia sẻ bởi tất cả các XAP trên trang web, chúng tôi sẽ gọiGetUserStoreForSite thay thế.
Một trong hai phương thức trả về một IsolatedStorageFile đối tượng, là một cái tên khá không hữu ích vì nó đại diện cho một thư mục, không phải một tệp.
Để truy cập một tệp, bạn cần yêu cầu IsolatedStorageFile cho một Stream.
Chúng tôi sử dụng IsolatedStorageFileStream lớp và phương thức khởi tạo của nó yêu cầu bạn chuyển IsolatedStorageFile đối tượng như một đối số.
Vì vậy, chúng tôi đang tạo một tệp mới trong cửa hàng. Vị trí chính xác của tệp trên đĩa là không xác định.
Thư mục chứa có các phần tử được sắp xếp ngẫu nhiên để không thể đoán được tên của tệp.
Nếu không có điều này, các trang web độc hại có thể đặt một tệp trên máy tính của người dùng và sau đó xây dựng một URL tệp để mở nó, với hy vọng đánh lừa người dùng nhấp vào một liên kết thực thi một chương trình cục bộ.
Có nhiều biện pháp bảo vệ khác được tích hợp trong Windows cố gắng ngăn điều này xảy ra, nhưng đây là một lớp bảo vệ khác trong trường hợp các lớp khác đã bị vô hiệu hóa hoặc bị bỏ qua bằng cách nào đó.
Tệp sẽ được lưu trữ ở đâu đó bên trong hồ sơ của người dùng, nhưng đó là những gì bạn có thể biết về nó. Của bạnIsolatedStorageFileStream sẽ không báo cáo vị trí thực sự của nó.
Chúng ta hãy xem một ví dụ đơn giản theo dõi số lần ứng dụng đã được chạy. Dưới đây là mã XAML.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>Đây là mã C # trong đó Isolated storage được sử dụng.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau sẽ hiển thị cho bạn biết bạn chạy ứng dụng này bao nhiêu lần.

Tăng hạn ngạch của bạn
Ứng dụng có thể yêu cầu thêm dung lượng nếu số lượng ban đầu không đủ vì lý do nào đó. Không có gì đảm bảo rằng yêu cầu sẽ thành công. Silverlight sẽ hỏi người dùng xem họ có hài lòng khi cấp thêm dung lượng cho ứng dụng hay không.
Nhân tiện, bạn chỉ được phép yêu cầu thêm bộ nhớ để phản hồi thông tin nhập của người dùng, chẳng hạn như click. Nếu bạn cố gắng hỏi nó vào lúc khác, chẳng hạn như khi plugin tải hoặc trong trình xử lý bộ hẹn giờ, Silverlight sẽ tự động không thực hiện yêu cầu mà không cần người dùng nhắc. Hạn ngạch bổ sung chỉ có sẵn cho các ứng dụng mà người dùng đang tương tác.
Các IsolatedStorageFile đối tượng cung cấp ba thành viên để quản lý hạn ngạch -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
Có sẵn Không gian miễn phí
Thuộc tính AvailableFreeSpace cho bạn biết lượng hạn ngạch của bạn vẫn còn miễn phí.
Lưu ý rằng ngay cả một thư mục con trống cũng tiêu tốn một số hạn ngạch của bạn vì hệ điều hành cần phân bổ không gian trên đĩa để đại diện cho thư mục. Vì vậy, dung lượng khả dụng có thể nhỏ hơn tổng hạn ngạch, trừ đi tổng kích thước của tất cả các tệp của bạn.
TăngQuotaTo
Nếu bạn không có đủ dung lượng để tiếp tục, bạn yêu cầu thêm bằng cách gọi cho IncreaseQuotaTo phương pháp.
Hạn ngạch
Ở đây chúng tôi đang sử dụng thuộc tính thứ ba, Quota, để khám phá kích thước hạn ngạch hiện tại và sau đó chúng tôi sẽ thêm số tiền mà chúng tôi yêu cầu để có được hạn ngạch yêu cầu mới của chúng tôi.
Phương thức trả về một trong hai True hoặc là Falseđể cho biết liệu chúng tôi có được phân bổ những gì chúng tôi yêu cầu hay không. Lưu ý rằng Silverlight có thể quyết định phân bổ nhiều không gian hơn bạn yêu cầu.
Đây là một ví dụ đơn giản để tăng quota, khi nút được nhấp. Dưới đây là mã XAML.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>Đây là việc thực hiện click sự kiện trong đó hạn ngạch được tăng lên.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi bạn nhấp vào Increase, lời nhắc xuất hiện. Nó yêu cầu tăngQuota lớn hơn 10KB so với bất kỳ giá trị nào hiện có.

Khi bạn nhấp vào Yes, sau đó nó sẽ in ra số lượng Quota có sẵn.

Chúng tôi khuyên bạn nên thực hiện các ví dụ trên để hiểu rõ hơn.
Trong chương này, chúng ta sẽ xem xét những gì Silverlight cung cấp để hiển thị văn bản. Khối văn bản được sử dụng cho tất cả kết xuất văn bản và Silverlight. Các tính năng quan trọng khác là -
- Nó có thể được sử dụng cho văn bản thuần túy đơn giản hoặc bạn có thể áp dụng hỗn hợp các kiểu định dạng.
- Silverlight hỗ trợ một bộ phông chữ tích hợp tiêu chuẩn.
- Bạn cũng có thể tải xuống phông chữ tùy chỉnh khi phong cách hình ảnh ứng dụng của bạn cần một thứ gì đó ít thông thường hơn.
TextBlock
Để hiển thị văn bản, chúng tôi sử dụng phần tử sách giáo khoa Silverlight, đây là một điều khiển nhẹ để hiển thị một lượng nhỏ văn bản chỉ đọc. Trên thực tế, chúng ta đã thấy điều này khá nhiều vì cách sử dụng cơ bản của nó không thực sự cần giải thích nhiều. Bạn chỉ cần đặt thuộc tính văn bản và nó sẽ hiển thị văn bản đó cho bạn.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Sự kế thừa phân cấp của lớp TextBlock như sau,

Dưới đây là các properties của TextBlock lớp học.
| Sơ không. | Kê khai tài sản |
|---|---|
| 1 | ContentEnd Nhận một đối tượng TextPointer cho phần cuối của nội dung văn bản trong TextBlock. |
| 2 | ContentStart Nhận một đối tượng TextPointer để bắt đầu nội dung văn bản trong TextBlock. |
| 3 | IsTextSelectionEnabled Nhận hoặc đặt một giá trị cho biết liệu lựa chọn văn bản có được bật trong TextBlock hay không thông qua hành động của người dùng hoặc gọi API liên quan đến lựa chọn. |
| 4 | IsTextSelectionEnabledProperty Xác định thuộc tính phụ thuộc IsTextSelectionEnabled. |
| 5 | LineHeight Lấy hoặc đặt chiều cao của mỗi dòng nội dung. |
| 6 | MaxLines Lấy hoặc đặt các dòng văn bản tối đa được hiển thị trong TextBlock. |
| 7 | SelectedText Nhận một phạm vi văn bản của văn bản đã chọn. |
| số 8 | SelectionEnd Nhận vị trí kết thúc của văn bản đã chọn trong TextBlock. |
| 9 | SelectionHighlightColor Nhận hoặc đặt bút vẽ được sử dụng để đánh dấu văn bản đã chọn. |
| 10 | SelectionStart Nhận vị trí bắt đầu của văn bản đã chọn trong TextBlock. |
| 11 | Text Lấy hoặc đặt nội dung văn bản của TextBlock. |
| 12 | TextAlignment Nhận hoặc đặt một giá trị cho biết căn chỉnh theo chiều ngang của nội dung văn bản. |
| 13 | TextTrimming Nhận hoặc đặt hành vi cắt tỉa văn bản để sử dụng khi nội dung tràn ra vùng nội dung. |
| 14 | TextWrapping Nhận hoặc đặt cách TextBlock kết thúc văn bản. |
Dưới đây được sử dụng phổ biến events của TextBlock lớp học.
| Sơ không. | Sự kiện & Mô tả |
|---|---|
| 1 | ContextMenuOpening Xảy ra khi hệ thống xử lý một tương tác hiển thị menu ngữ cảnh. |
| 2 | SelectionChanged Xảy ra khi vùng chọn văn bản đã thay đổi. |
Dưới đây là các methods trong TextBlock lớp học.
| Sơ không. | Phương pháp & Mô tả |
|---|---|
| 1 | Focus Lấy nét TextBlock, như thể nó là một điều khiển có thể lấy nét thông thường. |
| 2 | Select Chọn một loạt văn bản trong TextBlock. |
| 3 | SelectAll Chọn toàn bộ nội dung trong TextBlock. |
Chạy
Đôi khi bạn muốn kiểm soát chi tiết việc định dạng và thiết lập một kiểu cho toàn bộ khối văn bản. Đôi khi hữu ích khi định dạng các từ riêng lẻ hoặc thậm chí các chữ cái, và nếu bạn muốn điều này thì thay vì sử dụngText thuộc tính, bạn đặt văn bản bên trong TextBlocknhư nội dung. Nếu bạn đang sử dụng mã, điều này tương ứng với việc thêm các mục vàoTextBlock thuộc tính nội tuyến.
Sử dụng cách tiếp cận này, bạn có thể thêm một loạt các phần tử chạy. Mỗi Run hỗ trợ cùng một họ phông chữ, front weight, foreground, v.v. để kiểm soát kiểu văn bản. Mặc dù Run là một phần tử riêng biệt, điều này không làm gián đoạn luồng.
Chúng ta hãy xem một ví dụ đơn giản, có chứa nhiều Run yếu tố bên trong TextBlock. Dưới đây là mã XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Như bạn có thể thấy, khối văn bản này được sắp xếp với các kiểu định dạng khác nhau bằng cách sử dụng Run thành phần.
Nhân tiện, bạn không cần phải chạy từng bit văn bản. Bạn có thể để hầu hết nội dung của một khối văn bản dưới dạng văn bản thuần túy và chỉ cần áp dụngrun đến những phần cần định dạng khác nhau như hình dưới đây.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Ngắt dòng
Silverlight thường bỏ qua các ngắt dòng trong XAML. Nó giả định rằng hầu hết các khoảng trắng đều ở đó để làm cho chúng dễ đọc hơn vì bạn thực sự muốn khoảng trống đó xuất hiện.
Hãy để chúng tôi xem mã XAML này, có ba dòng văn bản riêng biệt trong đó.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Như bạn có thể thấy rằng nó đã bỏ qua các ngắt dòng và thực thi tất cả các văn bản cùng nhau.
Nếu bạn bật text wrapping, nó sẽ đặt các ngắt dòng ở vị trí cần thiết để làm cho văn bản phù hợp nhưng nó sẽ bỏ qua các ngắt dòng trong ví dụ của bạn.
Nếu bạn chỉ muốn thêm dấu ngắt dòng rõ ràng, bạn cần thêm thẻ ngắt dòng bên trong khối văn bản của mình. Văn bản theo sau nó sẽ bắt đầu trên một dòng mới.
Hãy để chúng tôi xem lại cùng một ví dụ bằng cách thêm LineBreak nhãn.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Khi đoạn mã trên được thực thi, bạn sẽ thấy nó giống như được chỉ định trong XAML.

Phông chữ tích hợp
Silverlight có một tập hợp các họ phông chữ tích hợp cố định. Các phông chữ thực sự có họ khác nhau vì lý do lịch sử. Họ mặc định là khác nhau về mặt kỹ thuật trên Mac OS và các cửa sổ, chẳng hạn như trên Mac OS đó là Lucida Grande, trong khi trên Windows, nó gần như giống hệt nhau nhưng được đặt tên là Lucida Sans Unicode.
Dưới đây là một số phông chữ được sử dụng phổ biến nhất.
| Phông chữ |
|---|
| Arial |
| Arial đen |
| Comic Sans MS |
| Chuyển phát nhanh mới |
| Georgia |
| Lucida Grande (Mac) hoặc Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
Hoạt ảnh cho phép bạn tạo giao diện người dùng thực sự năng động. Nó thường được sử dụng để áp dụng các hiệu ứng, chẳng hạn như các biểu tượng phát triển khi bạn di chuyển qua chúng, biểu trưng xoay tròn, văn bản cuộn vào chế độ xem, v.v.
Đôi khi, những hiệu ứng này có vẻ như quá lắt léo. Nếu được sử dụng đúng cách, hình ảnh động có thể nâng cao ứng dụng theo một số cách. Họ có thể làm cho một ứng dụng có vẻ nhanh nhạy, tự nhiên và trực quan hơn.
Ví dụ: một nút trượt vào khi bạn nhấp vào, cảm giác đó giống như một nút thực, vật lý chứ không chỉ là một hình chữ nhật màu xám khác. Hoạt ảnh cũng có thể thu hút sự chú ý đến các yếu tố quan trọng và hướng dẫn người dùng chuyển đổi sang nội dung mới.
Cách tiếp cận của Silverlight đối với hoạt ảnh là mang tính khai báo thay vì tập trung vào chuỗi hoạt ảnh của khung hình.
Xác định hoạt ảnh
Hoạt ảnh thường được xác định trong các phần tài nguyên. Trên thực tế, chúng thường được bao bọc trong một yếu tố bảng câu chuyện, chúng ta sẽ xem chi tiết ngay sau đây.
Nó cung cấp một phương thức Begin (), vì vậy hoạt ảnh có thể được gọi từ mã.
Hoạt ảnh cũng có thể được đặt bên trong các thành phần trạng thái trực quan trong một mẫu điều khiển.
Hoạt ảnh khai báo
Hoạt ảnh trong Silverlight mang tính chất khai báo. Họ mô tả những gì muốn xảy ra. Hãy để Silverlight tìm cách biến điều đó thành hiện thực. Vì vậy, các hoạt ảnh thường tuân theo mẫu mà chúng tôi cho Silverlight biết chúng tôi muốn thay đổi.
Đây luôn là một số thuộc tính trên một số phần tử được đặt tên, tức là TargetName và TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Chúng tôi nói rằng chúng tôi muốn thuộc tính đó thay đổi như thế nào trong trường hợp này, chúng tôi đang thay đổi độ mờ từ giá trị 0 thành giá trị bằng một. Nói cách khác, chúng tôi muốn các phần tử mục tiêu mờ dần từ mờ sang trong suốt.
Cuối cùng, chúng tôi nói rằng chúng tôi muốn điều này mất bao lâu, trong trường hợp này sẽ mất năm giây.
ý nghĩa của double trong hoạt ảnh kép này là nó nhắm mục tiêu đến một thuộc tính có kiểu double, vì vậy giá trị dấu phẩy động.
Nếu bạn muốn tạo hoạt ảnh cho một thuộc tính đại diện cho một màu, bạn hãy sử dụng hoạt ảnh màu để thay thế.
Chúng ta hãy xem một ví dụ đơn giản về hoạt ảnh kép. Dưới đây là mã XAML trong đó hai nút, một hình chữ nhật và hai bảng phân cảnh được thêm vào.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>Đây là cách triển khai cho các sự kiện khác nhau trong C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Lặp lại và đảo ngược
Hoạt ảnh cung cấp một số thuộc tính để tự động lặp lại và tất cả các hoạt ảnh đảo ngược.
Nếu bạn đặt thuộc tính hành vi lặp lại thành thời gian spam, hoạt ảnh sẽ lặp lại lặp lại cho đến khi hết khoảng thời gian được chỉ định hoặc bạn có thể chỉ cho nó biết bạn muốn nó lặp lại bao nhiêu lần.
Điều này hỗ trợ dấu thập phân để bạn có thể lặp lại bốn lần rưỡi.
Bạn có thể lặp lại mãi mãi và bạn cũng có thể cho hoạt ảnh biết rằng một khi nó kết thúc, nó sẽ chạy ngược lại từ đầu.
Hoạt ảnh khung chính
Thường thì một hình động đơn giản từ A đến B hơi quá đơn giản. Ví dụ: bạn muốn tạo hoạt ảnh cho một quả bóng nảy lên khỏi mặt đất. Đây không phải là một điểm đơn giản để chuyển động điểm. Quả bóng rơi xuống, tăng tốc dần dần rồi đổi hướng khi chạm đáy. Chạy chậm một lần nữa khi nó quay trở lại đầu hành trình.
Chúng ta hãy xem một ví dụ đơn giản về Key Frame animation.
Dưới đây là mã XAML, chứa một hình elip và hoạt ảnh kép với các khung chính.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>Đây là cách triển khai cho mouse left sự kiện nút xuống, sẽ bắt đầu hoạt ảnh khi người dùng nhấn nút trái chuột xuống trên trang web.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi bạn nhấp vào trang web, bạn sẽ thấy rằng quả bóng bắt đầu di chuyển.

Trong chương này, chúng ta sẽ xem các cơ sở Silverlight đang phát video và âm thanh như thế nào. CácMediaElementlà trung tâm của tất cả video và âm thanh trong Silverlight. Điều này cho phép bạn tích hợp âm thanh và video trong ứng dụng của mình. CácMediaElement lớp hoạt động theo cách tương tự như Imagelớp học. Bạn chỉ cần trỏ nó vào phương tiện và nó hiển thị âm thanh và video.
Sự khác biệt chính là nó sẽ là một hình ảnh chuyển động, nhưng nếu bạn trỏ nó vào tệp chỉ chứa âm thanh và không có video, chẳng hạn như MP3, nó sẽ phát mà không hiển thị bất kỳ thứ gì trên màn hình.
MediaElement làm phần tử giao diện người dùng
MediaElementbắt nguồn từ phần tử khung, là lớp cơ sở của tất cả các phần tử giao diện người dùng Silverlight. Điều này có nghĩa là nó cung cấp tất cả các thuộc tính tiêu chuẩn, vì vậy bạn có thể sửa đổi độ mờ của nó, bạn có thể đặt clip hoặc biến đổi nó, v.v.
Chúng ta hãy xem một ví dụ đơn giản về MediaElement.
Mở Microsoft Blend cho Visual Studio và tạo một dự án Ứng dụng Silverlight mới.

Bây giờ kéo và video hoặc tệp âm thanh vào bề mặt thiết kế Blend.

Nó sẽ thêm MediaElement vào bề mặt và cũng thêm bản sao của tệp video trong dự án của bạn. Bạn có thể thấy nó trong Trình khám phá giải pháp.

Bạn có thể di chuyển nó xung quanh, thay đổi kích thước của nó, bạn có thể làm những việc như áp dụng một vòng xoay, v.v.

Bây giờ, nó sẽ tạo XAML liên quan cho bạn trong MainPage.xaml tệp như hình dưới đây.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Khi ứng dụng trên được biên dịch và thực thi, bạn sẽ thấy video đang phát trên trang web của mình.

Kiểm soát
Các MediaElementchỉ trình bày các phương tiện truyền thông. Nó không cung cấp bất kỳ điều khiển trình phát tiêu chuẩn nào. Nó bắt đầu phát tự động và dừng khi kết thúc, và người dùng không thể làm gì để tạm dừng hoặc kiểm soát nó. Vì vậy, trong thực tế, hầu hết các ứng dụng sẽ muốn cung cấp cho người dùng nhiều quyền kiểm soát hơn thế.
Bạn có thể tắt tính năng phát lại tự động bằng cách cài đặt AutoPlay đến False. Điều này có nghĩa là trình phát media sẽ không phát bất kỳ thứ gì cho đến khi bạn yêu cầu.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Vì vậy, khi bạn muốn phát video, bạn chỉ cần gọi MediaElement Play() method. Nó cũng cung cấp các phương pháp dừng và tạm dừng.
Chúng ta hãy xem lại cùng một ví dụ và sửa đổi nó một chút để có thể kiểm soát một chút. Đính kèmMouseLeftButtonDown xử lý trong MediaElement như được hiển thị trong mã XAML bên dưới.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Đây là cách triển khai trên MouseLeftButtonDown trình xử lý sự kiện, trong đó nó sẽ kiểm tra xem trạng thái hiện tại của phần tử đa phương tiện đang được mạ thì nó sẽ tạm dừng video nếu không nó sẽ bắt đầu phát video.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web trống vì chúng tôi đã đặt AutoPlay tài sản để False. Khi bạn nhấp vào trang web, nó sẽ bắt đầu video.

Khi bạn nhấp lại vào trang web, nó sẽ tạm dừng video.
In ấn là một khả năng quan trọng đối với một số loại ứng dụng. Trong chương này, chúng ta sẽ xem xét các cơ sở liên quan trong Silverlight.
API in và các bước cơ bản mà tất cả các ứng dụng Silverlight phải thực hiện nếu muốn in. Nhiều tùy chọn để chọn bản in nước.
Đơn giản nhất là in một bản sao của các phần tử giao diện người dùng đã có trên màn hình.
Hầu hết các ứng dụng sẽ muốn nâng cao hơn một chút so với điều này và tạo ra nội dung được điều chỉnh đặc biệt để in, và trong một số trường hợp, cần phải chia nhỏ nội dung trên nhiều trang.
Các bước in
Cho dù bạn đang in một ảnh chụp nhanh hay một thứ gì đó đã có trên màn hình, hay đang sử dụng bản in nhiều trang được tùy chỉnh hoàn toàn, thì các bước cơ bản giống nhau đều cần thiết.
Trung tâm của API in là lớp PrintDocument.
Bạn bắt đầu bằng cách xây dựng một trong những phương thức này và khi bạn gọi phương thức Print của nó, nó sẽ hiển thị giao diện người dùng chuẩn để bắt đầu lệnh in.

Người dùng có thể chọn máy in và định cấu hình cài đặt như bình thường. Nếu sau đó người dùng quyết định tiếp tục bằng cách nhấp vàoPrint, các PrintDocument sẽ ngay lập tức nâng cao PrintPage sự kiện và trình xử lý của bạn cho sự kiện đó cung cấp nội dung sẽ được in.
Đối số sự kiện cung cấp một PageVisual tài sản cho mục đích này.
Bạn có thể đặt nó thành bất kỳ phần tử giao diện người dùng Silverlight nào, phần tử đã hiển thị trên màn hình hoặc phần tử mới mà bạn đã tạo đặc biệt để in.
In các phần tử hiện có
Yếu tố Tùy chọn đơn giản nhất là in nội dung đã có trên màn hình trong ứng dụng Silverlight của bạn. Kể từ khiPrintPage đối số sự kiện PageVisual, chấp nhận bất kỳ phần tử giao diện người dùng nào, bạn có thể chọn bất kỳ thứ gì trong giao diện người dùng của mình và in nó.
Nó chỉ là một bước tiến nhỏ so với việc sử dụng phím PrintScreen để chụp ảnh màn hình. Nó tốt hơn một chút vì người dùng không phải dán ảnh chụp màn hình theo cách thủ công vào một số chương trình khác để cắt và in nó. Nó vẫn chỉ là một cải tiến nhỏ.
Việc in nội dung đã có trên màn hình là vấn đề.
Trước hết, không có gì đảm bảo rằng bố cục hoạt động trên màn hình sẽ hoạt động tốt trên giấy.
Hãy để chúng tôi xem xét một ví dụ đơn giản trong đó ScrollViewerchứa một số yếu tố giao diện người dùng và bố cục của nó được điều chỉnh cho phù hợp với màn hình. Nó thay đổi kích thước dựa trên kích thước cửa sổ trình duyệt và nó cung cấp các thanh cuộn để đảm bảo rằng mọi thứ đều có thể truy cập được ngay cả khi nó không vừa.
Dưới đây là mã XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Đây là Print button triển khai sự kiện nhấp chuột, sẽ in ScrollViewer và dữ liệu hiển thị của nó.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Như bạn thấy, trong Print button click event cái đó PrintDocument đối tượng được tạo, chúng tôi đính kèm một trình xử lý vào sự kiện PrintPage của nó.
Bạn có thể đặt PageVisual tài sản để tham khảo ScrollViewer.
Sau đó Print methodđược gọi là. Thao tác này nhận một chuỗi, chuỗi này sẽ hiển thị dưới dạng tên công việc trong hàng đợi in.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi bạn nhấp vào Print , bạn sẽ thấy hộp thoại Print tiêu chuẩn.

Bây giờ, hãy chọn máy in mặc định. Với mục đích trình diễn, hãy để chúng tôi chọnOneNote và nhấp vào Printcái nút. Bạn sẽ thấy rằngScrollViewer được in.

Lưu ý rằng các thanh cuộn vẫn hiển thị trên ScrollViewer.
Cây giao diện người dùng tùy chỉnh
Thay vì in nội dung đã có trên màn hình, việc xây dựng một cây các phần tử giao diện người dùng dành riêng cho việc in thường có ý nghĩa hơn. Bằng cách đó, bạn có thể đảm bảo rằng bạn chỉ sử dụng các yếu tố không tương tác trên giấy và bạn có thể tạo bố cục chuyên biệt phù hợp hơn với hình dạng và kích thước giấy. Bạn có thể tạo UserControl chỉ để in.
Hãy để chúng tôi xem một ví dụ đơn giản bằng cách tạo một dự án Silverlight và thêm một UserControl gọi là PrintLayout.

Đặt chiều rộng và chiều cao thời gian thiết kế để có hình dạng xấp xỉ giấy. Dưới đây là mã XAML củaPrintLayout.xaml tập tin.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Dưới đây là mã trong MainPage.xaml tệp, chứa một Print chỉ nút.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Đây là Click event thực hiện cho nút in.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau trên trang web.

Nhấp chuột Print và chọn OneNoteđể in bố cục. Bạn sẽ thấy rằng bố cục được in.

Bạn có thể thấy rằng nó đã lấp đầy không gian có sẵn. Chúng tôi khuyên bạn nên thực hiện các ví dụ trên để hiểu rõ hơn.